更新中 …
环境
- 操作系统:Windows 10
- IDE:Visual studio 2017
【注】不同版本的 Visual studio 可能会有细微的差别
调试器的基本使用
断点
当我们需要在代码执行的过程中,从某条语句开始,停下来一步一步,一条一条地过每一条代码的时候,这是我们就需要用到断点。
基本的断点操作
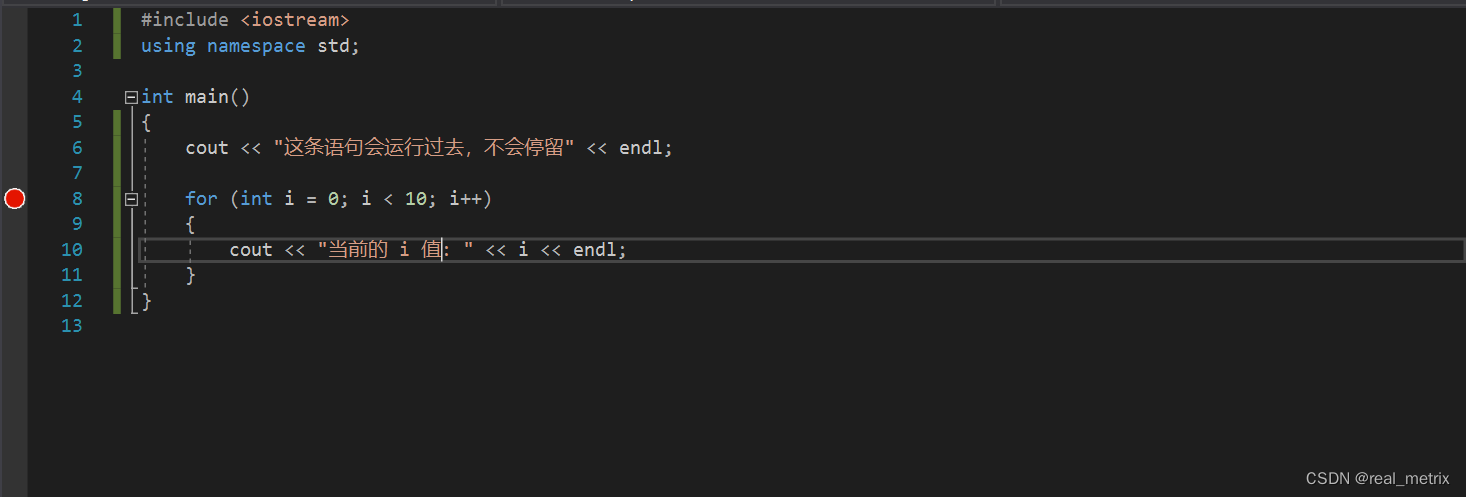
- 设置基本断点

如上图,在你需要停下来的语句中,在其左侧的那条竖栏处左击,就会出现一个红色圆点,这表示当你运行代码的时候(不是运行 .exe 程序)会在这里停下来。
【注】程序只会从断点开始的地方停下来,而之前的语句将会快速执行过去。
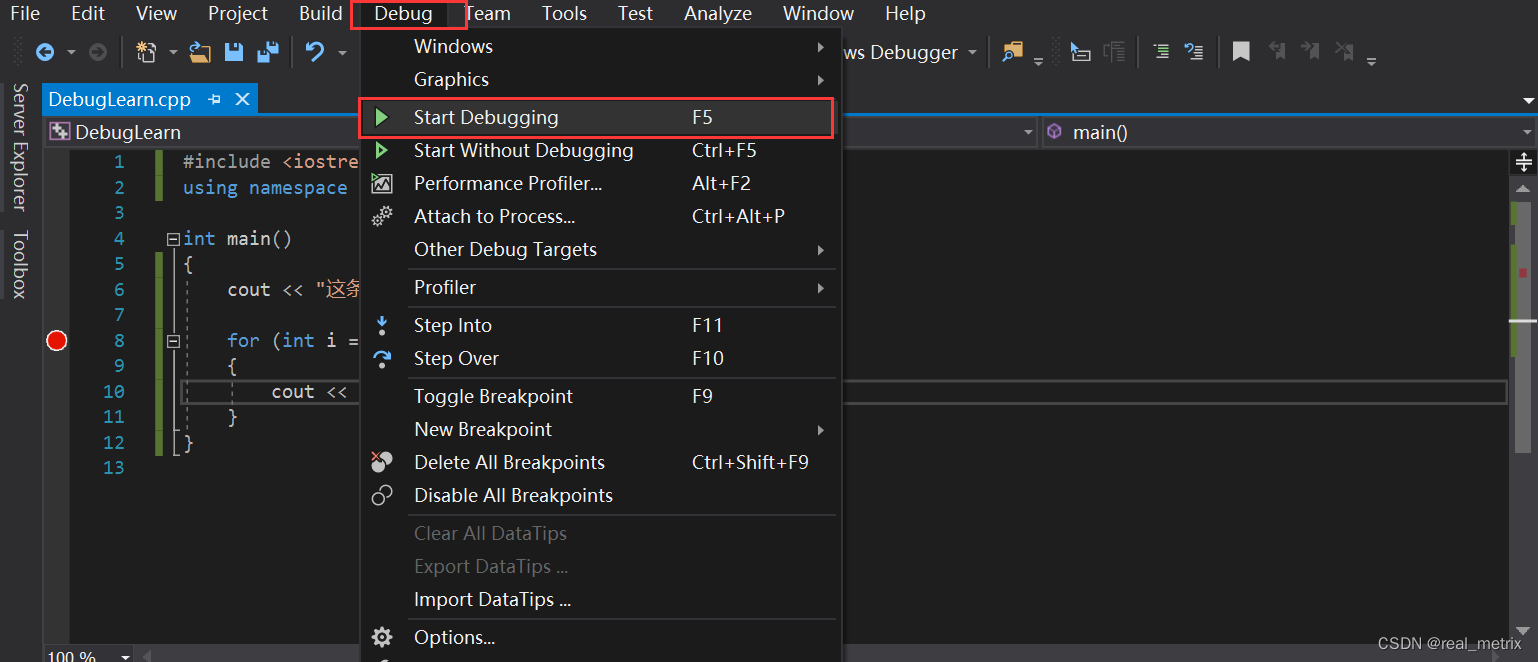
- 进入调试

