在gitee上建自己的博客
一、安装git插件
二、安装node
三、安装hexo
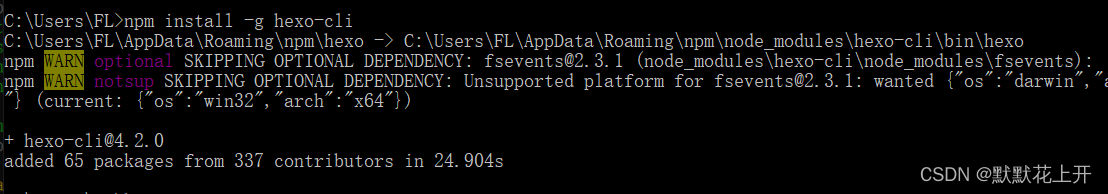
1、输入命令:npm install -g hexo-cli

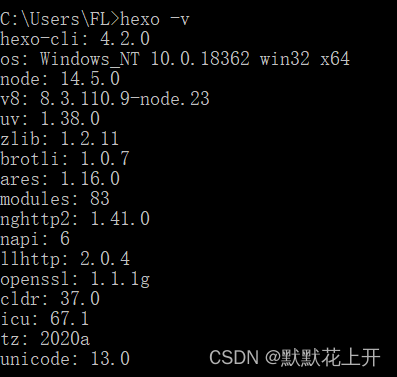
2、验证安装是否成功

四、博客初始化
1、新建一个文件夹

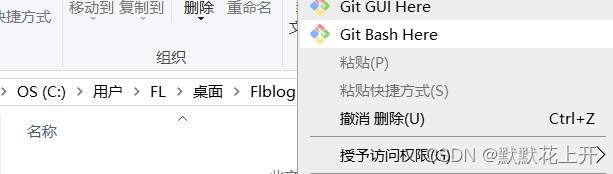
从这里面进入git bash
右击

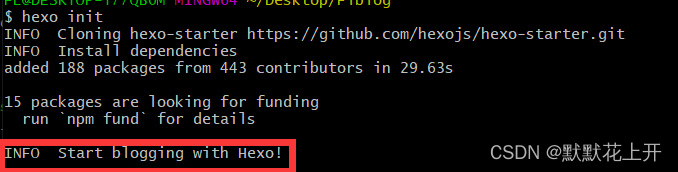
输入命令
hexo init

五、运行博客
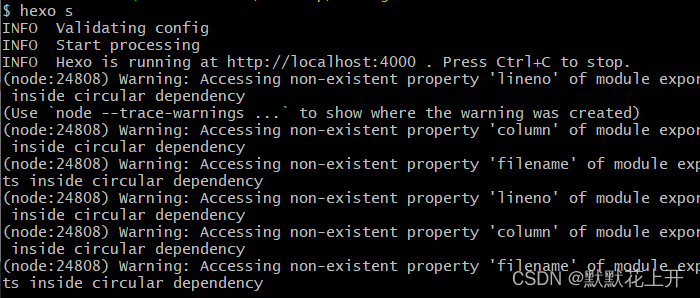
1、在博客文件夹的根目录右键打开 GitBash
输入hexo s

