一、官网下载VSCode
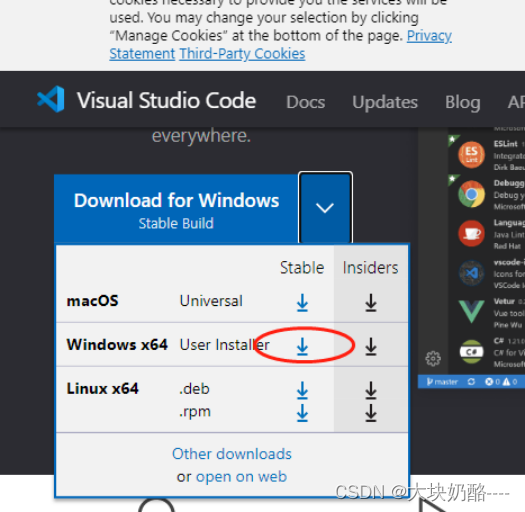
官网直接下载,速度缓慢无法下载!
 ? ??
? ?? ?
?
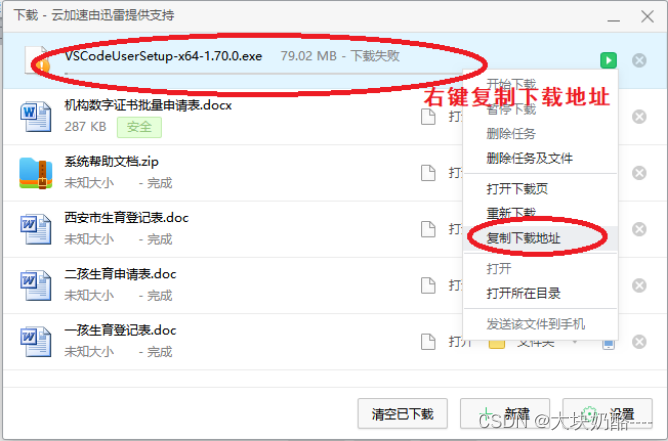
需要将下载地址,如:
域名替换为“vscode.cdn.azure.cn”,如:
即可正常速度下载!!
二、安装,设置语言为简体中文
指定安装目录,默认安装。运行VSCode,扩展中搜索“language”,安装简体中文。
 ?
?
三、配置c/c++环境
VSCode只是一款文本编辑器,不仅需要安装对应编程语言的扩展,还需要安装相应的编译器或者解释器。建议不同的编程语言采用不同的文件夹,因为VSCode打开文件夹(称作工作目录)之后,如果进行一定的配置之后,会在该文件夹下产生一个叫".vscode"的文件夹,该文件夹中存放的是一些.json的配置文件,这些配置文件是对工作目录中的代码文件产生作用的。所以以后需要相同开发环境的时候,不用每次都去创建配置文件并进行相关配置,直接拷贝.vscode文件夹即可,但是第一次还是需要手动配置出自己所需的环境。
VSCode需要三步:1、安装MinGW编译器软件;2、VScode安装c/c++扩展;3、配置launch.json和tasks.json
1、安装MinGW编译器
下载安装或解压MinGW到目录,如G:\MinGW,设置windows系统环境变量PATH,
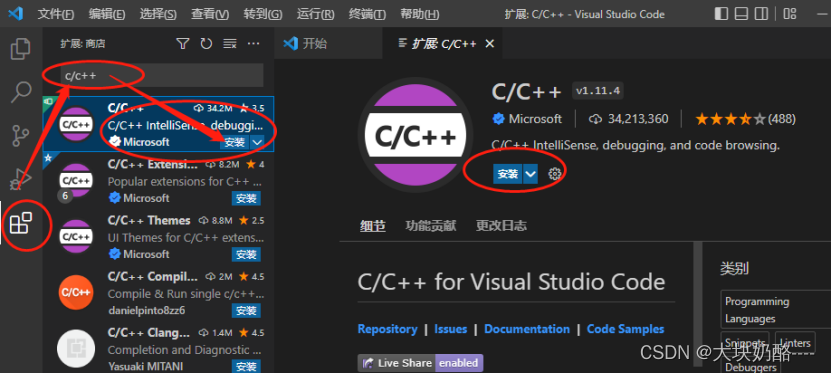
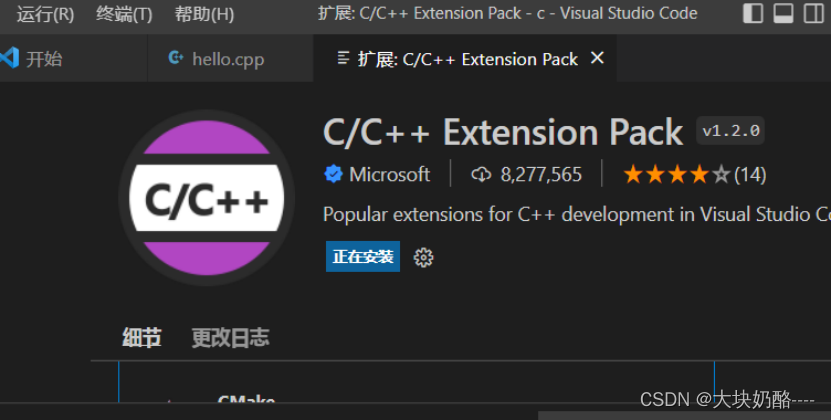
2、VSCode安装扩展C/C++、C/C++ Extension Pack
 ?
