使用IDEA操作git,推送,拉取,创建分支,合并分支,处理冲突
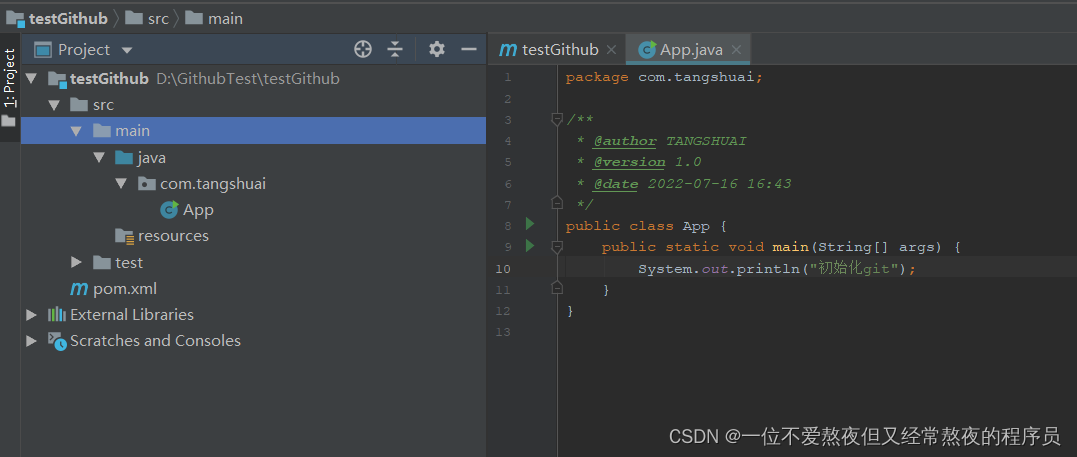
创建Maven项目

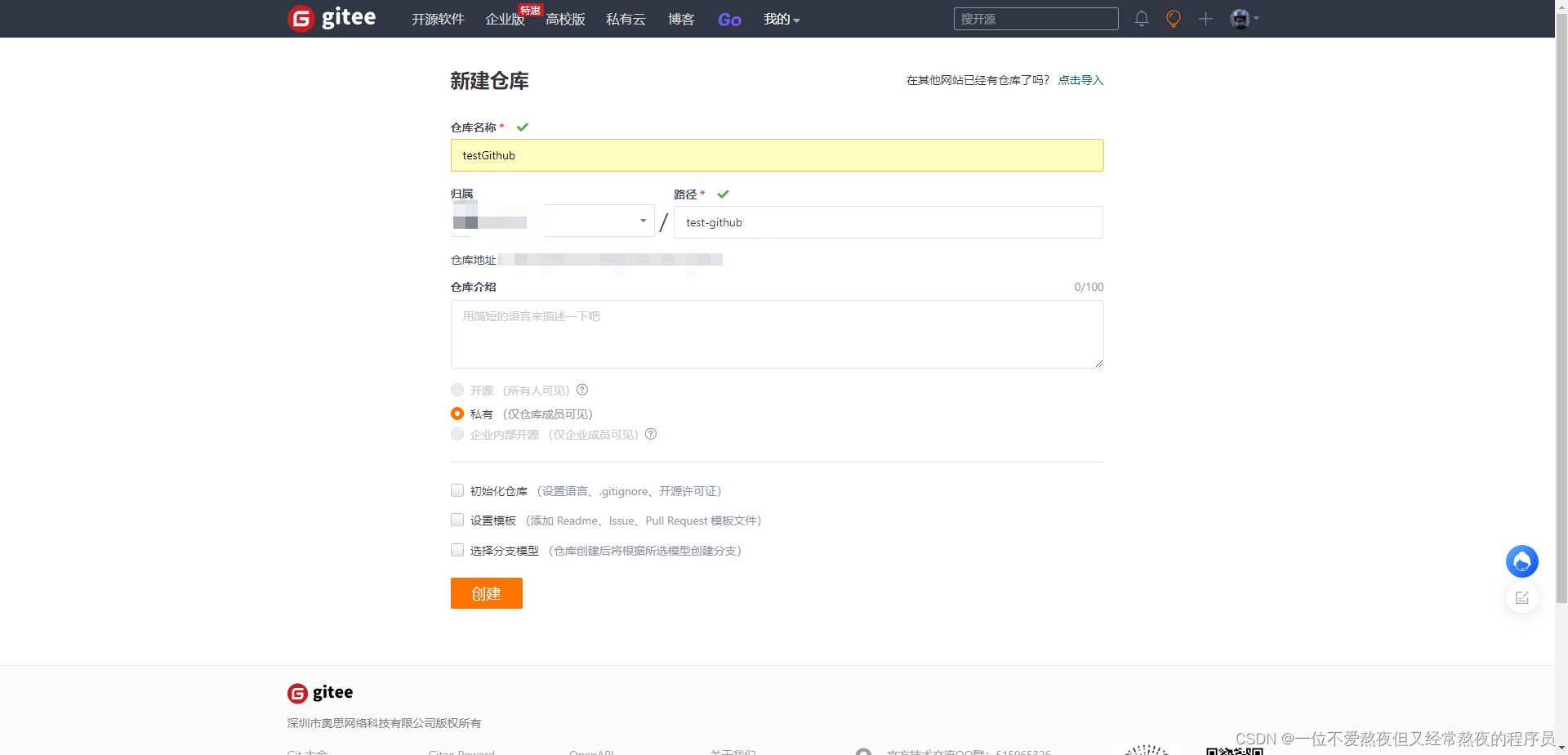
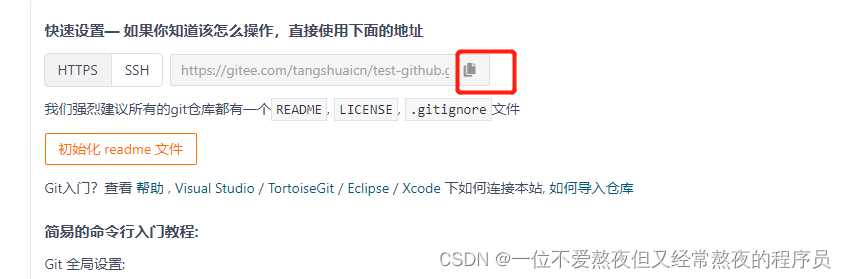
创建码云远程仓库并复制路径


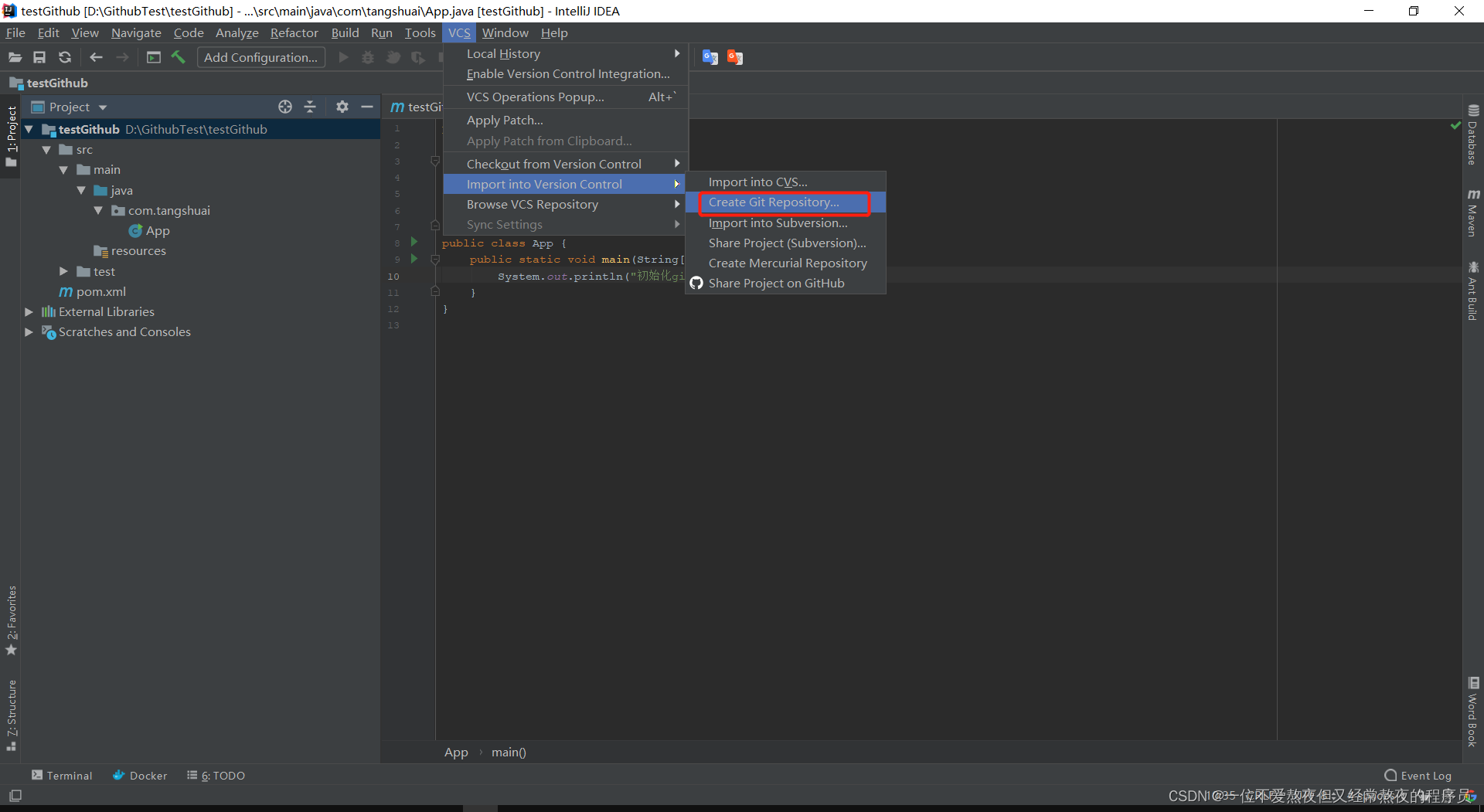
IDEA创建本地仓库

推送
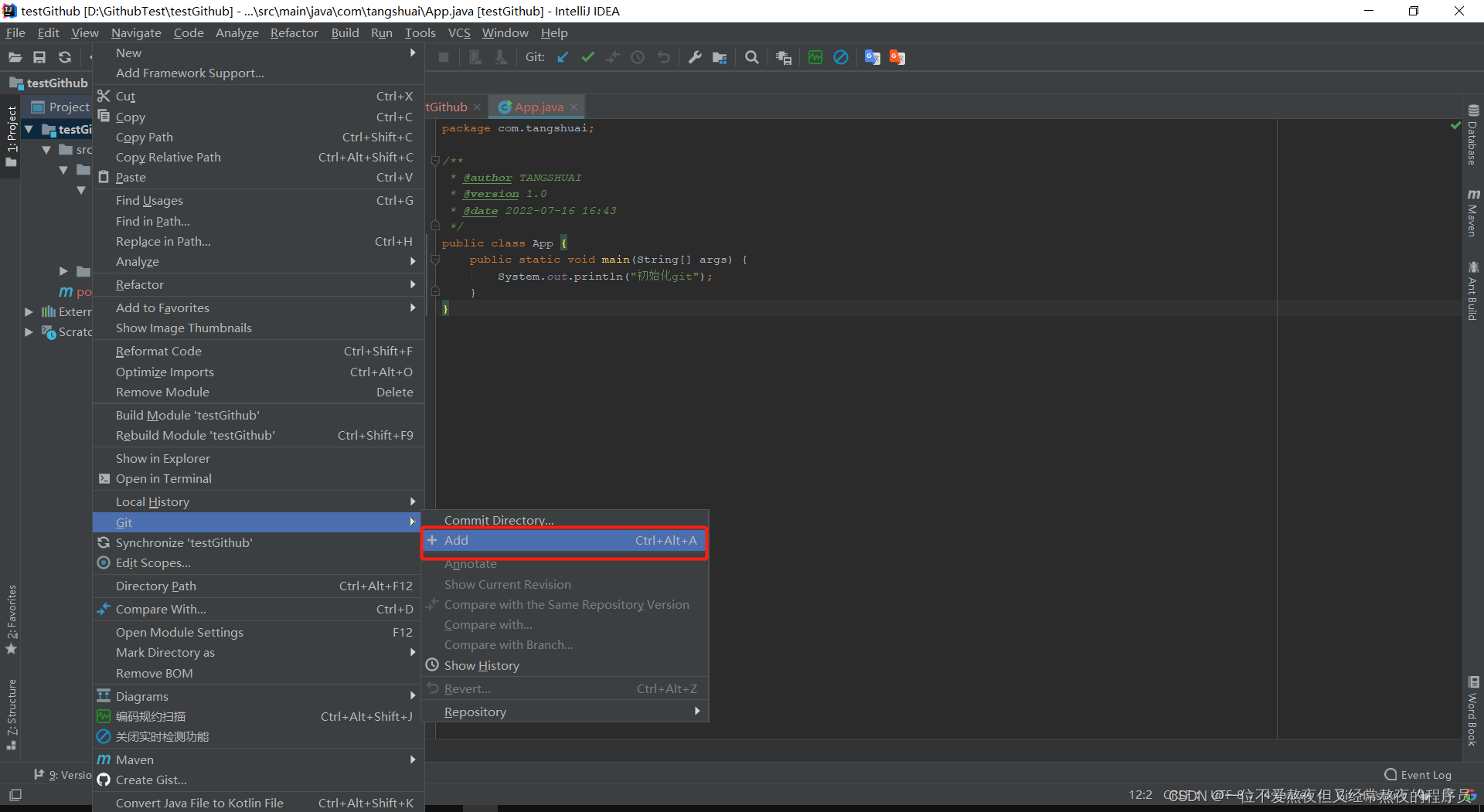
1. 添加暂存区(注意文件的颜色会由红色变成绿色)

