前言
最近打算学习前端相关的知识,所谓好马配好鞍,我平常也会写一些前端代码,但是都是通过IDEA或Webstorm进行开发,有点驴头不对马尾的感觉,平时看前端同事开发的软件都是使用VsCode,所以我也打算安装一个对他进行学习和了解
VsCode介绍
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
在 Stack Overflow 组织的开发者调查中,Visual Studio Code 被认为是最受开发者欢迎的开发环境。
VS Code提供强大的扩展,版本更新很及时,功能丰富且强大。而且官网提供了丰富的说明文档和视频等支持。安装扩展以添加新语言、主题、调试器并连接到其他服务。 扩展在单独的进程中运行,不会减慢编辑器的速度。
智能感知功能
VS Code IntelliSense功能由语言服务提供支持。如果语言服务知道可能的完成,则会在您键入时弹出IntelliSense建议。如果继续键入字符,则会过滤成员列表(变量,方法等),以仅包含包含键入字符的成员。按Tab或Enter将插入所选成员。
VS Code的智能感知提供了非常有用的语法高亮器,同时为变量类型,方法定义和模块引入提供了自动补全功能。而且还可以在设置中(settings.json)自定义IntelliSense。通过键入Ctrl + Space或键入触发器字符在编辑器窗口中触发IntelliSense 。
VS Code的智能感知提供JavaScript,TypeScript,JSON,HTML,CSS,SCSS等的支持。VS Code支持任何编程语言的基于单词的完成,也可以通过安装语言扩展来配置为具有更丰富的IntelliSense。
断点调试
代码调试是程序开发中一个必不可少的功能,能够快速帮助我们直观的获取信息。VS Code具有对Node.js运行时的内置调试支持,可以调试JavaScript,TypeScript以及任何其他转换为JavaScript的语言。对于调试其他语言和运行时环境,可以安装Debuggers 扩展或者安装其他调试器来辅助完成。
版本管理
Visual Studio Code集成了源代码控制,并包含了内置的Git支持。其他源代码控制提供程序可通过VS Code Marketplace上的扩展获得
关键字:免费!漂亮!智能!功能全!好用!易用!
下载
官方地址:
https://code.visualstudio.com/

