提示:该文章是笔者在学习过程中所需要涉及的开发环境,希望可以给需要的人带来帮助。
目录
前言
因需要接触c#项目,本文记录学习visual studio2019的工具以及环境熟悉。
一、使用习惯
1.主题

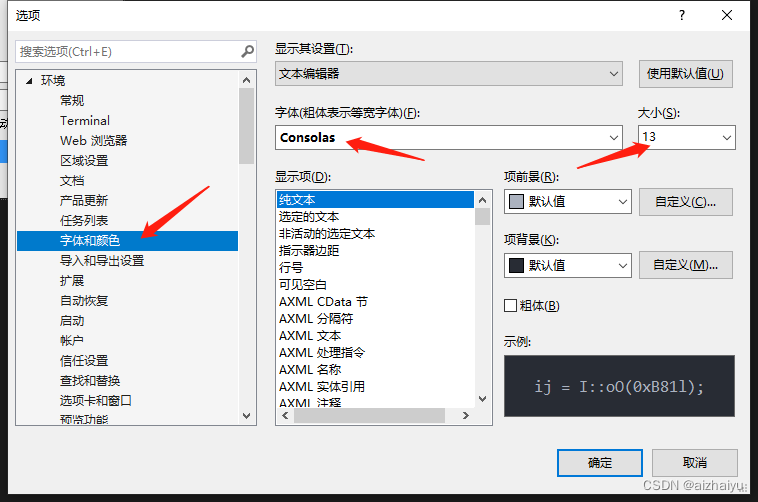
?推荐:one dark pro主题加consolas字体
个人比较喜欢这种搭配,非常好看。
?
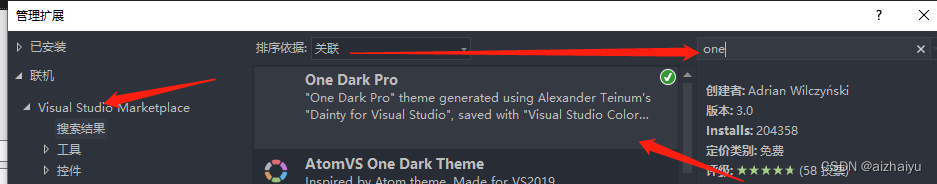
?我们可以在菜单栏中,扩展》扩展管理中下载该主题

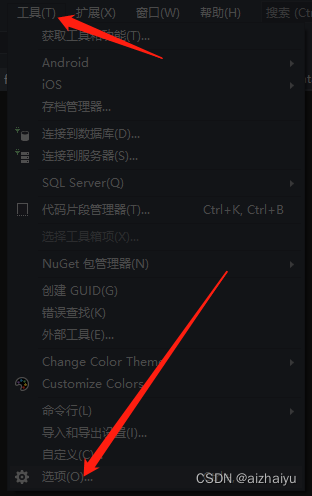
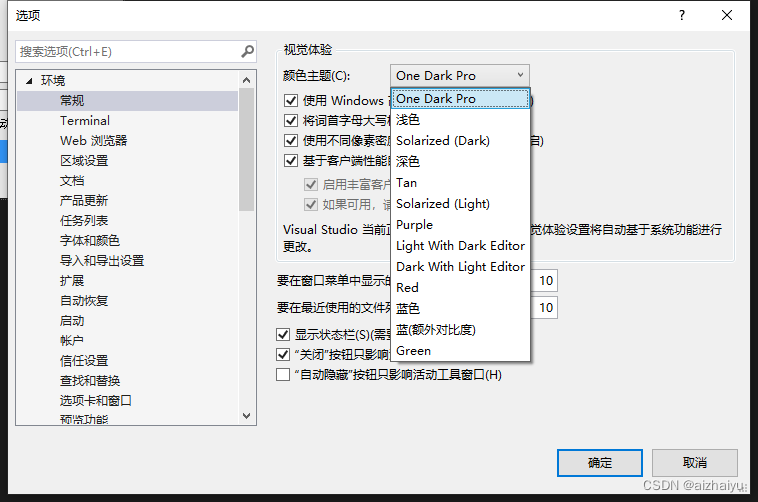
等待下载完成,我们还需要安装,我们退出?visual studio后就会自动安装啦,然后在到选项中选中
?

