开学了,后面更新速度会更慢,望周知。
接上回: https://blog.csdn.net/orangebench11/article/details/126111356
先说一下, 这个教程不是给完整json复制粘贴, 是要跟教程配置 (放心, 大部分配置都很简单)。
安装VSCode
官网: Visual Studio Code - Code Editing. Redefined

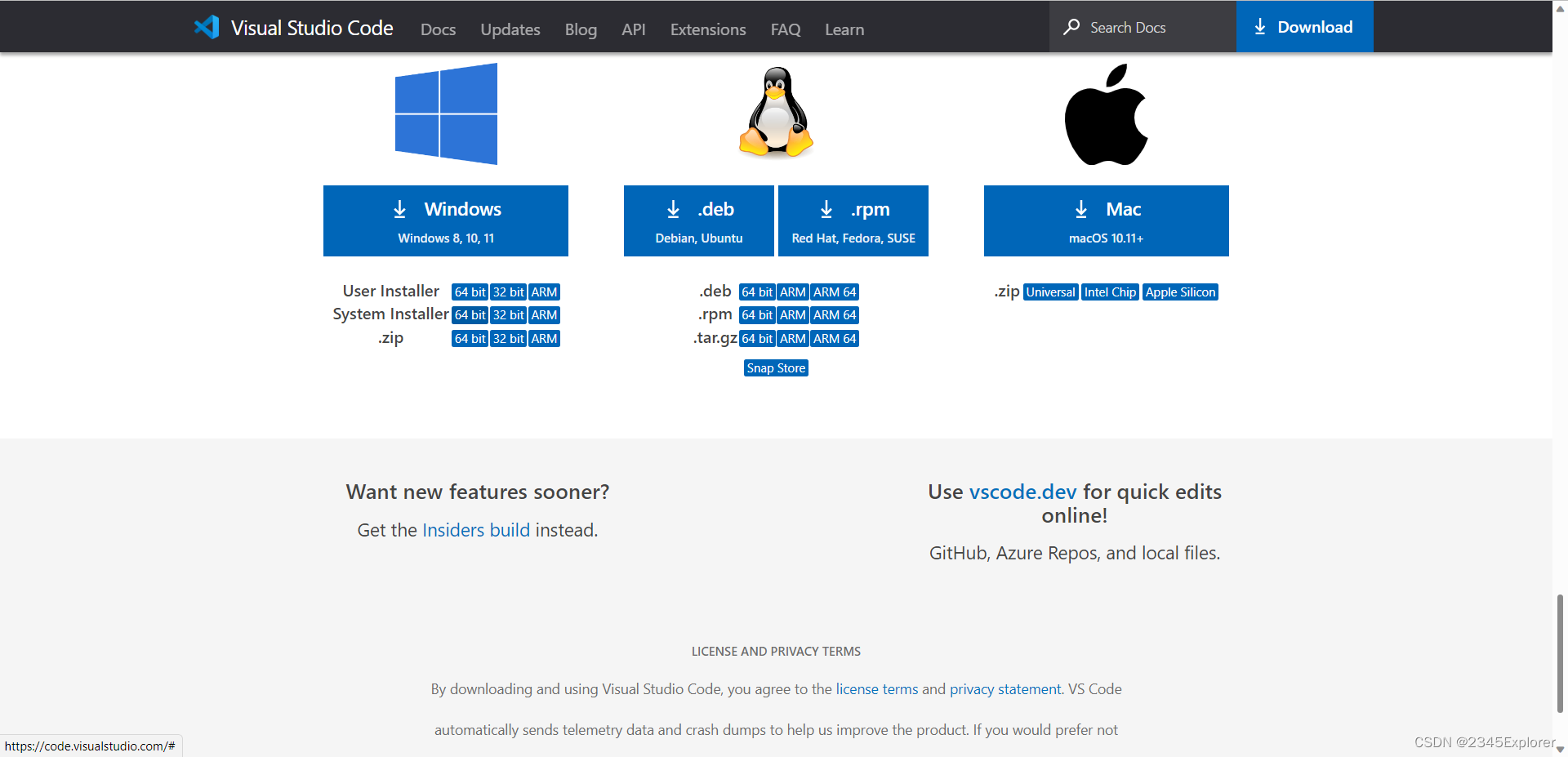
我建议是点 Other downloads 去下 System Installer , 所有用户都可以安装,还可以改安装目录到 D 盘,缺点就是要管理员权限。



