第一步:你需要在电脑上安装GitHub的客户端

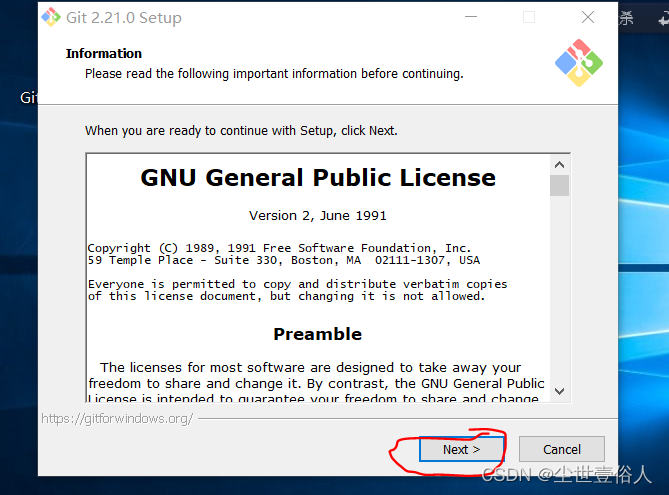
双击安装包,点击下一步

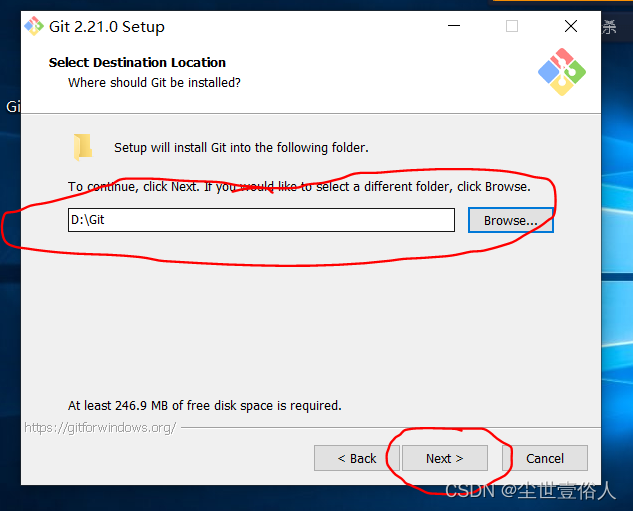
选择安装路径点下一步



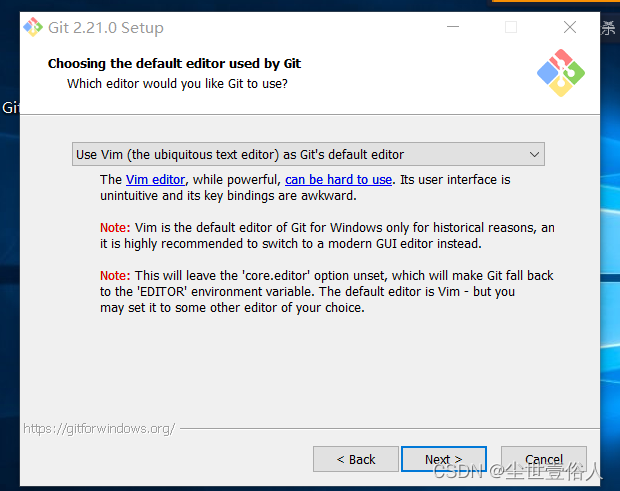
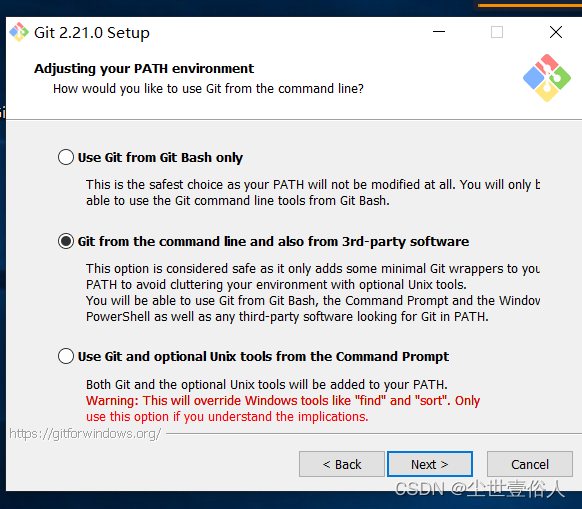
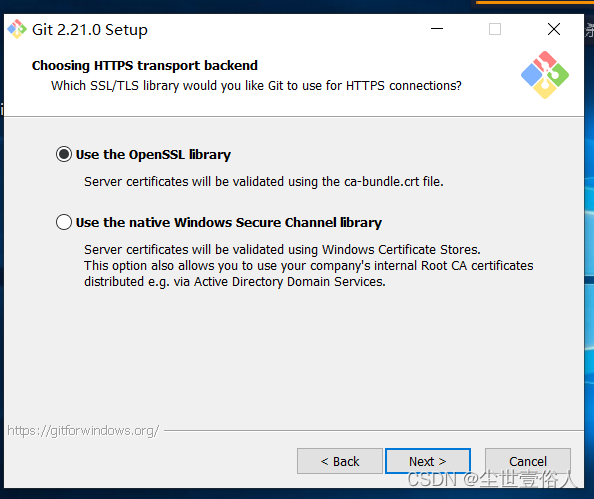
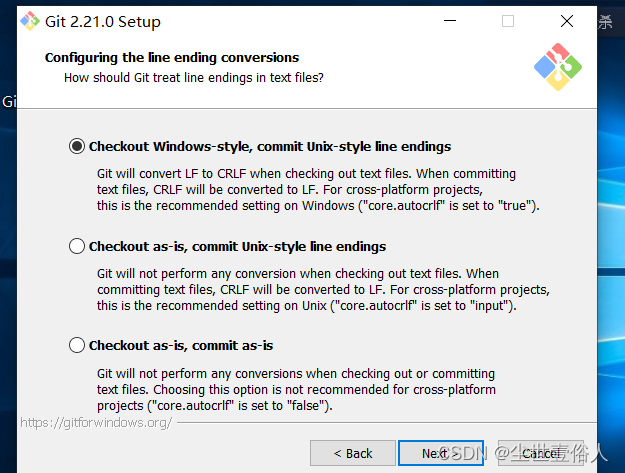
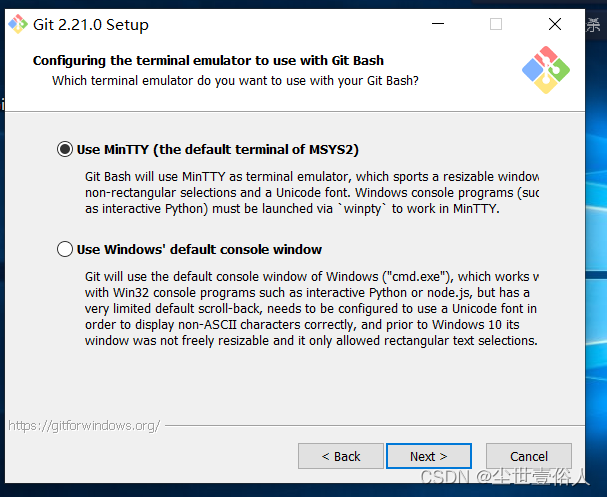
编辑器默认就行,获取你用Notepad++,那就需要配置它的环境变量






