git 使用
git 基本命令
git config --global user.name XXX
git config --global user.email XXX
git config --list
cd XXX
cd …
ls
mkdir TEST
cd TEST
git init
vim foo.txt (esc + : + wq 表示保存并退出)
git add foo.txt
git add . (一起添加到缓存区)
git commit -m “first commit” foo.txt
git commit -m" XXX" (一起提交)
git status
git branch fix
git branch
git checkout fix
git merge fix (先跳转到原来的mastere分支,合并fix分支)
git rm XXX
git reflog
git remote add XXX http://XXX
git remote -v
git push -u XXX master
git push XXX master
git clone http://XXX
git pull XXX master
实操截屏
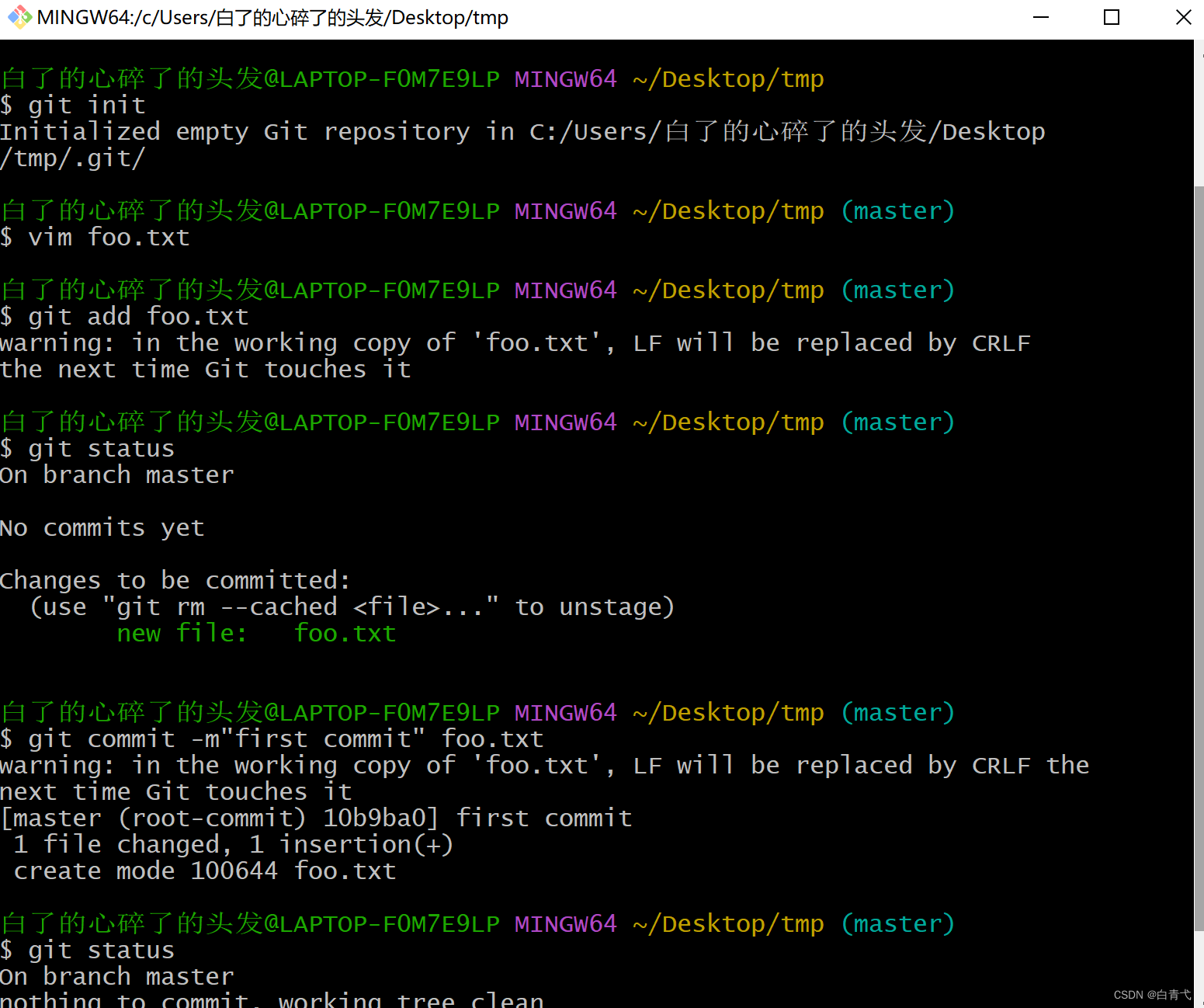
- 初始化本地库,建立 foo.txt 文件,暂存和提交 后 ,查看本地状态