按上图红框所示,进入调试状态。
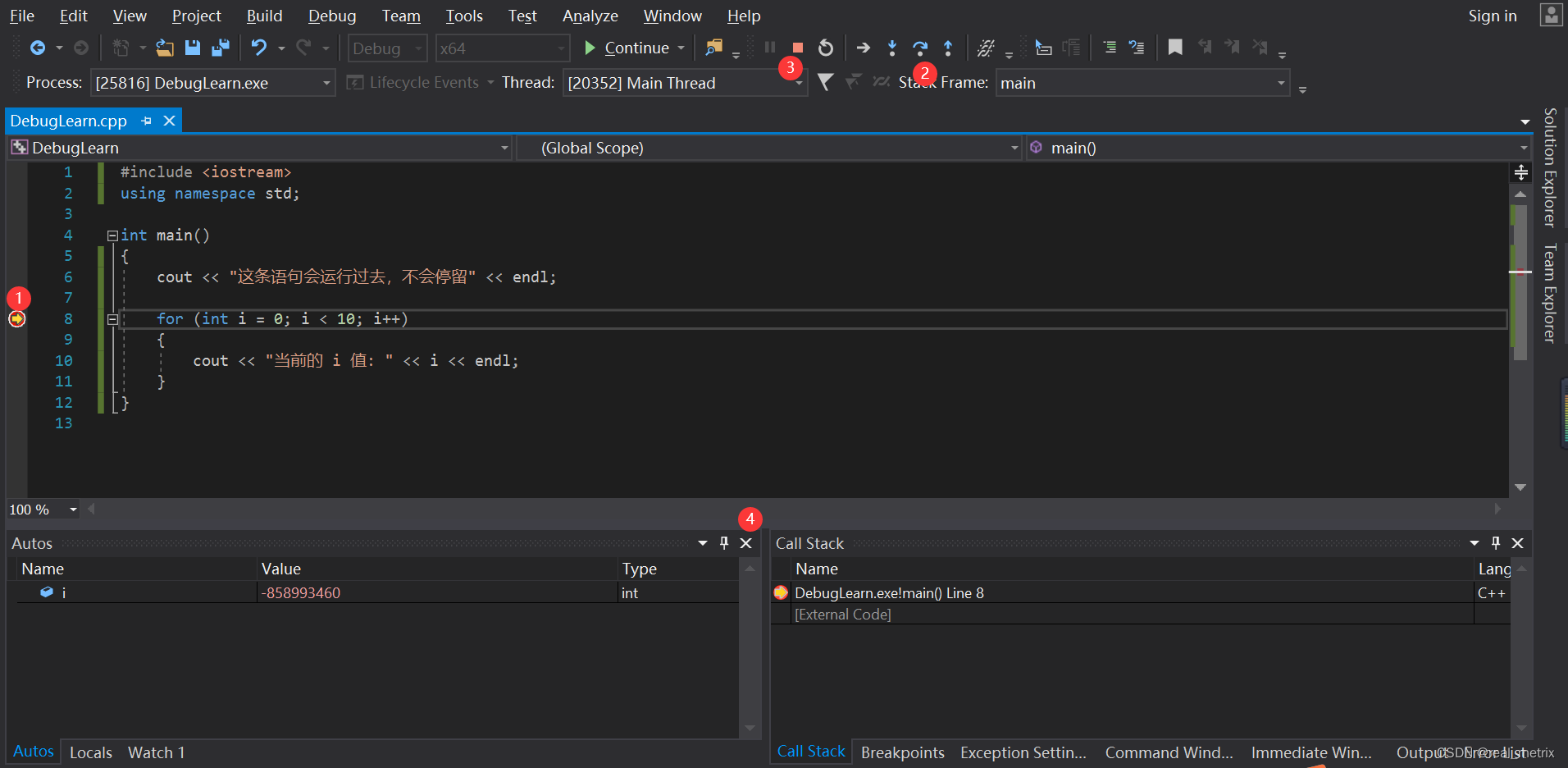
- 调试界面简述

在调试程序启动后,程序快速运行至 ① 处停下等候你的下一步操作,可以看见,红色的 ① 上面多了一个黄色的向右箭头,这表示当前程序运行到了这条语句。
② 处有三个操作符:
向下的箭头表示,进入更深层次的代码中。比如,当黄色箭头运行到一个调用的函数时,我想进入看看这个函数内部究竟是怎么运行的,就可以用这个箭头。
弯曲向下的箭头表示在当前程序中一条一条执行。那上一个箭头中的例子举例,我并不想进入这个调用的函数,仅仅想在当前页面执行函数,就用这个箭头。
向上的箭头,表示跳出更深层次的代码。还是那最开始的例子举例,如果你进入了更深层次的函数中,但这个函数太冗长了,你想跳出来,回到本来执行的页面,就应该用这个箭头。
③ 处有一个红色的方框,这表示停止调试,退出调试。
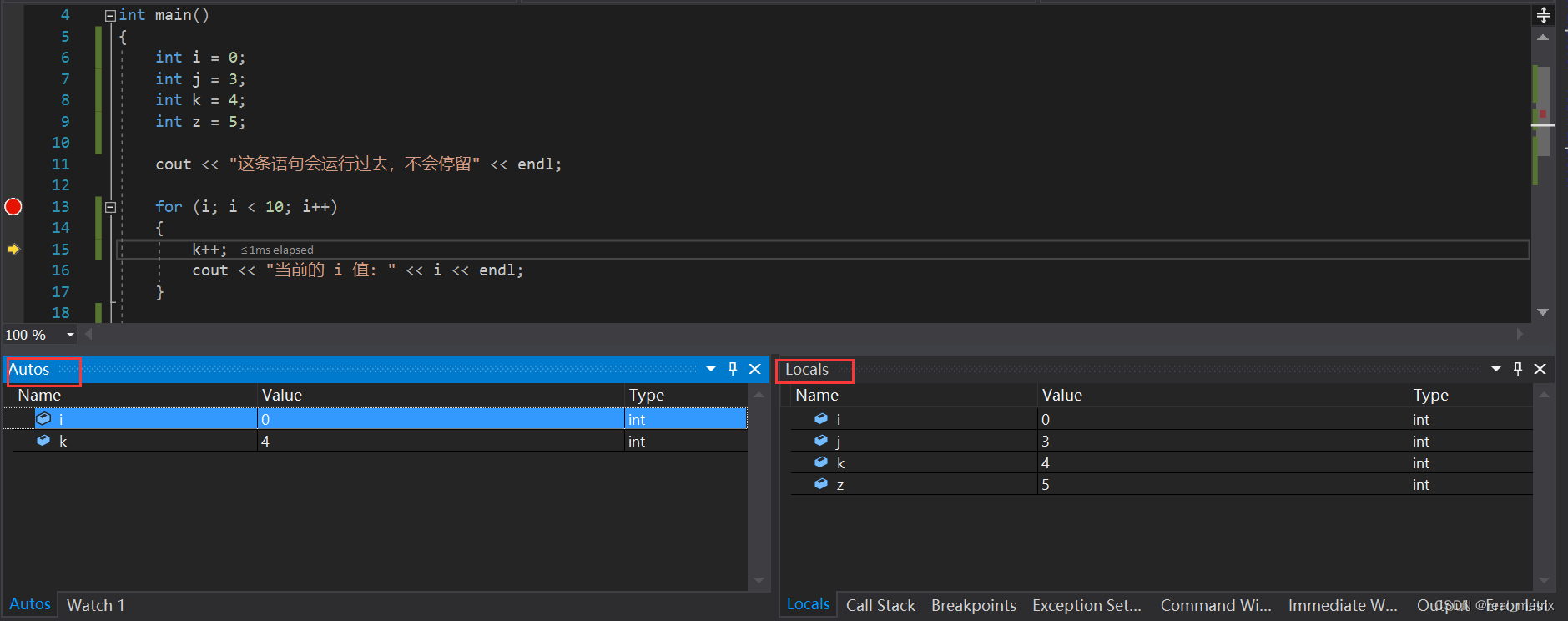
④ 处,可以看到下面有两个输出数据的框。如果你仔细观察,这些框的底部还有一排隐藏的框,比如 Autos 的右边还有 Locals,Watch1 这些隐藏起来的框。这些输出框可以帮助你进行调试。
- 【补】快速执行到某行代码
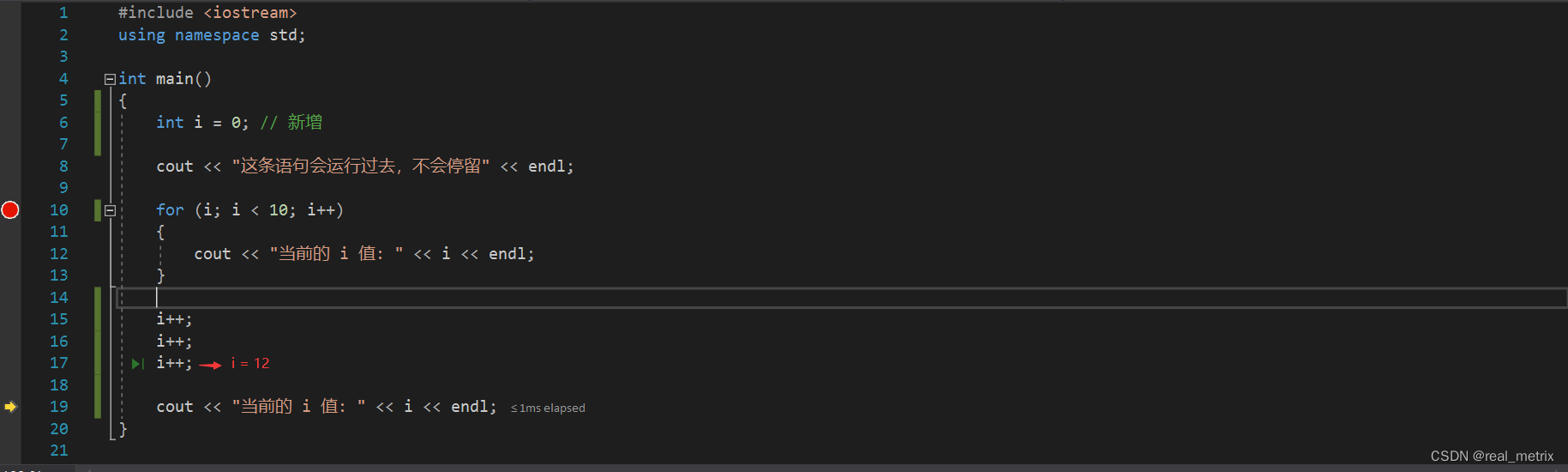
我们对上面的代码进行了微调,新增了几条语句用于演示这个功能。

在上图中,我们调试代码,程序运行到断点处停止,但是我觉得循环太久了,想跳到下面的第三条i++语句处,那么我们可以直接把光标移动到i++上,然后它的左边会出现一个绿色的向右箭头(如图中所示),当我们点击这个箭头,就可以快速执行到这个语句,并且它之前的代码也会执行到。
跟踪点
跟踪点的作用是可以在 Output 窗口中打印出你设置的一些信息。


我们来举一个例子,还是之前的代码,我们将断点打在 cout << "当前的 i 值: " << i << endl; 上,我想在 Output 窗口输出一些打印的信息。
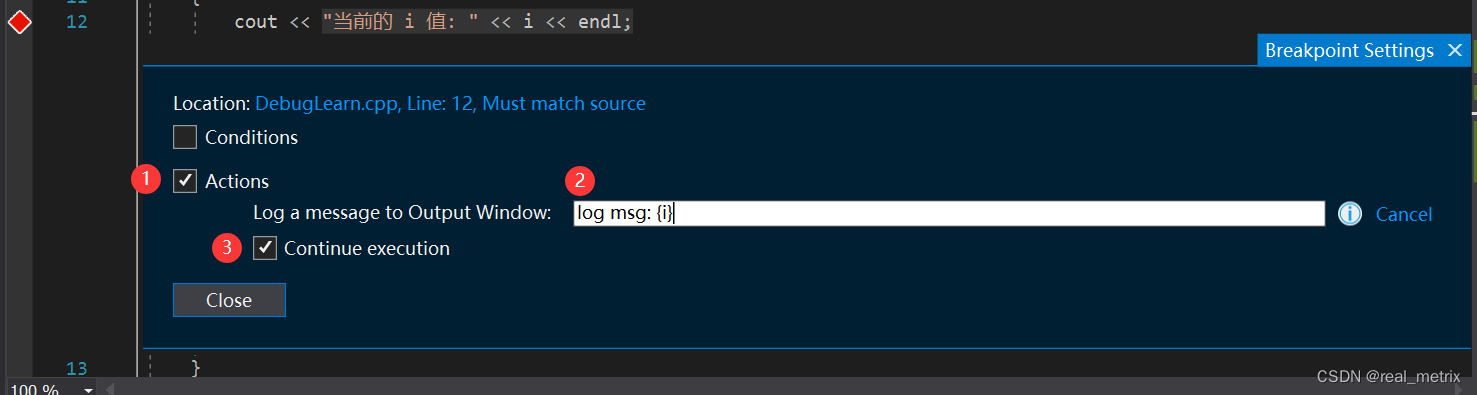
将鼠标放在断点处,弹出的小框中选择齿轮 样式。点击后就可以进行设置。
样式。点击后就可以进行设置。

