git
版本控制器的方式
集中式(SVN/CVS):
集中式的版本控制系统都有一个单一的几种管理的服务器,保存所有文件的修订版本,而协同工作的人们都通过客户端连接到这台服务器,取出最新的文件或者提交更新;
优点:1、管理方便,符合一般逻辑;2、安全性高;3、代码一致性高;4、适合人数不多的开发;
缺点:1、服务器压力大,数据库容量暴增;如果连接不上服务器,基本不能工作;3、不适合开源开发;
分布式(Git):
在分布式版本控制系统中,客户端不只提取最新版本的文件快照,而是把原始的代码仓库完整的镜像下来,因此任何一处的服务器发生崩溃,都可以用任意本地仓库进行恢复;这个系统可以指定和不同的远端代码仓库进行交互;
优点:1、适合分布式开发,强调个体(完全分布式);2、公共服务器压力和数据量都不会太大;3、速度快,灵活性高;4、任意两个开发人员更容易冲突;5、离线工作;
缺点:代码保密性差,一旦开发者把整个库克隆下来,就可以公开所有版本和版本信息;

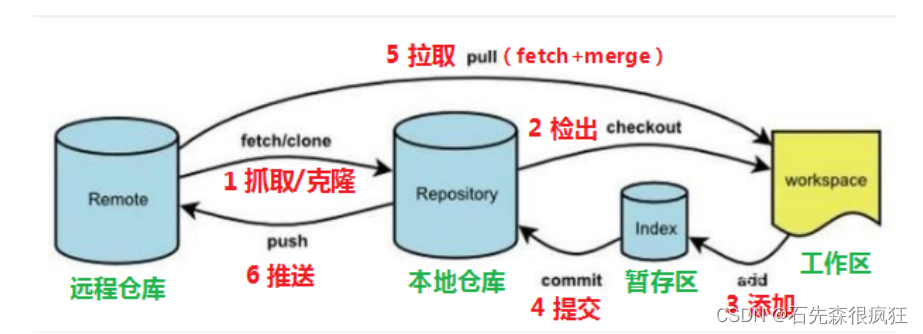
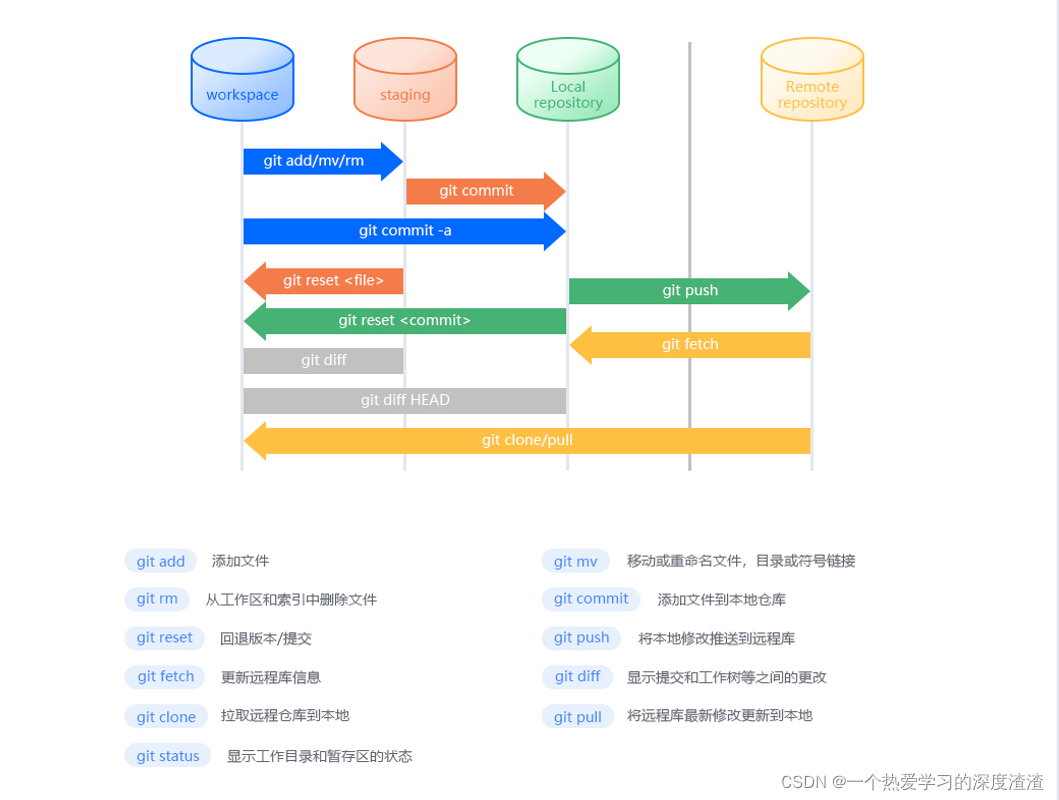
- clone(克隆): 从远程仓库中克隆代码到本地仓库
- checkout (检出):从本地仓库中检出一个仓库分支然后进行修订
- add(添加): 在提交前先将代码提交到暂存区
- commit(提交): 提交到本地仓库。本地仓库中保存修改的各个历史版本
- fetch (抓取) : 从远程库,抓取到本地仓库,不进行任何的合并动作,一般操作比较少。
- pull (拉取) : 从远程库拉到本地库,自动进行合并(merge),然后放到到工作区,相当于 fetch+merge
- push(推送) : 修改完成后,需要和团队成员共享代码时,将代码推送到远程仓库
3.1基本配置
-
打开git bash
-
设置用户信息
git config --global user.name "输入自己的用户名" git config --global user.email "输入自己的邮箱" 查看用户配置 git config --global user.name git config --global user.email为常用指令配置别名
1.打开用户目录,创建.bashrc文件
$ touch ~/.bashrc2.在.bashrc文件中输入内容
用于输出git提交日志 alias git-log='git log --pretty=oneline --all --graph --abbrev-commit' 用于输出当前目录所有文件以及基本信息 alias ll='ls -al'
3.2获取本地仓库
- 在电脑上任意位置创建空文件夹
- 进入这个目录,右击打开git bash
- 执行git init
- 如果创建成功可以在文件夹下看到隐藏的git文件(隐藏文件可以在查看里设置也可以在git bash里输入ll)
3.3.常用操作
文件的状态:
- 工作区(仓库目录除了.git的文件):untracked未跟踪(新建一个文件)unstaged未暂存(修改已有文件)
- 暂存区(提交到仓库之前的缓存区):staged(已暂存)
- 仓库
状态改变操作
git add(工作区-> 暂存区)git add .将所有文件加入到暂存区
git commit(暂存区->本地仓库)git commit -m ‘注释’
Git文件状态:
Untracked:未跟踪,在此文件夹中,但没有加到git库,不参与版本控制,通过git add状态变为staged;
Unmodified:文件已经入库,未修改,即版本库中的文件快照内容与文件夹一致这种类型的文件有两种取出,如果被修改,变为modified,如果被移除版本库git rm,变为Untracked;
Modified:文件已被修改,这个文件有两个去处,第一个是staged,第二个是unmodified;
Staged:执行git commit 则将修改同步到库中,这时库中的文件和本地文件虽为一致,文件为Unmodified。执行git reset HEAD filename取消暂存,文件状态为modified。

git log [option]查看提交日志(option可以并行使用)
- –all显示所有分支
- –pretty=online显示在一行
- –abbrev-commit 使得输出的commit更简洁
- –graph以图的形式输出
git reset --hard commitID 版本回退
- commitID用git log或git-log查看
- git reflog查看删除记录
如果有不想要管理的文件在仓库目录里创建文件.gitignore,在里面输入不要管理的文件名或格式
3.4分支
git checkout -b dev # 创建并切换到dev分支
git branch # 查看当前分支
git branch 分支名 # 创建分支
git checkout master # 切换到master分支
git merge dev # 将dev分支合并到当前分支(合并后到新页面按esc,shift和:,w,q)逗号是分隔
git branch -d dev # 删除dev分支 (-D强制删除,在一个没有合并的分支上删除另一个分支时,电脑误以为可能是误操作,可以使用这个删除)
z'k'm@LAPTOP-7FAASGSJ MINGW64 /d/桌面/init (dev01)括号里面是当前分支
$ git-log
* 2334f07 (master) four
* 9b92960 (HEAD -> dev01) three//括号指向谁谁就是当前分支
* 17ff300 two
* 9e5cb97 update file01
* 553bf42 add file01
解决冲突:如果在两个分支上对相同文件进行修改,在分支合并时就会有冲突,文件内容变成这样,到等号为止未当前分支
- 处理文件有冲突的地方(手动修改)
- git add .