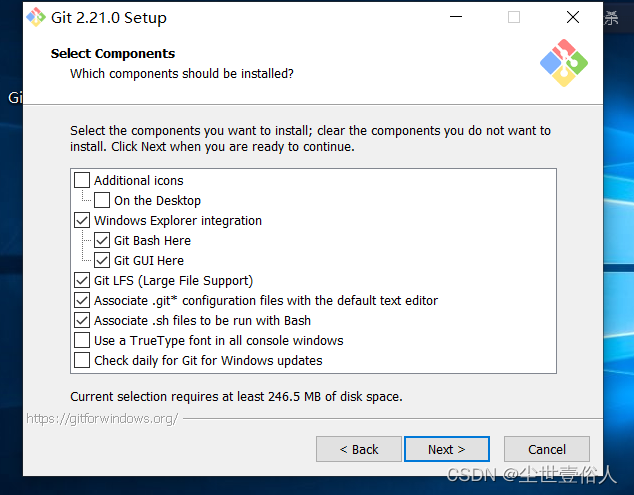
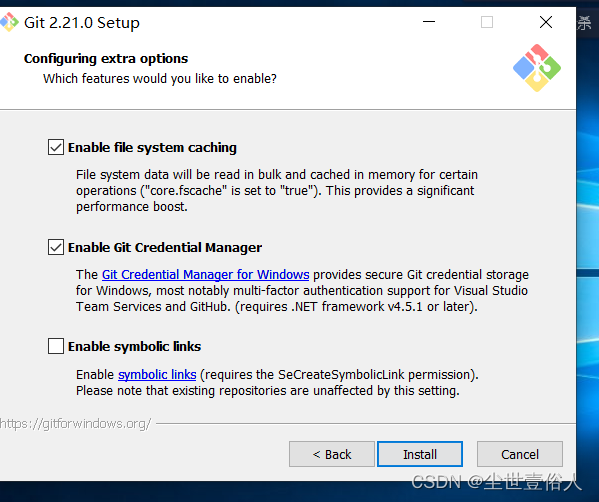
点击install开始安装

