文章目录
配置和使用
开发时有很多代码片段是重复的,如果每次用到都写一遍或者复制一遍,都会显得很麻烦。本文以 vue3 + typescript 为例,介绍一下在 vscode 中 用户代码片段 的使用。
vue3模板:
<script setup lang="ts">
</script>
<template>
</template>
<style lang="less" scoped>
</style>
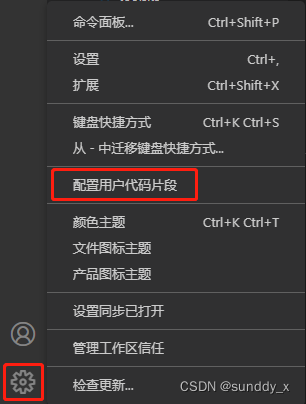
上面是我写vue3项目时的基本结构,虽然没什么难度,但是每个页面都要写一遍就觉得很烦。此时可以通过点击 左下角齿轮【设置 - 配置用户代码片段】:

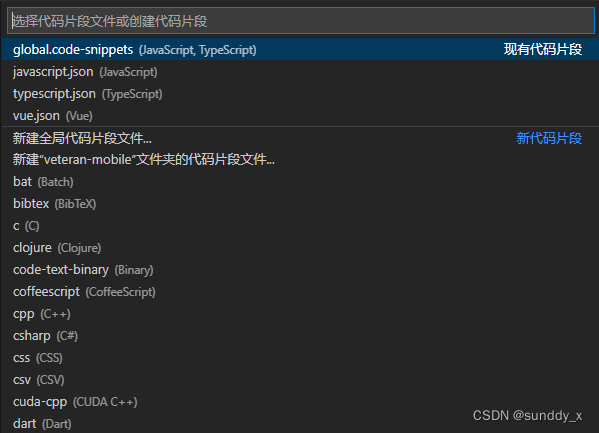
然后会在编辑器中间弹出一个界面:

界面分为两个部分,分割线上面是 现有代码片段,表示已经创建了相关文件,分割线下面是新代码片段,表示可以创建相关文件。
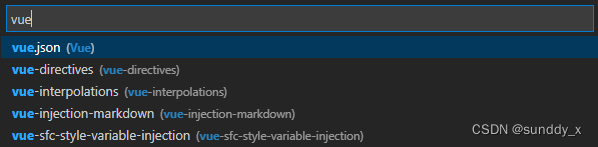
如果你没有配置过任何文件,现有代码片段中应该是没有任何项的,你现在需要新建一个代码片段。比如本文示例是vue项目,那就在 搜索框 输入vue,就会显示 vue.json :

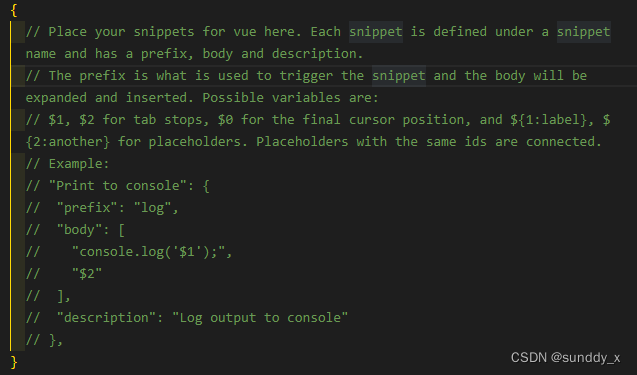
点击进去默认代码如下图:

这就是使用说明,新建的所有代码片段都差不多,内容是:
把你的片段放在这里。每个代码段都在一个代码段名称下定义,并具有前缀、正文和描述。
前缀是用来触发代码段的,主体将被扩展和插入。可能的变量:
$1, $2用于制表停止, 0 用于最后的光标位置, 0用于最后的光标位置, 0用于最后的光标位置,{1:label}, ${2:another}用于占位符。连接具有相同id的占位符。
通过上面例子来说,Print to console 是代码片段的名称,prefix 是代码快捷键入口,通过输入 log 可以触发;body 是主体内容,其中$1 $2 是光标所在位置,可以通过 Tab 键切换到下一个光标位置;最后是 description ,也就是描述文本。
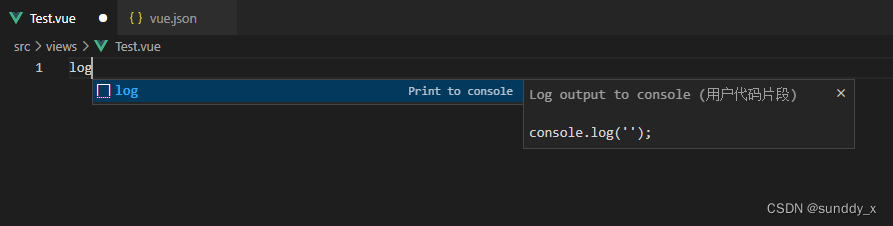
把例子 取消注释 ,新建一个vue文件 Test.vue ,在里面输入 log ,代码提示中就会出现刚刚定义的代码片段

