最近想搞个博客,挺喜欢VitePress简洁的风格,嘿嘿说干就干?(?????????),又是一篇超级体贴的保姆级教程》〉你值得拥有o(≧v≦)o?
构建vitepress项目
1. 新建文件夹

?mkdir ViteBlog2. 使用编译器打开该文件夹(本文以vs code为例)

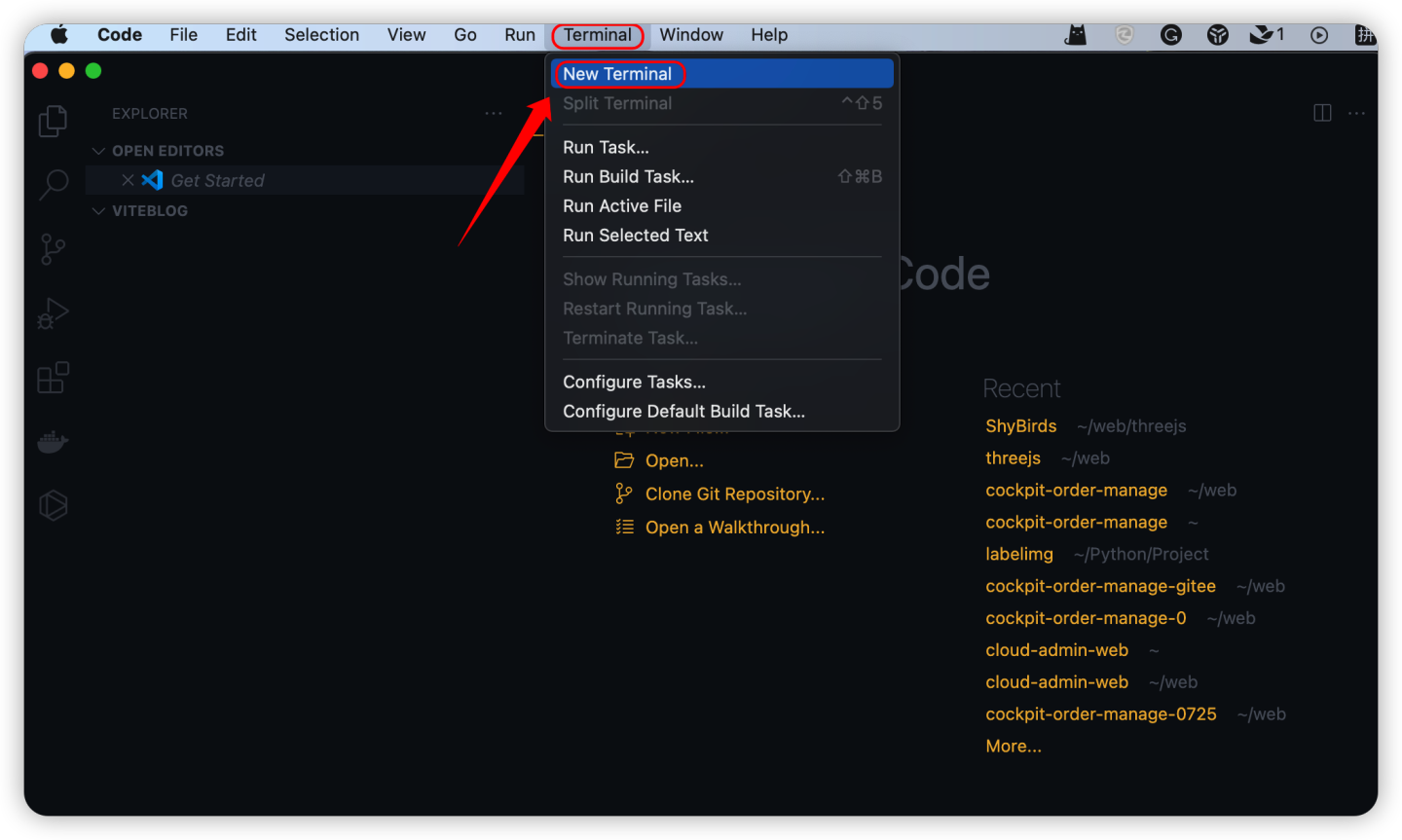
3. 打开一个新的终端

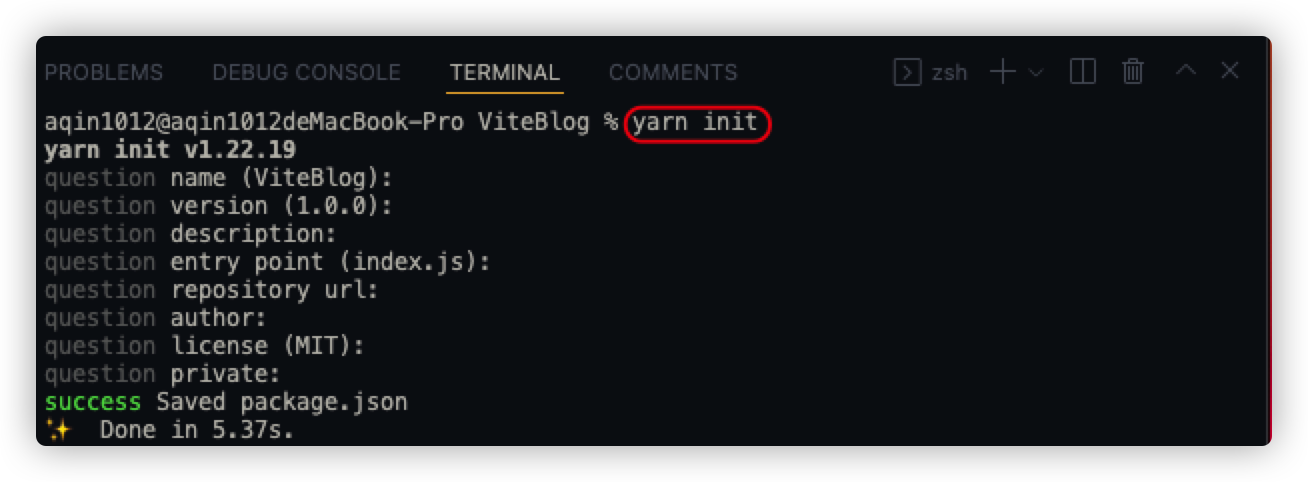
4. 初始化项目(Mac方式)