- git commit (不加任何东西,到新页面按esc,shift和:,w,q)
<<<<<<< HEAD
count =3
=======
count =2
>>>>>>> dev
规范和流程
- master分支,(生产分支),线上分支
- develop分支,开发分支,由master创建的分支,将开发的代码合并到master分支上
4.git远程仓库
4.1 SSH公钥操作
生成SSH公钥
ssh-keygen -t rsa
然后不断回车,如果已存在就自动覆盖
获取公钥
cat ~/.ssh/id_rsa.pub
复制从第二行开始的所有内容,打开gitee设置,SSH公钥,复制粘贴添加
验证是否成功
ssh -T git@gitee.com
第一次访问会有问题,输入yes即可
4.2仓库操作
远程仓库添加,仓库地址用ssh的
将本地仓库和远程仓库绑定
git remote add origin(名称) 仓库地址
没有错误就成功了
git remote 查看远程仓库
git push 本地代码同步到远程仓库
git push --set-upstream
详细:
git push [-f][--set-upstream][远端名称[本地分支名:远端分支名]]
-f强制覆盖,一般不写
--set-upstream推送到远端的同时并建立起和远端分支的关联关系
如果当前分支已经和远端分支关联(--set-upstream,第一次使用了这个,保险起见都写),就可以省略分支名和远端名
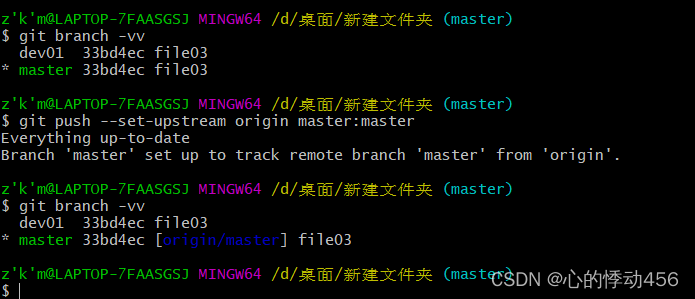
git branch -vv 查看本地分支和远端分支的关系

从远程仓库克隆
git clone 仓库地址 名称(生成文件名)
然后本地生成文件夹
从远程仓库抓取和拉取
git fetch[remote name][branch name]
抓取指令就是将仓库中的更新抓取到本地不会合并,如果不指定远端分支名称就抓取所有分支
git pull[remote name][branch name]
将仓库中的更新抓取到本地并合并,相当于fetch+merge,如果不指定远端分支名称就抓取所有分支并更新==当前分支==
解决合并冲突
git pull相当于fetch+merge,合并可能会有冲突,用解决冲突的方法在本地修改合并,再git push传给远端
tomcat+nginx原理
tomcat
tomcat架构
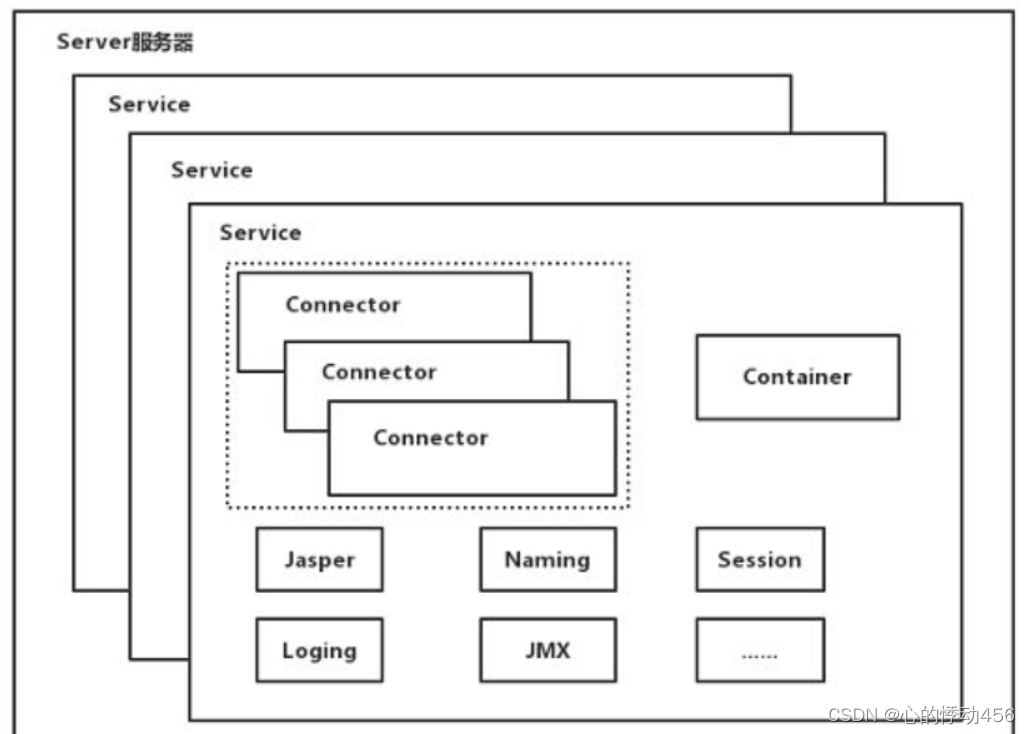
Tomcat是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,下面是一个架构图

1.Tomcat中只有一个Server(Tomcat最顶端的容器,代表整个服务器),一个Server可以有多个Service,一个Service可以有多个Connector和一个Container,可以有多个Connectors,这是因为一个服务可以有多个连接,如同时提供Http和Https链接,也可以提供向相同协议不同端口的连接。;
2. Server掌管着整个Tomcat的生死大权;
3.Service 是对外提供服务的;
4.Connector用于接受请求并将请求封装成Request和Response来具体处理;
5.Container用于封装和管理Servlet,以及具体处理request请求;
container架构
Container用于封装和管理Servlet,以及具体处理Request请求,在Connector内部包含了4个子容器:
(1)Engine:引擎,用来管理多个站点,一个Service最多只能有一个Engine;
(2)Host:代表一个站点,也可以叫虚拟主机,通过配置Host就可以添加站点;
(3)Context:代表一个应用程序,对应着平时开发的一套程序,或者一个WEB-INF目录以及下面的web.xml文件;
(4)Wrapper:每一Wrapper封装着一个Servlet;