同意, 选目录就不说了, 然后这两个建议勾上, 点安装就行了。
扩展

点 安装并重启 。

点 Install , 重启 VSCode 。
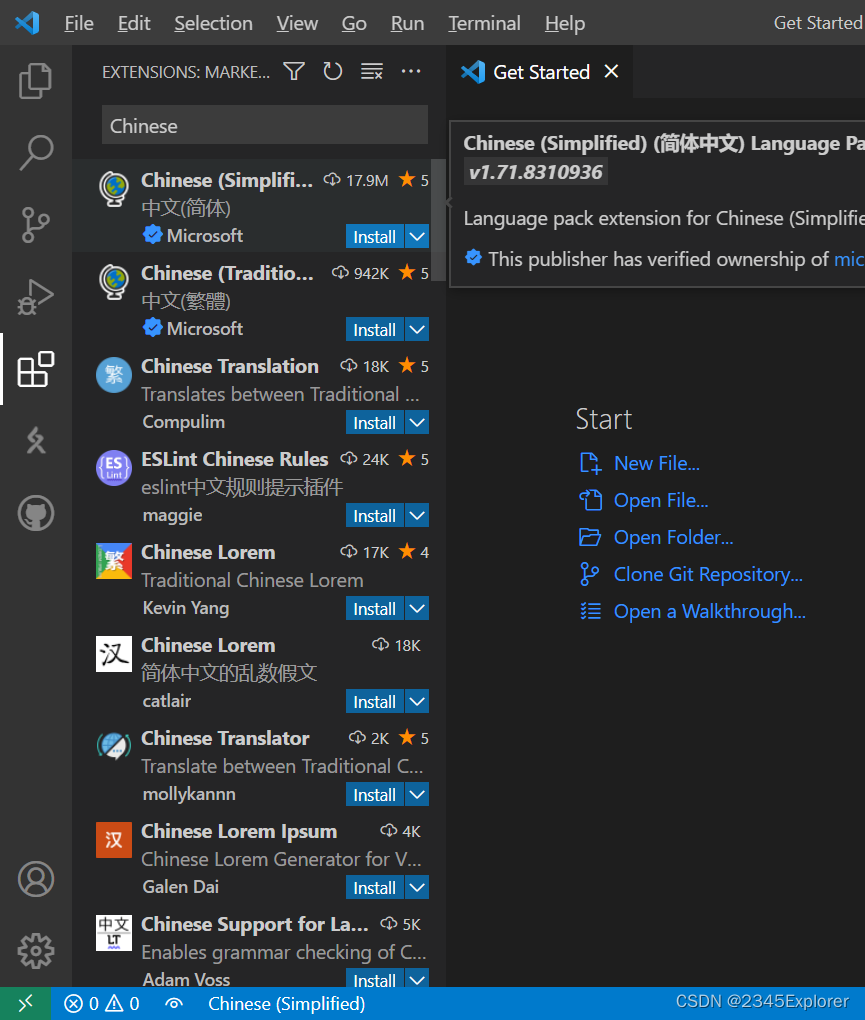
如果没弹出的话, 左边找到 Extensions , 点击,

(左边 洛谷 栏和 Github 栏都是扩展)
第一个点 Install , 重启 VSCode 。

然后就变成中文了, 左边找到 插件 , 点击, 搜索 C/C++。
别忘了安装。(颜色变了是改的主题)
开始配置

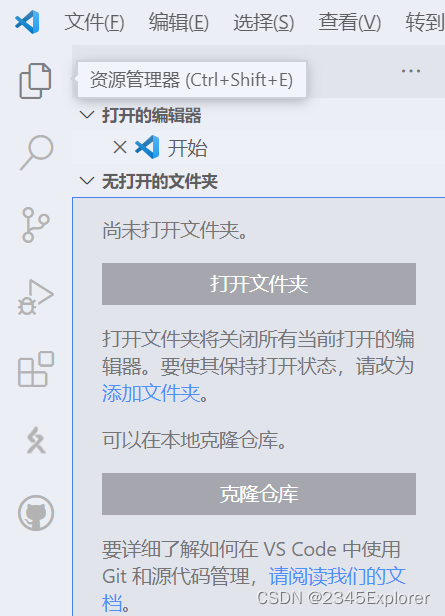
点打开文件夹, 找个后面放代码的文件夹。
点信任。
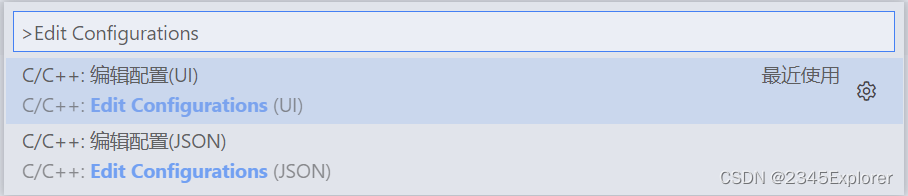
Ctrl+Shift+P打开命令面板, 输入Edit Configurations (其实输入Edit Conf就能找到了)
选择C/C++: Edit Configurations (UI)