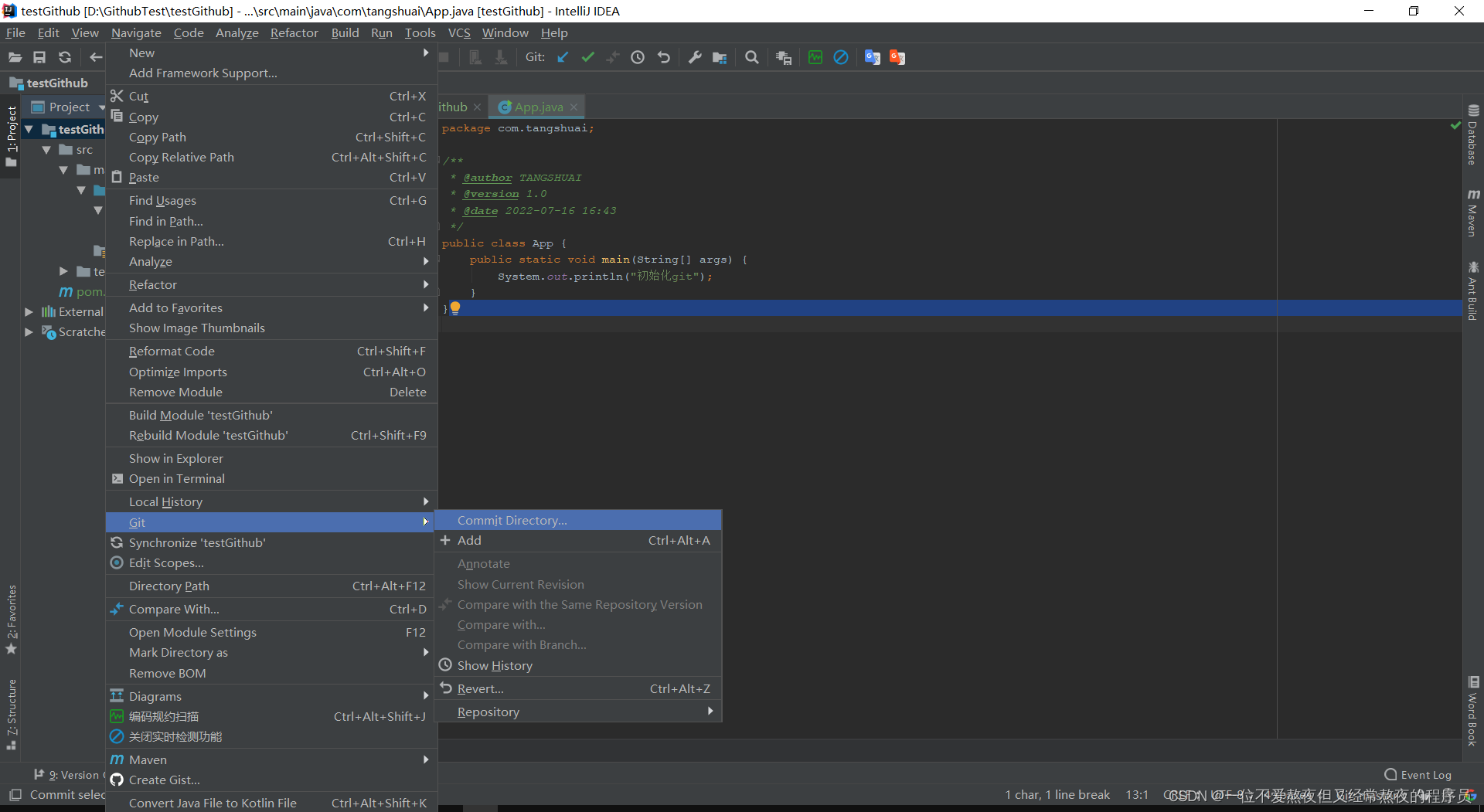
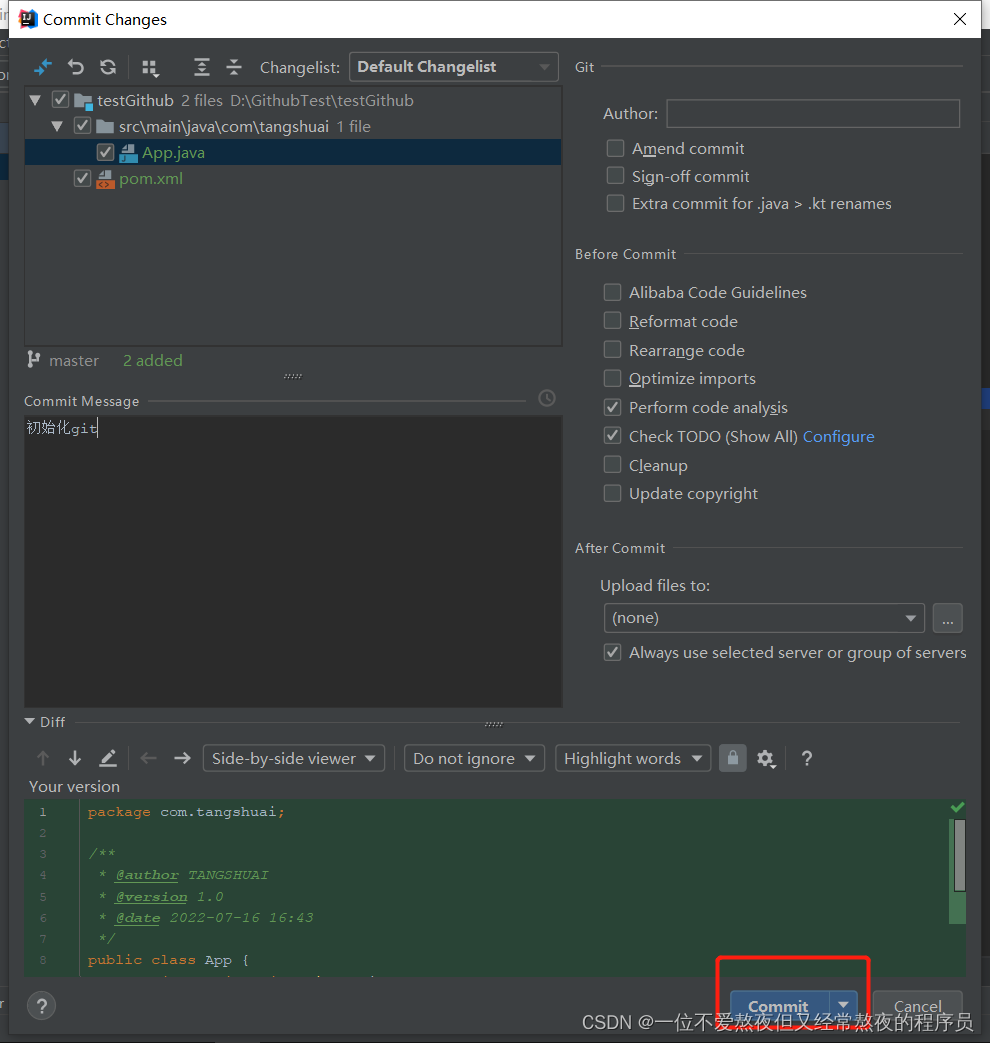
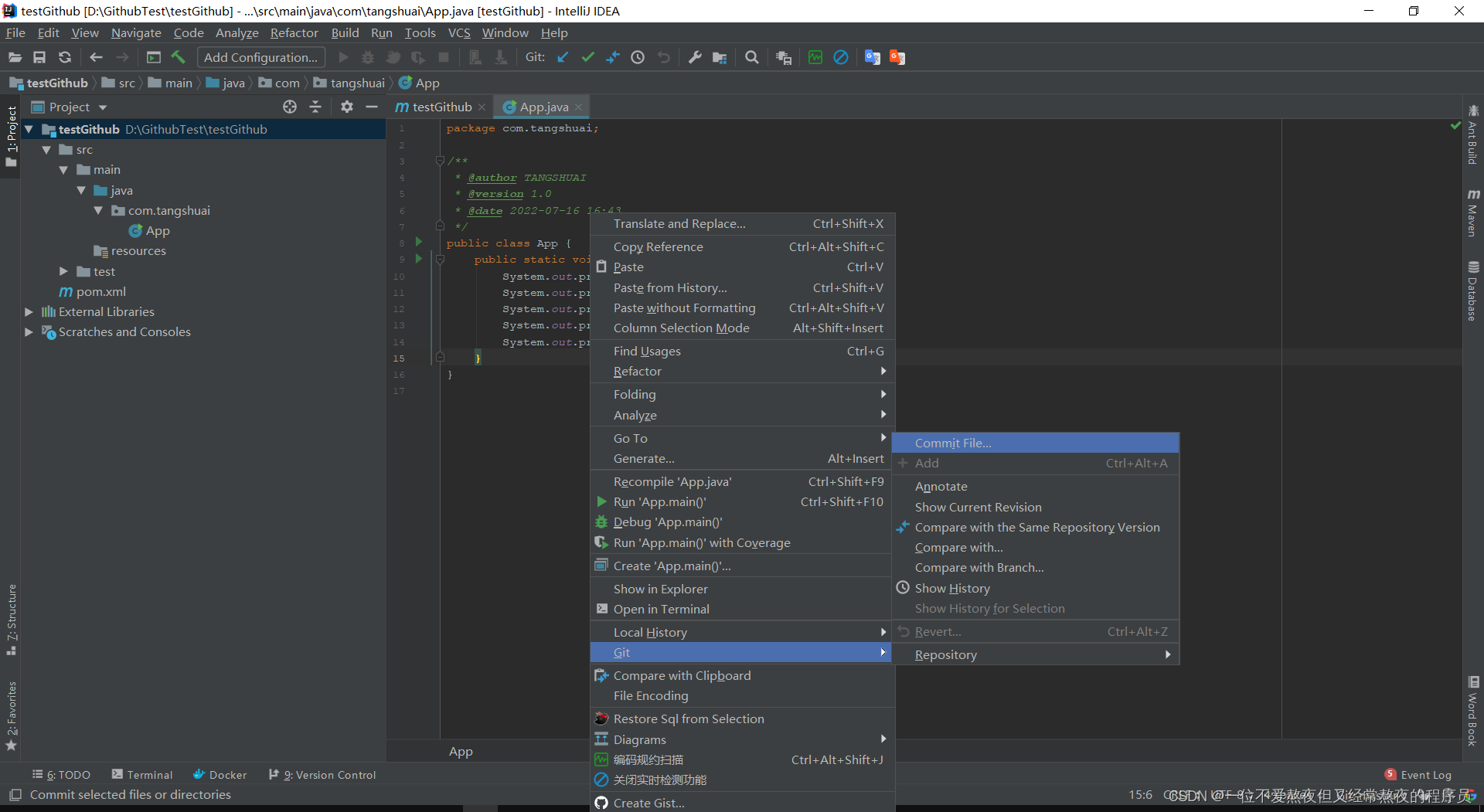
2.提交代码到本地仓库


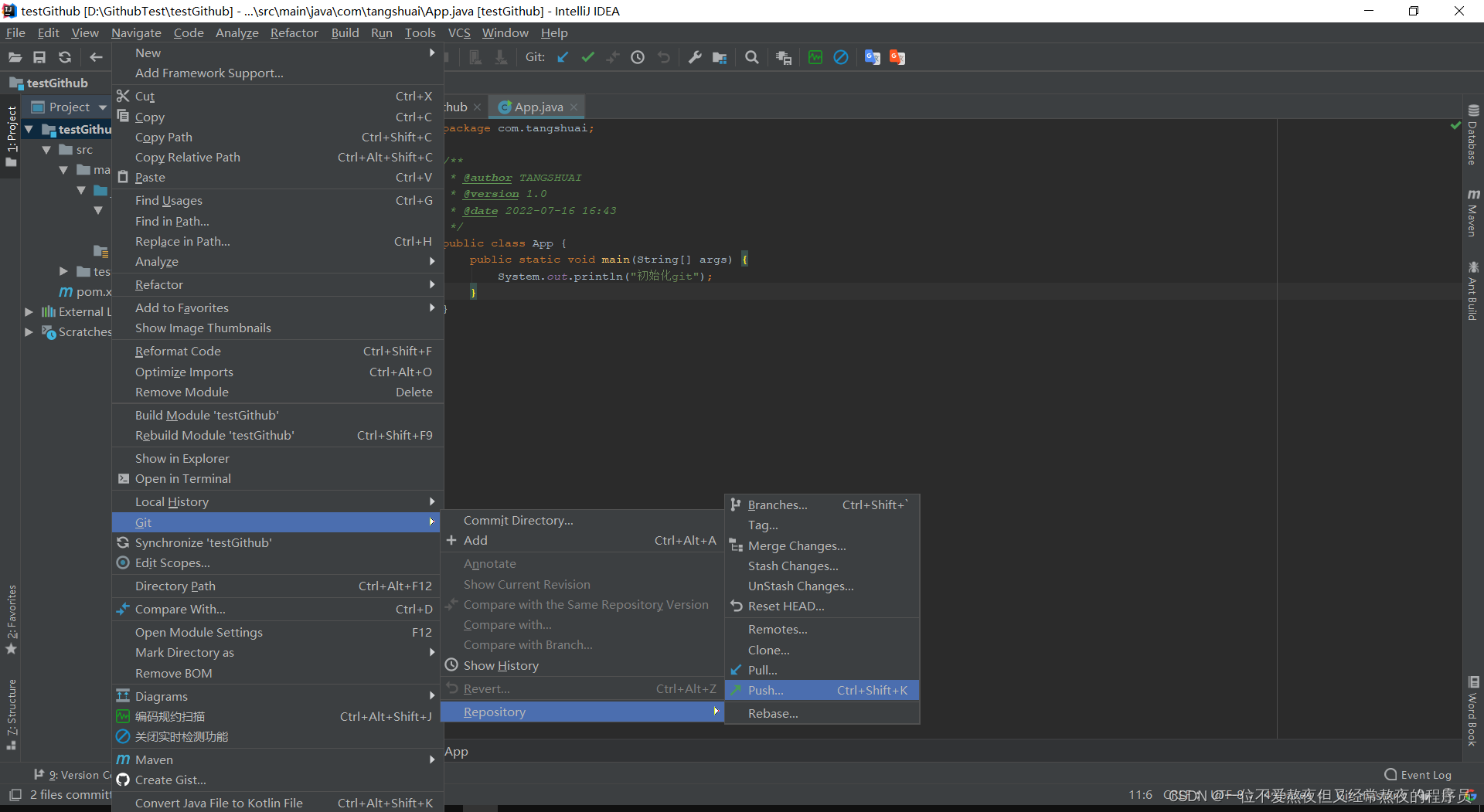
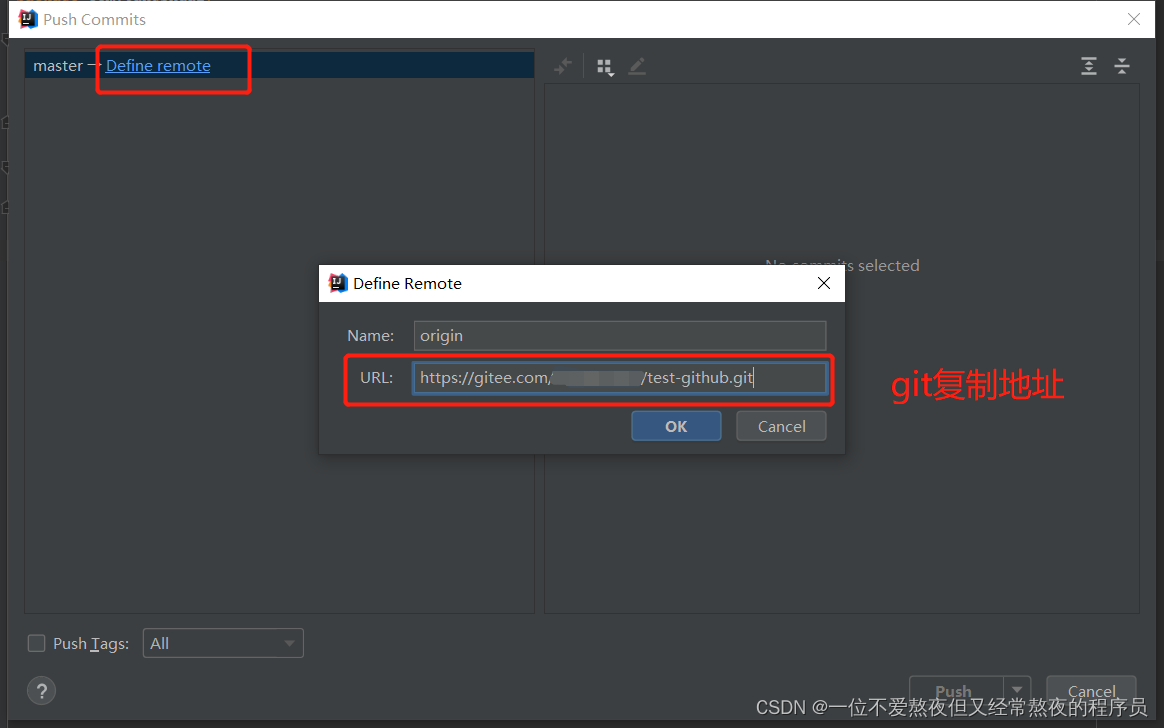
3.提交代码到远程仓库


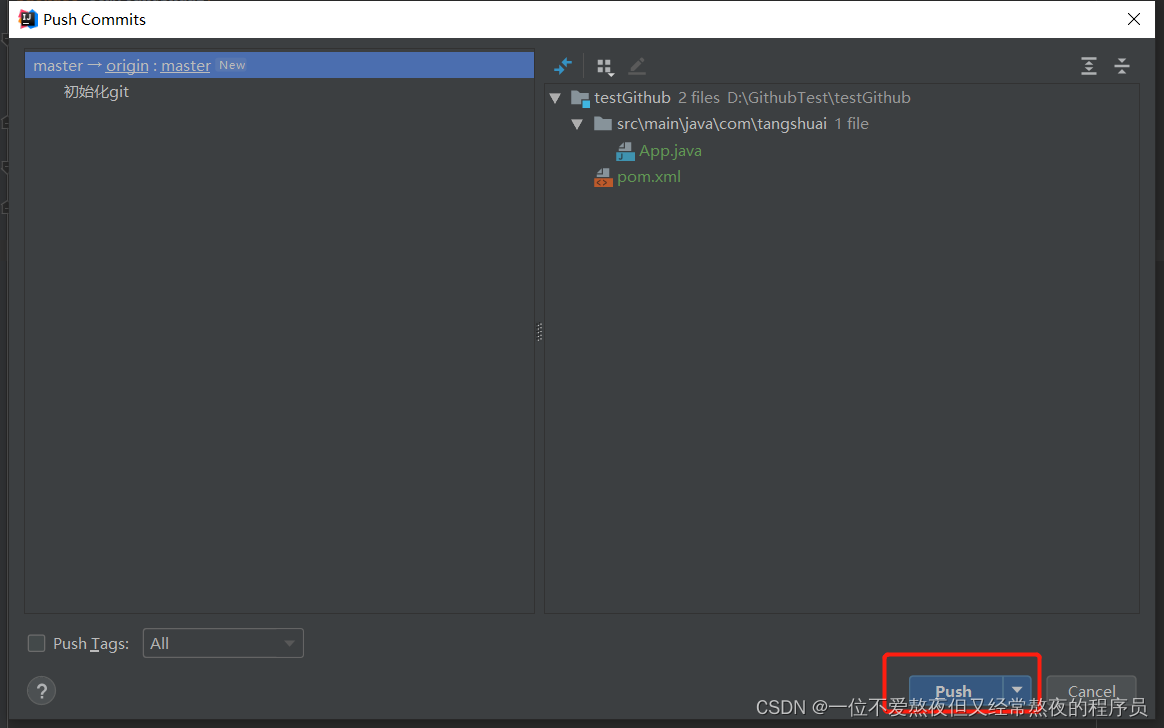
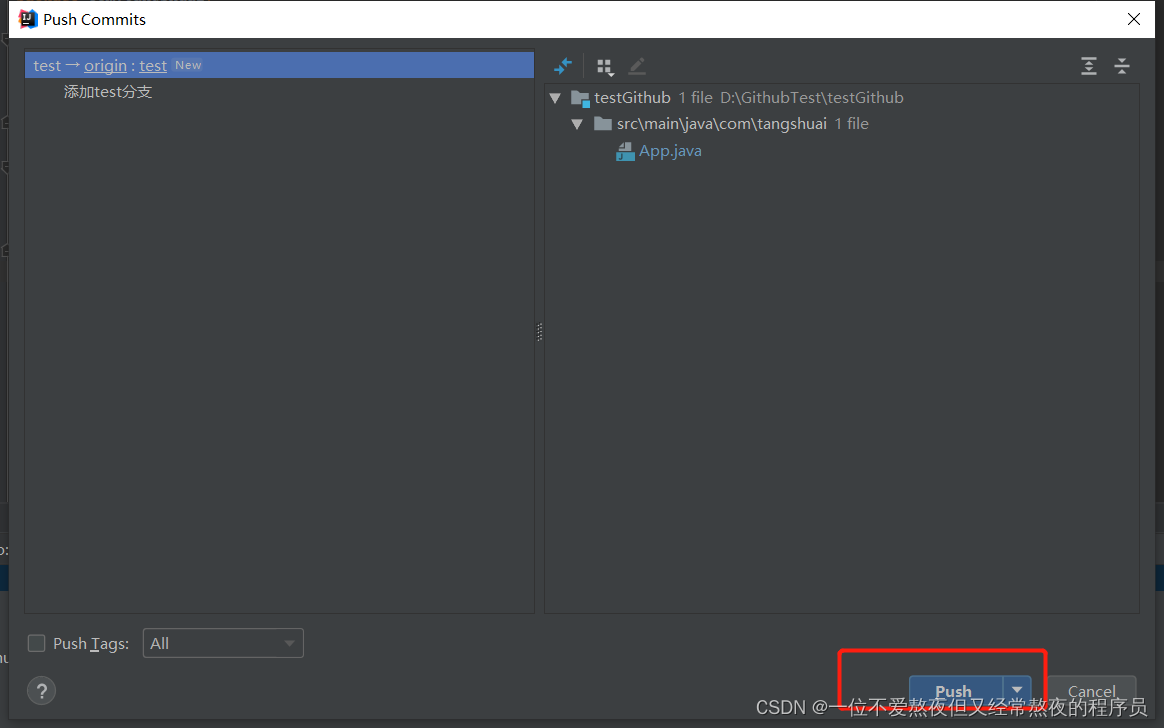
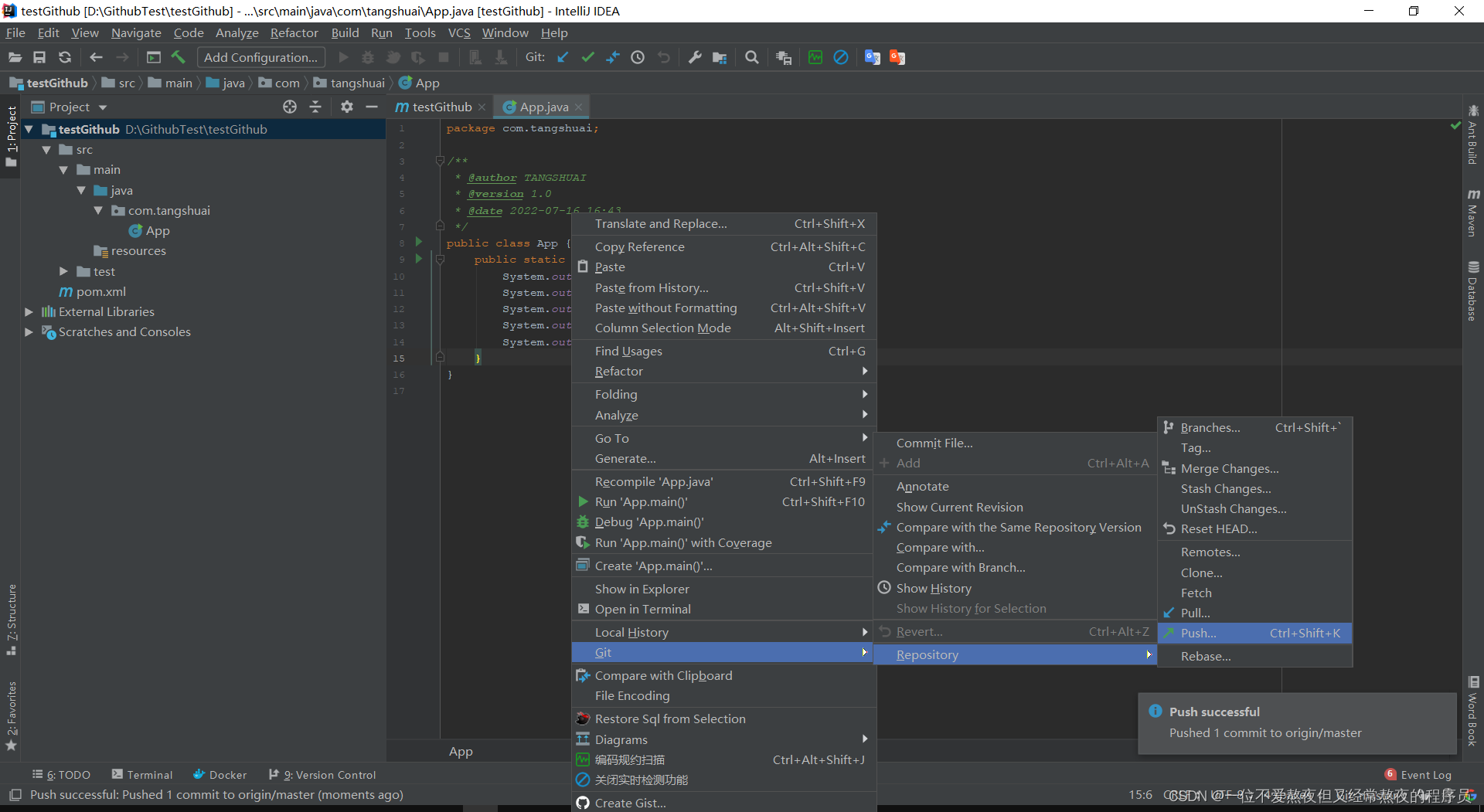
4.确定后点push

