嘿嘿:打代码如打游戏,按键都不清楚,怎么秀出高超的技巧。来look look 前端常用编辑器快捷键大全,记住一两个保证让你敲代码丝滑到起飞。
前端常用编辑器的快捷键
常用的C V大法还是不显示了
一、Vs Code 常用快捷键
| Ctrl+b | 切换项目目录的显示和隐藏 |
|---|---|
| Ctrl+~ | 切换终端的显示和隐藏 |
| Ctrl+z | 返回上一步 |
| Ctrl+y | 返回下一步 |
| Ctrl+z | 返回上一步 |
| Ctrl+f | 查找 |
| Ctrl+h | 替换 |
| Ctrl+k+c | 单行注释 |
| Ctrl+k+u | 取消单行注释 |
| Alt+Shift+a | 多行注释 |
| Shift+Alt+up/down | 复制当前行 |
| Shift+Alt+拖动鼠标 | 复制选中区域(配合c v超好用) |
| Alt+鼠标点击 | 分出多个光标同时操作 |
| Shift+Ctrl+k | 删除当前行 |
| Ctrl+k+0 | 折叠代码 |
| Ctrl+k+j | 展开代码 |
| Ctrl+w | 关闭当前编辑窗口 |
| Ctrl+p | 查找文件 |
| Ctrl+回车 | 切换下一行输入 |
vs Code 便捷设置
在vsCode中点出设置搜索即可找到
保存自动格式化代码

按住Ctrl+鼠标滚轮切换字体大小

切换格式化的代码风格(需要提前安装好格式化插件,推存Prettier)

