
(图片来源于网络)
阿里云下载链接(内含主题):https://www.aliyundrive.com/s/WXXphvcHYKQ
文章目录
1. Typora安装
1.1 Typora简介
Typora 是一款非常好用的markdown编辑器,Typora支持markdown的标准语法,语法也非常简单,Typora没有预览窗口,所以没有其他不必要的干扰,所见即所得,方便平时做笔记。同时,方便上传至GitHub、简书,也可以转化为PDF,Word,html等格式。
官方中文网址: https://typoraio.cn/
目前Typora最新版本需要收费,旧版本不用,可以网上找旧版下载安装。
1.2 Typora安装及基本配置
- 下载安装包后直接安装即可,安装过程非常简单,安装完成后就可直接使用了。

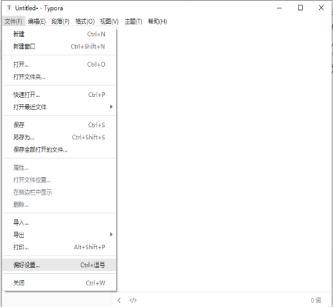
- 文件中打开偏好设置

-
通用:建议选择自动保存
-
外观:按自己各人喜好设置,Typora主题可到官网下载,也可以到[GitHub]下载:https://github.com/typora/theme.typora.io,
主题安装方法可见我的另一篇博客:https://blog.csdn.net/QH2107/article/details/126087781
-
Markdown:Markdown扩展语法全部勾选上
2 pandoc安装
Pandoc是一款功能极其强大的格式转换工具,支持Windows、macOS、Linux。Typora 中的Markdown转其它格式时必须要安装。
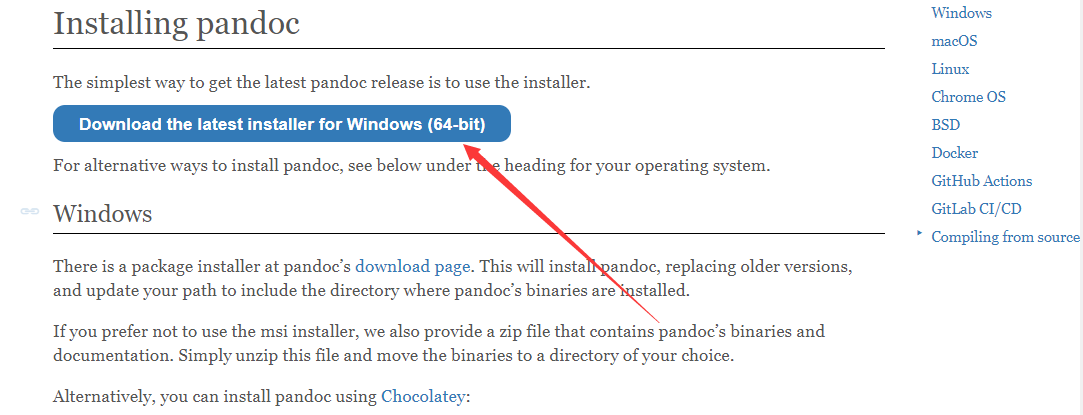
官方网址下载:https://www.pandoc.org/installing.html
官方使用手册:https://www.pandoc.org/MANUAL.html
下载安装包双击安装即可。

