Git学习笔记 - Idea集成GitHub、Gitee
?
一、Idea集成GitHub
?
1、Idea安装GitHub插件
?
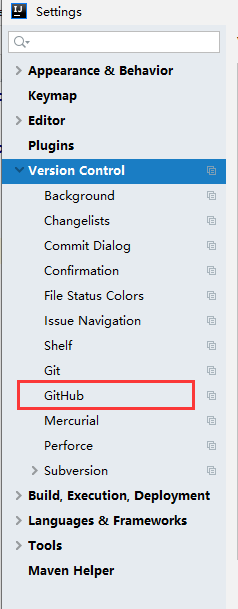
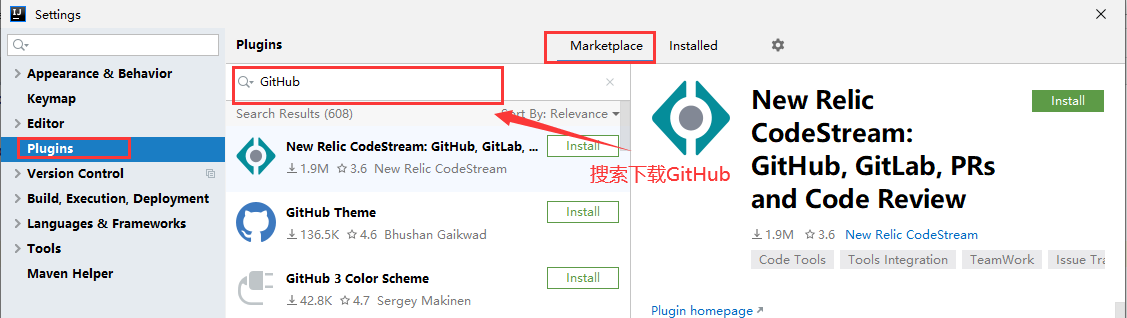
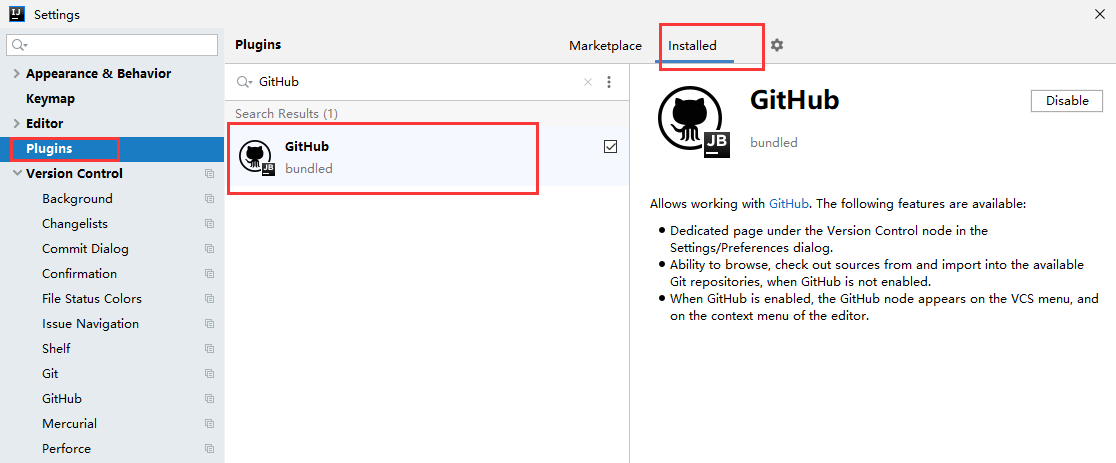
在Idea安装GitHub插件,进入Settings,查看Version control中是否有GitHub,如果没有的话则需要到Plugins的MarketPlace中搜索下载GitHub,下载成功后可以在Plugins的Installed中搜索到GitHub。



?
2、Idea连接GitHub
?
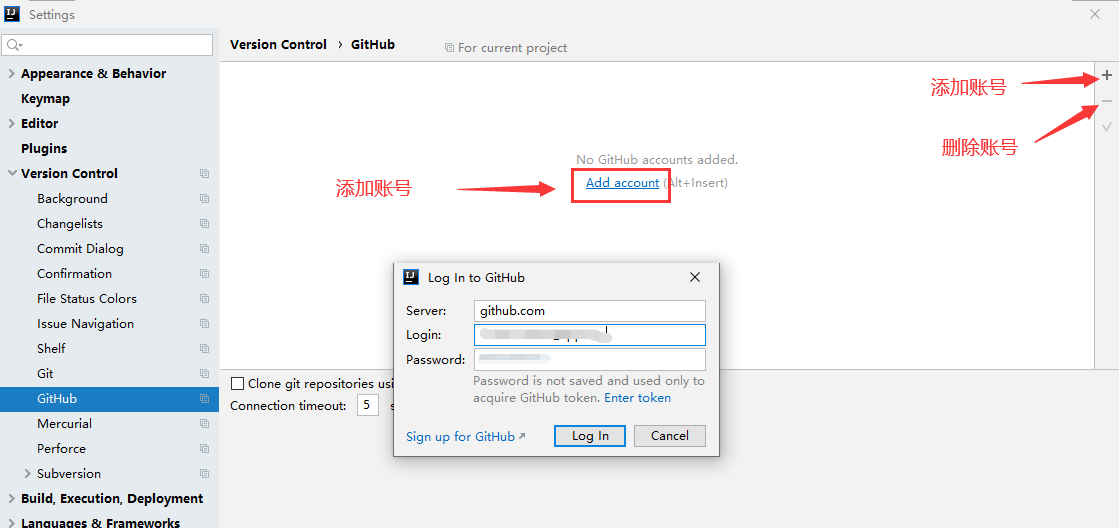
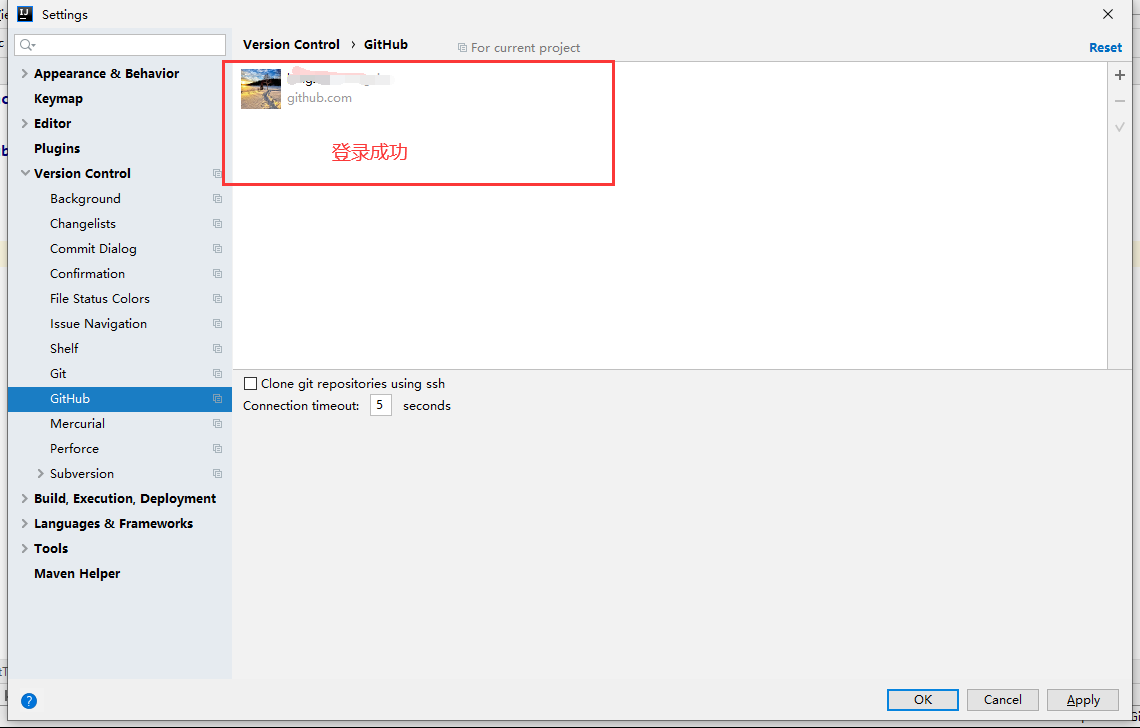
Idea连接GitHub,进入Version Control的GitHub中,添加GitHub账号。

