在windows10下VSCode进行shell开发
环境准备
安装VSCode,官网下载地址:https://code.visualstudio.com/Download
安装Git,官网下载地址:https://git-scm.com/
VSCode和Git的安装,另行百度,或者等作者有空重装的时候写一份安装步骤图解。
安装以下VSCode插件。
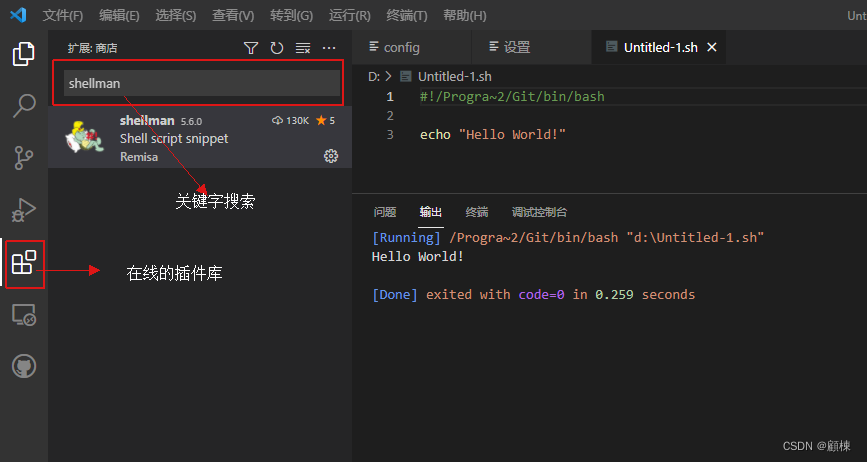
- shellman(支持shell,智能提示)
- shellcheck(shell语法检查)
- shell-format(shell格式化)
- code-runner(运行shell脚本)
本人采用的在线安装方式

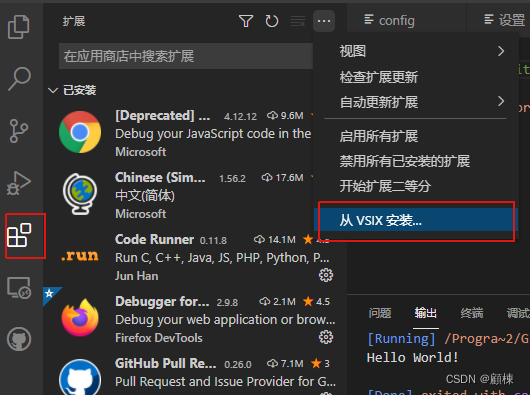
如果在线安装受阻,可采用离线安装。VSCode官方在线仓库地址:https://marketplace.visualstudio.com/VSCode
下载插件文件之后,在VSCode上进行安装

简单示例
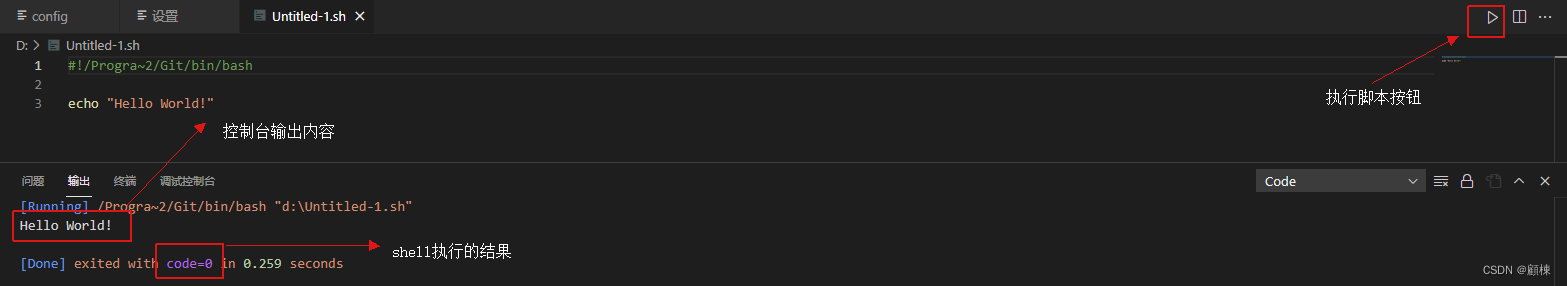
在以上准备工作做完之后,可以新建一个shell脚本文件进行shell编程了。国际惯例,输出一个Hello World!。

