
介绍Visual studio code的用法,结合实际开发需要,突出介绍一些强悍技能。无论是MacBook 还是Windows用户,它都能够实现快速文本编辑和markdown编写,让文本编辑进入高效模式。
1. 公共篇
1.1 云备份配置,一个json文件搞定
{
"workbench.colorTheme": "Quiet Light",
"workbench.startupEditor": "newUntitledFile",
"workbench.iconTheme": "vscode-icons",
"workbench.editor.enablePreview": false, //不使用预览打开
// 避免每次窗口都被覆盖
"window.openFoldersInNewWindow": "on",
"window.restoreWindows": "none",
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 60000,
// "security.workspace.trust.untrustedFiles": "open",
"security.workspace.trust.enabled": false,
//前端相关
"[vue]": { //vuejs 格式化问题
"editor.defaultFormatter": "octref.vetur"
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap-attributes": "aligned-multiple",
"wrap-attributes-indent-size": 4,
"wrap-line-length": 150,
"indent_size": 2, //两个空格位置
},
"prettier": {
"tabWidth": 2, //两个空格位置
"printWidth": 200,
"singleQuote": false,
"jsxBracketSameLine": true,
},
},
"[javascript]": { //JavaScript 格式化问题
"editor.defaultFormatter": "HookyQR.beautify"
},
"[json]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"editor.tabSize": 4,
"editor.fontSize": 13,
"editor.wordWrap":"wordWrapColumn",
"editor.wordWrapColumn": 160,
"editor.suggestSelection": "first",
"editor.quickSuggestions": {
"strings": true
},
//java 相关
"java.home": "D:\\Program Files\\java\\jdk1.8.0_191",
"java.semanticHighlighting.enabled": true,
"java.configuration.maven.userSettings": "D:\\ProgramData\\apache-maven-3.5.4\\conf\\settings-admin.xml",
"maven.executable.path": "D:\\ProgramData\\apache-maven-3.5.4\\bin\\mvn.cmd",
"maven.excludedFolders": [
"**/.*",
"**/node_modules",
"**/target",
"**/bin"
],
"files.exclude": {
"**/.classpath": true,
"**/.project": true,
"**/.settings": true,
"**/.factorypath": true
},
