目录
一、Git下载安装
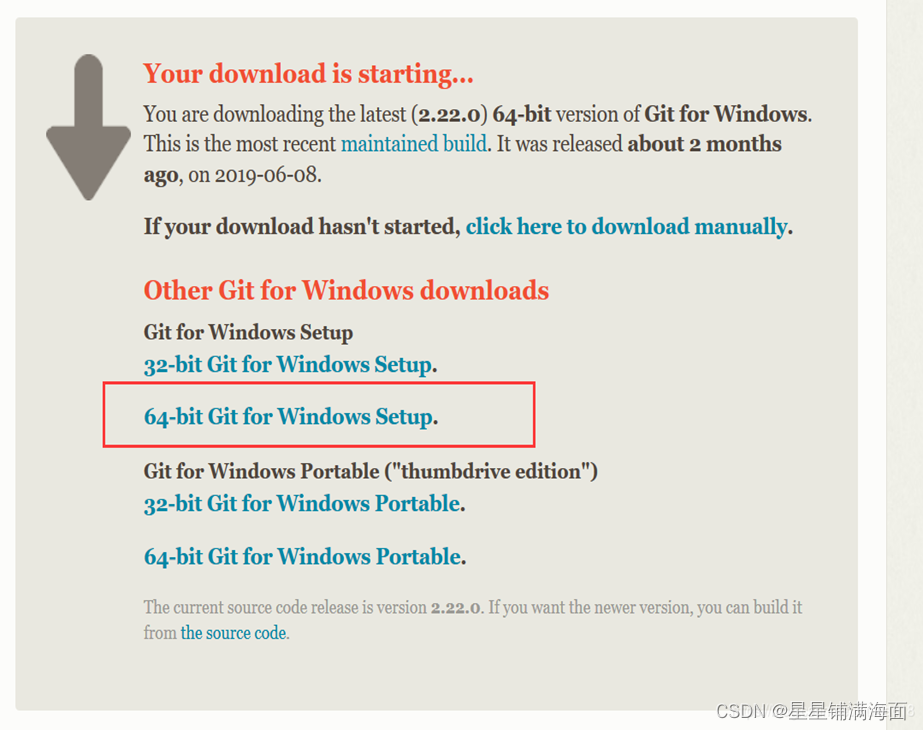
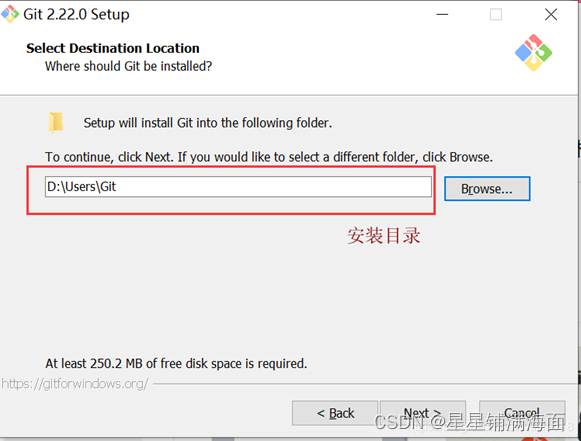
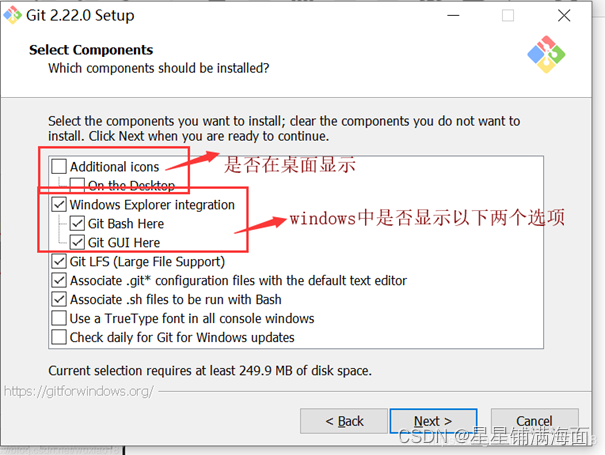
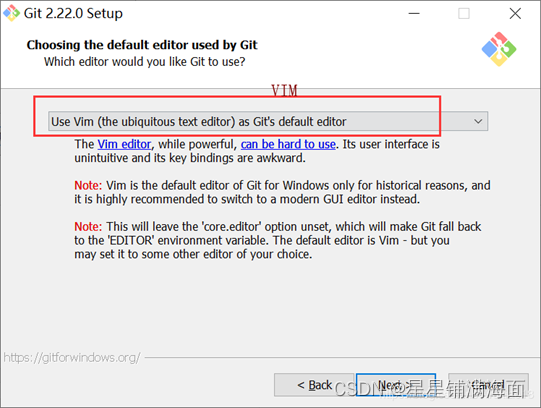
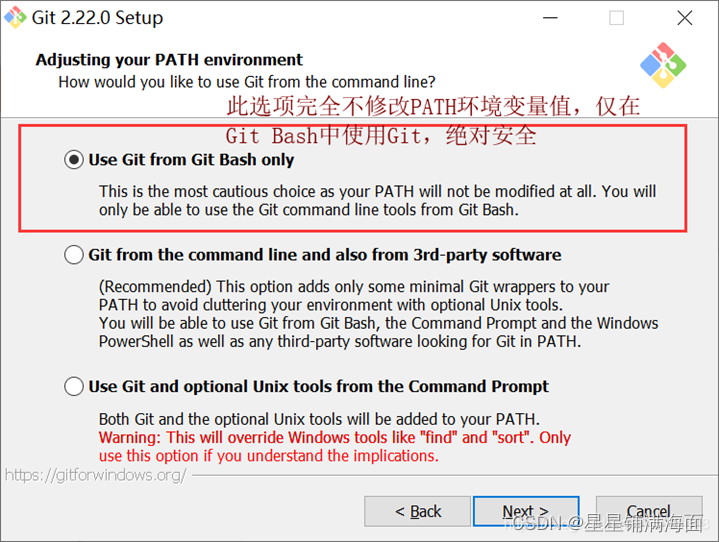
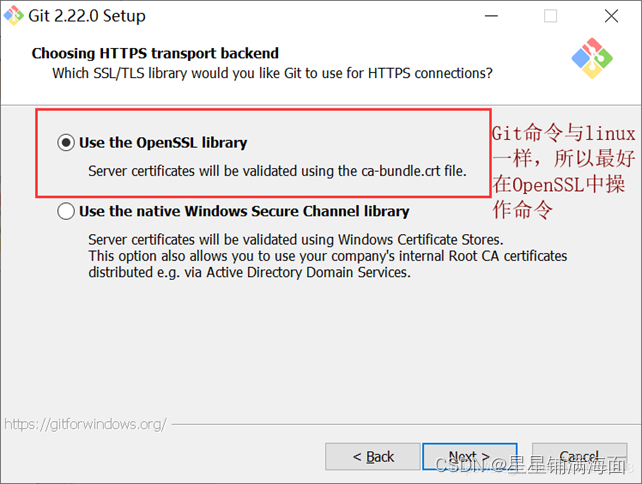
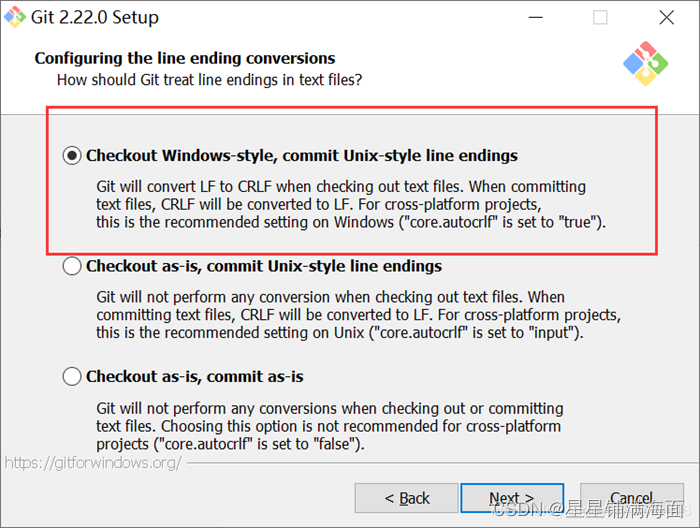
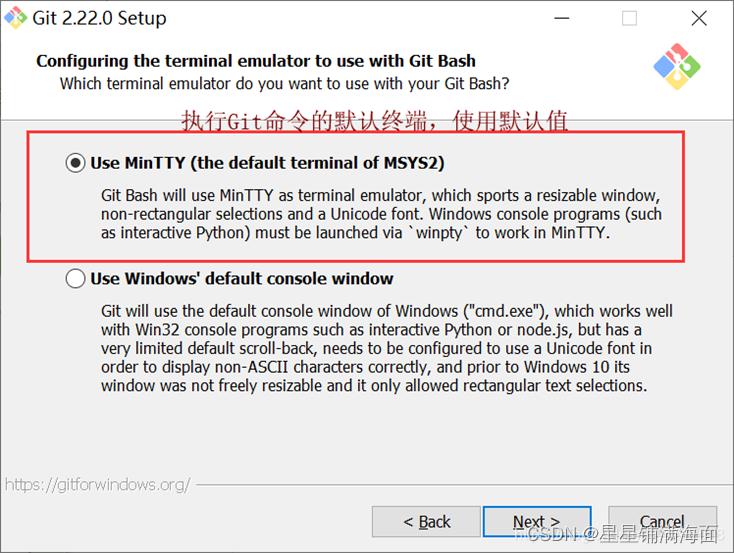
