前言
本篇会分别针对Win系统、Mac系统和Linux系统,如何安装Node.js进行介绍和演示,因为Hexo博客本身就是基于这个环境的,故而这是很重要的。
时隔四年,重启Hexo历险计划!

Hexo历险记之二多系统安装Node
NVM是什么?其实他的全名就是Node Version Manager,顾名思义,就是Node.js的版本管理器,因为Node.js版本更新是很快速的,有时切换了版本以后会影响程序运行,所以为了解决以后同时开发不同项目需要来回切换版本的问题,使用版本控制器是很必要的。
Node.js是什么?一句话,就是他让JavaScript脚本可以在多平台直接运行!
NPM是什么?其实他的全名就是Node Package Manager,顾名思义,他是Node.js的包管理器。可以理解为Windows上面的微软商店、Mac上面的App Store,可以用它来安装一些工具包,很快我们要用它来安装Hexo的。
安装Node
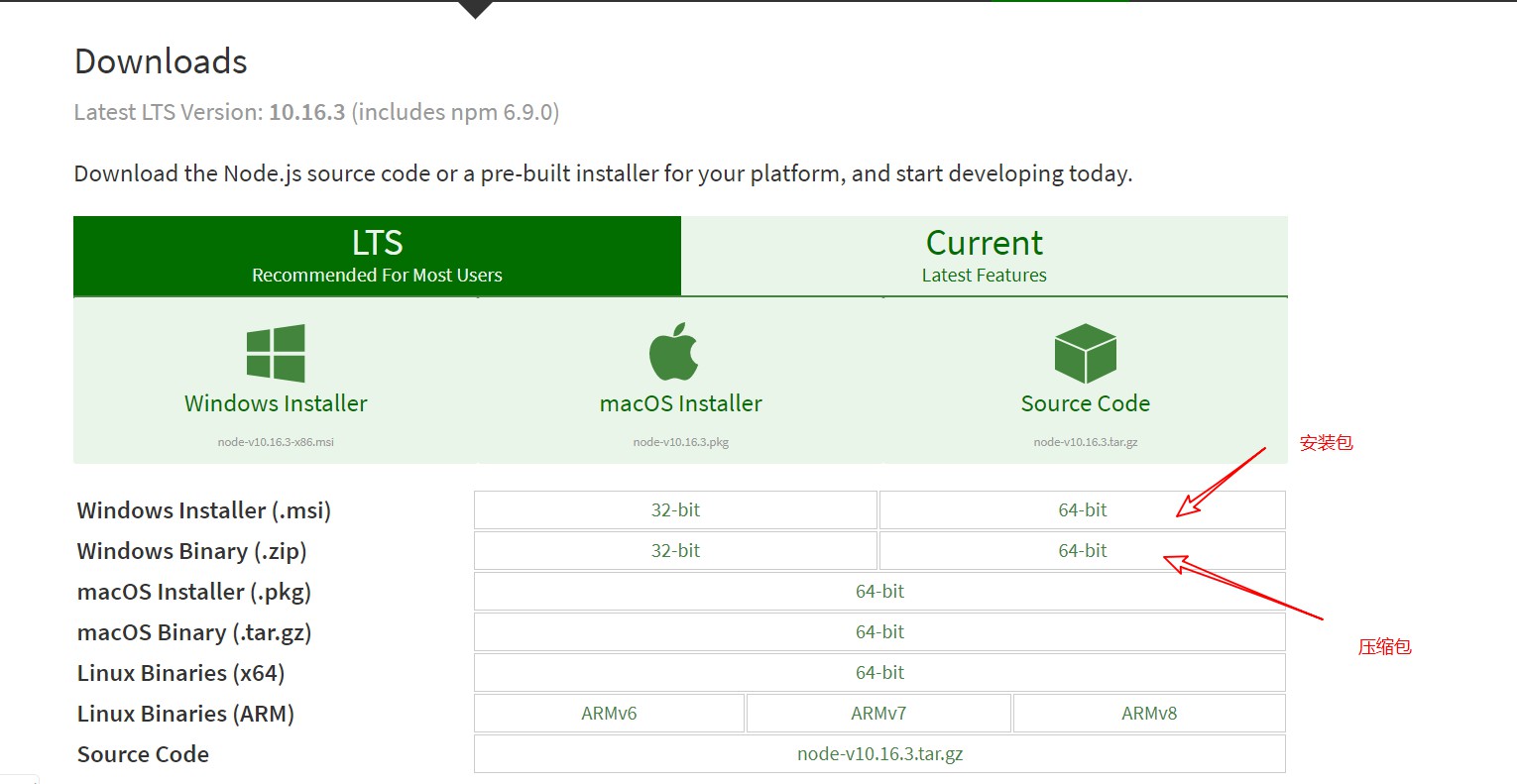
不论你当前是哪个系统,我都是先建议你登陆Node官网,看一下你当前的稳定版本是多少。因为本身更新快速的原因,所以如果你一味按照教程去做,很容易安装到了老版本的环境,即使九成以上的可能是不会出问题,但是谁也不想去碰一碰那一成的机率。
Windows系统-直接安装Node
在最一开始的时候,我自大地认为,不需要使用包管理器NVM,我只需要会使用一个Node版本就可以了。后来慢慢的补充自己的认知和见识,才开始劝说其他人先安装NVM再安装Node.js。
当然,如果你仍然坚持包管理器于你无关,那么就用如下的方法安装吧。
在2019年8月份的时候,Node.js稳定版本才是10.16.3,而现在2022年7月份,稳定版本已经到了16.16.0,但是幸好官网界面改动不大。

