一、文本格式化标签——双标签
注:编译于<body><标签名>文字</标签名></body>
| 效果说明 | 标签名1 | 标签名2 | 备注 |
| 文本加粗 | b | strong | 两标签效果相同,后者在语义上更重要 |
| 下划线 | u | ins | 两标签效果相同,后者在语义上更重要 |
| 文本倾斜 | i | em | 两标签效果相同,后者在语义上更重要 |
| 删除线 | s | del | 两标签效果相同,后者在语义上更重要 |
一般情况下,英文单词所表示的标签与单独字母所表示的标签相比,展示效果上并没有什么区别,只是在语义上英文单词标签要显得更为正式与重要。
练习代码:
<body>
<p><b>Web小白基础教程</b></p>
<p><strong>Web小白基础教程</strong></p>
<p><u>Web小白基础教程</u></p>
<p><ins>Web小白基础教程</ins></p>
<p><i>Web小白基础教程</i></p>
<p><em>Web小白基础教程</em></p>
<p><s>Web小白基础教程</s></p>
<p><del>Web小白基础教程</del></p>
</body>效果如下:

二、图片标签——单标签
注:编译于<body><img src="图片文件存放地址" alt="替换文字" title=“悬停文字” width=“宽度数值” height=“高度数值”></body>
注:标签属性名用于修饰标签,放于标签<属性>之内。
| 标签属性名 | 标签属性值 | 效果说明 |
| src | “图片文件存放地址” | 显示图片 |
| alt | “图片因某些原因不能显示,此时出现的替换文字” | 替换文字 |
| title | “鼠标悬停在图片上显示的提示文本” | 悬浮文字 |
| width | “图片的宽度” | 设置宽度 |
| heiht | “图片的高度” | 设置高度 |
注①:一般情况下,图片设置只需要设置宽或者高其中一个属性值即可,另外一个属性值则会按照图片比例等比例缩放,不改变图片呈现的效果。
注②:常用的图片格式有三种:
-
jpg:有损压缩——>会影响画质——>图片会比较小——>没有透明通道;
-
png: 无损压缩 ——> 不影响画质——> 比jpg的图片大——> 有了背景才能看出来透明通道;
-
gif:动图
注③:图片引用地址(引号为英文引号,且必须带上扩展名):
1、绝对路径——在本地保存的图片文件,从盘符开始的完整路径——一般不会使用
例如:<img src="C:/Users\Administrator/Desktop/Web学习/案例练习/图片.jpg">
2、相对路径——在本地保存的图片文件,从当前路径进行操作的路径——推荐使用
例如:<img src="./图片.jpg">
3.在线网址路径——连接网络后在网站上引用的在线文件——酌情使用
例如:<img src="https://www.baidu.com/图片.jpg">
注④:相对路径的表示:
(1)同级文件夹(两种表示,推荐第一种)
①<img src="./图片.jpg">
注:上述代码中的“./”代表在当前文件夹检索文件,VSCode会自动检索出当前文件夹所有文件以供选择。
②<img src="图片.jpg">
(2)下级文件夹(存放在与自己同级的文件夹之中,需要进行【进入】操作)
<img src="./图片所在的文件夹名/图片.jpg"
(3)上级文件夹(存放在比自己上级的文件夹之中,需要进行【返回】操作)
<img src="../上级文件夹名/图片.jpg">
可能这么一说文字感觉略有点绕口,难理解,话不多说,上图!

练习代码:
<!-- 根据存放位置不同,代码段也有所差异,但是效果一样 -->
<!-- 下级文件 -->
<body>
<img src="./圣诞节案例练习/圣诞树.jpg" alt="这是一棵圣诞树的图片" >
</body>
<!-- 同级文件 -->
<body>
<img src="./圣诞树.jpg" alt="这是一棵圣诞树的图片" >
</body>
<!-- 上级文件 -->
<body>
<img src="../圣诞树.jpg" alt="这是一棵圣诞树的图片" >
</body>效果如下:

?三、音频标签——双标签
注:编译于<body><audio src="音频文件存放地址" controls autoplay loop>音频</audio></body>
注:标签属性名用于修饰标签,放于标签<属性>之内。
| 标签属性名 | 标签属性值 | 效果说明 |
| src | "音频的相对路径" | 导入音频 |
| controls | 无 | 显示播放音频的控件 |
| autoplay | 无 | 自动播放音频(部分浏览器不支持) |
| loop | 无 | 自动循环播放音频 |
练习代码与视频标签练习代码一同呈上。
效果与视频标签效果一同呈上。
四、视频标签——双标签
注:编译于<body><video src="视频文件存放地址" controls autoplay muted loop>视频</video></body>
注:标签属性名用于修饰标签,放于标签<属性>之内。
| 标签属性名 | 标签属性值 | 效果说明 |
| src | “视频的相对路径” | 导入视频 |
| controls | 无 | 显示播放视频的控件 |
| autoplay | 无 | 自动播放视频(部分浏览器不支持) |
| loop | 无 | 循环播放视频 |
| muted | 无 | 静音播放视频 |
练习代码:
<body>
<h1>圣诞节的那些事儿</h1>
<audio src="./圣诞节案例练习/圣诞节歌曲.mp3" controls autoplay loop>圣诞快乐!</audio>
<br>
<video src="./圣诞节案例练习/圣诞节视频.mp4" controls width="800"></video>
</body>效果如下:

五、链接标签——双标签
链接标签又被称为“超链接”、“a标签”、“锚标签”,目标i网址又被称为“锚点”。
注:编译于<body><a href="目标网页的完整地址" target="_blank">超链接</a></body>
注:标签属性名用于修饰标签,放于标签<属性>之内。
注:若编译过程中跳转网址未知,则可用“#”代替。超链接自带颜色和下划线,颜色不同无需在意。
注:若需跳转本地网址,修改<href="本地网址的路径">即可,尽量使用相对路径。
| 标签属性名 | 标签属性值 | 效果说明 |
| href | “目标网页的路径” | 跳转网页 |
| target | “_self”(默认) | 在当前窗口跳转,不新开网页 |
| target | “_blank” | 在新窗口跳转网页 |
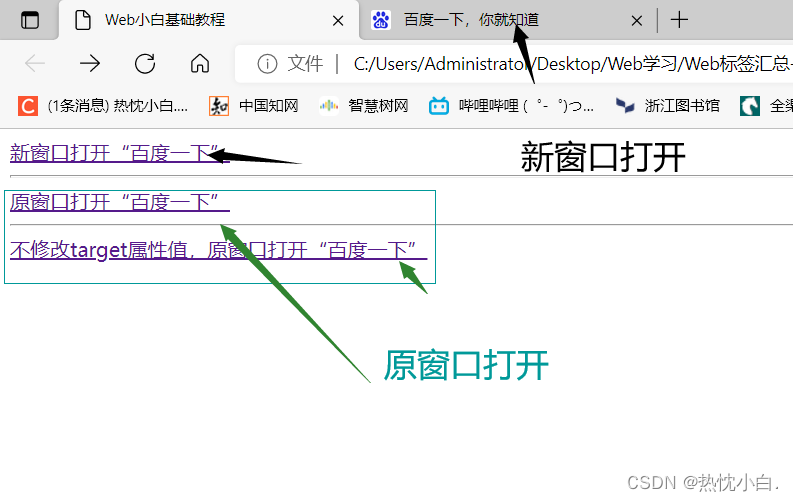
练习代码:
<body>
<a href="http://www.baidu.com" target="_blank">新窗口打开“百度一下”</a>
<hr>
<a href="http://www.baidu.com" target="_self">原窗口打开“百度一下”</a>
<hr>
<a href="http://www.baidu.com">不修改target属性值,原窗口打开“百度一下”</a>
</body>效果如下:

六、列表标签——双标签
列表标签分为有序列表、无序列表及自定义列表三种。按照行展示关联性的内容。
注:列表标签默认每一项占一行,自动换行。
有序列表标签——<ol>——双标签
注:编译于<body><ol><li>列表内容</li></ol></body>
注:默认每一行列表内容前加对应数字序号。
| 标签名 | 标签说明 |
| ol | 表示有序列表的整体,只包裹<li>标签 |
| li | 表示有序列表的每一项,用于包裹每一行的内容 |
无序列表标签——<ul>——双标签
注:编译于<body><ul><li>列表内容</li></ul></body>
注:默认每一行列表内容前加黑色圆点。
| 标签名 | 标签说明 |
| ul | 表示无序列表的整体,只包裹<li>标签 |
| li | 表示无序列表的每一项,用于包裹每一行的内容 |
自定义列表标签——<dl>——双标签
注:编译于<body><dl><dt>列表主题(标题)</dt><dd>内容</dd></dl></body>
| 标签名 | 标签说明 |
| dl | 表示自定义列表的整体 |
| dt | 表示自定义列表的主题(标题) |
| dd | 表示自定义列表的每一项,用于包裹每一行的内容 |
注:自定义列表<dd>标签会自动缩进,一般用CSS取消缩进,本篇文章暂不涉及。
练习代码:
<body>
<ol>
<li>有序列表第一项</li>
<li>有序列表第二项</li>
</ol>
<ul>
<li>无序列表第一项</li>
<li>无序列表第二项</li>
</ul>
<dl>
<dt>自定义列表标题</dt>
<dd>自定义列表第一项</dd>
<dd>自定义列表第二项</dd>
</dl>
</body>效果如下: