1、接口请求基本操作
1.1 例子
tips 在view的选项 可以zoom in调整窗口字帖大小。
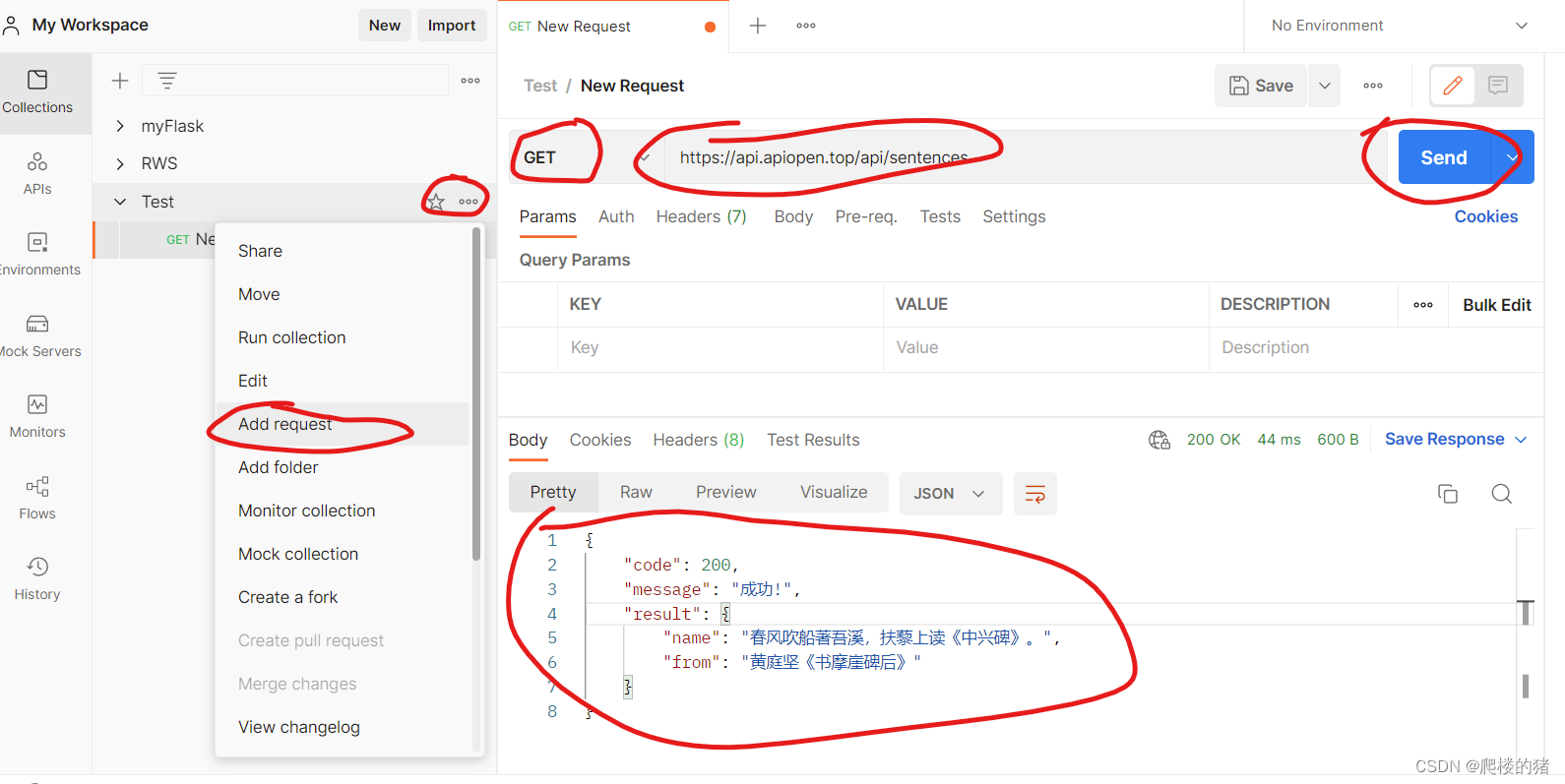
1、创建一个测试的workspace,并命名为test
2、test后面新增一个add request
3、选择发送GET,URL为一个开源的https://api.apiopen.top/api/sentences获取每日一句
4、点击send查看内容