2.快捷键设置
每当我们在一个新的工具中需要适应该工具的快捷键都是一件非常头痛的事,工具实在太多啦
在visual studio中,给我们提供了常用编辑器的快捷键,可以使用我们熟悉的快捷键方式。

我们还可以自定义快捷键。
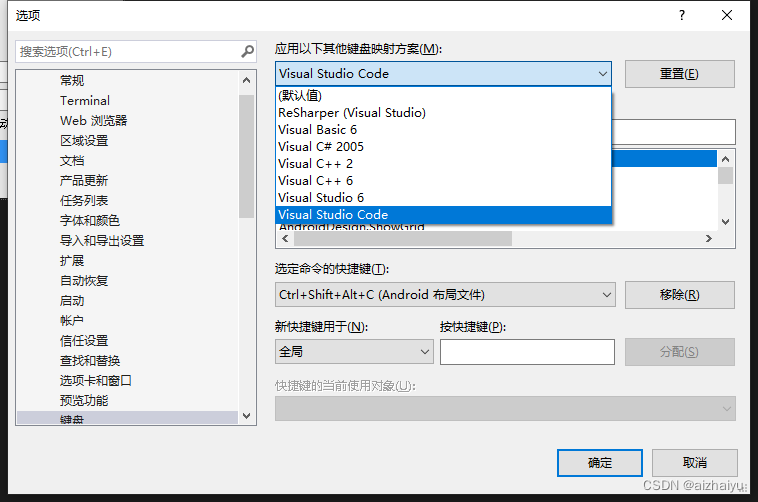
这里笔者选了vscode,下面快捷键全以vscode的方式来记录。
二、注释
在c#中注释有三种,分别用于不同的实际情况,下面将一一介绍:
1.单行注释

该注释用于描述该行代码的作用,但不是所有的代码都需要注释,注释一些可能自己也会忘记的代码。
在代码头部一般实际开发环境需要有良好的注释习惯,我们通常把放在代码头部的注释表示整一小段为在段落里这小功能的实现注释,完成该小部分会换行。
在代码尾部的//注释,代表该行的代码解释。
快捷键:Ctrl + /
?2.段落注释

该注释用于在不需要的情况下?对一部分代码进行注释,如:写好的部分功能暂不使用。
快捷键:Alt+Shift+A
3.描述注释?

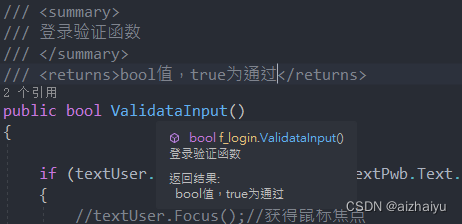
该注释用于在类头部,方法头部。主要描述定义的类与方法的作用。
快捷键:在类头部或方法头部打///三个斜杠自动生成。
三、debug 调试
debug是我们开发必不可少的,我们开发人员通过debug可以很方便的来调试我们的代码,更加方便找出错误。
接下来看一下如何使用debug来调试代码
1.断点