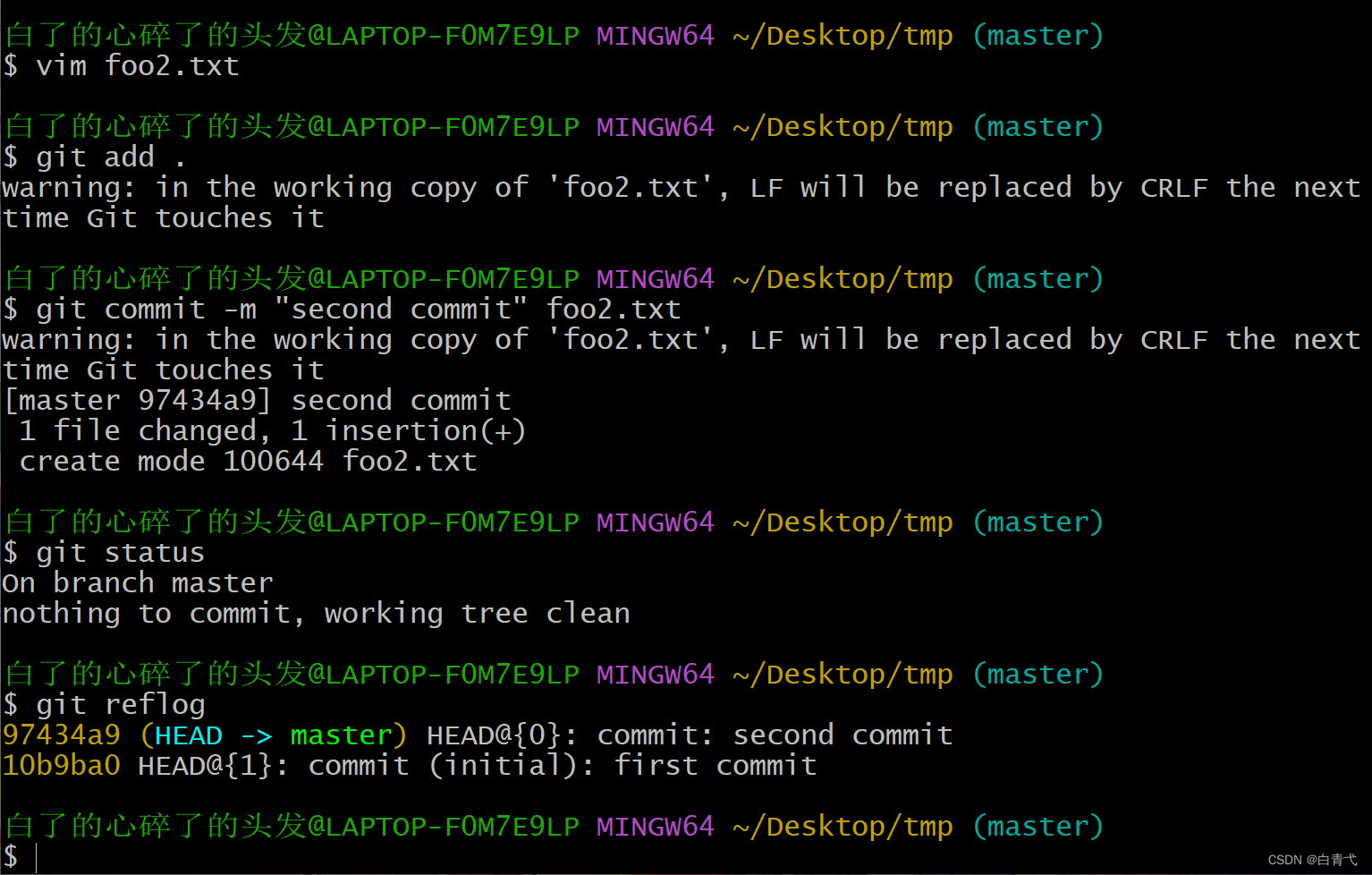
- 同样,建立 foo2.txt ,暂存并提交后, 查看 日志


-
新建并跳转到 fix 分支,对 foo.txt :增加ing;对 foo2.txt :完全修改 ,分别暂存和提交后, 查看本地库状态

修改后foo.txt:

- 回到新分支, 并合并 fix 分支

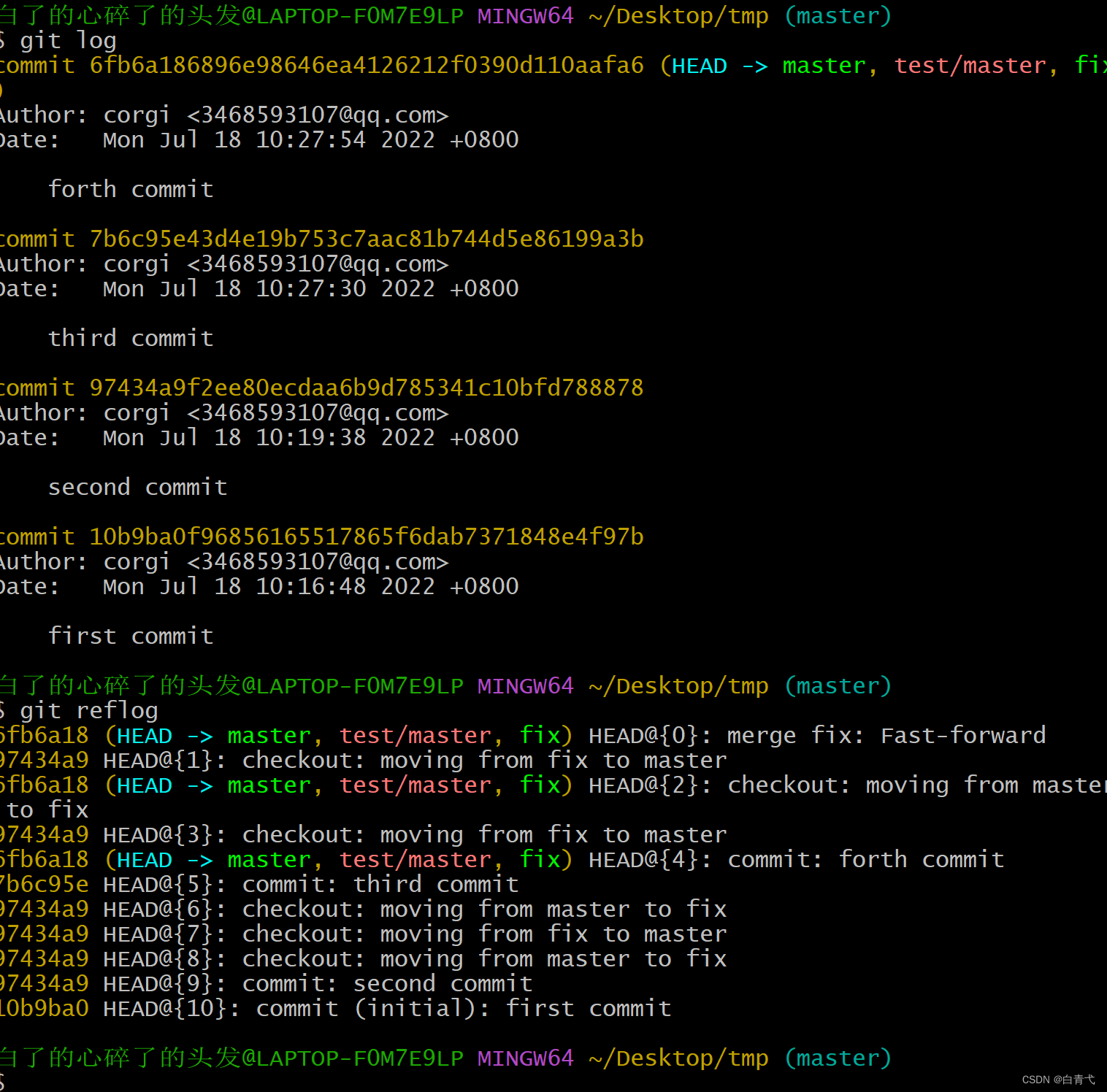
在master 分支上可以查看到 fix 的提交记录,合并成功:

- 连接远程并push 到远程仓库




- 还有很多地方需要结合实践细细理解 🤔 (比如,让人琢磨不透的冲突 )
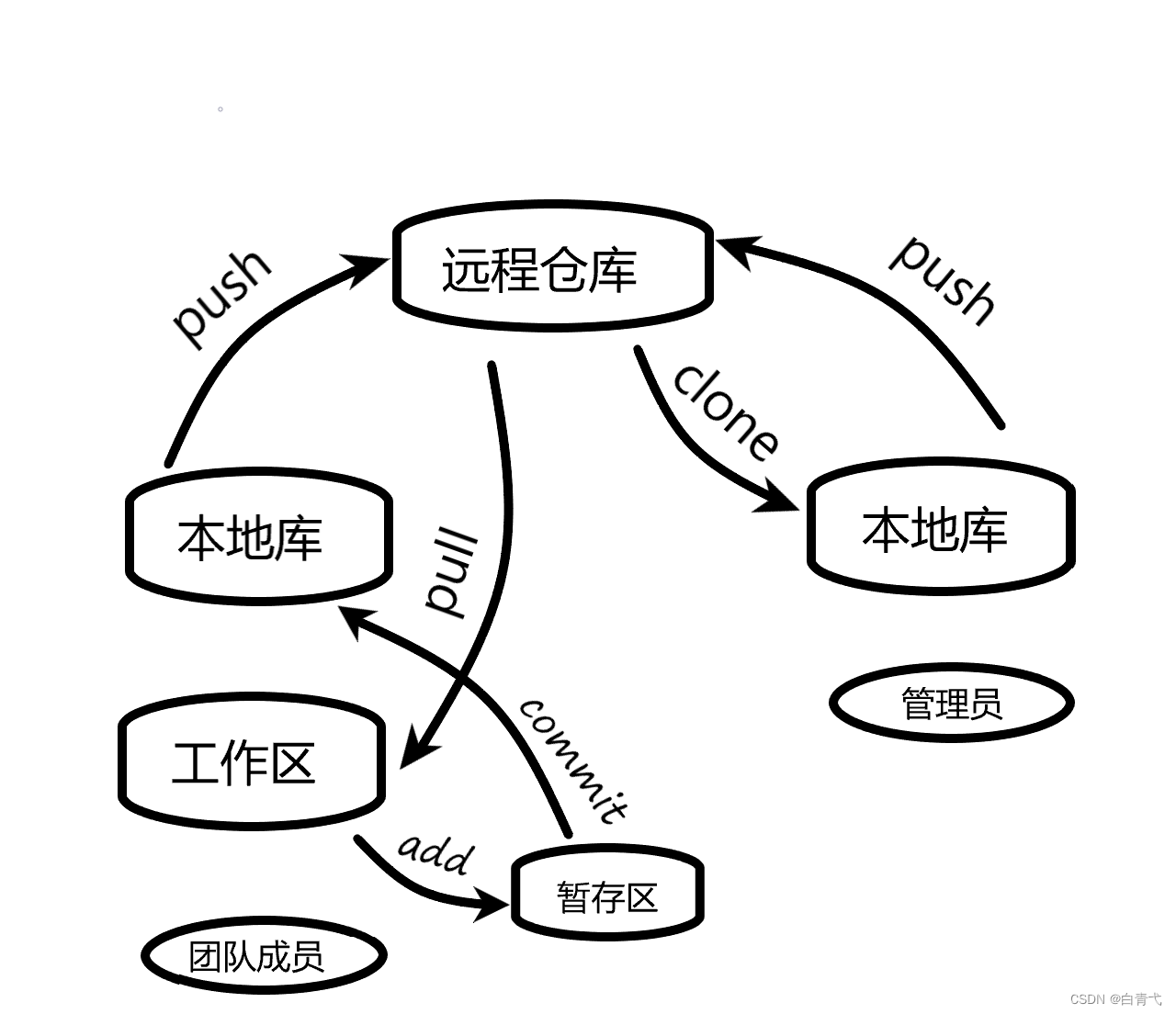
