一、下载
官网下载地址?Visual Studio Code - Code Editing. Redefined
如果不想下载可以从我百度网盘下载
链接:https://pan.baidu.com/s/1-DSq5noOsKx3m0TyLSCKgw?
提取码:5sod
1、点击Download for Windows 下载Windows版本或者点击Download选择下载其他版本;

?2、根据自己的系统选择对应的版本。

?二、安装
1,找到下载的文件,进行双击
2,阅读协议后,点击我同意此协议,点击下一步

3,根据自己的选择,选择安装的路径
4,然后一直下一步
5,出现下图,安装图上进行勾选,然后继续下一步

6,直到安装完成
三、初始化设置
1、安装中文语言包并将显示语言改为中文,点击安装并重启;
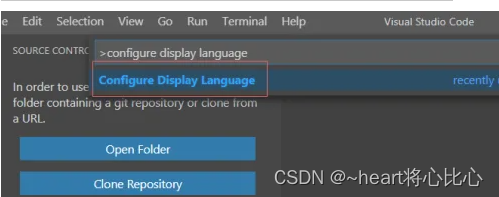
按住键盘上的【Ctrl+Shift+P】键接着在输入框中输入configure display language,然后点击列表里面的Configure Display Language。如图

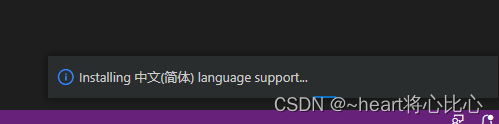
左下角会出现加载中,如图?

?3,弹出此弹框,点击restart就会重启,然后界面就是中文的了
安装这个可以使用谷歌浏览器启动html
Open Browser Preview

如果遇到执行时? 提示:vscode无法解析变量${workspaceFolder}
1.点击"文件"
2.点击"将文件添加到工作区"
3.选中你存放.html的文件夹,确认,