git
git 是目前世界上最先进的分布式版本控制系统,能记录每一次的文件改动,并且能协调多用户编辑。
git 不仅有一个中心的服务器控制最新版本代码,而且每个开发者自己还有个本地仓库。
在开发过程中都是先将代码提交到本地仓库再推送到中心服务器上的,这样的好处就是每个人都依赖于中心服务器来实现交互,但又不会被中心服务器限制,就算中心服务器挂了,也能很容易的找到最新版本的代码,而且我自己的工作依然可以顺利进行,提交到本地仓库,当中心服务器修复之后,再将自己仓库的东西推送到中心服务器。
git 原理相关
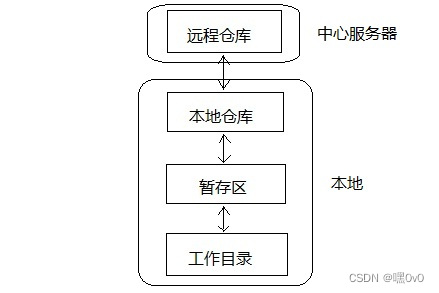
git 的分层结构

git 的工作总共分四层,其中三层是在自己本地也就是前面说的 git 仓库,包括了 工作目录 , 暂存区 和 本地仓库 。
- 工作目录 就是我们执行命令
git init时所在的地方,也就是我们执行一切文件操作的地方,暂存区和本地仓库都是在.git目录,因为它们只是用来存数据的。 - 远程仓库 在中心服务器,也就是我们做好工作之后推送到远程仓库,或者从远程仓库更新下来最新代码到我们的git仓库。git所存储的都是一系列的文件快照,然后git来跟踪这些文件快照,发现哪个文件快照有变化它就会提示你需要添加到暂存区或是提交到本地仓库来保证你的工作目录是干净的。
git中的文件有两种状态:被跟踪的和未被跟踪的。
-
被跟踪的:也就是提交到本地仓库的文件,因为本地仓库要保管它们当然得跟踪他们,对它们负责。
-
未被跟踪的:当我们添加新的文件时,它不是被跟踪的,因为本地仓库里面没有这个文件,它是外来的,本地仓库目前还不需要对他们负责。但是如果是对仓库已经存在的文件进行修改,那么这些文件就是被跟踪的文件,就可以通过
git status查看他们的状态来进行相应的操作。当然我们也可以生成一个.gitignore文件,里面指定要忽略的文件类型,然后这些文件就不会被跟踪,不管怎么改变它们,git status都不会提示你需要做什么操作的。
所以当我们在工作目录中进行文件操作后,要先添加到暂存区,然后再将暂存区中刚添加的文件快照提交到本地仓库,然后再将本地仓库的最新版本文件快照推送到远程仓库。这个文件快照其实就是各个文件的在被添加到暂存区时的状态,就和照相一样的,留下每个不同时刻的快照,方便以后查询,而 git 存储的就是这些一系列的快照。
git 对象
git 是一套内容寻址的文件系统,它存储的也是 key-value 键值对,然后根据 key 值来查找 value 的。git 是根据指针来寻址的,这些指针就存储在 git 的对象中。git 一共有 3 种对象,commit 对象 ,tree 对象 和 blob 对象 。
- blob 对象 对应的就是文件快照中那些发生变化的文件内容
- tree对象 记录了文件快照中各个目录和文件的结构关系,它指向了被跟踪的快照
- commit对象 则记录了每次提交到本地仓库的文件快照

在开发过程中,我们会提交很多次文件快照,那么第一次提交的内容会用一个 commit 来记录,这个 commit 没有指针指向上一个 commit 对象,因为没有上一个 commit ,它是第一个,当第二次提交时,又会有另外一个 commit 对象来记录,那么这次 commit 对象中就会有一个指针指向上一次提交后的 commit 对象,经过很多次提交后就会有很多的 commit 对象,它们组成了一个链表,当我们要恢复哪个版本的时候,只要找到这个 commit 对象就能恢复那个版本的文件不是吗。而我们所谓的 HEAD 对象其实就指向最近一个提交的 commit 对象,也就是最后一个 commit 对象。
git 命令
配置 git 环境
初次使用 git 需要设置你的用户名以及邮箱,这将作为当前机器 git 的标识,如果你用它来下载远程仓库一些需要登录权限的仓库会要求登录,git 默认使用配置邮箱以及用户名登入,但会要求你手动输入密码。
【不配置也行,当遇到要求登录权限的远程仓库会让你在手动输入用户名、邮箱、以及密码】
git config --global
config:参数是用来配置git环境的
–global:长命令表示配置整个git环境
用户名配置
user 代表用户,.name 代表配置用户的名称
$ git config --global user.name "你的用户名"
邮箱配置
user 代表用户,.email 代表配置用户的邮箱
$ git config --global user.email "你的邮箱"
创建本地空仓库
git init
init:初始化当前目录为仓库,初始化后会自动将当前仓库设置为master
创建目录
$ mkdir "目录名"
进入目录
$ cd "目录名"
初始化当前仓库
$ git init
初始化后会生成 git 的配置文件目录,普通的 ls 命令是看不到的,我们需要使用 ls -ah 查看隐藏目录
$ ls -ah
进入目录后可以看到它的相关配置文件