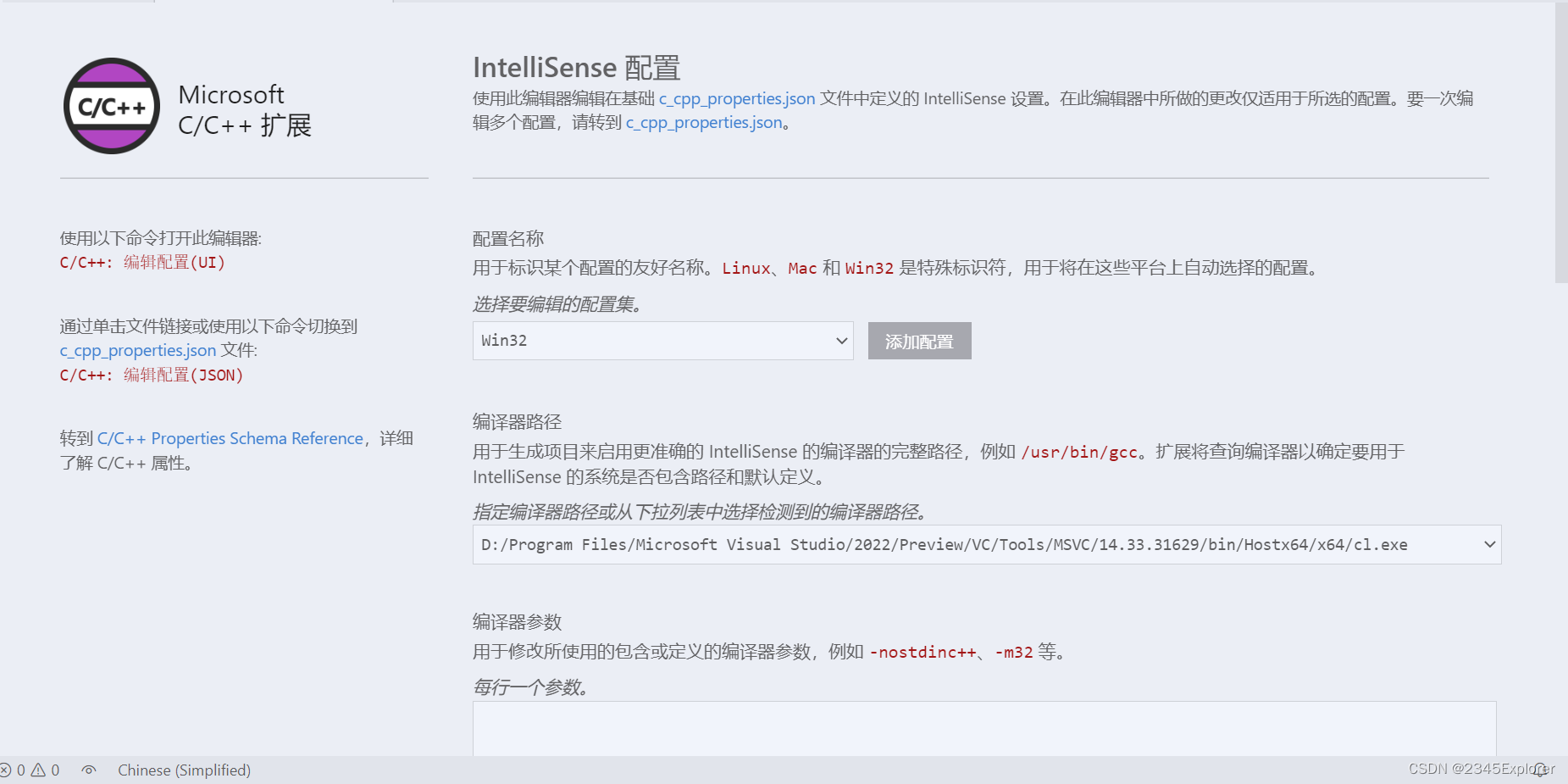
可以看到这玩意十分的不智能, 编译器路径写的 VS 的编译器, 所以把它改成上回整的编译器。