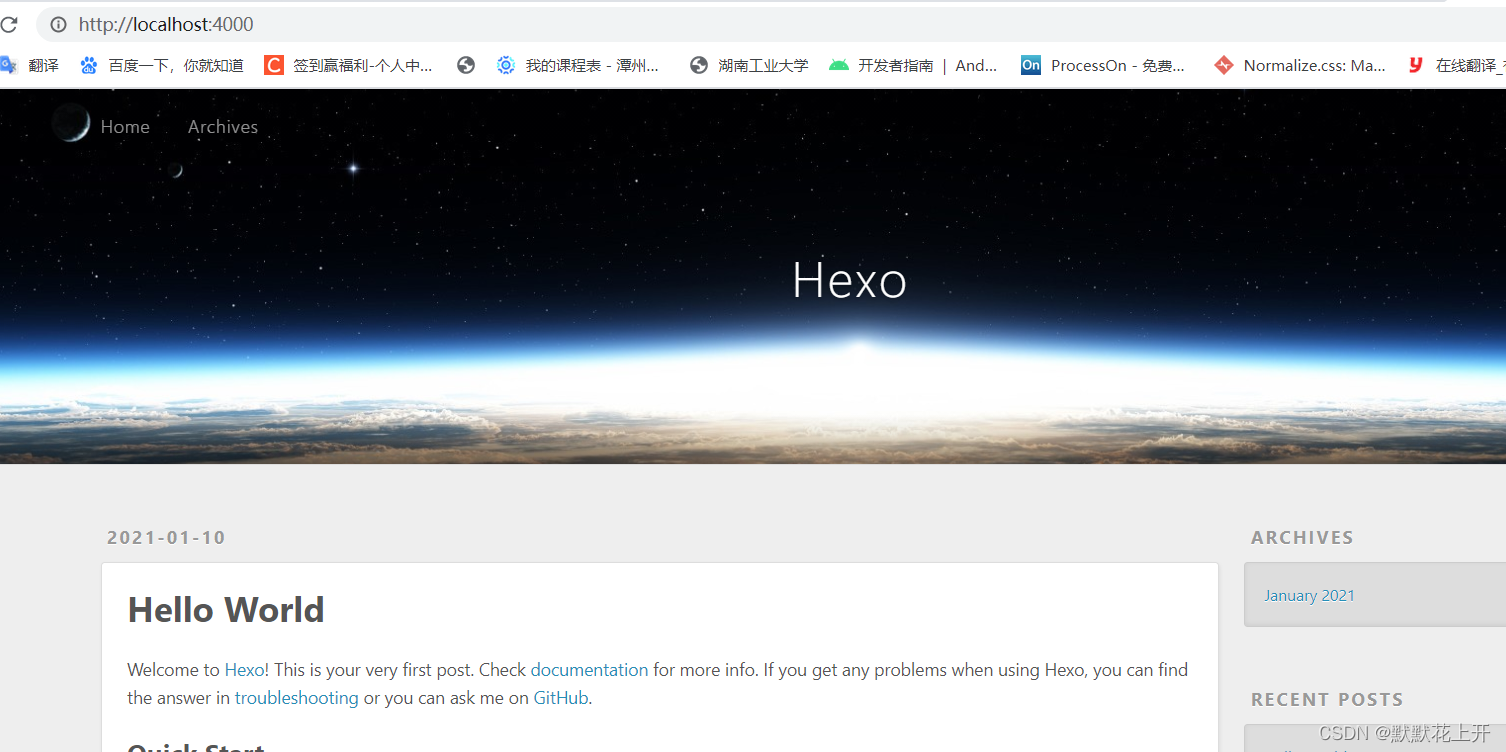
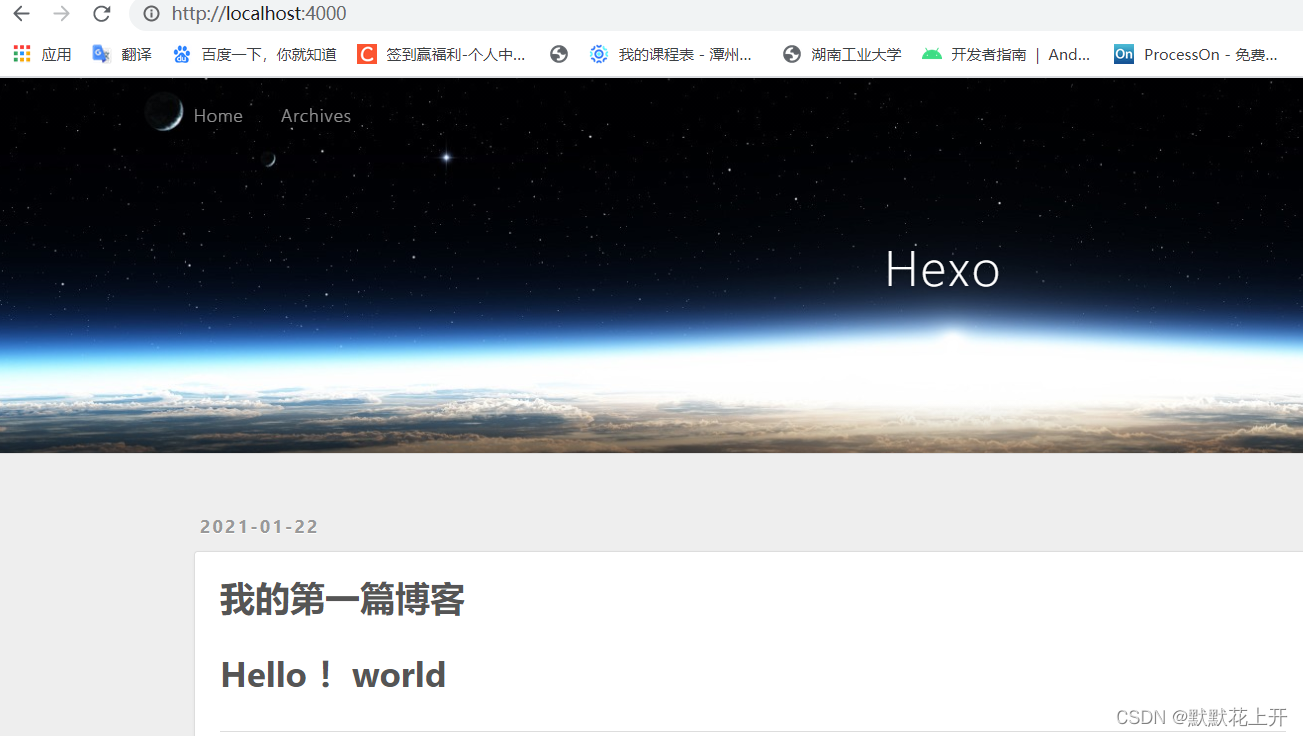