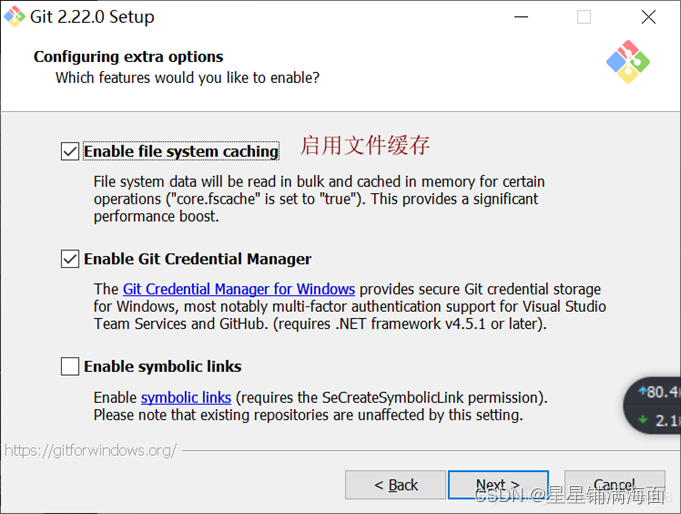
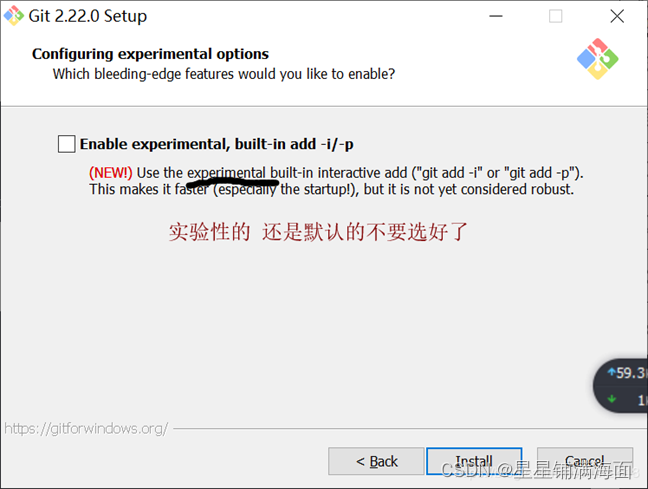
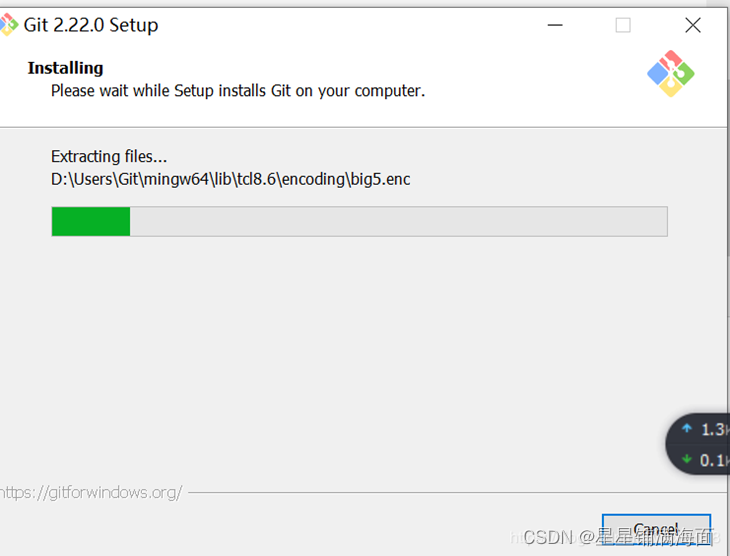
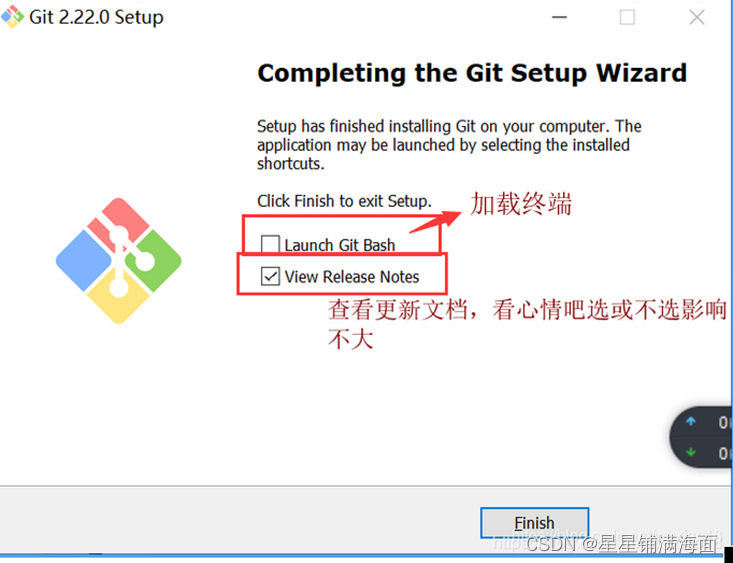
在Git官网下载,安装












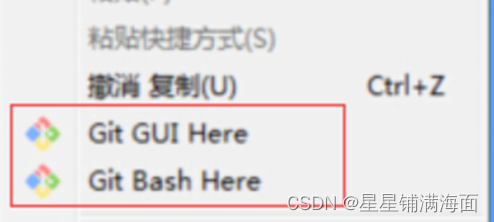
检测安装成功,任意窗口或桌面都可以右键,出现下面两个选项即可

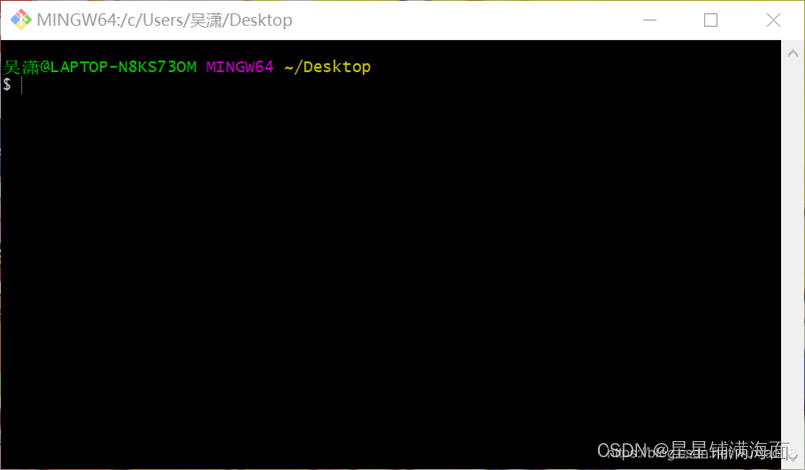
点击Git Bash Here,显示终端

二、Git简介