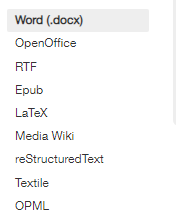
可以导出的格式

3 PicGo(配置GitHub图床)安装
3.1 PicGo安装
PicGo是一个用于快速上传图片并获取图片 URL 链接的工具。

详细介绍:
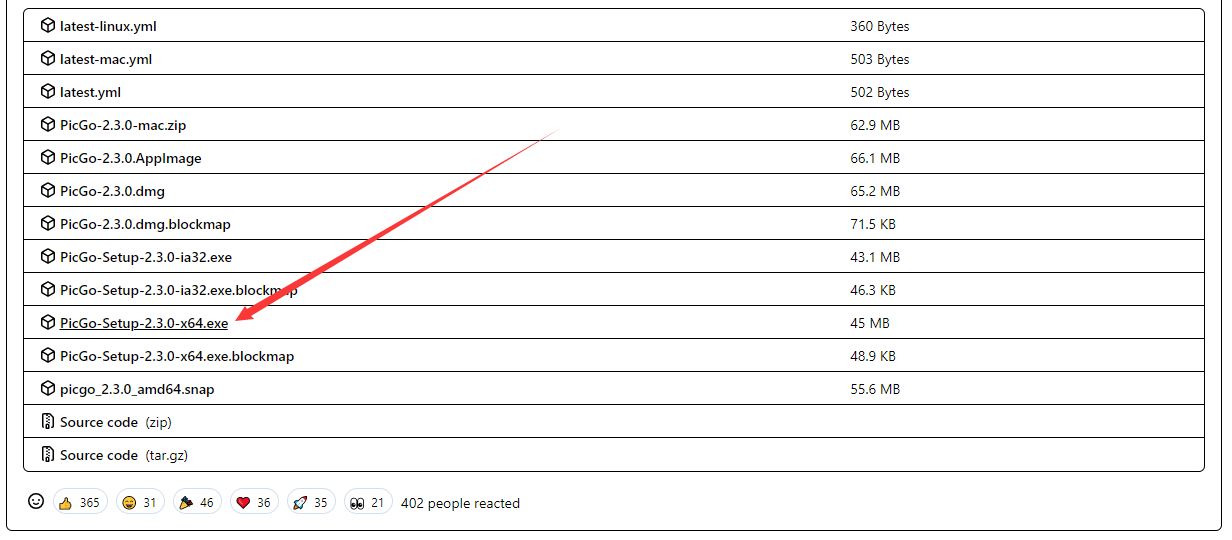
https://picgo.github.io/PicGo-Doc/zh/guide/#%E5%BA%94%E7%94%A8%E6%A6%82%E8%BF%B0下载: https://github.com/Molunerfinn/PicGo/releases/tag/v2.3.0
选择对应的软件安装包(下图选择的是windows 64位),下载后双击一步步安装即可。

3.2 配置GitHub图床
由于现在Gitee不能用了,所以选择免费的github配置图床。
-
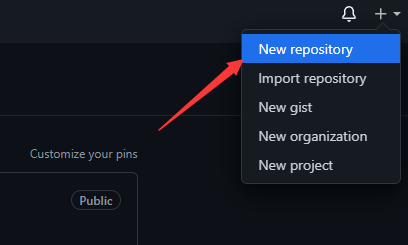
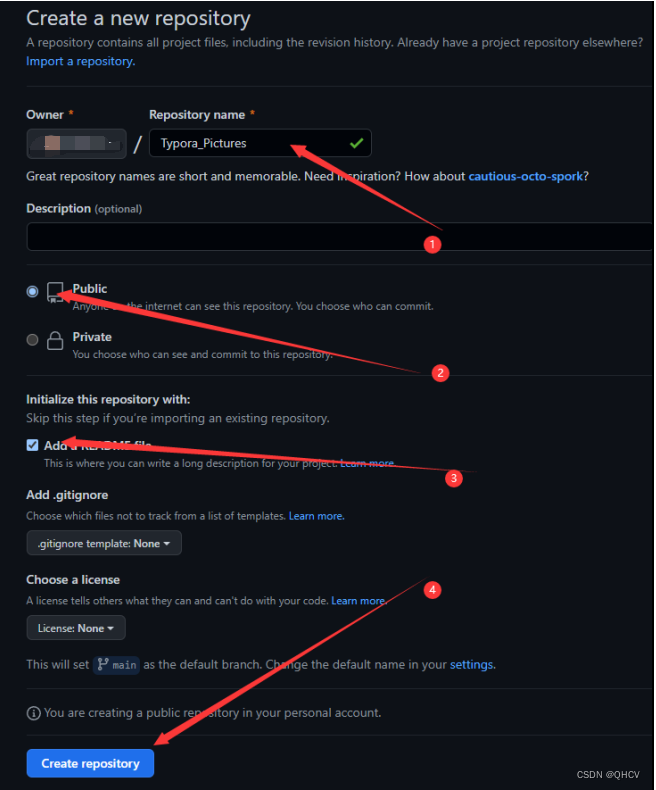
打开github,新建一个仓库