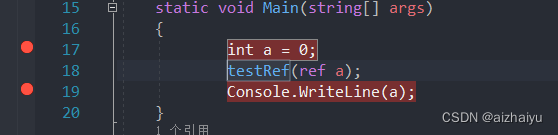
?在我们代码行数的前面,通过鼠标点击可以进行断点。现在我们设置两个断点
断点就是当我们运行程序时,运行到断点的小红点后,会停下来,我们可以观察变量的值以及内存地址。
????
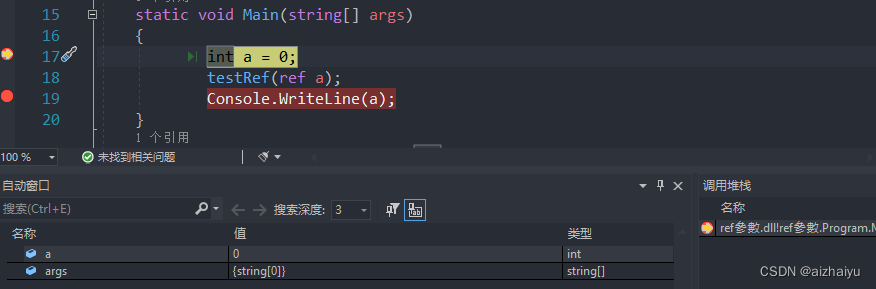
?现在程序运行后,运行到断点的地方就会停下来,可以看到我们下方有变量a,目前值为0
调试后我们可以将鼠标放到代码上查看变量值。
![]()
?但在我们菜单栏上面,现在这样显示,点击我们继续,可以让程序继续往下运行,直到运行下一个断点停止,如没有断点会全部运行。

跳出,也是如此。
?2.逐语句

逐语句就是一句一句代码运行,点一次运行一行

快捷键:f11
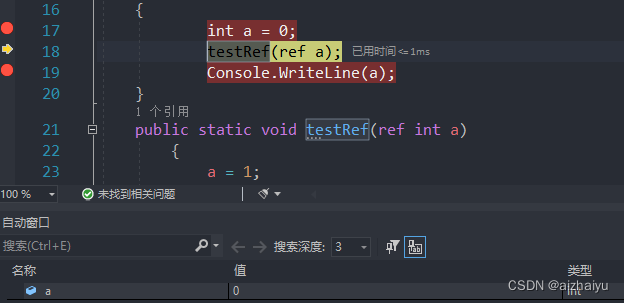
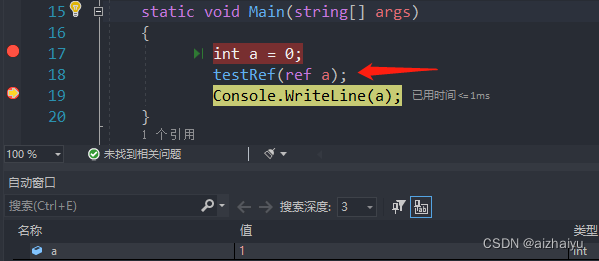
?3.逐过程
逐过程就是当我们运行到当前行代码时,而当前行代码用了我们自定义的一些方法,他就会直接运行该方法,不会进入方法体内,而在当前行跳到下一行。

?可以看到上面的a变量已经在testRef方法执行完毕后发生了改变。
快捷键:f10
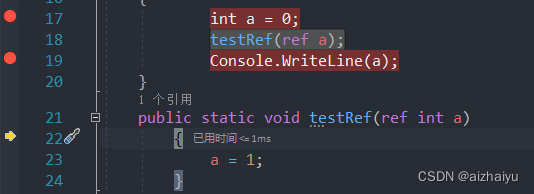
如果用逐语句,将会一行一行执行,并且会跳到方法体内执行,如下图:

?跳到了方法体内。
以上就是逐语句与逐过程的区别。
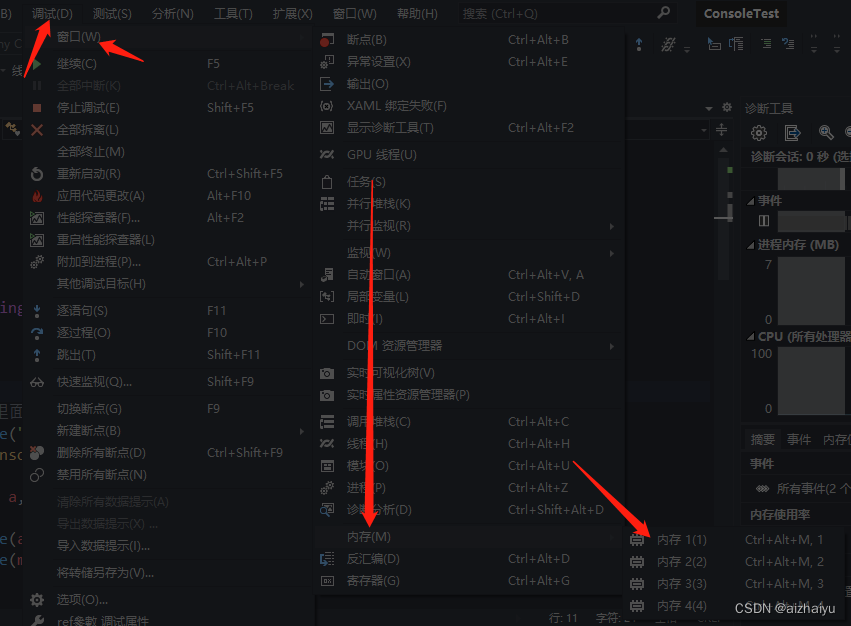
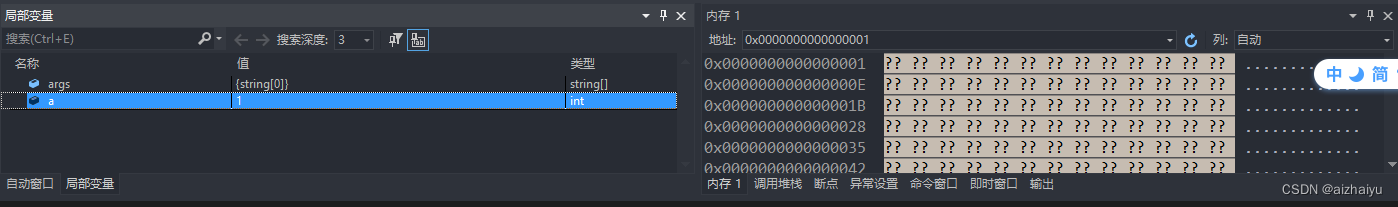
4.调试窗口

?点击调试》窗口》内存
有四个选项,我们选其中一个

?我们把a变量用鼠标拉过去可以看见内存地址。
三、项目解决方案
项目解决方案,指的是我们多个项目,可以互相引用,关联。
那么为什么我们需要多项目而不是一个项目呢,因为在一些比较大的项目时,可能其他项目也需要用到该功能,如api或数据库的一些操作,其他项目或许也需要使用到,所以把公共部分的功能做一个新项目,方便其他项目使用。这就成为了一个解决方案。
那么说到解决方案,肯定就离不开引用了。
项目引用
项目引用,.net开发必不可少,首先我们需要先了解一下如何引用来使用。

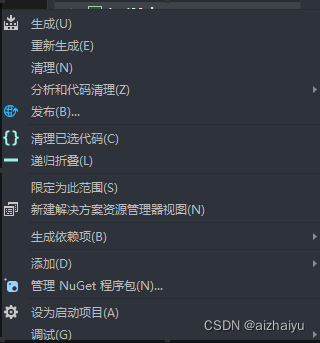
?选中项目,鼠标右键可以设置当前项目为项目启动项

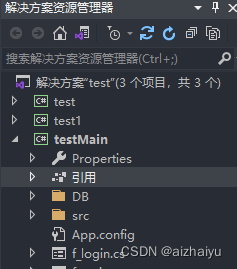
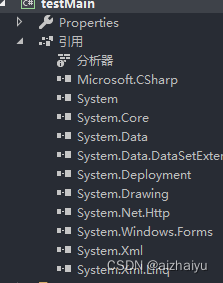
现在我们有三个项目,点击当前项目后项目下方有个引用,我们可以点箭头看看