/* 未知配置**/
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"prettier.tabWidth": 4,
"prettier.eslintIntegration": true,
"eslint.migration.2_x": "off",
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{"language": "vue", "autoFix": true}
],
"eslint.options": {
//"configFile": "E:/git/github/styleguide/eslint/.eslintrc.js",
"plugins": ["html"]
},
}
1.2 列编辑
Windows: alt+shift mac: option + shift

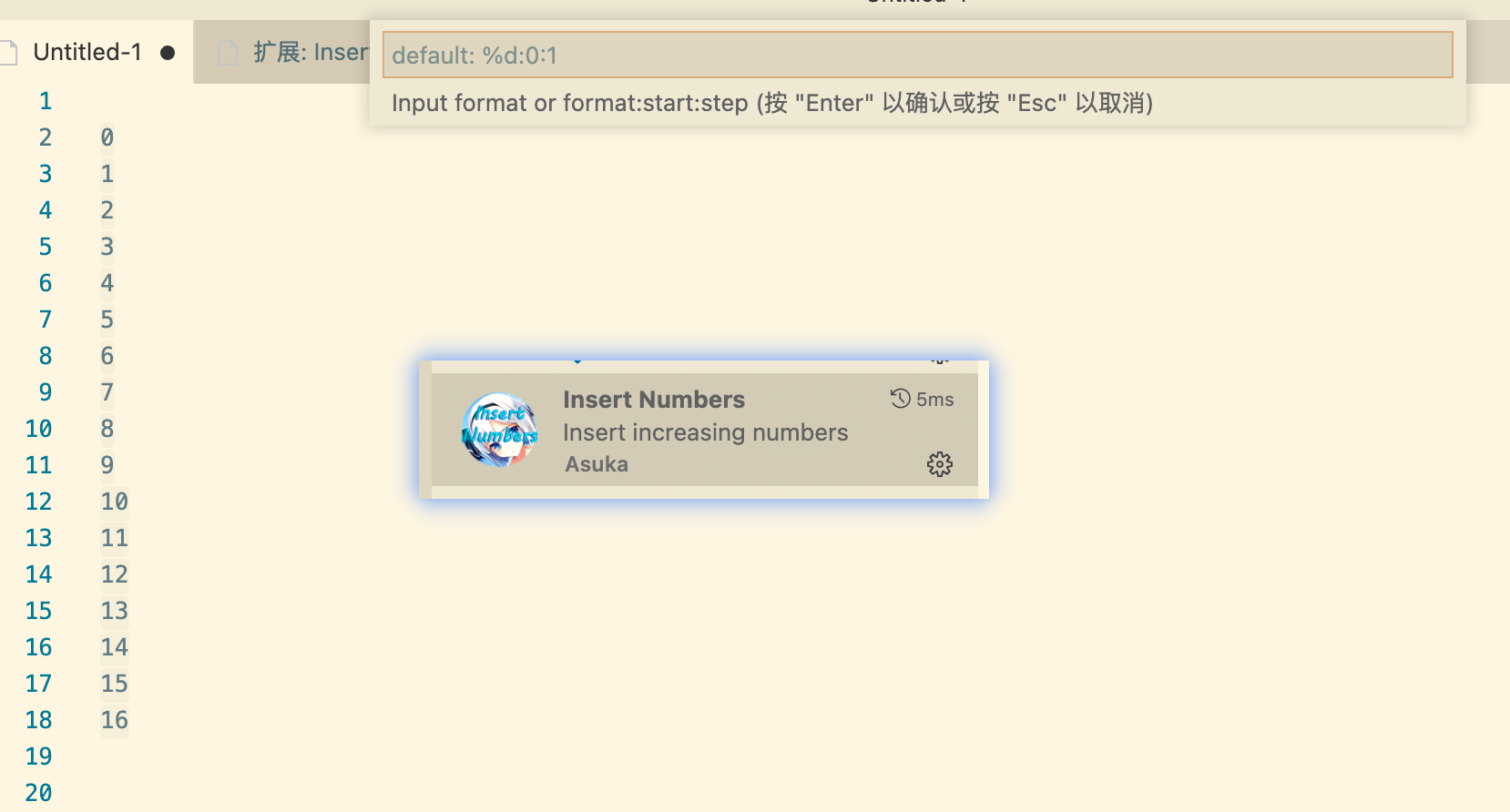
1.3 类似notepad++,递增插入
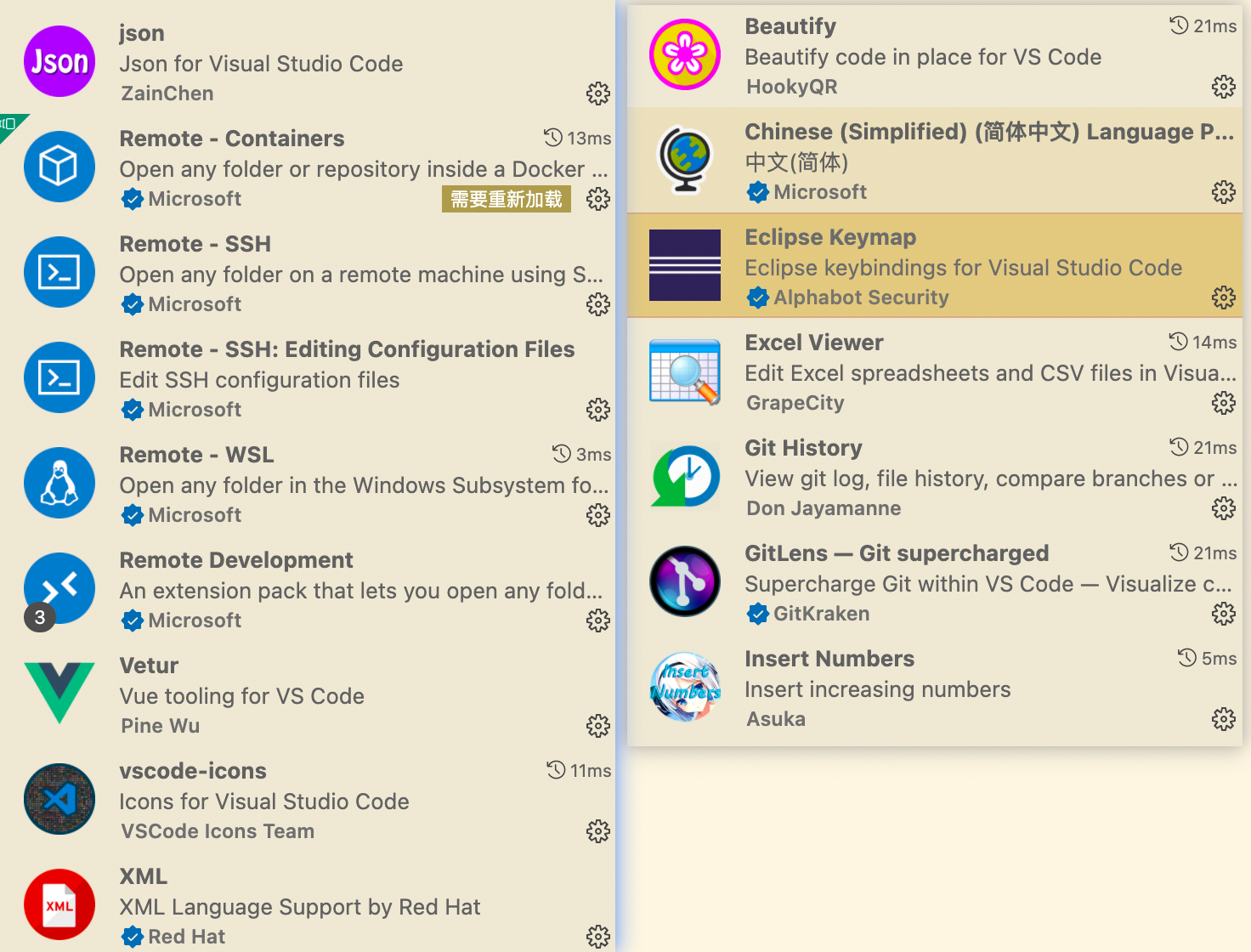
1.3.1 安装插件 Insert Numbers
Windows: control + alt + n mac: command + option + n

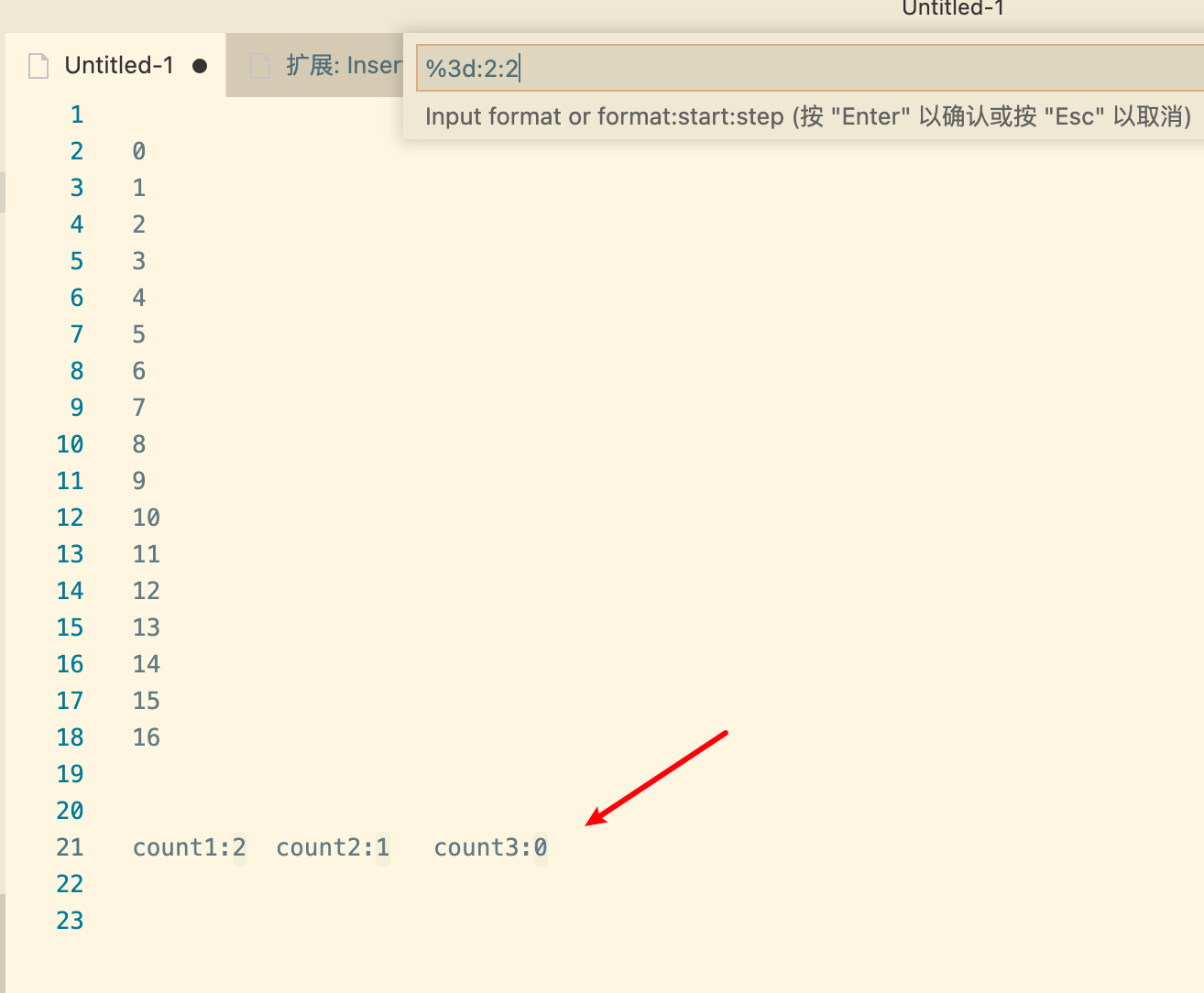
1.3.2 横向多列插入
windows: 按下 alt 选择 多列 mac:按下option 选择 多列


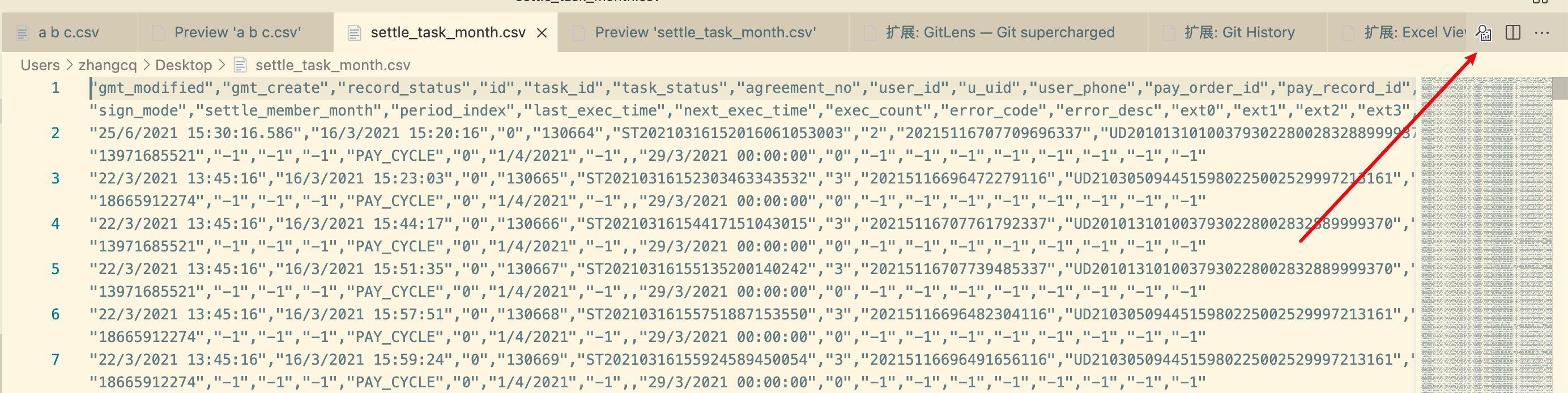
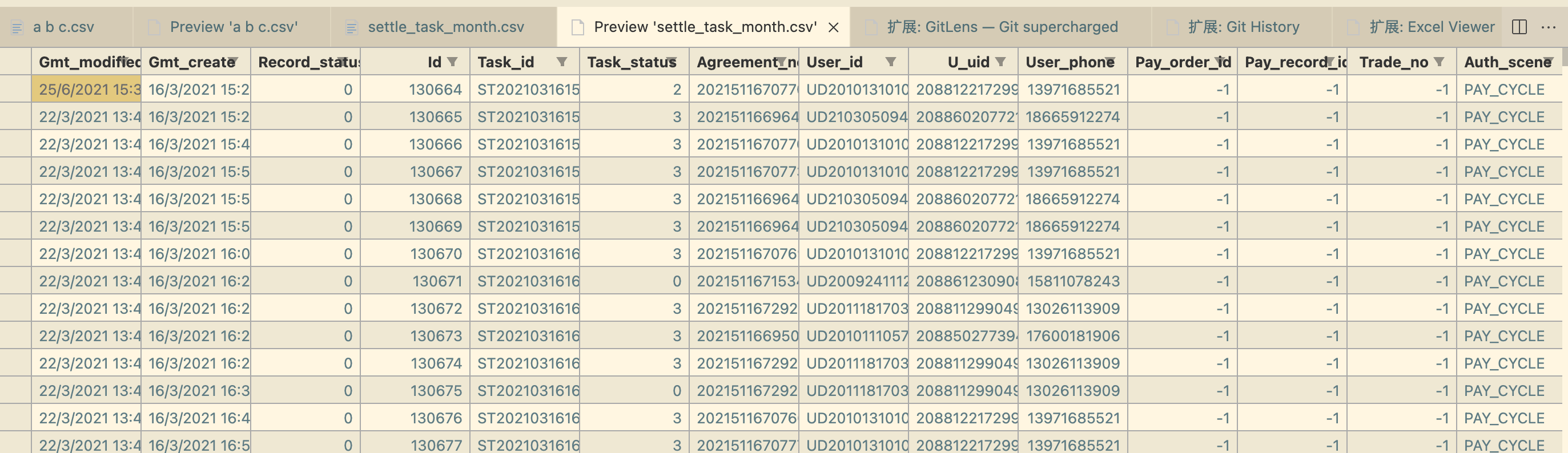
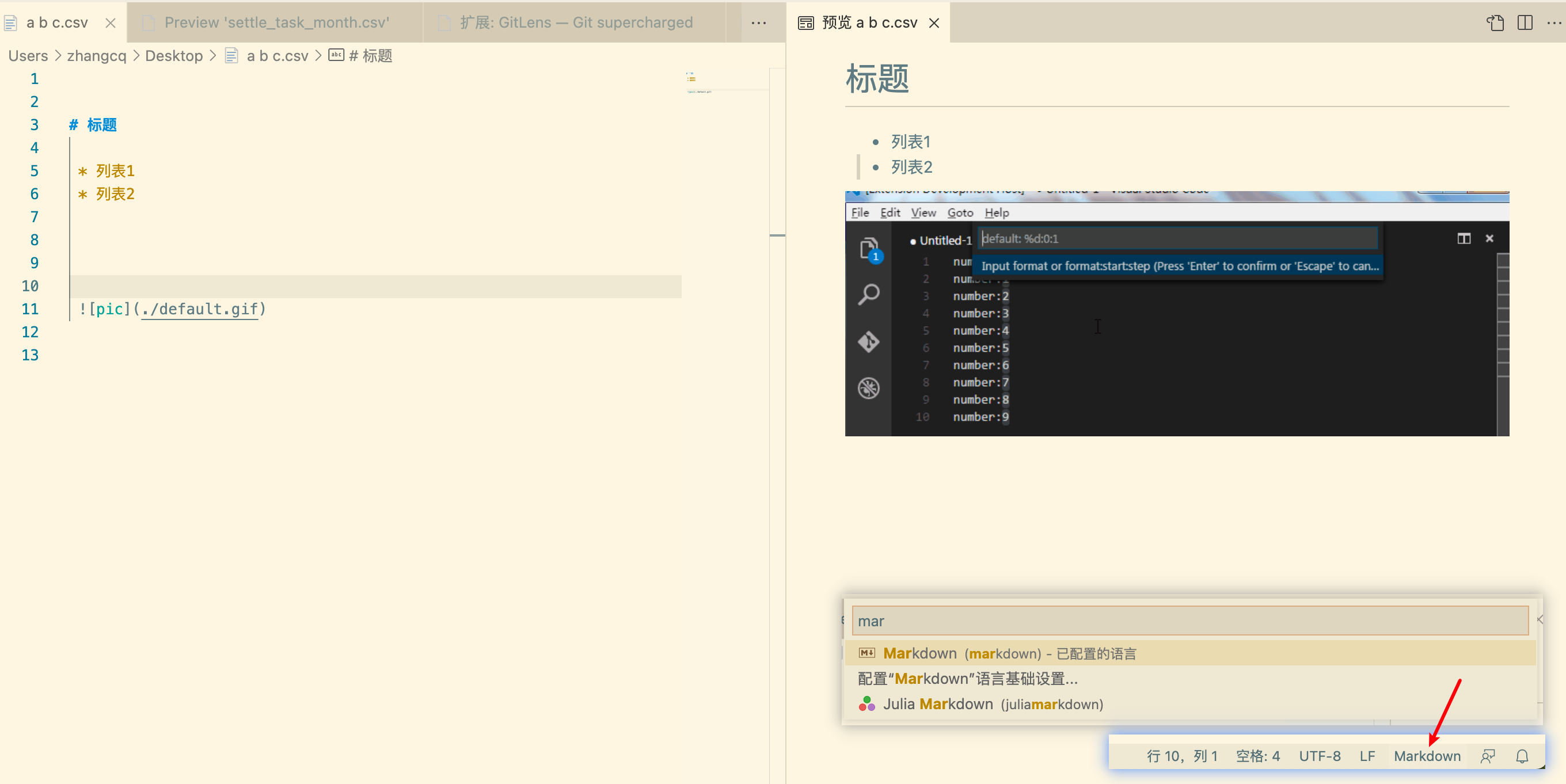
1.4 csv 和 markdown 查看工具
1.4.1 你还在为,wps 或者 office中,自动转换 文本为数字烦恼吗?