-
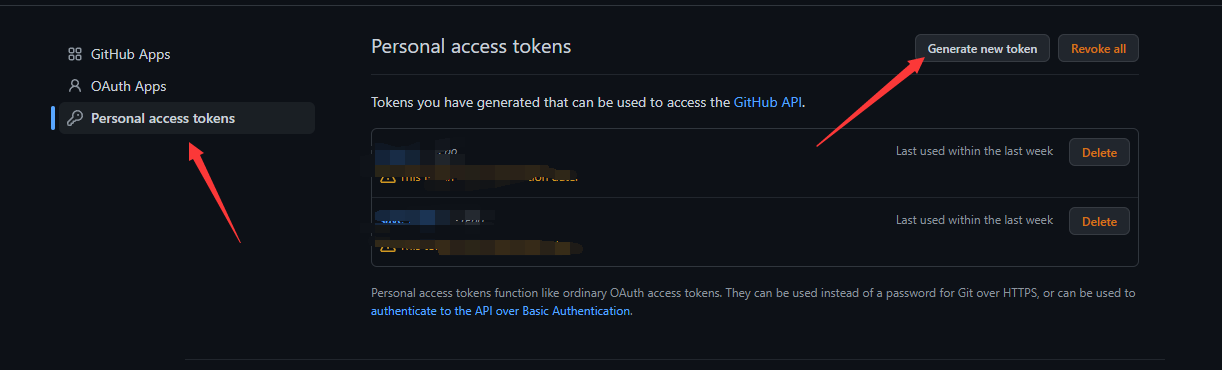
新建一个token
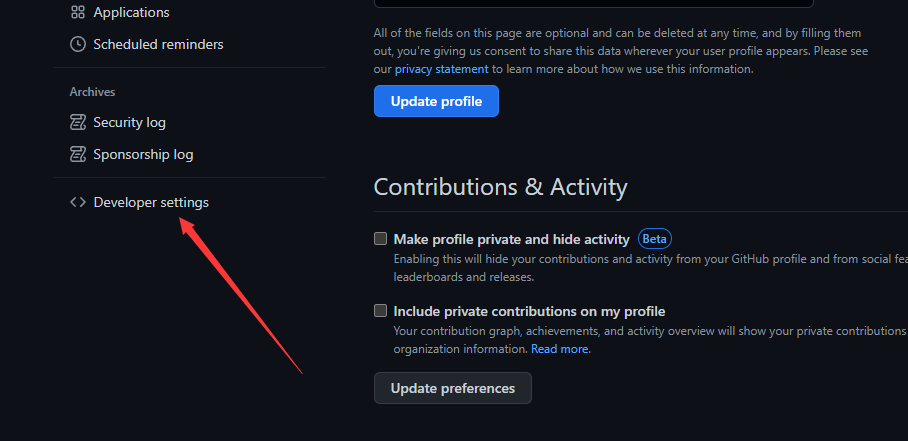
在github个人设置中选择Developer Settings -> Personal access tokens