那么现在就可以把vue3的模板代码添加到 vue.json 中:
"vue3 template": {
"prefix": "vue3",
"body": [
"<script setup lang=\"ts\">",
"$1",
"</script>",
"",
"<template>",
"$2",
"</template>",
"",
"<style lang=\"less\" scoped>",
"$3",
"</style>"
],
"description": "vue3基础模板"
}
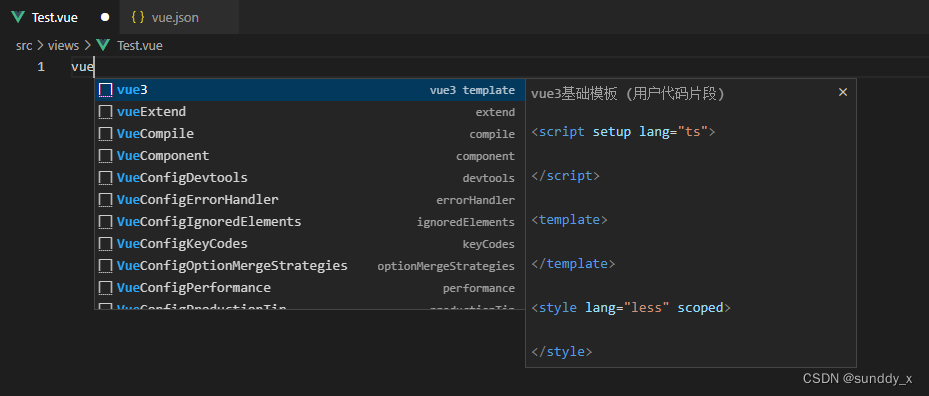
保存之后到vue文件中测试:

至此用户代码片段的配置和使用就结束了,下面是一些拓展和踩坑。
拓展和踩坑
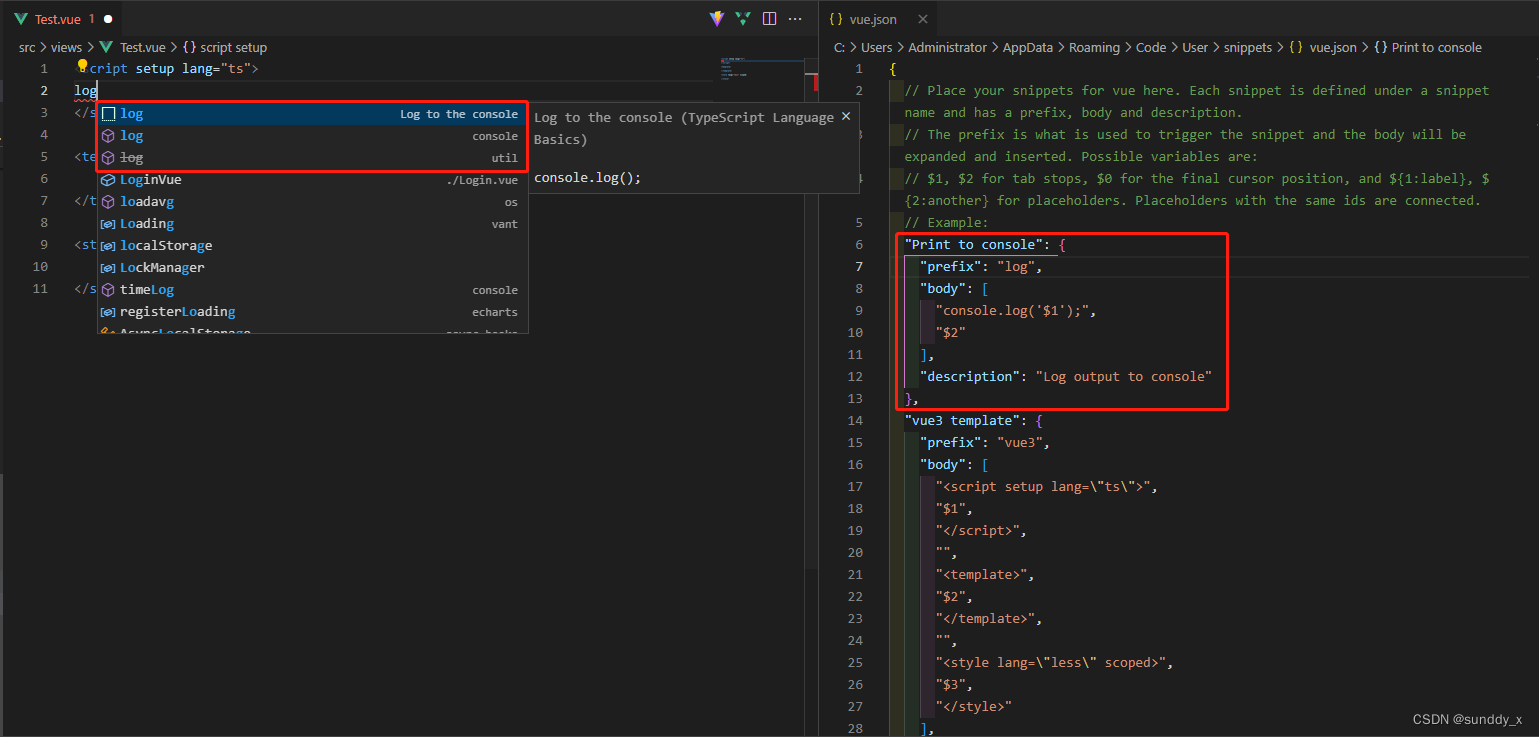
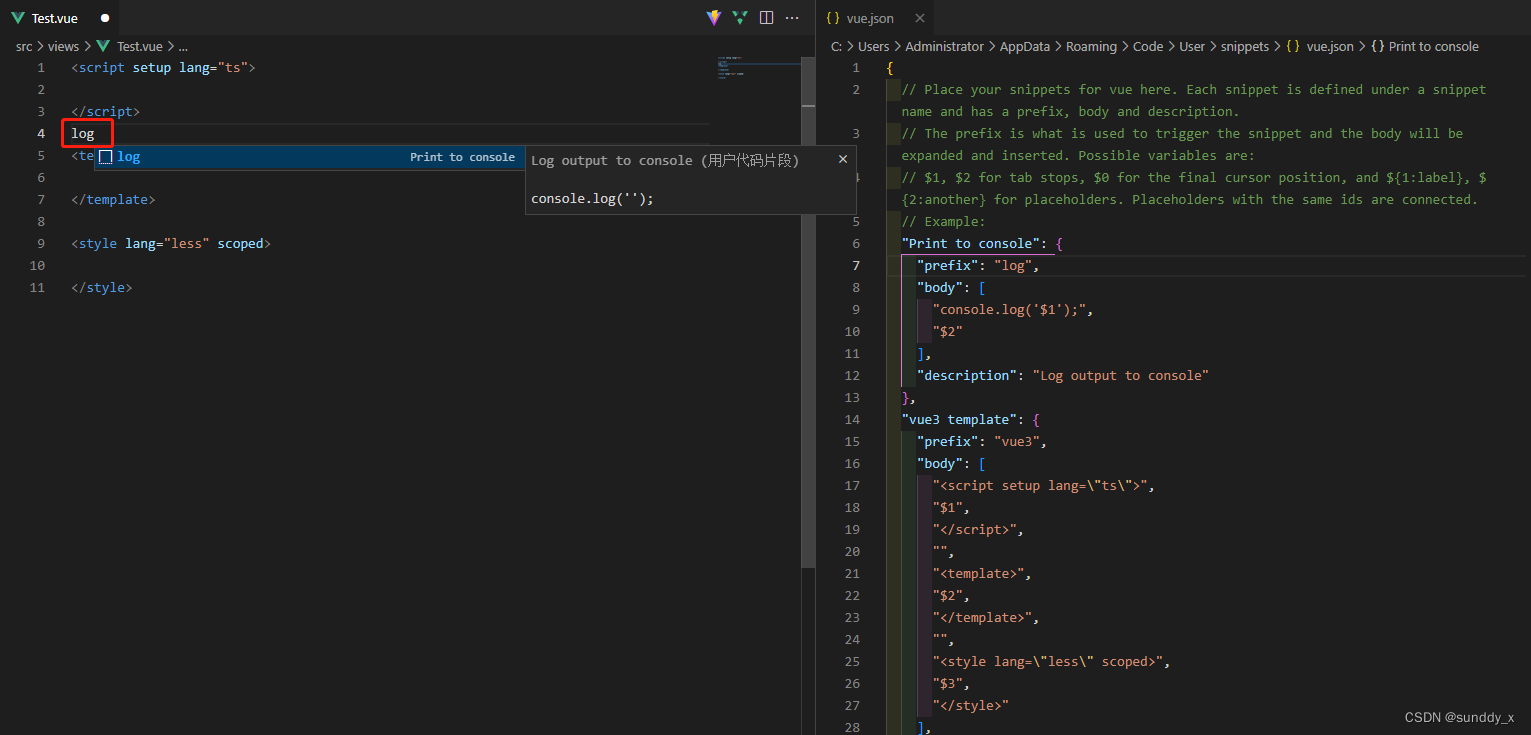
vue.json 的配置只对 .vue 文件的顶级内容生效
具体场景可以参考下图:

如图右侧所示,log 代码片段已经配置,但是左侧代码提示中不存在对应代码片段,下图则是生效的:

script 标签需要配置 javascript.json
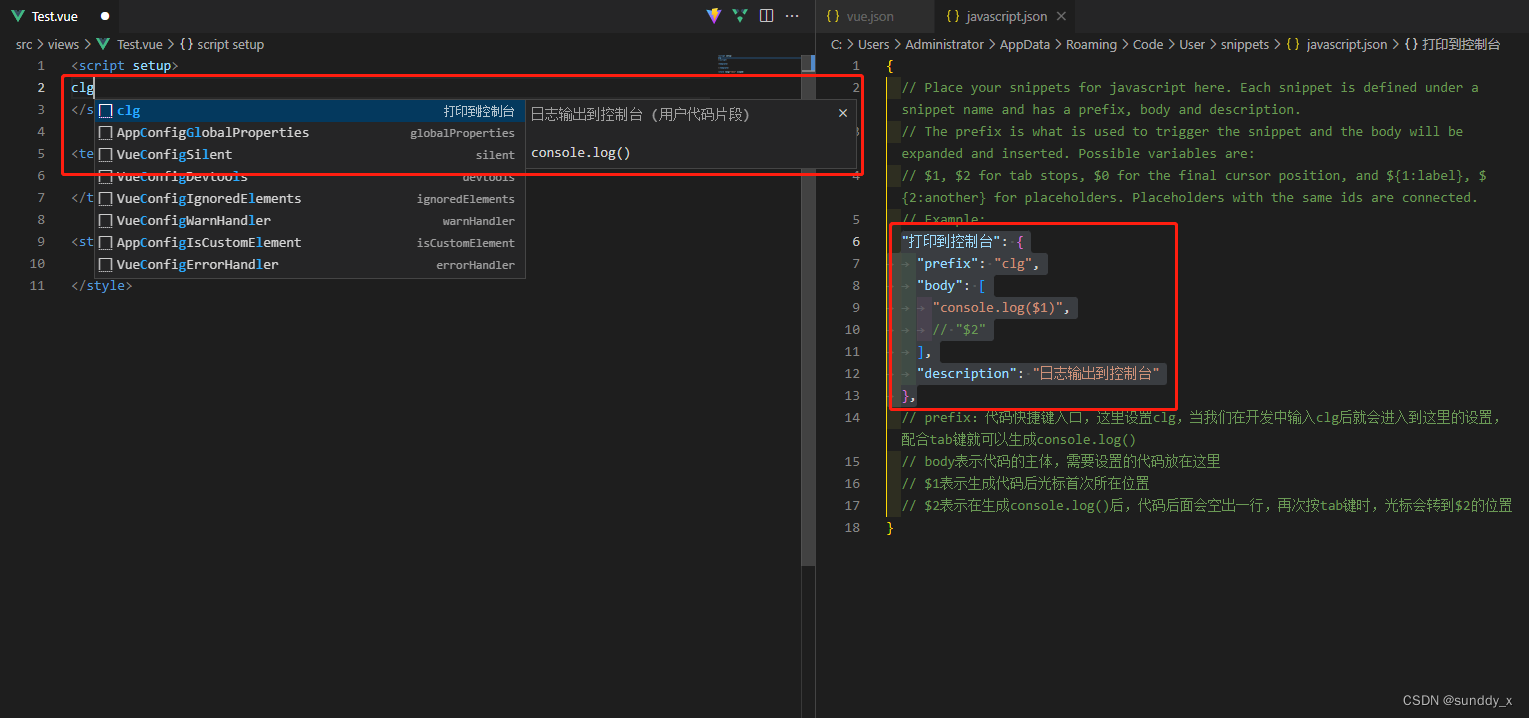
通过【设置 - 配置用户代码片段】 打开 javascript.json ,配置 clg 代码片段:
"打印到控制台": {
"prefix": "clg",
"body": [
"console.log($1)",
// "$2"
],
"description": "日志输出到控制台"
}
在 script 标签中输入 clg 即可触发:

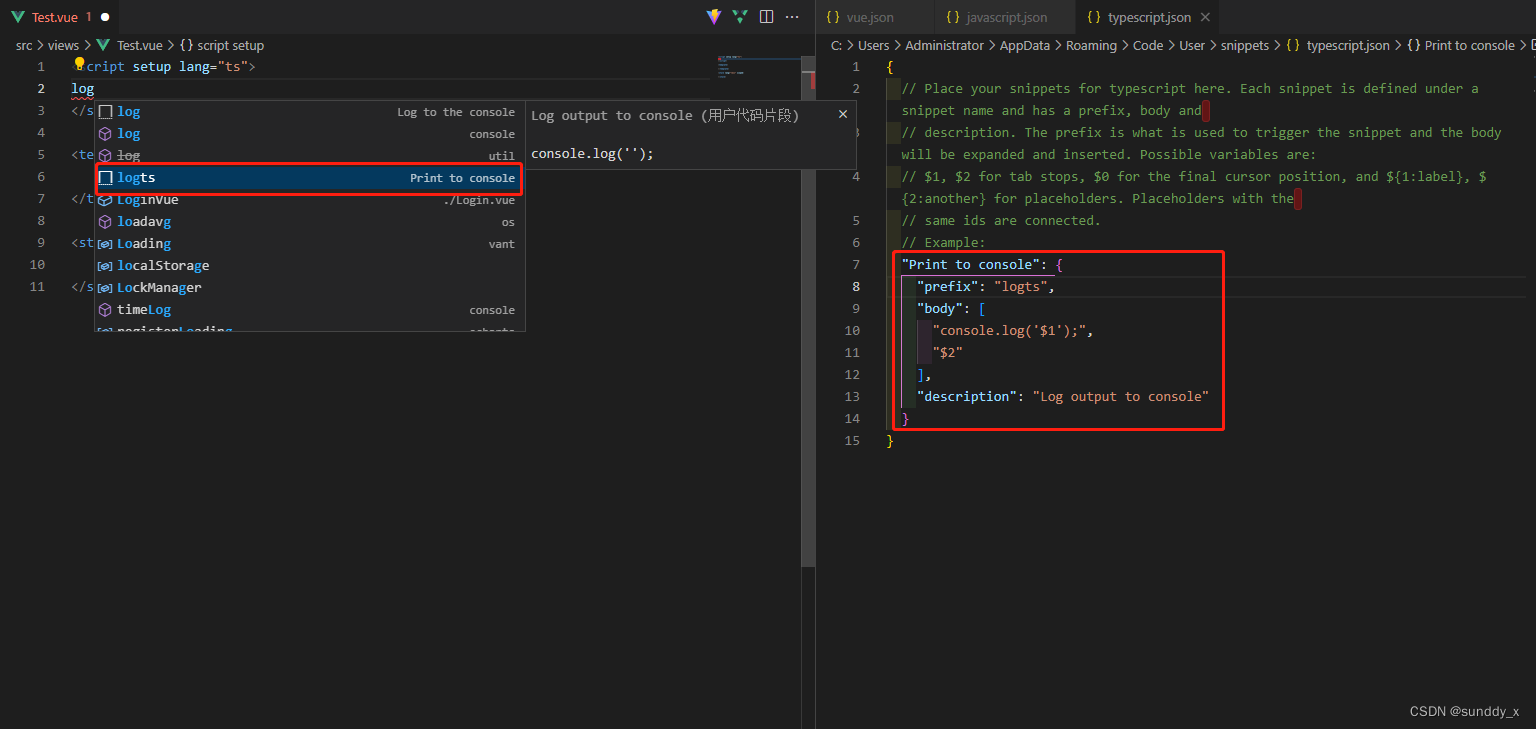
script + typescript 需要配置 typescript.json
其实这个和上面应该算同一个坑,这里还是记一下吧。在基于 vue3 + ts 的写法上,我配置了 javascript.json,但是在 script标签 中始终无法生效,百度也没有类似问题(基础不牢,是我太菜了)。受到 全局代码片段 的启发,转头去搜了一下 typescript.json ,果然有这个。配置了一下,果然成功了

