IDEA 集成 GitHub
一、设置 GitHub 账号
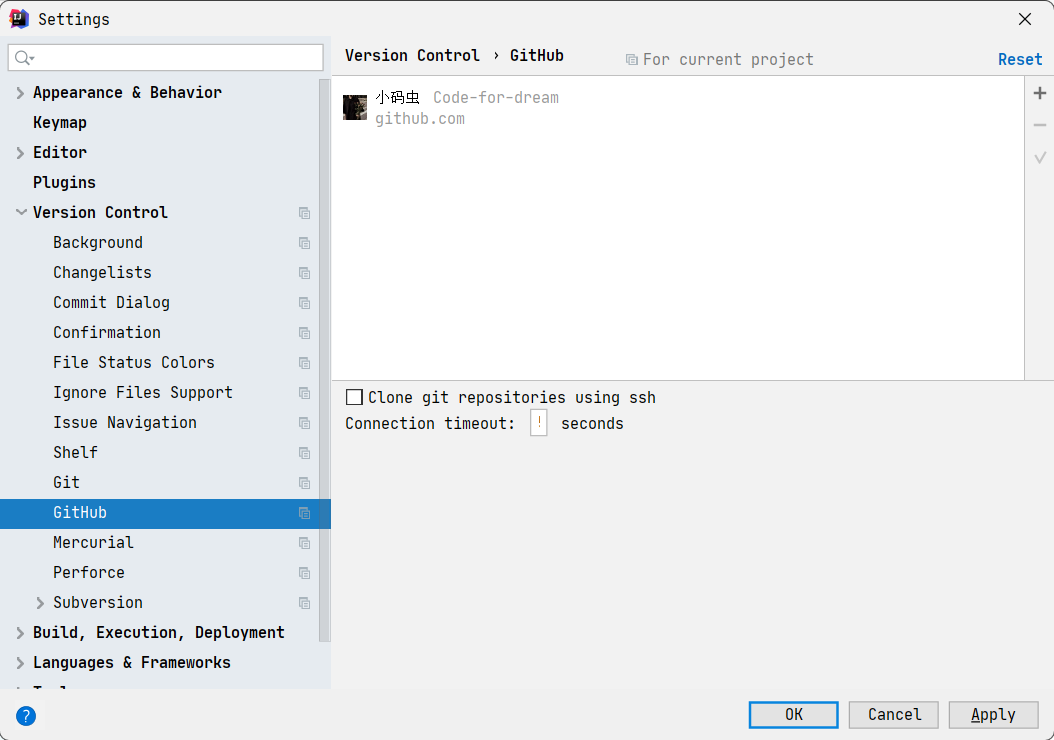
在我们的 File -> Setting 中,找到Version Control下的GitHub:

如果没有,在 plugin 中下载一个github的插件,重启 idea就有了

然后我们添加自己的GitHub账户进来,同样的这里我们使用Token进行登陆:

首先要去github生成Token,然后登陆认证就可以了:

二、分享工程到 GitHub
找到如图所示的地方,就可以将我们的项目分享到GitHub上面:

然后输入信息,其中Remote名称和项目名称一样就可以了,勾选了private的话就是私有仓库

等待分享结束后,在浏览器中查看:

三、push推送本地库到远程库
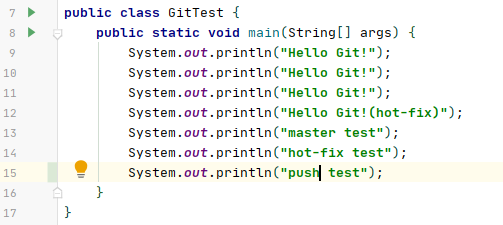
假设此时我们重新修改了代码:

注意修改完成后要提交一下:

提交好了后,仅是我们本地库进行了保存,在gitHub仓库上的代码并没有进行修改:

所以我们还需要push推送到远程仓库中:

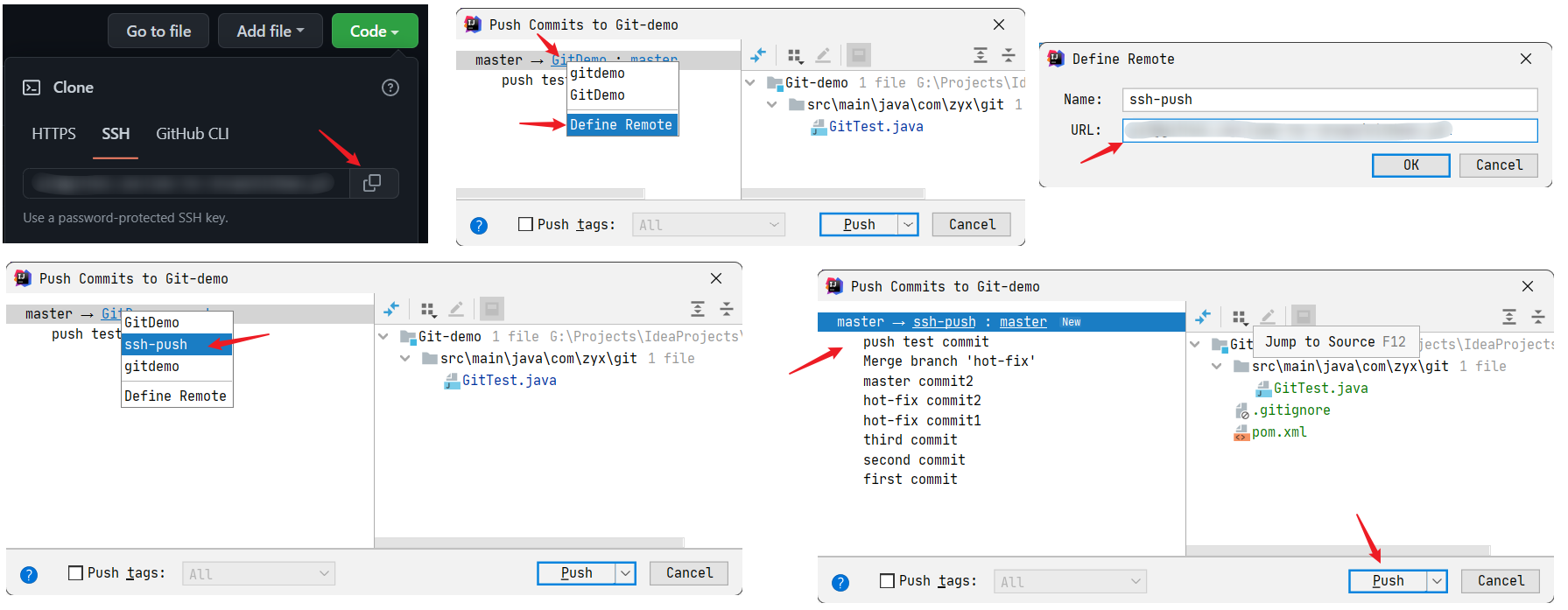
此时弹出框中就会有我们的推送信息(默认使用https链接,可能会有网络问题):

推荐使用我们的ssh免密登陆链接,到远程仓库复制我们的ssh链接,然后修改默认的地址。等待检测完成后,选择我们的ssh-push链接,最后进行推送:

推送完成后,查看我们远程仓库的代码:

注意:push 是将本地库代码推送到远程库,如果本地库代码跟远程库代码版本不一致, push 的操作是会被拒绝的。也就是说,要想 push 成功, 一定要保证本地库的版本要比远程库的版本高!因此一个成熟的程序员在动手改本地代码之前,一定会先检查下远程库跟本地代码的区别!如果本地的代码版本已经落后,切记要先 pull 拉取一下远程库的代码,将本地代码更新到最新以后,然后再修改、提交、推送!
四、pull拉取远程库到本地库
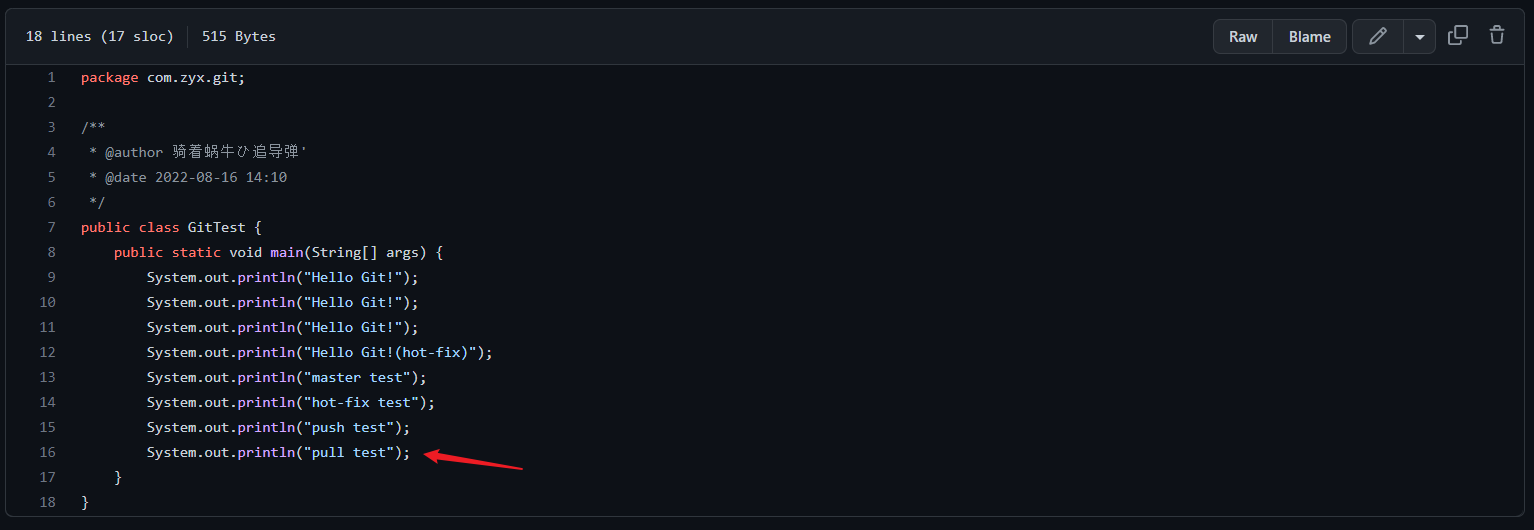
假设我们在浏览器中对文件进行了修改,并进行了提交,我们本地的代码此时需要进行同步,就需要我们进行pull拉取:

提交完成后,远程库的代码就已经修改完成了:

找到菜单栏下的vcs -> git -> pull:

同样的,我们选取ssh链接,选择好后,别忘了勾选合并的分支,最后拉取:

最后本地就会进行所有信息的更新:

注意:pull 是拉取远端仓库代码到本地,如果远程库代码和本地库代码不一致,会自动合并; 如果自动合并失败,还会涉及到 手动解决冲突 的问题。
五、clone克隆远程库到本地
我们在一个空的文件夹中克隆远程仓库代码来模拟实际的开发初始阶段
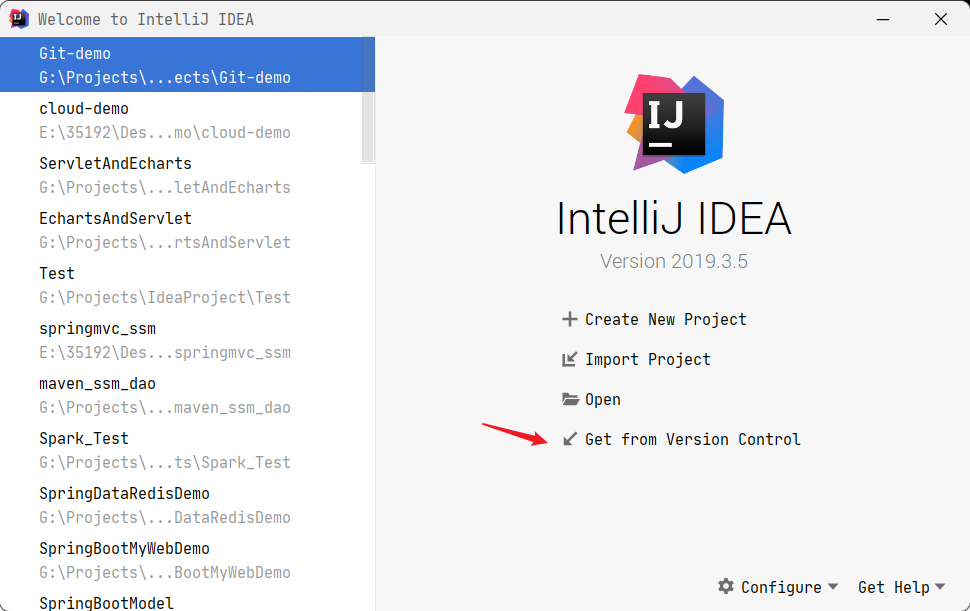
在Idea初始界面,找到最后一个从版本控制获取:

可以通过Url的形式进行克隆:

如果有GitHub账户,也可以直接选择克隆的仓库:

克隆完成后,直接打开项目就可以了:
