win10 vscode+clangd代码提示+cmake+mingw编译器和调试器
前言
本篇文章为笔者的读书笔记,未经允许请勿转载。如果对你有帮助记得点个赞(●’?’●)
由于vscode的环境搭建真的非常劝退人,而且每次从新安装vscode都会有部分地方忘记如何操作,为此记录一下这次比较完整的环境搭建过程,避免自己和他人再次踩坑。
第一步,把cmake,mingw,llvm-win64安装好
安装部分比较简单,只给出链接和对应版本。
cmake 下载链接,记得将cmake可执行程序的工作路径添加到path环境变量中。
安装好后检查一下:PS E:\vscode\practice> cmake --version cmake version 3.17.0-rc3 CMake suite maintained and supported by Kitware (kitware.com/cmake). PS E:\vscode\practice>
mingw 安装器链接,记得将mingw可执行程序的工作路径添加到path环境变量中。
安装好后检查一下:PS E:\vscode\practice> g++ -v Using built-in specs. COLLECT_GCC=C:\Program Files\mingw64\mingw64\bin\g++.exe COLLECT_LTO_WRAPPER=C:/Program\ Files/mingw64/mingw64/bin/../libexec/gcc/x86_64-w64->mingw32/8.1.0/lto-wrapper.exe Target: x86_64-w64-mingw32 ... Thread model: posix gcc version 8.1.0 (x86_64-posix-seh-rev0, Built by MinGW-W64 project) PS E:\vscode\practice>
llvm-win64 下载链接(需要用魔法打开连接,内网打不开),记得将llvm可执行程序的工作路径添加到path环境变量中。