$ cd .git
$ ls
新建文件添加到本地仓库
新建文件
$ touch "文件名.文件格式"
打开本地仓库后,使用git add命令将文件添加到本地仓库的提交缓存
$ git add "文件名.文件格式"
这个时候还不算添加到了本地仓库,我们还需要使用git commit命令为其添加修改的描述信息
注意:在使用git commit时我们只需要简单描述一下我们做了什么,不要像写注释那样写一大堆,不然将来在回滚代码或者查看历史版本时,很难审阅。
我们需要使用-m命令来简写描述我们的信息,如果不使用-m,会调用终端的注释编辑器让你输入描述信息。但是不建议使用,因为注释编辑器比较难用。
$ git commit -m "注释"
git commit 会为我们生成40位的哈希值,用于作为id,并把刚刚用 git add 添加到提交缓存区里的文件提交到本地仓库中,便于我们回滚,至此,这个文件就已经添加到本地仓库中了,同时本地仓库也迭代了一个版本。
查看历史提交日志
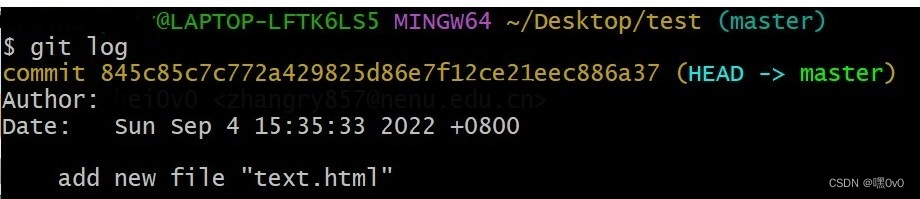
git log
log 查看日志

commit 是哈希算法算出的id【分布式是没有一个主版本号的,它们都是用 id 来做标志的】同时用 master 作为主仓库,其它的分支怎么迭代都不会影响到 master 。目前我们的仓库就是 master,因为我们没有拉取分支是直接用
git init创建的,就是master 。HEAD 是指向的意思,表示这次提交到哪儿,
HEAD->master代表这次提交到 master 主仓库,如果是HEAD->分支仓库则代表提交到分支仓库。Author 是提交者是谁的意思,显示格式是:用户名 <邮箱>
Date 的意思是提交时间,后面的+0800这个是格林尼治时间,代表当前是以哪儿的时间地作为基准,这是世界时间,用它来作为基数与当前所在地时差进行计算,包括地球自转等公式。
最下面的就是注释了。
如果觉得log打印内容过多,可以加上 --pretty=oneline 选项简洁输出
git log --pretty=oneline
回滚代码仓库
git reset
reset 参数是重置命令
有三种重置代码仓库版本的模式,--soft 、--mixed 和 --hard 是三个恢复的等级
--soft仅将头指针恢复,已经add的暂存区以及工作空间的所有东西都不变。--mixed将头指针恢复,已经add的暂存区也会丢失掉,工作空间的代码什么的是不变的。--hard一切全都恢复,头指针变,aad的暂存区消失,代码什么的也恢复到以前状态。
-
回滚到指定历史版本
$ git log //先查看历史版本 $ git reset --hard 要回滚的id -
回滚当前仓库指向的版本
HEAD 是指向当前仓库的,历史版本中可能有别的分支,我们只想迭代我们仓库的上一个版本,我们只需要用 HEAD 来指向就可以了
git reset --hard HEAD^^代表上一个版本的意思,HEAD 代表当前仓库的指向,当前 HEAD 指向 master,就代表回滚到 master 上一次提交的版本当然我们也可以使用另外一种方式来回滚到当前仓库的指定版本
git reset --hard HEAD~3后面的
~3,代表以当前版本为基数,回滚多少次。HEAD~3代表回滚 master 前三个版本
查看仓库当前状态
我们在提交完成之后,有时候可能自己不小心改动了某个文件,或者别人,我们可以使用 git status 查看文件是否被改动
更多 git 相关内容
tomcat + Nginx 原理
代理服务
反向代理可分为正向代理和反向代理
正向代理:用于内部网络对internet的连接请求
反向代理:正好与正向代理相反,反向代理服务器接受来自internet的连接,然后将请求转发给内部网络上的服务器
【反向代理方式是指代理服务器用来接受客户端的连接请求,然后将请求转发给网络上的web服务器,并将结果返回给连接的客户端,此时代理服务器对外表现为一个服务器】
反向代理的作用:
- 保护网站的安全
- 通过配置缓存功能加速web请求
- 实现负载均衡
tomcat
Apache Tomcat 是由 Apache Software Foundation(ASF)开发的一个开源 Java WEB 应用服务器。
Tomcat 实现了几个 Java EE 规范,包括 Java Servlet、Java Server Pages(JSP)、Java Expression Language 和 Java WebSocket 等。其中,有一个很重要的规范 Servlet,通过它我们可以运行自己编写的 Servlet 应用程序处理动态请求,即实现动态页面。
Tomcat 的 Connector 组件实现了 HTTP 请求的解析,可以把 Tomcat 看作是一个 HTTP 服务器,Tomcat 可以通过 Connector 组件接收 HTTP 请求并解析,然后把解析后的信息交给 Servlet 处理:
- 对于静态资源(html/css/js 等)请求:Tomcat 提供默认的 Servlet 来处理响应
- 对于动态请求:可以映射到自己编写的 Servlet 应用程序来处理
Nginx
Nginx 是一个 http 服务器。是一个使用 c 语言开发的高性能的 http 服务器及反向代理服务器。Nginx 是一款高性能的 http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师 Igor Sysoev 所开发,官方测试 Nginx 能够支支撑5万并发链接,并且 cpu、内存等资源消耗却非常低,运行非常稳定。
移动端 web 开发基础
移动端设备主要包括Android、iOS等手机设备。
手机屏幕现状:
- 移动端设备屏幕尺寸非常多,碎片化严重。
- Android设备有多种分辨率:480x800, 480x854, 540x960,720x1280,1080x1920等,还有传说中的2K,4k屏。
- 近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px 。
屏幕尺寸非常多,手机分辨率和大小也不尽相同,碎片化严重。
移动端的浏览器主要包括Android Browser 和 Mobile Safari,以及国产浏览器。
浏览器的内核主要是Webkit内核,对HTML5提供了很好的支持。
国产浏览器主要包括UC浏览器、QQ浏览器和百度浏览器等。都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样。
移动Web开发需要注意:
- 移动端设备受屏幕尺寸限制:操作的局限性比较大,所以要注意页面的结构不能过于复杂,要提炼出该网站最核心的功能,并简洁清晰地呈现出来。
- 移动端的操作方式的改变:移动端页面的所有交互活动由鼠标控制变为手指触屏控制,操作方式更加丰富,如摇一摇、双指放大、滑动、双击、单击等。
视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口。
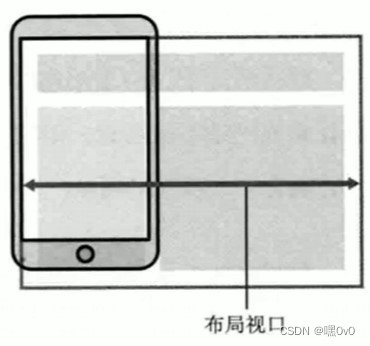
布局视口(layout viewport)
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

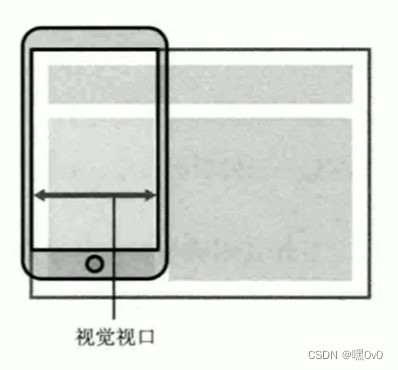
视觉视口 (visual viewport)
- 它是用户正在看到的网站的区域。注意:是网站的区域。
- 可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度

理想视口(ideal viewport)
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,布局的视口就多宽
meta视口标签:
在传统的PC端网页开发中,并没有使用过 meta 标签来设置视口,此时浏览器会按照默认的布局视口宽度来显示网页。如果希望网页在浏览器中以理想视口的形式呈现,就需要利用标签设置视口。
在标签中,将 name 属性设为 viewport ,即可设置视口。
| 属性 | 含义 |
|---|---|
| width | 宽度设置的是 viewport 宽度 |
| device-width | 设备的宽度 |
| initial-scale | 初始的缩放比例 |
| minimum-scale | 允许用户缩放到的最小比例 |
| maximum-scale | 允许用户缩放到的最大比例 |
| user-scalable | 用户是否可以手动缩放 |
在实际开发中,通常会将视口设置为不允许用户缩放页面、视口宽度等于设备宽度、初始缩放比为1.0,最大缩放比为1.0,示例代码如下:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
二倍图
物理像素&物理像素比:
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
- 我们开发时候的1px 不是一定等于1个物理像素的
- PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
二倍图可以理解为当设备像素比很大时,图片会被放大,而放大会让图片看起来模糊。为此,我们可以使用二倍图的方式来提高图片的清晰度。
当一个50px×50px(CSS像素)的图片直接放到iPhone 6/7/8设备中显示时,图片会被放大,长和宽都放大到原来的二倍(iPhone 6/7/8的设备像素比为2),即100px×100px。
移动端常见布局
流式布局(百分比布局)
将盒子的宽度设为百分比,很具屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局的优点:
当页面宽度发生变化时,页面布局会随着宽度的变化而变化。
适合移动端网页的制作。
flex 弹性布局
特点:
-
元素可以拉伸以填充额外的空间,也可以收缩以适应更小的空间
-
在移动优先和响应式布局这些情况下的应用是非常普遍的
-
将同行的盒子拉齐成一样的高度,盒子的垂直居中对齐,间隙的平均分配,表单自动占据剩余空间进行对齐都可通过弹性盒子布局实现
-
一维布局【按行水平布局、按列垂直布局】
组成部分(可一层层进行嵌套):弹性父元素+弹性子元素
弹性父元素
-
display: flex;【定义弹性父元素】 -
flex-direction
弹性父元素在横向和纵向分为两个轴(主轴和辅轴),用于设置元素的整体对齐方式
【按哪个方向进行布局哪个方向就是主轴】
其本质为弹性子元素是按行还是按列进行布局。
flex-direction:row; //从左到右按行进行布局 flex-direction:row-reverse; //从右到左按行进行布局 flex-direction:column; //从上到下按列进行布局 flex-direction:column-reverse; //从下到上按列进行布局 -
flex-wrap
规定子元素多的时候是否可以折行
flex-wrap:nowrap; //不设置折行【默认属性】 flex-wrap:wrap; //按照剩余空间如果不够就折行 //当一行内弹性子元素过多时,会显得很挤,此时可使用wrap,使排布更加舒适 flex-wrap:wrap-reverse; //反向折行 -
flex-flow:flex-direction flex-wrap; -
justify-content
规定子元素在主轴方向上的对齐方式
justify-content:flex-start; //向主轴的 start 方向对齐 justify-content center; //居中对齐 justify-content flex-end; //向主轴的 end 方向对齐 justify-content space-between; //两端对齐 justify-content space-around; //拉手对齐 -
align-items
规定子元素在辅轴上的对齐方式
align-items:flex-start; //向辅轴的 start 方向对齐 align-items:center; //居中对齐 align-items:flex-end; //向辅轴的 end 方向对齐 align-items:stretch; //拉伸当前子元素在辅轴方向上的长度,完整占据弹性父元素的辅轴长度 -
align-content
规定多行子元素在父元素中的整体对齐方式,即在
flex-wrap:wrap/wrap-reverse情况下的对齐方式,相当于多行子元素的辅轴对齐方式,对单行单列子元素不起做用align-content:flex-start; //向辅轴的 start 方向对齐 align-content:center; //居中对齐 align-content:flex-end; //向辅轴的 end 方向对齐 align-content:space-between; //两端对齐 align-content:space-around; //拉手对齐 align-content:stretch; //拉伸当前子元素在辅轴上的高度,完整占据弹性父元素的辅轴长度
弹性子元素(flex item)(默认按行来进行排列)
-
flex-grow
规定元素被拉大的比例,按比例分配容器空间==【不要定义 width、height】==
flex-grow:0; //【默认】元素不占用剩余空间 flex-grow:n; //元素占据空间若干份中的n份 -
flex-shrink
规定弹性容器被缩小时,元素被压缩的比例
(e.g. 三个元素的取值分别为0、1、2,将弹性容器从 360 px 压缩至 300 px ,则被压缩的 60 px 被按比例分配,即第二给元素被压缩 20 px ,第三个元素被压缩 40 px )
flex-shrink:1; //【默认】表示弹性元素默认等比例压缩 flex-shrink:0; //表示不压缩。值可以任意,按比例分配被压缩的长度,并进行压缩 -
flex-basis
元素在主轴上的默认尺寸,可设置为 auto ,其优先级高于 width、height 属性
-
flex : flex-grow flex-shrink flex-basis ; -
order
规定子元素在弹性容器中的排列顺序,数值越小,排名越靠前
【浏览器解析代码时排在前面的会先解析,因此可把代码顺序和排列顺序分开,使主要内容先被解析】
-
align-self
规定单个元素在辅轴上的对齐方式【取值与 align-items 类似】