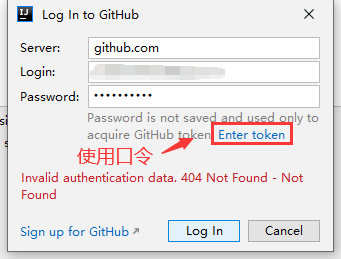
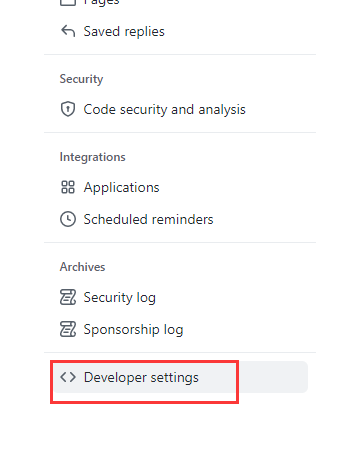
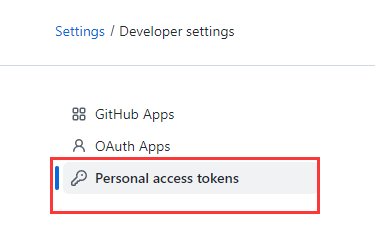
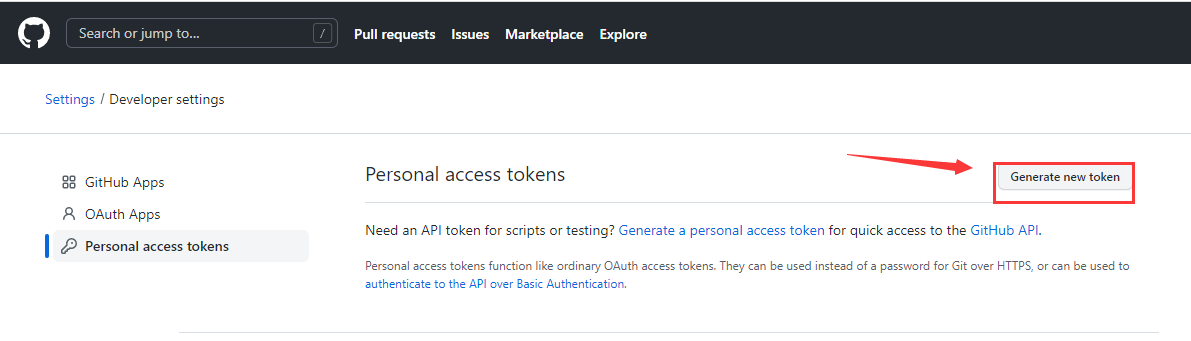
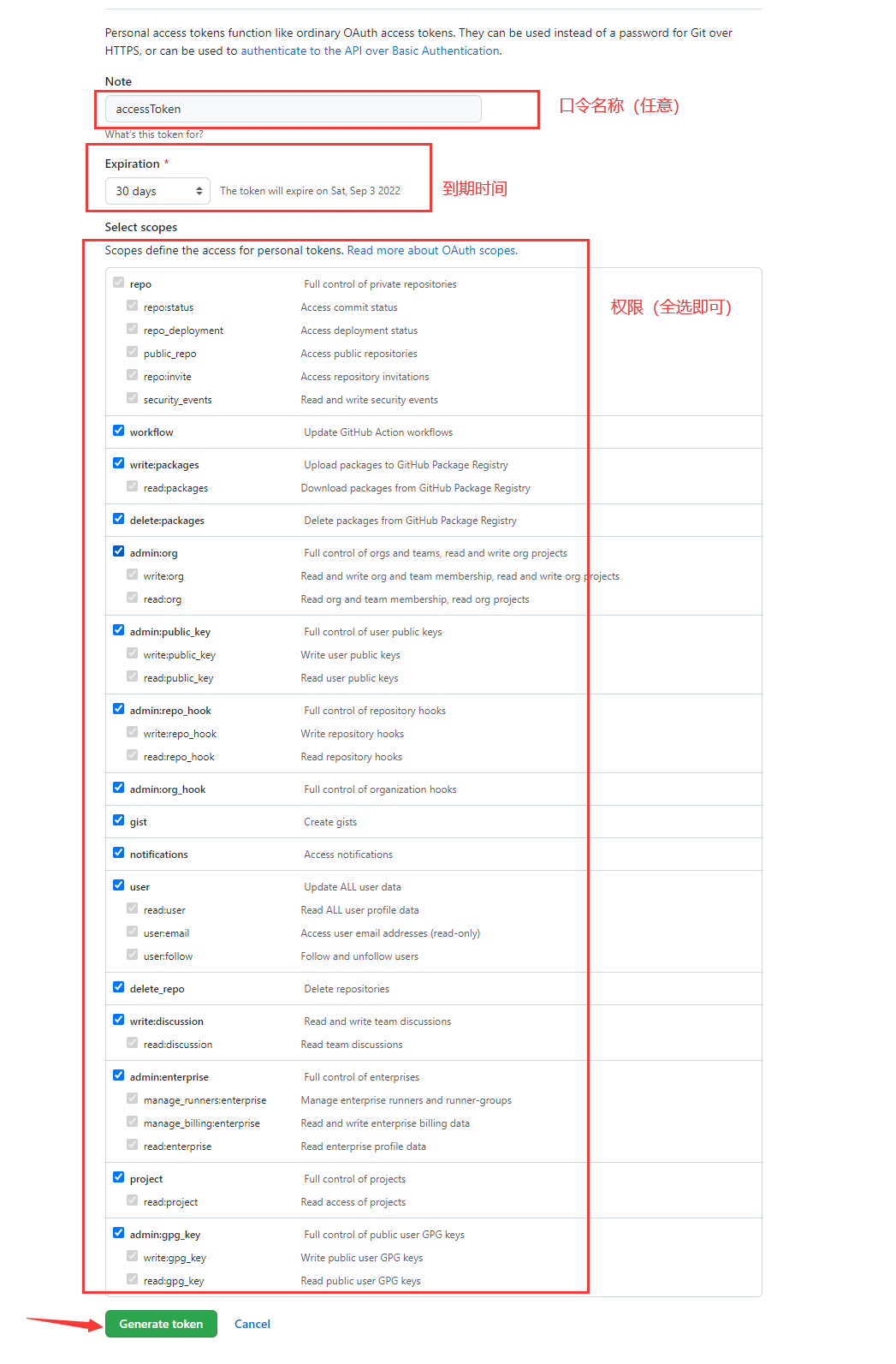
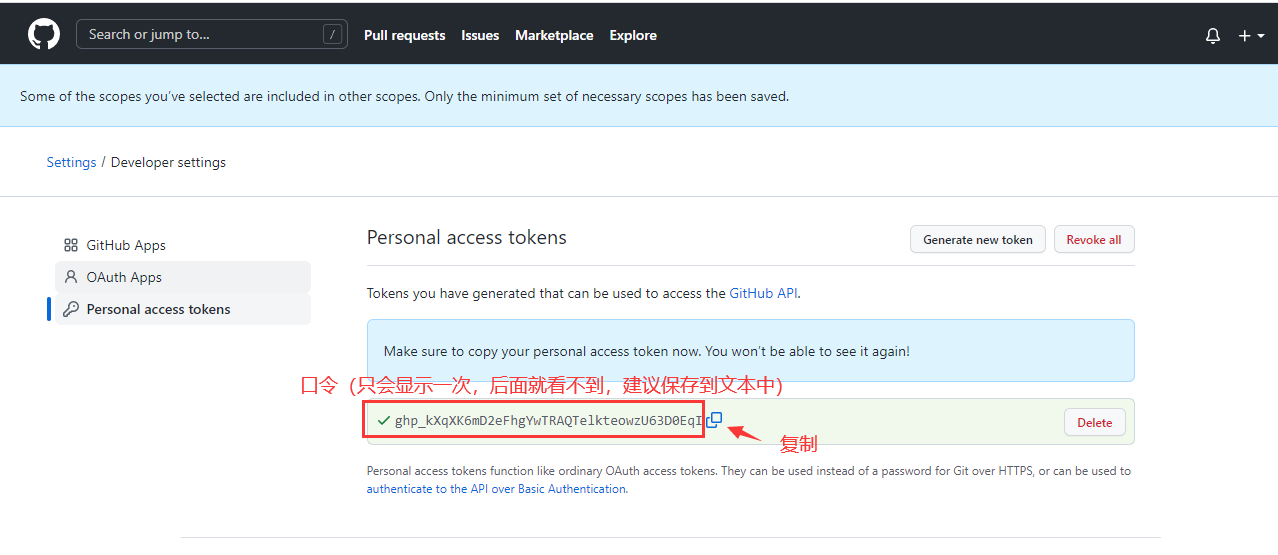
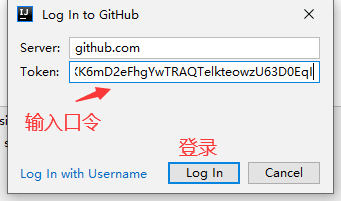
由于网络问题,使用账号密码登录一直报错的话,则可以使用口令进行登录。









