Typora主题调制
主题文件
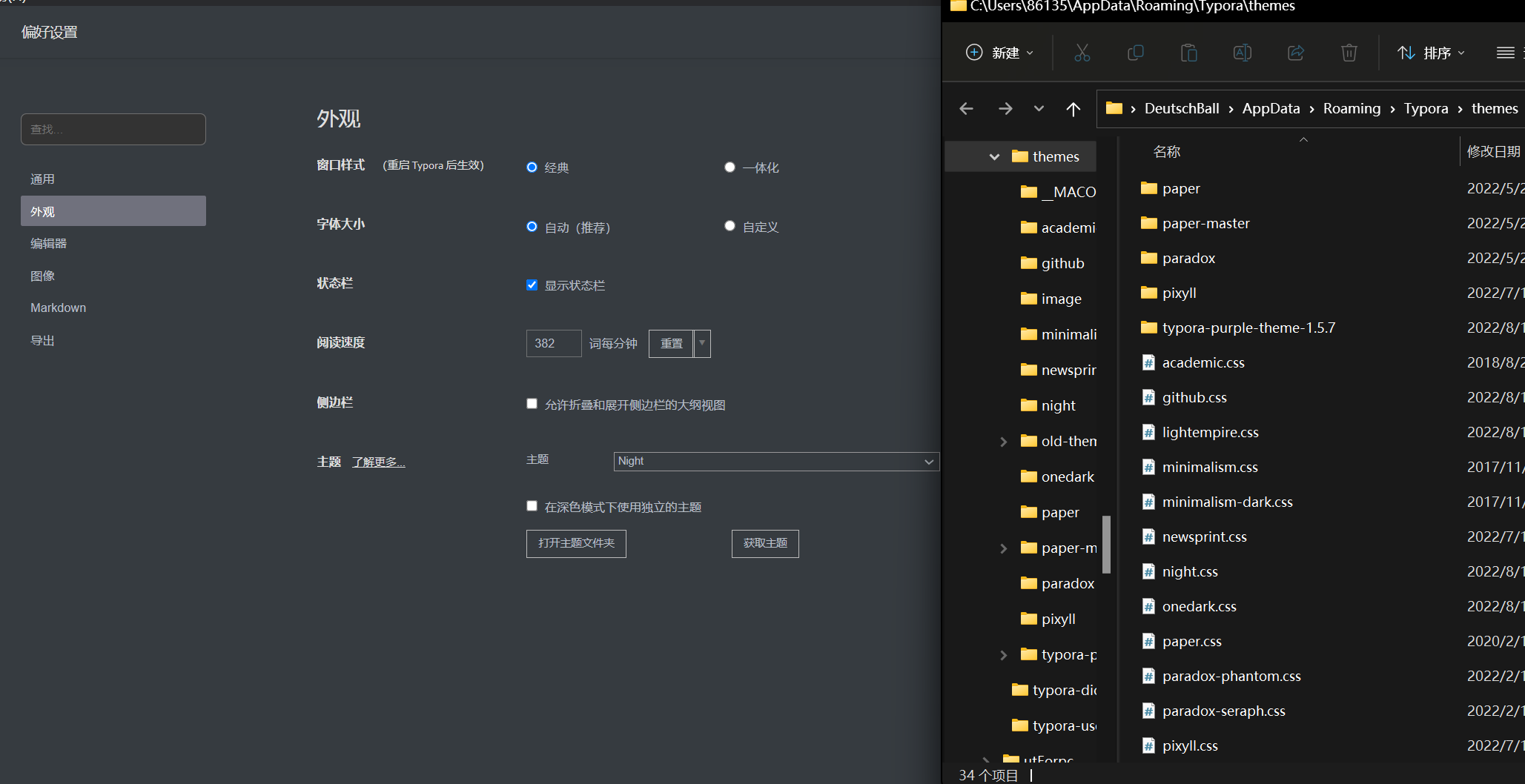
偏好设置中打开主题文件夹
一般在C:\Users\<用户名>\AppData\Roaming\Typora\themes\这个目录下面

这里面有用的就是一坨css层叠样式表文件,其他的文件夹是下载的,只需要把其中的css文件拖到themes文件夹下面就可以在typora的主题菜单栏中找到了
主题文件要么是小写字母要么是汉字,反正大写字母起名的css文件typora不理踩

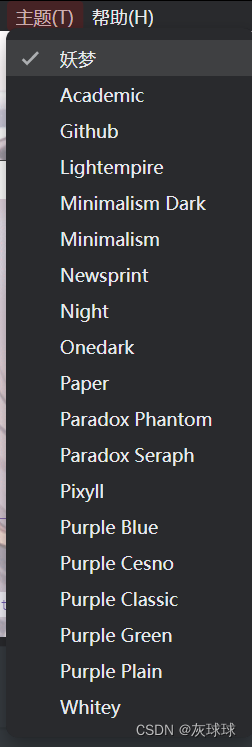
主题下拉菜单里面的首字母大写是typora运行时自动大写的
自定义主题文件样式
以typora自带的night.css为例,炎鸠一下主题格式
要修改某个元素比如正文字体或者正文颜色或者标题颜色等等,困难之处在于不知道在css文件中他们叫什么.
但是typora支持开发人员工具,可以直接在里面找到我们想要改的值,也就是知道了他们叫什么
按下Shift+F12或者菜单栏视图下拉->开发人员工具
比如正文部分,随便挑一句正文然后再开发人员工具里面Ctrl+F搜这句话

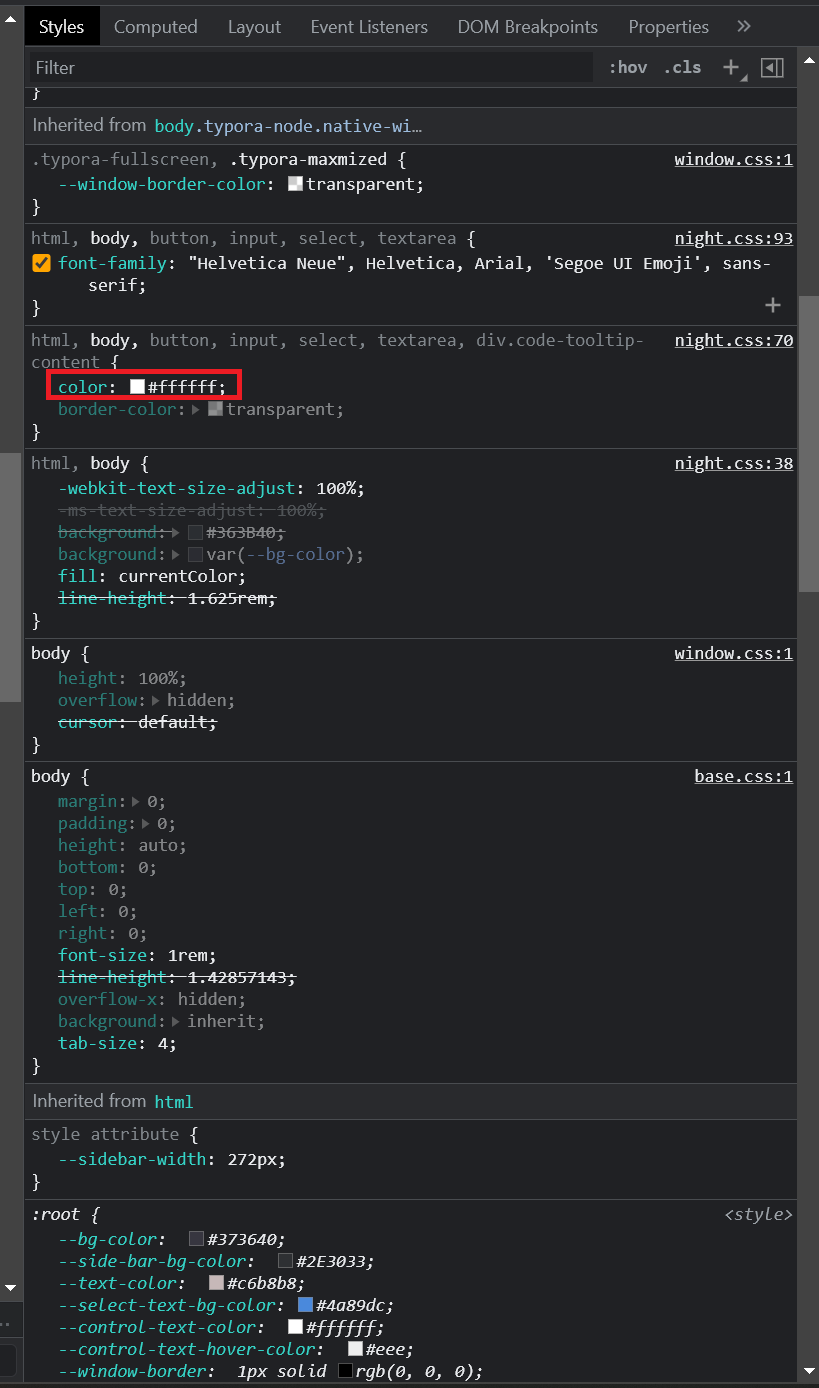
搜到之后看Styles

这里面画了删除线的意思是被css后来的同名设置覆盖了,不起作用
灰色的意思是和我们感兴趣的东西无关
上面两点是我瞎猜的
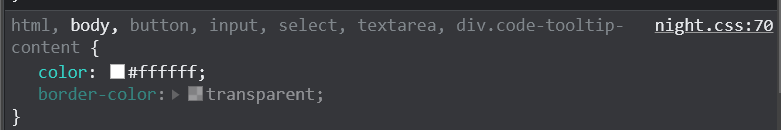