检查一下:PS E:\vscode\practice> clang -v clang version 11.0.0 Target: x86_64-pc-windows-msvc Thread model: posix InstalledDir: E:\LLVM\bin PS E:\vscode\practice>
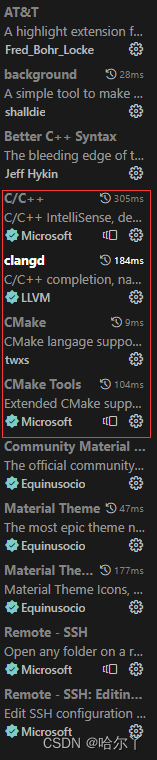
安装好vscode必备的插件
红色框内为必须安装的。
利用cmake构建一个项目。
目录结构:
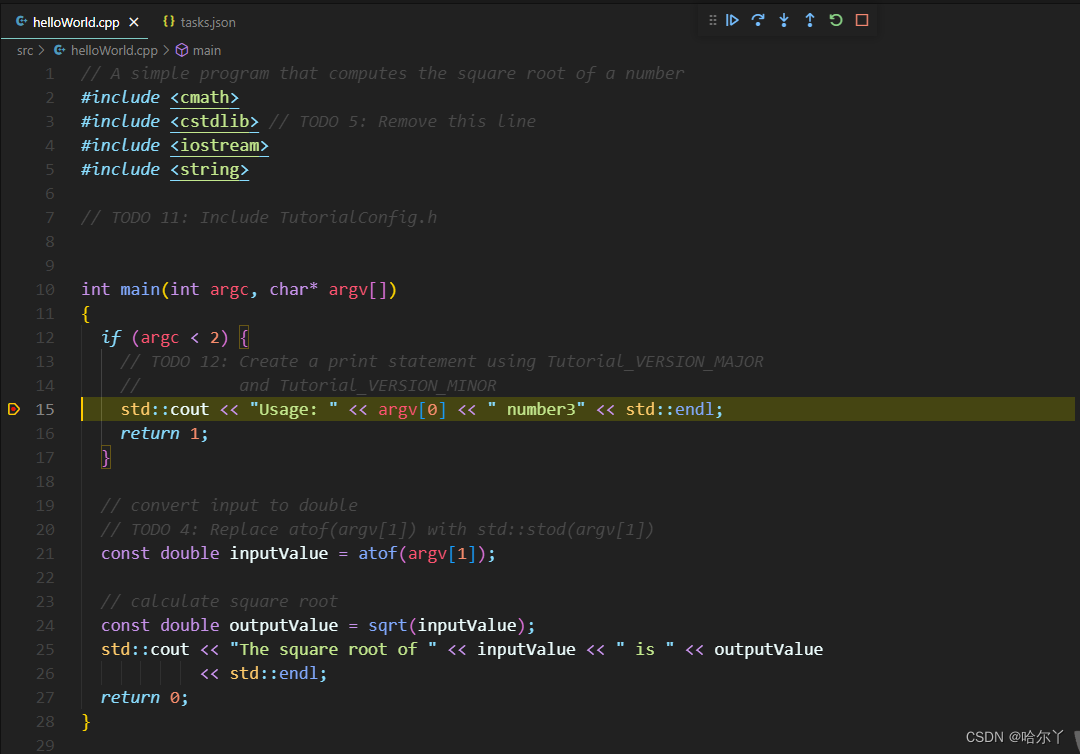
helloWorld.cpp
// A simple program that computes the square root of a number
#include <cmath>
#include <cstdlib> // TODO 5: Remove this line
#include <iostream>
#include <string>
// TODO 11: Include TutorialConfig.h
int main(int argc, char* argv[])
{
if (argc < 2) {
// TODO 12: Create a print statement using Tutorial_VERSION_MAJOR
// and Tutorial_VERSION_MINOR
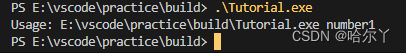
std::cout << "Usage: " << argv[0] << " number1" << std::endl;
return 1;
}
// convert input to double
// TODO 4: Replace atof(argv[1]) with std::stod(argv[1])
const double inputValue = atof(argv[1]);
// calculate square root
const double outputValue = sqrt(inputValue);