Tips:如果提示出现Error: tunneling socket could not be established, statusCode=407错误,参照以下解决办法 ) 关于tunneling socket could not be established , cause=getaddrinfo ENOTFOUND 错误的解决方法
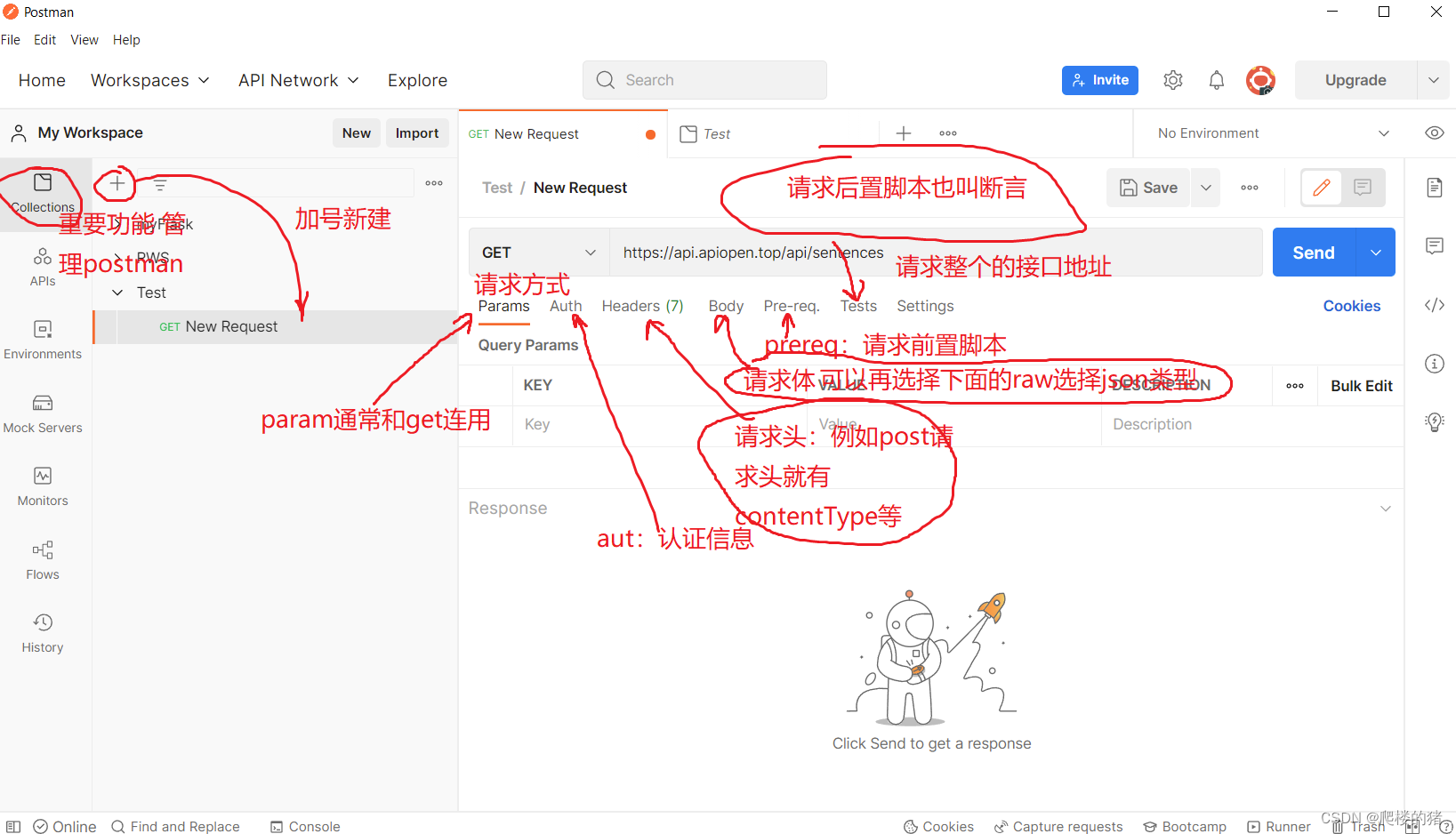
1.2 postman页面布局