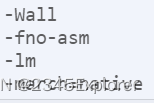
参数建议 OIer 写和洛谷一样的(当然, -DONLINE_JUDGE就不用了, 就是加个 define ), 不是 OIer 的随便, 但是 -Wall建议加, 毕竟能显示所有警告。

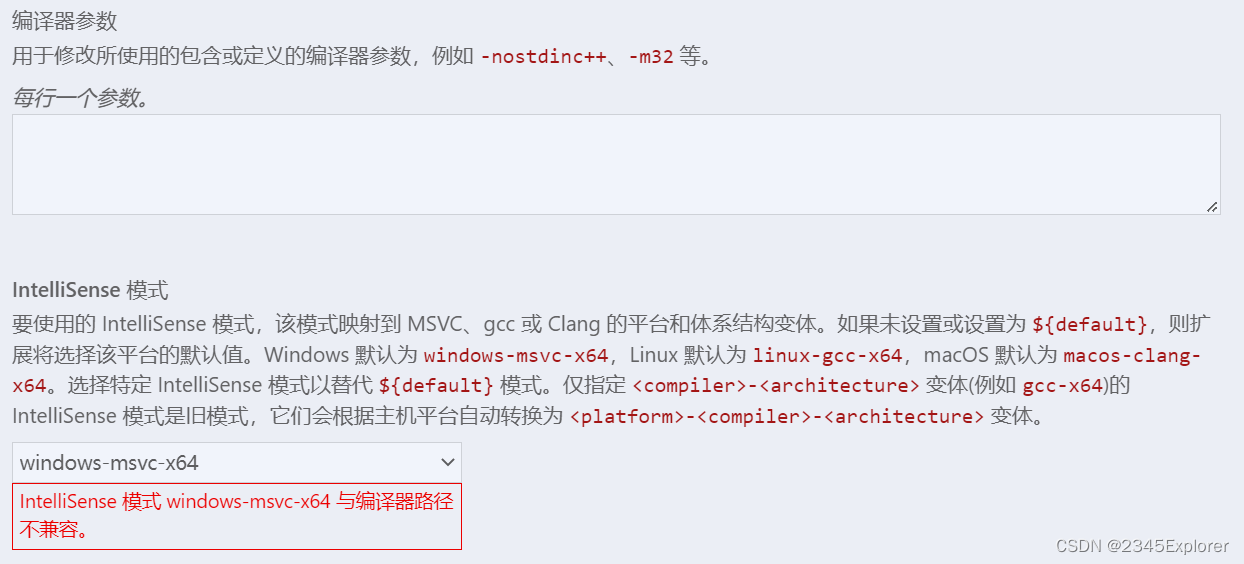
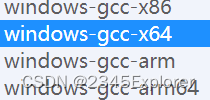
然后下面 IntelliSense 模式选 windows-gcc-*, 我这是 64 位的, 选的是x64。