yarn init?如果报command not found的错

?就全局安装下yarn

npm install -g yarn5. 本地安装 VitePress

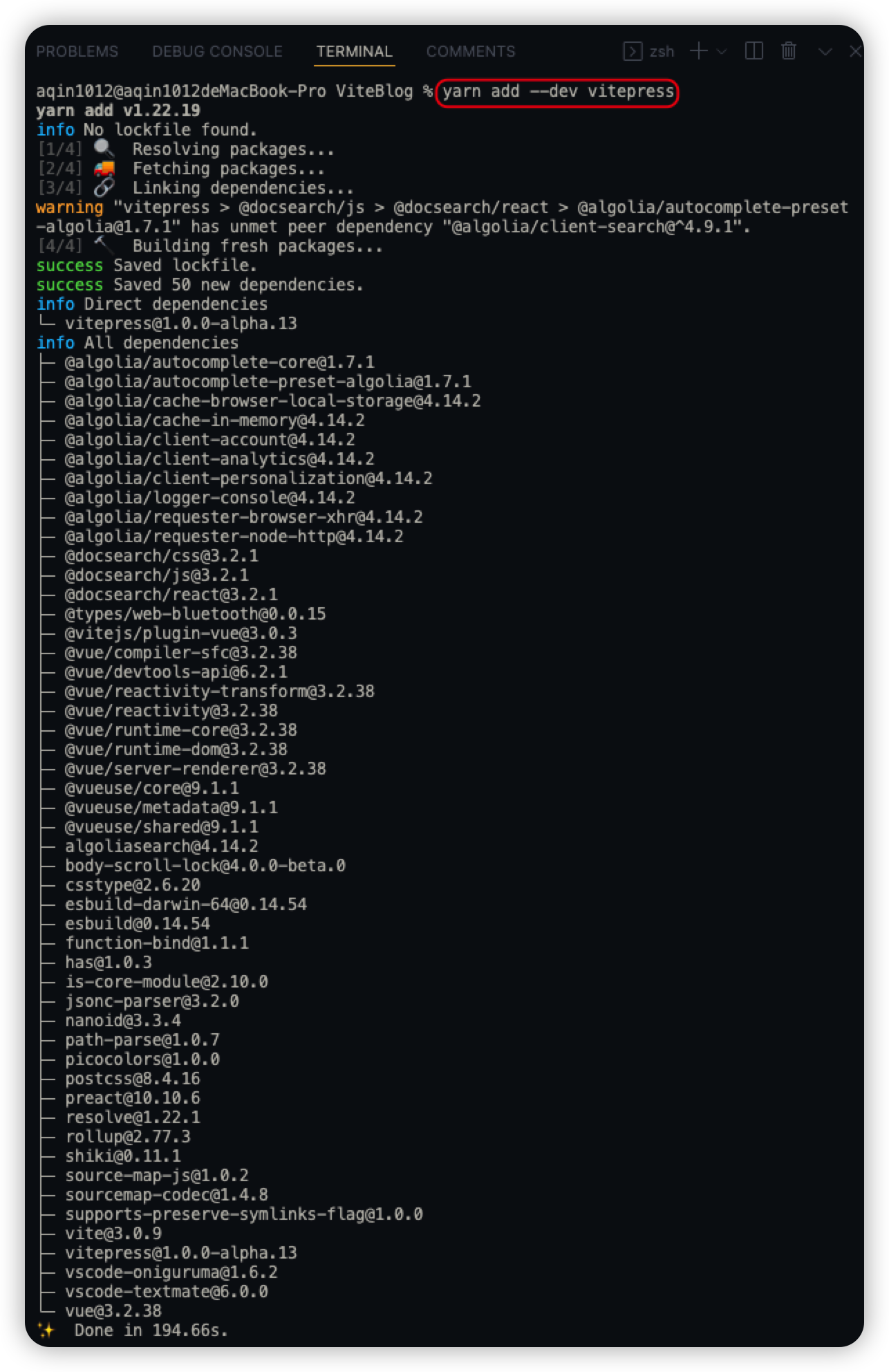
yarn add --dev vitepress6. 创建说明文档

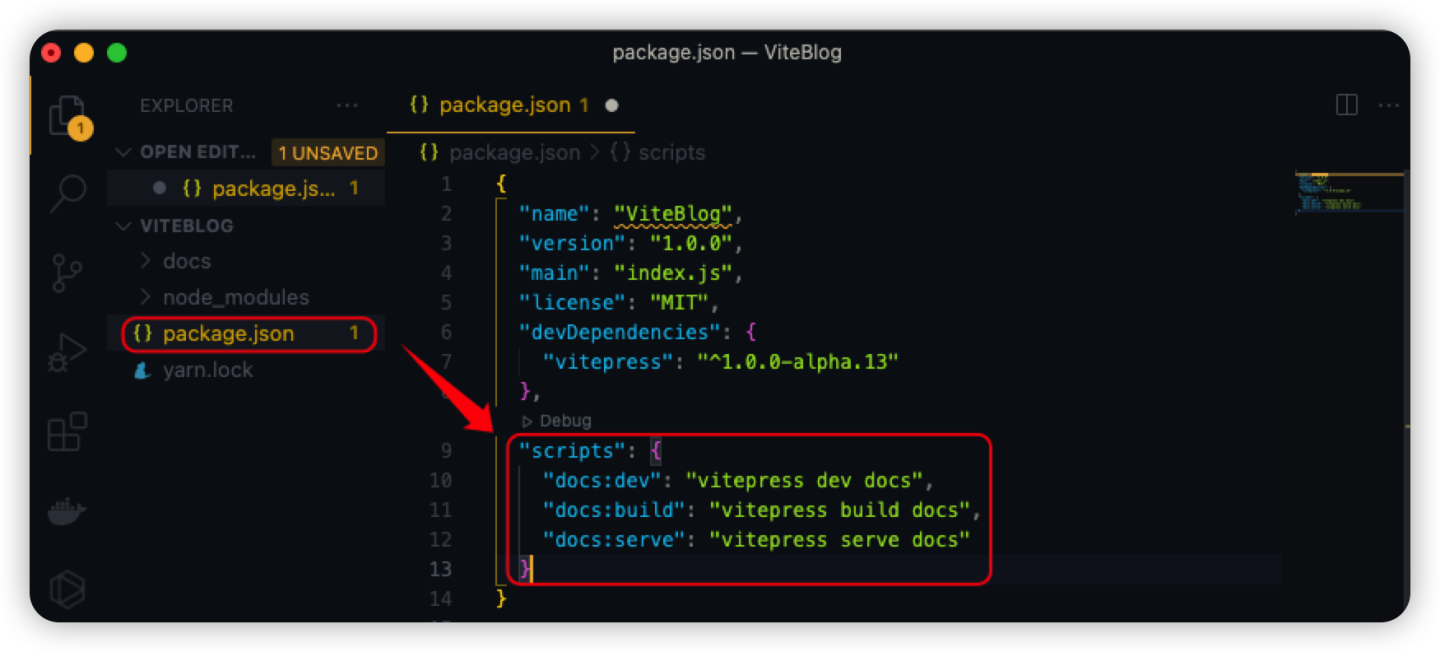
mkdir docs && echo '# hehe' > docs/index.md7. 添加脚本

"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs", # 将构建并存放结果到 `.vitepress/dist`
"docs:serve": "vitepress serve docs" # 预览前面构建的结果,也就是启动一个静态文件服务
}8. 在本地服务器上启动文档站点
yarn docs:dev如果报如下error Command "docs:dev" not found.错误,检查下刚修改的文件保存没有(? ̄? ??  ̄??)

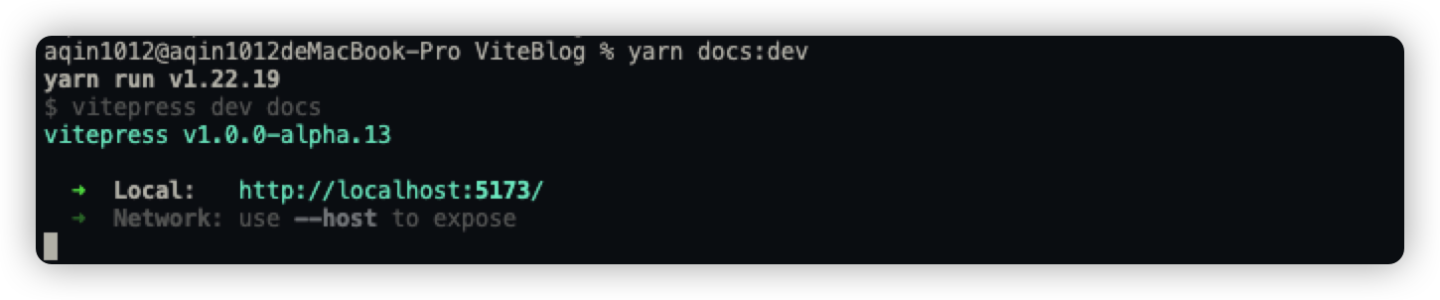
正常执行会出现下图中的本地地址

按住command点击(Mac)或者复制进浏览器中打开

出现上面👆这个页面就说明创建成功啦?(?????????)?🎉🎉🎉
尽量不要启用管理员权限,不然后后面修改文件,新增文件都很麻烦
部署Github Pages
-
在Github上新建两个仓库:
-
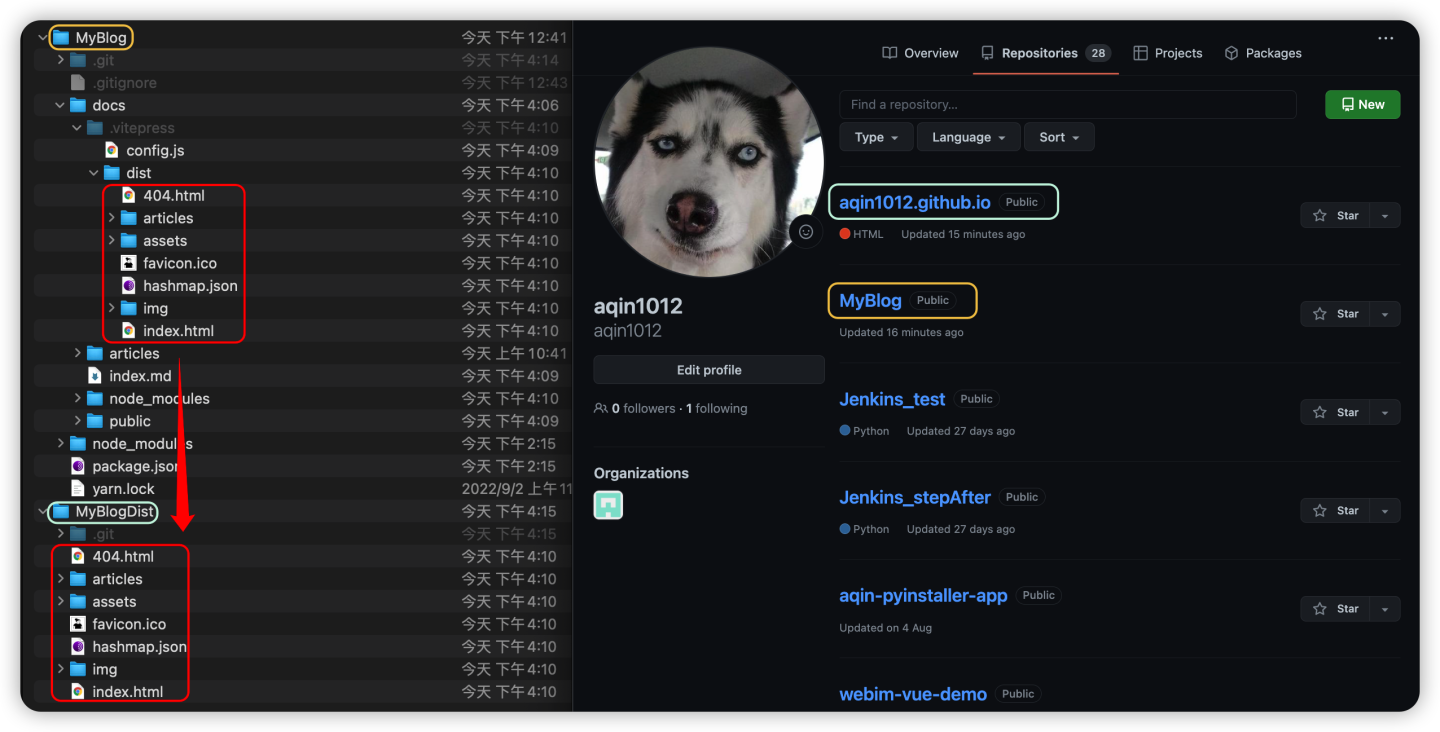
一个放完整的项目
-
一个放项目build后的生成的dist文件夹里的内容(这个项目命名要按照用户名.github.io的格式)

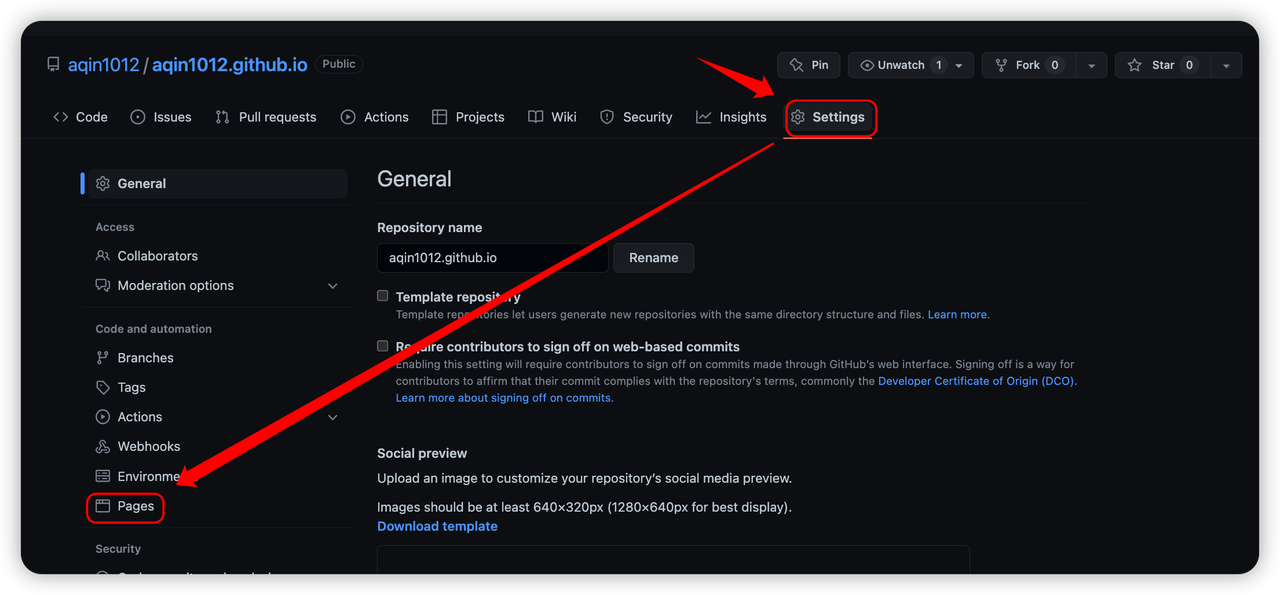
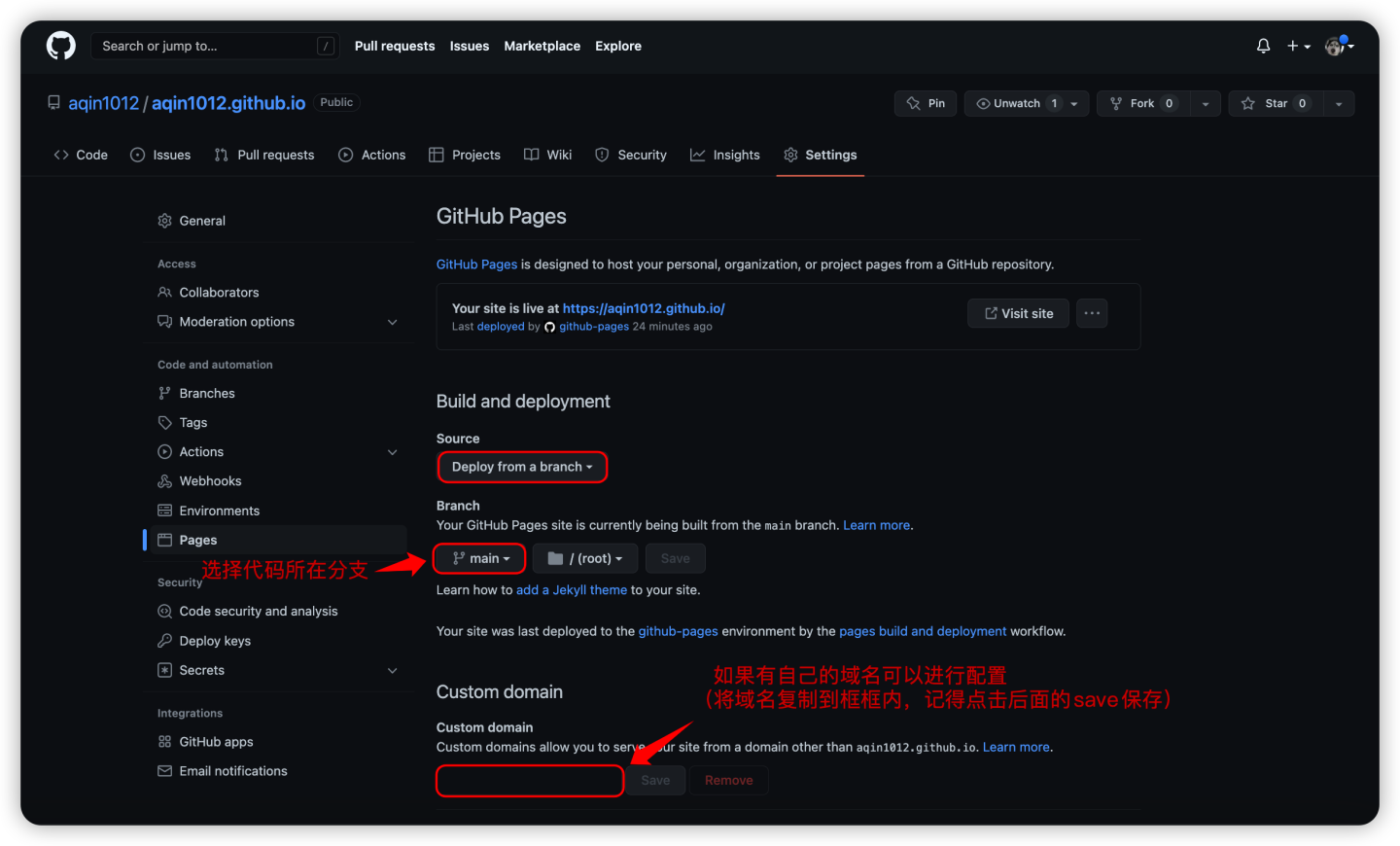
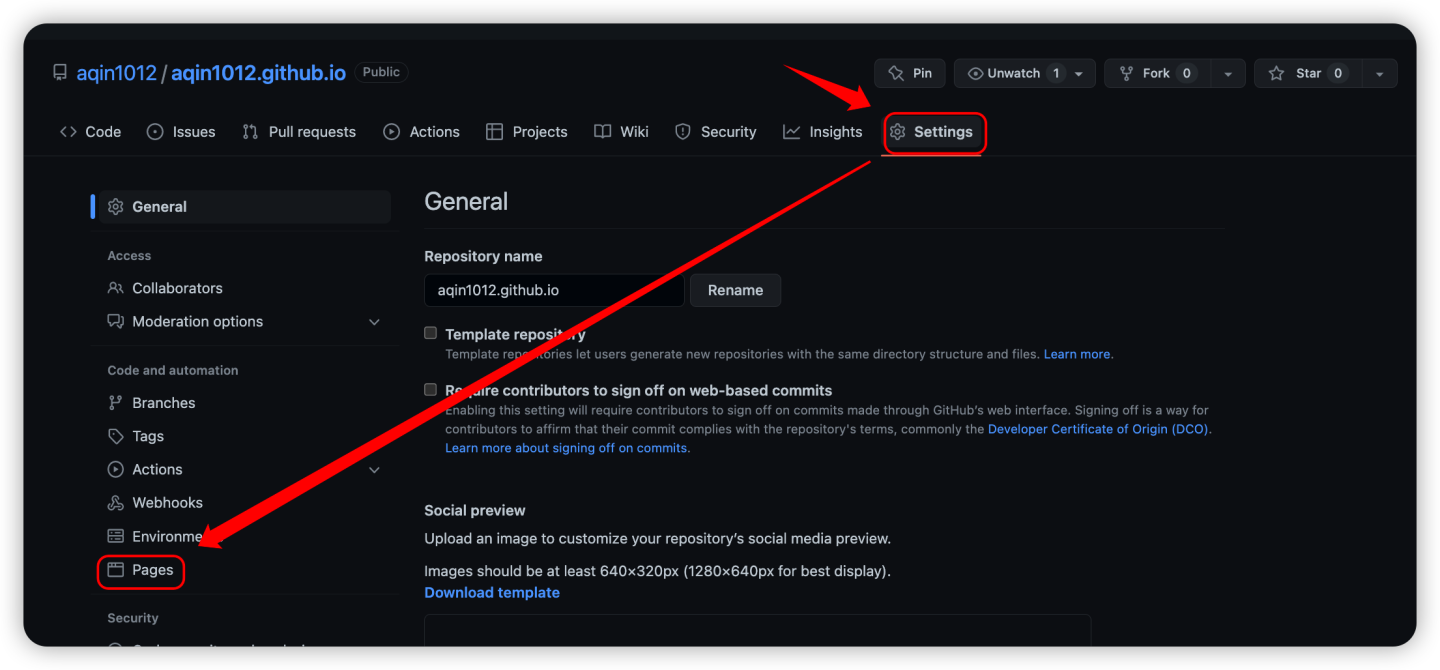
2. 打开名为用户名.github.io的项目