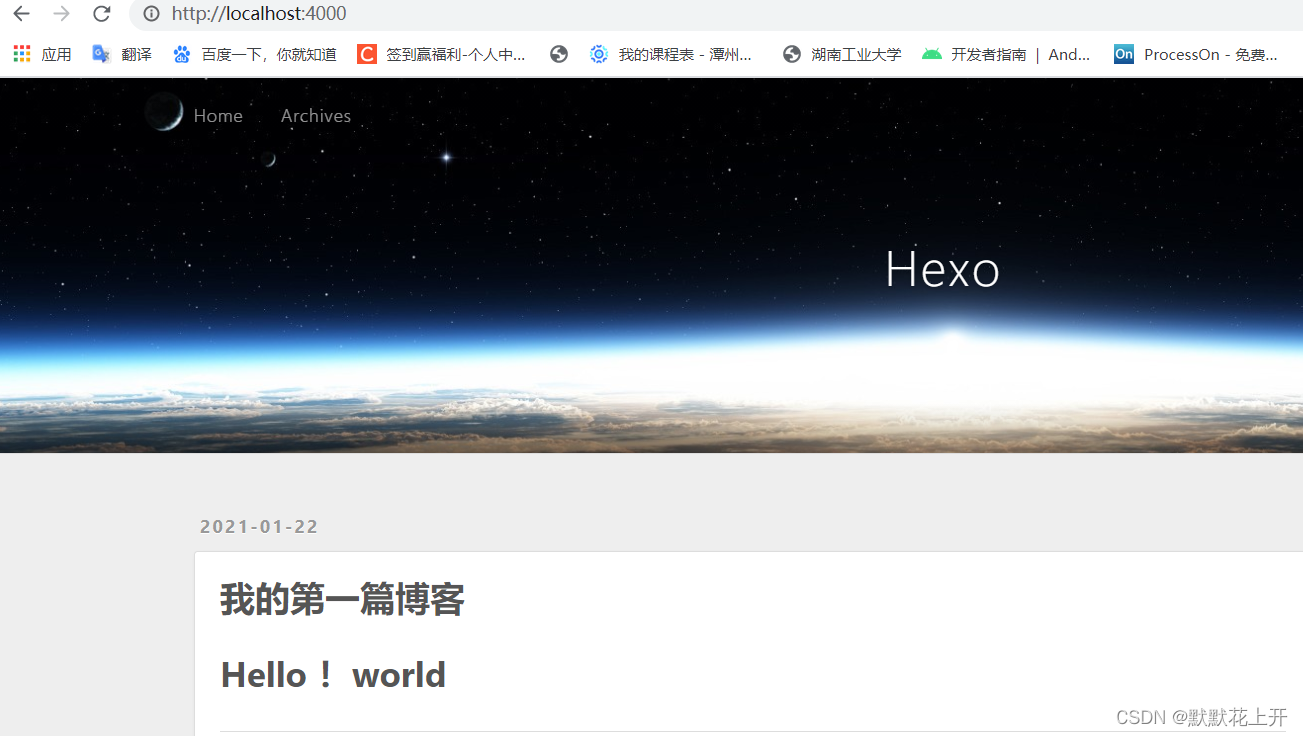
2、打开浏览器出现,输入http:localhost:4000