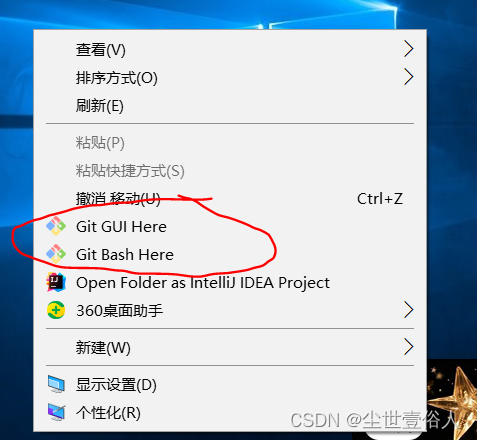
安装结束在桌面点击右键会出现创建仓库的选项

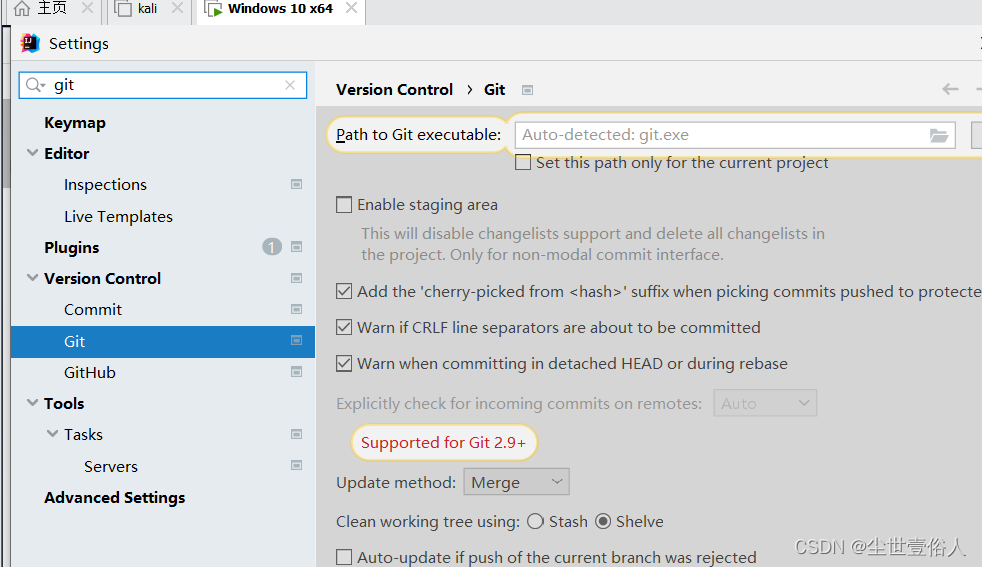
第二步:Idea中配置Git的启动程序,依次点击 File->settings->搜索git

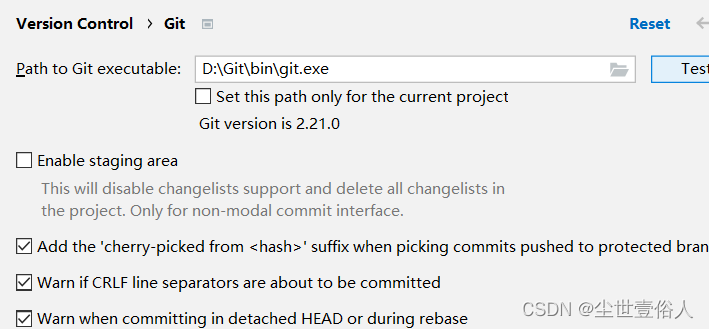
设置此页面中的Path to Git executable也就是Git的启动程序,就是Git安装目录下bin中的git.exe,选中后点击右侧的Test

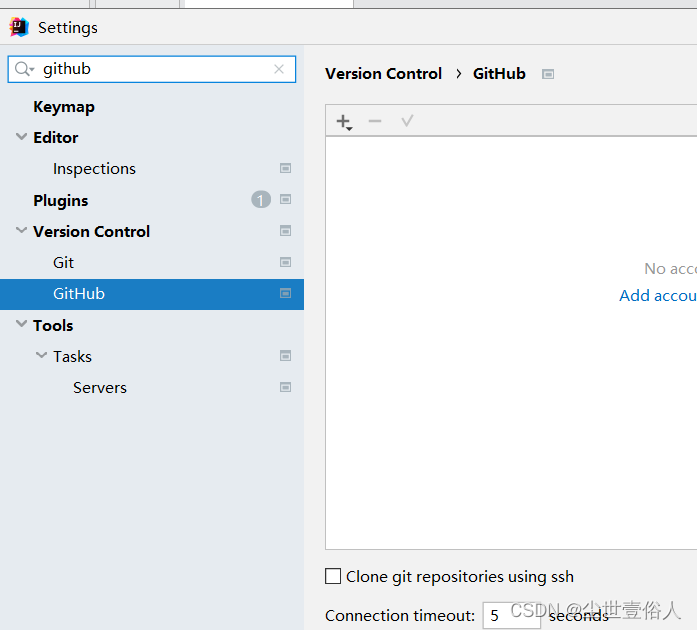
第三步:Idea连接GitHub并认证,依次点击 File->settings->搜索github

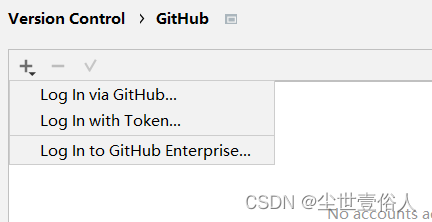
在这个页面你需要配置Git的用户名和密码,点击加号

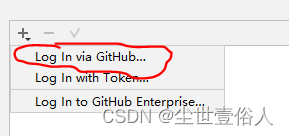
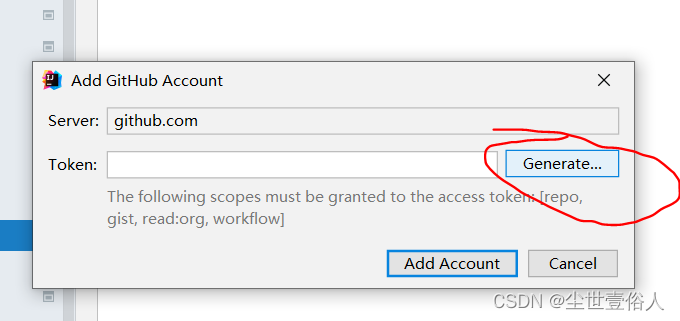
对于Idea我建议你选择第二个,因为其他的方式Idea获取不到Token认证,还要手动去github上配置很麻烦