?
3、分享工程到GitHub
?
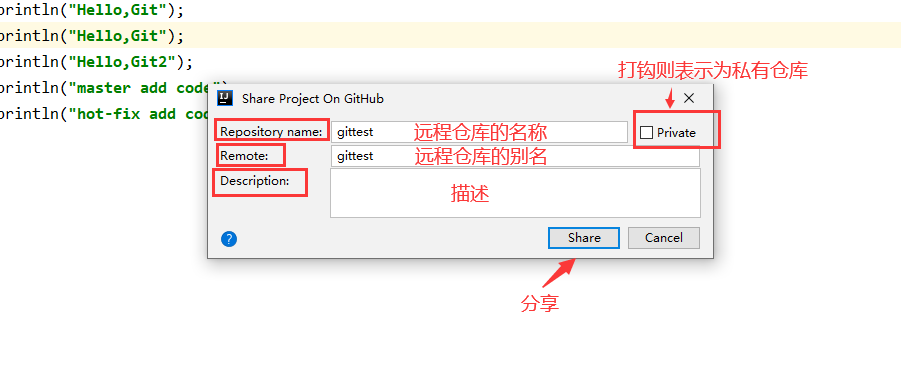
在Idea中分享工程到GitHub。


分享成功后,登录GitHub则会看到一个gittest的远程仓库。

?
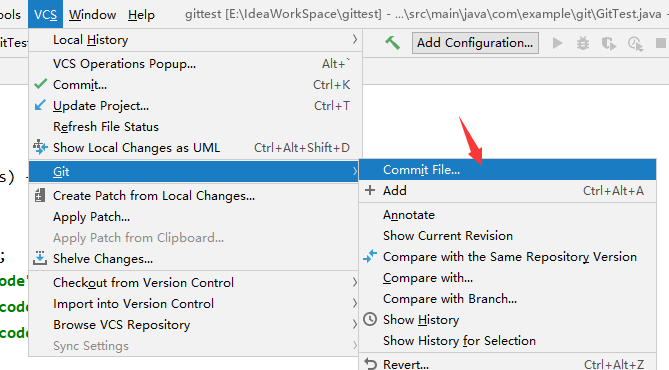
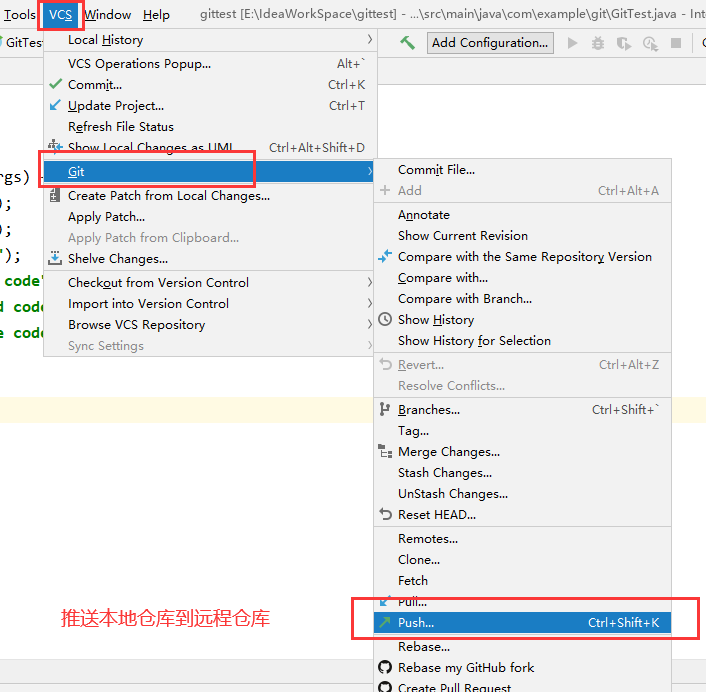
4、push本地仓库到远程仓库
?
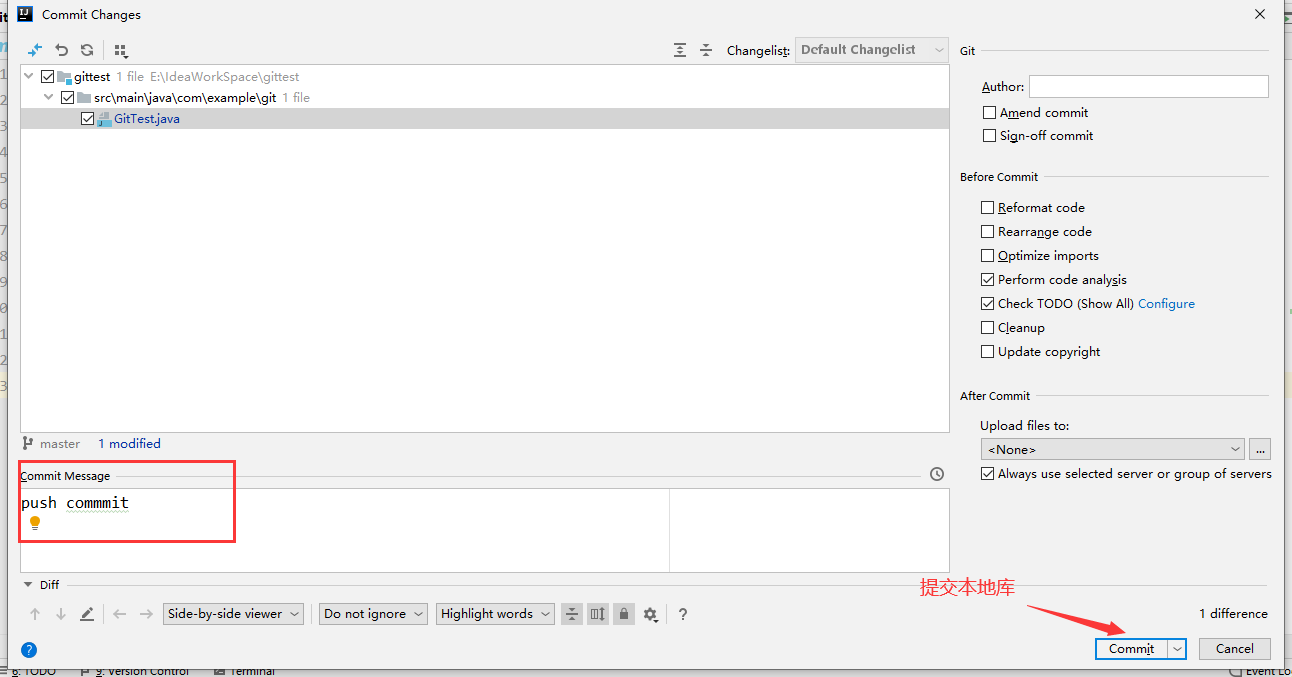
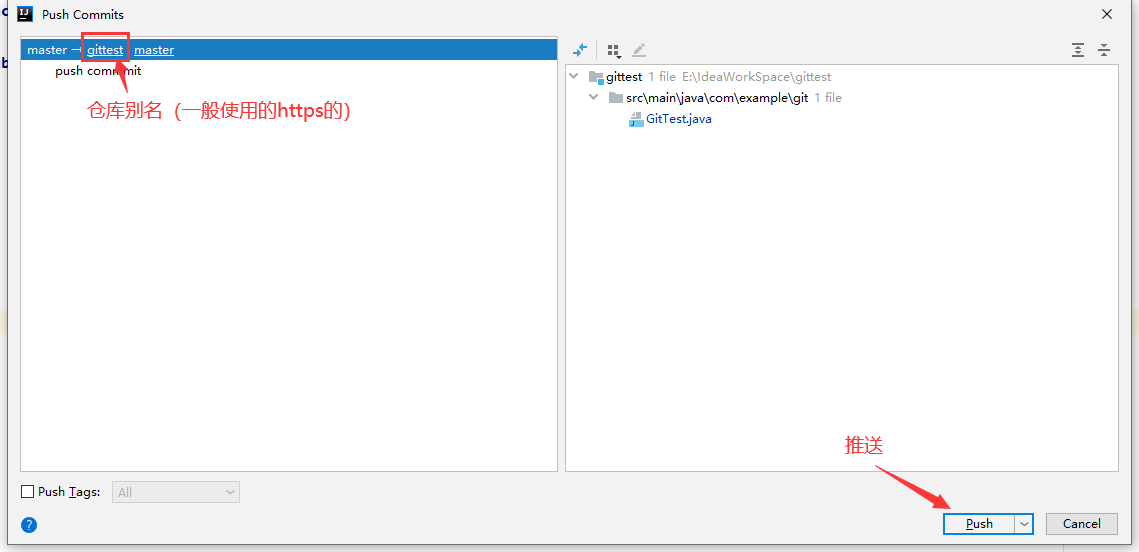
push本地仓库到远程仓库,先在文件中新增一行代码,让文件发生变化。