在上图中,通过 Actions 中的输入框,可以输入你想打印的信息。这里我想输出变量 i 的数据,于是用 {} 包裹住 i。
勾选 Continue execution 表示不将跟踪点视为断点,也就是程序在调试时不会在此停顿。
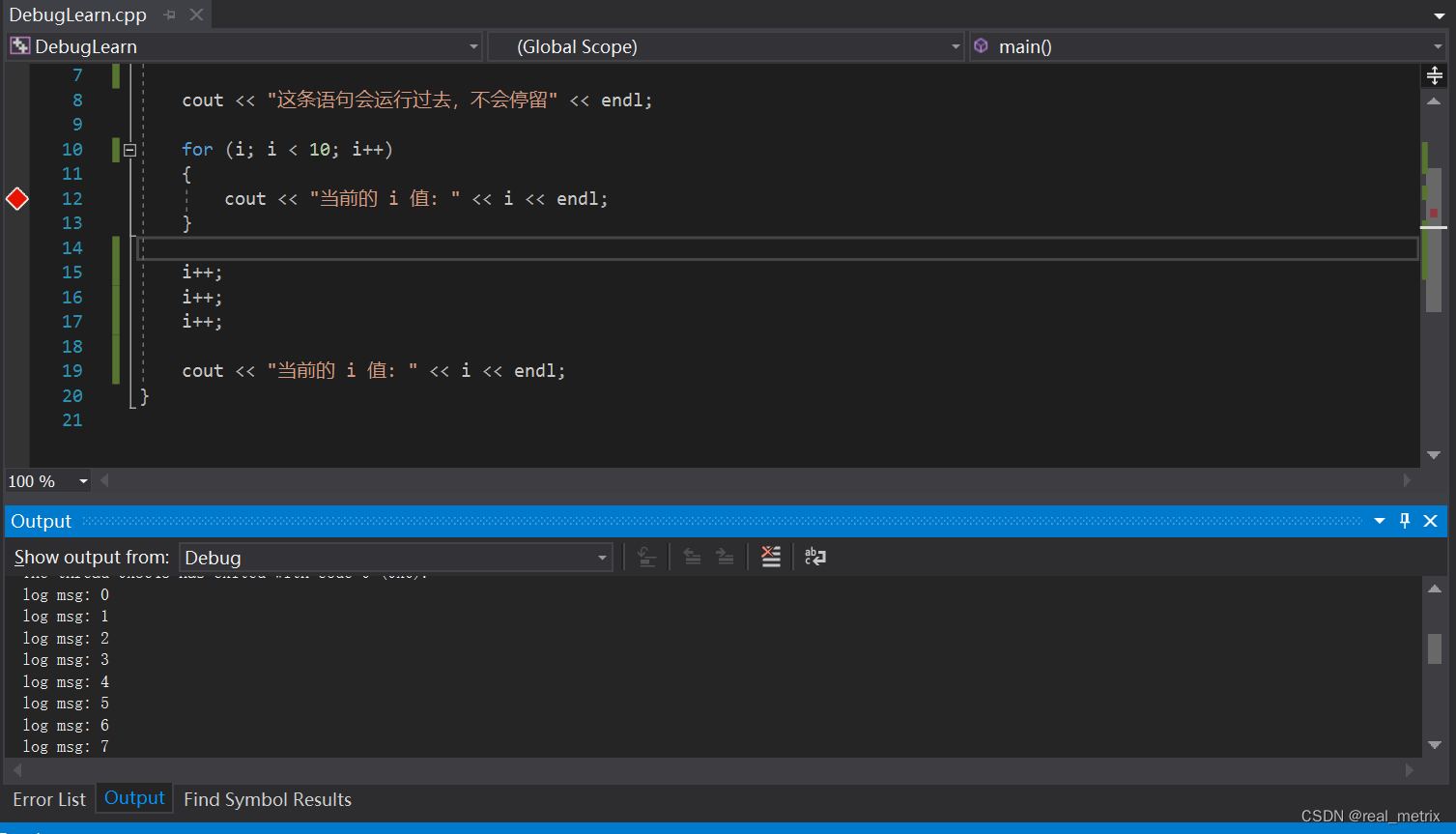
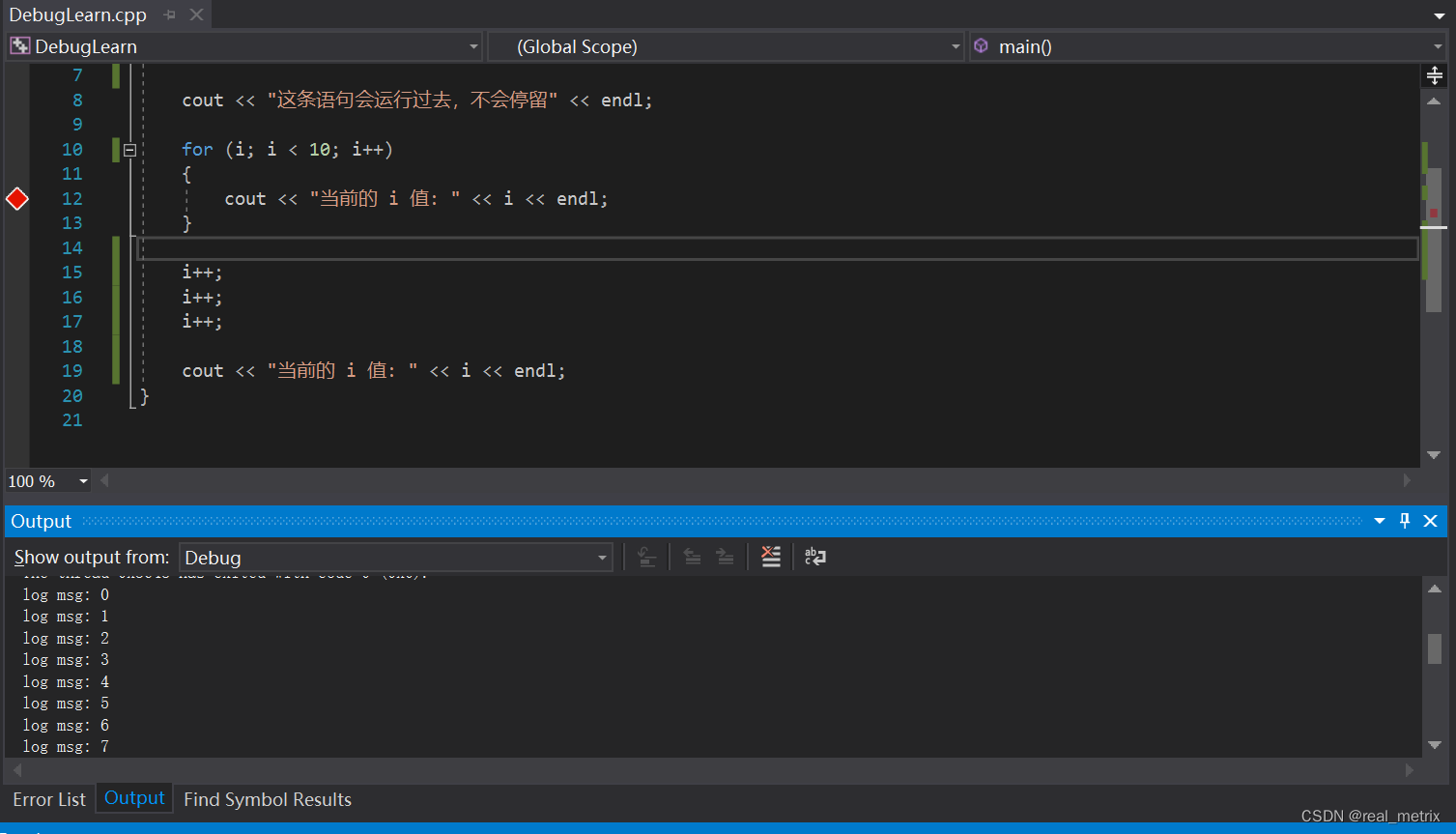
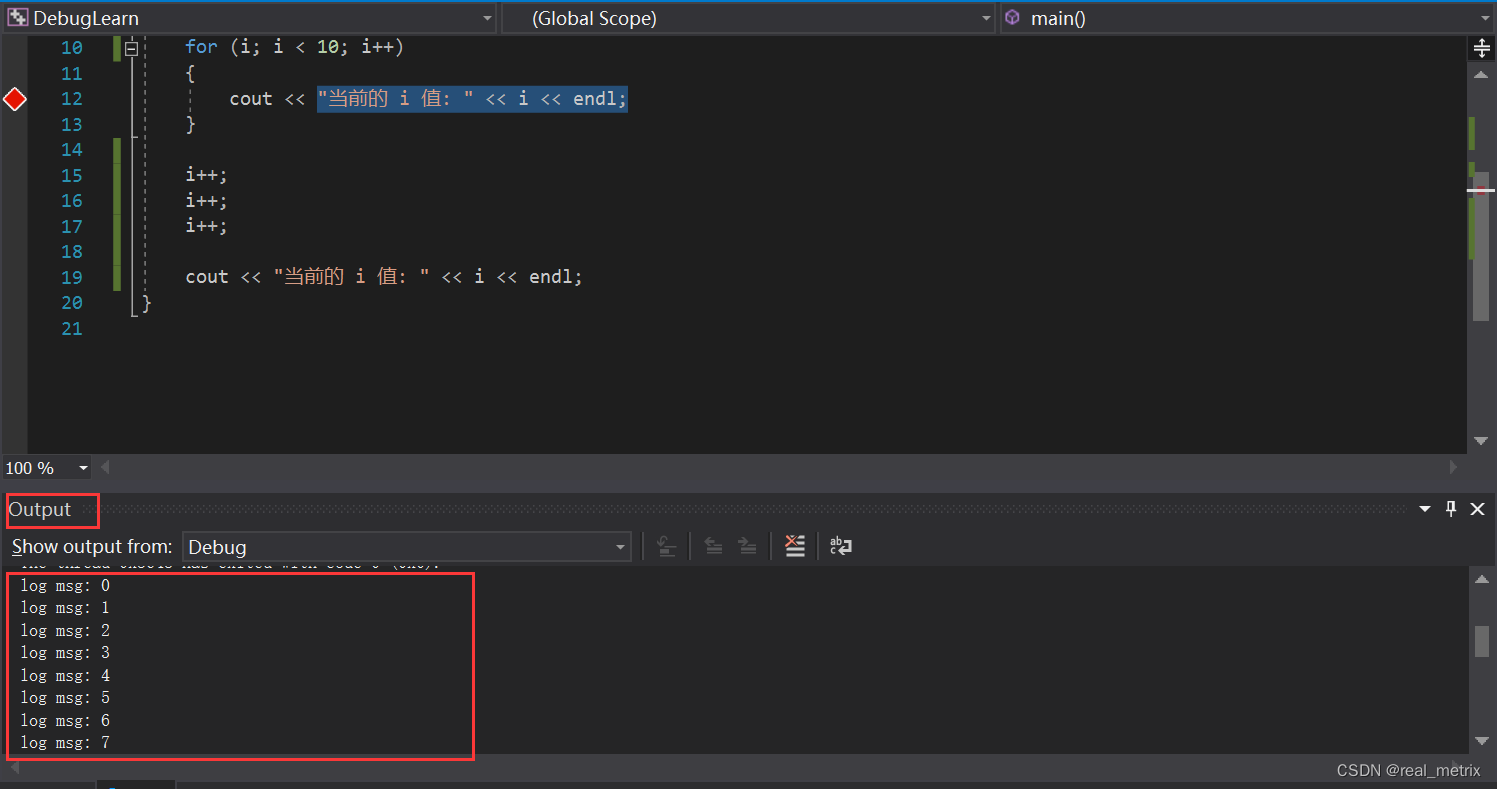
下面我来看看效果,Output 输入框中打印出了我们想要的信息。

这里有更多的特定信息

条件断点
所谓条件断点,是断点处,当满足了你设置的条件时才会触发。一般可以和跟踪点搭配使用。

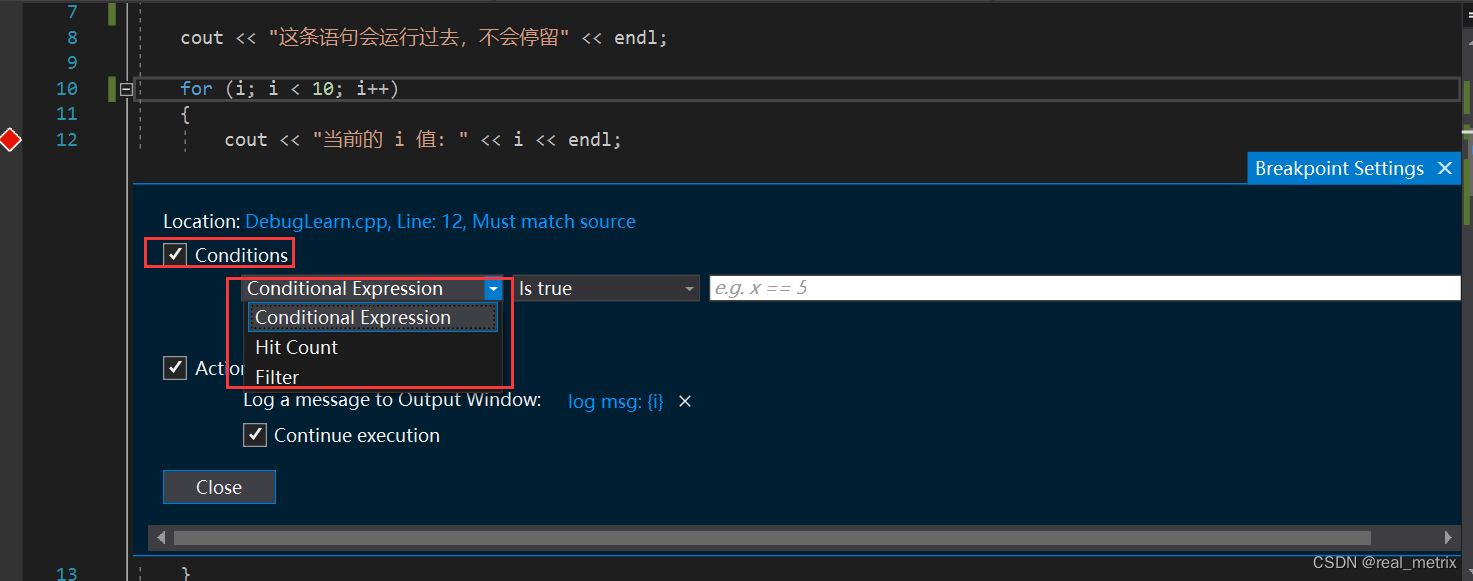
继续沿用之前的代码,在上图中,我们可以看到大的红色框包含了条件断点的三种类型,分别是条件表达式,命中次数和过滤器,下面我们一个一个来讲。
条件表达式
条件表达式是指满足了给定的条件表达式,跟踪断点才会被触发。

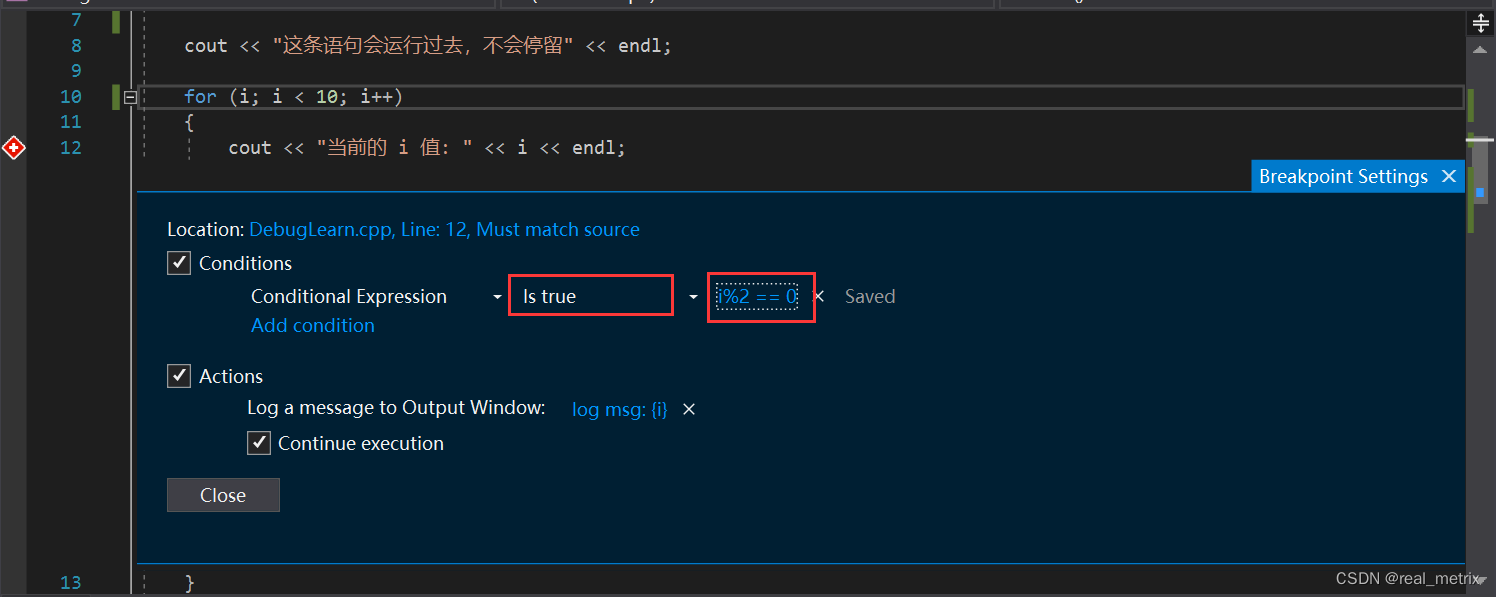
如上图,设置 i%2 == 0,表示当该断点处,该条件为真(is true)时,跟踪断点才会被触发,记录相应的输出信息。
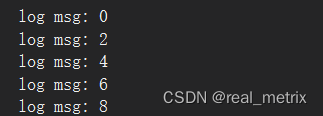
效果如下,Output 框中确实只输出了偶数次的记录。