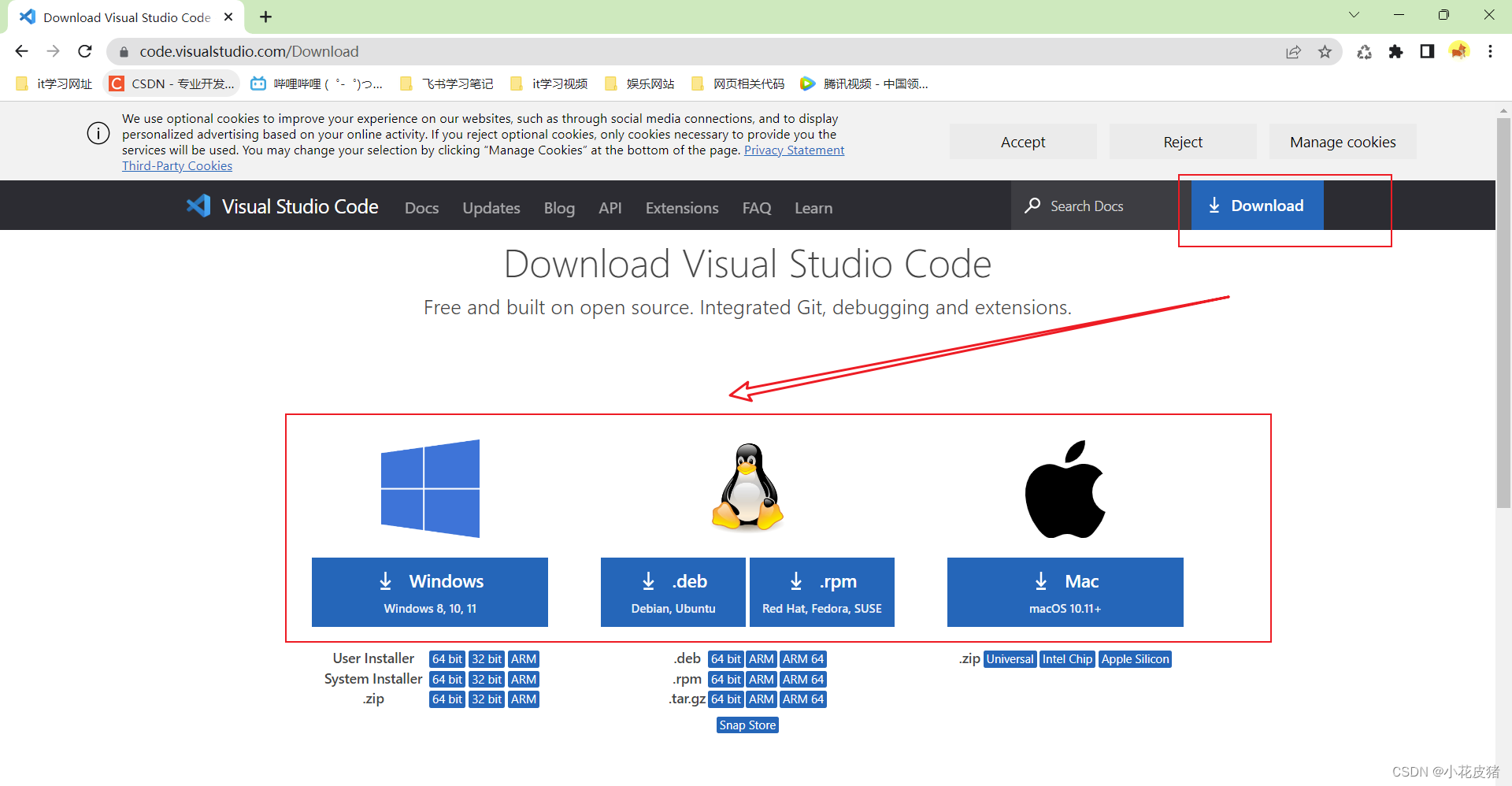
或者点击 选择对应的操作系统下载即可

点击选择目录下载

下载到本地之后,就可以进行安装了
安装

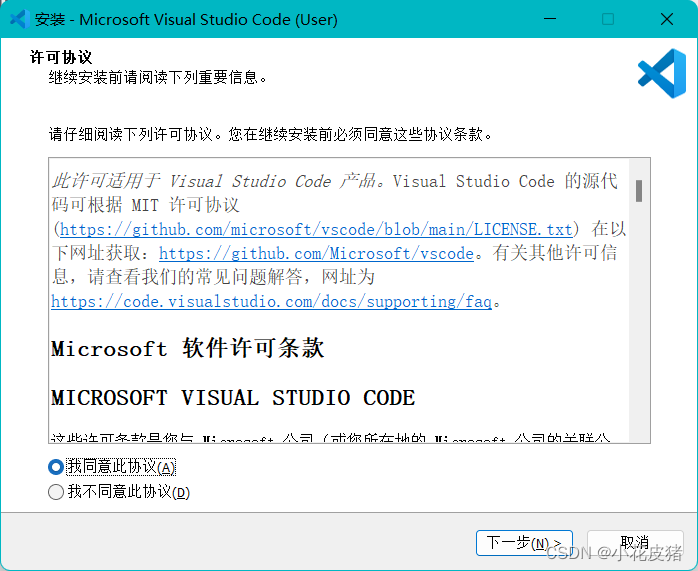
双击进行下载,然后按照以下截图进行操作即可
我同意