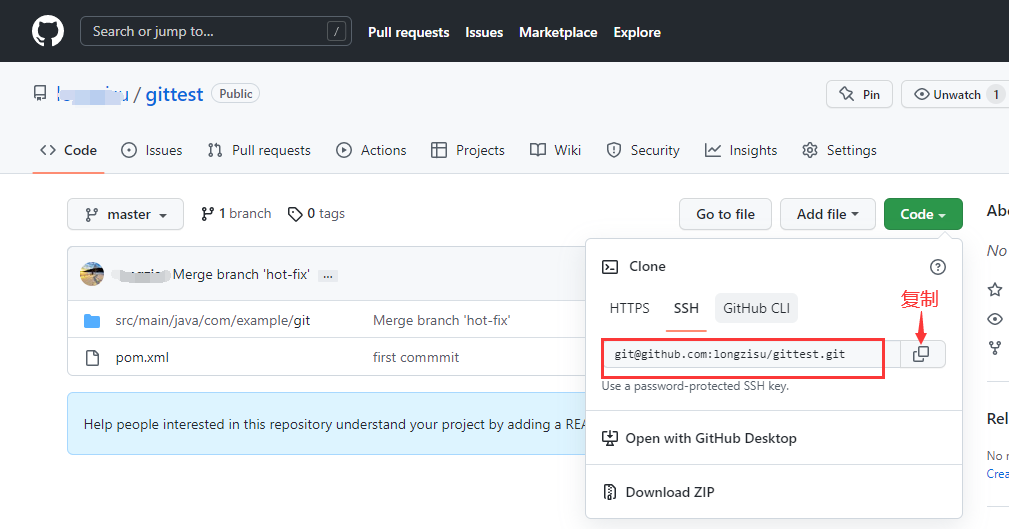
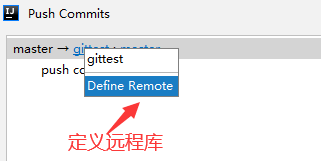
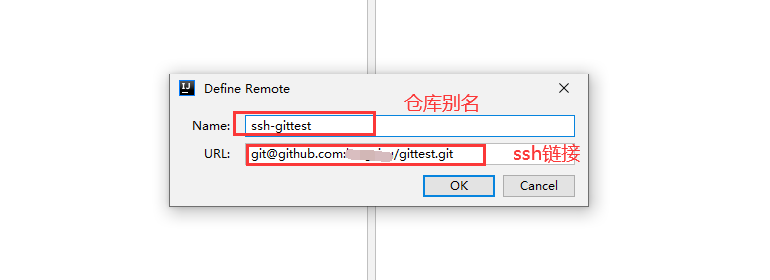
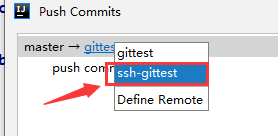
也可以使用ssh方式进行推送(需要在配置ssh连接后)。






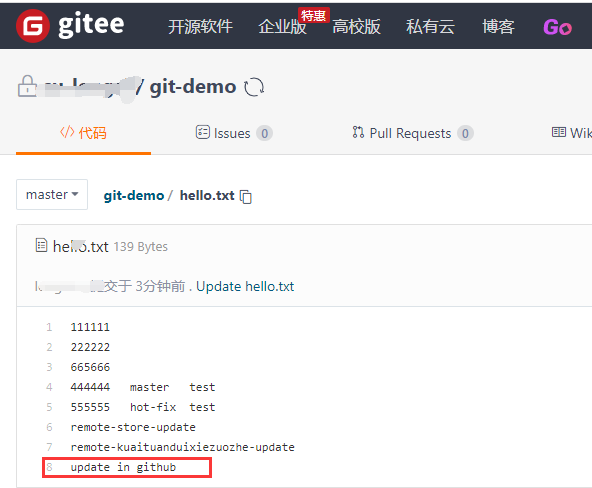
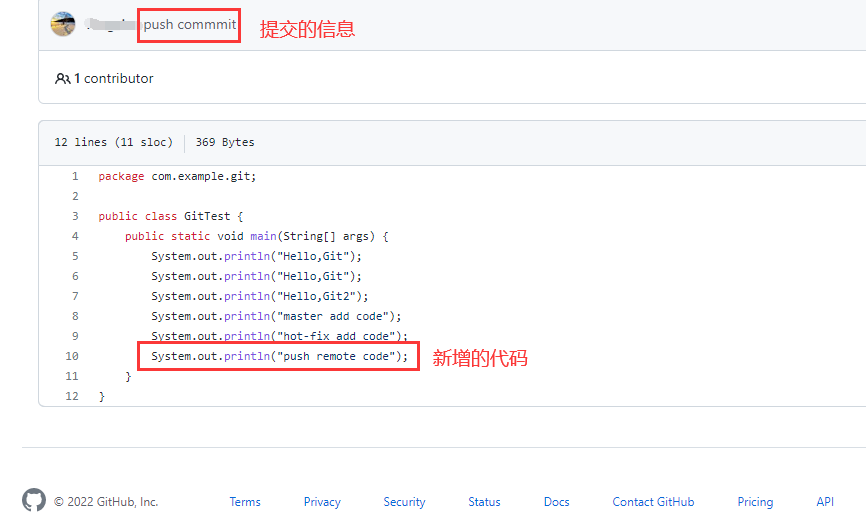
推送成功后可以在远程仓库的文件中看到提交的信息和代码。

push 是将本地库代码推送到远程库,如果本地库代码跟远程库代码版本不一致, push 的操作是会被拒绝的。要想push成功一定要保证本地库的版本要比远程库的版本高。
因此在动手改本地代码之前一定要先检查下远程库跟本地代码的区别。如果本地的代码版本已经落后,切记要先 pull 拉取一下远程库的代码,将本地代码更新到最新以后,然后再修改、提交、推送。
?
5、pull远程仓库到本地仓库
?
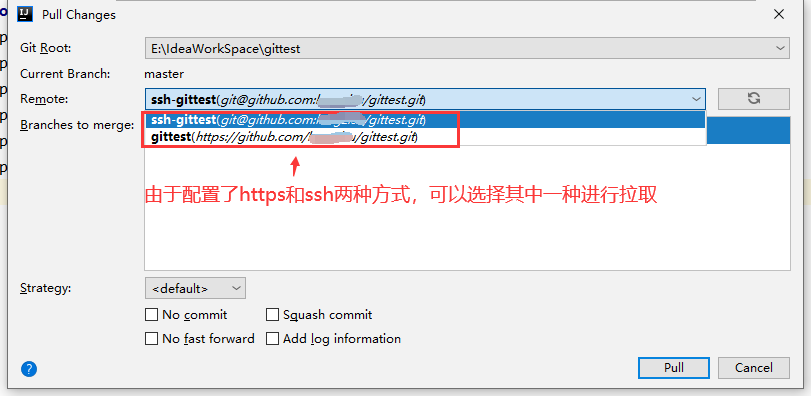
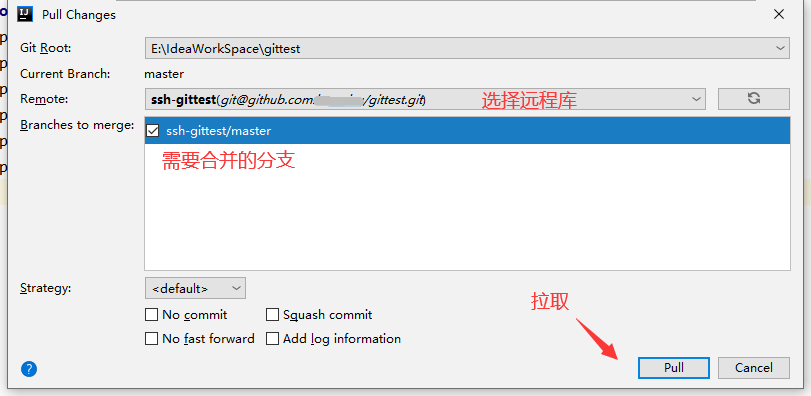
pull远程仓库到本地仓库,先修改远程仓库中的代码(生成新的版本),让远程仓库的文件内容与本地仓库的不一致(不是同一个版本)。




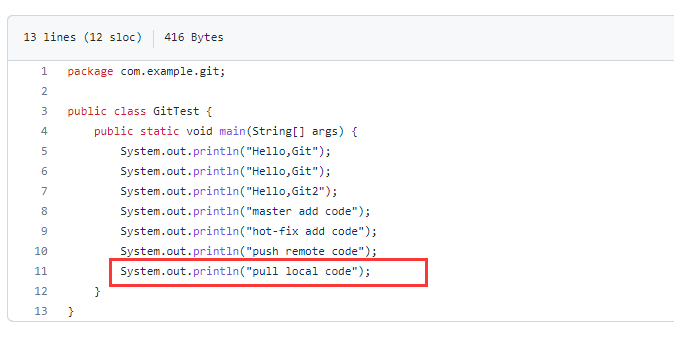
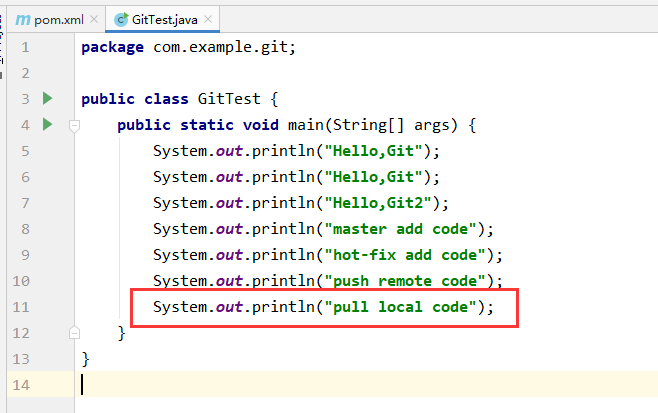
拉取远程仓库到本地仓库成功后,则会在本地仓库文件中发现新增代码。