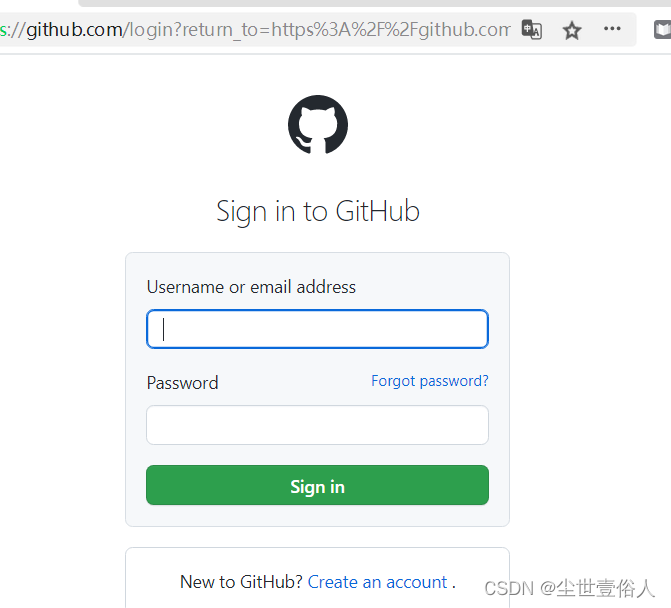
点击Generate,在跳出的浏览器页面中输入你的git账号

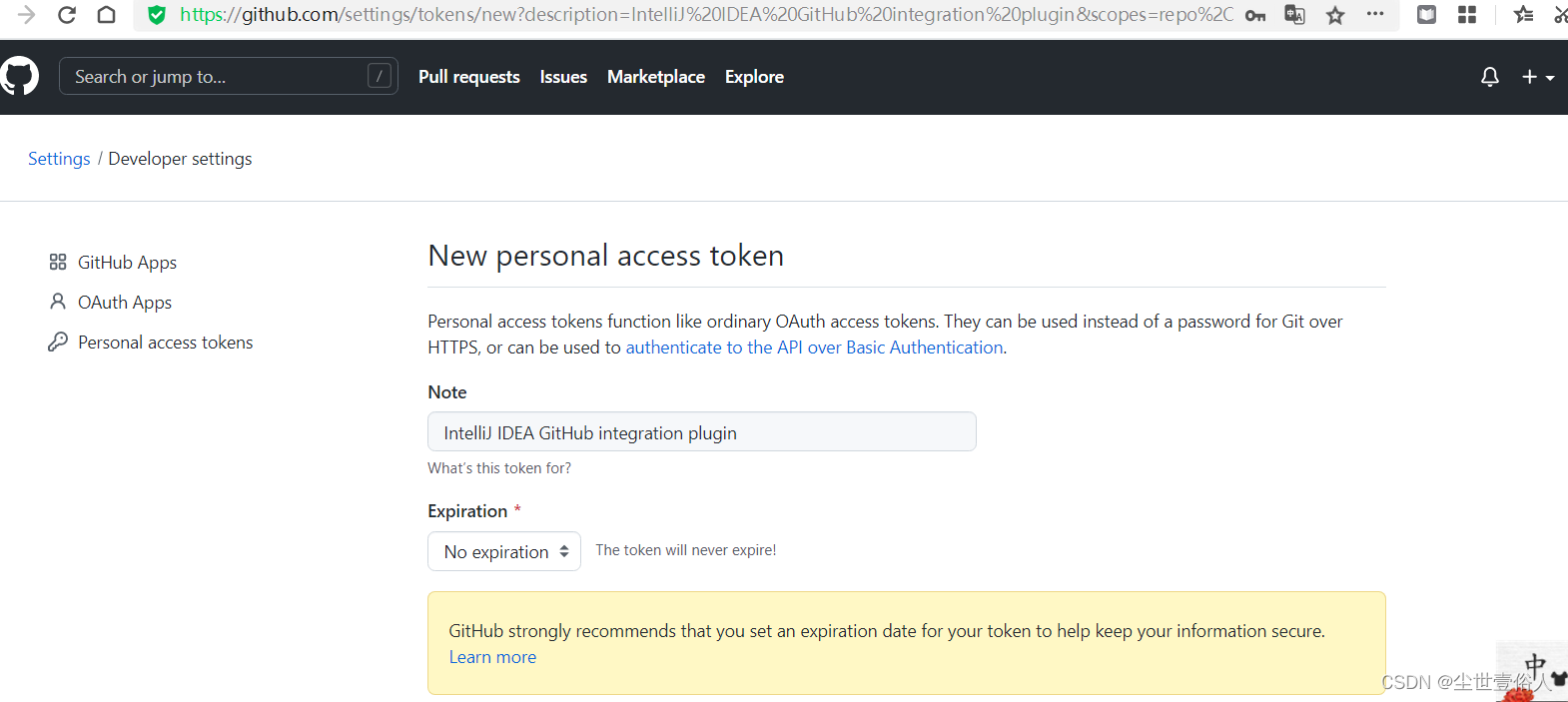
登录成功会进入Token令牌的生成界面

