之前因为没有用到这款python工具,所以一直没有在号内给大家介绍。实则大部分python开发者已经在使用了。
最喜欢它的地方是可以同时支持markdown和ipython的脚本脚本,那就意味着我可以一遍调试我的代码一遍加上每一部分的层级标题、以及说明笔记。
优势介绍完了,话不多说,咱们就直接切入正题了。喜欢记得收藏、关注、点赞。
技术交流、完整代码,文末获取。
1、准备
由于这款python工具运行之后会默认在浏览器中打开,因此整一个利落的浏览器也是必要的。
至于什么浏览器看大家自己的偏爱了,我一般用的是谷歌,用习惯了。
使用pip的方式安装jupyter,因为我一直是使用pip直接安装的,若是使用的Anaconda,里面已经是安装好了的。
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple jupyter
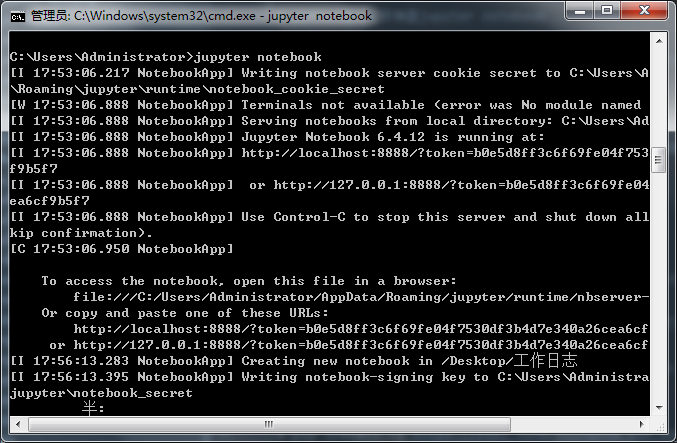
安装完成后就是启动的问题了,直接在命令行输入 jupyter notebook启动就好了。启动之后不要关闭命令行,因为进程就在命令行运行。

完成后自动打开浏览器跳转到jupyter页面,下面是浏览器打开的默认地址。
http://127.0.0.1:8888
2、过程
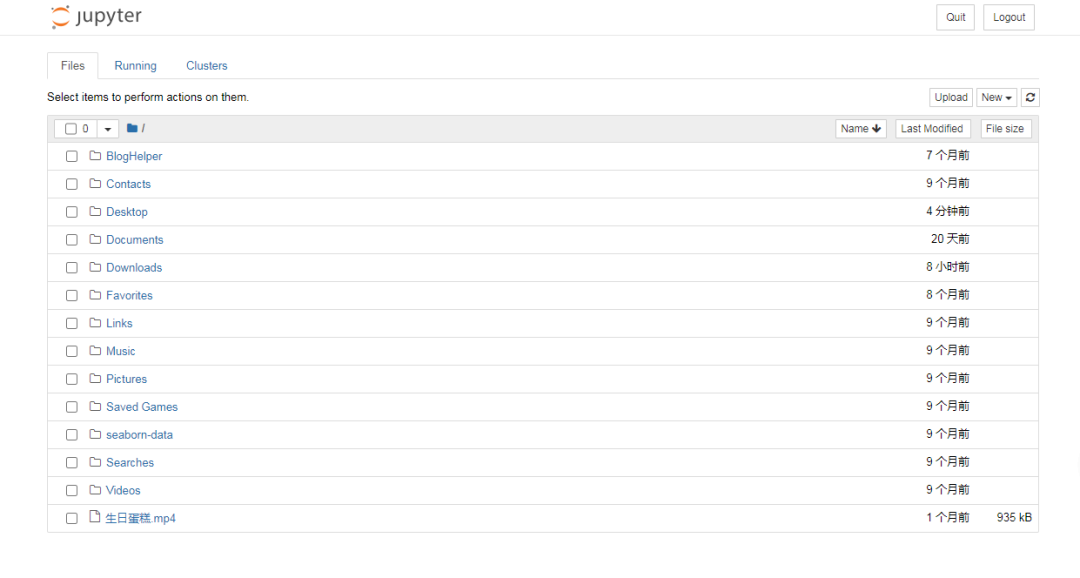
在浏览器中打开了jupyter之后就可以正常的使用了,首页默认会加载出操作系统中的文件夹列表。

这个时候可以在电脑桌面上创建一个专门存储jupyter数据的文件夹。
我这里在桌面上创建了一个jupyter-work的文件夹,然后在浏览器jupyter的首页中选择创建好的文件夹进入。