pull 是拉取远端仓库代码到本地,如果远程库代码和本地库代码不一致,会自动合并,如果自动合并失败,还会涉及到手动解决冲突的问题。
?
6、克隆远程仓库到本地
?
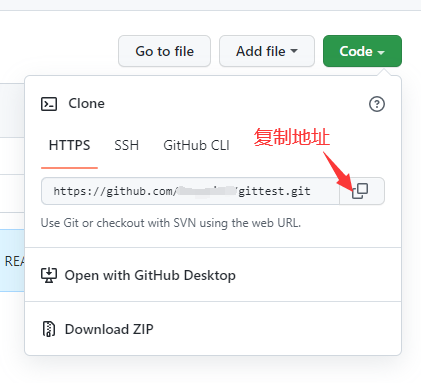
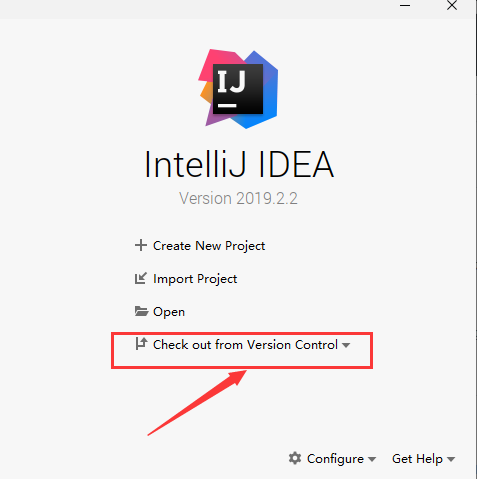
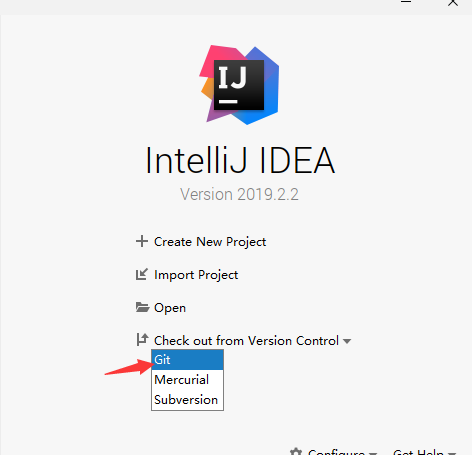
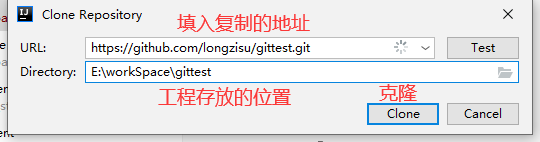
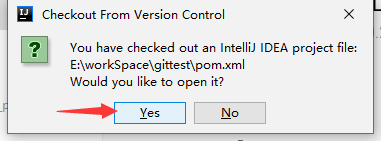
clone克隆GitHub远程仓库到本地。





?
二、Idea集成Gitee
?
Gitee码云是国内的代码托管中心,码云是开源中国推出的基于 Git 的代码托管服务中心。
Gitee网址: https://gitee.com/
?
1、帐号注册和登录
?
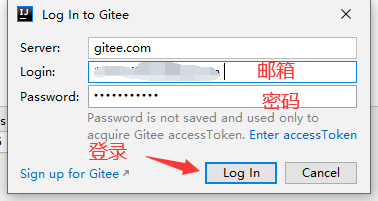
Gitee码云帐号注册和登录。


?
2、Idea安装Gitee插件
?
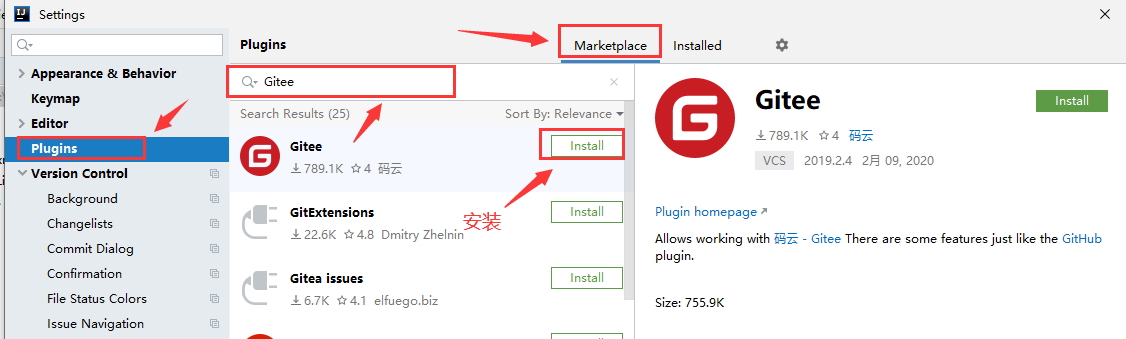
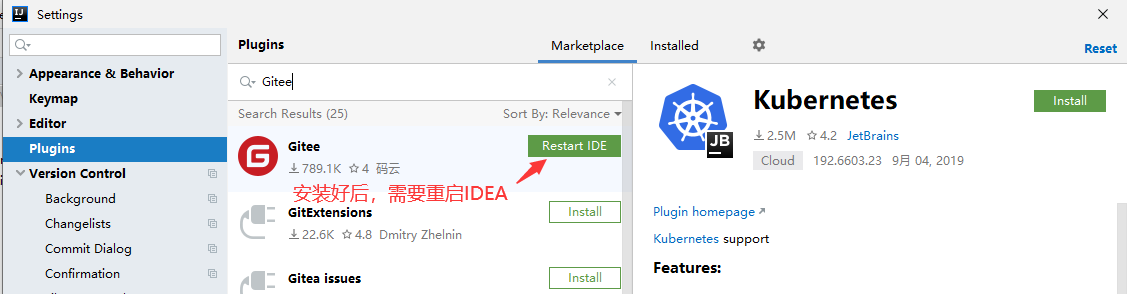
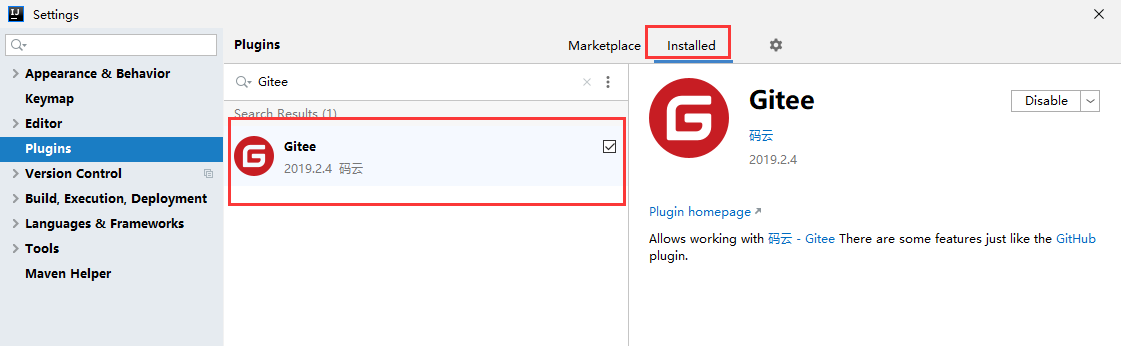
Idea安装Gitee插件,进入Settings,到Plugins的MarketPlace中搜索下载Gitee,下载成功后可以在Plugins的Installed中搜索到Gitee,需要重启Idea插件才能生效。