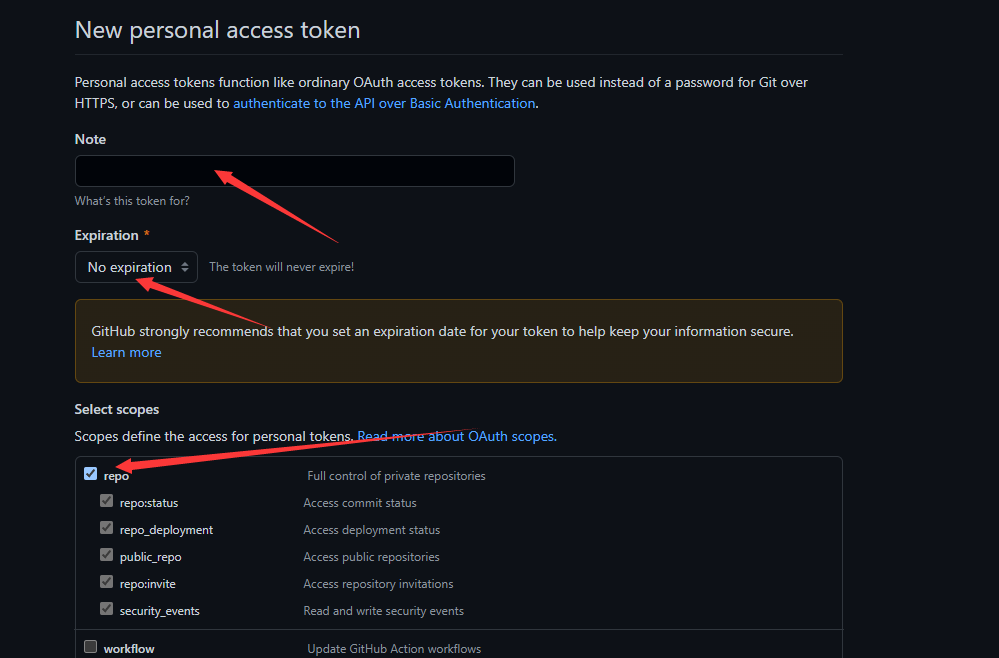
token基本配置:

-
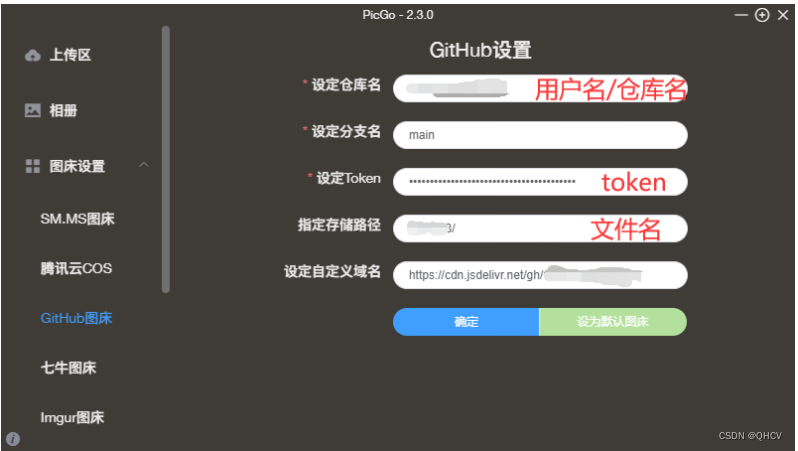
复制token到PicGo(仓库名为:用户名/仓库),并设置自定义域名:它的的作用是,在图片上传后,PicGo 会按照自定义域名+上传的图片名的方式生成访问链接,放到粘贴板上。格式: https://cdn.jsdelivr.net/gh/用户名/仓库名。