全局代码片段
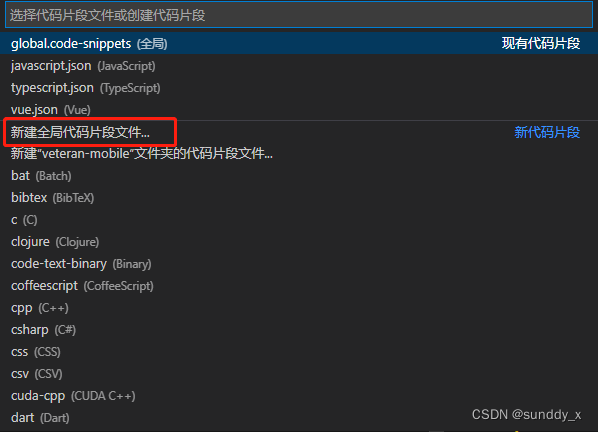
这个其实是在上面两条之前领悟的,当时啥也不懂,一股劲死磕 script + ts 和 javascript.json,js的代码片段死活不生效,突然翻到了 新建全局代码片段文件 :

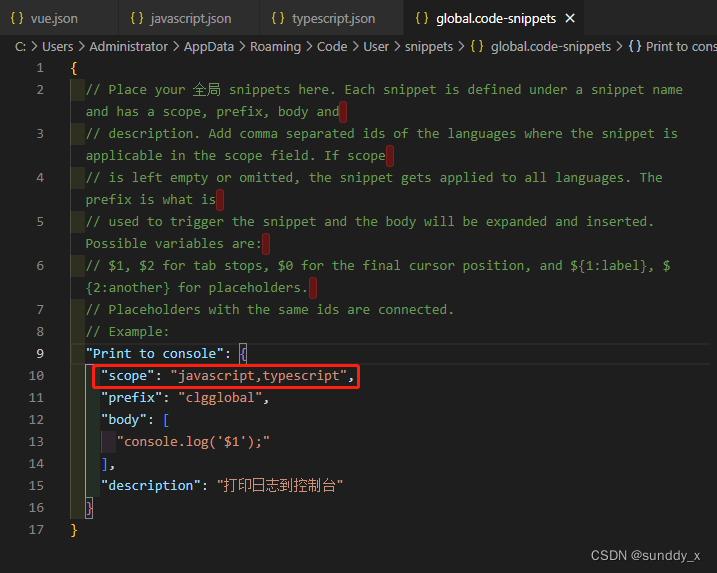
新建后可以看到跟其他文件的代码结构有点不同:

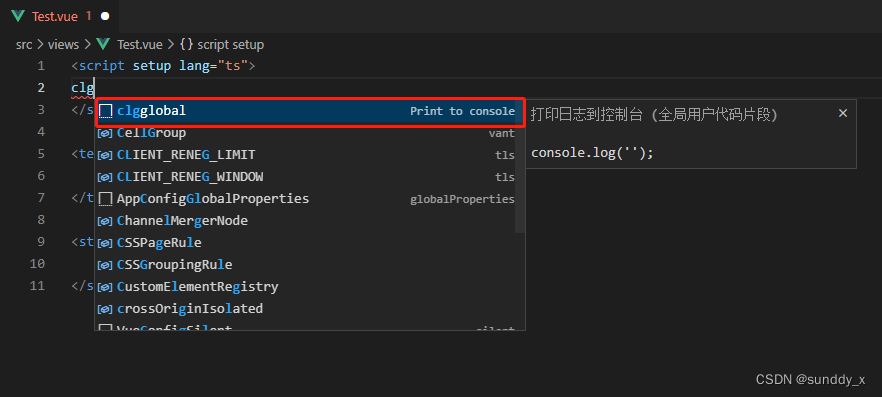
这里是多了一行作用域的,里面包含了 javascript 以及 typescript,这条全局代码片段是能在 script 或 script + ts 中生效的:

就是这里给了我启发,然后我去搜索框找到了 typescript.json ,也就是上一条说的内容。
本文主要就讲一下代码片段的使用和本人踩的坑,代码片段模板这种东西因人而异,只要把你觉得琐碎且重复的代码抽出来就行。
希望文章能对你有所帮助