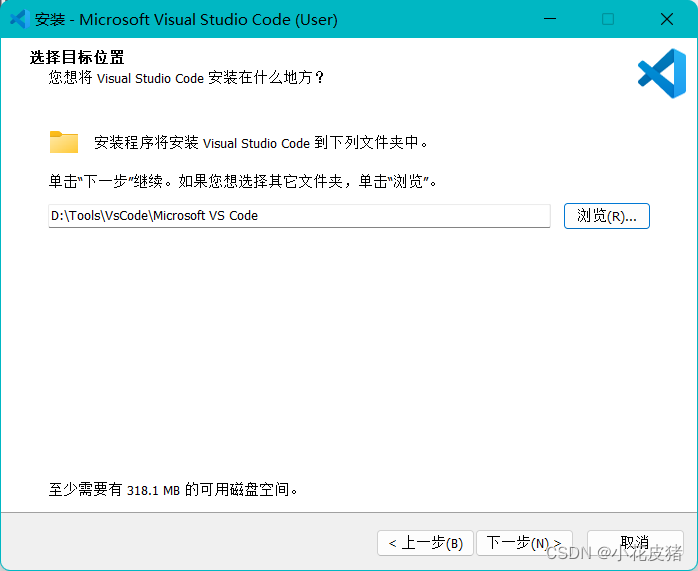
选择安装目录

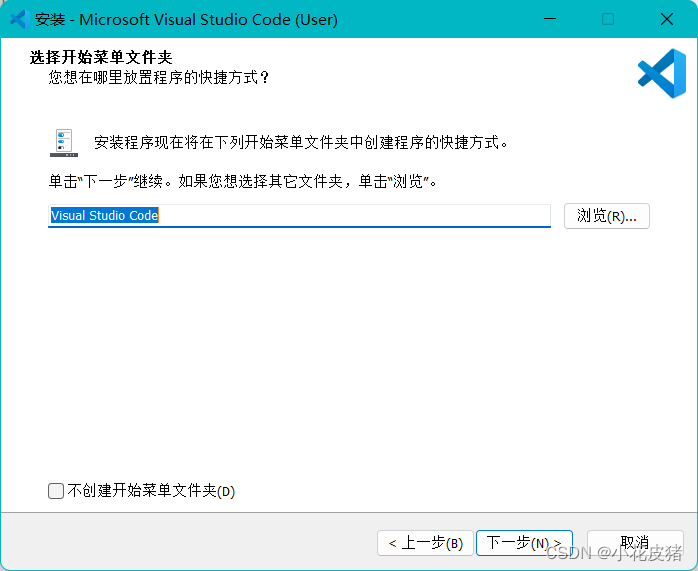
这个不用管

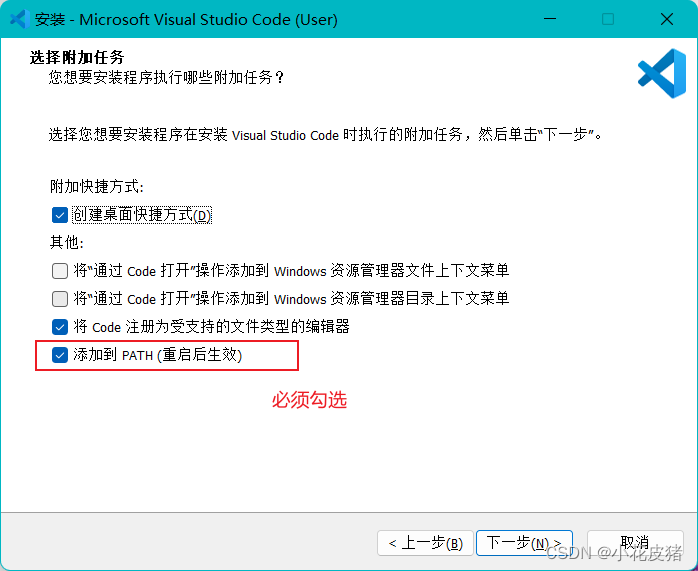
最后一个选项必须勾选

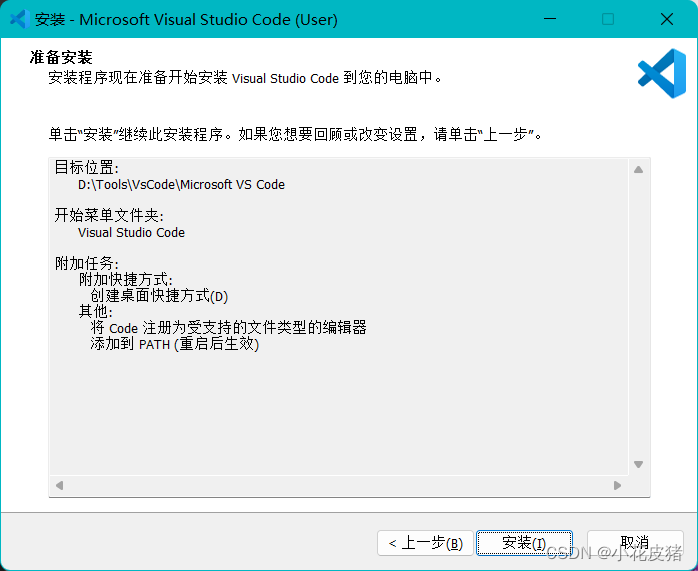
确定安装信息