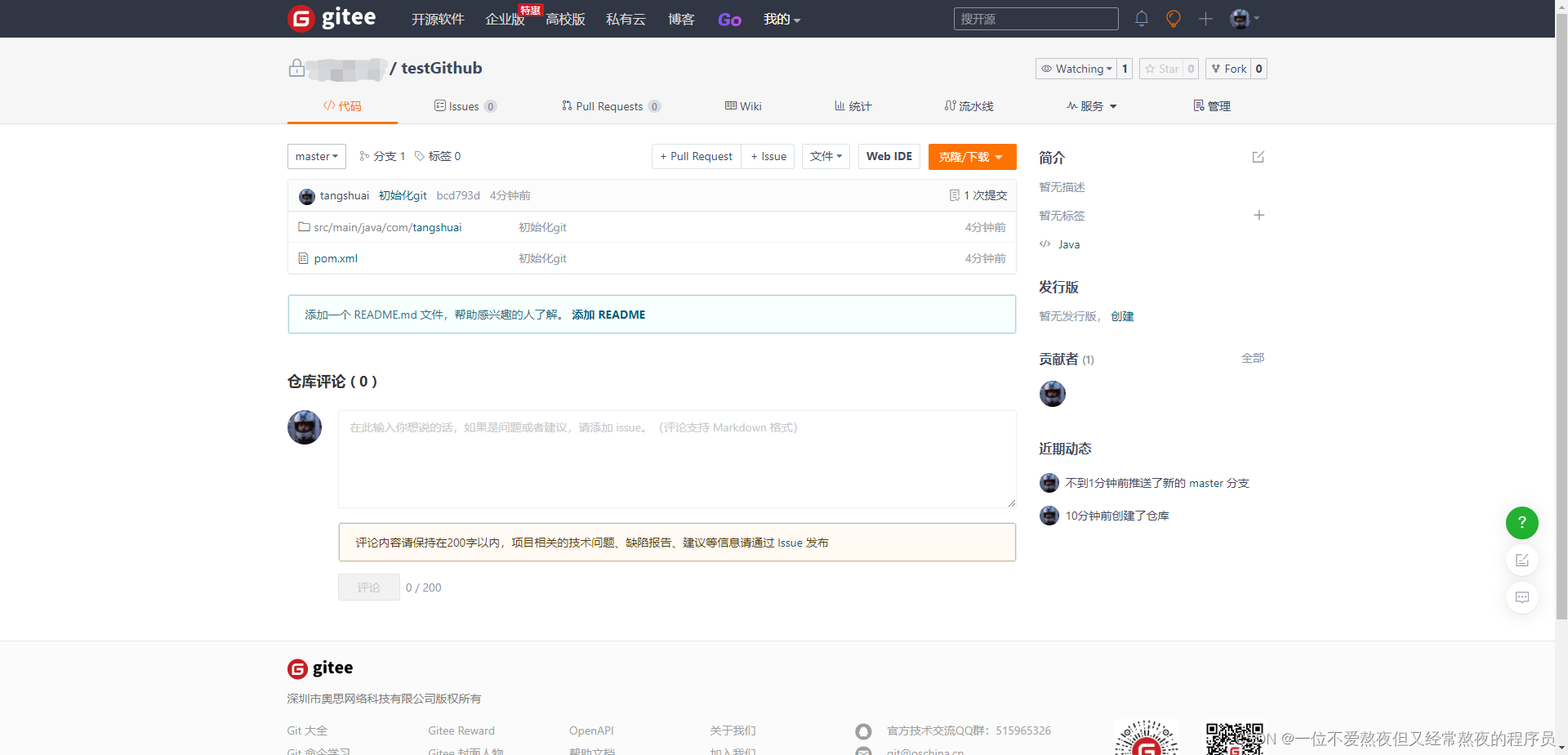
5.刷新码云

拉取代码
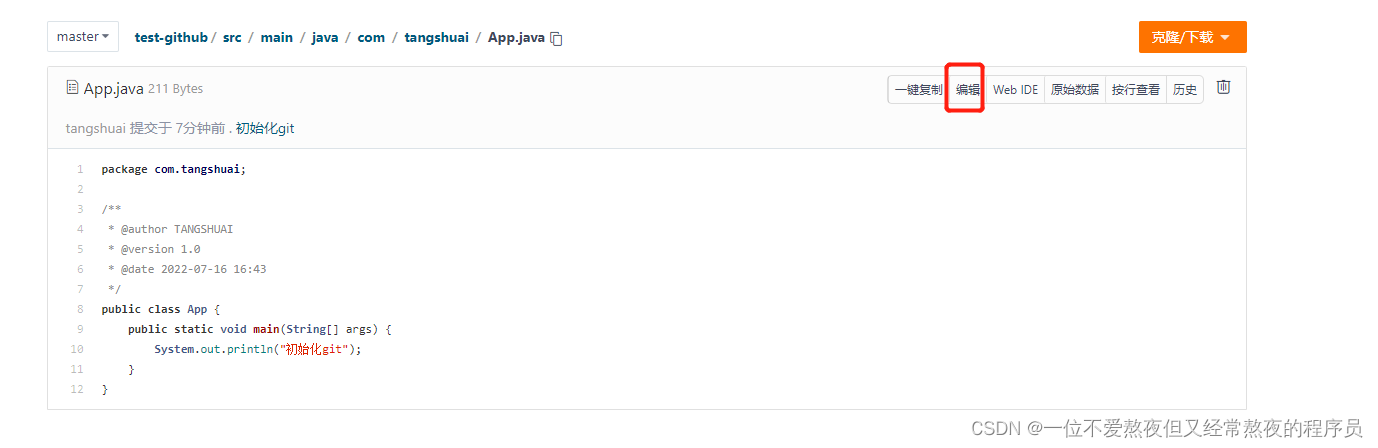
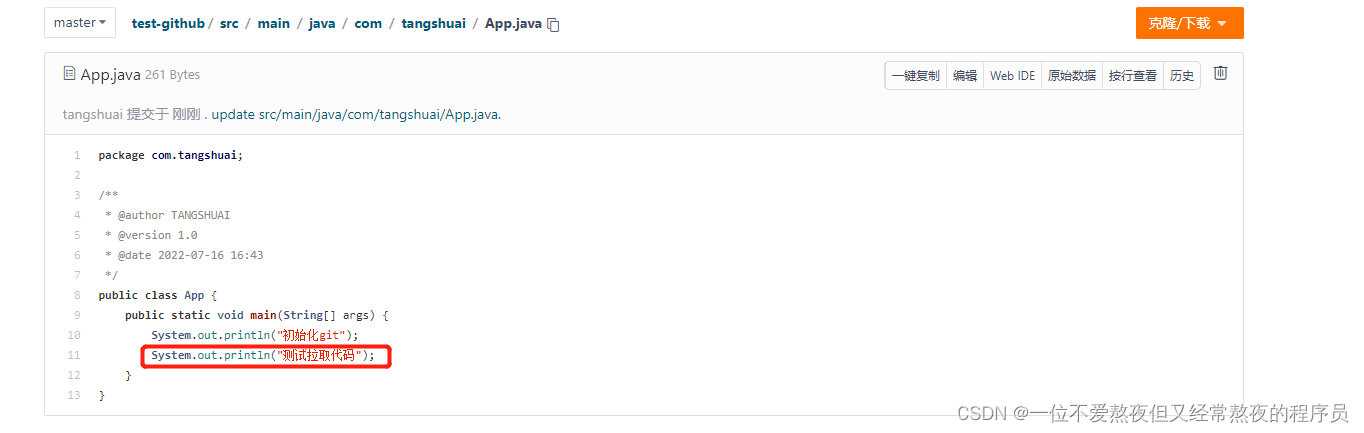
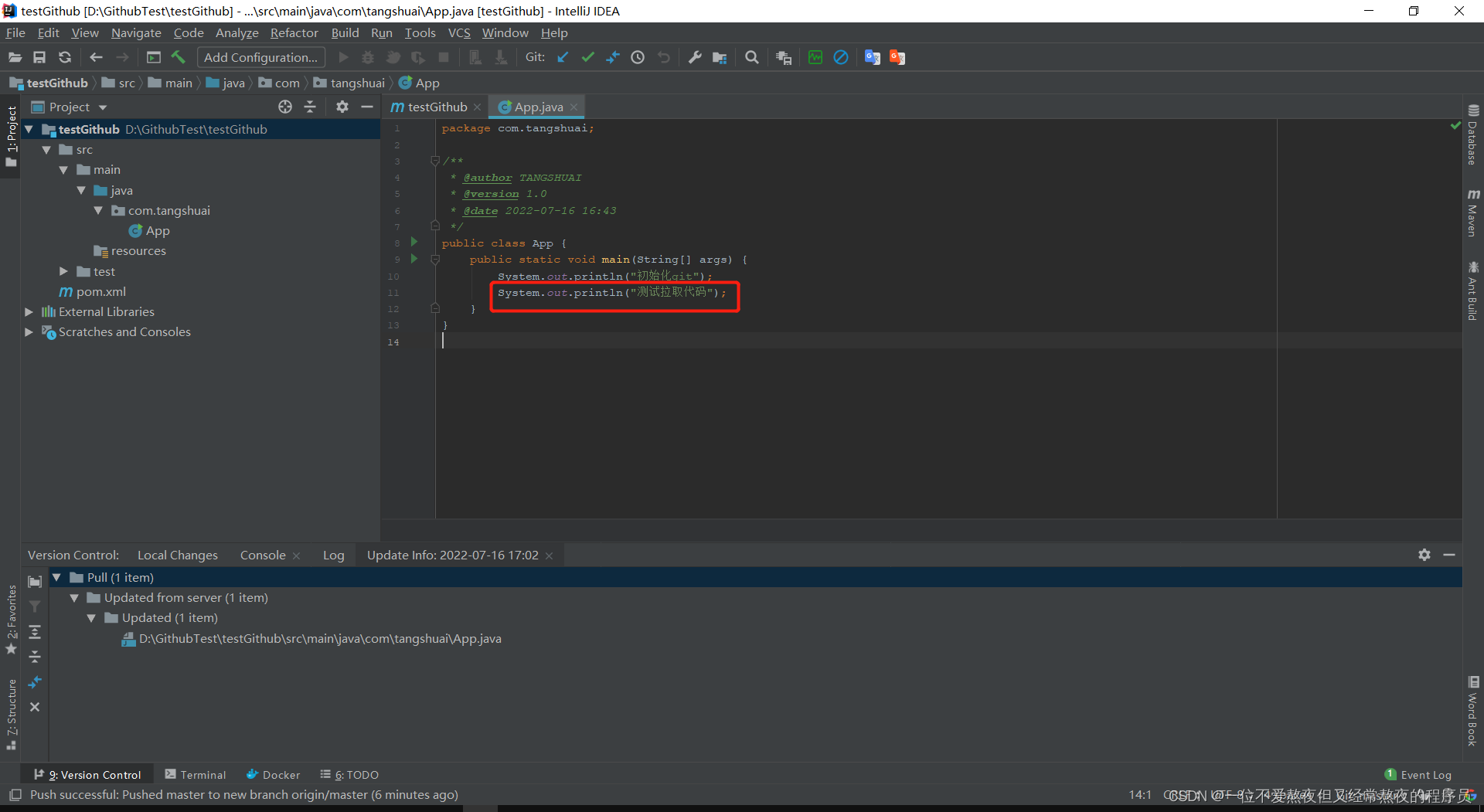
1.进入App.java点击编辑,添加代码后保存


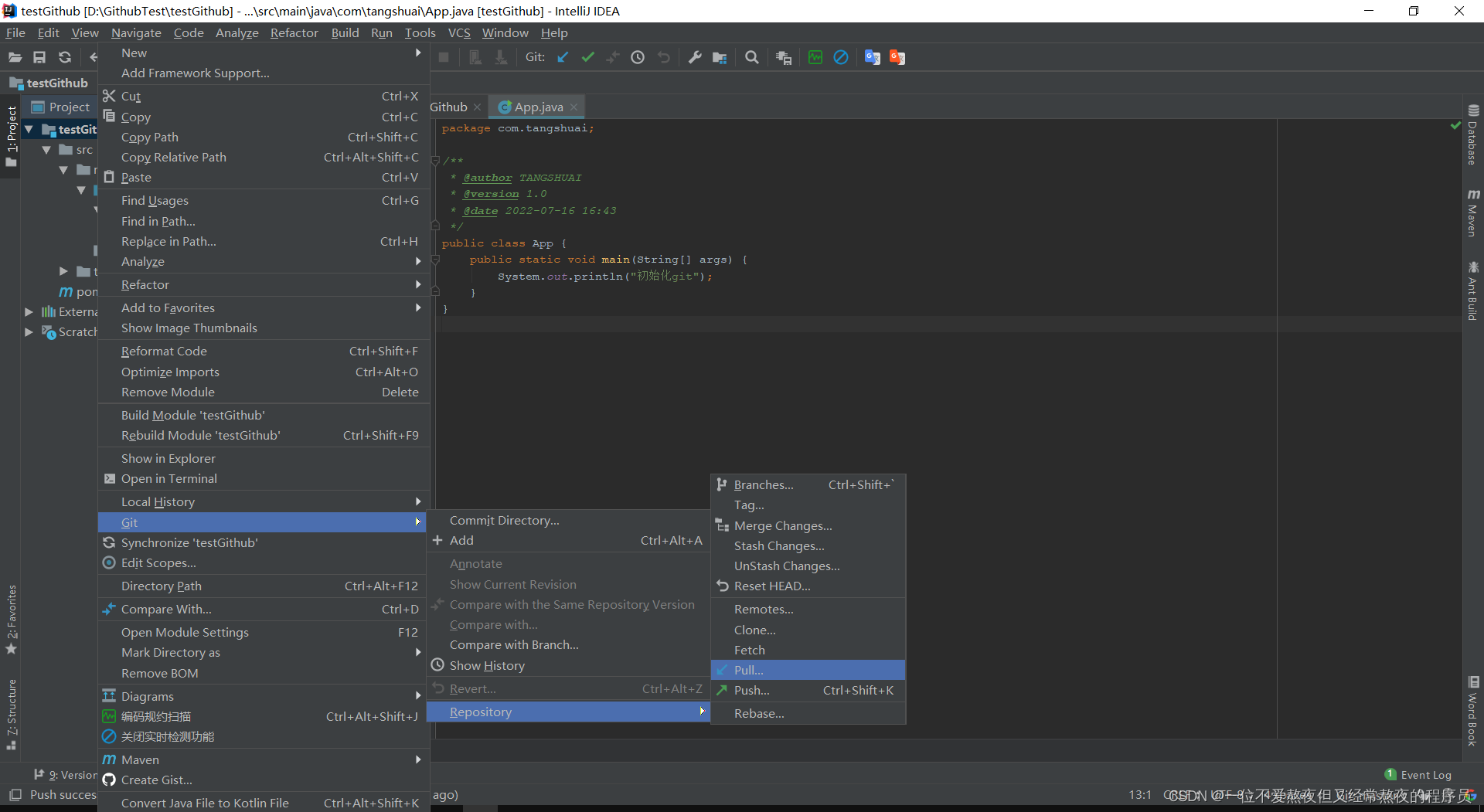
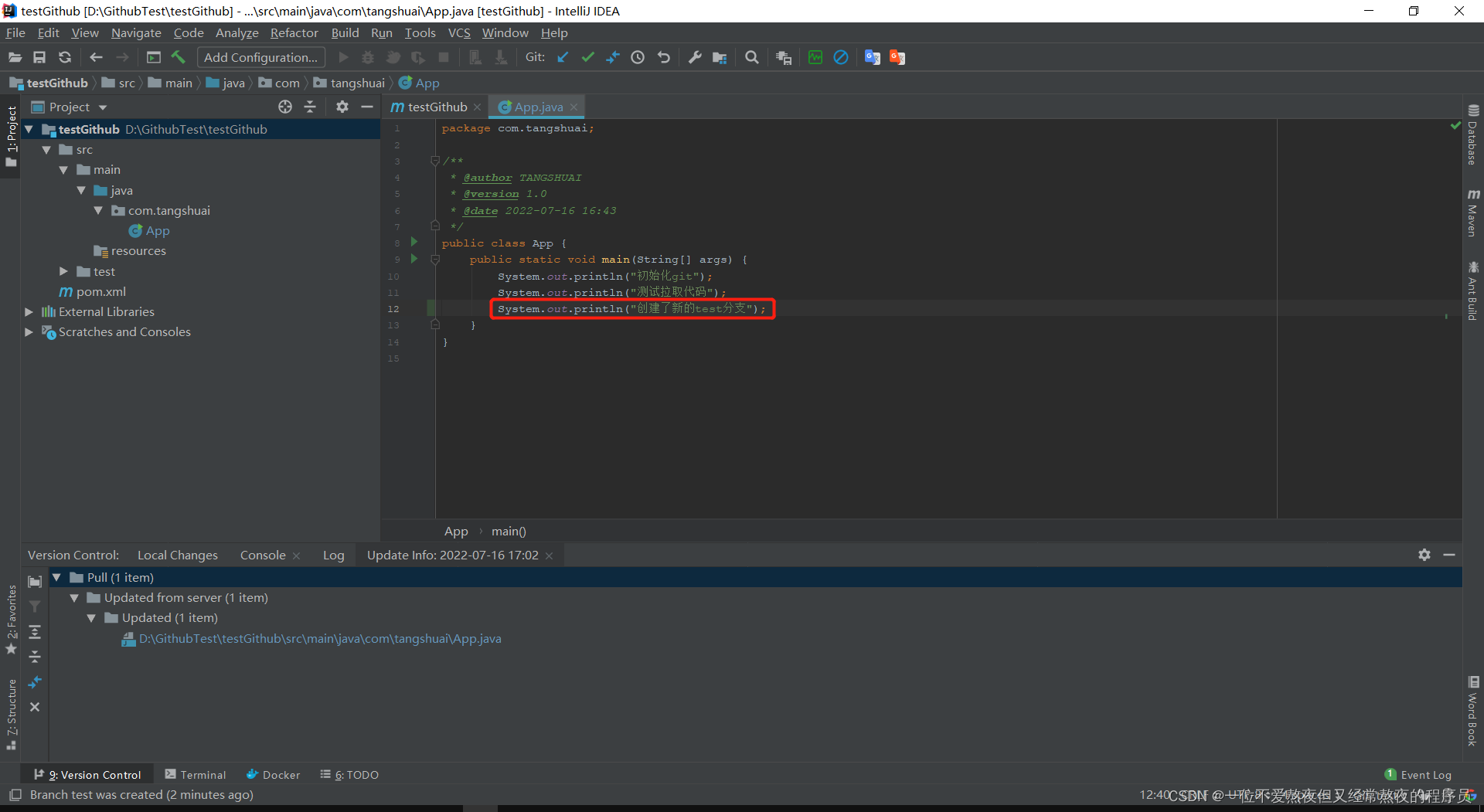
2.IDEA拉取代码