过程1
安装包安装教程
如果你是小白,那么我建议你直接下载安装包(.msi),然后点击下一步即可。优点很明显,那就是省心省力,但是缺点就是可能会安装到系统盘,而且会新建一些无用的注册表。对有电脑洁癖的人来说是尽量避免的。直接跳到配置Node部分就可以了。
压缩包安装教程
若是使用安装包下载可忽略该步骤。
如果你是老手,了解过一些基础的环境配置,那么我更建议你选下载压缩包(.zip)再手动安装。优点是可以自行选择安装目录,对你的电脑侵入是最小的。缺点就是需要手动配置系统环境变量,当然如果你愿意每次运行命令都要带上路径名,那也可以不配置系统环境变量。
解压到某个位置,博主就以解压到D:\node-v10.16.3-win-x64为例进行讲解,手动新建文件夹保存自己的全局插件node_global和缓存node_cache。
回到桌面-->我的电脑右键-->属性-->高级系统设置-->环境变量,手动修改系统变量里面的path属性,加入如下命令,注意分号
;D:\node-v10.16.3-win-x64;D:\node-v10.16.3-win-x64\node_global
修改后保存并且关闭窗口,在任意位置打开cmd窗口,输入node之后,出现下图证明生效了。

过程2
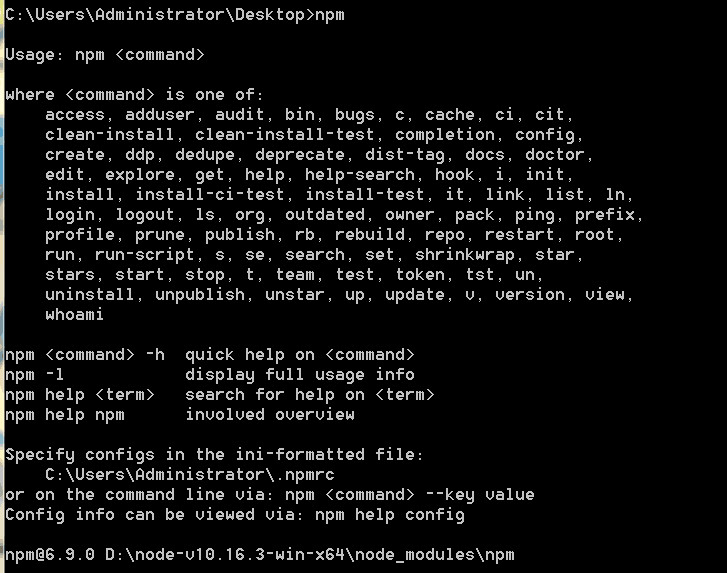
按ctrl+d退出后,再输入npm,出现下图证明成果加入环境变量。

过程3
用命令指定设置全局插件node_global和缓存node_cache的路径。注意使用自己的路径,你的真实路径跟我可能并不一致。
npm?config?set?prefix?"D:\node-v10.16.3-win-x64\node_global"
npm?config?set?cache?"D:\node-v10.16.3-win-x64\node_cache"
Windows系统-安装NVM
注意:在安装NVM前要删除电脑当前的所有Node才行,否则会有冲突!
打开Github官网下载最新版本的NVM,如果觉得访问太慢可以使用插件或者选择去我的公众号下载我转存的安装包nvm-setup-1.1.9.exe。
双击打开以后,选择路径后,无脑下一步即可成功安装NVM。
打开终端输入,输入命令 nvm version,看到版本号,表示安装成功。
我这里以下载10.16.2为例,更推荐你选择当前官网的稳定版本。注意,当你下载Node的时候,就已经成功安装了对应版本的NPM。
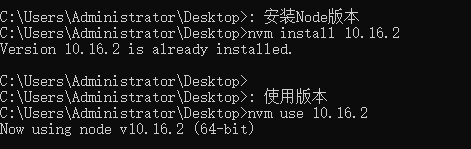
:?安装Node版本
nvm?install?10.16.2
:?使用版本
nvm?use?10.16.2

image-20220725194123480
Mac系统
Mac系统的小伙伴们,我相信你们一定知道HomeBrew的,使用这个包管理器来安装NVM环境是最好的选择。
访问HomeBrew 官网,将提示安装的命令复制粘贴至终端。
/bin/bash?-c?"$(curl?-fsSL?https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
如果成功访问并且下载了,那么只需要注意会在过程中提示输入密码。然而如果失败了,那么可以参考我的另一篇文章:第N次重装系统之Mac,里面详细介绍了如何安装HomeBrew。
使用命令安装NVM、手动新建工作目录、赋予权限、配置环境变量。
