web前端知识总结一(HTML+CSS)
文章目录
浏览器
浏览器的渲染引擎(内核):浏览器中专门对代码进行解析渲染的部分。
渲染引擎不同,解析代码时的速度、性能、效果也不同。不同浏览器,解析效果存在差异。
HTML基础
HTML:超文本标记语言。
vscode:html页面:!快捷键生成html模板。
Ctrl+D 多个光标出现
换行标签
”br“
水平线标签
“hr”
| 加粗 | ||
|---|---|---|
| 下划线 | ||
| 倾斜 | ||
| 删除线 |
图片标签
img scr=“” alt=“” title=“” width=“” hight=“”
alt:替换文本——当图片加载失败,显示alt文本;成功,不显示。
title:提示文本——鼠标悬停显示文本。
只设置一个width或hight,另一个没设置会自动等比例缩放(图片不会变形)。
设置两个不当图片会变形。
绝对路径
D://123,gif
相对路径
./123,gif 下级路径 images/123.gif 上级路径 …/
视频标签
“video src=“./video.mp4” controls /video”
属性:scr 路径 controls 显示播放额控件 autoplay 自动播放 loop 循环播放
谷歌可以让视频自动播放但需要静音状态 muted
支持格式:MP4、WebM、Ogg
链接标签
<a href=“./。。.html”</a
<a href=“#”</a空标签
锚点
<a href=“#center”“跳转到中部“
<h2 id="center"我是中部
<a href=“” target=“_self” </a _
_target :目标网页打开形式 1、_self默认值 在当前窗口跳转(覆盖原网页)2、在新窗口中跳转
无序列表
ul>li ——ul只允许包含li标签
去掉列表符号
ul{
list-style:none;
}
有序列表
ol>li——ol只允许包含li标签
自定义列表
dl 整体 >dt 主题>dd 主题的每一项内容
<dl>
<dt>帮助中心</dt>
<dd>购物中心</dd>
<dd>购物指南</dd>
</dl>
dd 默认显示缩进
dl 标签中只允许包含dt/dd
表格
table 整体>tr 每行>td 单元格
<table>
<caption>学生成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>qwe</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
表格属性
css属性border width height
表格标题 caption默认居中
表头单元格 th 表示第一行 默认加粗居中
thead 表示头部 tbody 表示主题 tfoot 表示底部
合并单元格
跨行合并 rowspan =“2” 跨列合并colspan=“2”
只能跨单元格,不能跨thead、tbody、tfoot
表单
input 标签 type属性:
| text 文本框 默认 |
|---|
| password密码框 |
| radio单选框:name属性——有相同的name分为一组,一组只能有一个被选中;check属性默认选中 |
| checkbox多选框:check属性默认选中 |
| file文件选择:multiple 属性多文件选择 |
| submit提交按钮 |
| reset重置按钮 |
| button普通按钮:value=“按钮名字“ |
placeholder属性:占位符 提示用户输入内容的文本 (=“请输入密码”)
使用type 按钮属性需要配合form标签使用————单标签按钮
button 标签 双标签“
button
/button
type属性=submit reset button
select标签:下拉菜单
option标签:下拉菜单的每一项 属性:selected:默认选中
textarea文本域标签:属性 cols=""规定文本域内的宽度 rows=“”规定文本域内的可见行数
label标签:使用方法①:
使用方法②:
没有语义布局标签div span
有语义的布局标签(header 头部 nav导航 footer底部 aside侧边栏section网页区块article网页文章
字符实体
| 空格 |   |
|---|---|
| 小于号 | < |
| 大于号 | > |
| 和号& | & |
| 引号 | " |
| 单引号 | &apos |
| 分 | ¢ |
| 元 | ¥ |
| 欧元 | &euro |
| 小节 | § |
| 版权 | © |
CSS
选择器
标签选择器:p{}
类选择器:.one{}
id选择器:#two{}
通配符选择器:*{}
文字样式
font-size
font-weight:normal bold 100-900、是否倾斜
font-style:normal 倾斜italic
font-family:宋体
**样式的层叠问题:**同一标签设置相同的属性,样式层叠,最下面的生效。
**字体font属性连写:**font:style weight size family; font:100px 微软雅黑;
文本样式
1、文本缩进:text-indent: 数字+px 数字+em(1em=当前标签font-size的大小)
默认字号:16px 首行缩进2字大小 text-indent:2em;
2、文本水平对齐方式:text-align: left center right——适应文本、span、a、input、img
3、**文本修饰:**text-decoration:下划线 underline 删除线line-through 上划线overline 无装饰线none
text-decoration:none 清除a标签下划线
**字体和文本样式:**行高 line-height:数字+px 当前标签font-size 的倍数; 可以取消上下间距 如果同时设置行高和font连写注意覆盖问题:font:size weight size/line-height family
垂直居中:设置行高属性值=自身高度属性值
盒子标签水平居中 margin:0 auto; 一般针对固定宽度的盒子,没有设置宽度,会默认占满父元素的宽度
CSS复合选择器:
后代选择器:空格隔开 选择器1 选择器2{css}
子代选择器:选择器1>选择器2{css}
并集选择器: 选择器1,选择器2{css}
交集选择器:p标签添加了box类 p.box{css}
hover 伪类选择器:作用:选中鼠标悬停在元素上的状态,设置样式 a:hover{css}
任何一个标签都能添加伪类
vscode emment语法:div、.red、#one、p.red#one、ul>li、ul>li{li的内容}、ul>li*3、div+p同级、
背景属性
背景颜色:background-color:pink #ccc rgba(0,0,0,0.1) a是透明度0-1 快捷键:bdc+tab
背景图片:background-image:url(‘’);
背景平铺:background-repeat :repeat 默认 水平垂直方向都平铺 no-repeat 不平铺 repeat-x 沿水平方向平铺 repeat-y 沿垂直方向平铺
背景位置:background-position:水平方向位置 垂直方向位置
? 水平 left center right 垂直 top center bottom
? 坐标:原点(0,0) x轴 水平向右 y轴垂直向下
例:background-position:right bottom;
background-position:50px 100px;
background-position: -50px -100px;
背景相关属性连写:
background:color image repeat position;
例:background:pink url(./image.png) no-repeat bottom center; 背景图位置如果是英文单词可以颠倒顺序
background:pink url(./image.png) no-repeat 100px 50px;
显示图片的效果:
法1、写上img标签
法2、div+背景图片:需要设置div的宽高
元素显示模式
块级元素
宽度默认父容器 高度默认内容撑开 独占一行 可以设置宽高 div、p、h、ui、li、 dl、dt、dd、form、header、Nav、footer。。。
行内元素
一行可显示多个、不可设置宽高、宽高由内容撑开 a、span、b、u、i、s、strong、ins、em、del。。
行内块元素
一行可以显示多个 可以设置宽高 input textarea button select。。
特殊:img有行内块元素特点,但Chrome显示inline
元素显示模式转换
display:block 转换块级元素 较多
display: inline-block:转换成行内块元素 较多
display:inline 转换行内元素 少
HTML嵌套规范注意点
块级元素作为大容器,可以嵌套 文本 块级元素 行内元素 行内块元素
注:p标签不要嵌套div、p、h等块级元素
a标签可以嵌套任意标签元素
但不能嵌套a标签
CSS特性
继承性
子元素默认继承父元素样式的特点(控制文字的属性都能继承,不是控制文字的都不能继承)
继承失效情况:
1、a标签的color 的继承会失效
2、h系列标签的font-size会继承失效
层叠性
1、给同一标签设置不同样式,样式会层叠叠加,共同作用在标签上
2、给同一标签设置相同演示,样式会层叠覆盖,最后的样式生效
注:样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
优先级
继承<通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
!important写在属性值的后面,分号的前面
不能提升继承的优先级,只要是继承优先级最低
实际开发不建议使用
!important如果不是继承,权重最高
权重叠加计算
(0,0,0,0,) 行内样式的个数,id选择器的个数,类选择器的个数,标签选择器的个数
都是继承,继承里面谁高,看继承哪个父级,哪个父级高,哪个选择器生效。
Pxcook软件
获取图片内部盒子的 尺寸 和颜色 的工具
盒子模型
内容content 内边距padding 边框border 外边距margin
边框border:1px soild #ccc;
border就是给边框描线
快捷键:bd+tab
soild 实线 dashed虚线 dotted点线
边框border+方位名词 border-left border-right
border-width border-style border-color
内边距padding
padding:上 右 下 左
padding:上 左右 下
padding:上下 左右
自动内减
box-sizing:border-box 浏览器自动计算多余大小,自动在内容中减去
不需要手动减法,不想被盒子撑大
清除默认内外边距
*{
? margin:0;
? padding:0;
所有标签都可能添加内边距或border 都内减模式
box-sizing:border-box;
}
外边距折叠现象——塌陷现象
子元素margin-top作业在父元素上,导致父元素一起往下移动