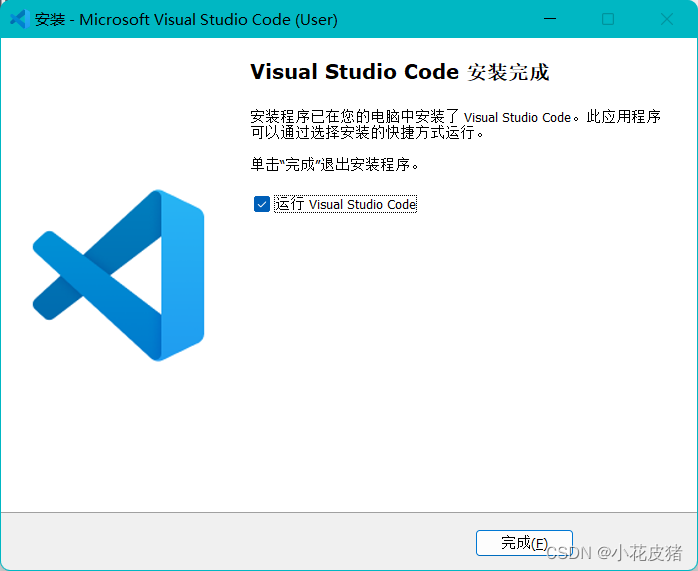
按照成功

第一个项目
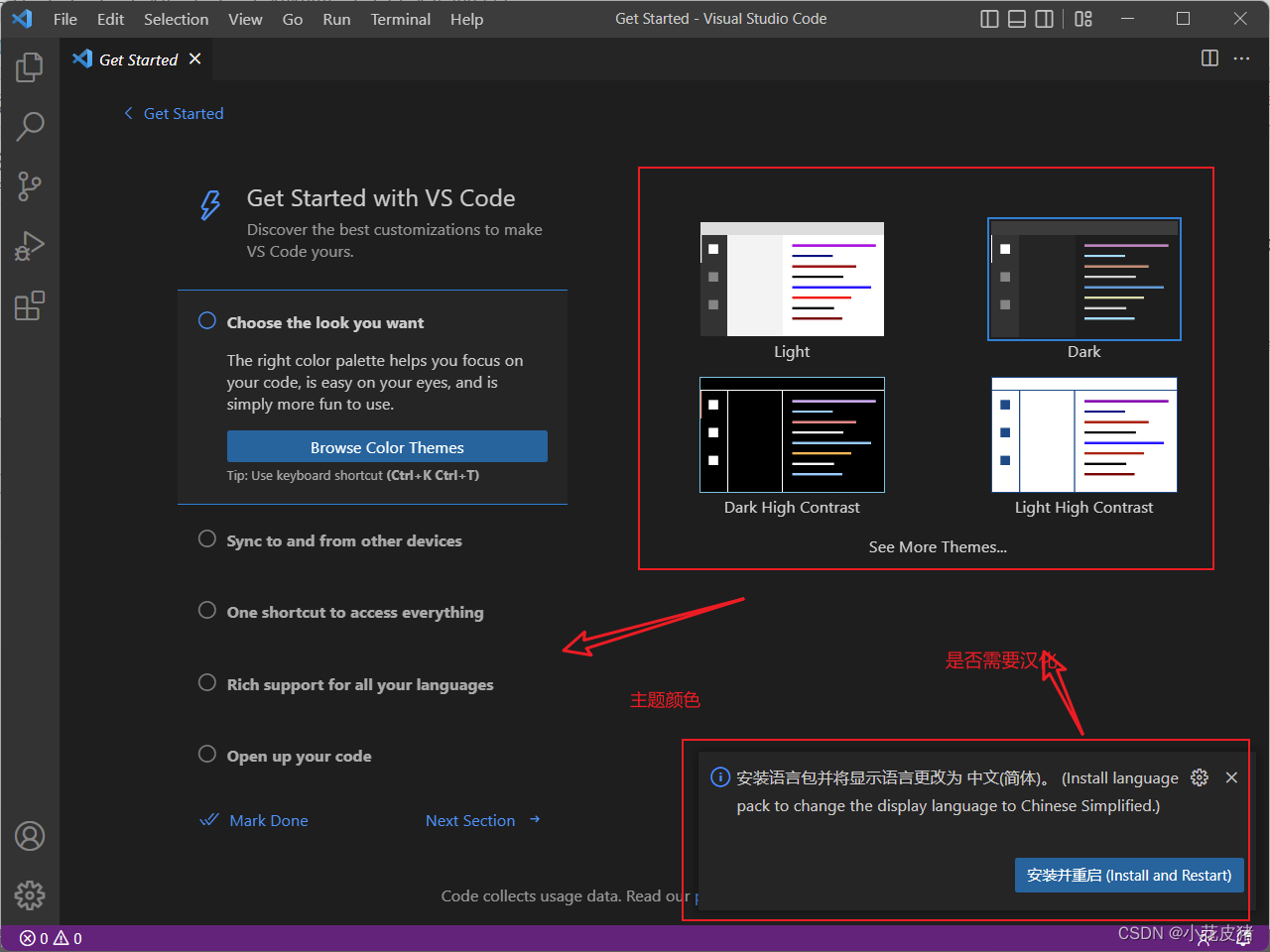
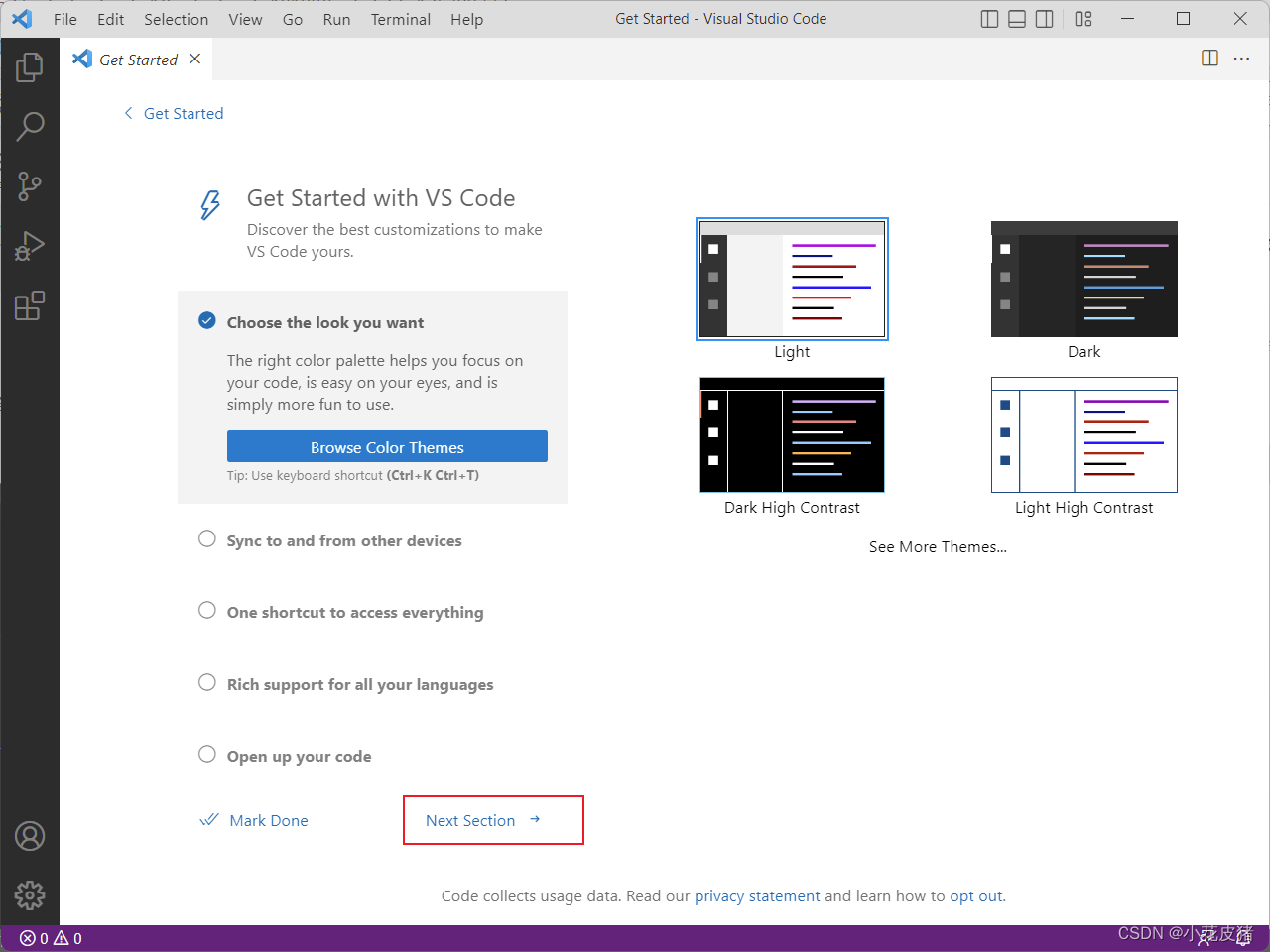
安装好了之后,打开vscode,选择主题和是否需要汉化,我不太习惯汉化所以就没选择汉化