nginx
nginx是一个反向代理服务器,特点是占用内存少,并发能力强,在同类的网页服务器中表现较好,专门为性能优化而开发,性能是其最重要的考量,有报告表能支持高达50000并发连接数。
工作流程
(1)用户通过域名发出访问Web服务器的请求,该域名被DNS服务器解析为反向代理服务器的IP地址
(2)反向代理服务器接受用户的请求
(3)反向代理服务器在本地缓存中查找请求的内容,找到后直接把内容发送给用户
(4)如果本地缓存里没有用户所请求的信息内容,反向代理服务器会代替用户向源服务器请求同样的信息内容,并把信息内容发给用户,如果信息内容是缓存的还会把它保存到缓存中
移动端开发布局
移动端单独制作
流式布局(百分比布局)
flex 弹性布局(强烈推荐)
less+rem+媒体查询布局
混合布局
响应式
媒体查询
bootstarp
流式布局
流式布局,也就是百分比布局,通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
为了保护内容在合理的范围内
Max-width 最大宽
Min-width 最小宽
CSS3盒子模型
CSS3的盒子模型box-sizing中,盒子的宽度为width已经包含了padding和border,在移动布局中能简化盒子尺寸的计算:
box-sizing: border-box;
一些特殊处理
在移动端,点击高亮的需要清除,设置为transparent 完成透明
-webkit-tap-highlight-color: transparent;
在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式
-webkit-appearance: none;
禁用长按页面时的弹出菜单
img,a { -webkit-touch-callout: none; }
flex弹性布局
- flex布局原理
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flexitem),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3.父项常见属性
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.3 flex-wrap设置是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
nowrap 不换行
wrap 换行
3.4 align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
flex-start 从头部开始
flex-end 从尾部开始
center 居中显示
stretch 拉伸
align-content 和align-items区别
align-items :适用于单行情况下, 只有上对齐、下对齐、居中和拉伸。
align-content:适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
简单说就是单行找align-items 多行找 align-content。
flex布局子项常见属性
flex子项目占的份数
align-self控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: ; /* 默认值 0 */
}
4.2 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
less+rem+媒体查询布局
rem单位
rem(root em) 是一个相对单位,类似于em,em是父元素字体大小。不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px;非根元素设置width:2rem;则换成px表示就是24px.
- 媒体查询
2.1什么是媒体查询?