令牌名字、有效期、令牌的权限这个你自己根据需要去配置,配置完之后点击最下面的生成Token按钮

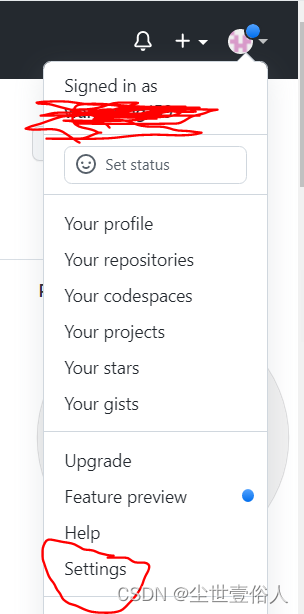
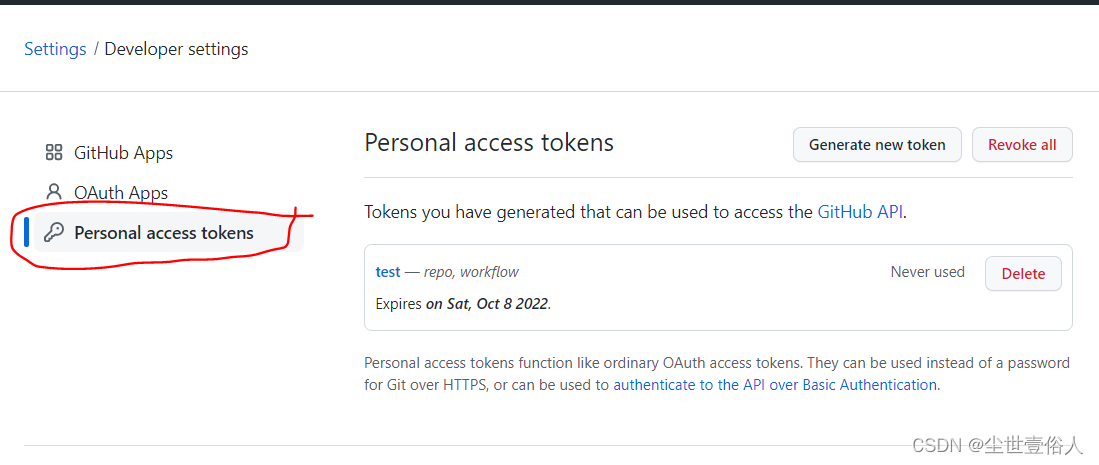
你如果后面想找到你创建的Token,你可以点击你的头像->settings->