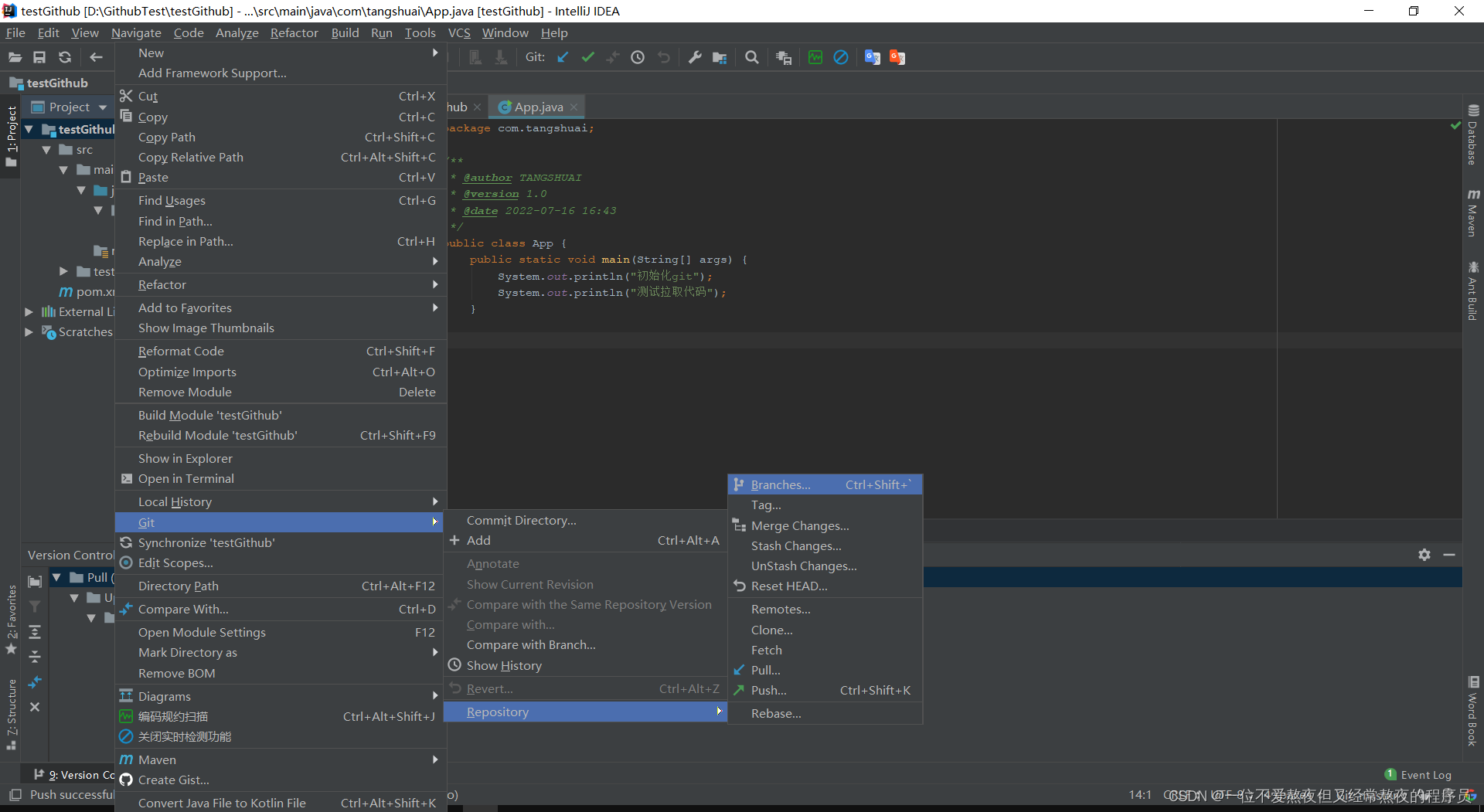
IDEA创建分支


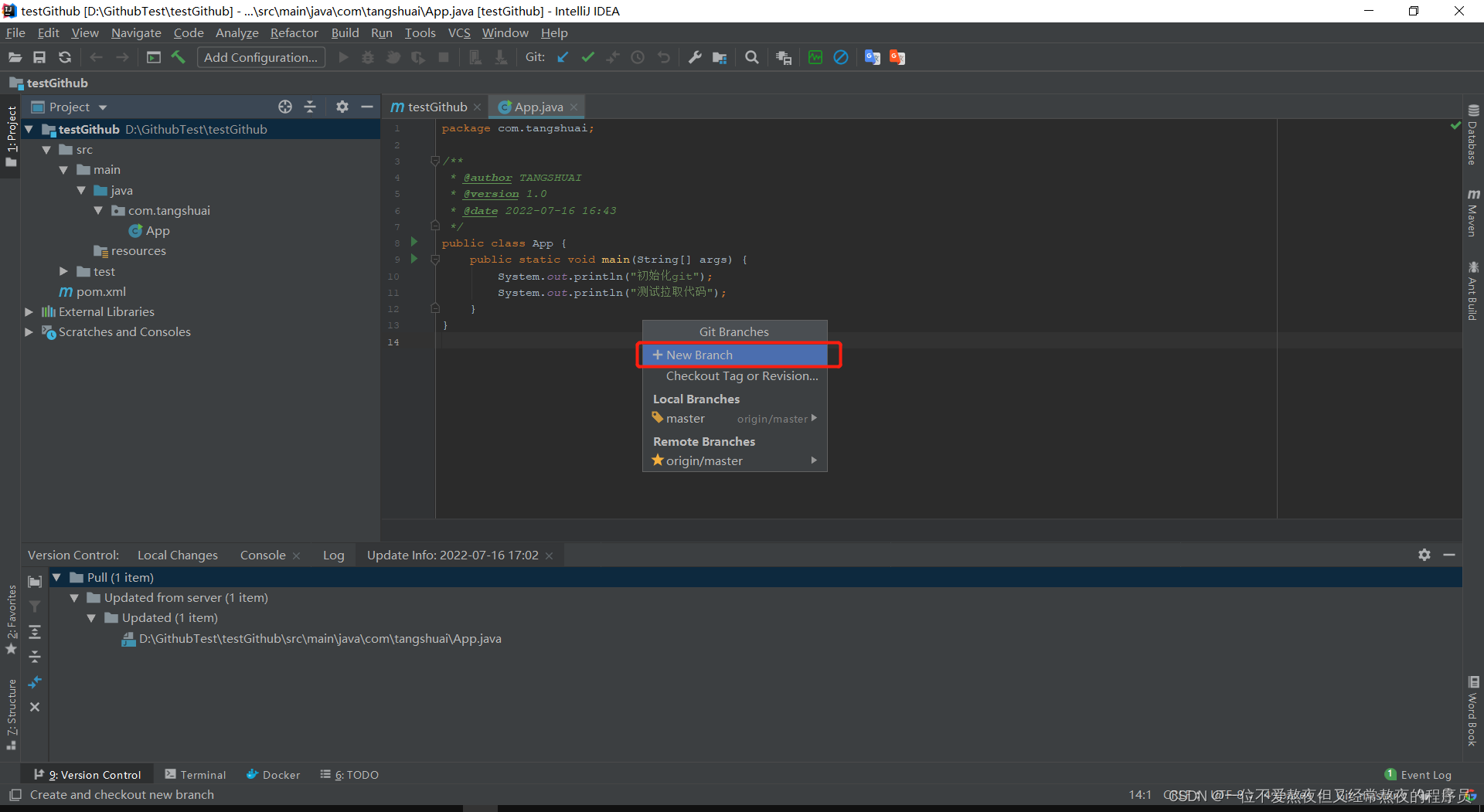
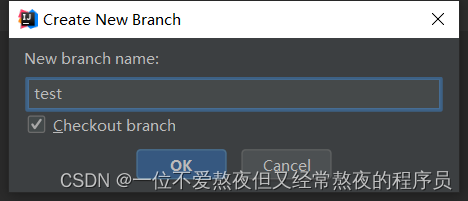
1.创建test分支,创建成功后默认是该分支

1.添加代码

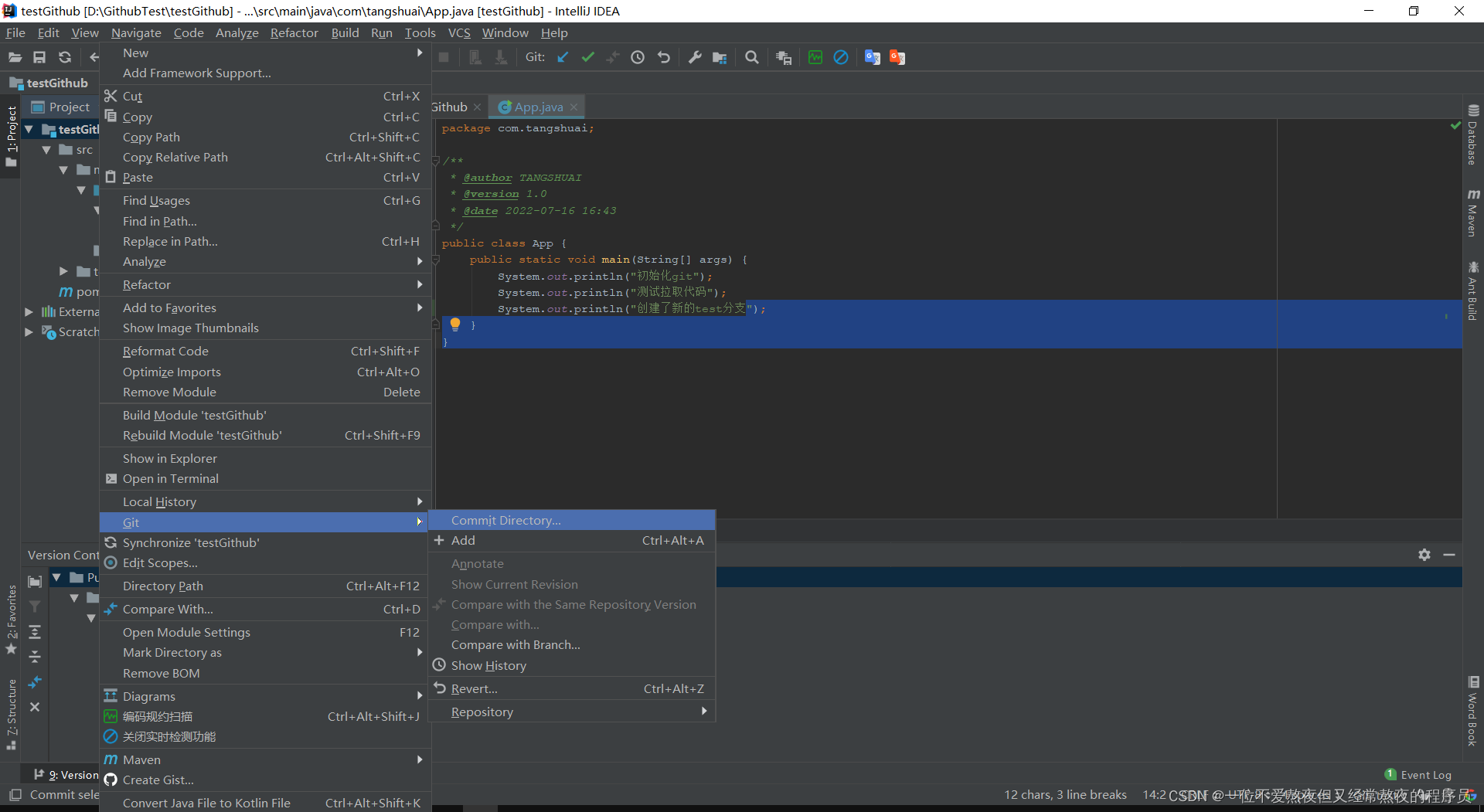
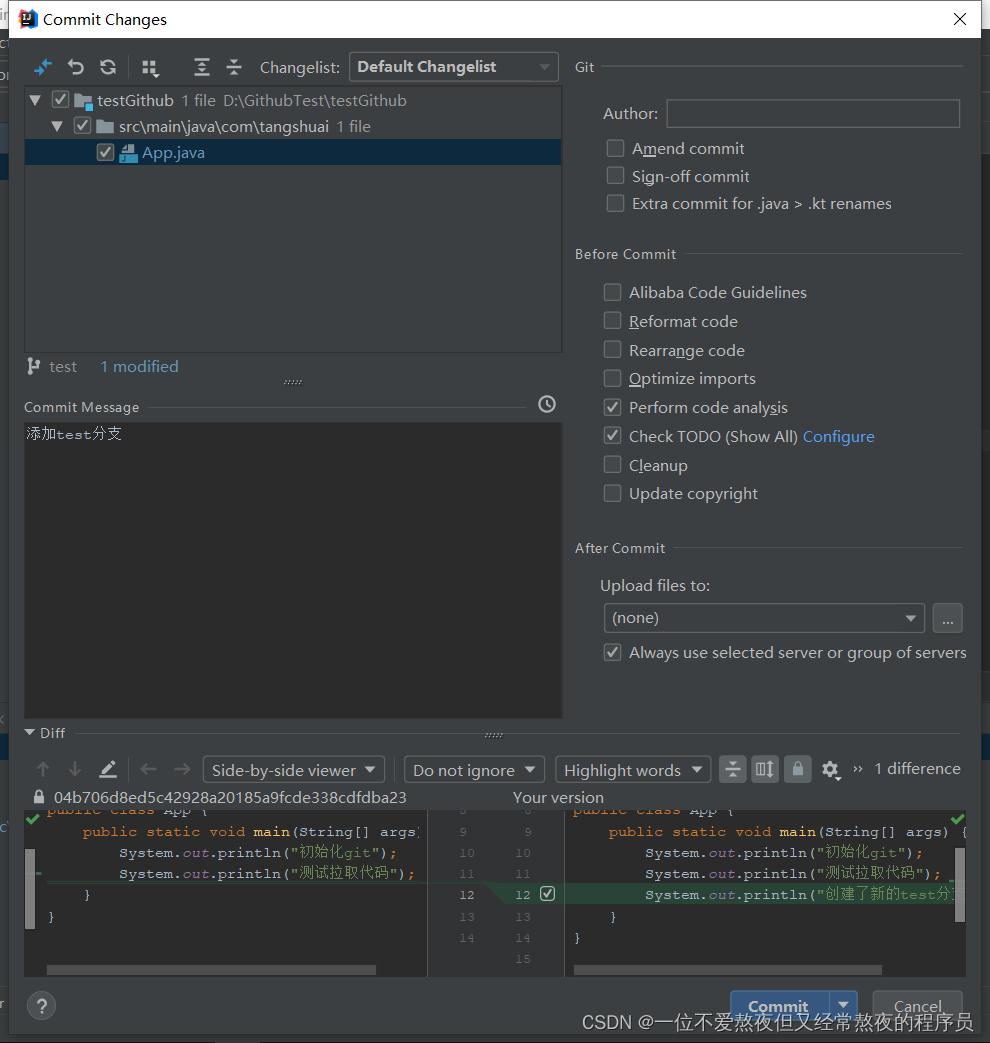
2.提交到本地仓库