一般情况按下图进行配置即可

?然后稍等一下下就可以打开 AQin | 一个GISer记笔记的地方 查看啦Σ( ̄。 ̄ノ)ノ
填坑
记录一个踩到的VitePress部署到Github Pages的巨坑
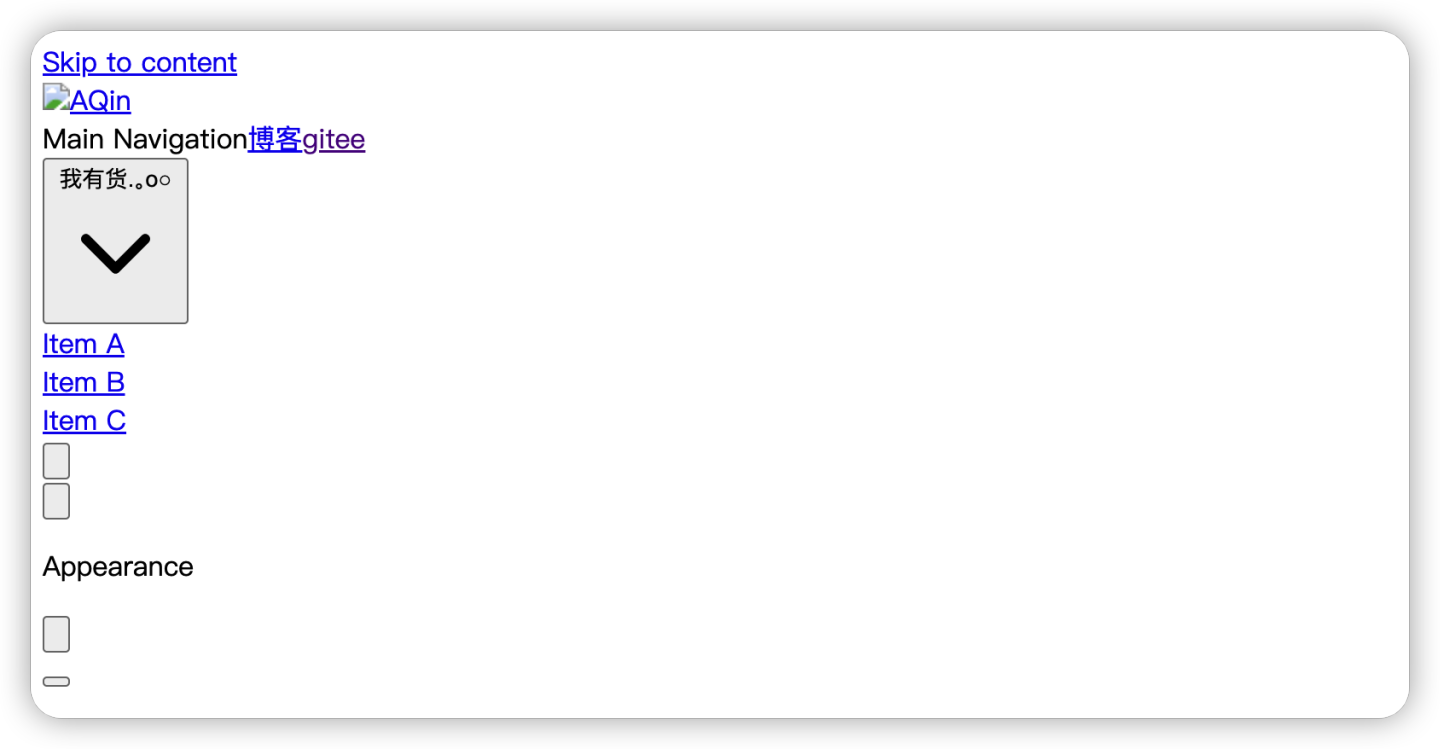
今天上午不管我怎么build、怎么发布,打开:https://aqin1012.github.io/
都是下面这个样子(b_d)
为啥?。。木得样式???!!(应了那句名言:本地明明好好的……= =)
 ?
?
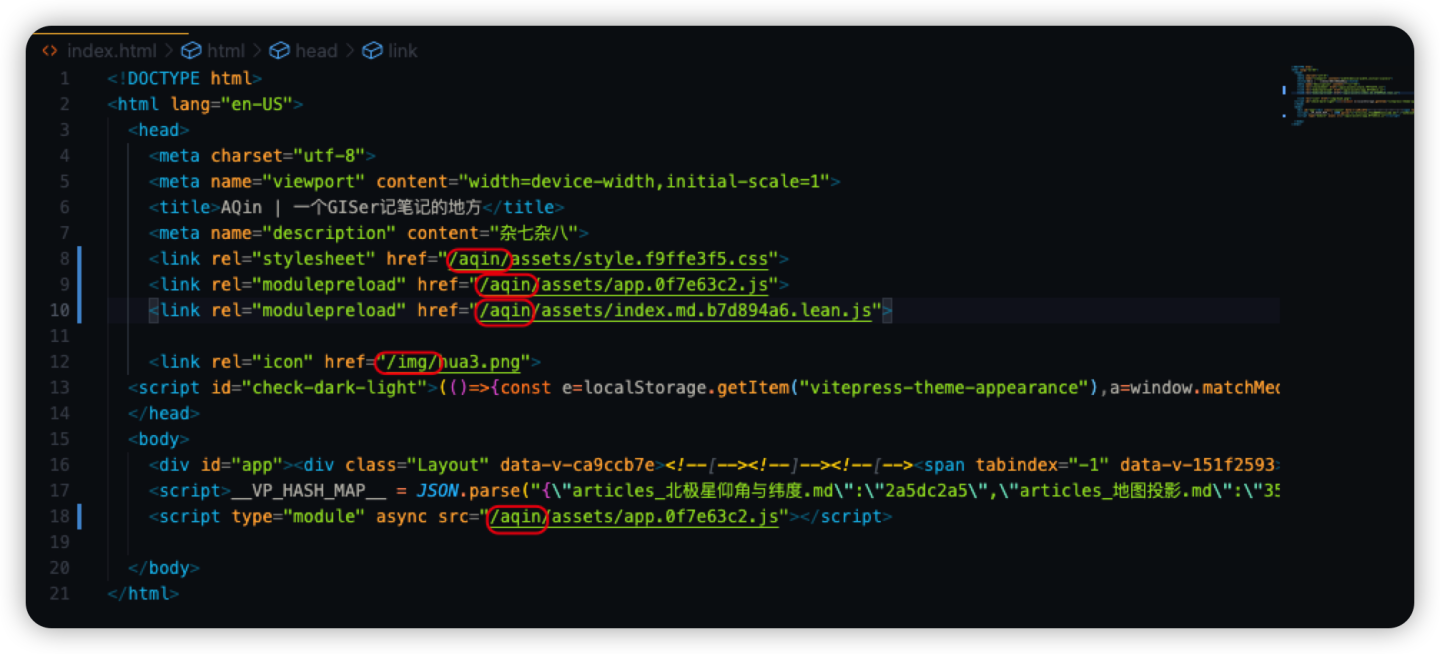