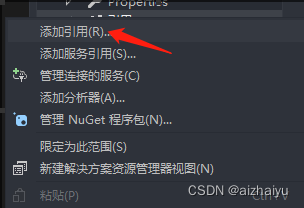
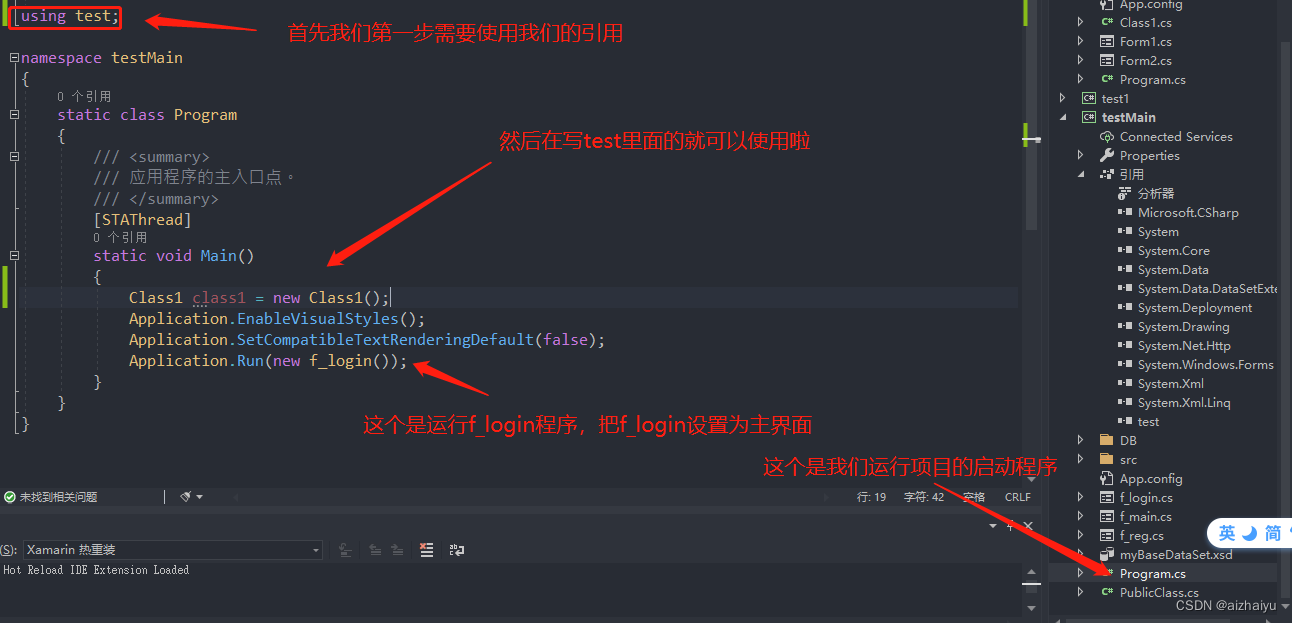
下面这些都是创建项目时系统自动引用的一些必不可少的资源,如froms,这个是我们开发桌面应用的,右键点击添加引用


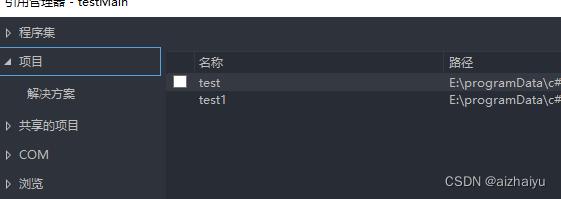
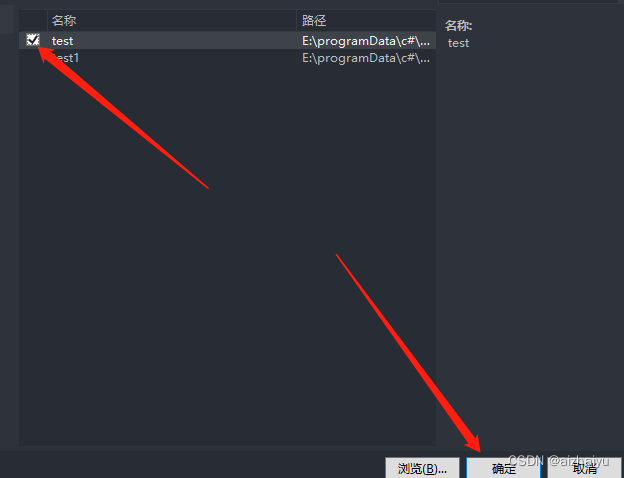
上面就是我们创建的其他项目,选中我们项目添加后,就可以在主项目中来new当前对象啦