团队协作原理图

idea 使用截屏
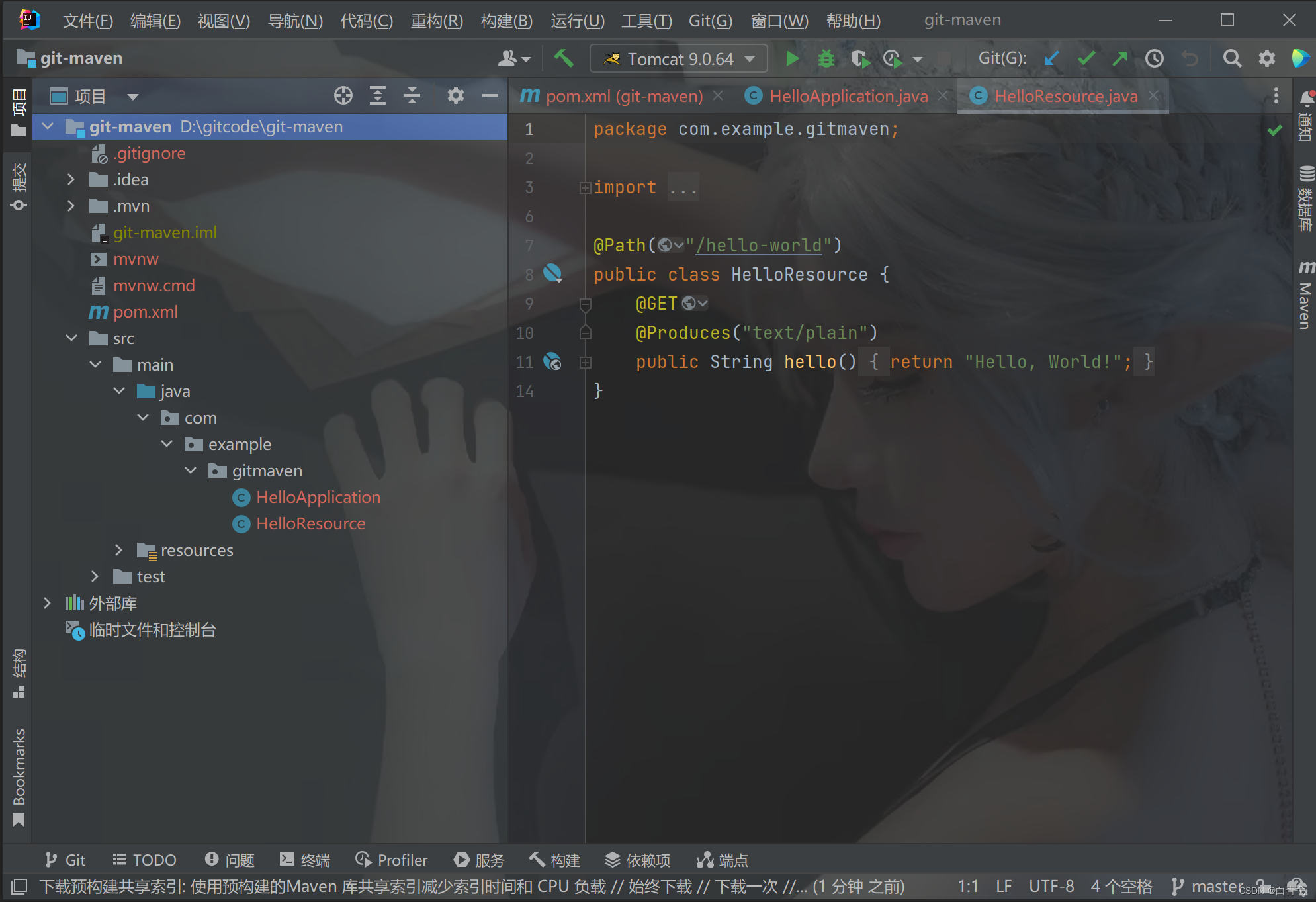
- 新建 java enterprise 项目 git-maven