解决方法:1、给父元素设border-top或者padding-top(分隔父子元素的margin-top)
2、给父元素设置overflow:hidden
3、子元素转成行内块元素
4、设置浮动
行内元素的垂直内边距
如果想通过margin或padding改变行内标签的垂直位置,无法生效
行内标签的margin-top和bottom 不生效
行内标签的padding-top或bottom不生效
margin和padding只能改变左右边距
结构伪类选择器
根据元素在html结构关系查找元素
E:first-child{} 匹配父元素中第一个子元素,并且是E元素
E:last-child{}匹配父元素中最后一个子元素,并且是E元素
E:nth-child(n){}匹配父元素中第n个子元素,并且是E元素
E:nth-last-child(n){}匹配父元素中倒数第n个子元素,并且是E元素
公式: 偶数 2n、even 奇数2n+1、2n-1、odd 找到前五个:-n+5 找到从第5个往后:n+5
li:first-child a{}
li:first-child a:nth-child(3){}
伪元素
::before:在父元素内容最前添加一个伪元素
::after:在父元素内容最后添加一个伪元素
必须设置content属性才能生效
伪元素默认是行内元素,宽高不生效
.father::before{content:"老鼠“;}
浮动
浏览器解析行内块或行内标签时,如果标签换行书写会产生一个空格的距离
float:left right
浮动元素会脱离标准流,在标准流不占位置
浮动:在一行排列,设置宽高生效——浮动后的标签具有行内块特点
浮动不能text-align:center 或者margin:0 auto;
清除浮动
浮动——子元素不能撑开标准流的块级父元素
1、直接设置父元素高度
2、给父元素内容最后添加一个块级元素,给块级元素设置clear:both
会让html结构变复杂
3、单伪元素清除法
.clearfix::after{
? content:‘’;
? display:block;
? clear:both;
? height:0;
? visibility:hidden;
}
直接给标签加类清除浮动
4、双伪元素清除法
//清除浮动 .clearfix::before解决外边距塌陷问题
.clearfix::before,.clearfix::after{
? content:‘ ’;
? display:table;
}
//真正清除浮动的标签
.clearfix::after{
? clear:both;
}
5、父元素设置overflow:hidden
定位
position属性:+ top left bottom right属性
静态static 默认值,标准流 加top、left…不变
相对relative : 相对之前的位置进行移动
场景:父绝子相 小范围移动
绝对absolute :子绝父相
先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位;有父级,但父级没有定位,以浏览器窗口为参照物为进行定位。
1.脱标,不占位
2、改变标签的显示模式特点:具体行内块特点(在一行共存,宽高生效)
固定fixed:
1、脱标-不占位置
2、改变位置参考浏览器窗口
3、具备行内块特点
子绝父相水平居中
.box{
position:absolute;
第一种:margin:0 auto;
第二种:left:50%;
//margin-left:-150px;
top:50%;
//margin-top:-150px;
位移居中:transform:translate(-50%,-50%); 位移自己的高度、宽度的一半 代替margin-left-top
}
层级关系
标准流<浮动<定位
相对、绝对、固定默认层级相同,此时html中写在下面的元素层级更高,会覆盖上面的元素
属性z-index
整数;取值越大,显示顺序越靠上
装饰
垂直对齐方式:vertical-align
属性值**:baseline默认 基线对齐 top 顶部对齐 middle中部对齐 bottom底部对齐**
浏览器遇到行内和行内块标签当做文字处理,默认按基线对齐
vertical-align:middle+text-align:center 居中
父text-align 子vertical-align
光标
属性:cursor
属性值:default 箭头默认 pointer 小手,提示点击 text工字型 选择文字 move 十字光标 移动
圆角
属性:border-radius
取值 :数字+px 百分比
border-radius:左上 右上 右下 左上10px 20px 40px 80px
border-radius:左上 右上坐下 右下 10px 40px 80px
border-radius:左上右下 右上左下
圆:border-radius:50%
**胶囊:**border-radius:盒子高度的一半
溢出部分显示效果overflow
属性overflow
属性值 visible 默认溢出可见 hidden溢出隐藏 scroll一直显示滚动条 auto是否溢出 自动显示 或隐藏滚动条
元素本身隐藏
1、visibility:hidden 占位隐藏
2、display:none不占位隐藏
元素整体透明
属性 opacity
属性值0-1之间的数字
边框合并
让相邻表格边框进行合并,得到细线边框效果
代码border-collapse:collapse;
table{border:1px soild #ccc; /加给table标签/border-collapse;}