std::cout << "The square root of " << inputValue << " is " << outputValue
<< std::endl;
return 0;
}
CMakeLists.txt
cmake_minimum_required (VERSION 3.17.0)
project (Tutorial)
add_executable(Tutorial helloWorld.cpp)
#set(CMAKE_CXX_FLAGS " ${CMAKE_CXX_FLAGS} ")
#message(STATUS "optional:")
set(CMAKE_BUILD_TYPE "Debug")
cd E:\vscode\practice
mkdir build
cd build
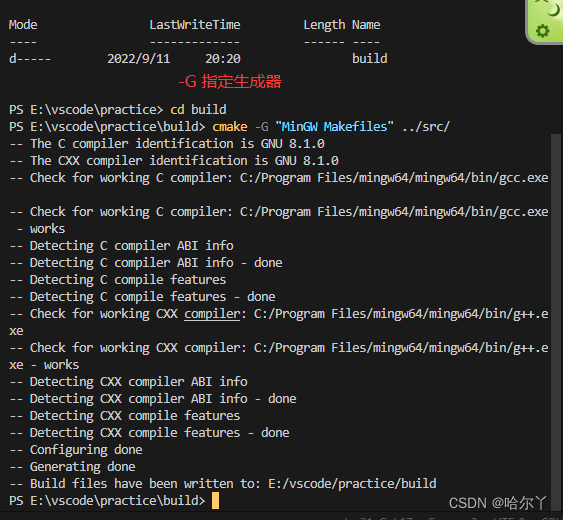
cmake -G "MinGW Makefiles" ../src/
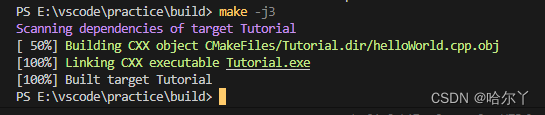
make -j3//-j表示指定多少个线程来编译此项目(make提示无法识别的命令时需要重命名一下)
利用vscode的launch.json和tasks.json编译调试项目
launch.json是c/c++ IntelliSense 的配置文件,用于调试代码。tasks.json是配合launch.json,用于调试前所执行的任务。
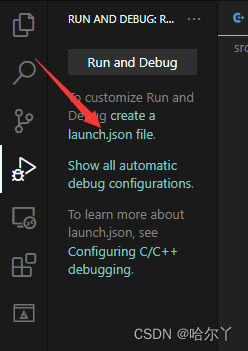
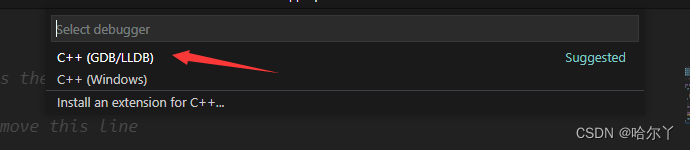
创建launch.json
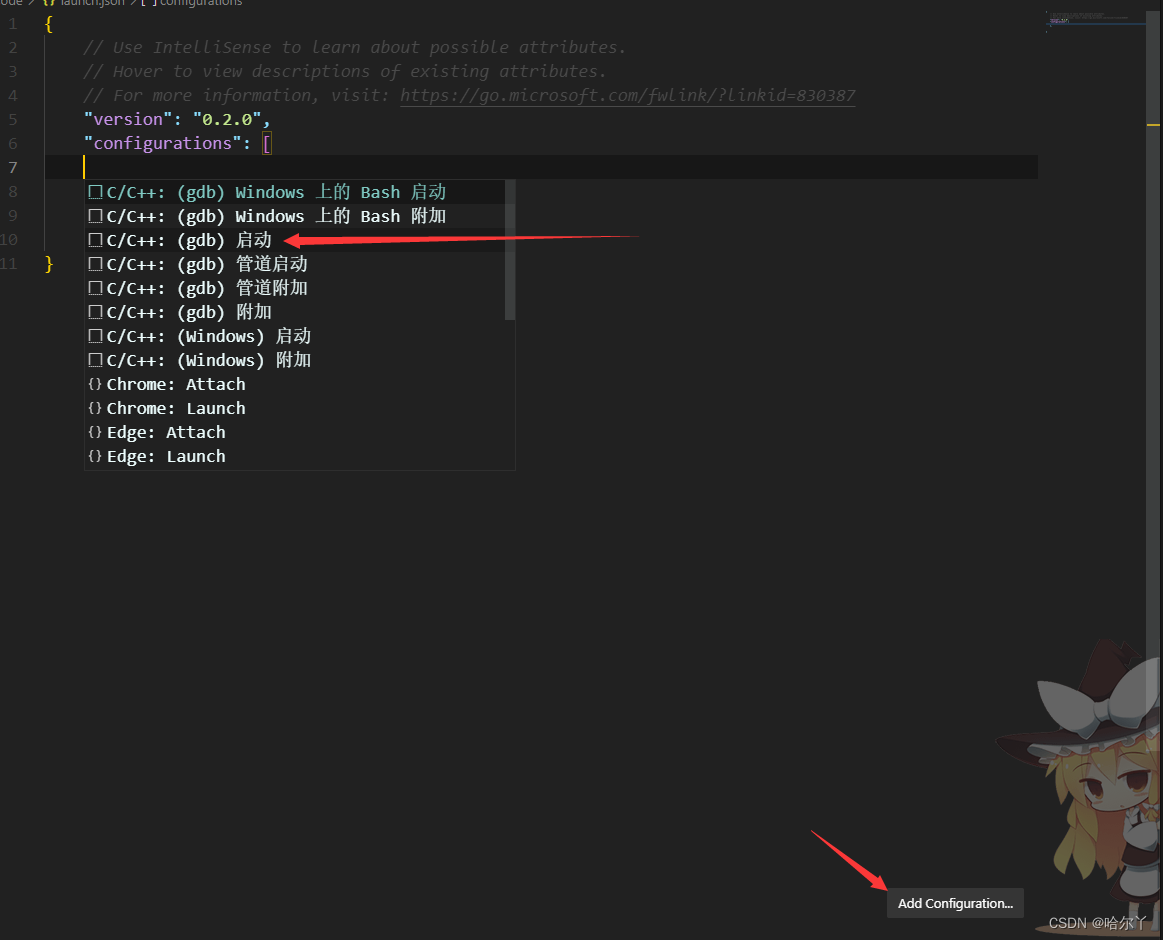
找到launch.json
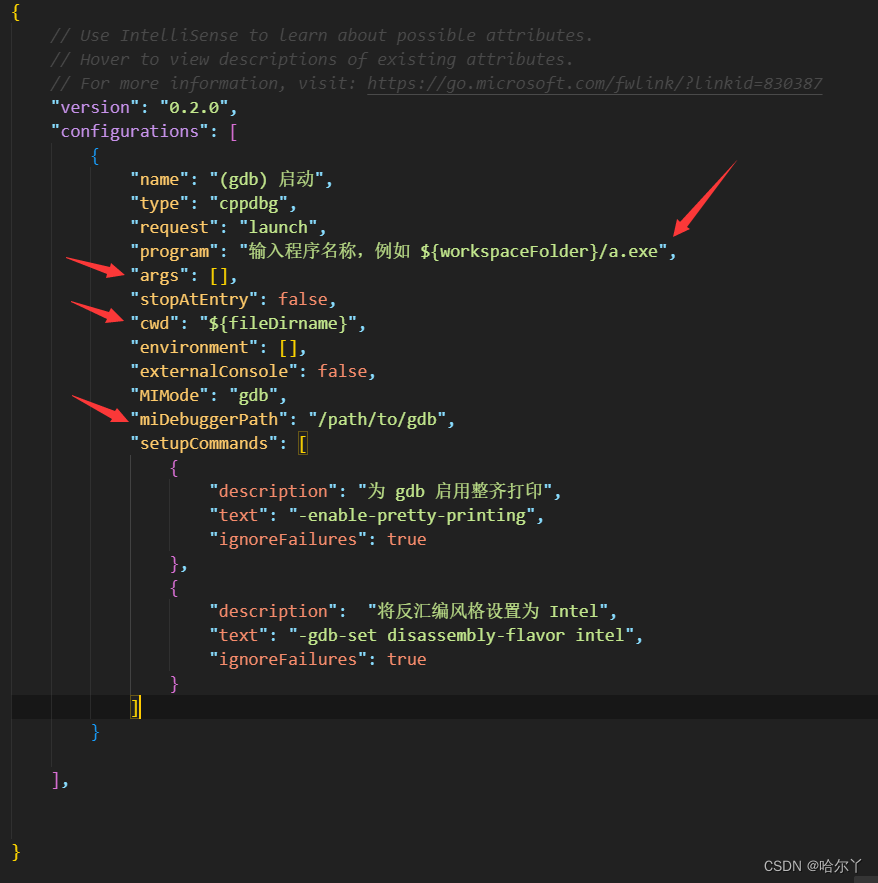
添加完成后就是这样子,指出来的地方是比较重要的
我吧修改好后的launch.json贴在下面,部分地方给予注释。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"configurations": [