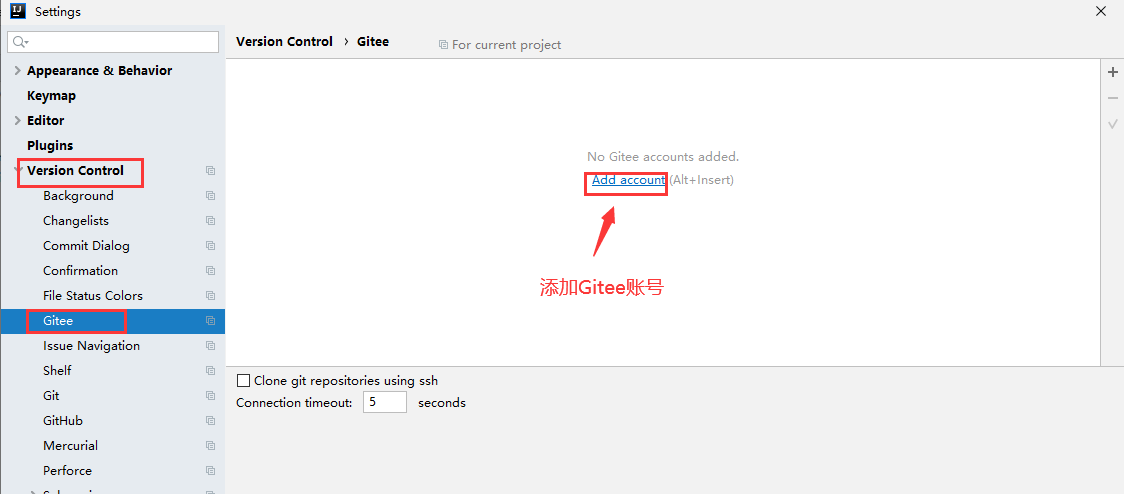
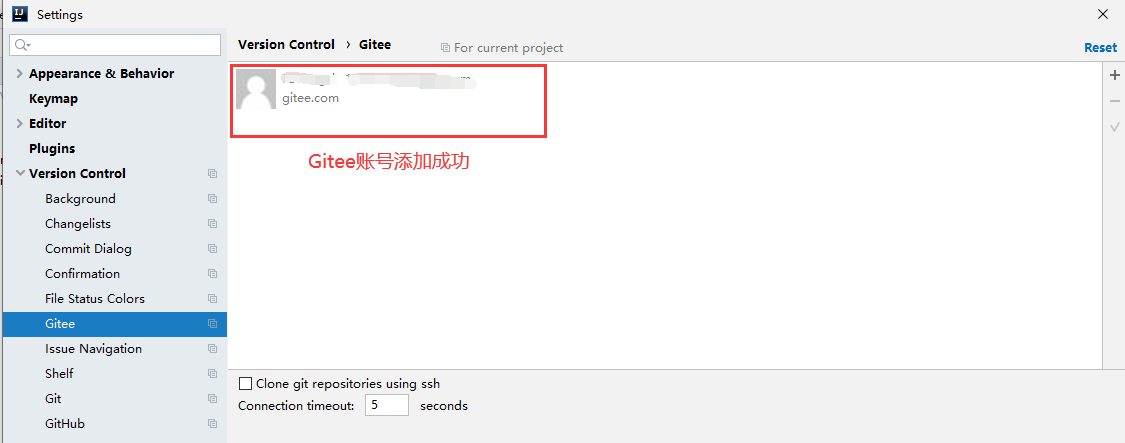
插件安装成功后,可以在Version control中看到Gitee选项,点击add account添加Gitee账号。



?
3、Idea连接Gitee
?
Idea 连接Gitee和连接 GitHub 操作是一样的。
方式1:首先在 Idea 里面创建一个工程,初始化 git 工程,然后将代码添加到暂存区,提交到本地库,再分享到远程仓库,可参考上面Idea连接GitHub。

方式2:先在Gitee上创建远程仓库,在 Idea 里面创建一个工程,初始化 git 工程,然后将代码添加到暂存区,提交到本地库,再将本地仓库的相关文件推送到远程仓库。
方式2的操作:
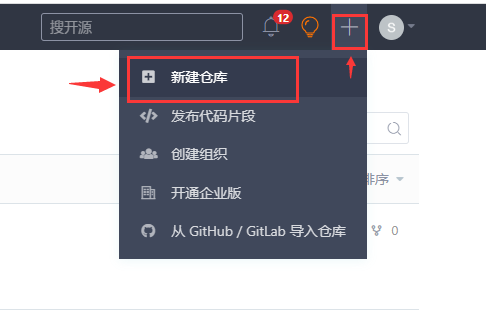
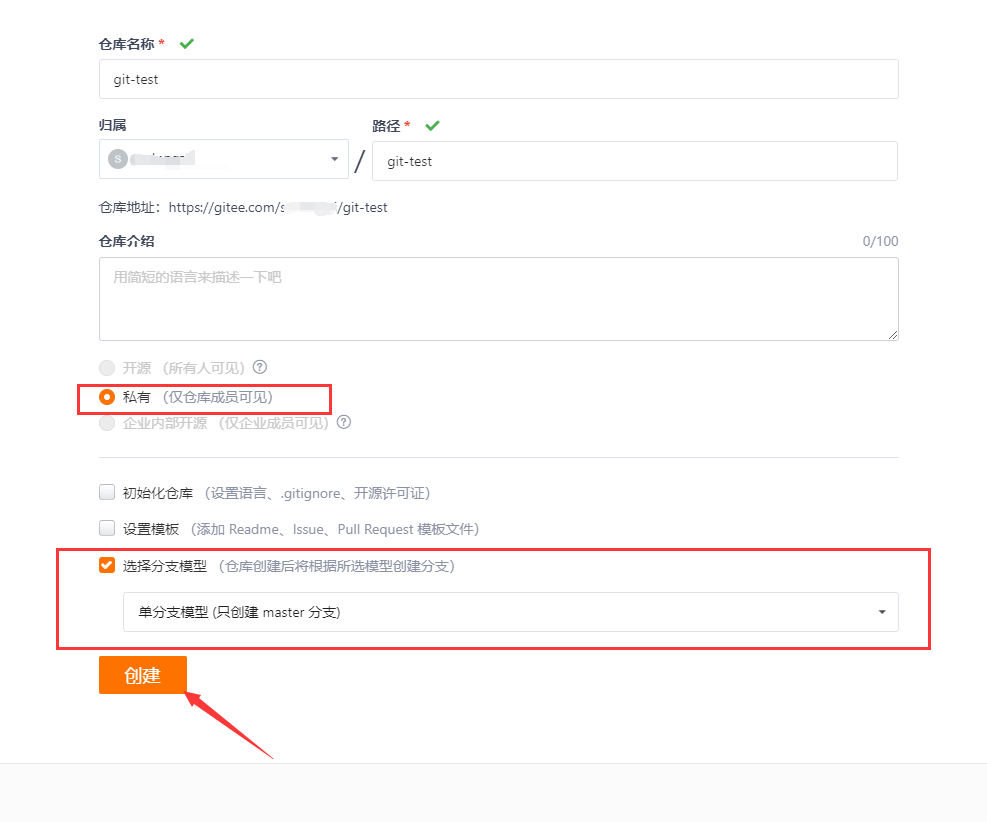
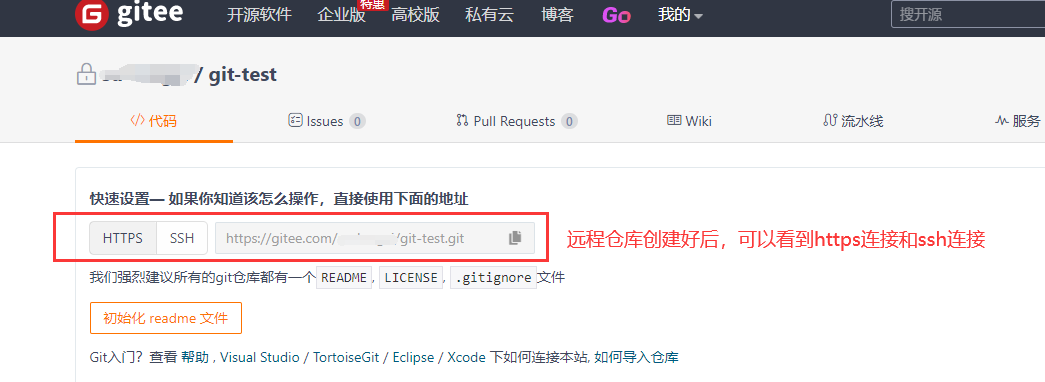
(1)在Gitee上创建远程仓库。