1.2 接口测试流程
1、了解接口是做什么的
2、获得接口文档(来源自开发)
3、设计测试用例
4、执行测试用例(利用postman请求发包)
5、验证返回结果
1.3 http接口报文
HTTP协议格式:http://ip:port/path?param,其中:
- http://:协议
- ip:资源所在计算机(域名最终会解析为ip)
- port:资源对外发布的端口(80:http默认端口,443:https默认端口)
- path:资源在服务器的位置(tomcat下面,其实是相对webapps的路径)
http是一个简单的请求和响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。http协议是基于url地址的资源请求协议
http报文的组成:HTTP通信过程包括客户端往服务器端发送请求以及服务器端给客户端返回响应两个过程。在此过程中,用于HTTP协议交互的信息就是http报文。http报文分为请求报文和返回(响应)报文。
1.4 简单的接口测试
1、知道接口地址
2、知道接口请求协议
3、知道接口请求方式
4、知道接口请求头(特别是POST请求方式)
5、传递参数类型(表单/请求体)
1.4.1 利用Flask编写本地响应接口
pip install flask或者pip3 install flask
代码很直观 不贴注释了,本章节重点在于对postman进行了解
from flask import Flask
from flask import request, jsonify
import json
app = Flask(__name__)
@app.route('/testget', methods=['GET'])
def testget():
name = request.args.get('name', '')
if name == 'zhangsan':
age = 10
else:
age = None
return jsonify(data={name: age})
''' 因为打开网页是GET请求 所以此处method有get只是为了方便打开网页'''
@app.route('/testpost', methods=['GET','POST'])
def testpost():
getdata = request.get_json()
'''data = data对输入data的类型要求为json类型'''
return jsonify(
data = getdata,
extra = {
'message': 'success'
}
)
if __name__ == '__main__':
app.debug = True
app.run()
1.4.1 Get接口简单测试
见面1.1 例子
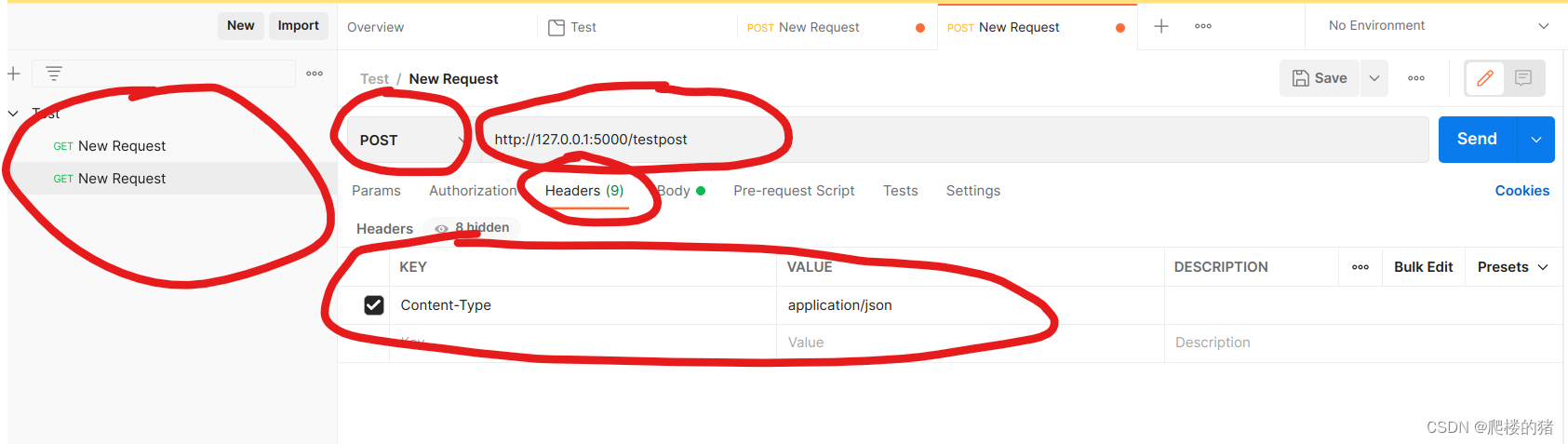
1.4.2 Post接口简单测试
-
- 选择request类型为post,并输入请求地址和head
-
- 请求地址为
http://127.0.0.1:5000/testpost
- 请求地址为
-
- headers的key为
Content-Type,value为application/json
- headers的key为