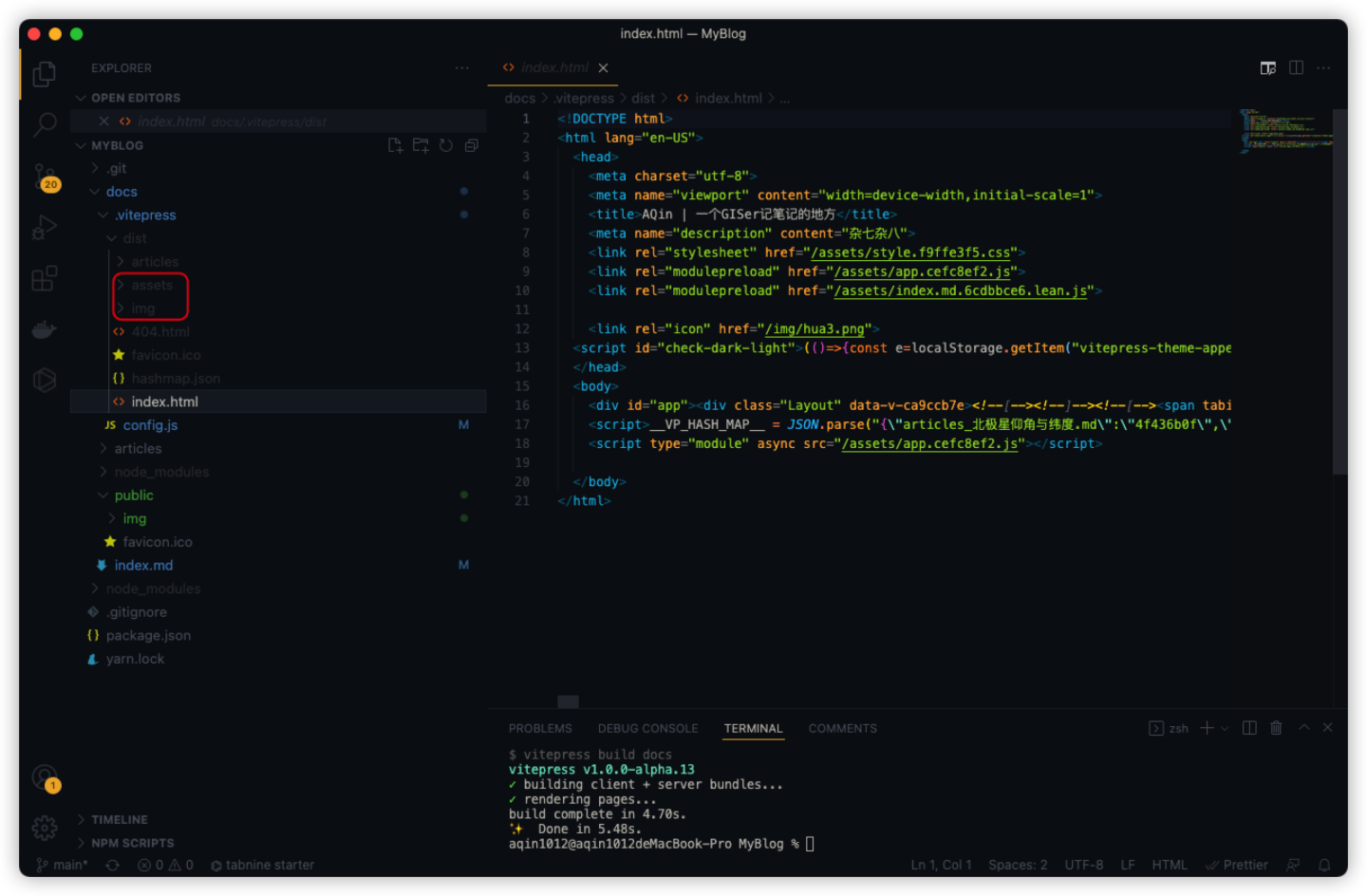
?在我不断build的过程中,我决定打开index.html瞅一眼
 ?
?
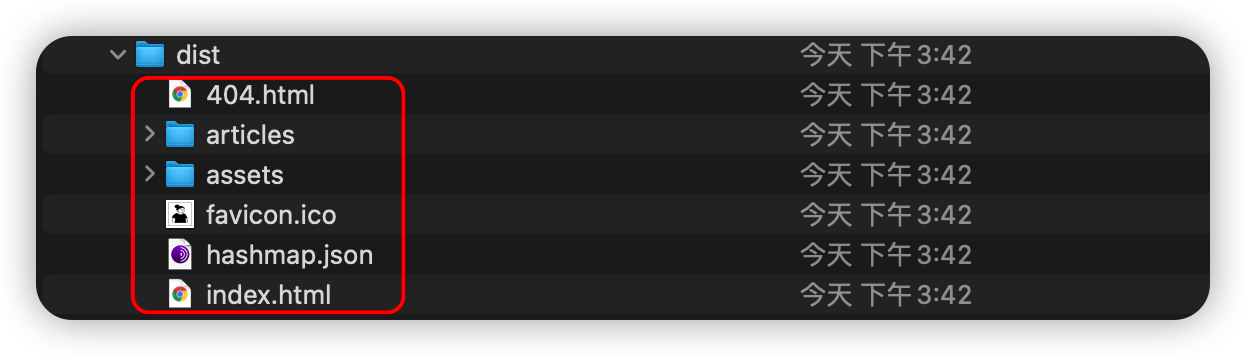
?我忽然意识到,,按照Github Pages创建静态网站的步骤,我只在项目中上传了build之后生成的dist文件夹📃里的内容(如下图红框框内的文件),所以这个项目中并没有/aqin/和/img/这两个目录。。。
 ?
?
那为啥我会build出这两个目录嘞?
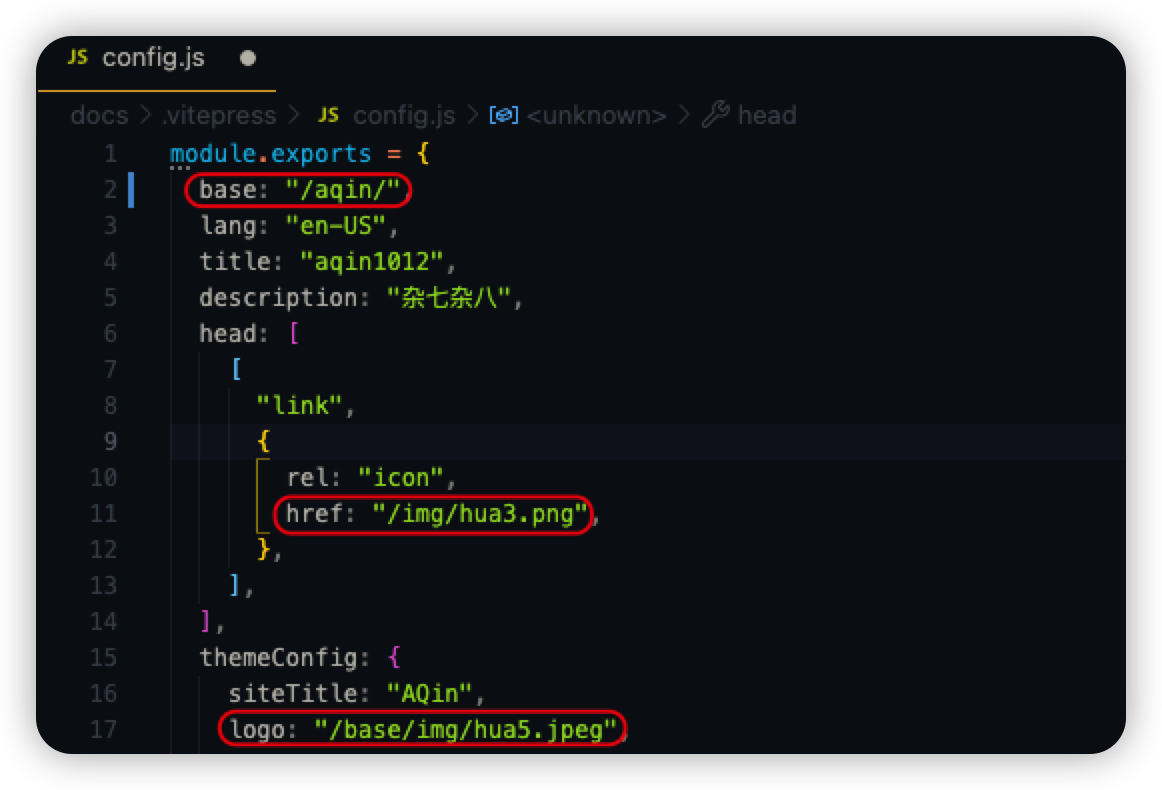
