1、问题:
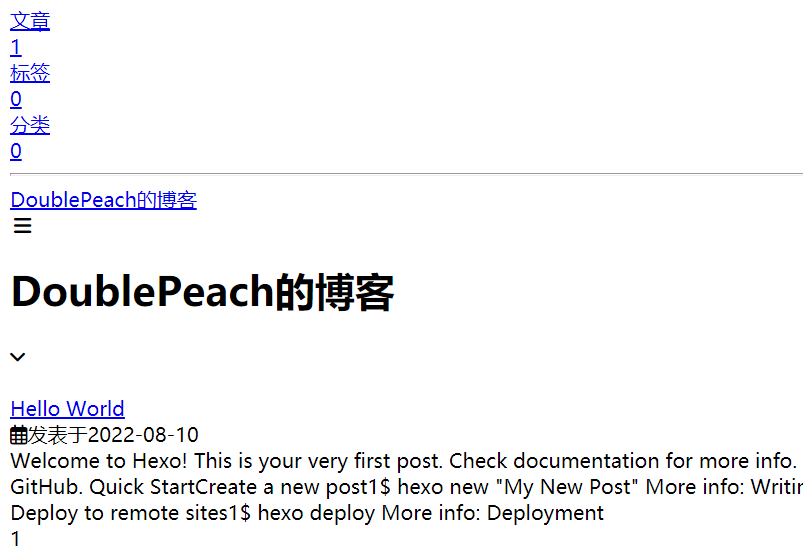
使用hexo部署静态网站或博客时,经常会有一个问题:明明导入了js文件以及css文件,也成功部署了网站,但访问时,样式就是加载不出来,如下所示:???????
?
?
?
?
2、问题原因查找:
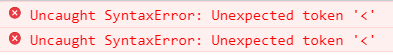
? ? ? ? 首先我打开网页调试窗口,发现有一个报错:
 ?
?
? ? ? ? 我一看这不就是语法错误吗?我第一反应是这些静态文件未编译或者语法有问题,但找半天后并没有发现语法上有什么问题。
? ? ? ? 既然不是语法的问题那就是路径的问题了,可能是路径问题导致的css或js文件未导入或未加载到,我就开始检查我的hexo里的_config.yml文件
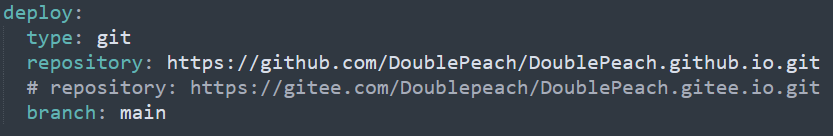
? ? ? ? 首先先看deploy中推送的仓库路径是否正确:

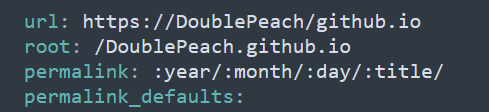
嗯...无误,接着检查url和root,果然这里发现问题了?:

url 是github的仓库地址,无误,但root是要填仓库所在的根路径,这里却填成了仓库路径,导致路径找不到,所以样式无法加载,这样把错排出来后面就简单多了!
3、解决方案:
? ? ? ? (1)首先确保静态文件语法等正确,推送仓库路径正确
? ? ? ? (2)如下把root后的仓库根路径修改为:/? ? ,别忘了保存,很多人会忽略这一步

?
? ? ? ? (3)hexo三件套重新部署网站:
hexo clean
hexo g
hexo d4、问题解决? ? ? ??
最后一定记得先把github仓库刷新一下,然后再访问目标网页地址,这时就会发现样式都出现了,问题解决!
????????