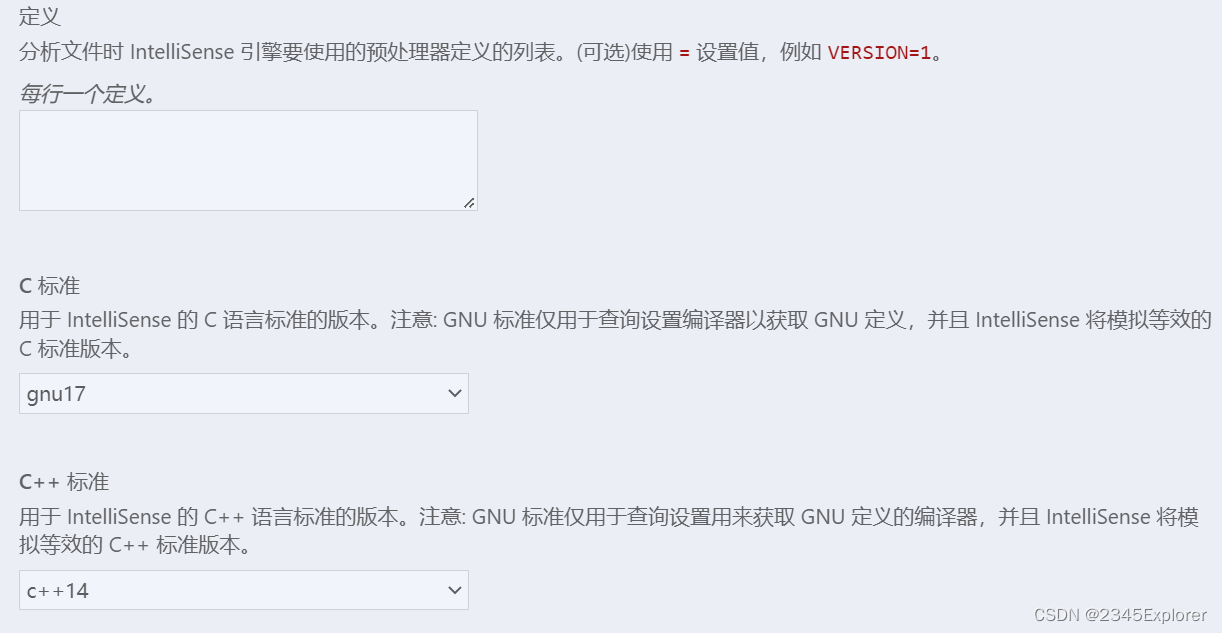
然后把 C 标准 和 C++ 标准 设置好编译器就算完事了。
可以看到, .vscode里已经有一个文件了。
Ctrl+N新建文件, Ctrl+K M选择语言模式, 选择C++。