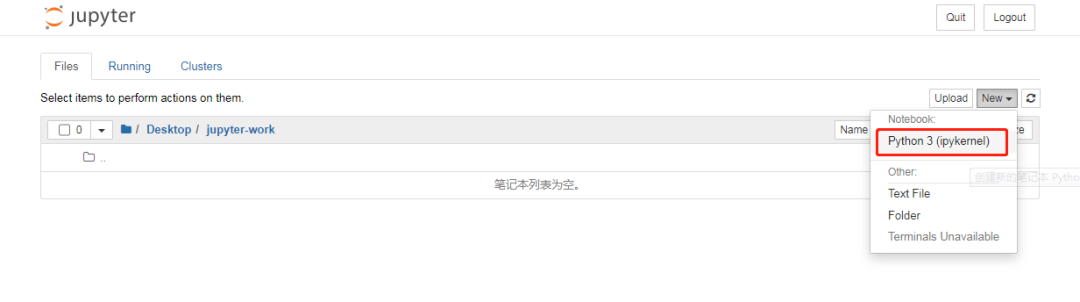
进入到刚刚创建的文件夹jupyter-work下面,选择python编辑器就可以进入编辑代码了。

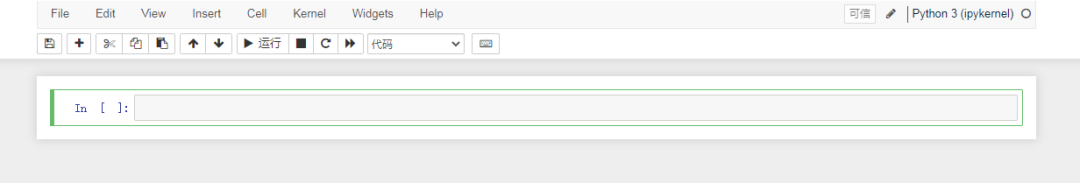
选择python编辑器后,直接进入到了下面的python代码编辑页面。

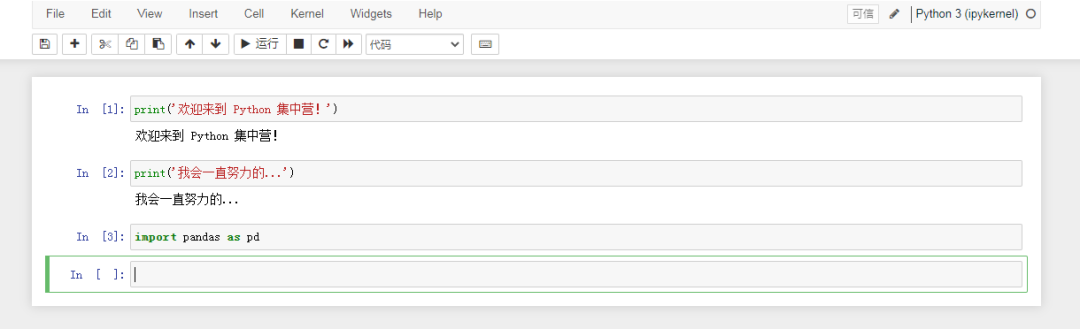
随便写几行简单的python代码块来看看效果喔,代码效果还是非常的漂亮的,来展示一下。