命中次数
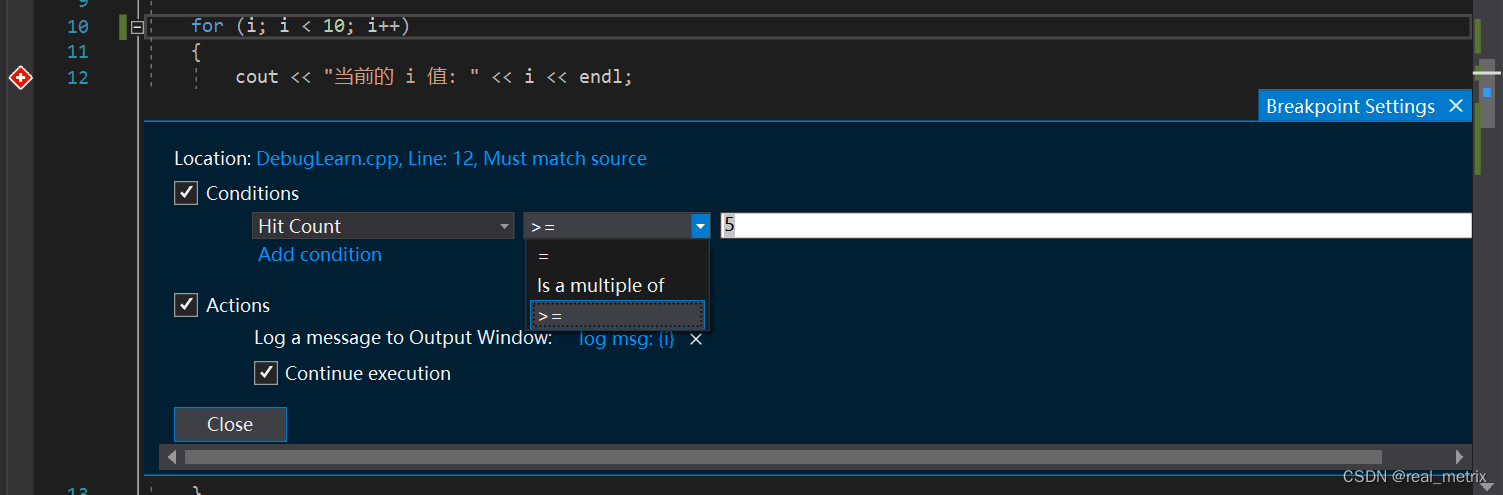
如图,当命中次数 >= 5 时,跟踪断点被触发执行。

过滤器
过滤器用于显示指定的输出信息,在这里不详述,因为我也没用过这个功能,大家有兴趣的,可以通过参考部分的链接进行学习。
各种窗口
最开始我们讲到了,在代码区域的下方,有各种各样的窗口,这些窗口具有不同的功能,用来辅助我们进行 debug,输出响应的信息。
Autos 和 Local 窗口
在 C++ 中,Autos 窗口显示前三个代码行中的变量

Locals 窗口显示当前范围中的变量。
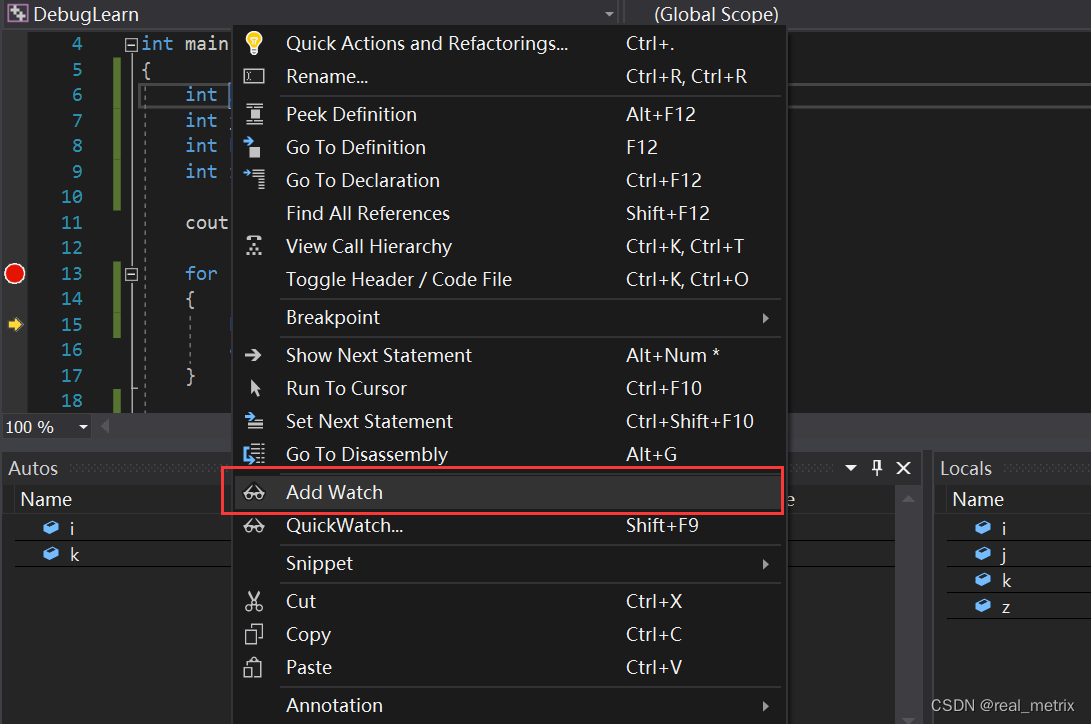
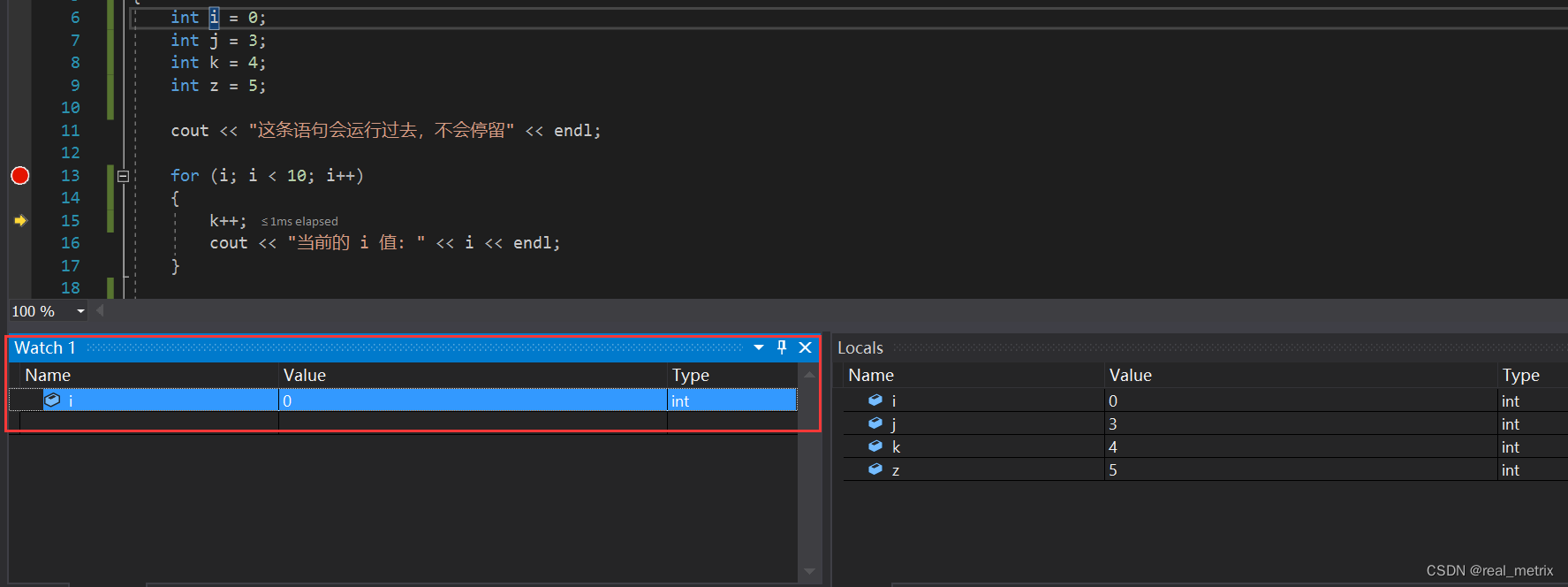
监视窗口