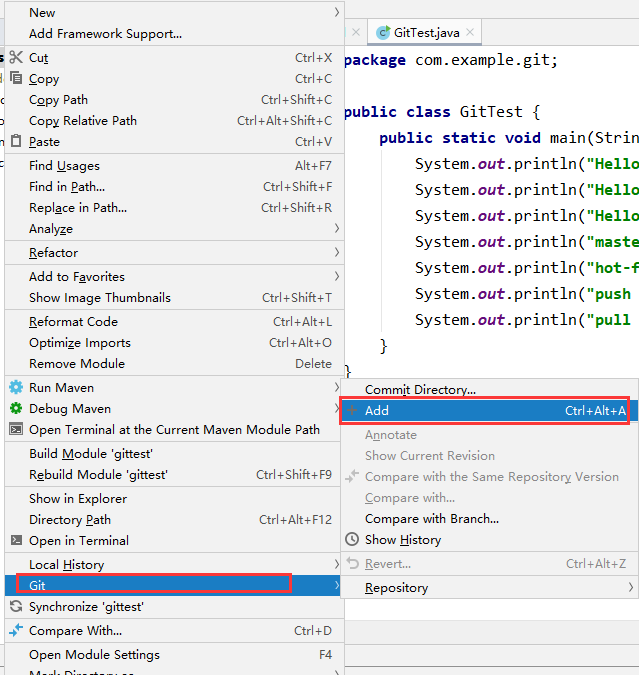
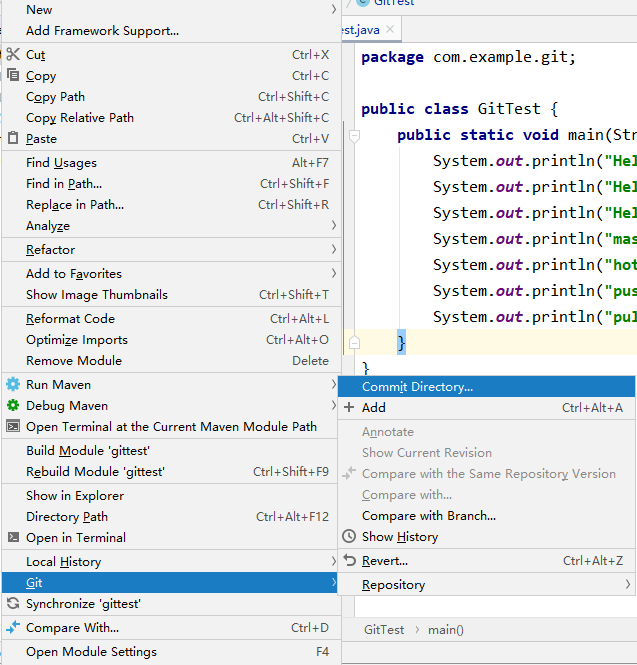
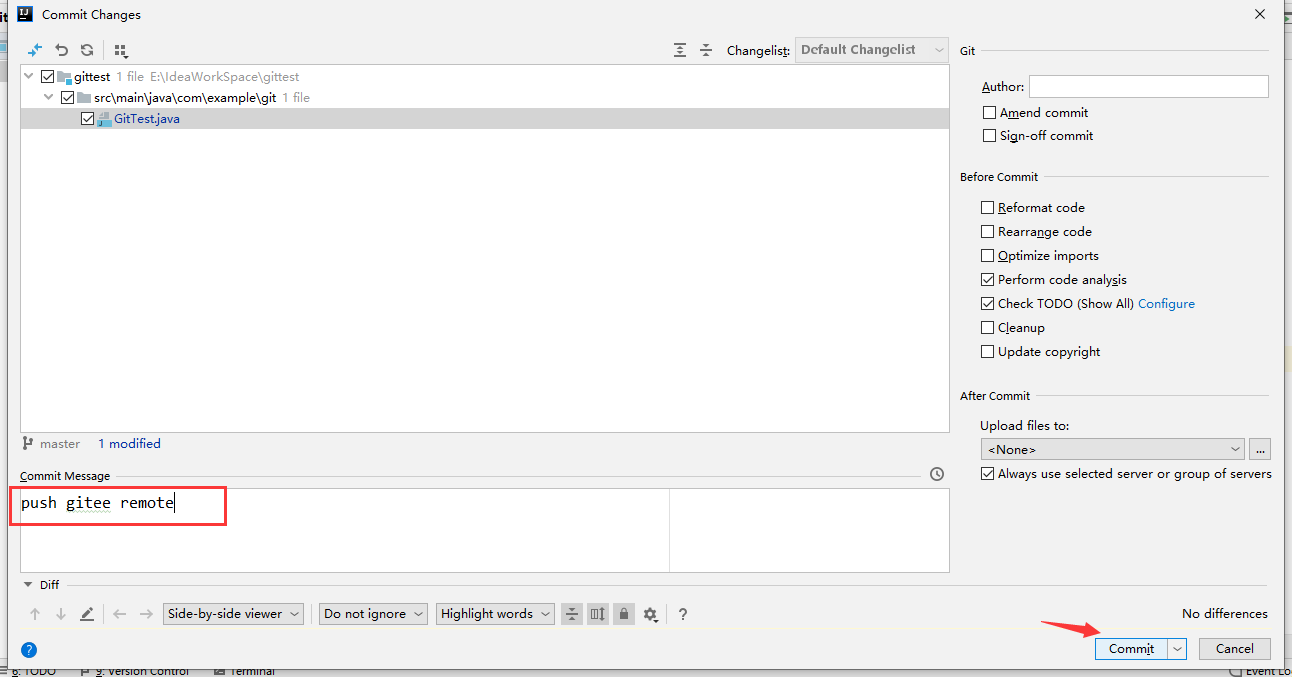
(2)在 Idea 里面创建一个工程,初始化 git 工程,然后将代码添加到暂存区,提交到本地库,再将本地仓库的相关文件推送到远程仓库。
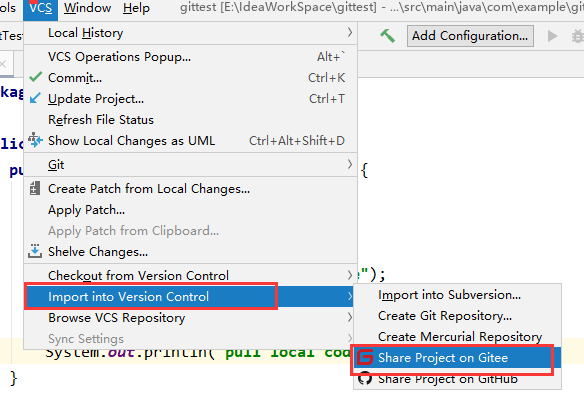
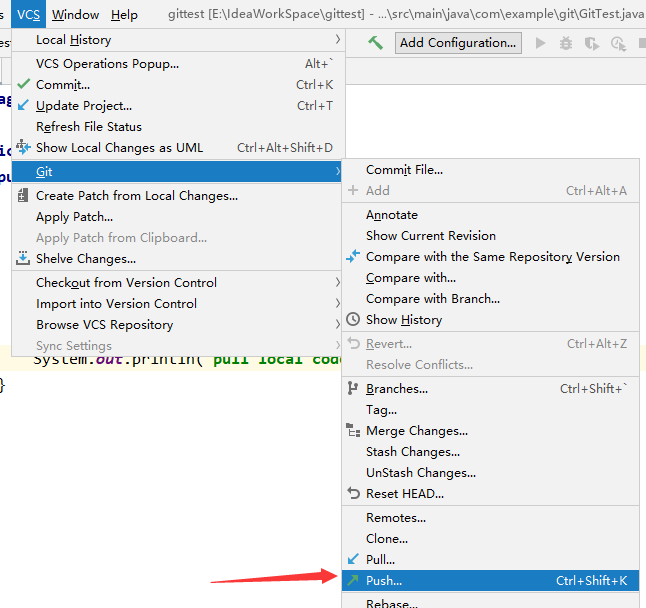
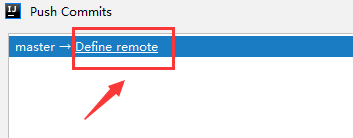
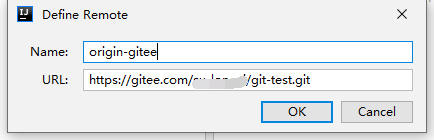
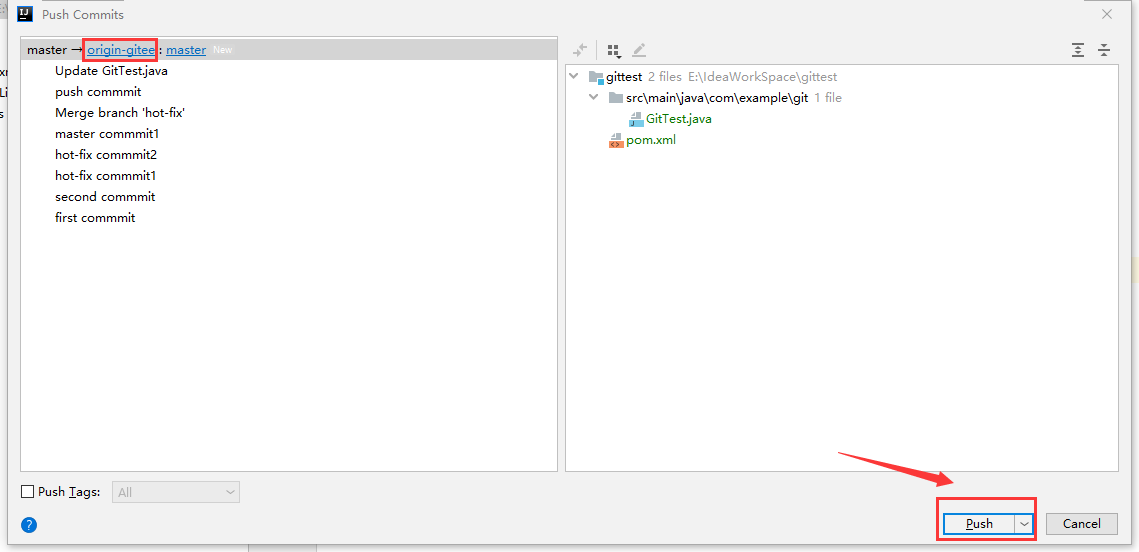
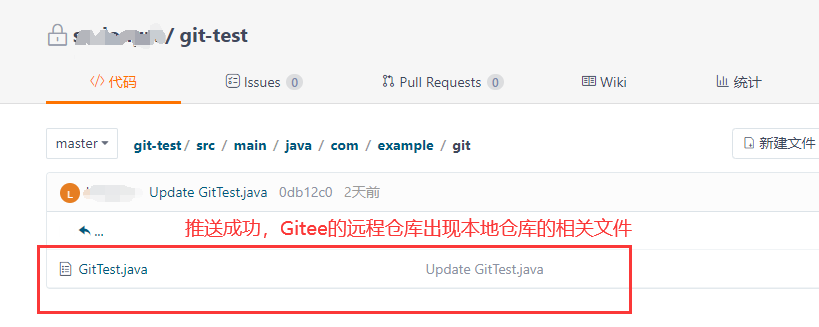
右键点击工程名,将工程中的相关文件推送到远程仓库。