媒体查询(Media Query)是CSS3新语法。
使用 @media查询,可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面 。
目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询。
2.2媒体查询语法规范
用 @media开头 注意@符号
mediatype 媒体类型
关键字 and not only
media feature 媒体特性必须有小括号包含
注解:
mediatype 查询类型:
将不同的终端设备划分成不同的类型,称为媒体类型
all 用于所有媒体
print 用于打印机和打印预览
scree 用于电脑屏幕,平板电脑,手机等
关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
only:指定某个特定的媒体类型,可以省略。
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包裹
width 定义输出设备中页面可见区域的宽度
min-width 定义输出设备中页面可见区域的宽度
max-width 定义输出设备中页面可见区域的宽度
媒体查询书写规则
注意: 为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁。

rem实际开发适配方案1
①假设设计稿是750px
②假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③每一份作为html字体大小,这里就是50px
④那么在320px设备的时候,字体大小为320/15就是 21.33px
⑤用我们页面元素的大小除以不同的 html字体大小会发现他们比例还是相同的
⑥比如我们以750为标准设计稿
⑦一个100100像素的页面元素在 750屏幕下, 就是 100/ 50 转换为rem 是 2rem2rem 比例是1比1
⑧320屏幕下, html字体大小为21.33 则 2rem= 42.66px 此时宽和高都是 42.66 但是宽和高的比例还是 1比1
⑨但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
总结:
①最后的公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
②屏幕宽度/划分的份数就是 htmlfont-size 的大小
③或者:页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
4.2 rem 实际开发适配方案2
手机淘宝团队出的简洁高效 移动端适配库。我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理。它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。我们要做的,就是确定好我们当前设备的html 文字大小就可以了。比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以。里面页面元素rem值: 页面元素的px 值 / 75 。剩余的,让flexible.js来去算。github地址
总结:
因为flexible是默认将屏幕分为10等分。但是当屏幕大于750的时候希望不要再去重置html字体了。所以要自己通过媒体查询设置一下,并且要把权重提到最高。
3. Bootstrap前端开发框架
基于html、css、JavaScript,简洁灵活,使得web开发更加快捷,由于控制权在框架本身,使用者要按照框架规范的某种规范进行开发
框架:顾名思义就是一套架构,有一套较为完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发(类似于装修公司、现成方案、拿来主义)
优点:
标准化html+css编码规范
一套简洁、直观、强悍的组件
有自己的生态圈,不断更新迭代
让开发更简单,提高开发效率
使用步骤:
创建文件夹结构
创建html骨架结构
引入相关样式文件
书写内容
注意:
直接拿bootstrap预先定义好的样式使用
修改bootstrap原来的样式,注意权重问题
学好bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么效果
4. 布局容器
bootstrap为页面内容和栅格系统包裹一个.container容器,bootstrap阈限定义好了这个类,并提供2个作用于它的类
container类:响应式布局容器,固定宽度
container-fluid类:流失布局容器 百分百宽度,占据全部视口的容器,适合单独做移动端开发 ```
栅格系统(grid systems)
原理:将页面布局划分为等宽的列,然后通过列数的定义来模块化网页布局
bootstrap提供一套响应式、以移动设备优先的流式栅格系统,随着屏幕或视口尺寸增加,系统会自动分为最多12列
栅格选项参数:栅格系统用于将一系列的行row和列column的组合来创建页面布局,内容可以放进创建好的布局中
行必须放到container容器中
实现列的平均划分需要给列添加类前缀
列大于12,多余列所在元素将被作为整体另起一行排列
每一列默认有15px的padding值
可以同时为一列指定多个设备类名,以便划分不同份数,例如 class=“col-lg-2 col-md-3 col-sm-4 col-xs-6”
- 列嵌套
列嵌套最好外套1个row盒子(必须叫这个名字)再嵌套,可以去除父元素默认的15px padding值,并使高度与父级一致 - 列偏移
使用.offset-md-* 类可以将列右偏移,实际上是通过使用*选择器为当前元素增加左侧的margin值 - 列排序
通过使用.order-1~12 改变列排序 - 可见性
使用 Bootstrap 内置的可见性工具类可以设置 HTML 元素的 visibility (可见性)。这些工具类并不修改 display 的值,也不会对布局产生影响,设置了 .invisible 的 HTML 元素仍然占据页面空间。页面内容在视觉上以及对使用辅助技术/屏幕阅读器的用户来说都是隐藏的。
五、 vw和vh
vw和vh是相对单位,相对于当前屏幕视口(类似于em和rem)
vw:viewport width 视口宽度单位 1vw=1/100 视口宽度
vh:viewport height 视口高度单位 1wh=1/100 视口高度
注意事项: vw和vh和百分比是有区别的,百分比是相对于父级元素而言,vw和vh总是针对当前视口而言