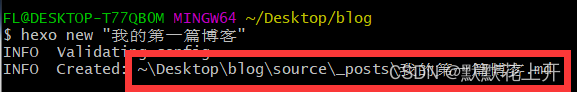
3、输入命令hexo new “标题”
执行完新建文章命令后,查看其地址并用 typora 打开

红圈圈就是md文件的创建地址

清除博客缓存
hexo clean
将md文件生成静态页面
hexo g
六、部署博客
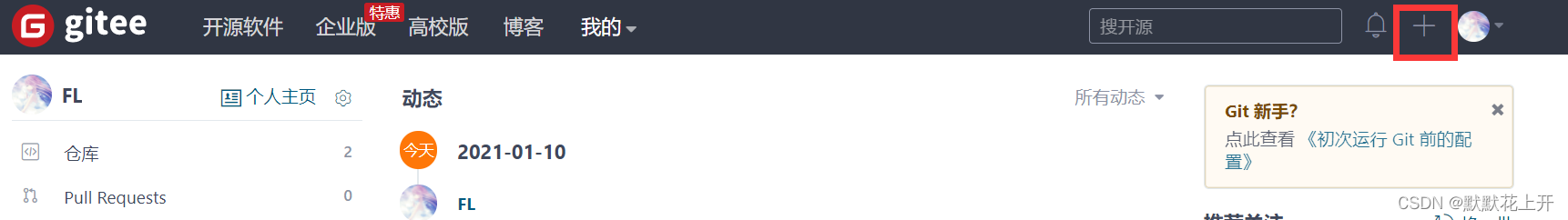
1、打开码云
登陆码云
没有账号要先注册
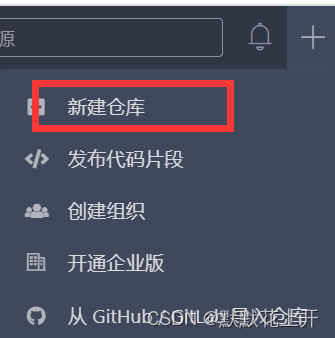
2、新建仓库
2.1

2.2

2.3
可选择公开或私有

3、安装git插件
在博客根目录下右键 GitBash 打开,输入以下内容,等待下载完成
npm install --save hexo-deployer-git
如果要复制粘贴到git bash,需要右击git bash 选择paste