:?下载
brew?install?nvm
:?手动创建工作目录
mkdir?~/.nvm
:?给文件所有者赋予可执行权限
chmod?u+x?$(brew?--prefix?nvm)/nvm.sh
:?配置环境变量
touch?~/.zshrc?\
?&&?echo?"source?~/.nvm/nvm.sh"?>>?~/.zshrc?\
?&&?source?~/.zshrc
到这里,我更建议你安装最新的稳定版本号,也可以像我一样下载指定的版本,比如10.16.2。
:?安装Node,使用版本,并且设为默认
nvm?install?10.16.2?\
?&&nvm?use?10.16.2?\
?&&nvm?alias?default?v10.16.2
你下载Node的时候,就已经成功安装了对应版本的NPM。
Linux系统
在Linux系统上安装环境,要么你是个老手,平常用的本机电脑就是Linux系统的;要么你是个新手,而且决定要在远程服务器上面也运行Hexo来实现云端编写博客的功能;除了这两个需求,我其实不太建议你在Linux上安装Node的。
因为一般来说,远程服务器本身就是有性能瓶颈的。绝大部分人都只是将博客渲染后的文件部署上去,方便随时访问,而不是为了能够在云端运行Hexo服务。
安装NVM是需要使用Git工具从github下载包,注意下载路径,我这里以~/nvm为例。
#?格式git?clone?git://仓库路径??下载路径
git?clone?git://github.com/creationix/nvm.git?~/nvm
下载nvm无需解压,因为脚本它本身就是能够直接运行的。将NVM配置到环境变量。
echo?"source?~/nvm/nvm.sh"?>>?~/.bashrc?&&?source?~/.bashrc
还记得你刚刚从Node.js官网看到的查看最新版本号,直接用NVM指令下载它。我这里以10.16.2为例。
安装Node,使用版本,并且设为默认 nvm install 10.16.2
&&nvm use 10.16.2
&&nvm alias default v10.16.2
下载Node的时候,就已经成功安装了对应版本的NPM。
使用NPM
接下来,你重点是要完成切换镜像源,然后你就可以去看下一篇内容了。
当然,多了解些NPM的使用,对你接下来的客制化博客是只有好处没有坏处的。但是等你真正需要用的时候,再回过头来看,理解或许会更深些。
配置镜像源
注意,如果修改了国内的淘宝源,有可能会出现不能够使用npm audit fix 的情况。
注意,如果修改了国内的淘宝源,有可能会出现不能够使用npm search <package> 的情况。
重新设置镜像源为国内的淘宝源,因为node.js官方的源不是不能访问而是访问不够稳定,有时正常有时慢到离谱,如果切换后下载速度会好许多。
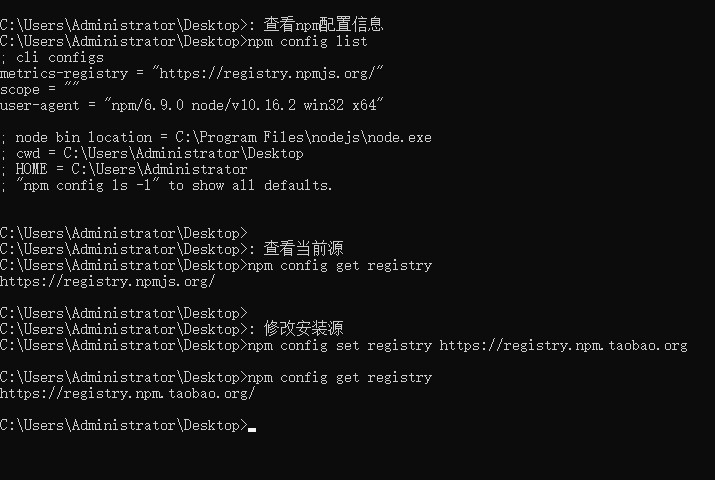
:?查看npm配置信息
npm?config?list
:?查看当前源
npm?config?get?registry
:?永久修改安装源为淘宝
npm?config?set?registry?https://registry.npm.taobao.org
:?永久修改安装源为官方镜像
:?npm?config?set?registry?http://www.npmjs.org