th,td{border:1px solid #ccc;}
Css画三角形技巧
1、设置盒子
2、设置四周不同颜色的边框
3、将盒子宽高设置为0,仅保留边框
div{
width:0;
height:0;
/transparent:透明/
border-top:10px solid transparent;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}
获得焦点伪类选择器
input:focus{
background-color:#ccc;
}
表单控件获取焦点时默认会显示外部轮廓线
属性选择器
例:input[type=“text”]{}
精灵图
项目中将多张小图片,合成一张大图片,这张大图片成为精灵图
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
1、创建盒子,设置盒子尺寸和小图尺寸相同
2、将精灵图设置为盒子的背景图片
3、修改背景图位置
通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position:x y;
背景图大小
background-size: 宽度 高度;
取值:
数字+px
百分比
contain等比例缩放,不超出盒子最大 盒子可能会留空白
cover 覆盖,刚好填满整个盒子 会使图片显示不全
background连写拓展
background:color image repeat position/size;
background-size和background连写设置,需要主要覆盖问题;
解决:1、要么单独样式写连写下面
2、要么单独的样式写连写里面
阴影 box-shadow
取值 : h-shadow 水平偏移量
v-shadow 垂直偏移量
blur 模糊度
spread 阴影扩大
color 阴影颜色
inset 阴影改为内部阴影
过渡transition
取值:过渡的属性 all:所有能过渡的属性都过渡 具体属性名:width :只有width能过渡
过渡时长 数字+s
注:
1、过渡需要:默认状态和hover状态样式不同,才能有过渡效果
2、transition属性给需要过渡的元素本身加
3、transition属性设置在不同状态中,效果不同
? ①给默认状态设置,鼠标移入移出都有过渡效果
? ②给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
.box{width:200px;
height:200px;
background-color:pink;
//transition:width 1s;
transition:all 1s;
}
.box:hover{width:600px;background-color:red;}
DOCTYPE文档前置
!DOCTPYE html 文档类型说明,告诉浏览器该网页的ht-ml版本
html lang=“en” 标识网页使用的语言 作用:搜索引擎归类+浏览器翻译 zh-CN简体中文/en英文
字符编码 <meta charset=“UTF-8” 标识网页使用的字符编码 作用:保存和打开字符编码统一设置,否则会乱码 GBK/G-B2312
SEO标签
meta name=“title” content=“…”
title:网页标题标签 例:百度搜索出来的标题链接标签
description:网页面试标签 标题链接下面标签
keywords:网页关键词标签
favicon-标题图标
link rel=“shortcut icon” href=“(ico图标路径) favicon.ico” type=“image/x-icon"
网页标签页上的图标
base.-css
/* 把我们所有标签的内外边距清零 */
- {
margin: 0;
padding: 0;
/* css3盒子模型 /
box-sizing: border-box;
}
/ em 和 i 斜体的文字不倾斜 /
em,
i {
font-style: normal
}
/ 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 /
border: 0;
/ 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* “\5B8B\4F53” 就是宋体的意思 这样浏览器兼容性比较好 /
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, “\5B8B\4F53”, sans-serif;
/ 默认有灰色边框我们需要手动去掉 */
border: 0;
outline: none;
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, “\5B8B\4F53”, sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: “.”;
height: 0
}
.clearfix {
*zoom: 1
}
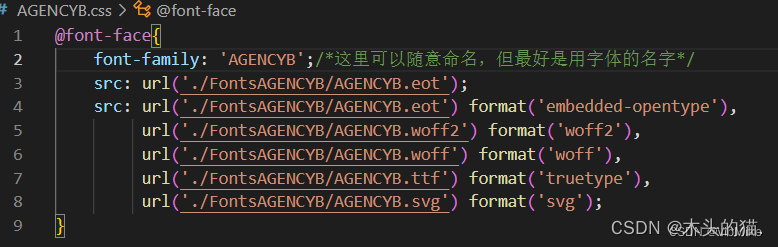
引入字体-
网址:https://www.dafont.com/
下载字体,导入文件
建立一个css,这里直接用字体名字命名
[外链图片转存中…(img-touaXkuP-1661866594447)]
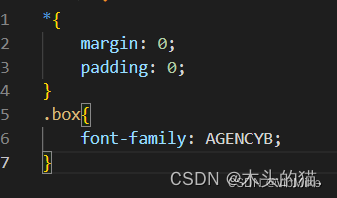
引入页面css和字体css[外链图片转存中…(img-6uSaz2XU-1661866594449)]
[外链图片转存中…(img-InbgtfRg-1661866594450)]