七、设置远程仓库
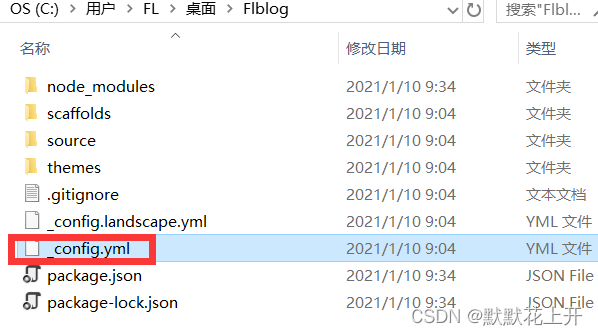
1、打开_config.yml
用记事本打开

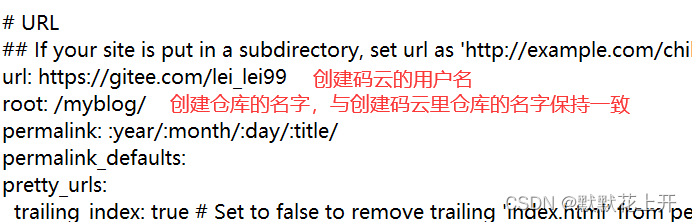
2、设置url

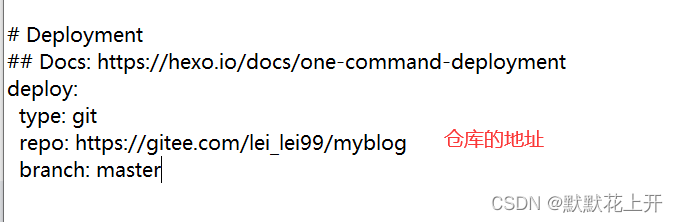
3、设置仓库的地址
这部分在文档最后
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://gitee.com/lei_lei99/myblog
branch: master