果然,我在我的配置文件config.js中惊喜的发现了下面这些……
 ?
?
好吧=[,,_,,]:3
我发现了导致图片没有被build进来的最根本的原因是我没把存放图片的文件夹放在public目录下,只有放在这里的静态资源才会被打包。。。
于是我将img文件夹移进了public文件夹下,并注释掉了base: "/aqin/",,再次build
 ?
?
?完美(ˉ︶ˉ),push到Github
 ?
?
进入到配置Github Pages的页面
 ?
?
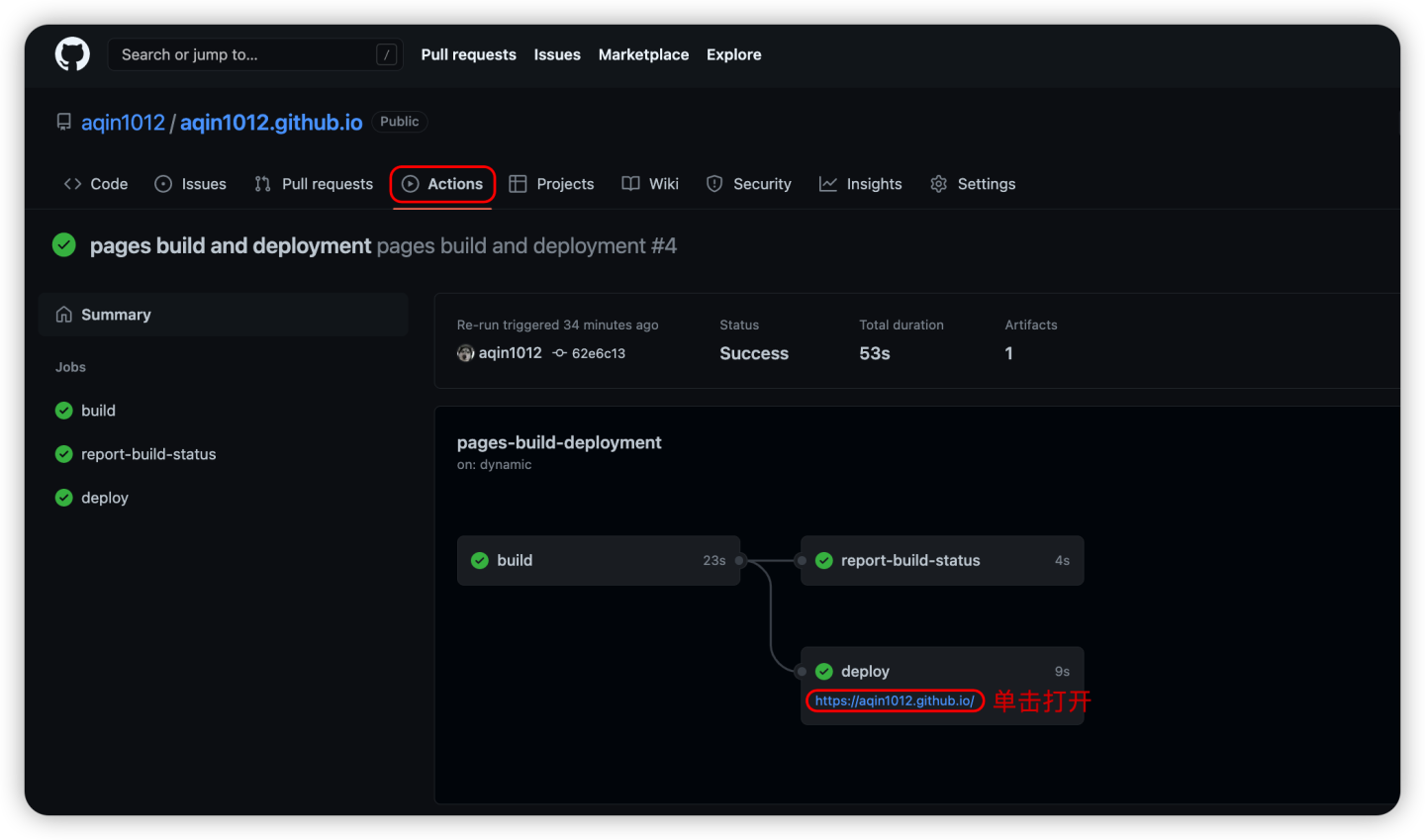