?
安装c++扩展包
 ??
??
3、配置C/C++环境
vscode单次运行一个脚本视为一个 task,相应的配置文件为 tasks.json,整个文件夹或者多个文件夹视为一个工作空间,配置文件为 settings.json,调试环境的配置文件叫 launch.json,这些配置文件是需要手动编辑的,编辑完保存好就会替代默认的配置文件生效
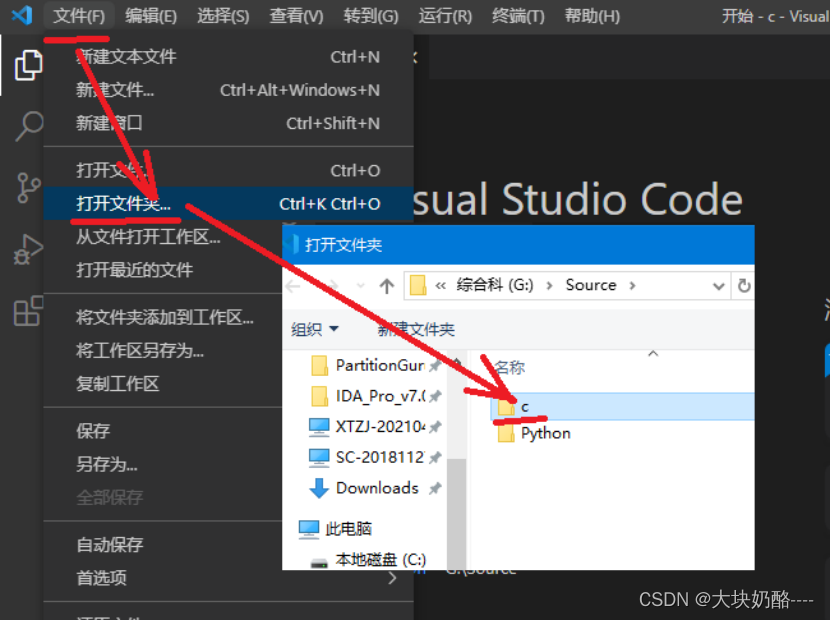
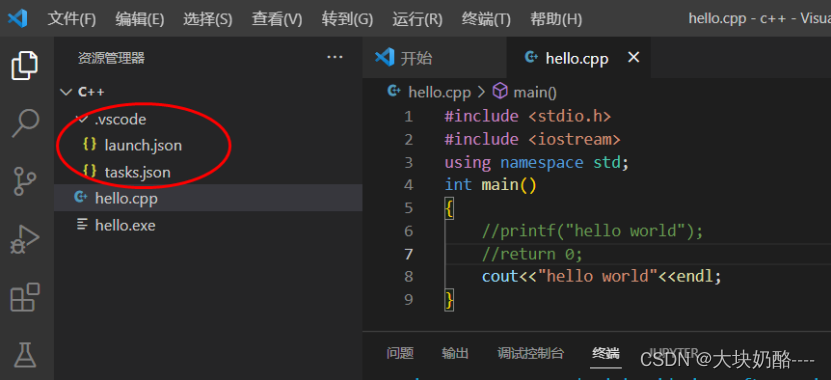
首先打开一个目录,如G:\source\c
 ?
?
再打开或新建hello.cpp文件,
1)、配置launch.json文件。点右上角设置,选择“(Windows)启动”
 ?
?