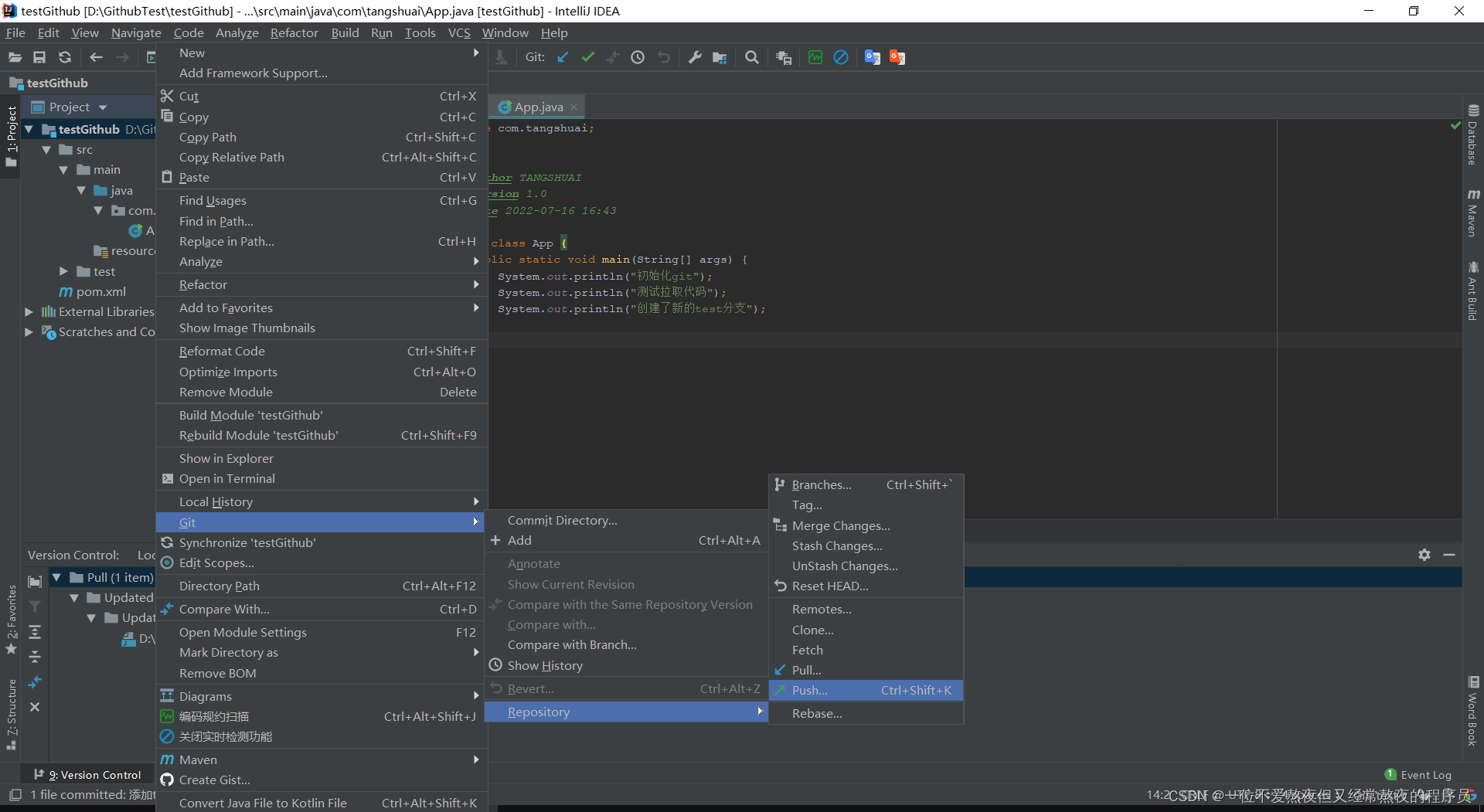
3.将分支提交到远程仓库


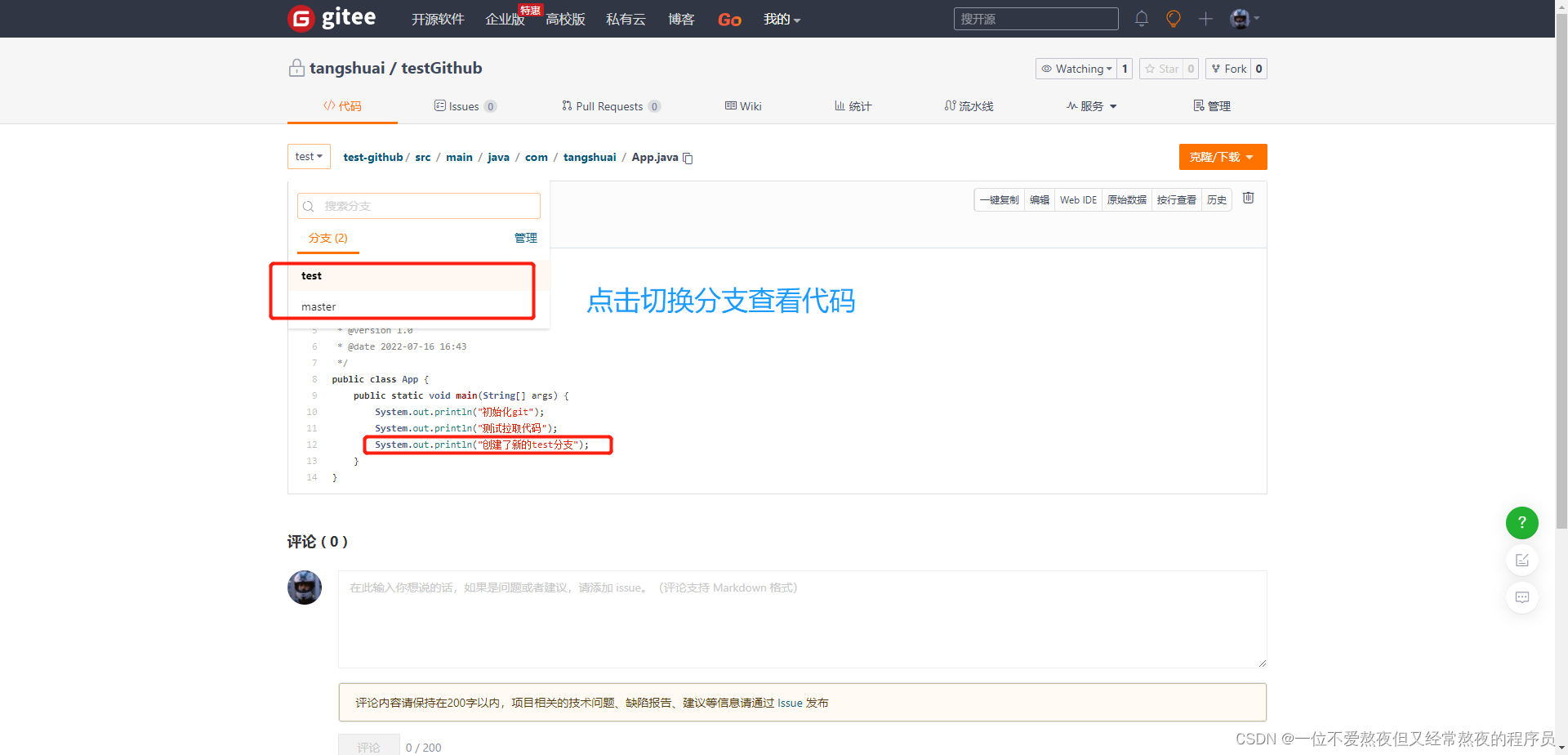
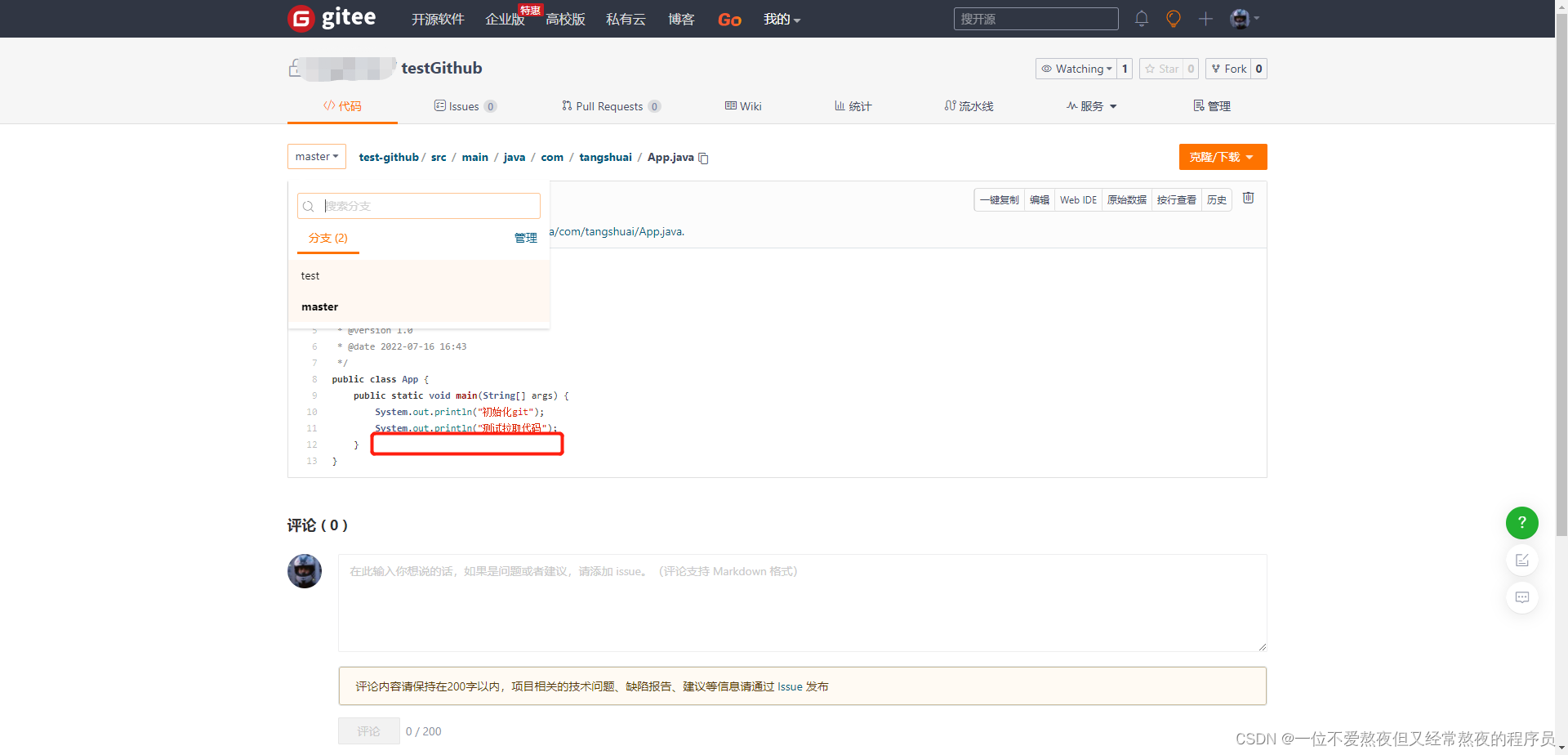
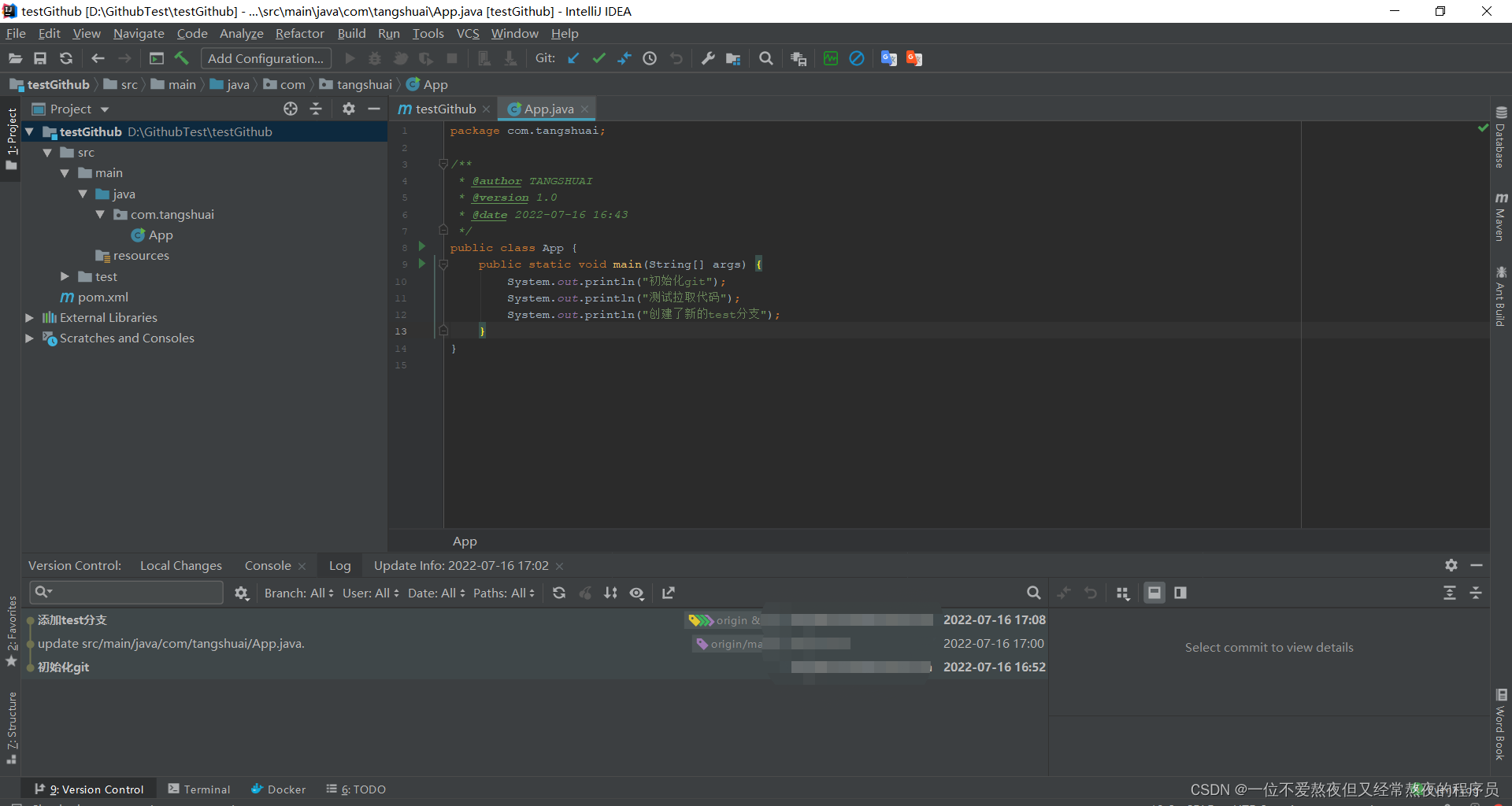
4.查看远程仓库分支,切换分支,查看代码差异


切换分支

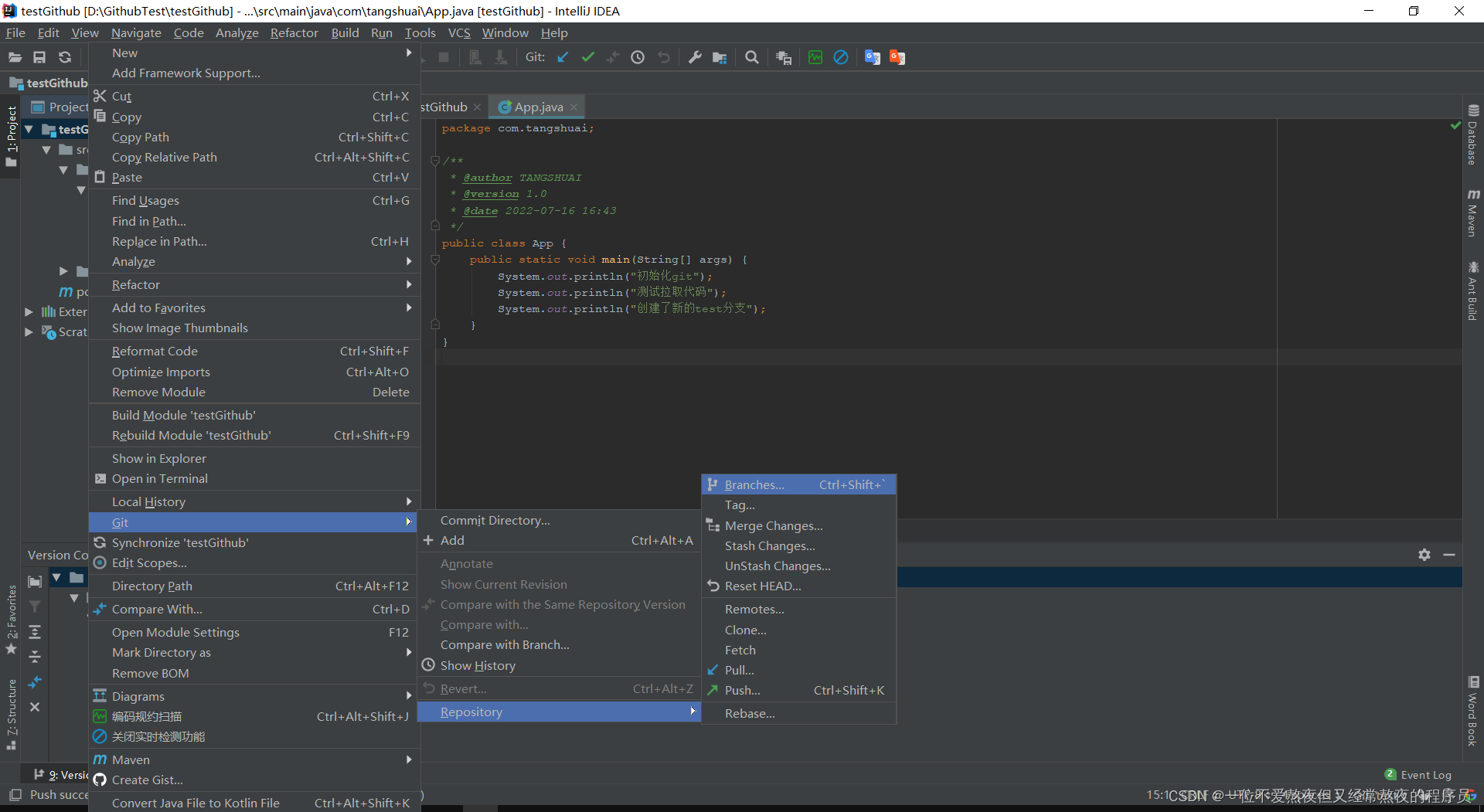
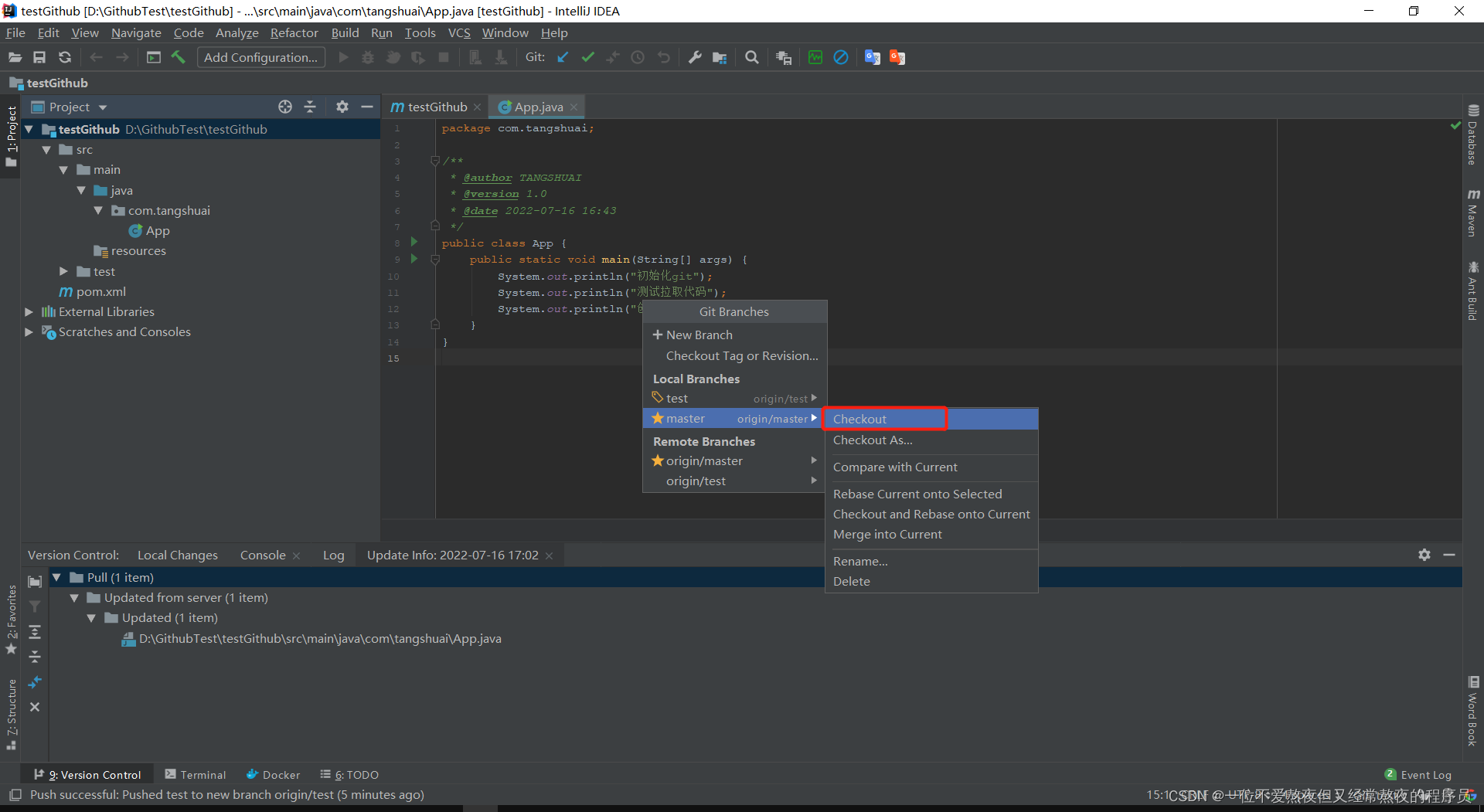
1.现在在test分支,点击Checkout切换分支