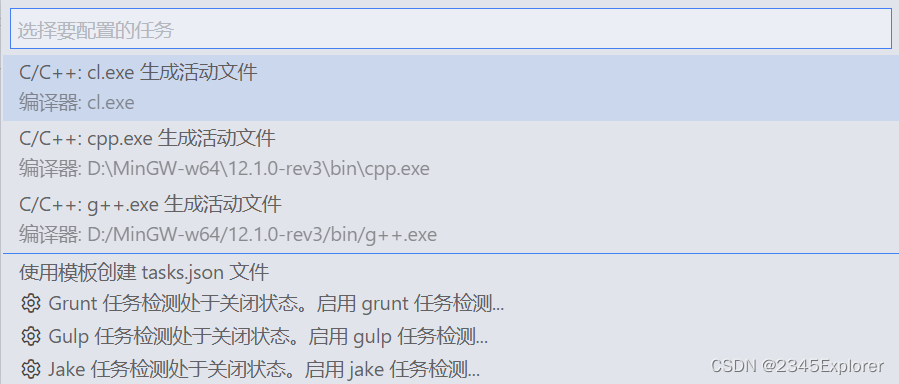
点 终端 -> 配置任务 。

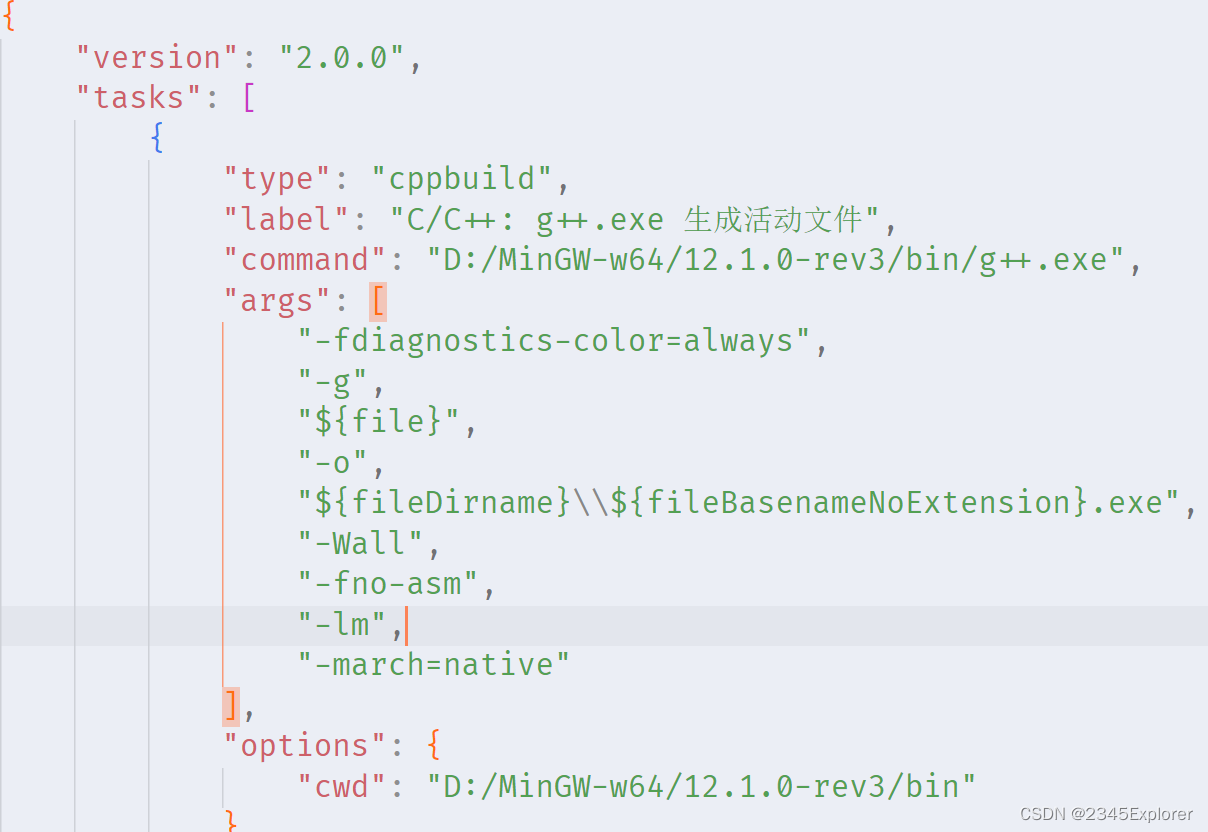
选C/C++: g++.exe 生成活动文件。
然后就完事了。

现在.vscode下应该至少有两个文件, 应该不会多于三个(可能会有settings.json文件)。
点 运行 -> 添加配置 。

选择C++ (GDB/LLDB)