- 开始文件会是红色标明

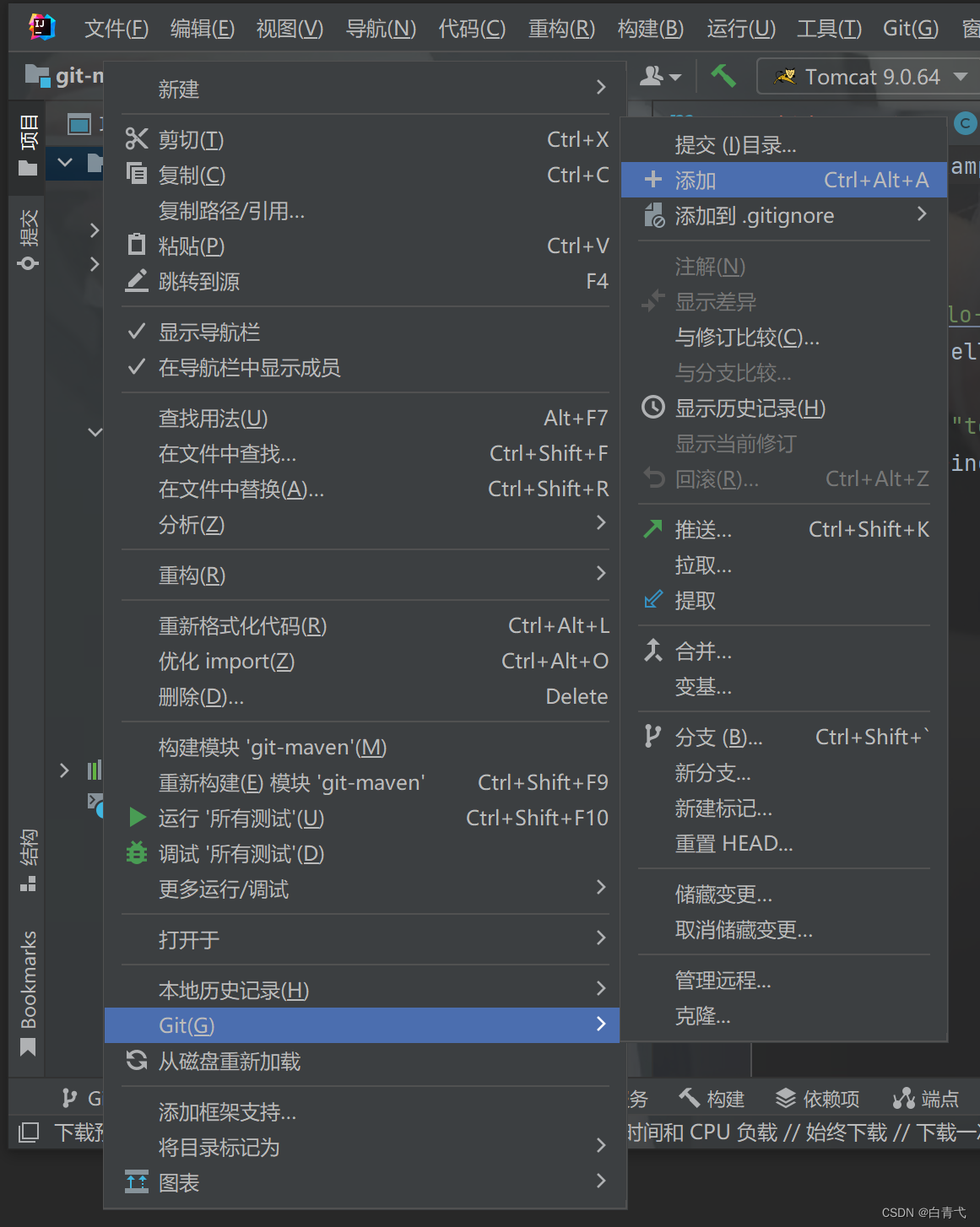
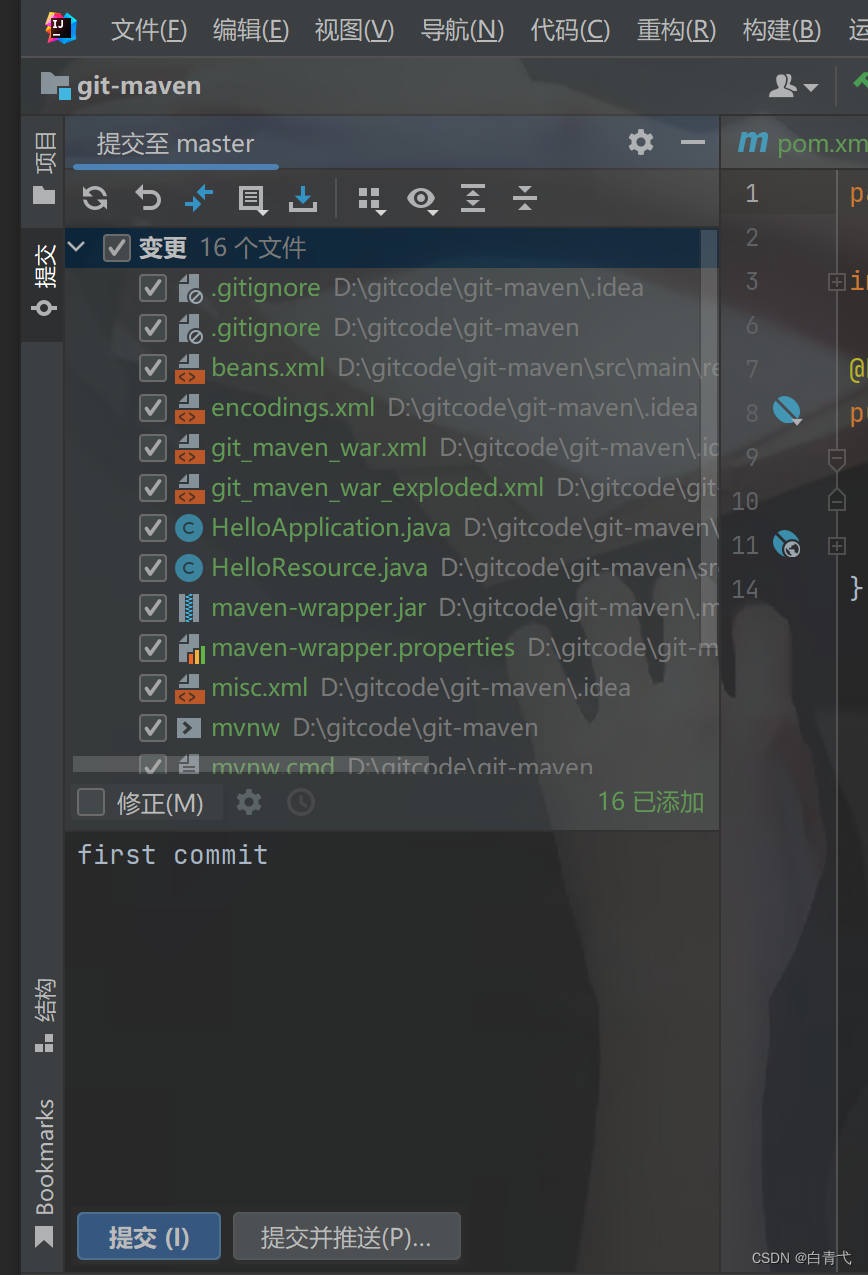
- 我们将项目文件添加到暂存区,显示绿色了