align-self:auto; //默认取值 align-self:flex-start; //向辅轴的 start 方向对齐 align-self:center; //居中对齐 align-self:flex-end; //向辅轴的 end 方向对齐 align-self:baseline; //始终按文字基线对齐 align-self:stretch; //拉伸当前元素在辅轴上的高度,完整占据弹性容器的辅轴长度
less + rem + 媒体查询布局
rem 单位
rem(root em)是一个相对单位,类似于em。
-
em 是相对于父元素的字体大小来说的
-
rem 是 相对于 html 元素的字体大小来说的
-
rem 的优点就是可以通过修改 html 里面的文字大小来改变页面中元素的大小,可以整体控制
less
less 变量
@变量名:值;
变量命名规范:
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
less 嵌套
-
子元素的样式直接写道父元素里面就好了(后代选择器)
ul { width: 200px; height: 200px; background-color: #0c0c0c; li { color: red; } } -
如果有伪类、交集选择器、伪元素选择器,我们内层选择器的前面需要加“&”
a{ color: red; &:hover{ color: blue; } }
less 运算
任何数字、颜色或者变量都可以参与运算。less提供了加(+)、减(-)、乘(*)、除(/)算术运算
@width: 10px+5;
div {
border: @width solid red;
}
生成的 css :
div{
border: 15px solid red;
}
less 甚至也可以这样:
width: (@width + 5) * 2;
注意:
运算符左右都加一个空格
运算两边只有一个单位,则以这个单位为准
运算两边都有单位,则以第一个单位为准
less 样式文件导入
@import "less1" //将 less1.less 文件导入另一个 less 文件中
媒体查询
特点
- 使用
@media查询,可以针对不同的媒体类型定义不同的样式 @media可以针对不同的屏幕尺寸设置不同的样式- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
@media mediatype and/not/only (media feature){
CSS-Code;
}
mediatype 媒体类型
将不同的终端设备划分不同的类型,称为媒体类型
| 值 | 含义 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
and/not/only 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
| 值 | 含义 |
|---|---|
| and | 可以将多个媒体特性连接到一起,相当于“且”的意思 |
| not | 排除某个媒体类型,相当于“非”的意思,可以省略 |
| only | 指定某个特定的媒体类型,可以省略 |
media feature 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格
| 值 | 含义 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
引入资源
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)。可以直接在link中判断设备的尺寸,然后引用不同的css文件。
<link media="mediatype and/not/only (media feature)" href="css.css">
响应式页面兼容移动端
响应式页面兼容移动端布局是将pc端和移动端都用一套样式文件,不用另外书写移动端的样式。
该方法书写起来需要注意更多的细节,所以在移动端布局时,主流方式还是采取流式布局、flex伸缩布局或者rem布局中的一种。
媒体查询
在本方法中,我们也需要通过媒体查询来识别当前屏幕大小,对不同宽度的设备进行布局和样式的设置,从而适配不同设备。
设备的划分情况:
- 小于768的为超小屏幕(手机)
- 768~992之间的为小屏设备(平板)
- 992~1200的中等屏幕(桌面显示器)
- 大于1200的宽屏设备(大桌面显示器)
我们可以使用一个父级作为容器,来配合子级元素来实现变化效果。我们通过媒体查询改变父容器大小,再改变里面子元素的大小和排列方式,以此来达到我们的目的。
父容器的尺寸划分:
-
超小屏幕(手机,小于 768px):设置宽度为 100%
-
小屏幕(平板,大于等于 768px):设置宽度为 750px
-
中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
-