将变量加入到监视窗口,你可以通过该窗口持续关注变量的变化。当超出该变量的范围时,监视窗口的变量变灰。

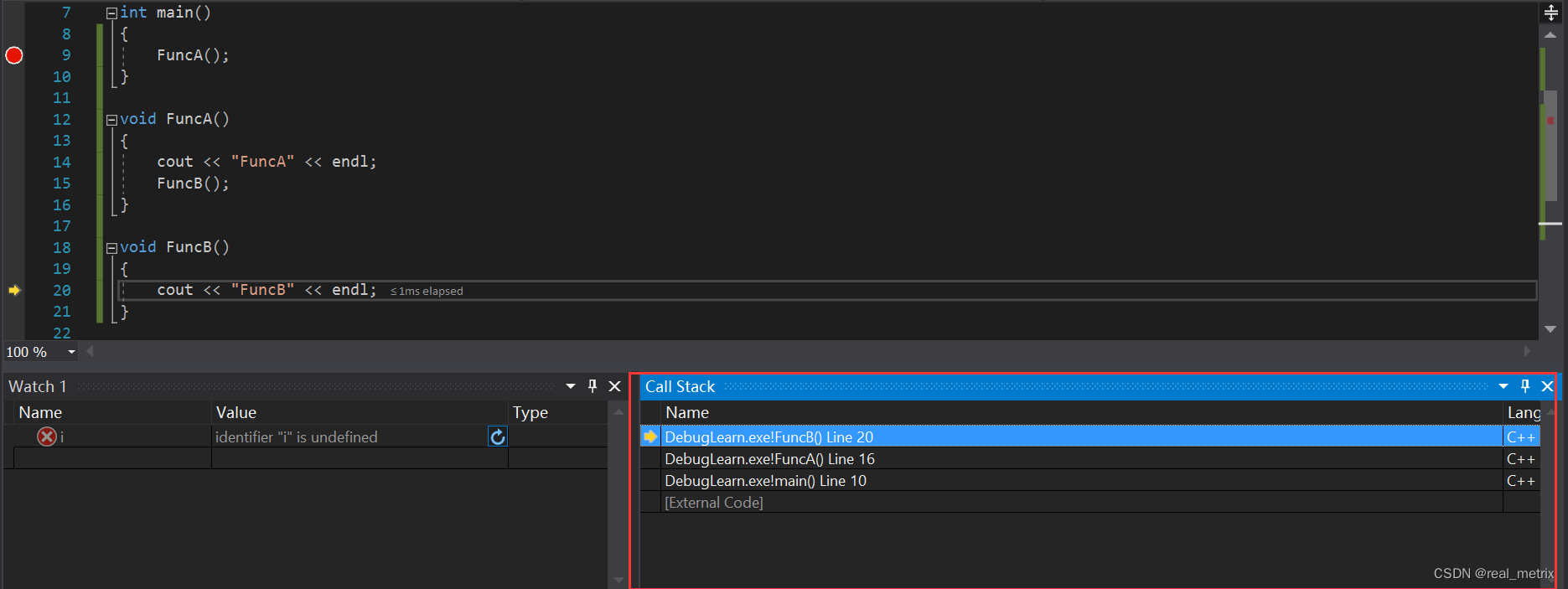
函数调用堆栈

如图所示的代码中,main,FuncA,FuncB 是以此嵌套的关系,在 main 中调用 FuncA 处设置断点,以此进入调用函数,可以看到函数的调用关系。
其它技巧
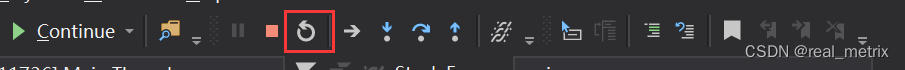
快速重启 debug

红色框圈起的是重启调试按钮,如果你在调试的时候修改了代码,或者想要重新执行调试,那么这个按钮比停止调试再启动调试更快。
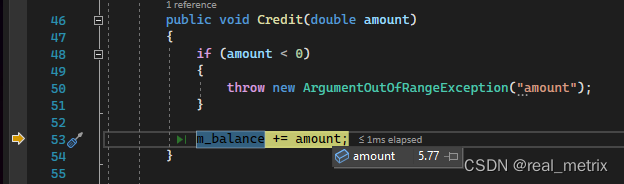
固定,值的位置
有时候我们希望直接观察变量的值,而不是移动鼠标到变量上时才能观察,就可以将它固定下来。
下图中,将鼠标移动到变量上,弹出的小框右侧有一个图书钉样式的符号,点击它即可实现效果。