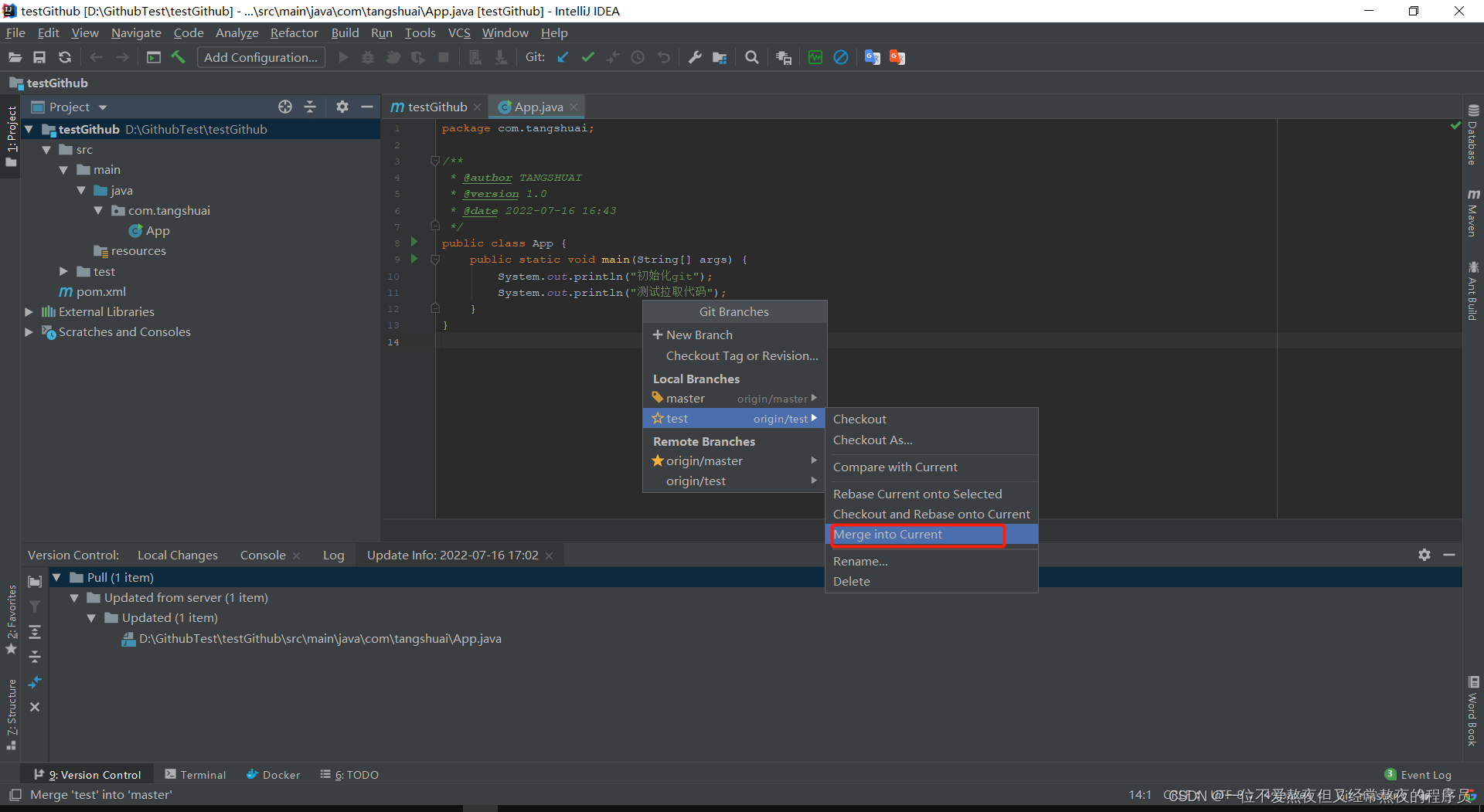
合并分支,将test分支合并到master分支

1.切换两个分支,代码一致,然后将本地master仓库,推送到远程仓库

处理版本冲突
描述:当你的同事修改了代码提交到了远程仓库,此时你也修改了代码提交到远程仓库(他先提交,你后提交),此时远程仓库的代码与你的代码不一致,就会造成版本冲突
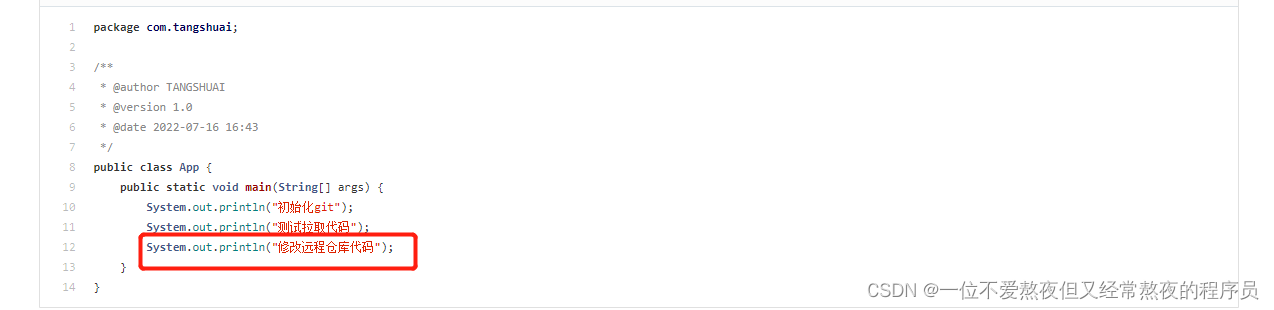
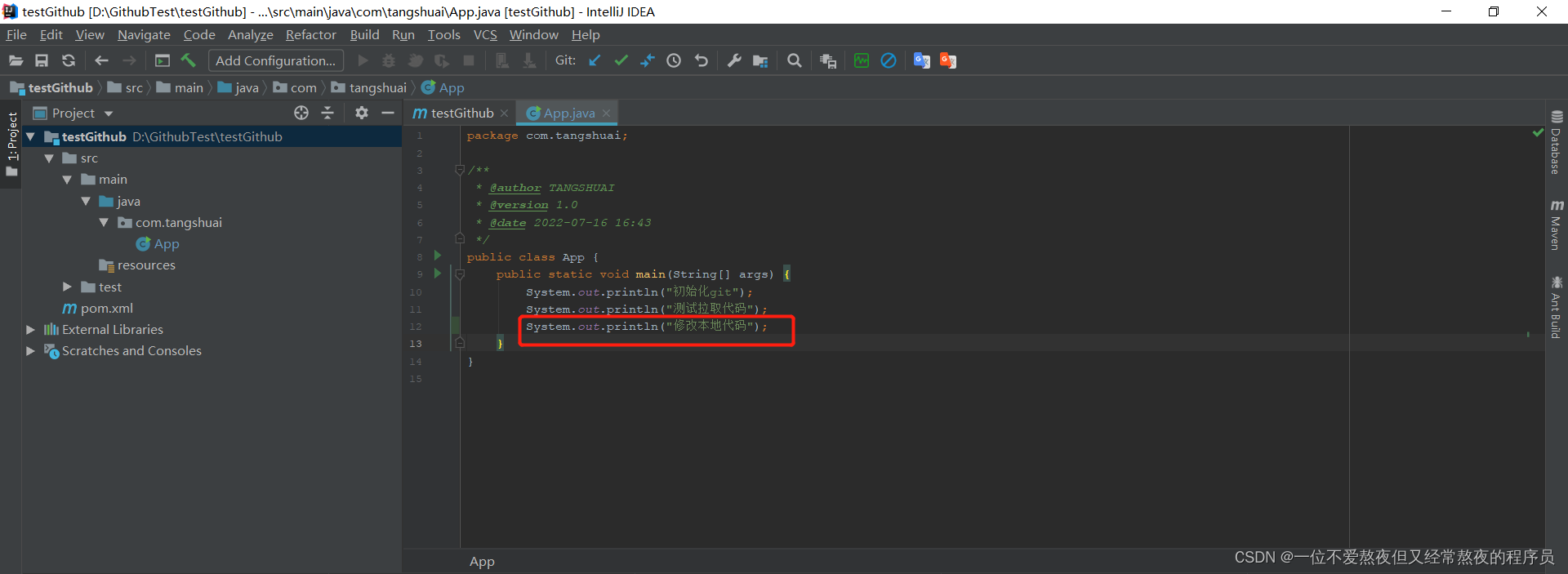
1.修改远程仓库代码和本地代码

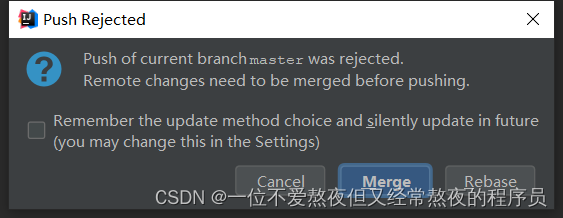
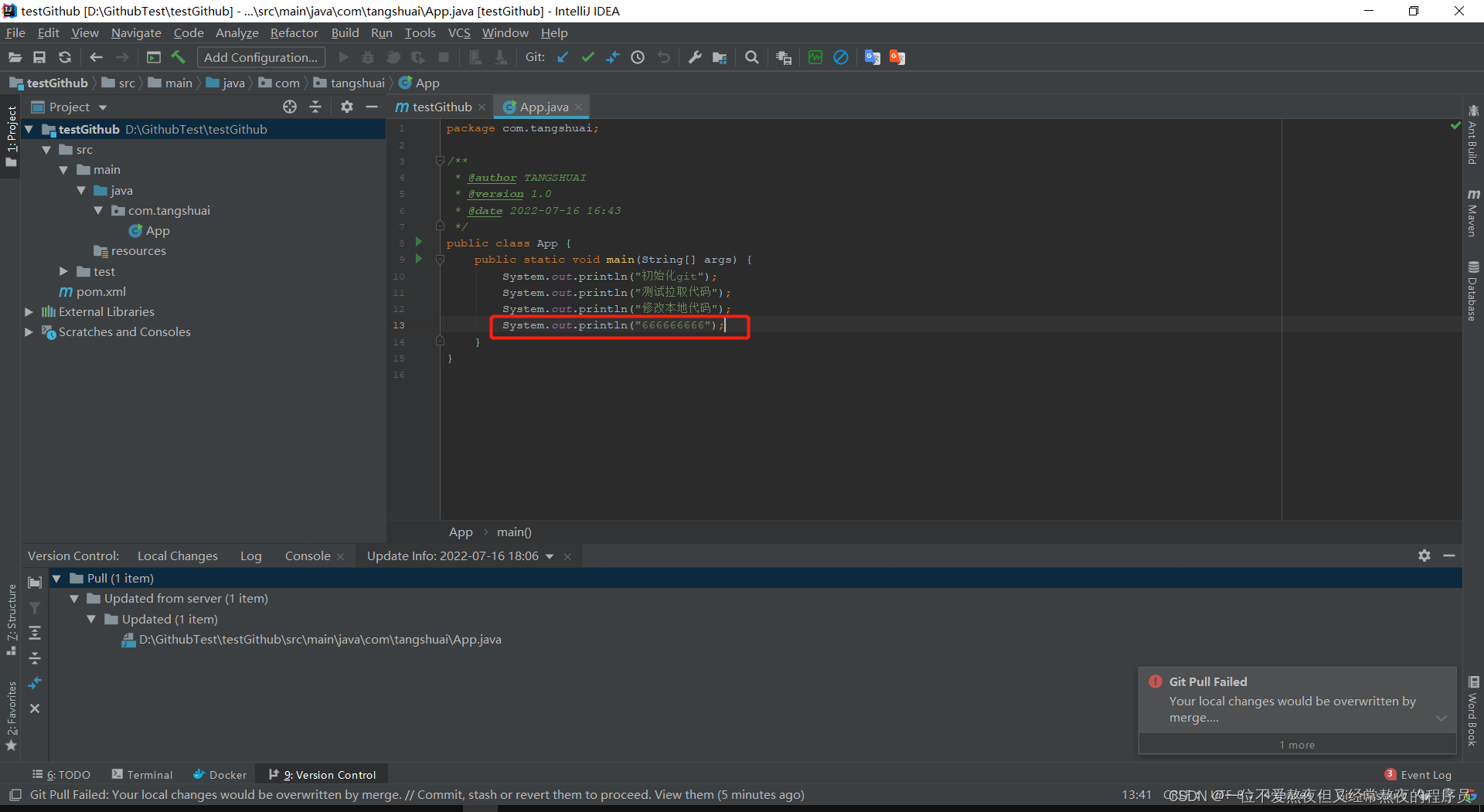
2.推送本地代码到远程仓库,会提示版本冲突