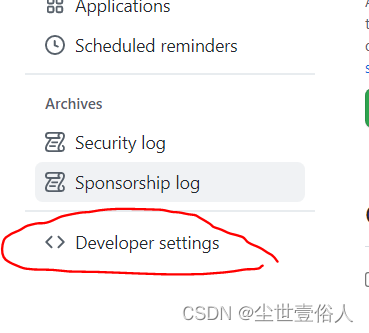
在左侧配置列表最后一项

点击后,在出现下图页面中点击Tokens列表就可以查看并操作这个Token

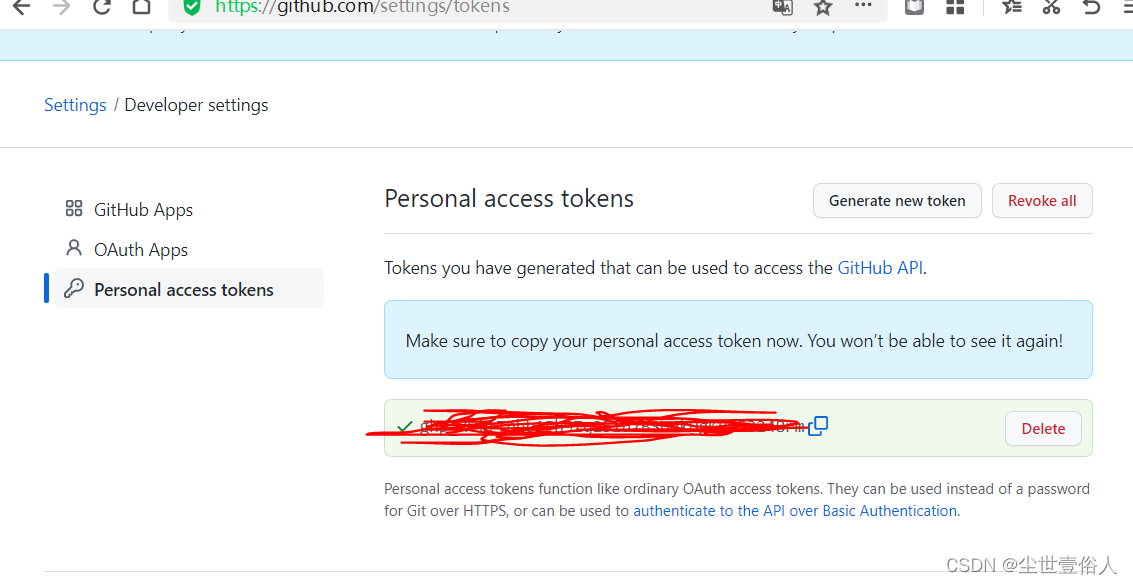
言归正传,在你创建好Token之后,你会拿到一个秘钥

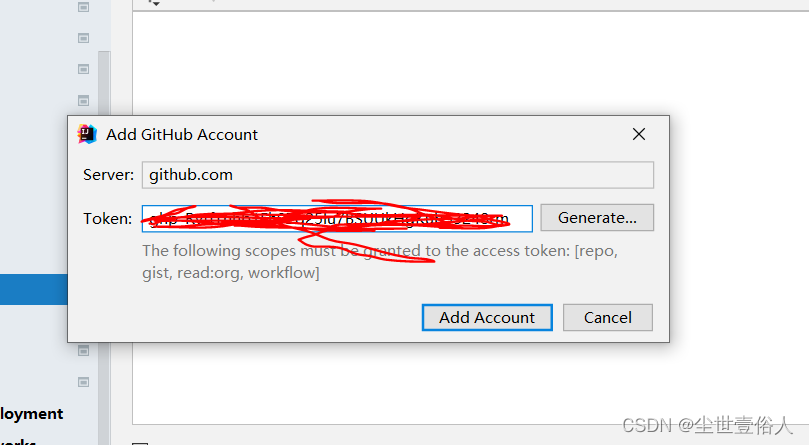
把这个秘钥复制下来粘贴到Idea中

然后点击Add

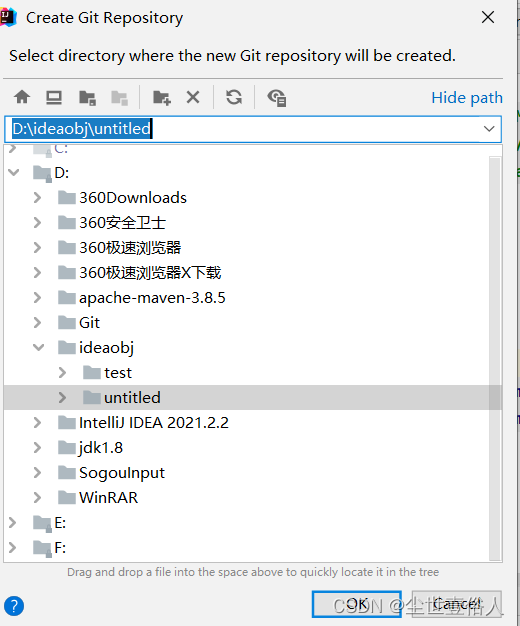
此时你就可以进行你项目的上传了,打开你要上传的项目,在VCS中点击Create Git Repository,默认在当前项目主路径创建git本地仓库

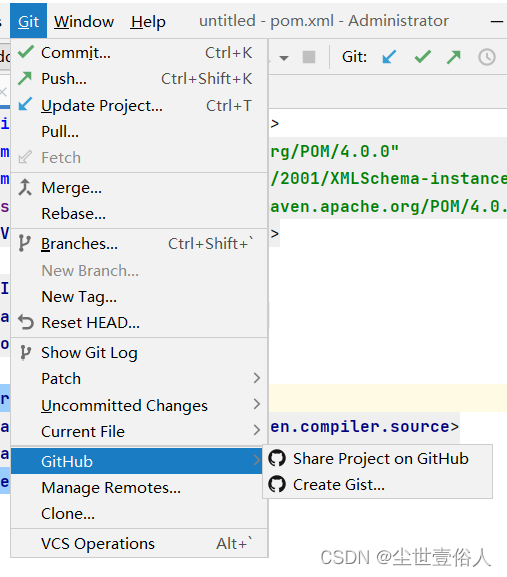
随后你的功能栏会多出一个Git选项,选择GitHub中的Share Project on GitHub

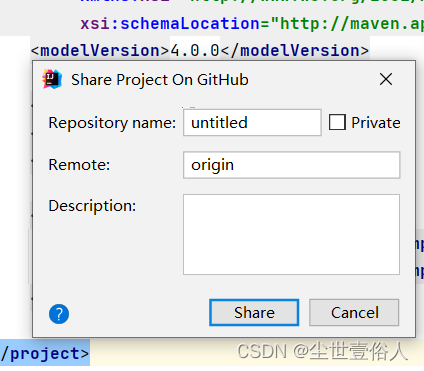
填写git上的仓库name,其他两个按需求写,也可以默认,注意name值并不是一定要指向一个新的仓库从而使得idea自动创建,也可以是一个先手动创建好的新仓库