{
"name": "gdb",
"type": "cppdbg",
"request": "launch",
//设置为cmakebuild出来的可执行文件中
"program": "${workspaceFolder}/build/Tutorial.exe",
//调试程序时候,需要传的参数
"args": [],
"stopAtEntry": false,
//工作目录
"cwd": "${workspaceFolder}",
"environment": [],
//弹窗显示
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
//对应tasks.json中的lable,程序执行前先做的任务。
"preLaunchTask": "make",
//设置为win10 mingw64的gdb
"miDebuggerPath": "C:\\Program Files\\mingw64\\mingw64\\bin\\gdb.exe",
}
]
}
创建tasks.json
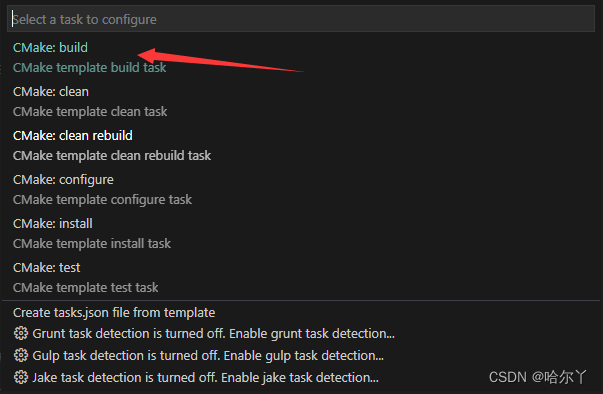
ctrl shift P打开命令面板输入>tasks: Configure Task
找到tasks.json,把下面我列出来的tasks.json贴进去。
{
"version": "2.0.0",
"options": {
//工作目录
"cwd":"${workspaceFolder}/build"
},
"tasks": [
{
"type": "shell",
"label":"make",
"group":{
"kind": "build",
"isDefault": true
},
//提前执行的命令,-G "MinGW Makefiles"生成的项目可以用该命令
"command":"make -j3",
"args": []
}
]
}
最后保存按断点后按
F5
断点能停下来程序也能正常跑,修改后只需要按F5就能重新编译并运行。非常好用 😃