- 再提交到本地库

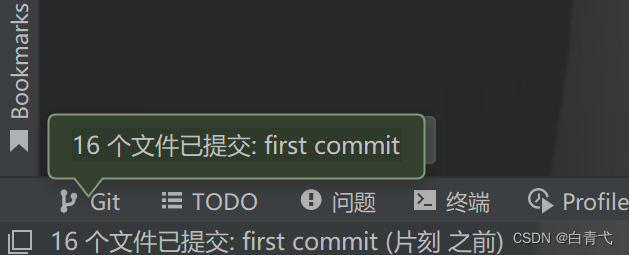
- 显示提交成功


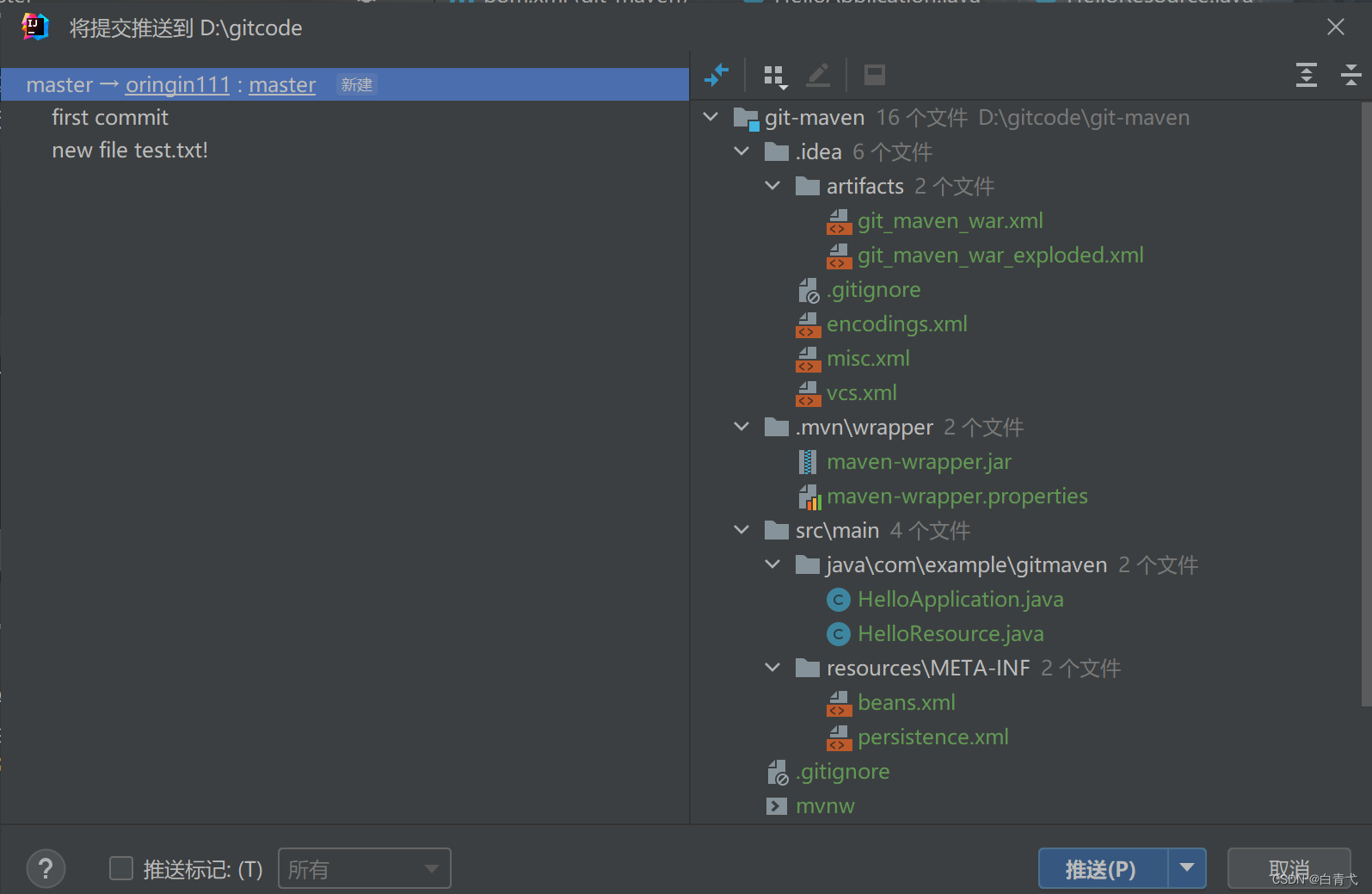
- 然后推送,需要在远程库中复制URL,我这里是重新命名了远程库,默认origin


- 推送成功

远程库中有我们推送的文件!😄

使用maven 添加mysqlconnector 依赖
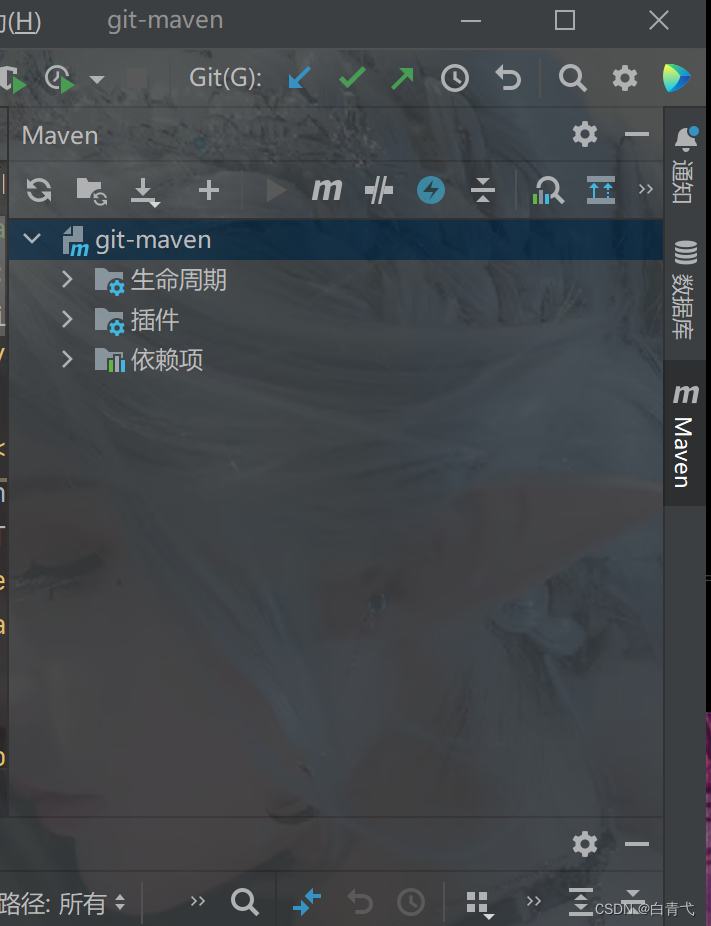
- 在刚刚建立的java enterprice 项目中 ,右侧边栏点击maven