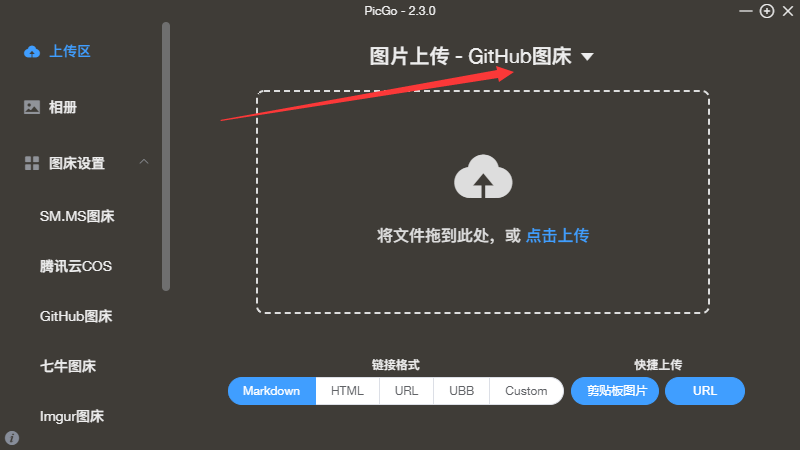
选择GitHub图床,可以试着上传一张图片试一下

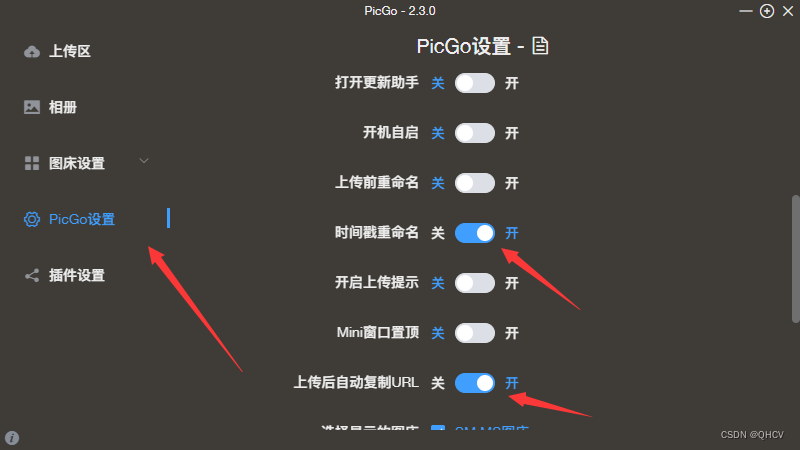
为了防止文件名重复和记录,可以在PicGo设置时间戳重命名
-
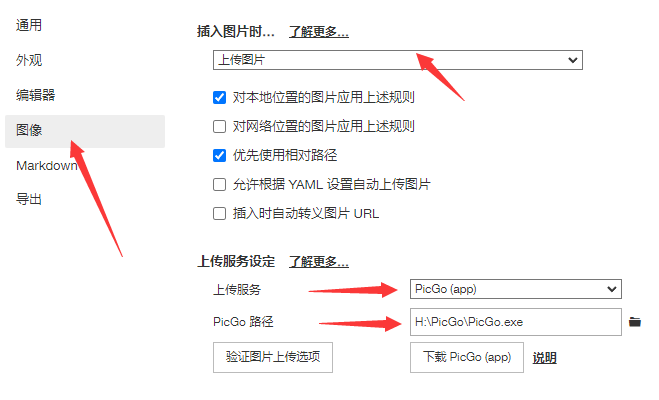
Typora中配置PicGo

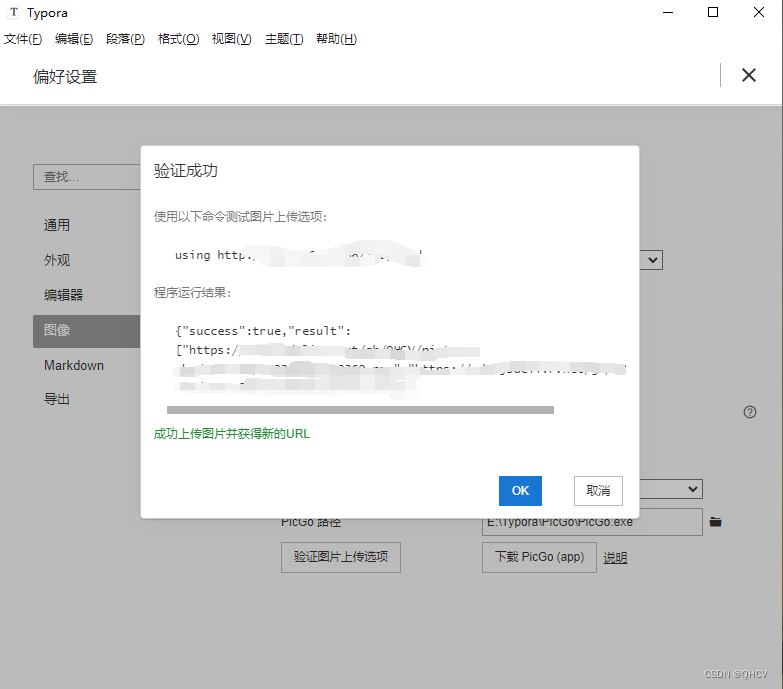
验证上传成功

在Typora中插入一张图片试一下吧。上传完之后,你的仓库里也会增加新的图片了。
如果显示上传失败或显示上传失败解析,检查一下PicGo中的Github图床配置的路径是否有问题,检查是否有多余的空格。