然后修改完后记得保存!
八、部署到远端
在博客根目录下右键 GitBash 打开,输入以下内容:
hexo d


还未登陆的话要设置你登陆的码云的邮箱账号和密码。
上图是我已经登录的了。
INFO Deploy done: git表示推送成功
#设置你登陆码云的邮箱账号
git config --global user.email "@.com" 自己设置
#设置你登陆码云的名字
git config --global user.name "自己填"
九、打开静态页面服务
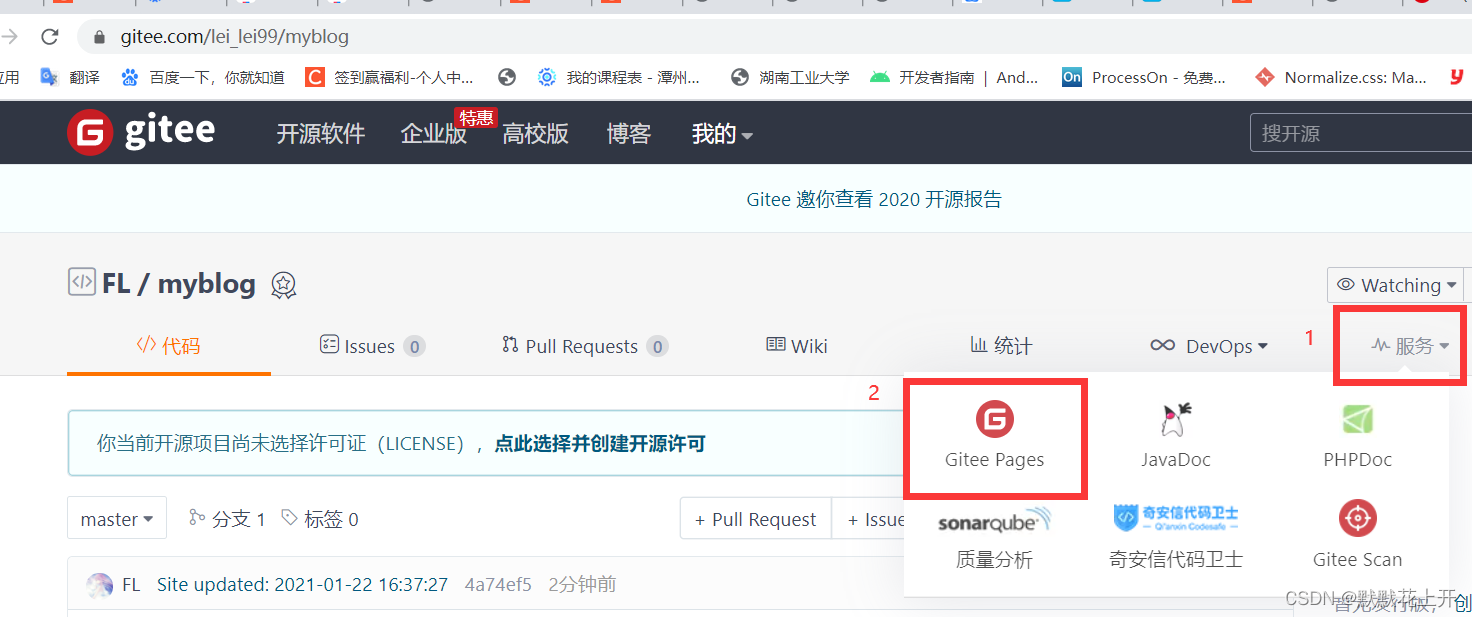
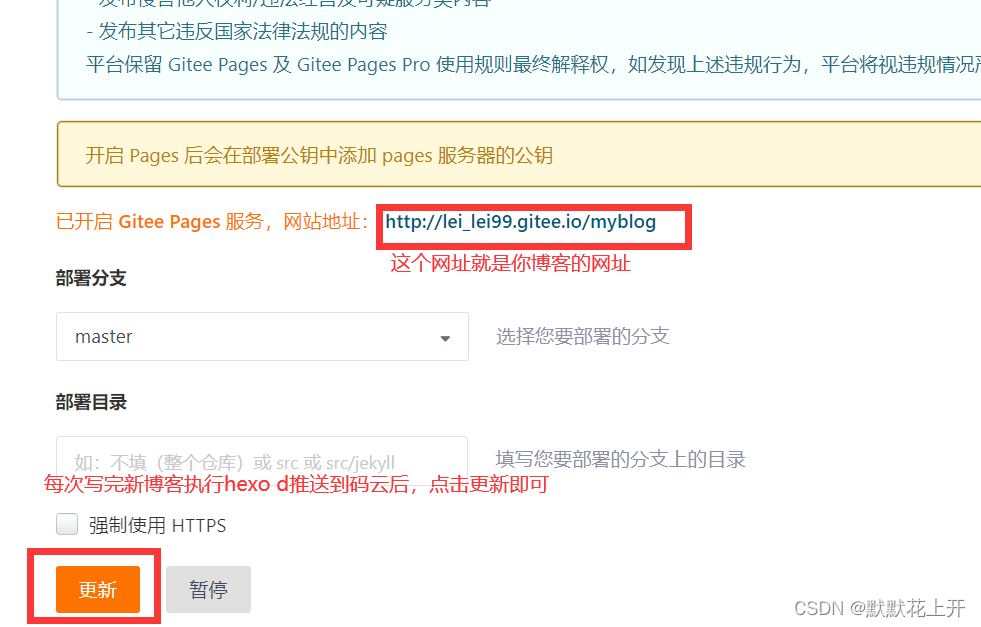
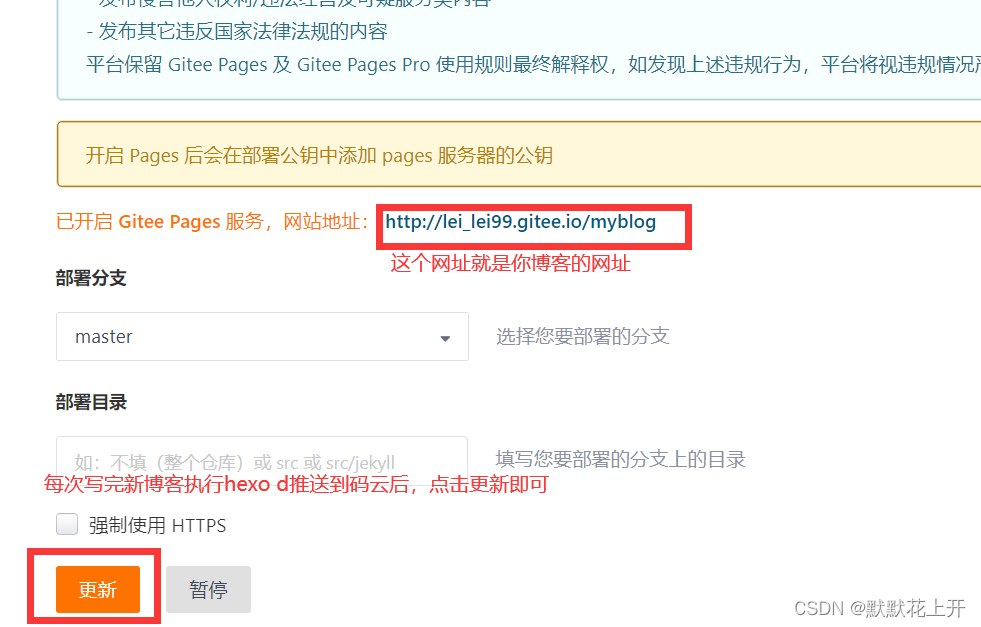
1、进入码云新建的仓库,开启 Gitee Pages