-
- 选择请求体
Body类型为raw再选择为JSON
- 选择请求体
-
- 输入以下信息:
{"name":"zhangsan"}
- 输入以下信息:
-
- 点击send发送

2 变量
2.1 全局变量和环境变量
-
- 在新版本的postman中,设置变量位置在右上方




2.2 利用test设置环境变量
-
- 在test选项卡内输入下列代码
-
- 代码示例
// 获得所有的返回json数据
var jsondata = pm.response.json();
// 定位到data子集下面的name属性
var name = jsondata.data.name;
// 设置新环境变量名和值
pm.environment.set("newname", name);
-
- 结果如下所示:

TIPS:
如果变量名提前定义好,值不赋值,则可以通过该方法来替换变量的值,达到提前写好脚本的作用。
3 Test断言
3.1 Test 断言作用
1、用于判断返回的body内是否包含某个需要的结果
2、针对这些亲求命令组成的集合进行测试时候显示测试结果通过率
3、Test断言的使用方法可以在Test模块右侧看见提示
3.2 Test断言的简单应用
- 利用Test断言判断返回结果是否包含某个变量
- 直接在右侧点击方法 替换string为所需内容,点击运行即可

4 参数化
4.1 参数化的过程
1、 新建测试集合
2、对于测试请求当中的变量名与参数化文档的标头一致
3、新增断言内容,因为集合运行的pass结果通过断言显示
4、设置参数化运行次数
4.2 新建txt参数测试文档
-
- 新建txt测试文件,其中标头表示姓名和年龄的大小
-
- txt文件如下
txtname,txtage
zhangsan,10
lisi,12
wangwu,13
zhaoliu,14
4.3 参数化测试例子
-
- 编写请求体,其中请求体内的变量与参数化文档的标头一致

-
- 设置断言内容,这里设置为响应代码为200表示成功标志,尤其注意 改变了请求之后 记得保存

-
- 运行集合

- 运行集合
-
- 设置参数化运行参数

-
- 查看运行结果

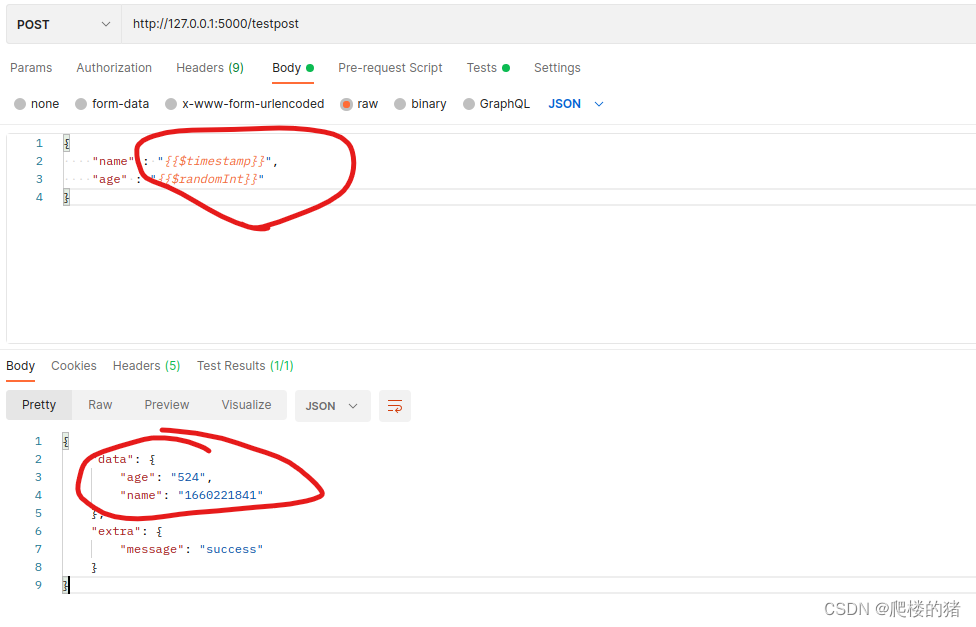
5 随机数
随机数类型包括随机整数、时间戳等等
-
- 随机整数:调用命令
{{$randomInt}}即可
- 随机整数:调用命令
-
- 时间戳调用命令
{{$timestamp}}
- 时间戳调用命令