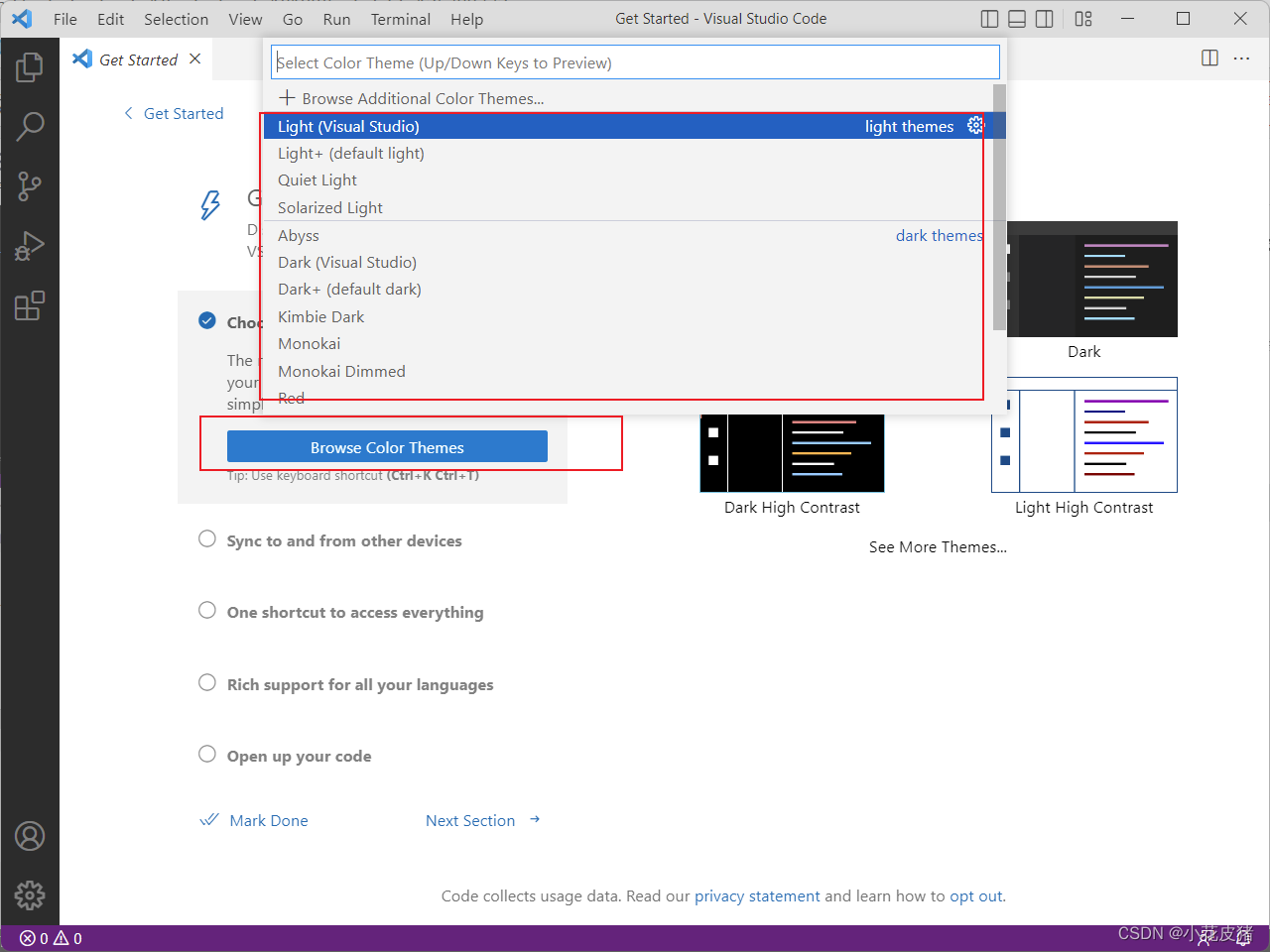
点击这个可以在下拉框选择更多的主题

选择完主题之后选择下一步

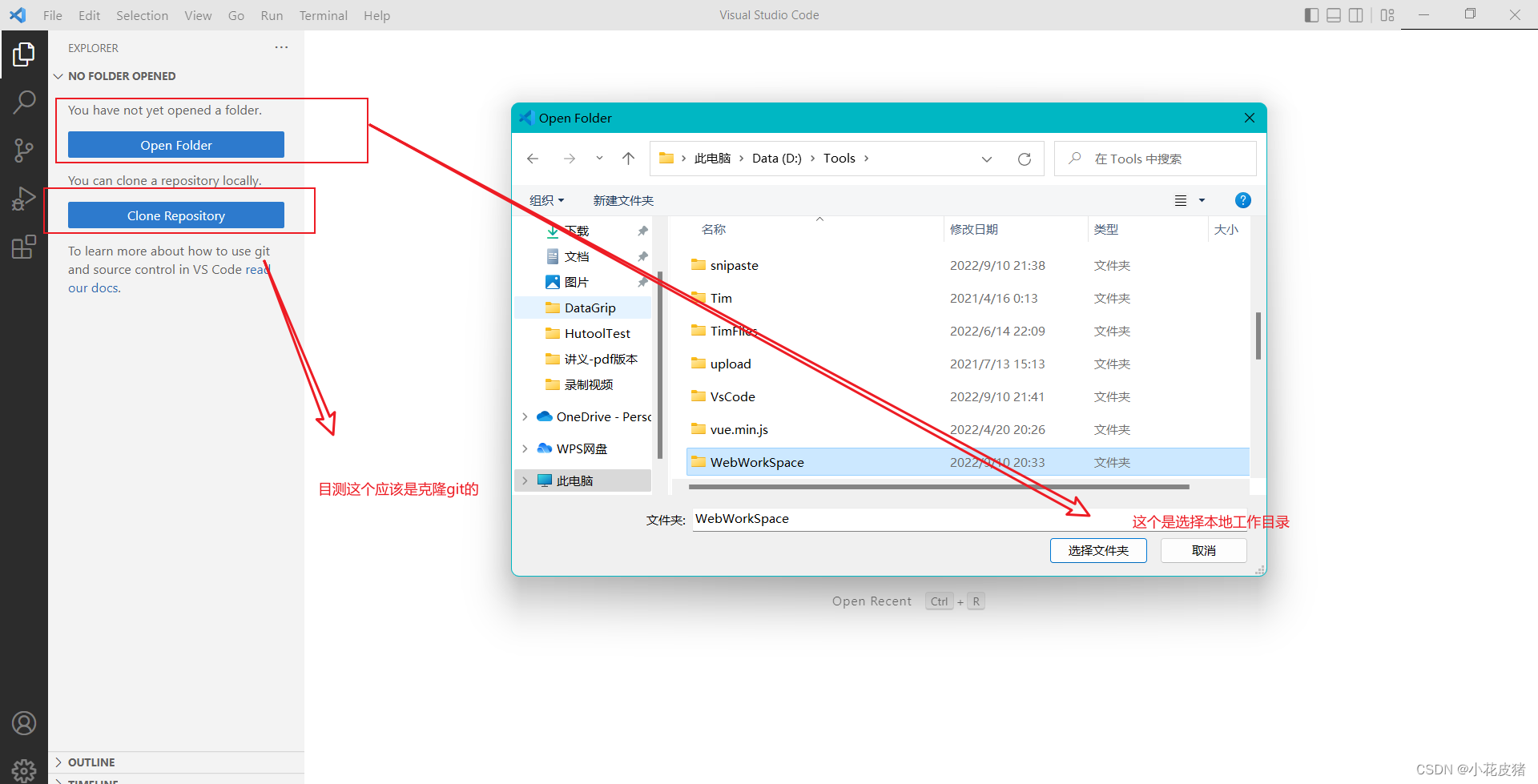