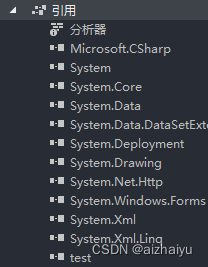
可以看见添加进来了,现在我们来使用他

他下面有class1,和form1界面这些,使用方法一样

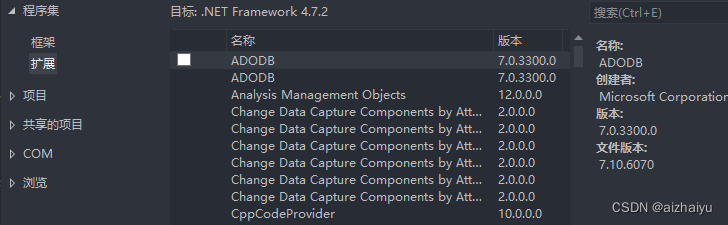
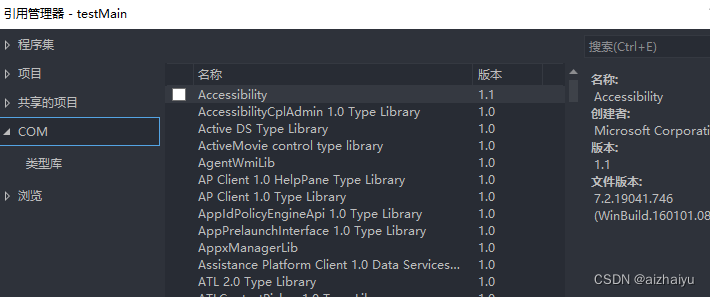
接下来继续看看其他列表
framework内置的一些扩展

这些是第三方的一些包,比如excel,安装后他会自动安装一些扩展,我们可以使用他给出的来导出数据。

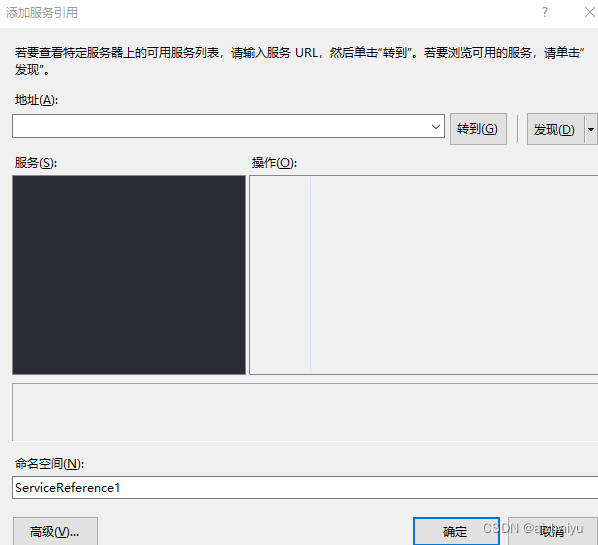
?服务引用,这个是如第三方商家给出的api接口,我们可以在这里添加引用

总结
以上就是visual studio开发环境的内容,本文仅仅简单介绍了实际开发环境的使用以及常用方法,希望对大家有所帮助。