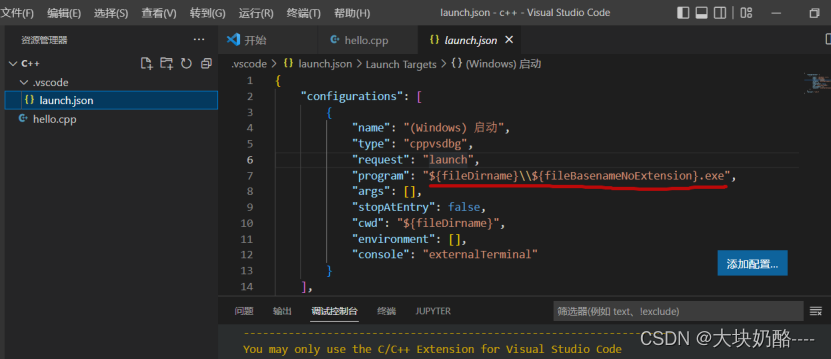
?选择打开launch.json文件,修改“program”值为“${fileDirname}\\${fileBasenameNoExtension}.exe” ?
?
launch.json
{
? ? "configurations": [
? ? ? ? {
? ? ? ? ? ? "name": "(Windows) 启动",
? ? ? ? ? ? "type": "cppvsdbg",
? ? ? ? ? ? "request": "launch",
? ? ? ? ? ? "program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
? ? ? ? ? ? "args": [],
? ? ? ? ? ? "stopAtEntry": false,
? ? ? ? ? ? "cwd": "${fileDirname}",
? ? ? ? ? ? "environment": [],
? ? ? ? ? ? "console": "externalTerminal"
? ? ? ? }
? ? ],
? ? "version": "2.0.0"
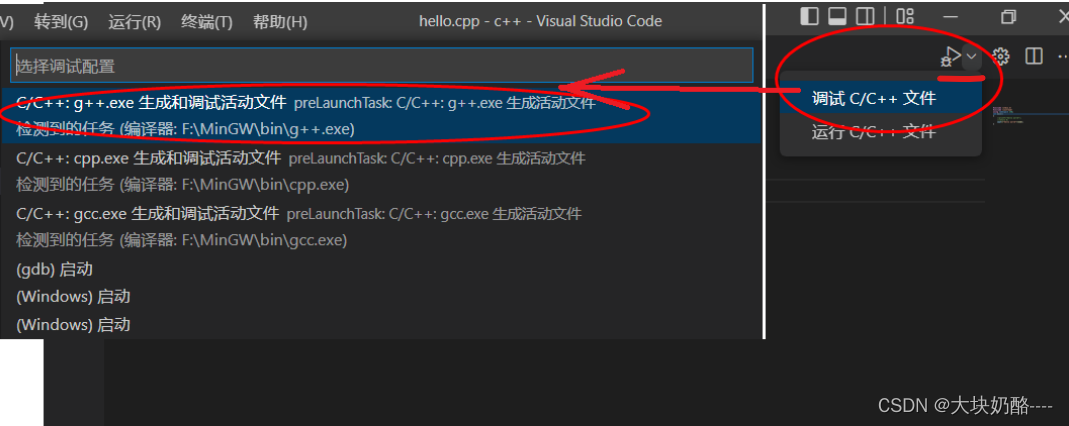
}2)、配置tasks.json文件。右上角“调试C/C++文件”,选择“C/C++:g++.exe生成和调试活动文件”
 ?
?
默认生成tasks.json文件
{
? ? "tasks": [
? ? ? ? {
? ? ? ? ? ? "type": "cppbuild",
? ? ? ? ? ? "label": "C/C++: g++.exe 生成活动文件",
? ? ? ? ? ? "command": "F:\\MinGW\\bin\\g++.exe",
? ? ? ? ? ? "args": [
? ? ? ? ? ? ? ? "-fdiagnostics-color=always",
? ? ? ? ? ? ? ? "-g",
? ? ? ? ? ? ? "${file}",
? ? ? ? ? ? ? "-o",
? ? ? ? ? ? ? ? "${fileDirname}\\${fileBasenameNoExtension}.exe"
? ? ? ? ? ? ],
? ? ? ? ? ? "options": {
? ? ? ? ? ? ? ? "cwd": "${fileDirname}"
? ? ? ? ? ? },
? ? ? ? ? ? "problemMatcher": [
? ? ? ? ? ? ? ? "$gcc"
? ? ? ? ? ? ],
? ? ? ? ? ? "group": {
? ? ? ? ? ? ? ? "kind": "build",
? ? ? ? ? ? ? ? "isDefault": true,
? ? ? ? ? ? },
? ? ? ? ? ? "detail": "调试器生成的任务。"
? ? ? ? }
? ? ],
? ? "version": "2.0.0"
}保存即可!!完成C/C++环境配置!