然后选择本地工作目录

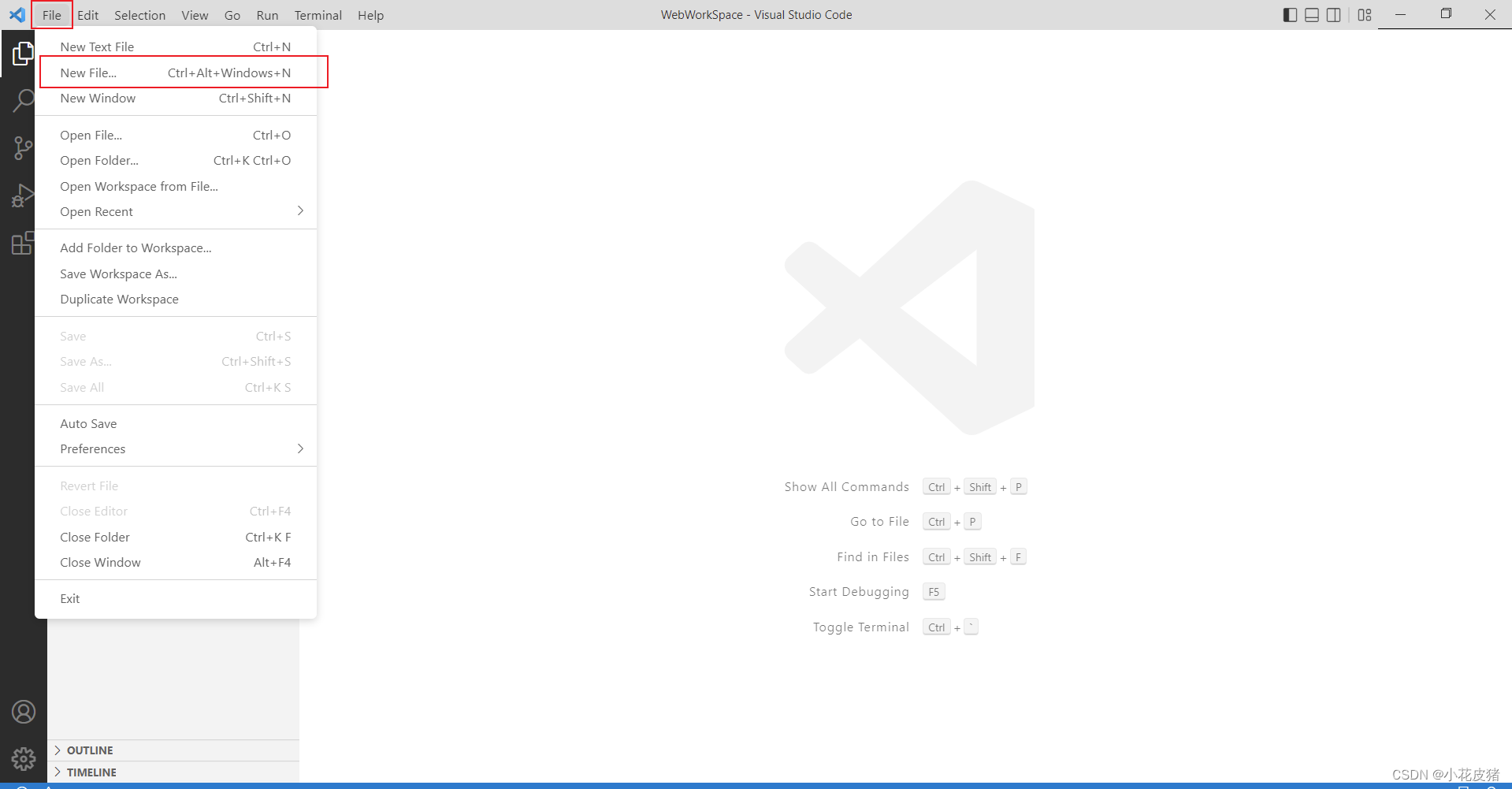
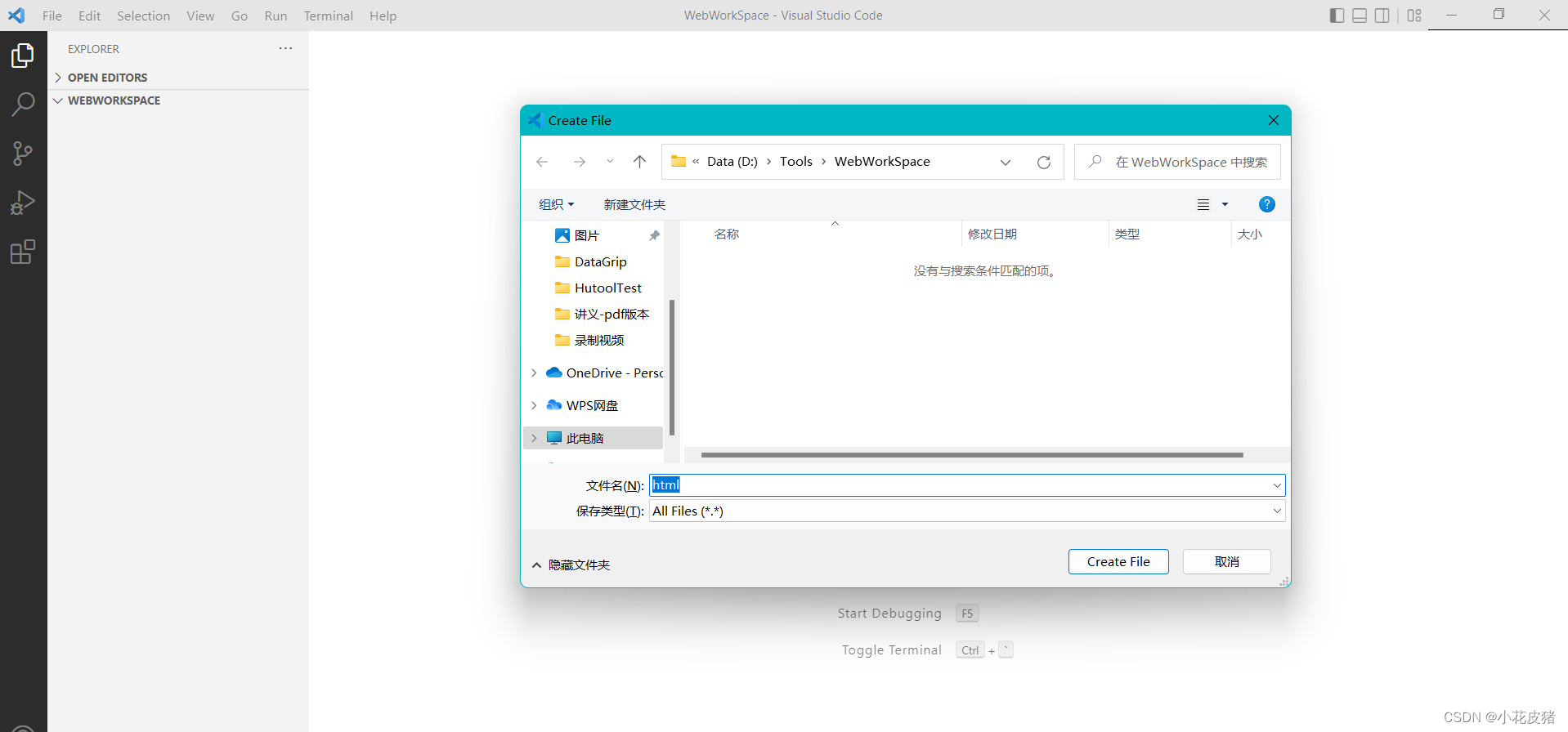
选择 File->new File