发现其中

这里有一个color,是body的color,body,主题,大差不差就是它了
并且我的正文也是白色,这里FFFFFF也是白色,点一下开发人员工具这里的颜色方格就可以立刻修改相应元素的颜色

比方说改成浅绿的

发现编辑器正文的颜色也跟着变绿了,这就证明我们找对东西了,但是这里修改只是本次使用修改,重启typora就白搭了,要把css文件改了才会永久生效
首先在typora中动态挑选颜色,试好了哪个好看,再用vscode打开night.css然后ctrl+f搜索刚才那个style的名字,div.code-toolip-content

从这里修改刚才挑好的颜色,纯白,下一次打开vscode时颜色就会永久更改了
修改字体
前提是电脑上字体库里有这些字体
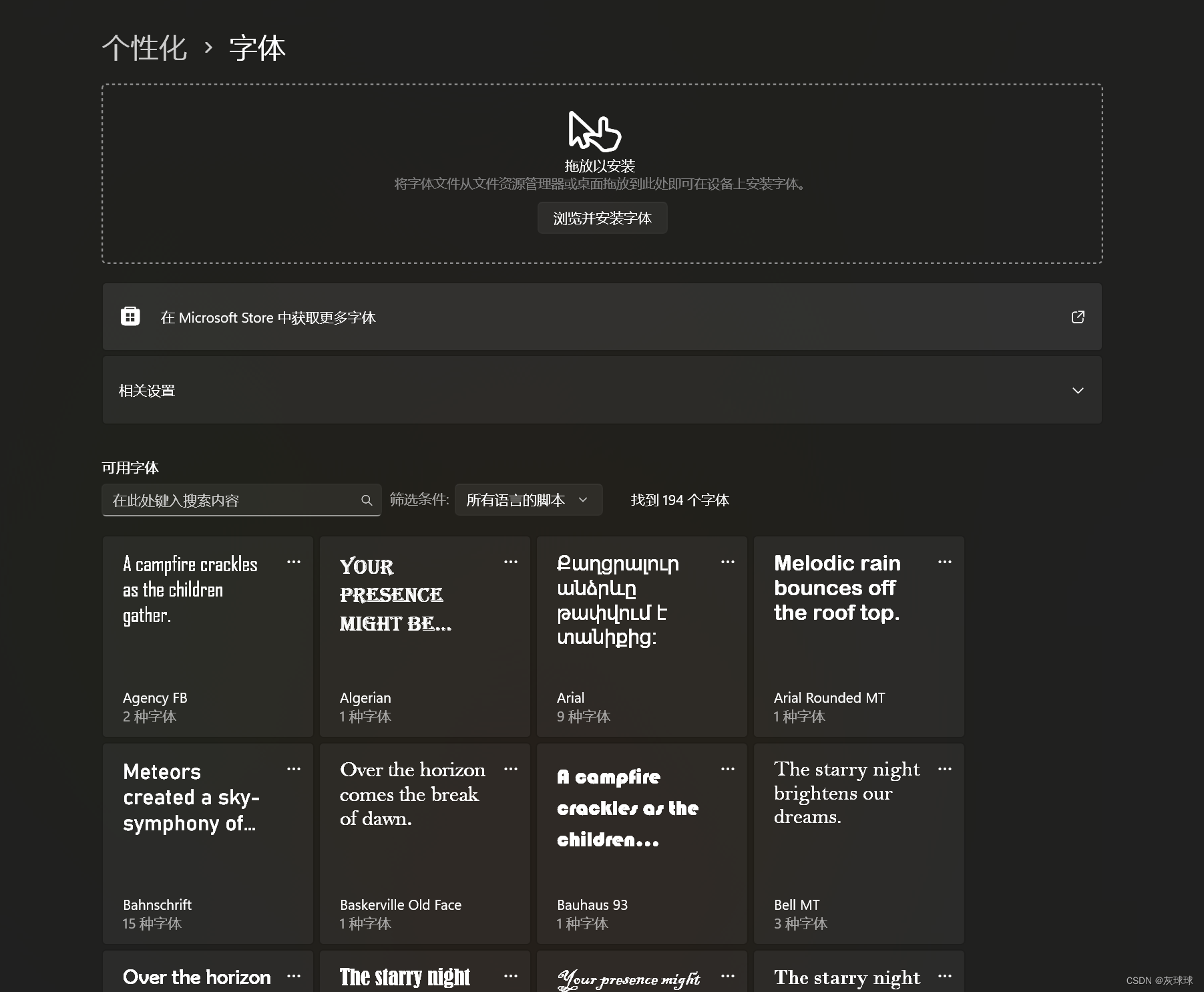
没有相关字体可以去windows设置里安装