大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
我们也可以根据实际情况进行划分。
Bootstrap
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
container容器
在bootstrap中,为我们提供了两种container容器。
- container类 响应式布局容器
- container-fluid类 流式布局容器
栅格系统
bootstrap的官方描述为:Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
简单来讲,就是bootstrap将我们的页面平均分为12份,并且bootstrap执行的是移动设备优先的策略,是从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。而bootstrap是通过行与列的概念进行布局的。
平均分的类前缀
bootstrap将不同的屏幕尺寸的屏幕用不同的类名表示:
- 小于768px container最大宽度100% :clo-xs-份数
- 大于等于768px container最大宽度750px : clo-sm-份数
- 大于等于992px:container最大宽度970px :.col-md-份数
- 大于等于1200px:container最大宽度1170px :.col-lg-份数
注意:
- 每一列默认有左右 15px 的内边距。
- 可以为一列同时指定多个设备的类名,实现响应式布局。例如
class="col-md-4 col-sm-6"可以实现在中屏幕下该区域占 4 份,在小屏幕下占 6 份。
-
列嵌套
在列嵌套时最好加一个行 row ,可以取消父元素的 padding 值,高度和父级一样高
<!-- 列嵌套 --> <div class="col-sm-4"> <div class="row"> <div class="col-sm-6">小列</div> <div class="col-sm-6">小列</div> </div> </div> -
列偏移
在栅格系统中,我们想要盒子与盒子之间有间隙,在 container 容器的 12 份没被瓜分完时,我们可以使用 offset 类,让盒子进行偏移。其原理就是给盒子加上一个左外边距,系统会根据当前屏幕的大小自动计算这个外边距的值。
<!-- 列偏移 --> <div class="row"> <div class="col-lg-4">1</div> <div class="col-lg-4 col-lg-offset-4">2</div> </div> -
列排序
当我们在开发中遇到想要给两边的盒子交换排列顺序时,我们可以使用 push 类和 pull 类。
<!-- 列排序 --> <div class="row"> <!-- 将左侧盒子推到右边 --> <div class="col-lg-4 col-lg-push-8">左侧</div> <!-- 将右侧盒子拉到左边 --> <div class="col-lg-8 col-lg-pull-4">右侧</div> </div>
bootstrap组件的使用方法
在bootstrap官网中下载版本,在官网中有相应的css样式文档,还有一些组件,在样式文件中找到我们需要的部分,在我们的项目中引入的bootstrap的相关样式后,我们就可以将该部分的样式复制到我们的html代码中,再修改细节就可以了。【注意版本的一致性】
在栅格系统中,我们想要盒子与盒子之间有间隙,在 container 容器的 12 份没被瓜分完时,我们可以使用 offset 类,让盒子进行偏移。其原理就是给盒子加上一个左外边距,系统会根据当前屏幕的大小自动计算这个外边距的值。
<!-- 列偏移 -->
<div class="row">
<div class="col-lg-4">1</div>
<div class="col-lg-4 col-lg-offset-4">2</div>
</div>
-
列排序
当我们在开发中遇到想要给两边的盒子交换排列顺序时,我们可以使用 push 类和 pull 类。
<!-- 列排序 --> <div class="row"> <!-- 将左侧盒子推到右边 --> <div class="col-lg-4 col-lg-push-8">左侧</div> <!-- 将右侧盒子拉到左边 --> <div class="col-lg-8 col-lg-pull-4">右侧</div> </div>
bootstrap组件的使用方法
在bootstrap官网中下载版本,在官网中有相应的css样式文档,还有一些组件,在样式文件中找到我们需要的部分,在我们的项目中引入的bootstrap的相关样式后,我们就可以将该部分的样式复制到我们的html代码中,再修改细节就可以了。【注意版本的一致性】