1.4.2 你还在拼命寻找一款免费的markdown编辑器?

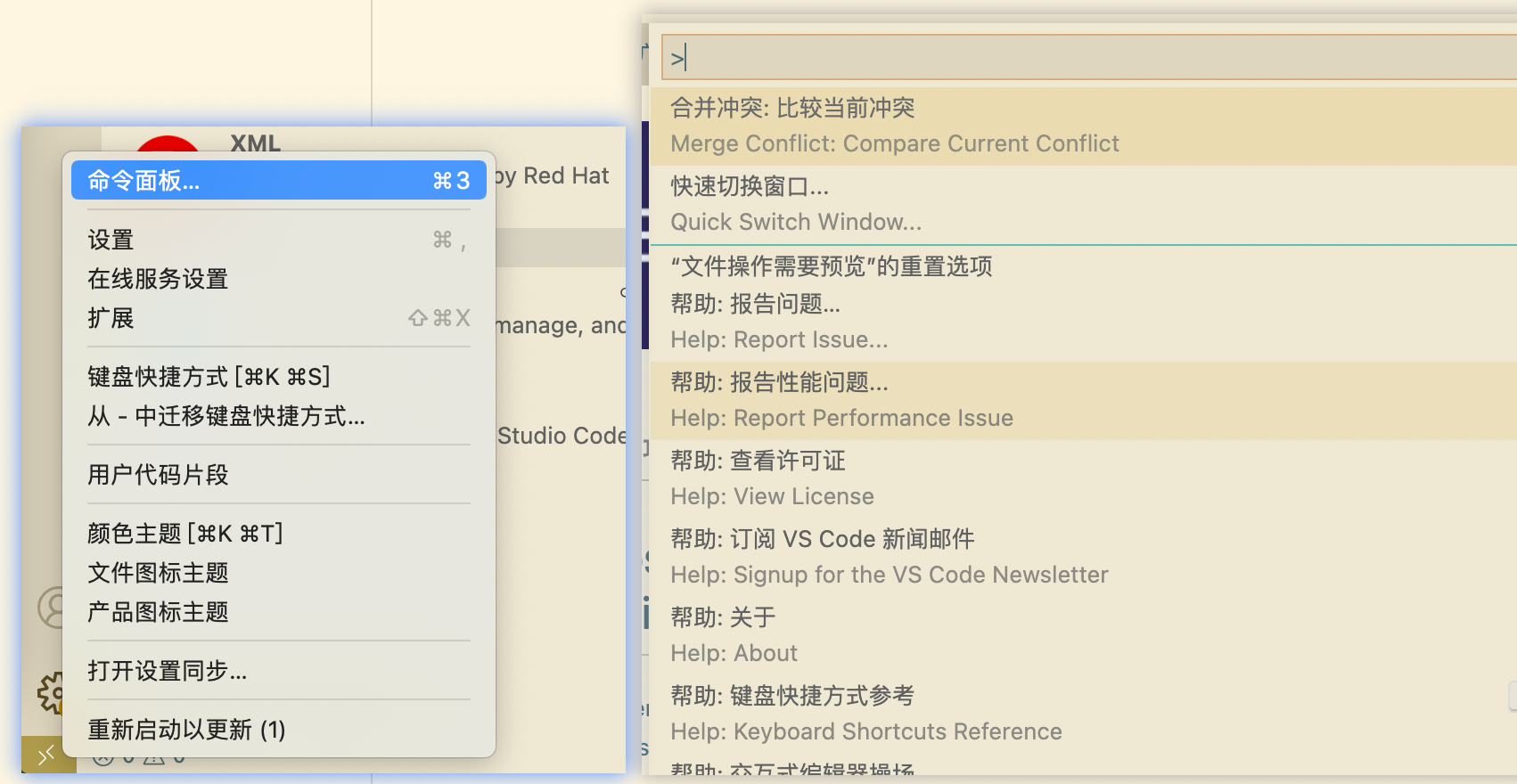
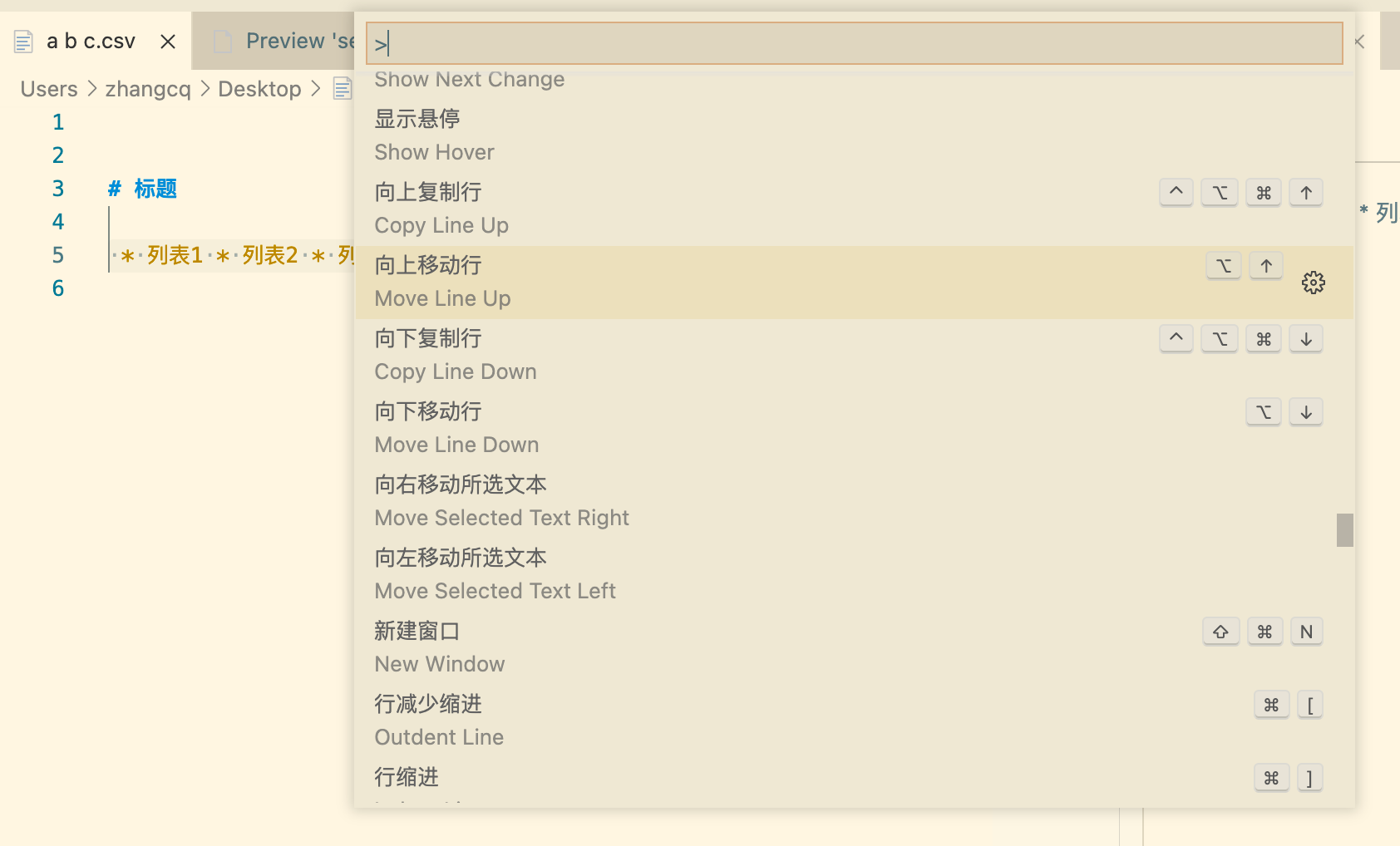
1.5 命令区

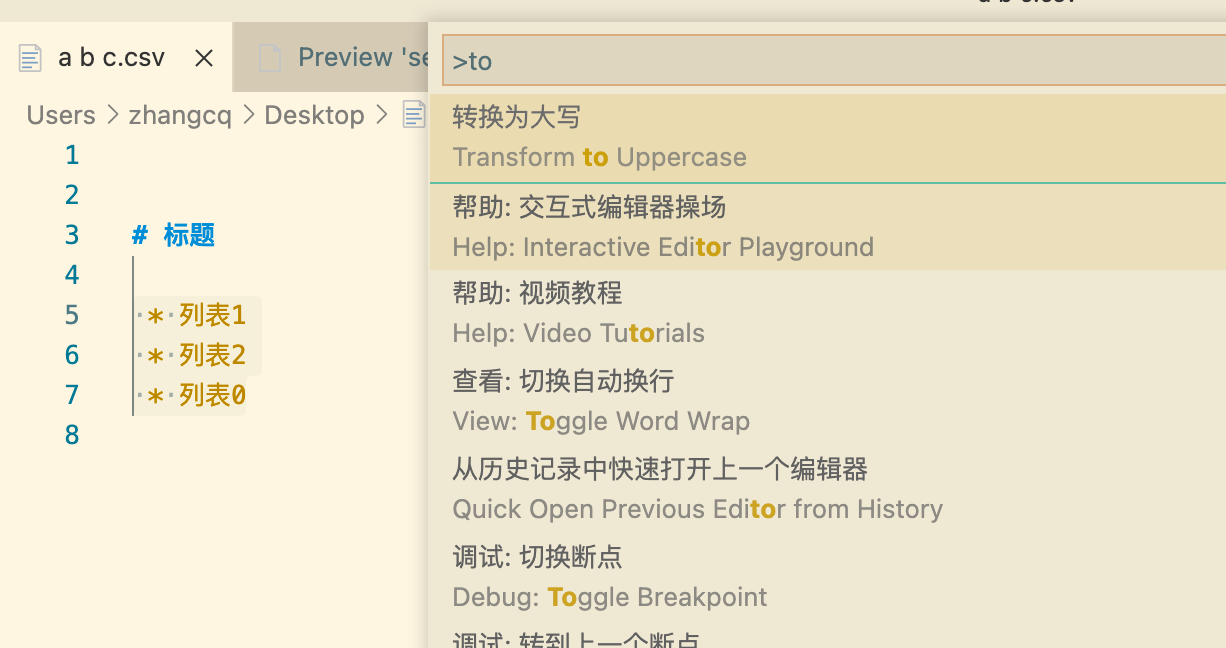
1.5.1 大小写转换

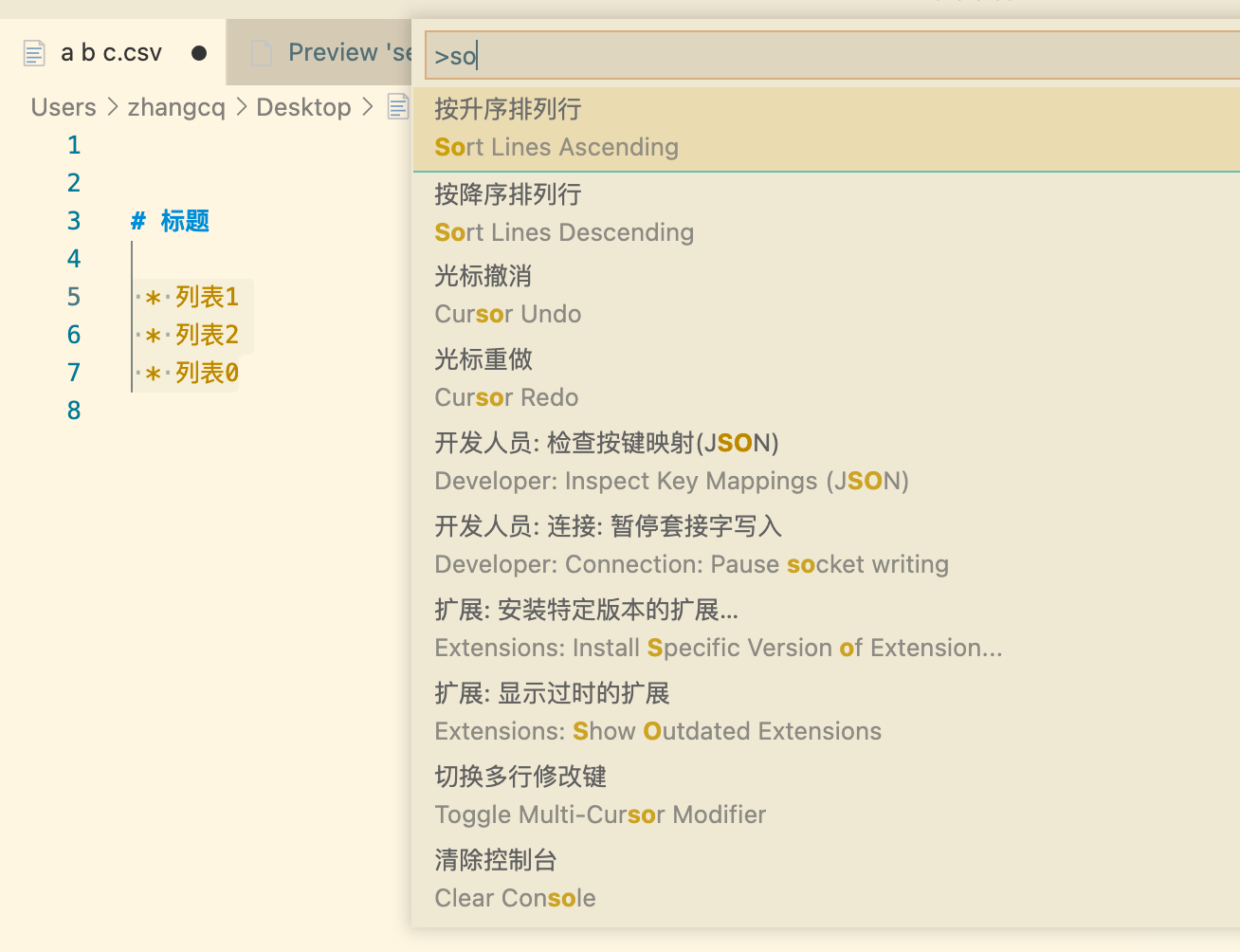
1.5.2 排序

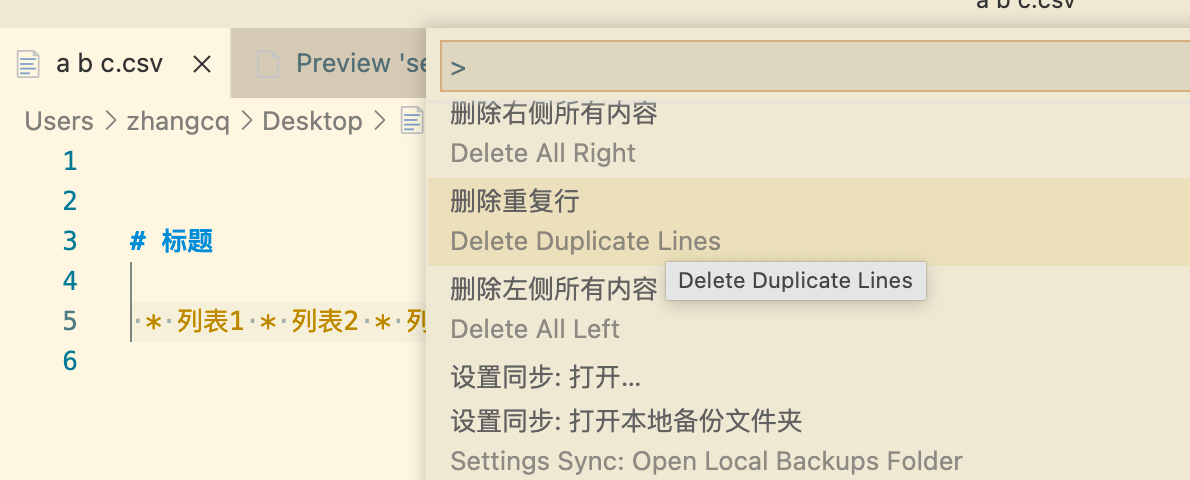
1.5.3 合并行



2. 前端篇
2.1 安装vetur插件