可用字体也已经列在这里了
感觉courier new或者Cascadia系列的字体比较好看,都是等宽字,windows终端上默认就使用的Cascadiia Mono
下面把night主题的所有字体都改成Cascadia
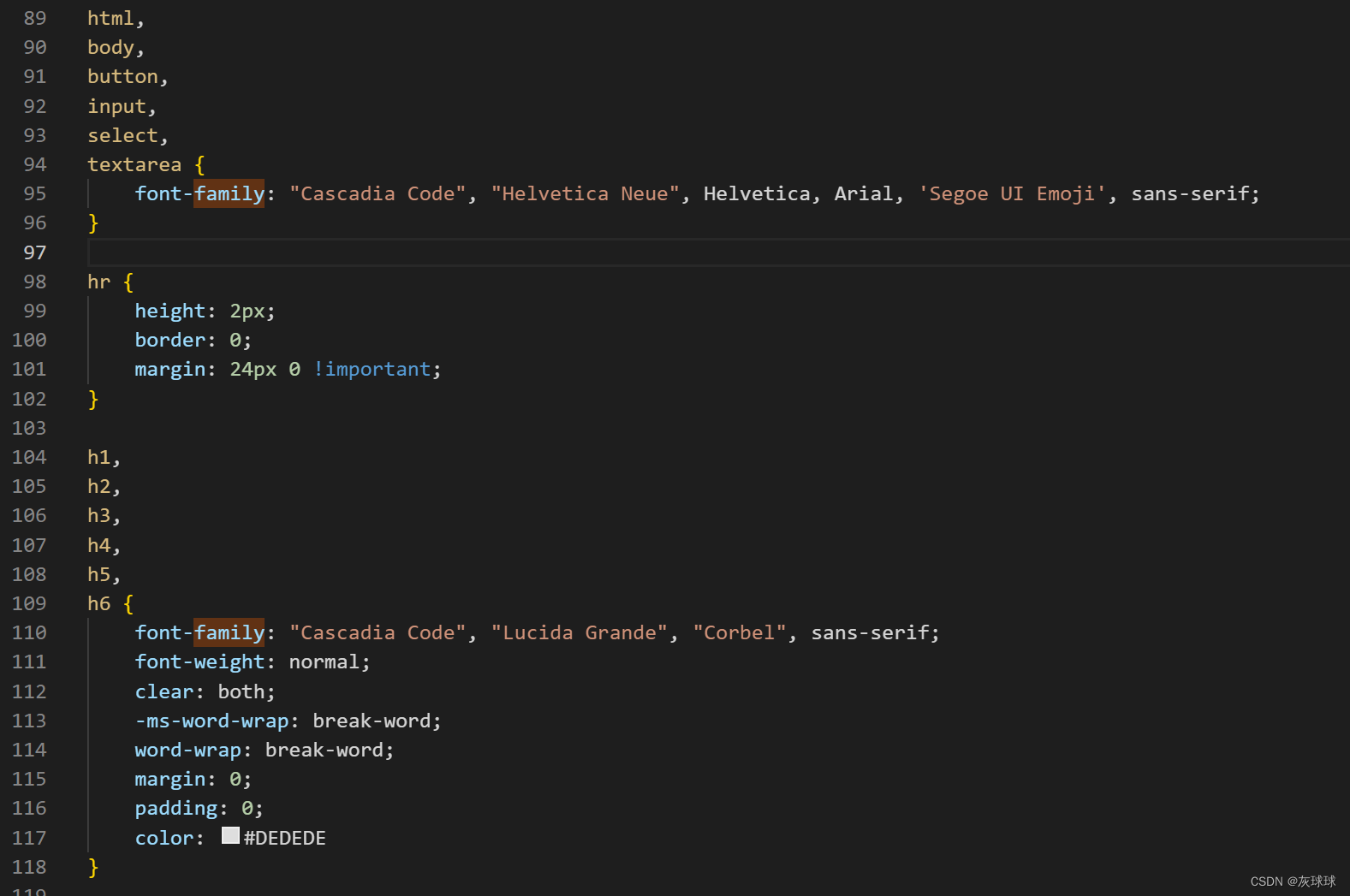
vscode打开night.css之后搜索family,会有三个结果
html,body等等的font-family就是正文部分的字体
h1,h2等等部分的font-family就是一级二级等等标题的字体
在最前面加上一个字符串"Cascadia Code",注意和font-family之后有一个空格, 并且和后面的字符串有逗号间隔
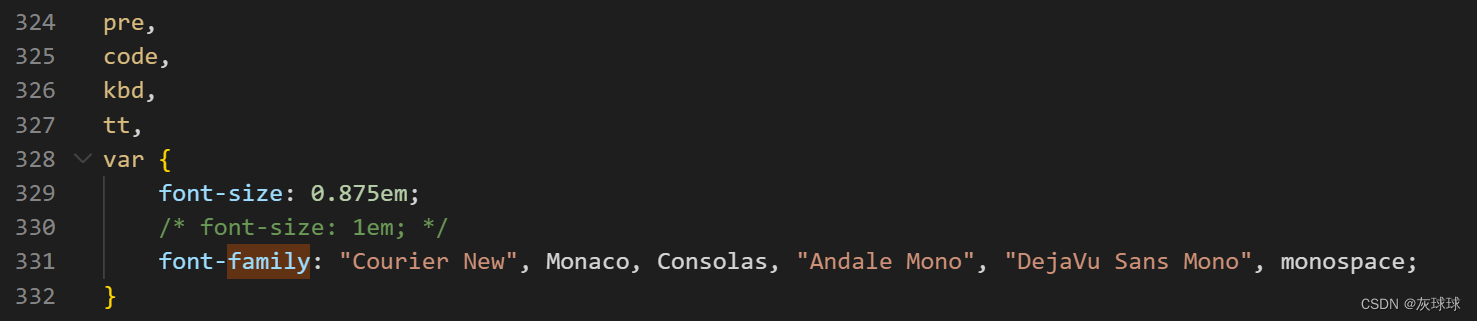
还有一个