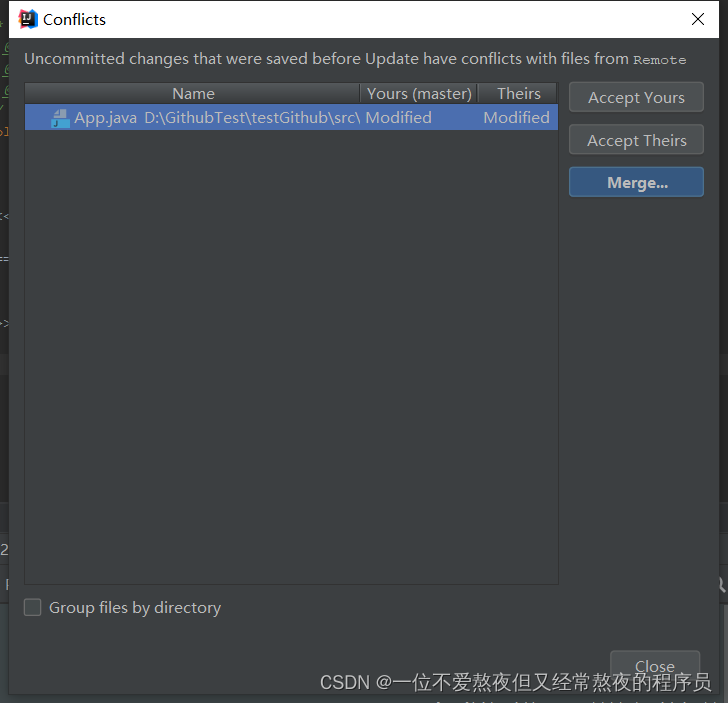
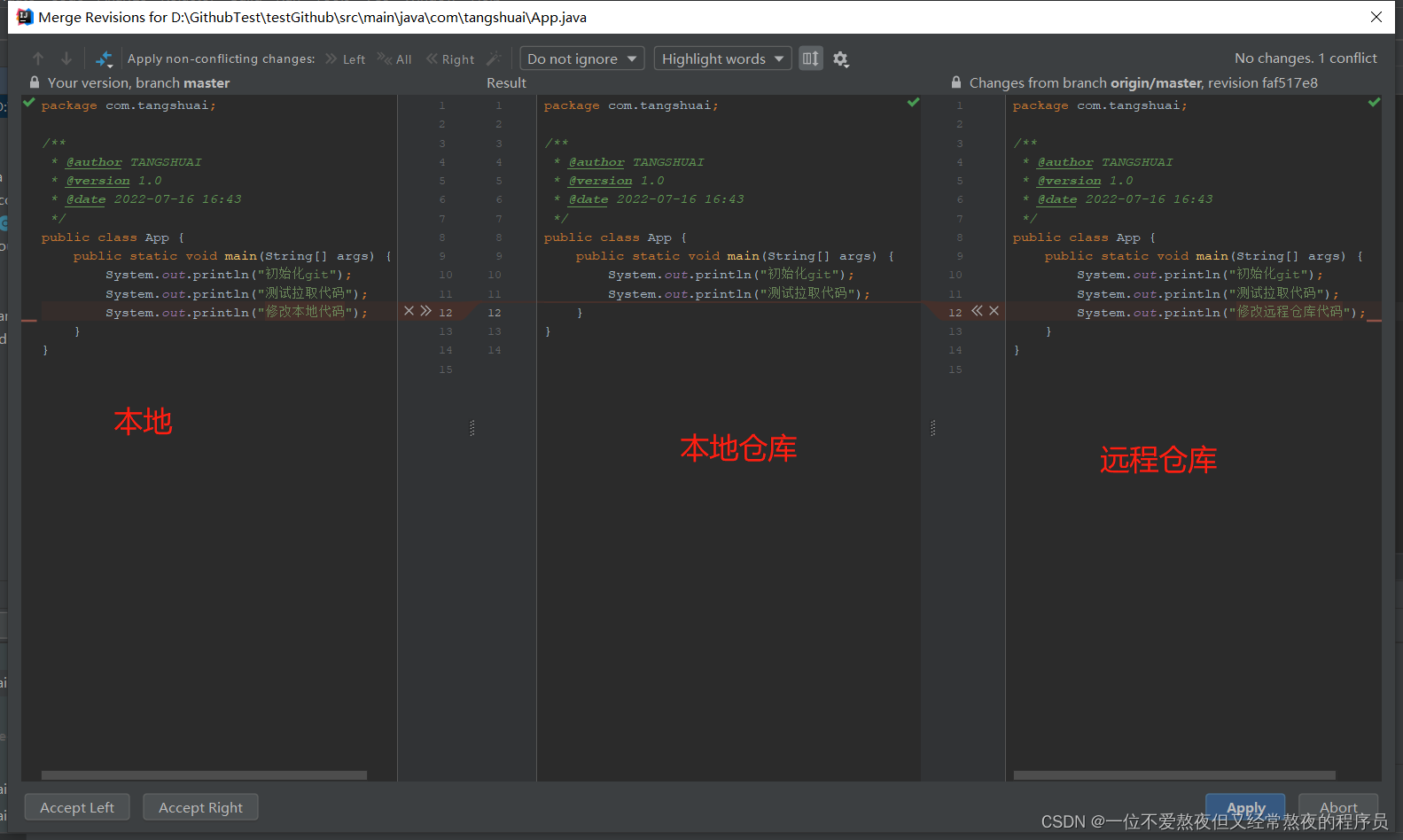
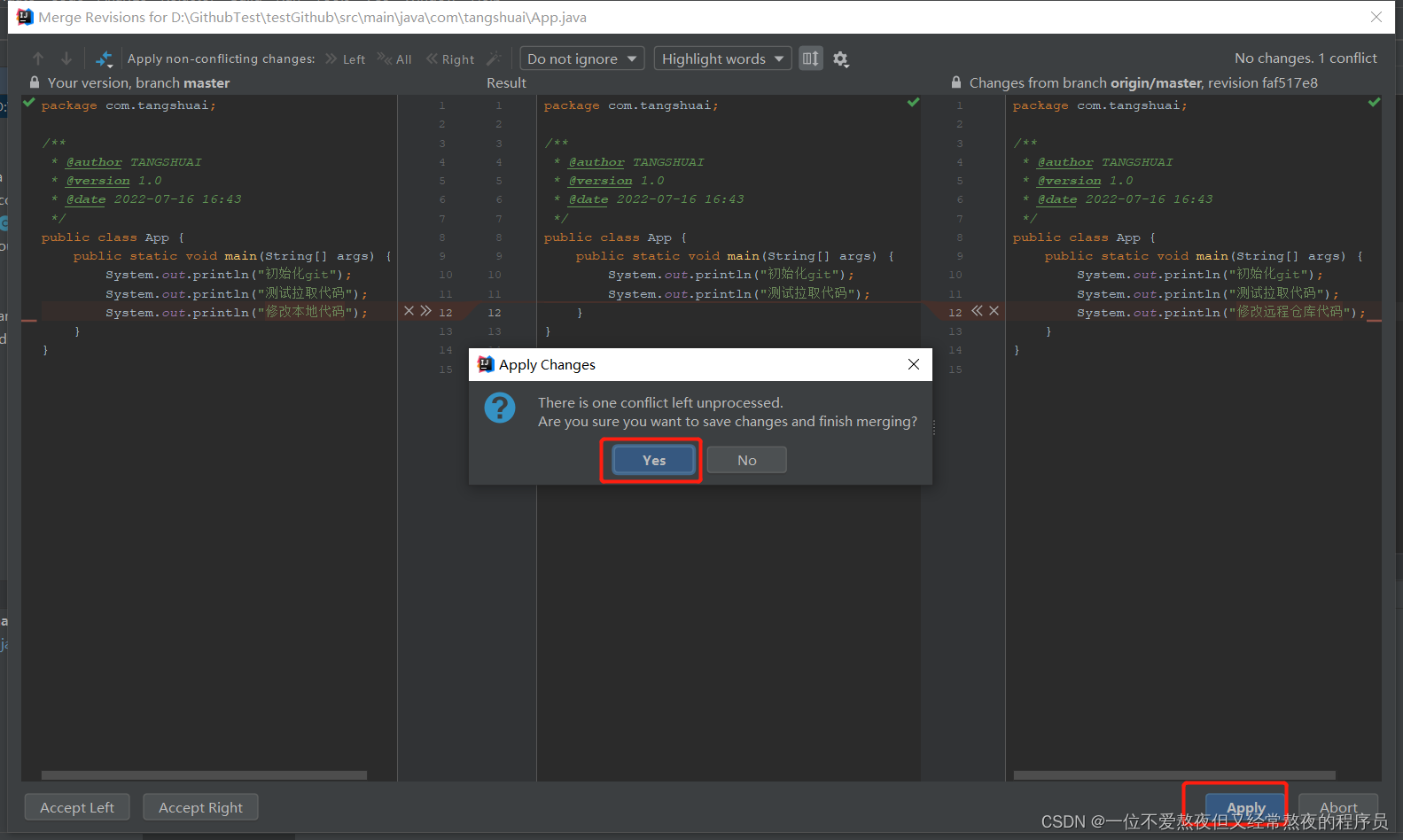
3.点击Merge合并代码


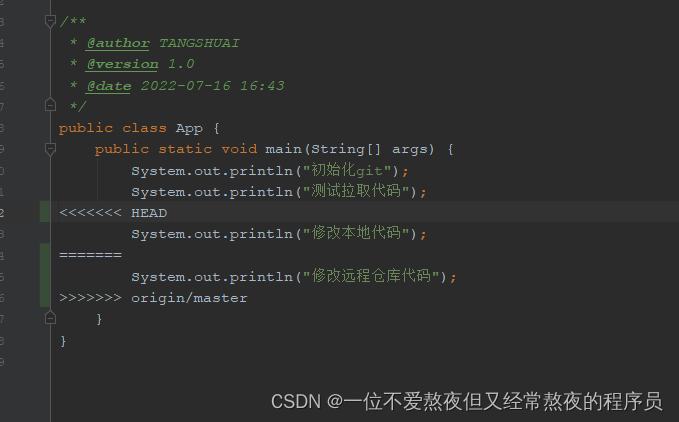
1.版本冲突原因:本地和远程版本不一致

方法一:强制合并(不推荐,会把之前提交人的代码删除,强制更新成你的代码)

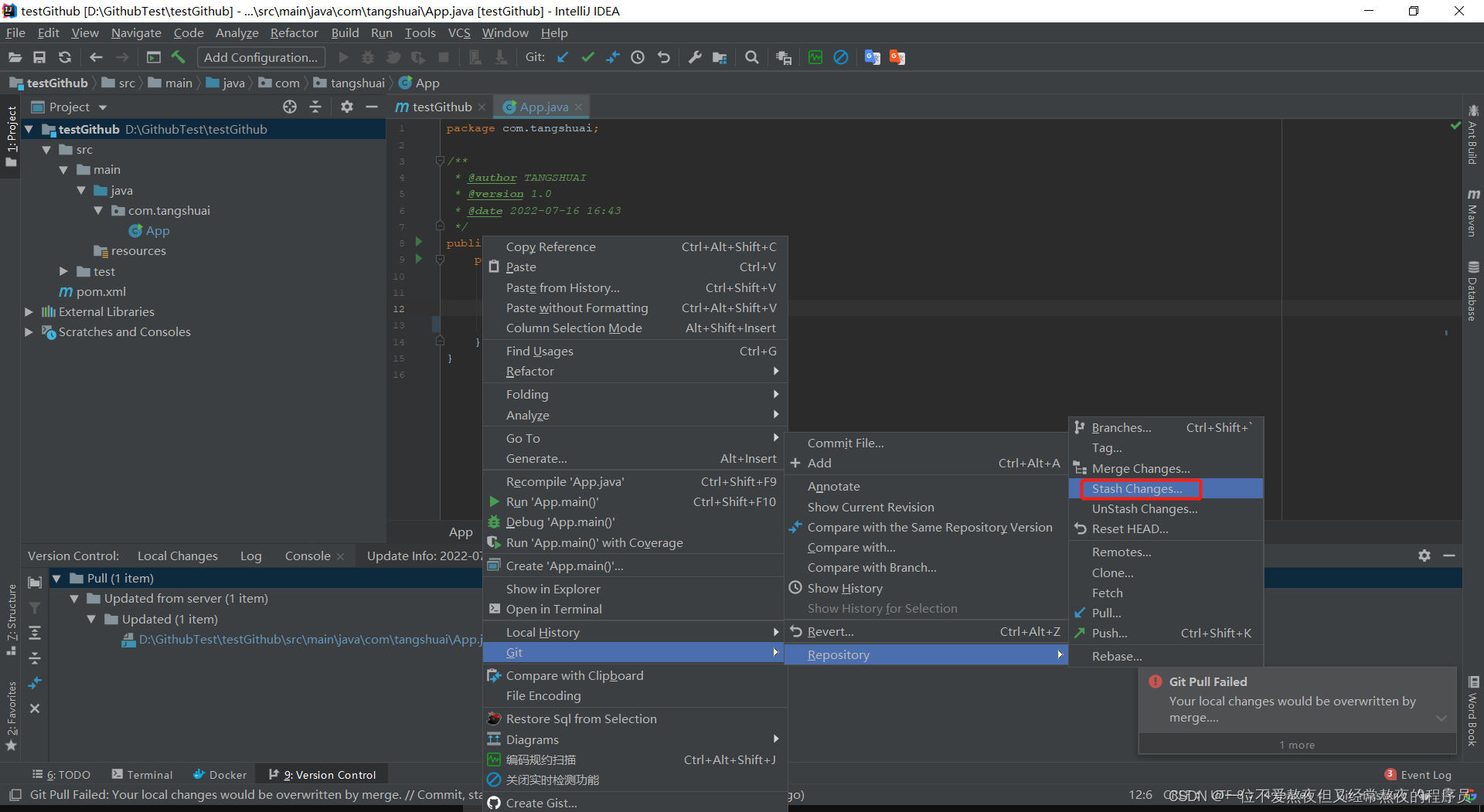
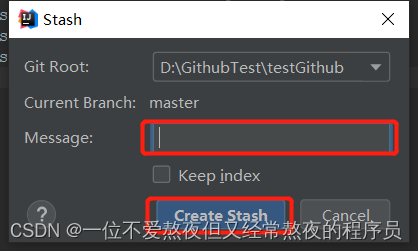
方法二:将修改的代码先存起来,然后拉取远程仓库代码,最后合并代码提交到远程仓库


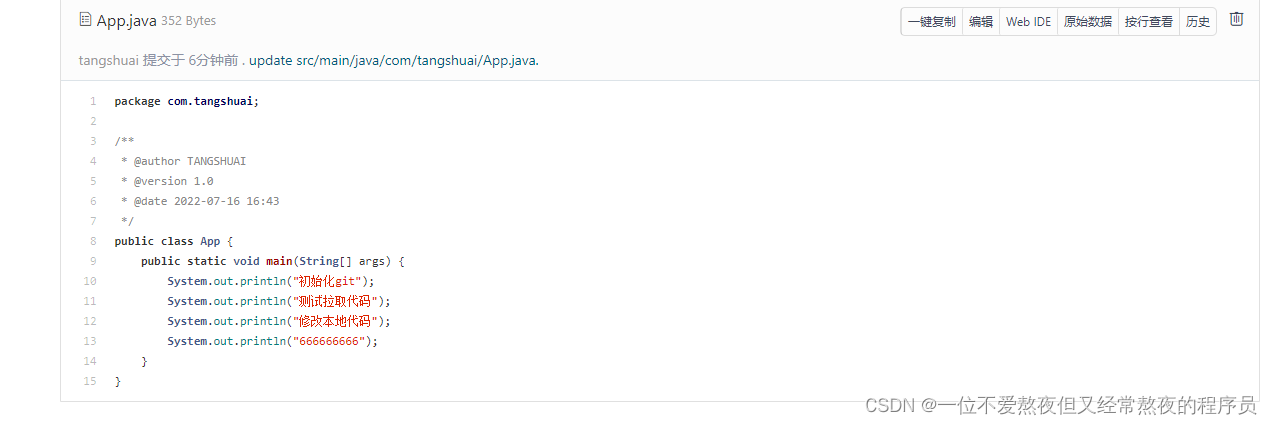
1.远程仓库代码

2.将远程仓库拉取到本地


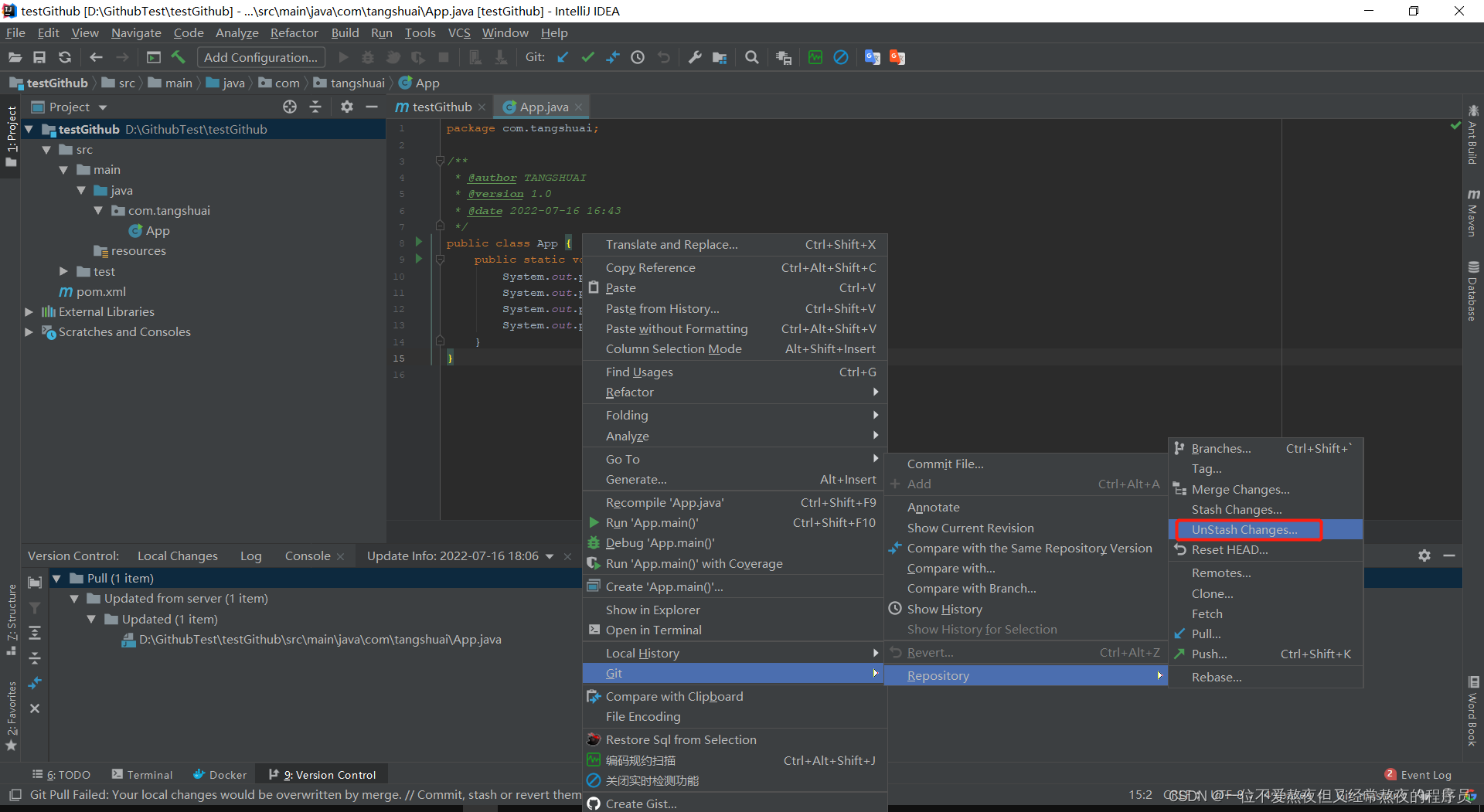
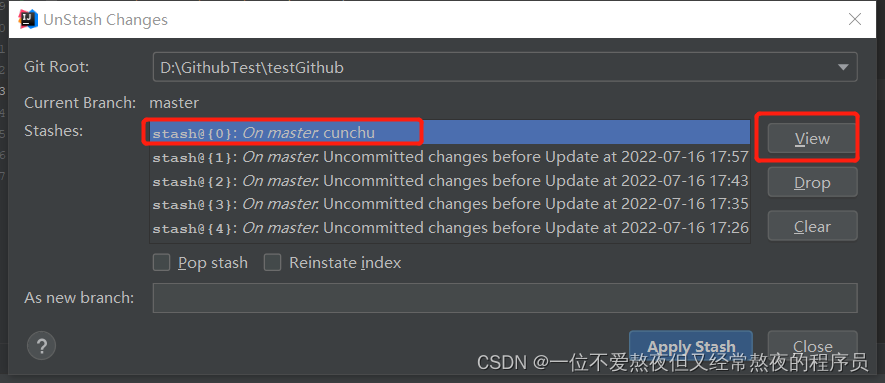
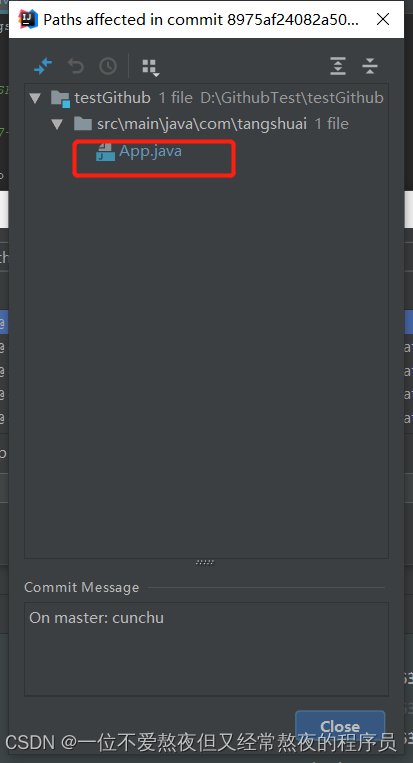
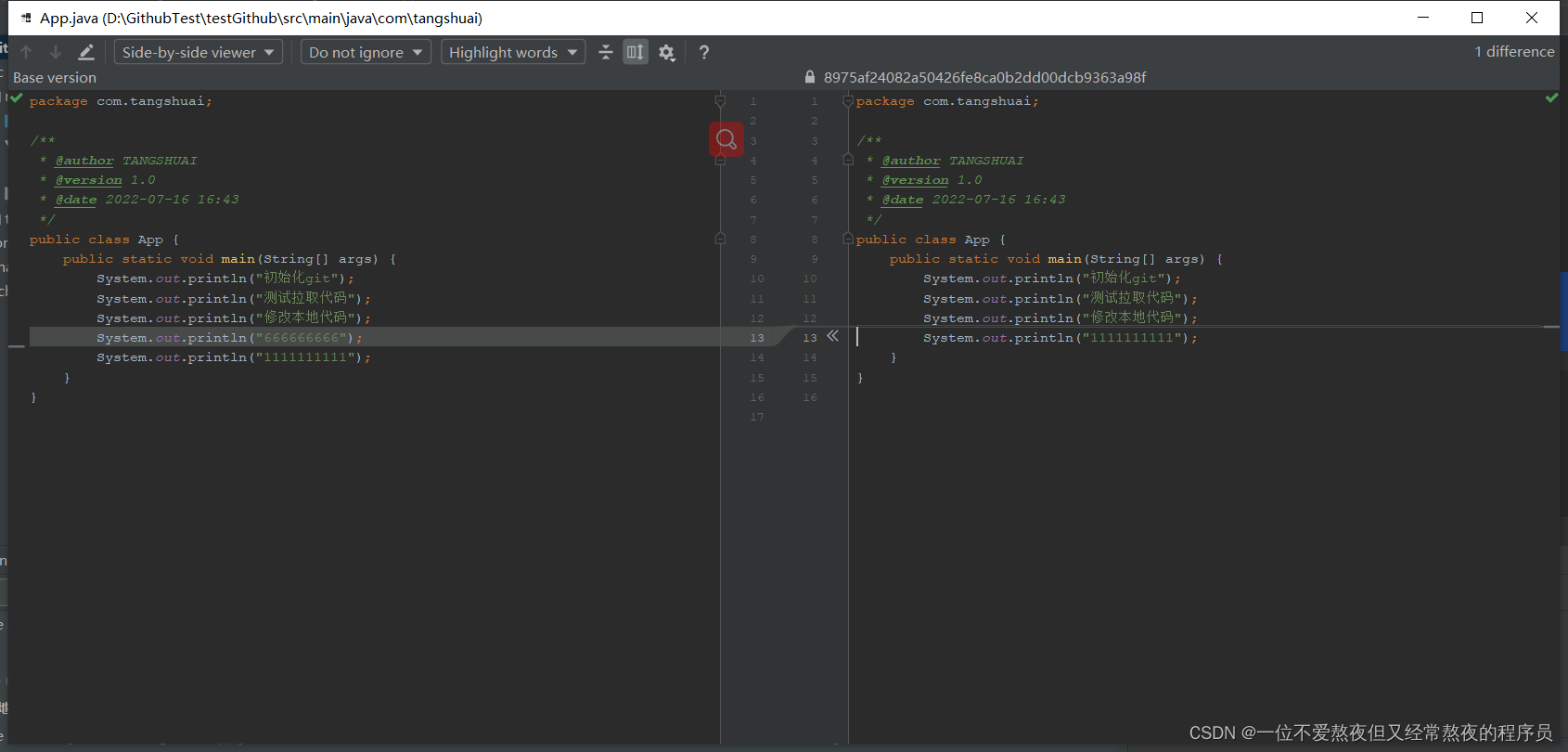
3.点击cunchu是我前面保存的Stach,点击View,双击App