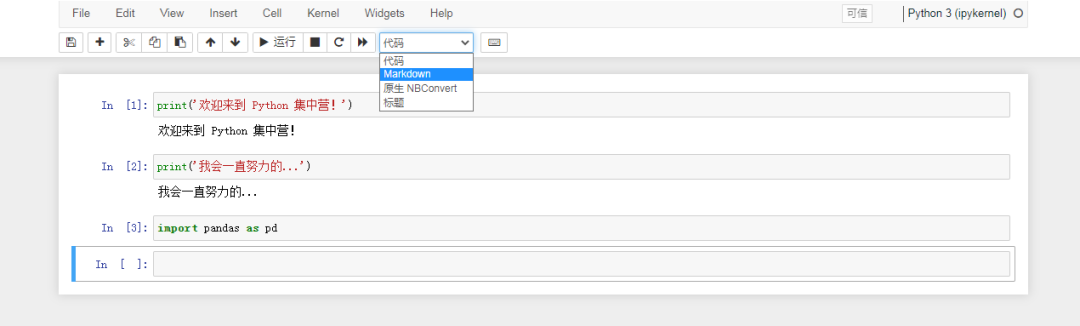
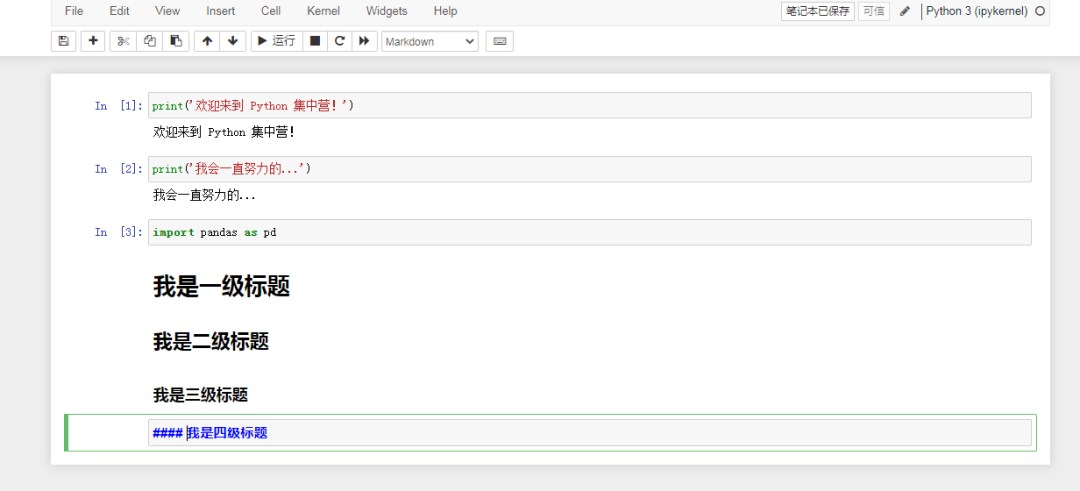
除此之外,在python代码的编辑过程加入markdown格式的文字信息方便记录我在开发过程中的信息。
我直接在页面上添加三级标题,可以更清晰的组织python代码笔记中的层级格式方便日后进行查看。

直接使用markdown的格式添加一级标题、二级标题、三级标题、四级标题看看。

最后,发现一个快捷键alt+enter直接运行每行的python代码块,不用每次再去点’运行’按钮了。
3、保存
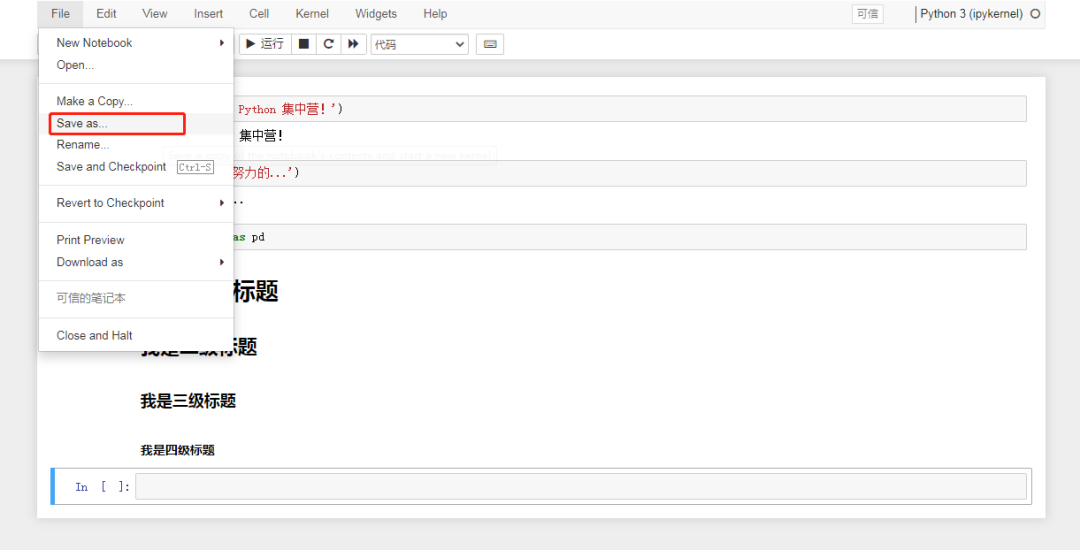
编辑完自己的python代码块之后,切记需要店家一下保存按钮,不然jupyter不一定会保存好已经编辑好的数据的。

也可以对文件的名称信息、另存为路径等进行编辑,下次在自己保存的路径中直接打开了就行了。
技术交流
有问题、技术交流、代码获取,如下方式获取。