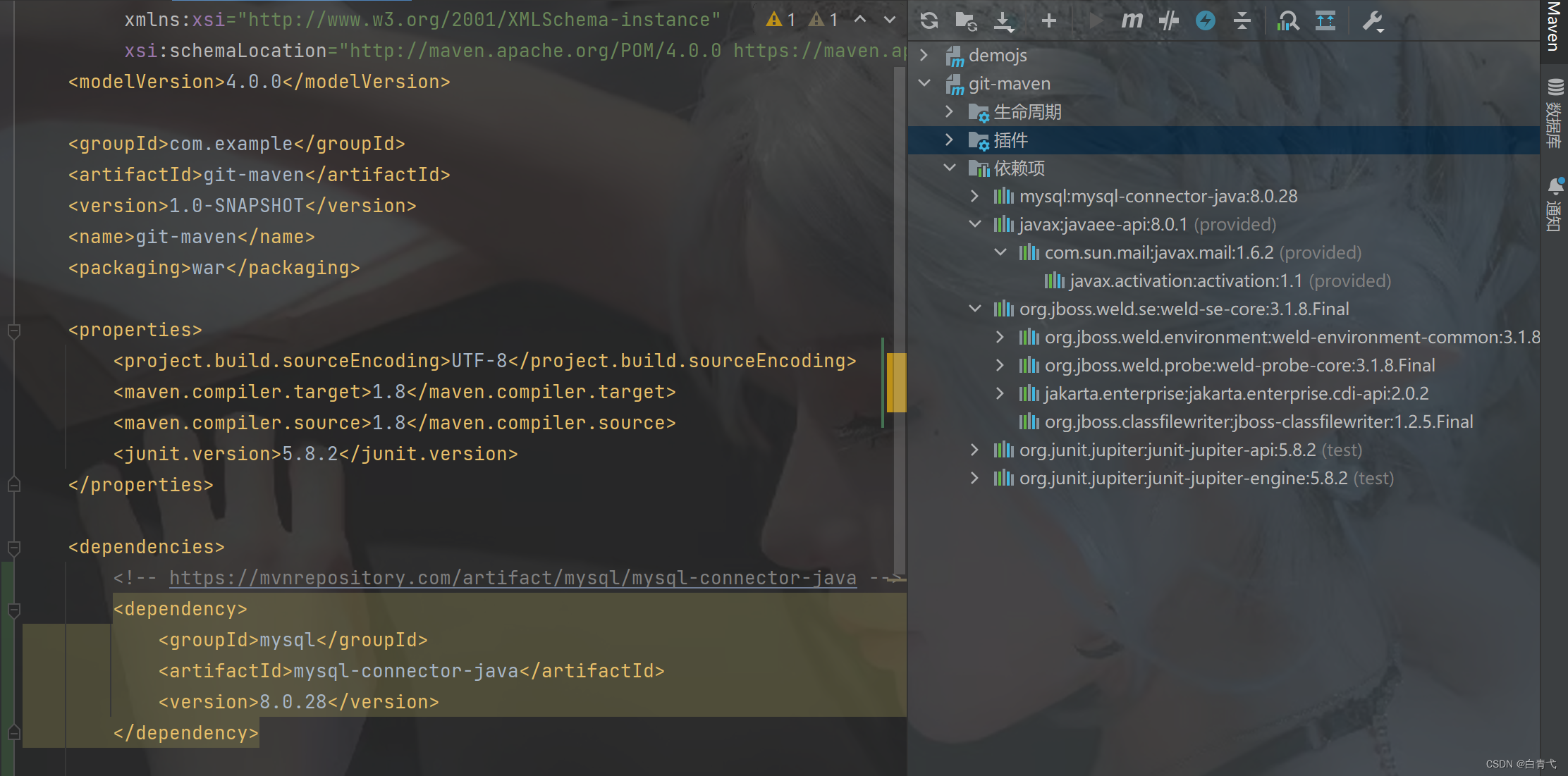
- 在 https://mvnrepository.com/ 网站中找到 并复制dependency

- 在左侧pom.xml 代码中, 加入刚刚复制的dependency, 点击Maven刷新按钮,自动下载成功后,右侧依赖项中就显示有Mysqlconnector 依赖啦 😃

总结
谁能想,学而不思则罔,思而不学则殆!