这里由于之前配置过(可以度娘🔍下配置配置教程,建议参考官网),所以是会自动部署的(但需要时间),可以在Action处查看部署情况
 ?
?
单击打开网址:https://aqin1012.github.io/
 ?
?
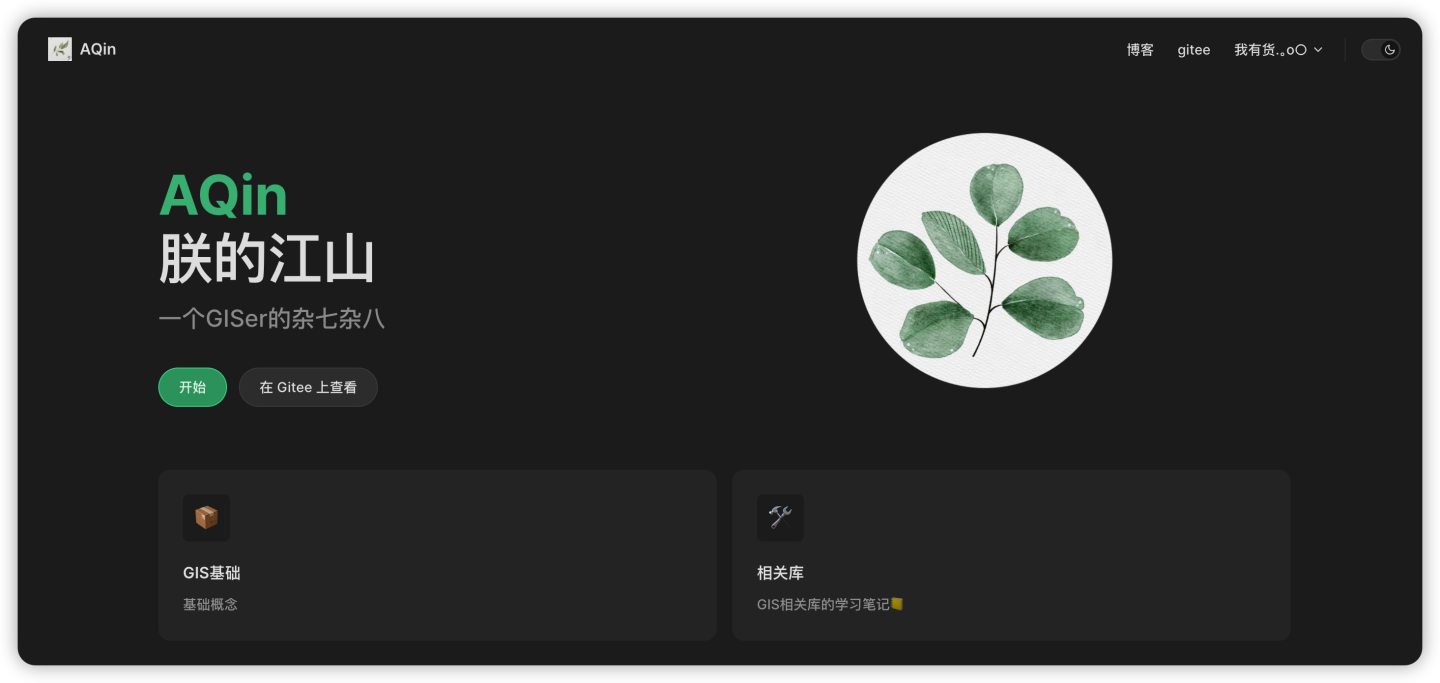
啊啊啊,终于有样式叻(●°u°●) 」🎉🎉🎉
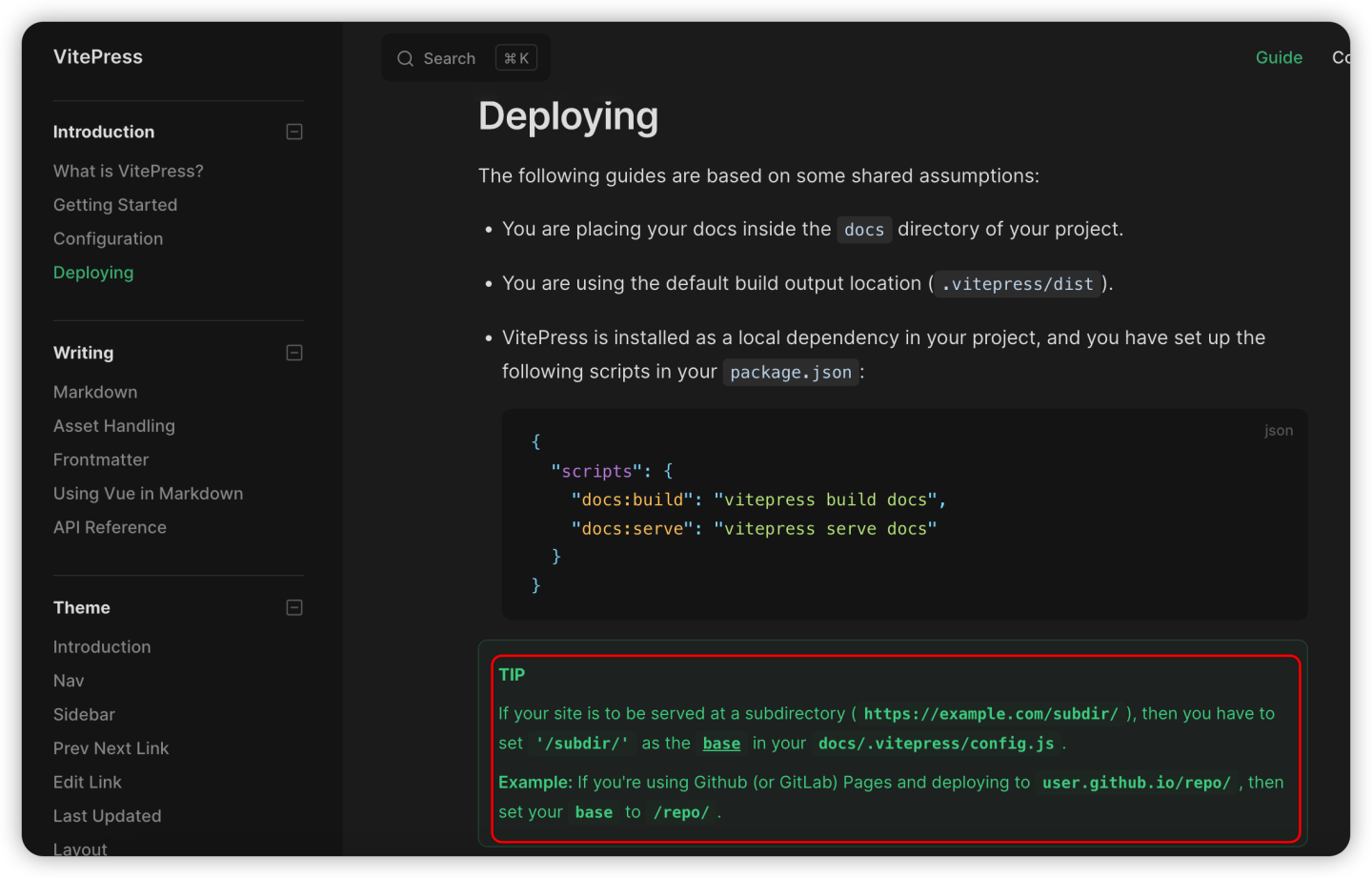
PS>我又仔细看了官方教程,发现是有这些相关提示的(呜呜呜呜呜呜🤦?♂捂脸ing)
 ?
?
来来来我们一起好好看官方教程( ・?・ )