建立仓库
- 点击 GitHub,注册或登录自己的账号,在首页点击
cerate a new repository创建仓库。

- 设置 Repository name (仓库名称),比如我这里设置为
demo,接下来可以设置 Description (仓库描述),这是一个可选项,不是必填。

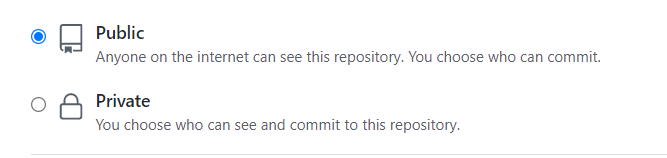
- 设置仓库是否开源。
Public即开源,Private即不开源。

- 仓库初始设置,第一项添加一个 README 文件,由于我们是从本地上传更新,这一项不选,剩余的选项默认。

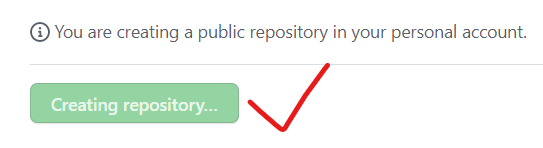
- 创建。

- 进入下一个页面,先保持网页打开,记住链接。

安装 Git
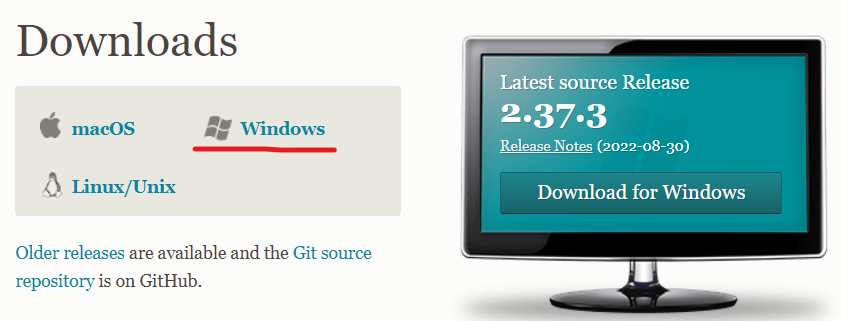
- 点击 Git 进入官网,选择自己的操作系统,这里选 Windows。

- 选择
Click here to download或者64-bit Git for Windows Setup开始下载,默认下载最新版本。

- 下载得到一个 .exe 文件,双击执行程序。

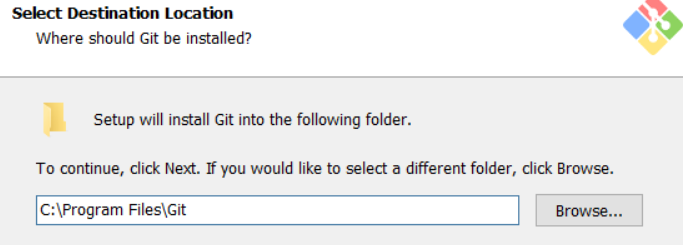
- 点击 next 进入下一步,选择安装目录。

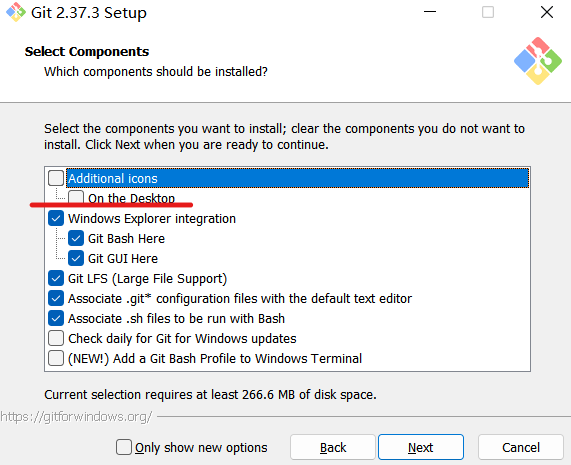
- 点击 next 进入下一步,这里可以选择是否要在桌面建立图标,一般来说不需要。

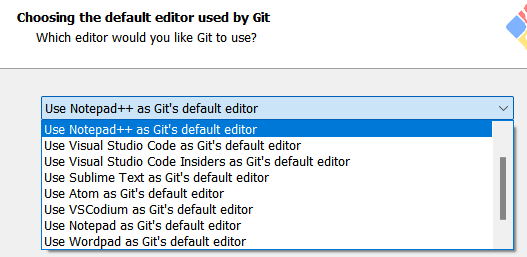
- 点击 next 进入下一步为 Git 选择默认编辑器,这里由于电脑上本身有 NotePad++ 所以就选它,也可以选择其他的编辑器,但需要单独再安装。
Notepad++
Sublime Text
Visual Studio Code

- 随后一路点击 next 即可安装。
上传内容
- 进入本地的项目文件夹中,右击鼠标选择
Git Bash Here打开一个黑窗口。

- 在打开的黑窗口中输入
git init初始化仓库。

- 输入
git add .缓冲所有文件到仓库,也可以选择特定文件,注意命令后的点 ‘.’ 代表所有文件。

- 输入
git commit -m "second commit"添加缓冲文件到仓库,引号中的内容可以自定义,最终表现在 GitHub 上就是这样。

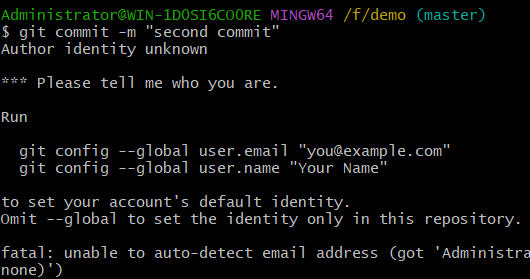
- 此时一般会出现如下问题。

- 记事本打开本地项目文件夹下
.git/config文件,在最后加上
[user]
email=your email
name=your name
如图,点击保存。注意:一般会出现项目根路径下没有显示 .git 文件夹,这是因为这类文件一般默认是隐藏文件,只需要在文件夹上方菜单栏查看里勾选显示隐藏的项目即可。

7. 再次输入 git commit -m "second commit",出现如下信息则成功将文件添加到版本库。

8. 输入 git remote add origin https://github.com/chdwyb/demo.git ,注意把后边的链接换成之前在网页创建 GitHub 仓库时的链接。

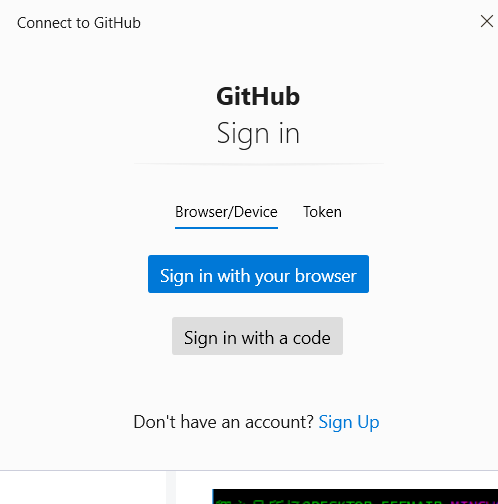
9. 输入 git push -u origin master 上传文件,等待一会弹出一个登录界面。这里两种登录方式都可以,第一种就是在网页进行登录,第二种就是会给邮箱发一个验证码来登录。

10. 登录成功后就会开始上传,等待出现如下信息表示上传成功。

11. 此时就可以刷新之前的仓库网页,最终的结果如图所示。

12. 如果后续需要更新内容只需要按照前边的步骤重新上传一次即可。