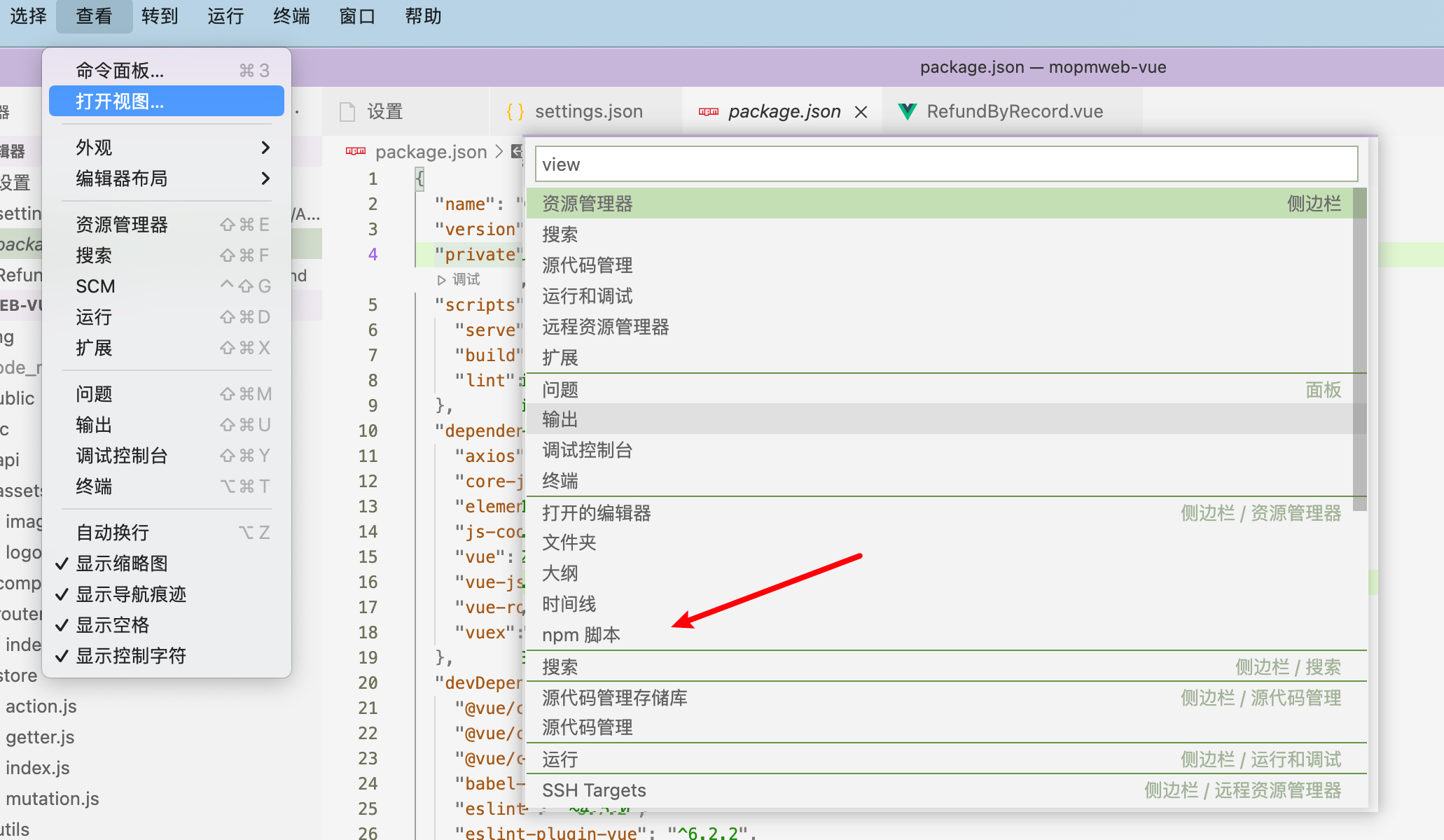
2.2 你还在烦恼没有找到 npm 脚本吗,看这里

2.3 前端开发配置参考
//前端相关
"[vue]": { //vuejs 格式化问题
"editor.defaultFormatter": "octref.vetur"
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap-attributes": "aligned-multiple",
"wrap-attributes-indent-size": 4,
"wrap-line-length": 150,
"indent_size": 2, //两个空格位置