4.将自己写的代码复制到左侧

5.提交到本地仓库

6.更新远程仓库


回滚代码
有时候我们将不需要推送的代码或者错误代码推送到了远程仓库
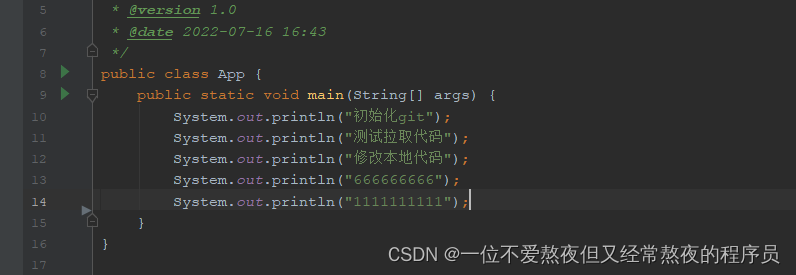
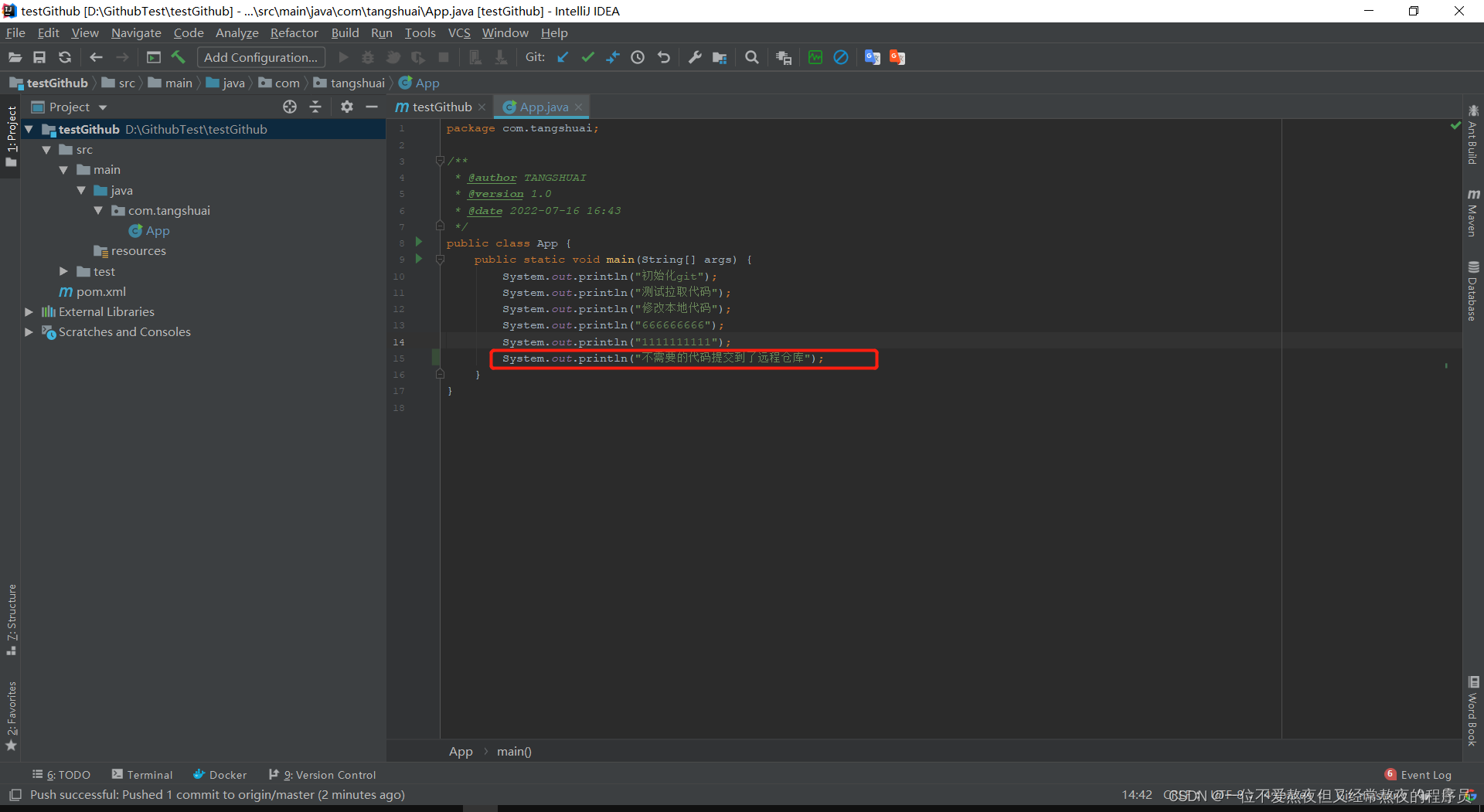
1.添加测试代码,先保存到本地仓库,然后推送到远程仓库


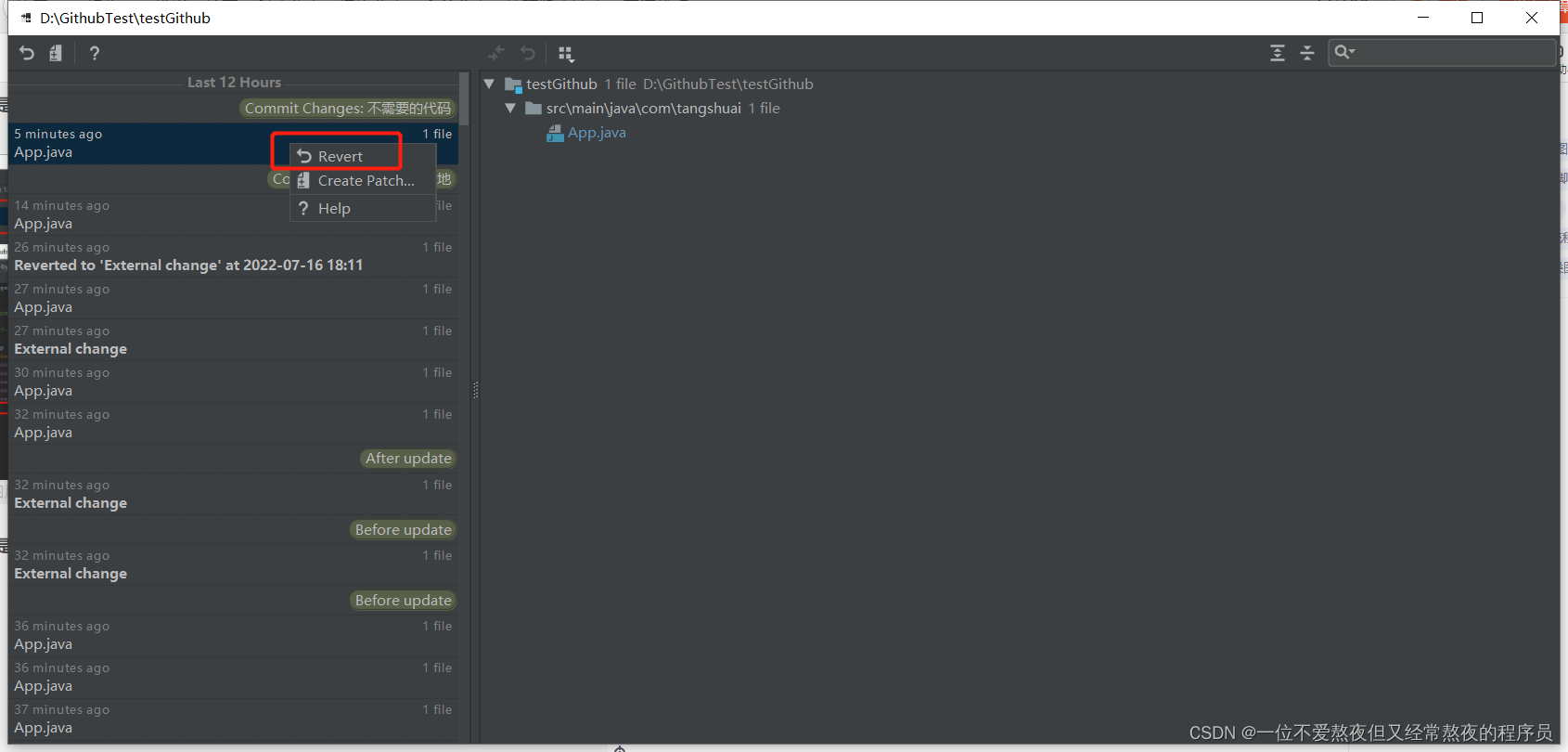
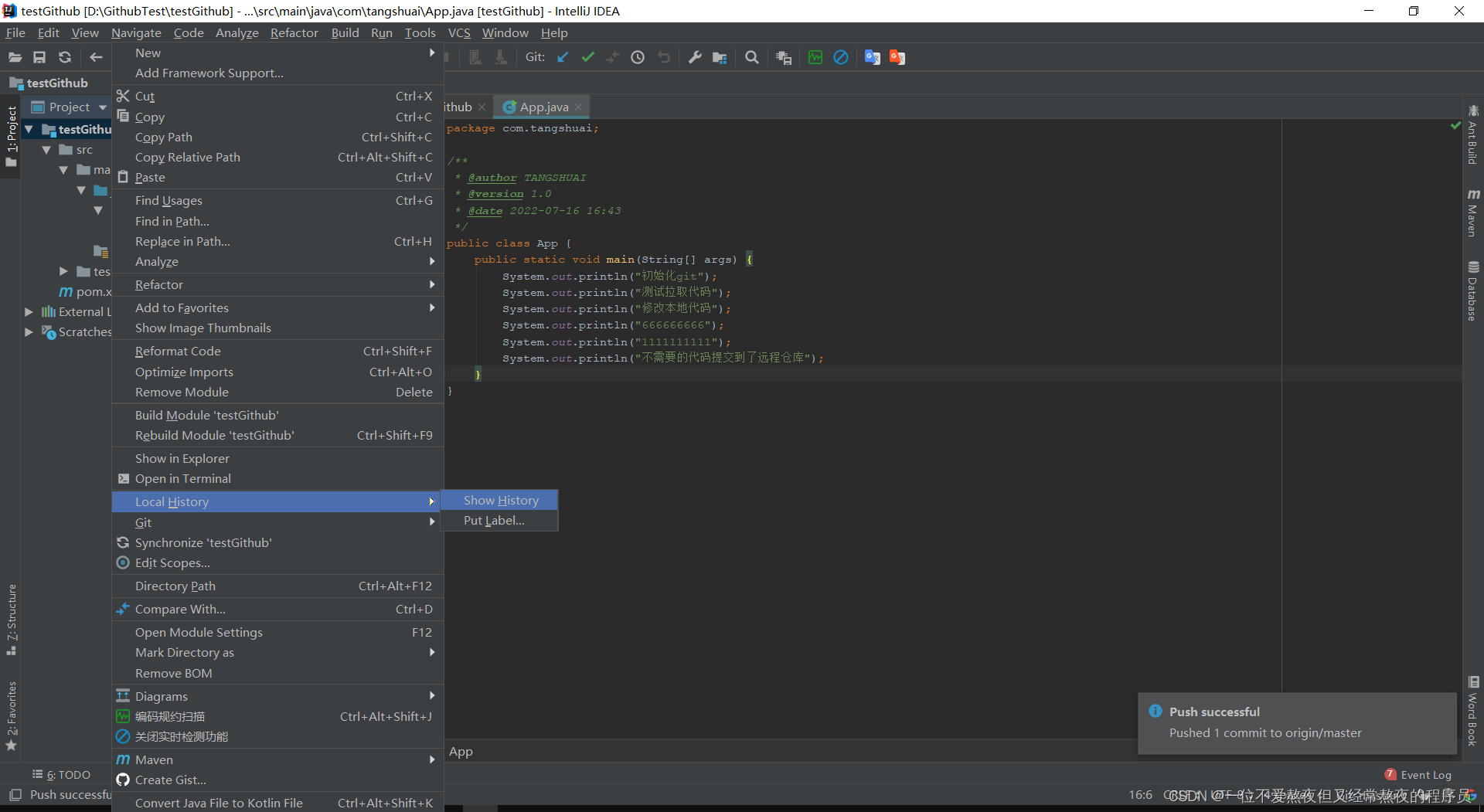
2.本地先回滚代码

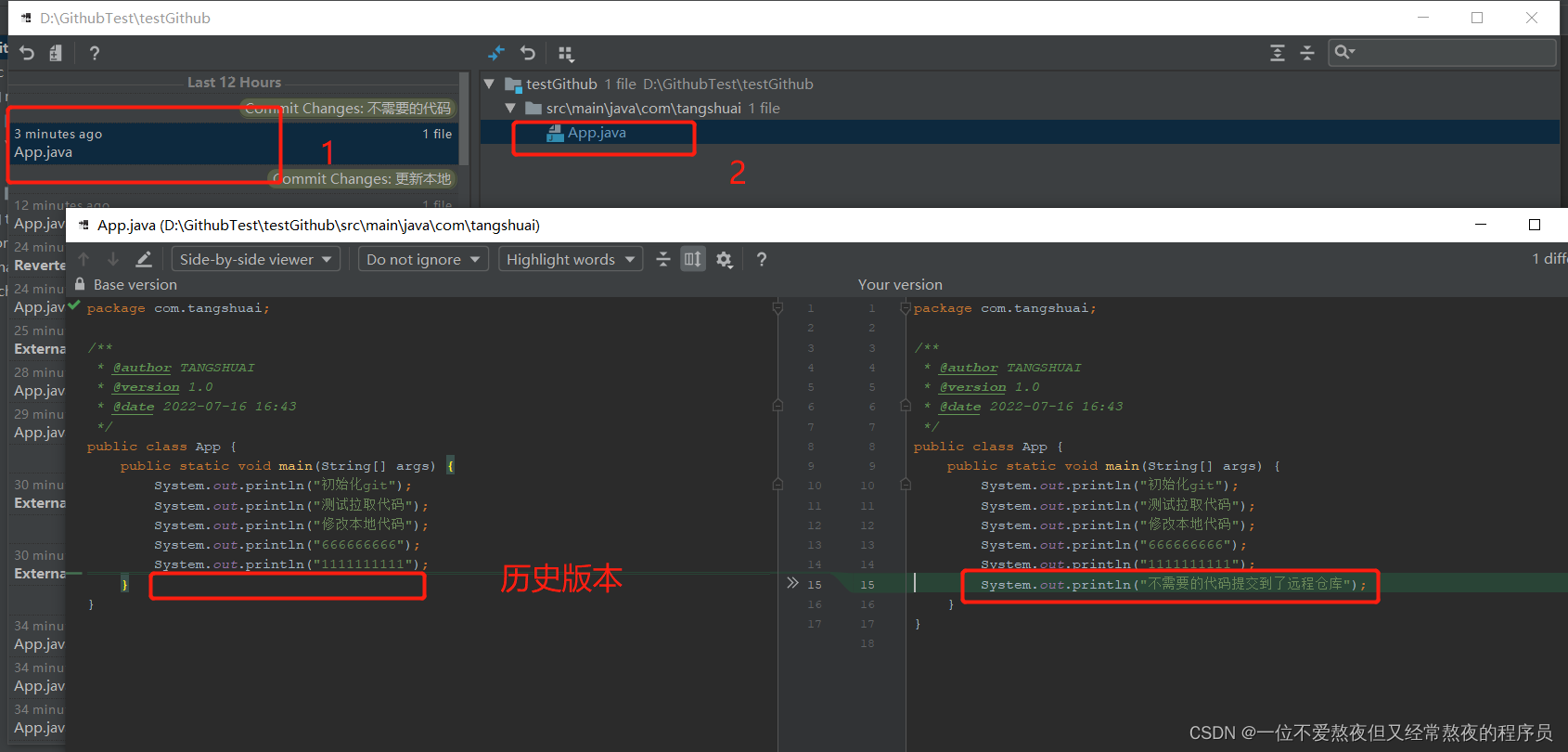
3.观察是否是需要回滚的代码

4.如果是,右击回滚,此时会自动回滚到之前的版本