 ?
?
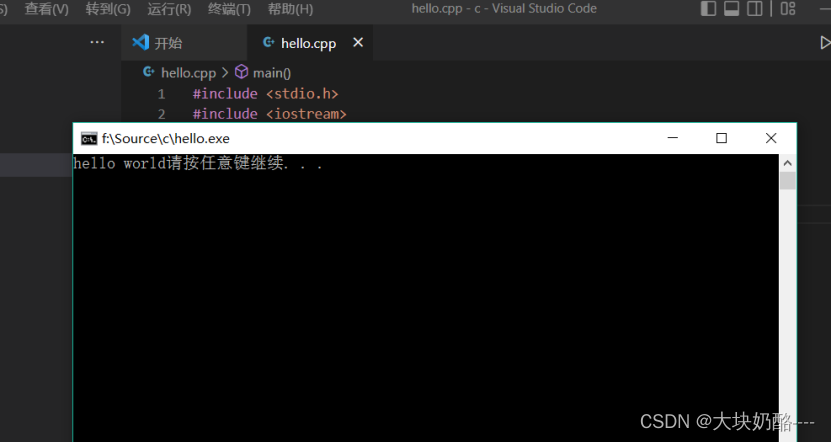
F5调试运行,以cmd窗口模式运行代码。
 ?
?
四、VSCode配置Python?
1、下载、安装Python,目录G:\Python\Python310,设置windows系统环境变量PATH,增加G:\Python\Python310
2、Vscode安装Python扩展
 ?
?
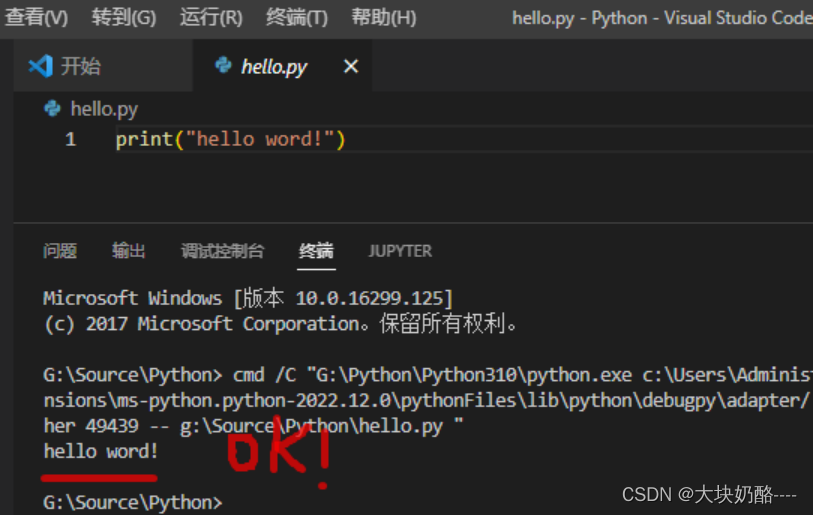
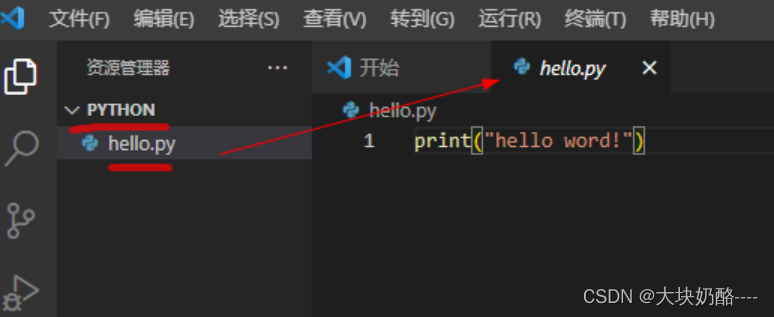
3、打开G:\source\python目录,编写hello.py文件,
 ?
?