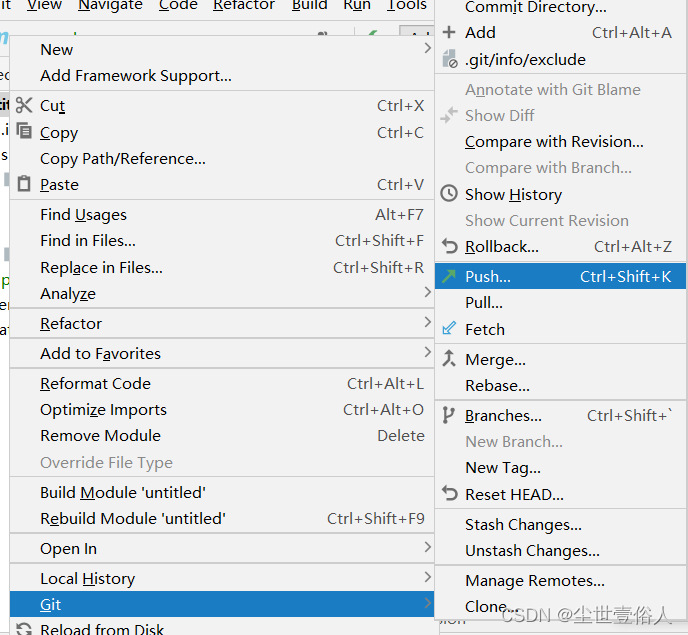
此时远程仓库就好了,当你要提交代码的时候,右键单击项目在git中,先add后commit最后在push即可

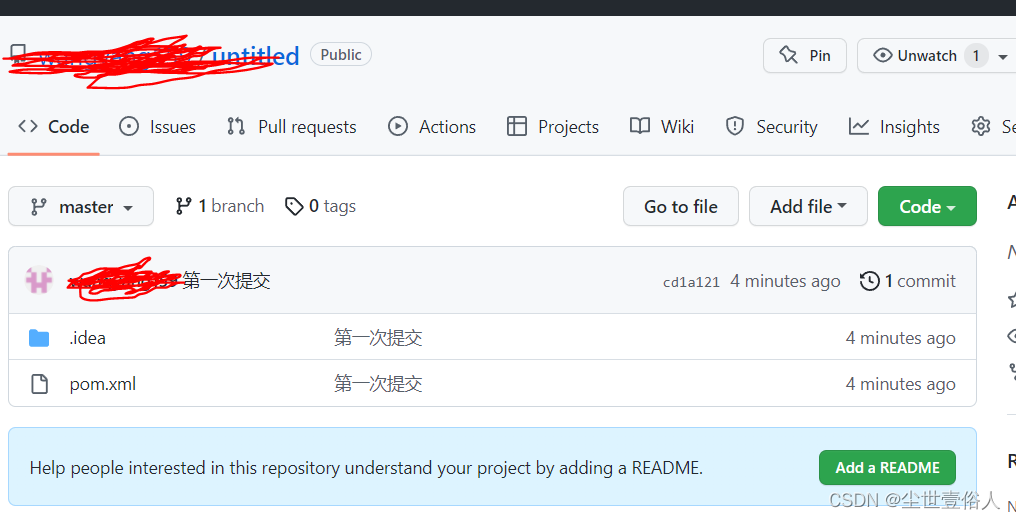
提交后你就可以在git中看到你的项目和代码了

最后我需要说明,Token有时候不好用,因为除了刚创建的时候你可以看到Token值,那个时候你如果没有保存,那这个Token就相当于废了,所以你可以配置公钥在管理使用上比Token方便
第一步:确保需要公钥的电脑上有Git的SSH信息
首先右键空白处,选择Git Bash Here打开相关命令窗口,配置用户名和邮箱(如果已经配置,就跳过)
git config --global user.name "username"
git config --global user.email "email"
之后就会在你的用户目录下,比如C:\Users\Administrator下创建一个.gitconfig文件,内容为
[user]
name = xxx
email = xxx@xxx.com
注1:username和email即github的登陆帐号和注册邮箱
注2:git config命令的–global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置
有了用户名和密码,我们查看同目录下是否有.ssh这个文件,如果没有,则在Git Bash Here窗口中运行下面的命令生成,邮箱用你github绑定的邮箱
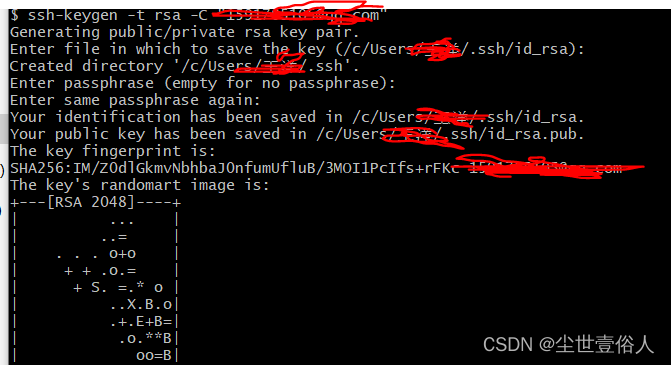
ssh-keygen -t rsa -C "xxx@xx.com"
运行后根据提示,点三次回车,期间不要输入任何东西。

此时我们就可以点击进入.ssh目录

id_rsa(私钥,不能泄露出去)
id_rsa.pub(公钥)
known_hosts(不管有没有,如果有也不用管)
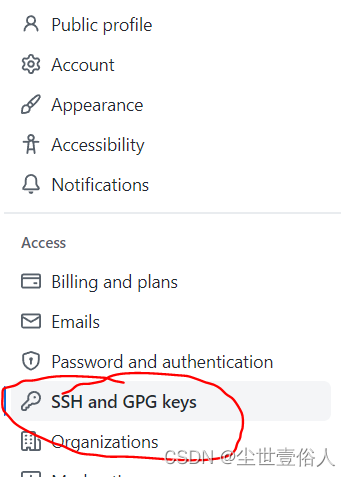
第二步:在GitHub上点击Settings,选择里面的SSH and GPG