pre,code这里就是代码片段的字体了,突然想用Courier New了,就同样的方法写在前面
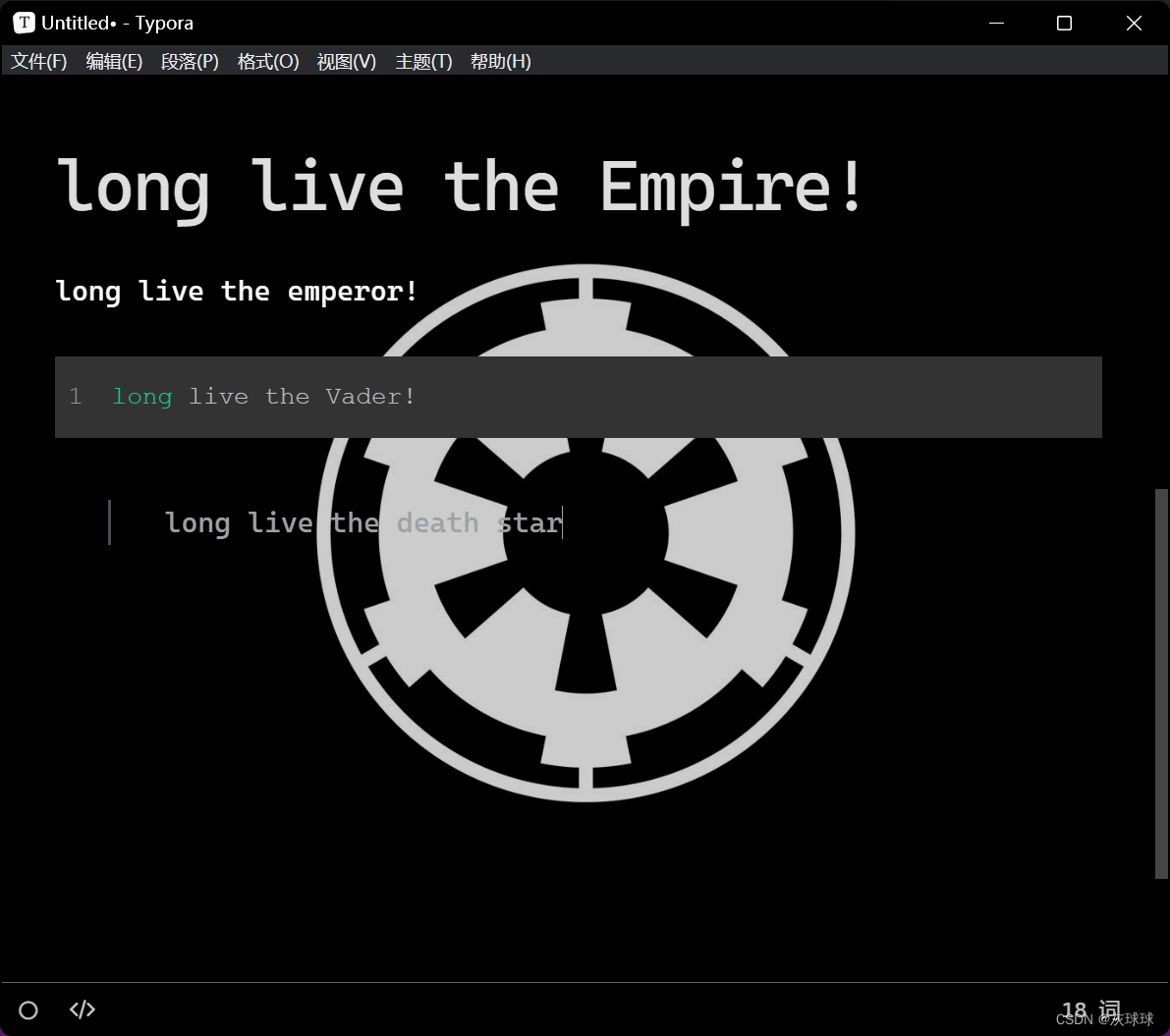
保存后重启就可以了