在shell脚本的第一行会声明这个脚本使用的shell名称。目前Linux默认的shell是bash,所以正常的时候脚本的bash声明为#!/bin/bash。由于是在windows下,所以采用了Git的bash。作者的Git bash地址为D:\Program Files\Git\bin\bash.exe。由于在Git的安装地址存在空格所以需要写成#!D:\Progra~2\Git\bin\bash。虽然这样写之后,shell可以执行,但是会在shellcheck中有一个检测提示SC2239 – ShellCheck Wiki。声明的Bash地址最好以/开头,为了解决这个问题需要将脚本的放到Git对应的安装盘下。shell声明就可以改成#!/Progra~2/Git/bin/bash就可以了。完成脚本开发后记得将声明改成#!/bin/bash再发布。
Progra~2是一种简写,表示第二个匹配
Progra开头的文件夹。
~符号可以理解为N个字符,有两个使用前提,1是文件夹名称中有空格,2是文件夹名称长度超过6,且前缀6个字符相同。
远程Linux进行开发
一些简单的基础的shell的开发可以在本地的Git Bash上执行。对于需要更改用户和用户环境配置文件等强依赖Linux环境的shell开发,建议使用远程开发模式。
前期准备
-
VSCode安装插件remote-ssh。
-
Linux需要开始SSH服务。
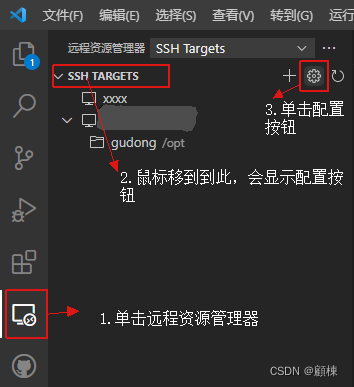
配置 remote-ssh
-
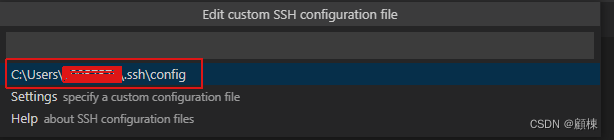
配置
.ssh/config
选择用户下的config文件进行配置

配置内容
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config Host xxxx HostName 192.168.1.166 Port 666 User root- Host 填写别名
- HostName 填写服务器IP地址
- User 填写登录使用的用户名,我这就是root
- Port 远程服务器开放的ssh端口
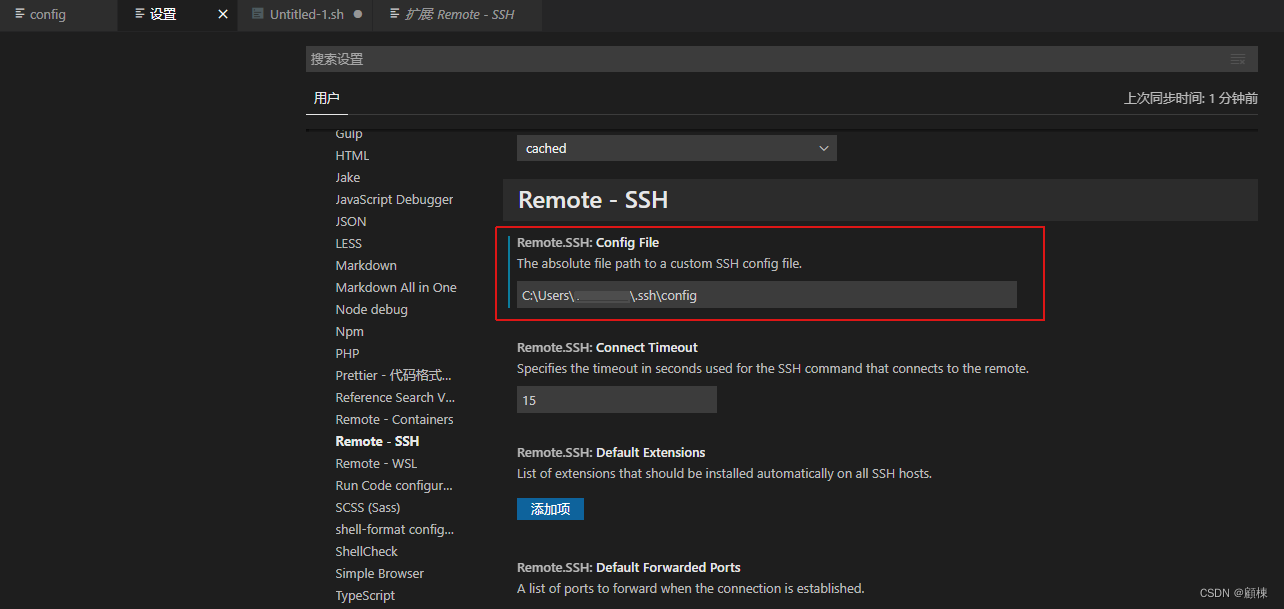
修改VSCode配置中的remote-ssh插件配置

-
连接服务器

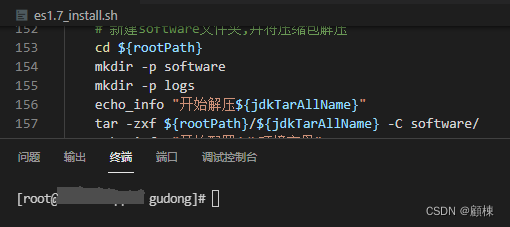
按提示进行远程机器的平台选择(Linux),和输入用户密码,工作目录选择,可以完成认证,并连接到远程服务器。快捷键Ctrl+` 可以打开终端(此功能类似xshell),执行命令。

在VSCode成功连接上远程服务器之后,会在对应的用户目录下增加关于vscode-server的内容。

注意点
远程开发时,所有的操作都是针对远程服务器的,需要注意命令的合理性。
新建的shell脚本文件也都是在远程服务器上,要么在远程服务上安装GIT进行版本控制,要么定期download到本地机器(拥有git)进行版本控制。