设置自动保存

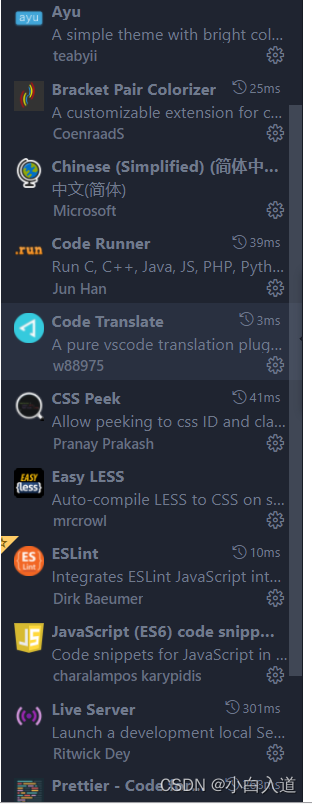
vs Code 个人常用插件库

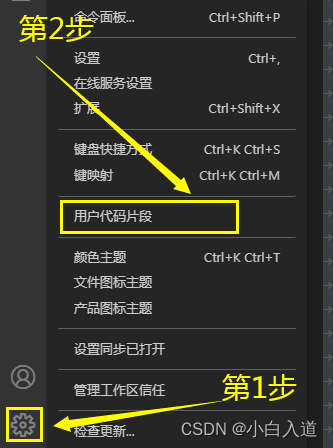
vs Code 用户代码片段的使用

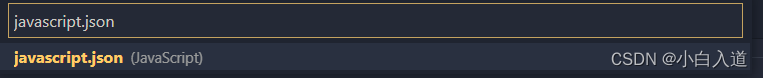
1.搜索javascript.json

2.编辑属于自己的代码模板
比如这里:
v +回车/Tab 可以出现vue基本模板
random! 可以出现我定义好的获取随机数js模板
ajax! 可以快捷发送请求
{
"Vue练习": {
"prefix": "v",
"body": [
"Vue.config.productionTip = false;",
"new Vue({",
"el: '#root',",
"data: {",
"name: '',",
"},",
"methods: {",
"myfun(e) {",
"console.log(e.target.value);",
"},",
"},",
"});"
],
"description": "基本Vue模板"
},
"随机数": {
//名称
"prefix": "random!", //快敏捷键 random!
"body": [
//内容
"let d = Math.floor(Math.random() * (max - min) + min); // min<= d <max;",
"//[min,max] min<= d <max+1",
"parseInt((Math.random() * (max-min+1)+min))",
"//(min,max) min+1<= d <max",
"parseInt((Math.random() * (max-min-1)+min+1 ))"
],
"description": "Math.random()随机数规则" //说明
},
"ajax": {
//名称
"prefix": "ajax!", //快敏捷键 ajax!
"body": [
//内容
"$.get('http://127.0.0.1:8000/jquery-server',{a:100,b:200},function(data){",
"console.log(data);",
"},'json');"
],
"description": "ajax常用" //说明
},
"axios": {
//名称
"prefix": "axios!", //快敏捷键 axios!
"body": [
//内容
"axios.get('http://localhost:8080/students').then((res) => {",
"console.log('请求成功了', res.data);",
"},(error) => {",
"console.log('请求失败了', error.message);",
"});"
],
"description": "axios常用" //说明
}
}
Vs Code 快捷写法(注意:复制没用)
批量有序生成html
ul>li{我是第$个li标签}*10 加上Tab键
<ul>
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li>我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
<li>我是第6个li标签</li>
<li>我是第7个li标签</li>
<li>我是第8个li标签</li>
<li>我是第9个li标签</li>
<li>我是第10个li标签</li>
</ul>
快速第义标签和类
div.box1+div.box2 加上Tab键
<div class="box1"></div>
<div class="box2"></div>
div.box1>div.box2+div.box3 加上Tab键
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>
二、Webstorm常用快捷键
| ctrl+alt+L | 格式化当前代码 |
|---|---|
| ctrl+Y | 删除一行 |
| ctrl+D | 复制当前行 |
| alt+shift+F | 将当前文件加入收藏夹 |
| alt+3 | 打开收藏夹 |
| alt+1 | 切换项目文件夹隐藏 |
| ctrl+shift+N | 快速查找文件夹 |
| 选中文本,按Ctrl+Shift+F7 | 高亮显示所有该文本,按Esc高亮消失。 |
| Ctrl+Shift+z | 反撤销操作 |
| ctrl+G | 到指定行的代码 |
| Ctrl+E | 最近打开的文 |
| F2 | 高亮错误或警告快速定位 |
| Ctrl+R | 替换文本 |
| F11 | 标记 |
| Ctrl + Alt + 左箭头或者右箭头 | 返回鼠标上一次位置 |
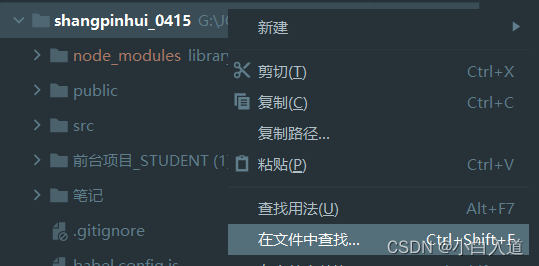
从整个项目中查找某一个字符
选中项目,鼠标右击

