我们检验一个测试点是否通过,一般会将我们心理预期的结果与实际结果进行比对,如果结果一致则证明测试通过,如果结果不一致,则证明测试不通过,这即是我们经常所说的断言。
在 postman 中封装了我们常见的断言(Tests),当然 Tests 除了可以作为断言,还可以当做后置处理器,经常应用于:
【1】获取当前接口的响应,传递给下一个接口
【2】控制多个接口间的执行顺序。

postman 中封装的常见断言
1.断言响应码(最常用)
在tests框内输入如下命令 ,验证响应码是否为200(常见的有200,301,401,404等)
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
2.断言响应是否包含某个字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
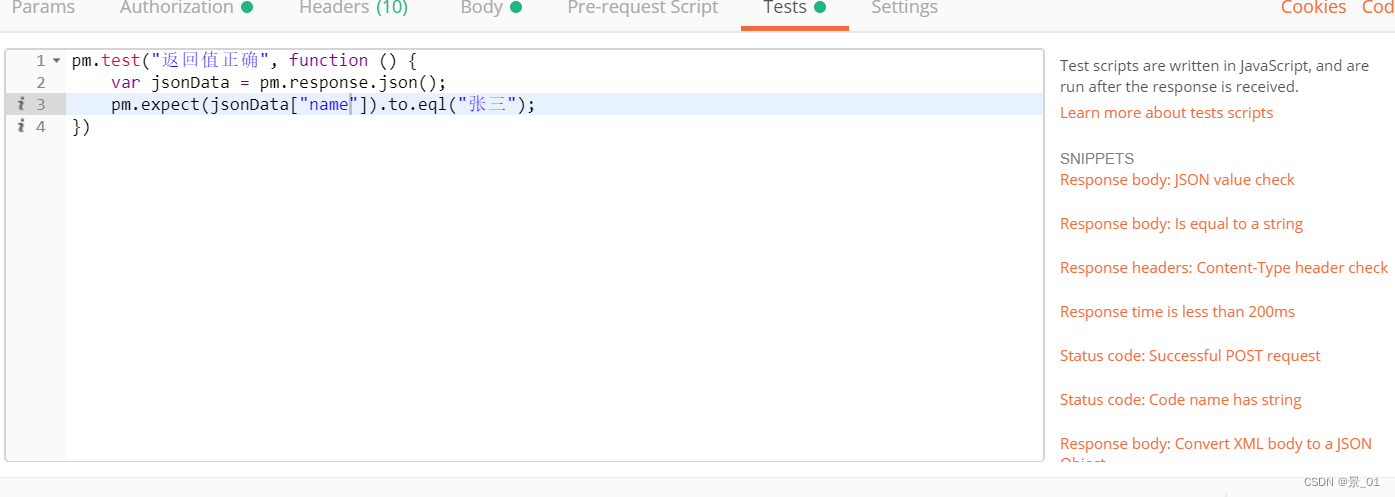
3.断言响应为json体时的某个key对应的值(“name == 张三”)
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData["data"][1].name).to.eql("张三");
});
4.断言响应时间(响应时间小于500ms)
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(500);
});
5.检查实际获取的响应体(即 Body 信息)与预期结果的响应体是否一致;
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
- 将json返回值添加到环境变量中,供其他用例使用
var jsonData = pm.response.json();
pm.environment.set("variable_key", "variable_value");
需要注意的点:postman 获取断言时,任何响应都必须转为 JsonData 对象。例如 我们想获取如下响应信息中键值为 name 的值:
{
"reponse": {
"person": {
"name": "张三",
"age": 18
}
}
}
此时我们这样做
//第一步将响应转为 jsonData 对象
jsonData = pm.response.json();
//第二步通过 . 获取到我们想要的 name 的值
var age = jsonData.reponse.person.name;
由此我们可以任意获取响应中的字段,进而在设置成相应的环境变量,当然就可以作为参数传递给任意接口了,这就是接口间参数传递的原理所在;