2、直接启动

更新静态页面

点击自己博客地址就跳转到这个了

编写博客流程
1、写博客
在博客根目录打开git bash,输入下面的命令,创建md文件,使用typora编辑并保存文件。
hexo new "名字"
2、清缓存&更新渲染
hexo clean //q清除缓存
hexo g //重新渲染静态页面
3、推送到码云
hexo d
4、更新码云静态页面

更换主题
1、可以在hexo官网找所需的主题
hexo官网:https://hexo.io/themes/
2、下载主题
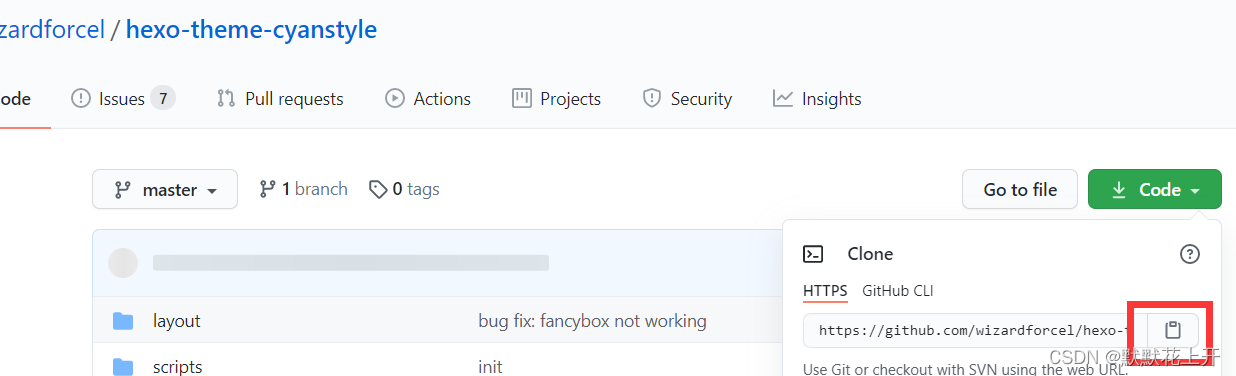
2.1 复制该主题的地址,点击绿色code,然后红圈圈处。

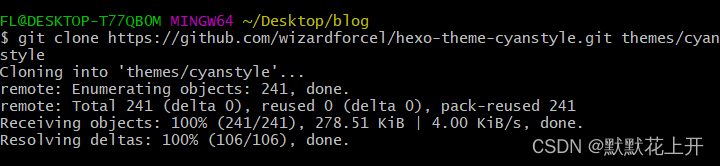
2.2 在博客根目录打开git bash,输入
git clone "主题地址" themes/"自定义主题文件"
themes:存放主题的文件夹

3、修改_config.yml里的主题名字
找到下图的地址,更改主题名字

# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: cyanstyle //刚刚所下载的文件地址名
4、设置语言
language: zh-Hans
5、设置作者其他信息
标题
小标题
描述
关键字
作者

6、推送到码云
最好是先清除缓存并渲染静态页面
hexo clean
hexo g
hexo d
7、更新部署

如果一下子点击进入自己的博客效果没有出来,可以等会再进哦!
这是我的博客页面