加入背景图片
typora没有自带背景图片,只是填充成纯色.
可以修改css文件给他上底图
还是在night.css文件中,拉到最下面乎上
content {
/* background-image: url(./image/yoomo.png) ; */
background-image: url(./image/empireblack.png) ;/*此处可以使用网络或者本地目录,这里使用的是themes/image/目录下面的帝国国徽*/
background-repeat: no-repeat;/*拉伸不重复*/
background-size: cover;/*全覆盖*/
background-position: center center;/*底图一直居中,当修改typora横向宽度时底图一直位于typora窗口中央*/
}
#write {
margin-top: 0px;/*顶部不留白*/
background-color: rgba(0, 0, 0,0);/*底图颜色黑,不透明*/
margin-bottom: 0px;/*底部不留白*/
min-height: calc(100% - 48px);/*最小高度,当typora窗口缩小的时候底图也会跟着缩小,但是底图缩小到48像素时就不能再缩小了*/
}
body {
background-color: #000000;/*正文区两侧的颜色,黑色*/
}
前面已经有body,content等等代码块了,这里又写只会覆盖我们新指定的成员
比如拿妖梦作为背景,从purple主题修改而来的,那个主题本来就是二刺螈风格的,其他东西都不用改,只需要一张底图,妖梦这张画颜色亮白,比较合适

只需要把这一些乎到purple.css最后
content {
background-image: url(https://s3.bmp.ovh/imgs/2022/08/10/22f0279f4afd685e.png) ;/*imgurl图床上的妖梦*/
background-repeat: no-repeat;
background-size: cover;
background-position: center center;/*始终居中*/
}
#write {
margin-top: 0px;不留顶白
background-color: rgba(255, 255, 255, 0.5);/*白白白,半透明*/
margin-bottom: 0px;/*不留底白*/
min-height: calc(100% - 48px);
}
body {
background-color: #fcfcfc;/*既然妖梦已经占据整个窗口,这里的背景底色无意义了*/
}