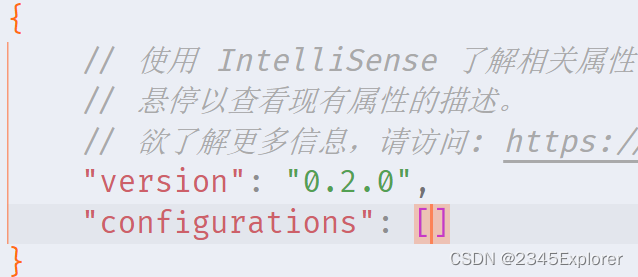
再点 运行 -> 添加配置 。

选择 C/C++: (gdb) 启动。

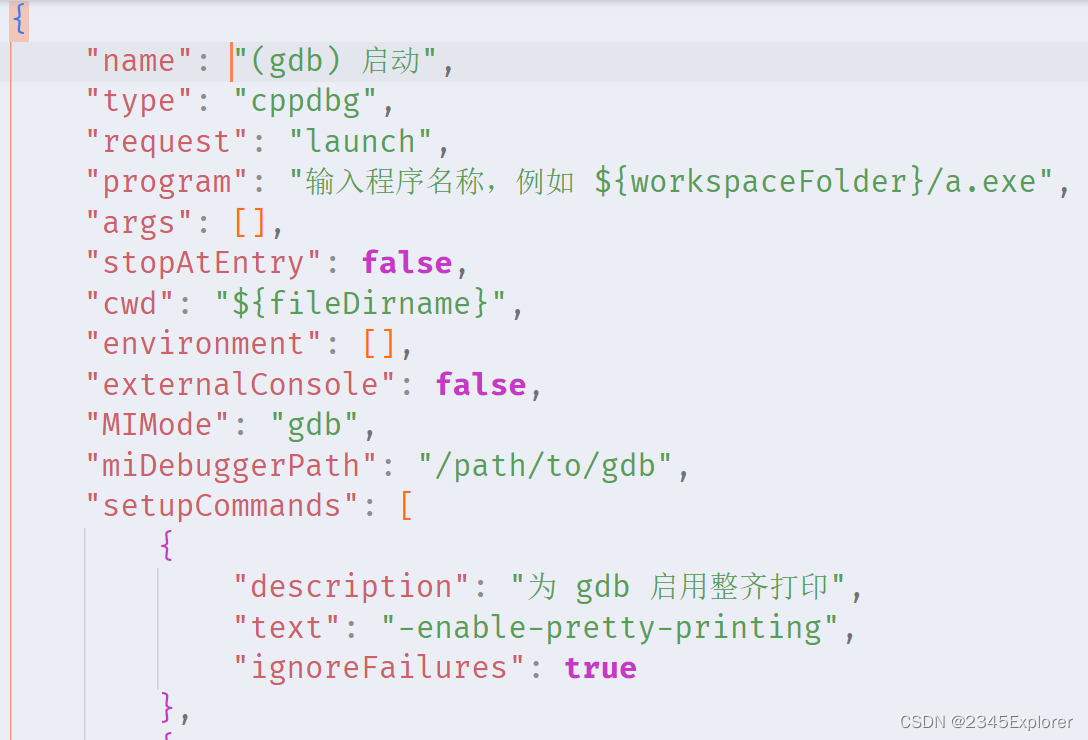
会出来一堆东西, 不用管, 要看的是program和miDebuggerPath, 后面还得加个preLaunchTask。
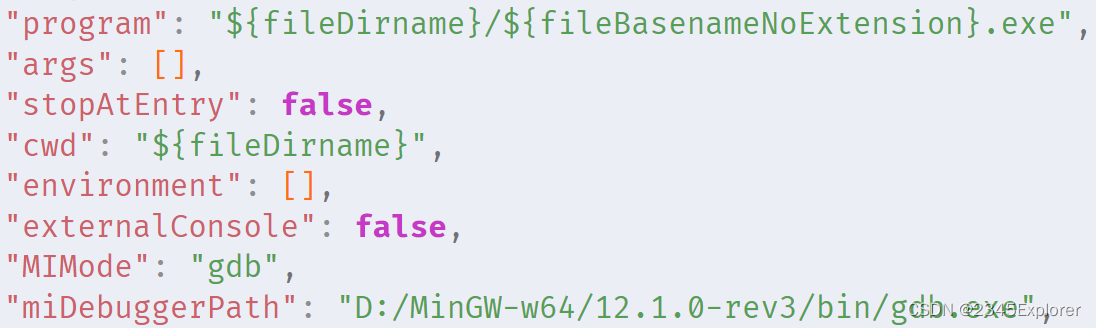
首先, 把program改成${fileDirname}/${fileBasenameNoExtension}.exe, 意思是可执行文件的路径。
然后, miDebuggerPath改成 <MinGW安装路径>/bin/gdb.exe, 如D:/MinGW-w64/12.1.0-rev3/bin/gdb.exe
在setupCommands中括号后面添加"preLaunchTask": "C/C++: g++.exe 生成活动文件", 用处是在运行前编译, setupCommands后面逗号别忘了加。