},
"prettier": {
"tabWidth": 2, //两个空格位置
"printWidth": 200,
"singleQuote": false,
"jsxBracketSameLine": true,
},
},
"[javascript]": { //JavaScript 格式化问题
"editor.defaultFormatter": "HookyQR.beautify"
},
"[json]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"editor.tabSize": 4,
"editor.fontSize": 13,
"editor.wordWrap":"wordWrapColumn",
"editor.wordWrapColumn": 160,
"editor.suggestSelection": "first",
"editor.quickSuggestions": {
"strings": true
},
3. 后端篇
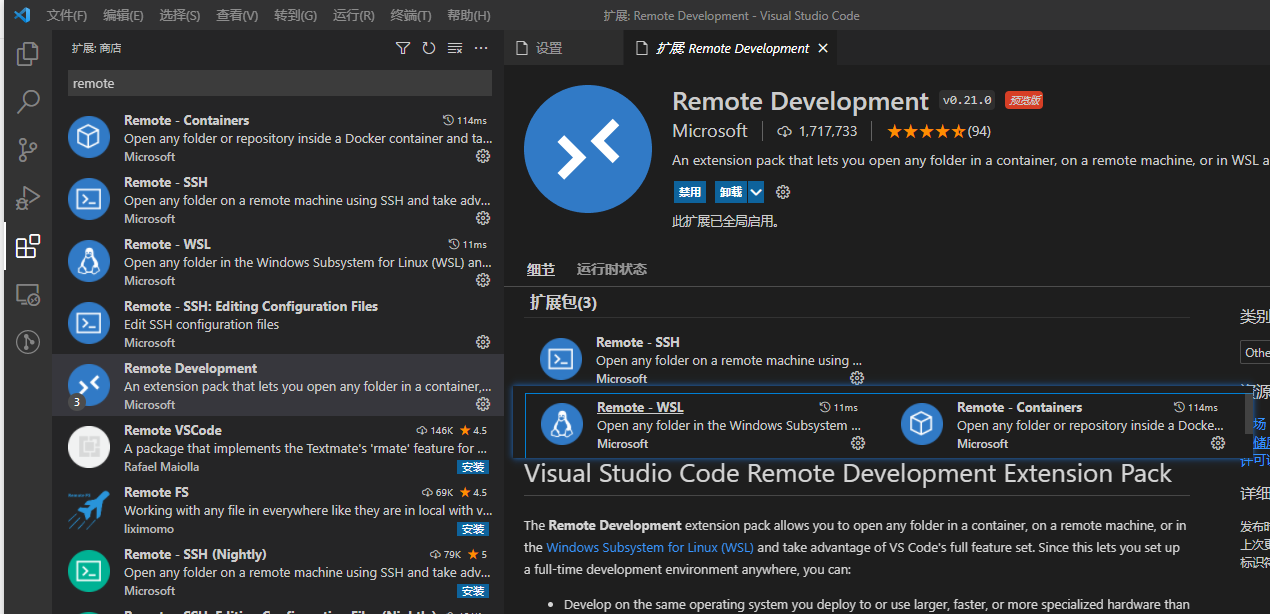
3.1 远程开发(你还在为vim,操作不便烦恼吗?)
3.1.1 安装 Remote Development 插件包

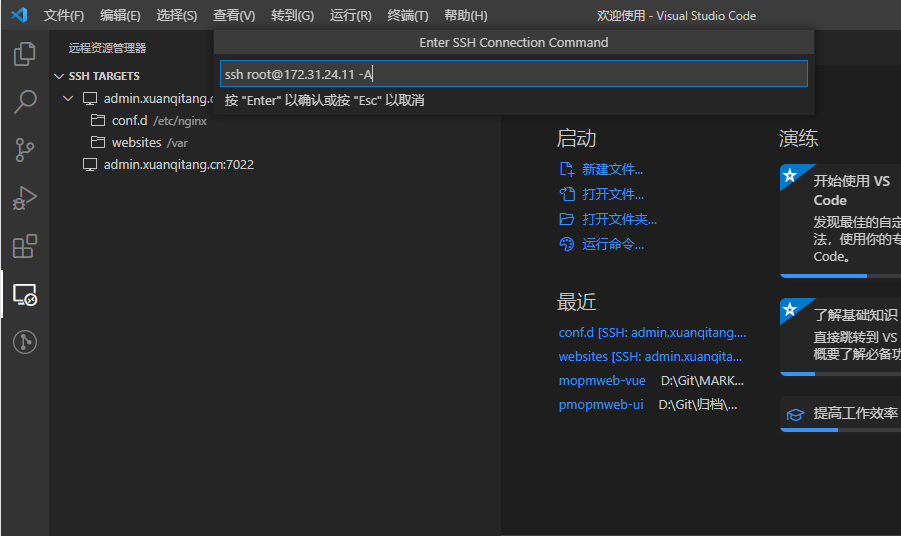