F5选择“Python File Debug……”

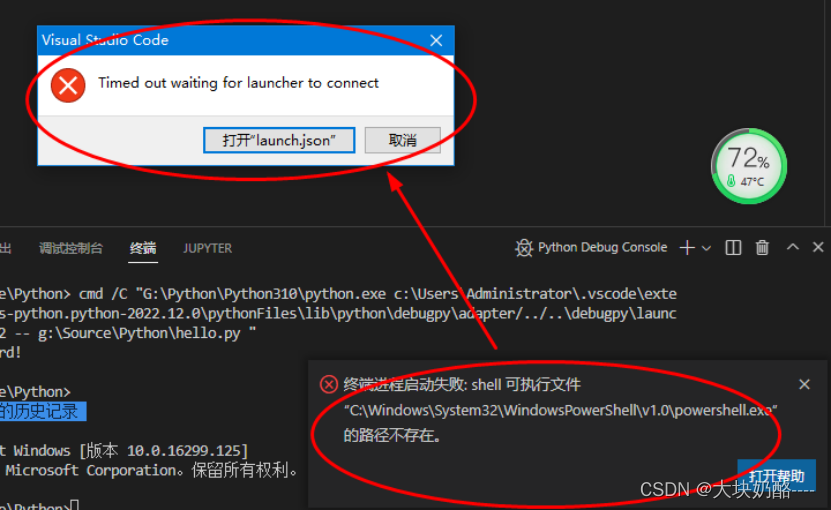
4、如果弹出错误:

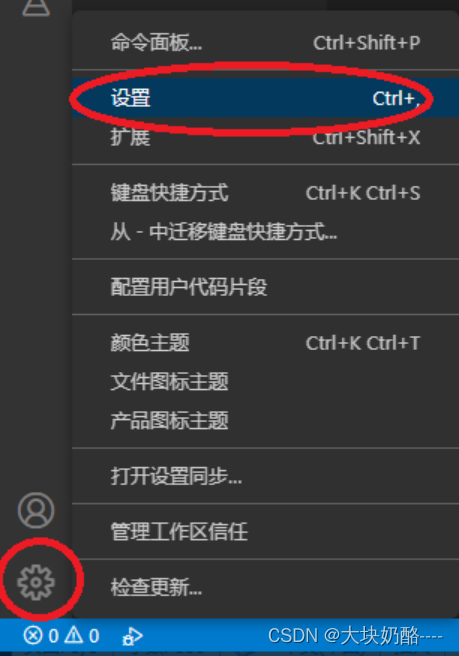
在VSCode窗口左下角打开“设置”:

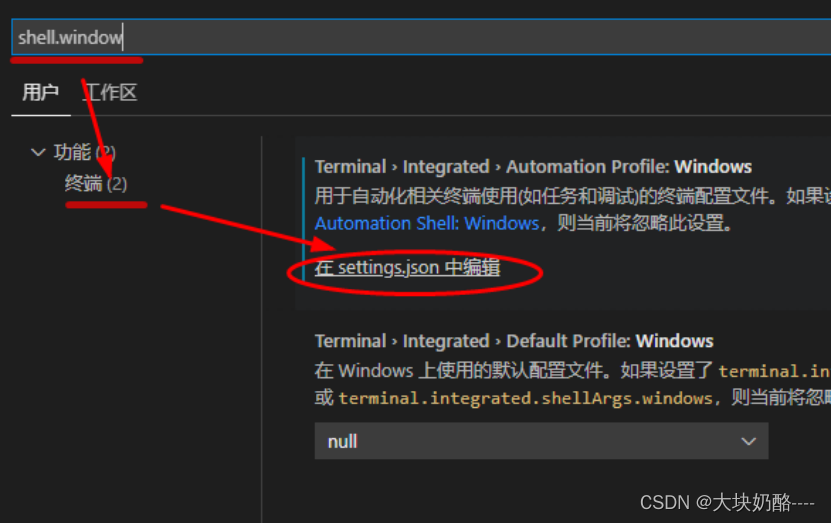
?搜索“shell.window”——“在settings.json中编辑”

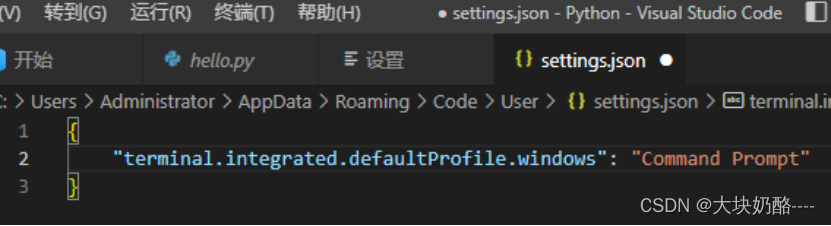
增加或写改为“"terminal.integrated.defaultProfile.windows": "Command Prompt"”
 F5成功运行hello.py!!
F5成功运行hello.py!!