.vscode三个文件都配置好了, 写个 Hello World 试试。

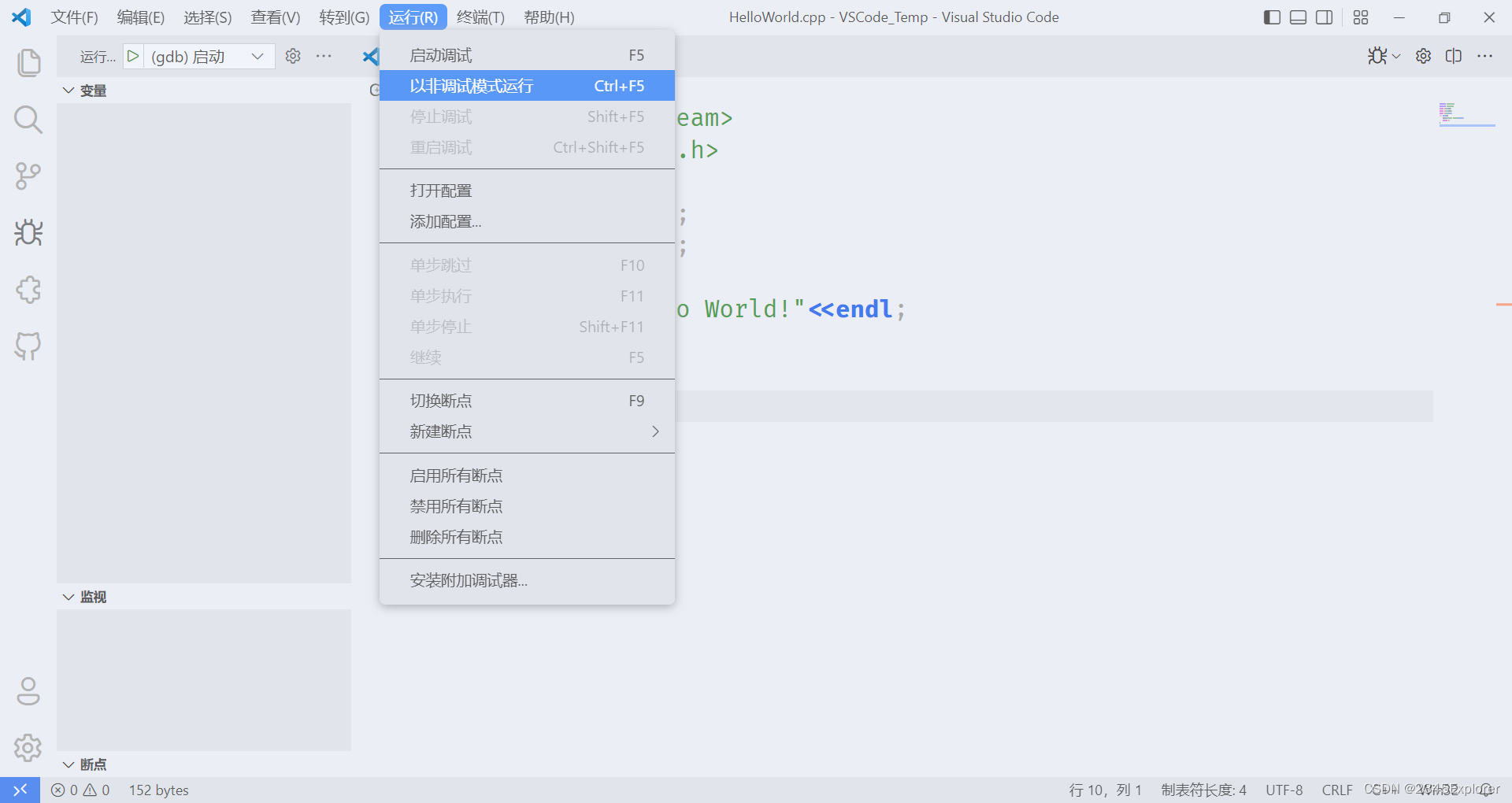
点 运行 -> 以非调试模式运行。
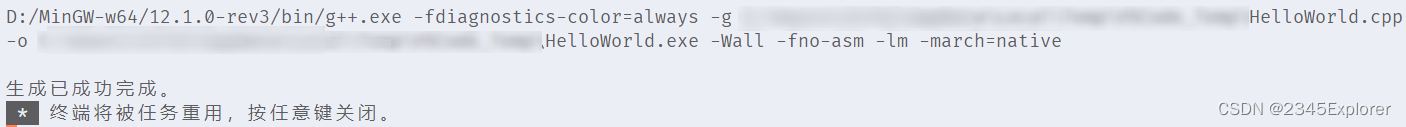
编译。

但是, 运行是在 VSCode 集成终端里的, cmd 不会自己关掉, 所以要去launch.json改改。
部分json :
{
"name": "By 2345Explorer",
"type": "cppdbg",
"request": "launch",
"program": "C:/Windows/System32/cmd.exe", //加 按任意键继续 (pause)
"args": [
"/c",
"${fileBasenameNoExtension}.exe",
"&&",
"pause" //pause
],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"externalConsole": true, //这里改是为了不用集成终端
"MIMode": "gdb",
"miDebuggerPath": "D:/MinGW-w64/12.1.0-rev3/bin/gdb.exe", //别忘了改
"setupCommands": [
... //懒得写了
]
"preLaunchTask": "By 2345Explorer" //别全部复制哈
}

还是 Hello World 测试。

好的 那么教程就到这里了, 都看到这了, 要求点个赞不过分吧? awa
要 Windows Terminal 配置教程可以评论区说一下, 如果评论区有了把那条点个赞就行了, 如果要的人 > 10 > 10 >10 就开始写! QWQ