VSCode环境
- 下载编译器
此处选用MINGW编译器
直接在官网下载之后进行安装
可以搜索MIngw编译器的安装教程
安装采用默认设置即可
重点在于- 记住
安装的路径最好截图 - 勾选
添加到系统环境变量
- 记住
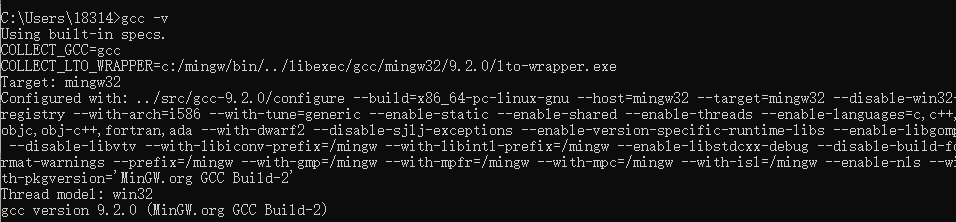
安装成功后,在cmd中运行测试指令
gcc -v
有输出内容即代表配置成功,否则需要检查系统环境变量
-
在VScode中安装C/C++插件

-
配置C/C++环境
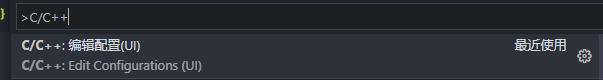
在vscode中Ctrl Shift P调出指令窗口后输出C/C++
在UI界面中配置C/C++的配置

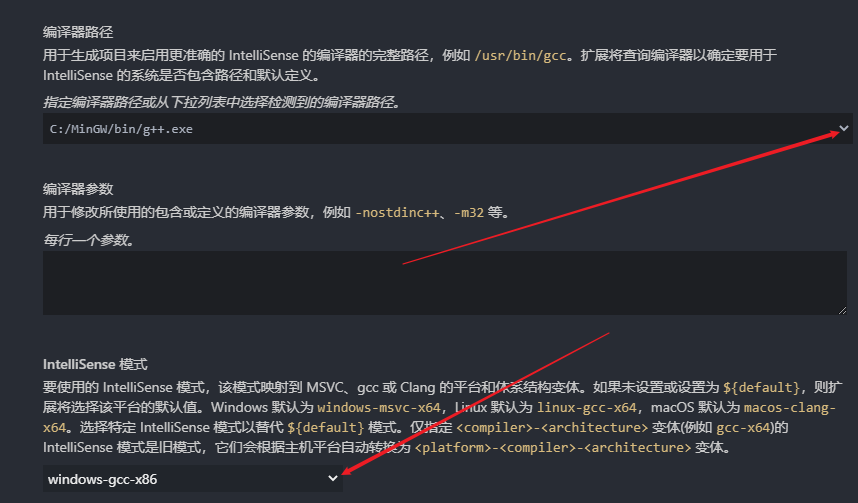
在后续的界面中配置编译器及其他参数

-
编译器选项中
在下拉菜单中选择之前安装好的Mingw中的gcc编译器
对于C环境 选择gcc编译器
对于C/C++ 选择g++编译器
一般为了兼容C/C++ 推荐选择g++ -
IntelliSense 模式
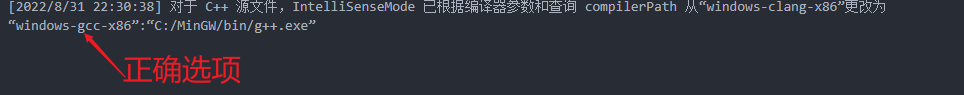
一般这个模式的选择并不很在意 因为即使你选错了 vscode在编译的时候会自动的帮你修正到正确的选项
在你选择了不恰当的选项时,下方会有提示信息说vscode自动检测到合适的选项并进行了修改,根据提示信息选择正确的选项即可。
当进行了正确的设置就不会再有提示信息弹出
-
-
配置编译环境
在vscode中Ctrl Shift P调出指令窗口后输出tasks
选中配置默认生成任务
选择C++:GDB/LLDB
会自动生成tasks.json文件 -
配置调试环境
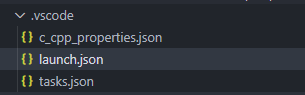
在.vscode文件夹中新建launch.json
将下面的代码复制进去
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask":"C/C++: g++.exe 生成活动文件",//调试前执行的任务,就是之前配置的tasks.json中的label字段
"type": "cppdbg",//配置类型,只能为cppdbg
"request": "launch",//请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",//调试程序的路径名称
"args": [],//调试传递参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,//true显示外置的控制台窗口,false显示内置终端
"MIMode": "gdb",
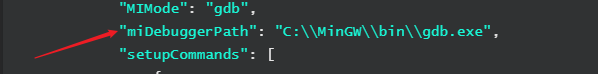
"miDebuggerPath": "C:\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
- 需要修改 preLaunchTask
要和tasks.json中的label字段对应

- 需要修改 “miDebuggerPath”
将其路径更改为所安装的MIngw中的gdb.exe文件的路径
注意\的转义 所以需要用\\
示例

-
配置完成
结果如下

总结
以上即为vscode C/C++环境配置的全部内容
好了,接下来就可以和烦人而又巨大的Visual Studio拜拜了