?
4、Gitee的push、pull、clone操作
?
Gitee相关操作跟GitHub是相同,对Gitee远程仓库进行push、pull、clone等相关操作都可以参考上面的GitHub的操作。
?
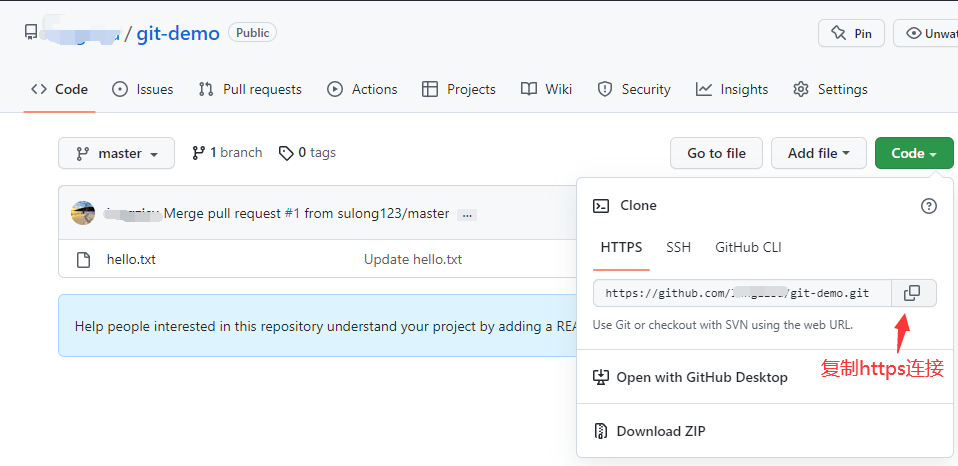
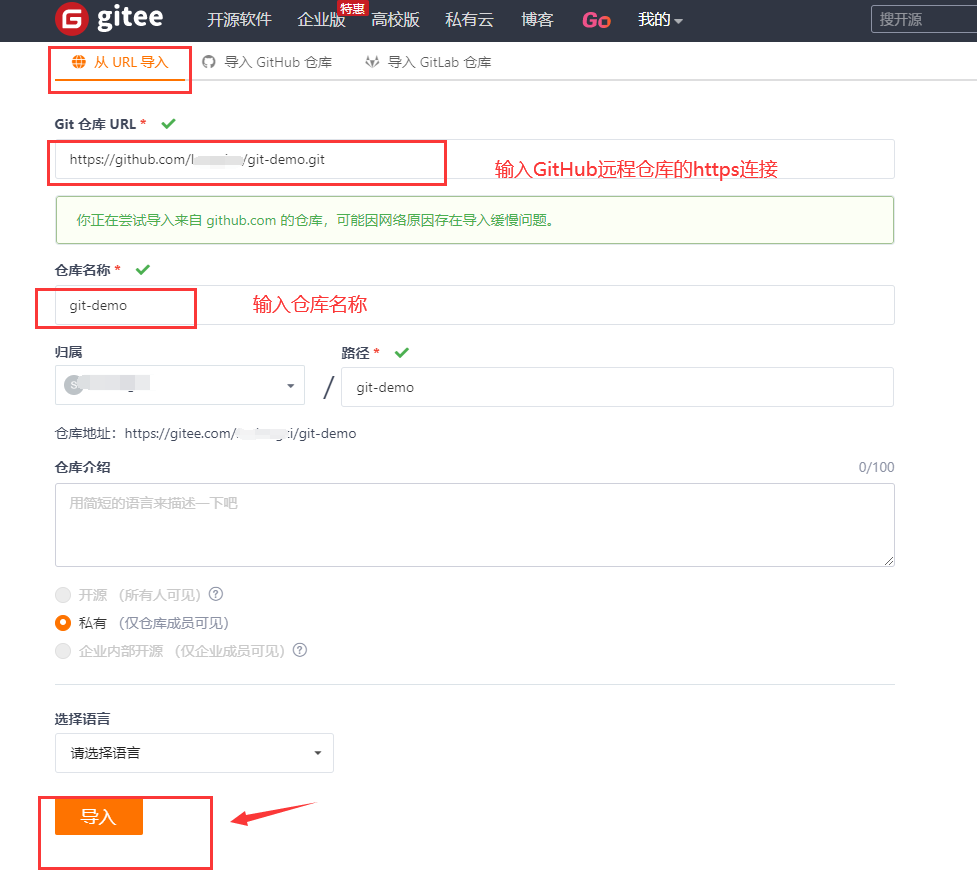
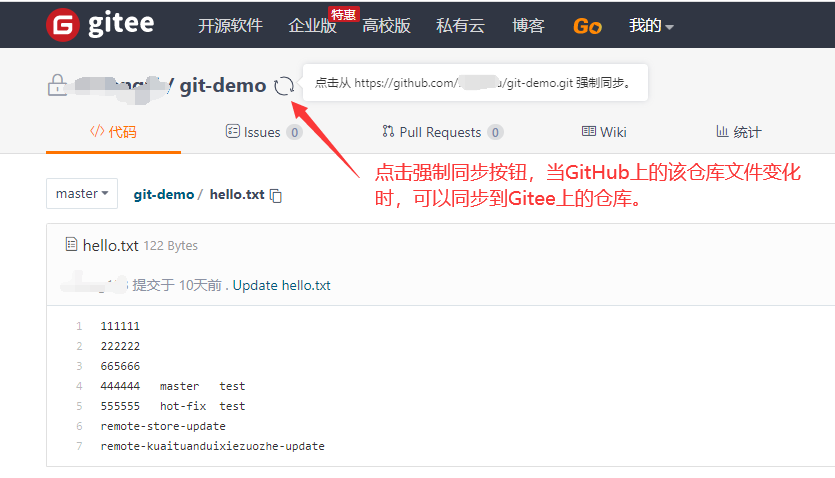
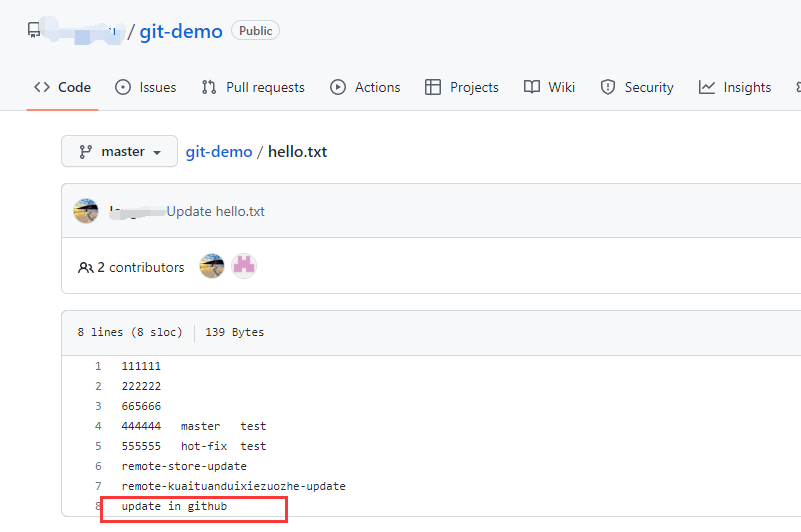
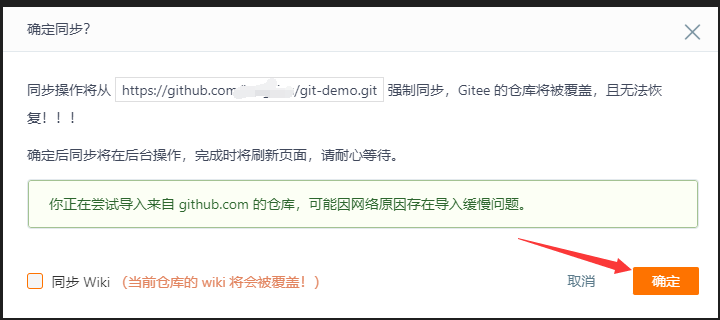
5、将GitHub上的仓库导入到Gitee中
?