点开后你可以看到SSH和GPG两种公钥,你任选一种,一般是SSH用的多,点击创建

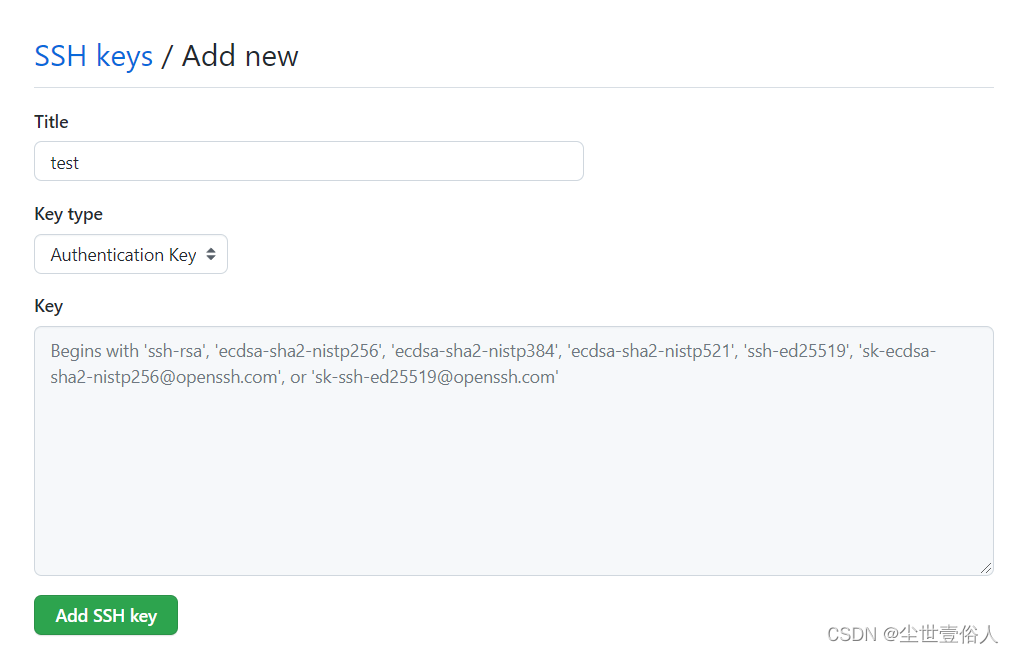
填写名字,和公钥类型,此时注意key填的是.ssh路径中id_rsa.pub文件中的内容

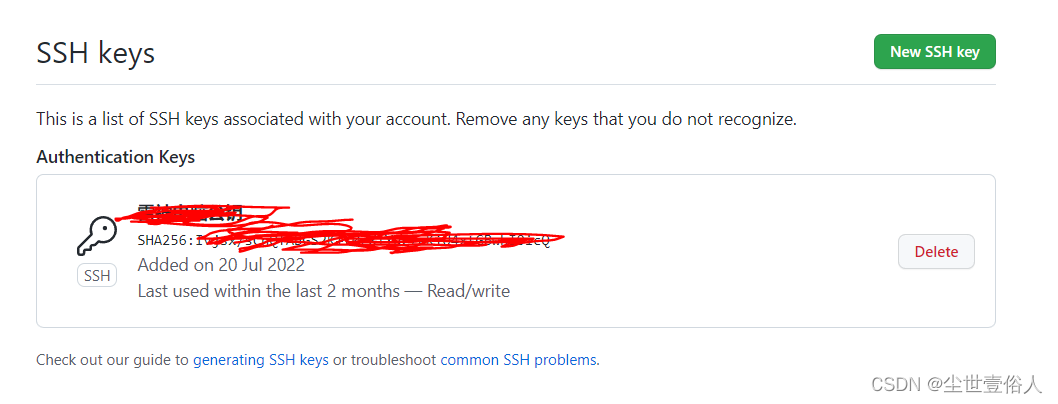
创建好了之后,你可以看到,公钥上的信息

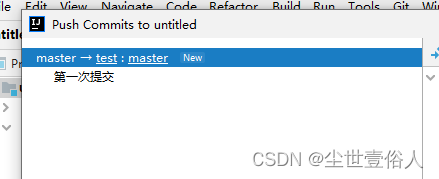
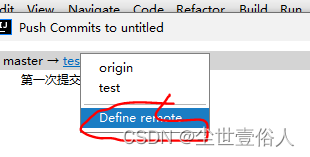
当你想要提交项目的时候你就需要在push中点击提交用户


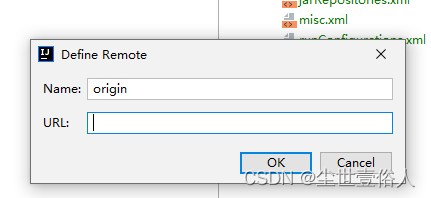
把你仓库的SSH路径复制到Url中

之后就可以正常提交了,注意使用公钥是为了在idea中通过第一种方式去添加git用户以及后期提交使用仓库的SSH路径,而不是说不用用户了,它只是你的电脑和Github之间除了Token的第二种认证方式