常用设置
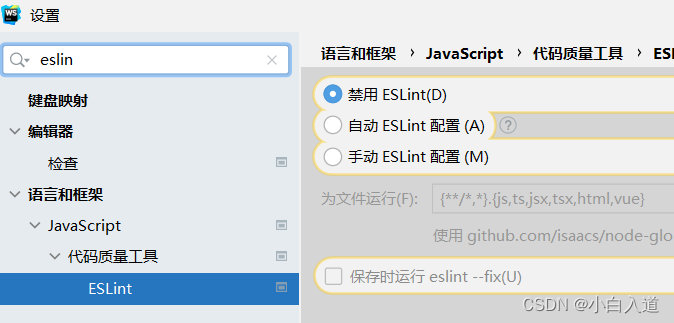
关闭eslinet

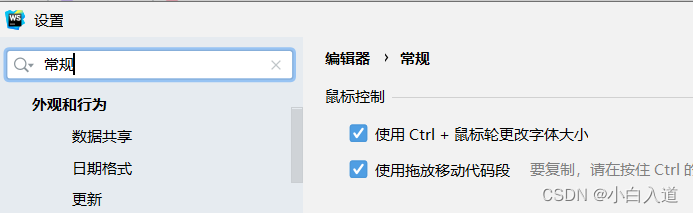
滚轮修改字体大小

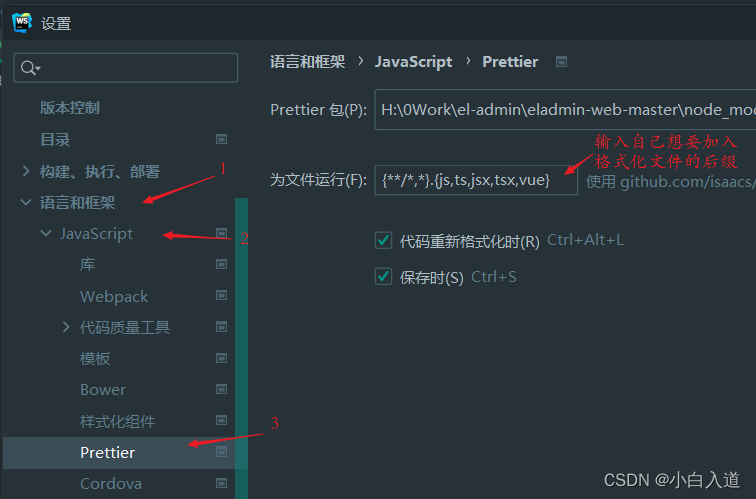
保存自动格式化文件

提交代码的快捷操作

三、HbuildX常用快捷键
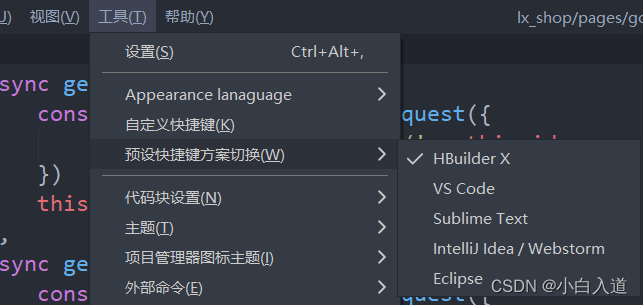
这里预设方案为它自己

1.对项目文件的操作(鼠标点击到某一个文件时)
| 按键名称 | 作用 |
|---|---|
| Alt+q | 显示/隐藏项目区域 |
| Alt+p | 显示/隐藏内置浏览器 |
| Alt+o | 显示/隐藏工具栏 |
| Alt+x | 显示/隐藏控制台 |
| Ctrl+f5 | 启动项目(得启动过一次) |
| Ctrl+r | 选择启动项目 |
| Shift+鼠标滚轮 | 横向滚动 |
| Ctrl + K | 格式化代码 |
| Ctrl + / | 单行注释 |
| Ctrl + Shift+/ | 多行注释 |
| Ctrl + Shift+c | 复制文件路径 |
| Alt+鼠标托选 | 设置区域选中 |
| Ctrl+f2 | 设置书签 |
| f2 | 切换下一个书签 |
| Ctrl+Shift+f2 | 清除所有书签 |
| f2 | 当前文件重命名(可当作复制文件名使用) |
| Ctrl + w | 关闭当前标签卡 |
| Ctrl + q | 关闭其他文件 |
| Ctrl + tab | 切换最近的标签卡 |
| Ctrl + Alt+ 滚轮 | 横向切换标签卡 |
| Ctrl+Alt+鼠标点击某个方法 | 右侧复制标签卡并定位 |
| Ctrl + shift +t | 重开已经关闭的标签卡 |
| Ctrl + p | 查找文件 |
| Ctrl + n | 新建文件 |
| Alt+Shift+f | 打开收藏菜单 |
| Ctrl+Alt+s | 全部保存 |
| Ctrl + 回车 | 向下插入空行 |
| Ctrl + d | 删除一行 |
| Ctrl + Shift +R | 复制当前行到下一行 |
| Ctrl + y | 返回下一步 |
| Ctrl + e | 选则下一当前词(可用于搜索) |
| Ctrl + alt+e | 选择所以相同词(可用于替换) |
| Ctrl+鼠标左击 | 设置多个光标 |
| Ctrl+鼠标右击 | 删除一个光标 |
2.其他相比之下不常用快捷键
| 按键名称 | 作用 |
|---|---|
| Ctrl + shift+k | 合并行 |
| Ctrl+] | 包围 |
| Ctrl+Shift+u | 全部字母大写 |
| Ctrl+Shift+l | 全部字母小写 |
| Alt+/ | 智能提示 |
| Shift+tab | 反缩进 |
| Alt+鼠标滚动 | 加速滚动 |