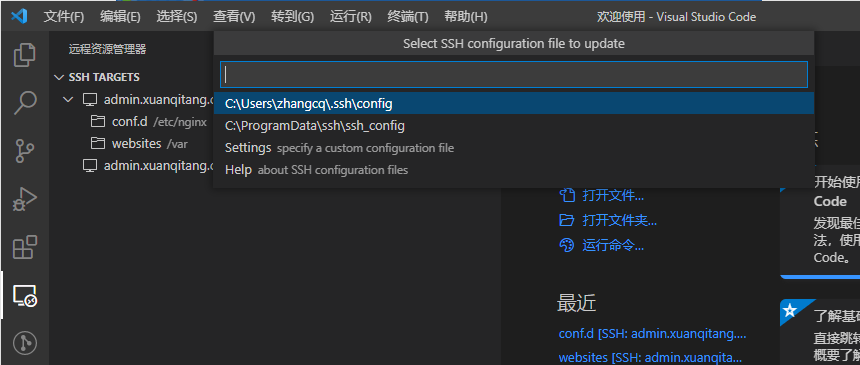
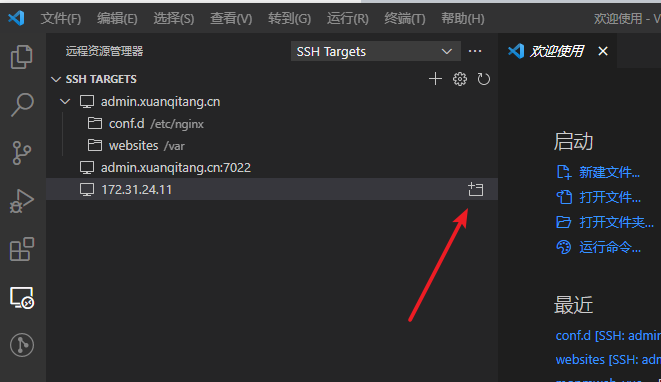
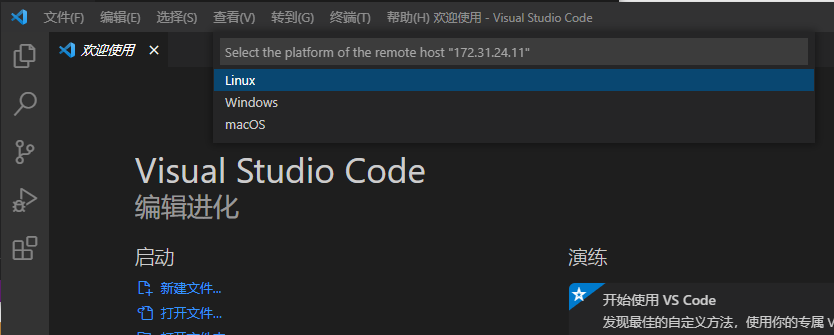
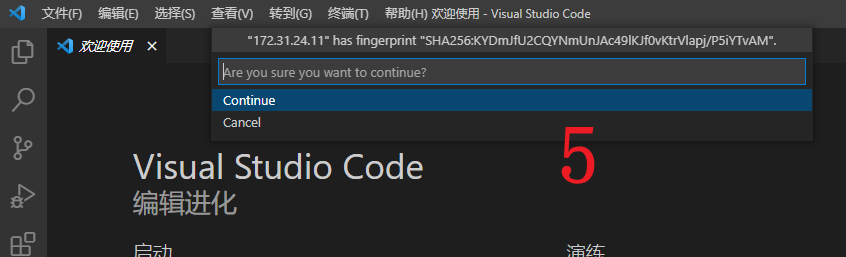
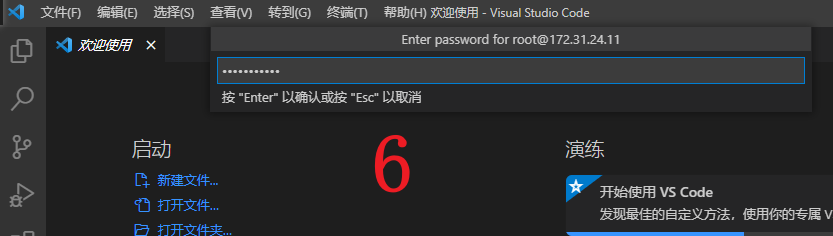
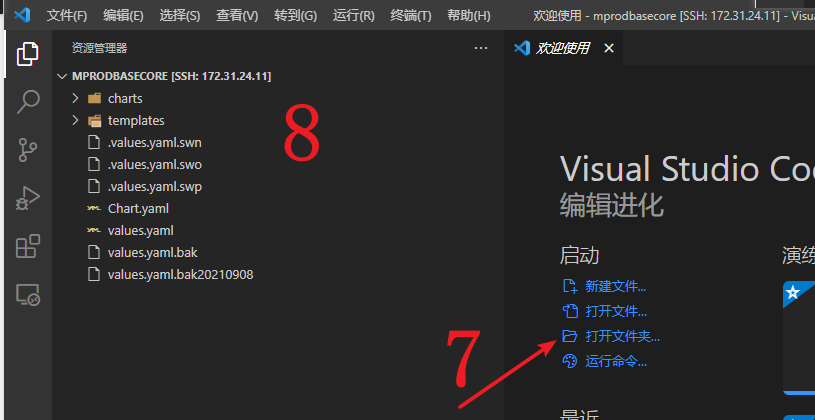
3.1.2 按照步骤连接终端



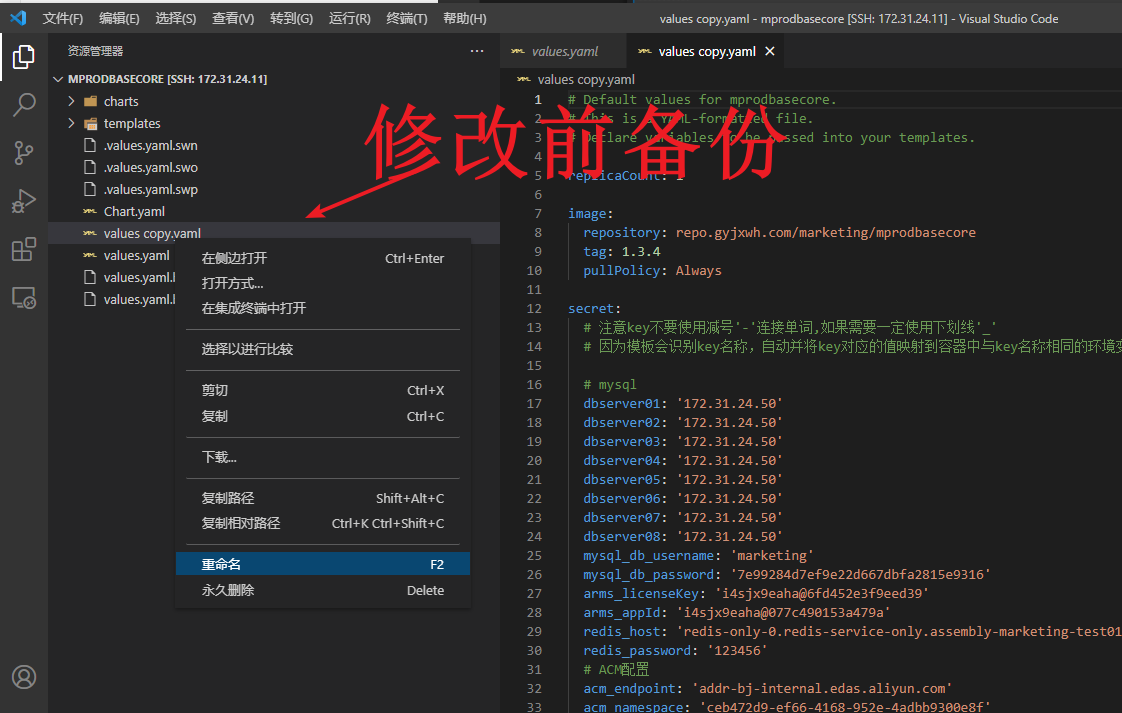
3.1.3. 编辑文件





若有收获,就点个赞吧~