image-20220725194637377
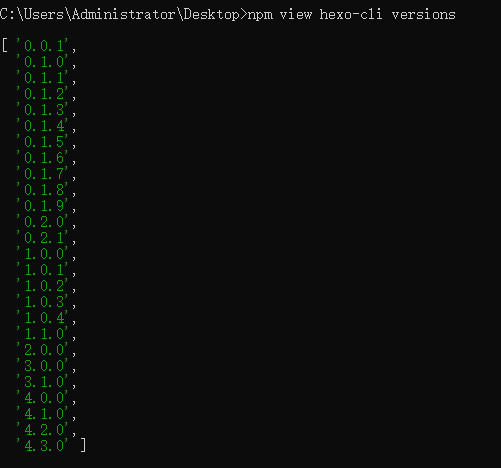
查看包的所有版本
博主这里以hexo-cli为例。
至于hexo-cli与hexo有什么关系和区别,我会放在下一篇文章中解释的。现在我们先来熟悉怎么使用NPM。
:?查看hexo-cli包的所有版本
npm?view?hexo-cli?versions

image-20220725210630894
下载包
如果所在的目录是空的,那么下载包到当前目录后会自动创建成为一个Node项目。生效范围为当前目录
也可以直接安装到全局插件目录。生效范围为任何目录。
:?在当前目录安装最新版的hexo-cli
npm?install?hexo-cli
:?在全局插件目录里安装4.2.0版的hexo-cli
npm?install?-g?hexo-cli@4.2.0
:?在全局插件目录里安装4.2.0版的hexo-cli
npm?install?-g?hexo-cli@4.2.0
:?在全局插件目录里安装4.2.0版的hexo-cli且指定要求从淘宝源下载
npm?install?-g?hexo-cli@4.2.0?--registry=https://registry.npm.taobao.org
下载插件
给当前项目添加插件,并且更新当前项目的依赖文件package.json。
:?在当前项目里安装最新版的hexo-wordcount
npm?install?hexo-wordcount?--save
:?在当前项目里安装最新版的hexo-server
npm?install?hexo-server?--save-dev
-
--save: 简写-s,会将插件安装到项目node_modules目录下,会将插件依赖写入dependencies节点。 -
--save-dev: 简写-d,会将插件安装到node_modules目录下,会将插件依赖写入devDependencies节点。
两个节点有何不同么?其实对于开发人员来说有dev前缀的节点是只有在开发用的,发布插件包的时候是不带这个插件的。而没有dev前缀的节点是发布的时候也会一起发布出去的。对于有Java开发经验的伙伴,把他理解成为Maven的范围就可以了。
卸载插件
卸载全局插件在任意目录都能生效。
卸载当前项目的插件需要先移动到指定目录里。
:?在全局项目里卸载hexo-server
npm?uninstall?-g?hexo-server
:?在当前项目里卸载hexo-wordcount
cd?C://myblog
npm?uninstall?hexo-wordcount
感谢
感谢19年8月份的自己,能够坚持到现在。