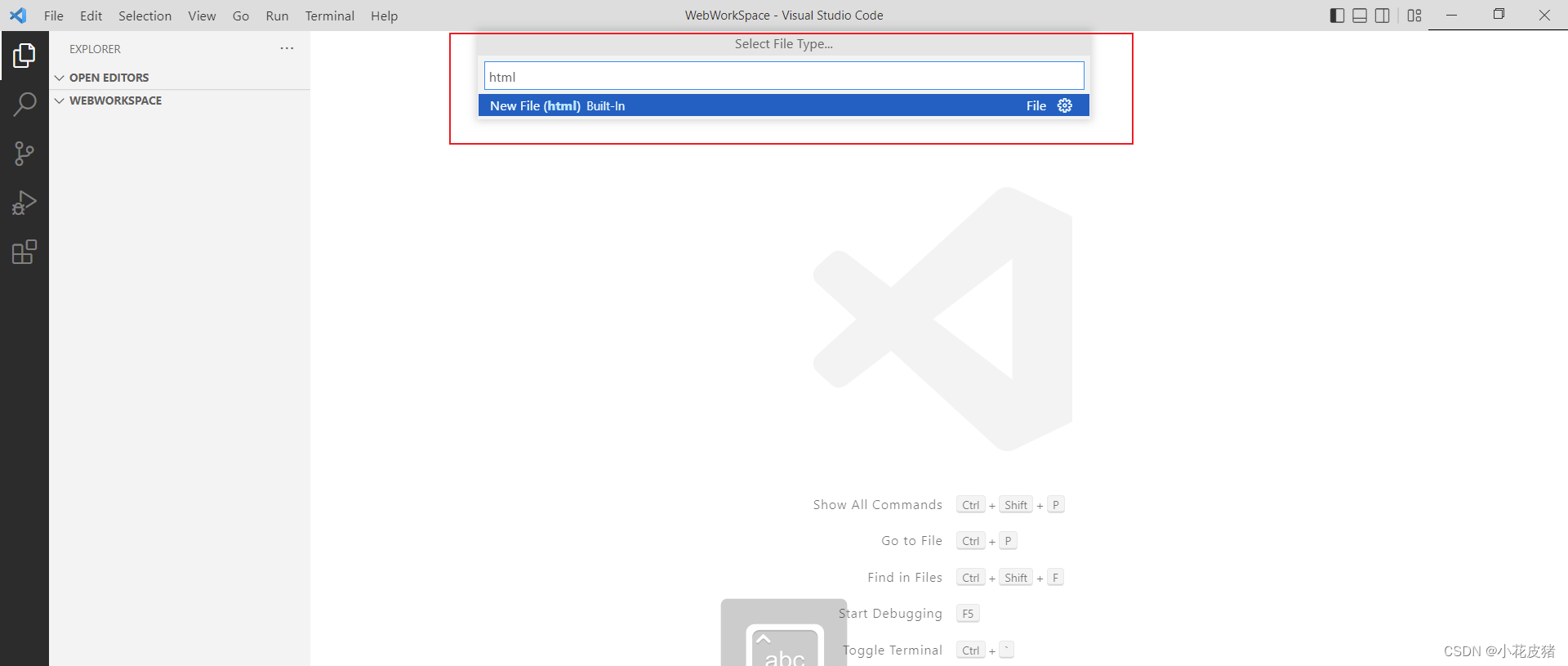
创建一个HTML项目(页面) 然后回车

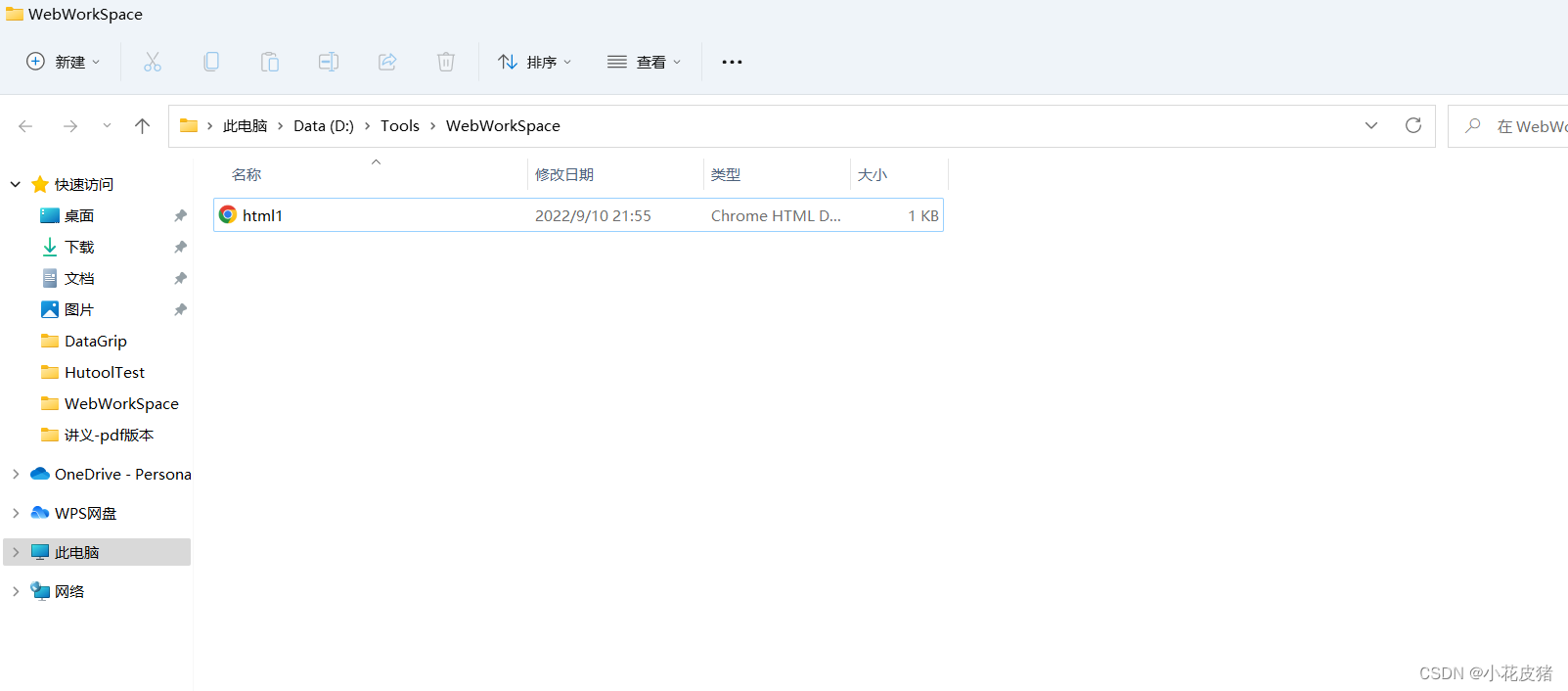
然后发现这个工作目录就有了一个html文件

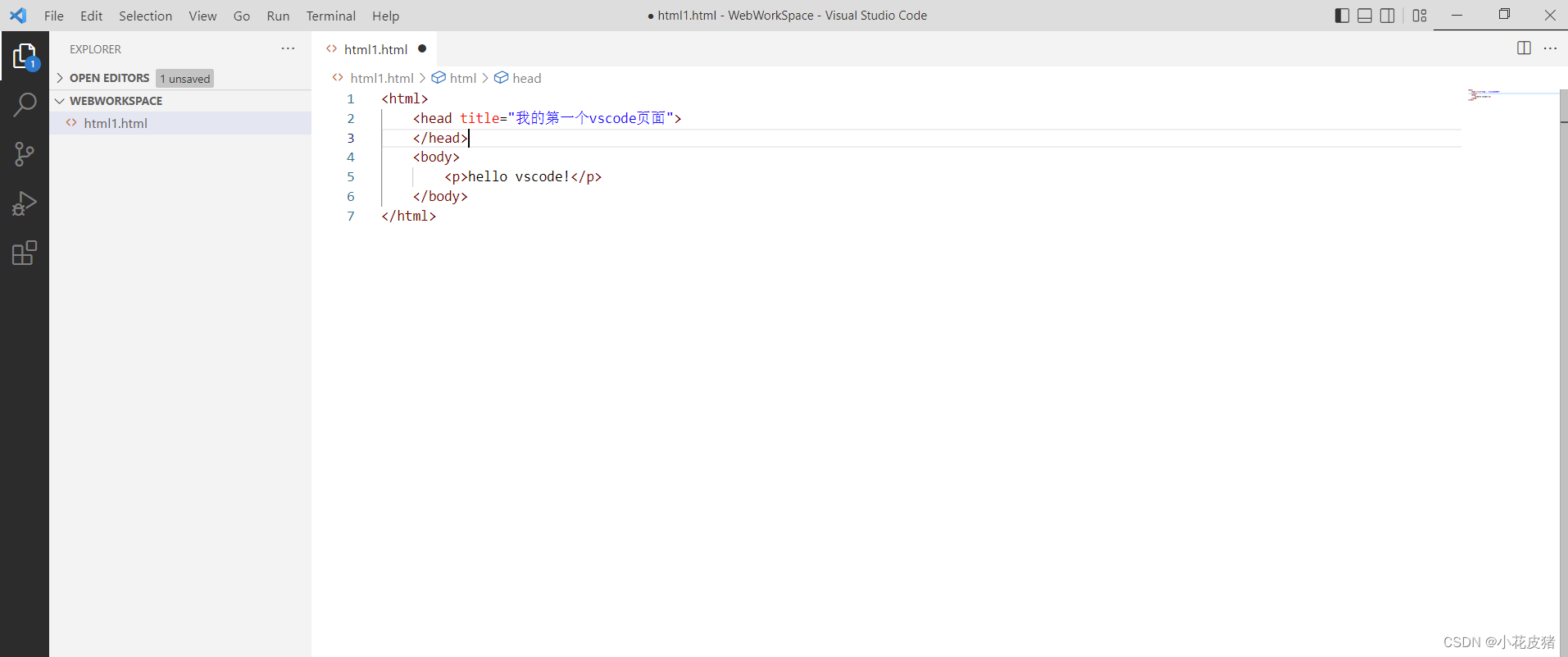
然后随便写点代码,记得保存哦,好像不能自动保存,我需要再研究下
<html>
<head title="我的第一个vscode页面">
</head>
<body>
<p>hello vscode!</p>
</body>
</html>

然后测试代码是否打开网页
打开方式1:在工作目录双击打开(不推荐)

打开方式2:使用vscode打开(推荐)
需要按照一个插件,参考我的这篇文章
https://blog.csdn.net/weixin_46713508/article/details/126800198