赛码网输入输出问题(js v8)
我觉得文档上写的很不清楚,看了我半天才看懂
对于js v8引擎来说,操作是这样的
读取相关
read_line()
功能:读取一行输入
解释:将读取至多1024个字符,当还未达到1024个时如果遇到回车或结束符,提前结束。
说明:读取多行最简单的办法是while((line = read_line()) != '')。
gets(n)
功能:读取n个字符
解释:将读取至多n个字符,当还未达到n个时如果遇到回车或结束符,会提前结束。
说明:回车符可能会包含在返回值中。****
readInt()
功能:读取一个长整数
readDouble()
功能:读取一个浮点型
输出相关
printsth(sth, …)
说明:不加回车的输出
解释:往控制台输出sth,当有多个参数时,空格分隔;最后不加回车。
console.log(sth, …)
说明:带回车的输出
解释:往控制台输出sth,当有多个参数时,空格分隔;最后加回车。
好了 大概就是这些
但是我们输出的时候一般使用conssole.log()就好了
毕竟学前端的对这个api应该已经刻骨铭心了
那我们就拿赛码网的一个例题来写一下

这里是读取多行输入,我们写在while条件语句里
while((line = read_line()) != '')这样就可以读取多行输入了
var line;
let getSum = (m,n) => {
let sum = 0;
while(n) {
sum += m;
m = Math.sqrt(m);
n--;
}
return sum.toFixed(2) ;
}
while((line = read_line()) != ''){//读取
let arr = line.split(' ');
let m = parseInt(arr[0]);
let n = parseInt(arr[1]);
let sum = getSum(m, n);
console.log(sum);//输出
}
另外对于只有一组输入的
举例,输入第一行是数字n,之后跟着n行数据。
这种情况只需要先读一个 n,然后再循环读n次的数据即可。
let n = readInt();
let arr = [];
for(let i = 0; i < n; i++)
{
arr[i] = read_line();
}
赛码网的笔试算法题大都都是支持本地IDE的,
但是对于我们前端来说,在vscode上进行输入样例很麻烦
甚至我对这方面的东西非常生疏
现在我们有一个很好的办法来配置vscode,让我们的vscode也能方便的测试案例
使用了这个方法后 我们能直接将本地的测试好的代码贴到赛码网上,不需要再进行其他的修改
有一个很好用的npm包readline-sync
接下来我们安装他
在本地ide终端上执行以下指令
npm install readline-sync
然后在文件中引入模块并重命名
var __readline = require('readline-sync')
__readline.setDefaultOptions({prompt: ''})
var read_line = __readline.prompt
这里赛码网上读取的方法是read_line 所以我们也重命名为read_line
然后我们就可以愉快的在vscode上写代码了
下面再演示一下在vscode上写刚刚的例题:
- 创建一个js文件

? 2.编写代码
//导入包
var __readline = require('readline-sync')
__readline.setDefaultOptions({prompt: ''})
var read_line = __readline.prompt
//下面的代码是我们需要贴到赛码网编译器的
var line;
let getSum = (m,n) => {
let sum = 0;
while(n) {
sum += m;
m = Math.sqrt(m);
n--;
}
return sum.toFixed(2) ;
}
while((line = read_line()) != ''){
let arr = line.split(' ');
let m = parseInt(arr[0]);
let n = parseInt(arr[1]);
let sum = getSum(m, n);
console.log(sum);
}
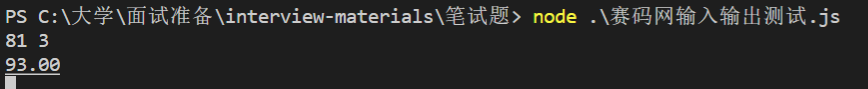
? 3.在终端中执行node .\赛码网输入输出测试.js
? 上面是node指令,表示执行某一个文件 就不多说了
? 这个时候我们就可以输入样例了
? 4.输入样例

可以看到已经输出了正确的结果
测试没有问题后,我们就可以把代码放到赛码网编译器执行了