1. Git是什么
Git是一个开源的[分布式][版本控制系统],用于敏捷高效地处理任何或小或大的项目
2. Git与SVN区别
2.1 去中心化
GIT是分布式的,SVN不是:这是GIT和其它非分布式的版本控制系统,例如SVN,CVS等,最核心的区别。
2.2 git仓库的任何一个拷贝都可以独立作为一个服务器来使用
2.3 在Git中文件有四种状态:
未跟踪(untrack):表示文件为新增加的
已修改(modified):表示修改了文件,但还没保存到git仓库中。
已暂存(staged):表示对一个已修改文件的当前版本做了标记,使之包含在下次提交的快照中
已提交(committed):表示文件已保存在git仓库中。
2.4 其它
GIT没有一个全局的版本号,而SVN有:目前为止这是跟SVN相比GIT缺少的最大的一个特征。
GIT的内容完整性要优于SVN:GIT的内容存储使用的是SHA-1哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏
2.5 直接记录快照,而非差异
GIT把内容按元数据方式存储,而SVN是按文件:所有的资源控制系统都是把文件的元信息隐藏在一个类似.svn,.cvs等的文件夹里。
直接记录快照,而非差异
2.6 直接记录快照,而非差异
GIT分支和SVN的分支不同,分支在SVN中一点不特别,就是版本库中的另外的一个目录。
2.7 git存在分支
三、实践操作:gitee网站相关操作
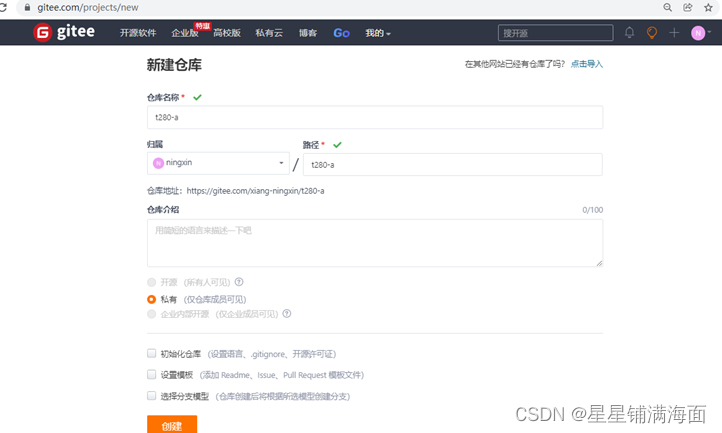
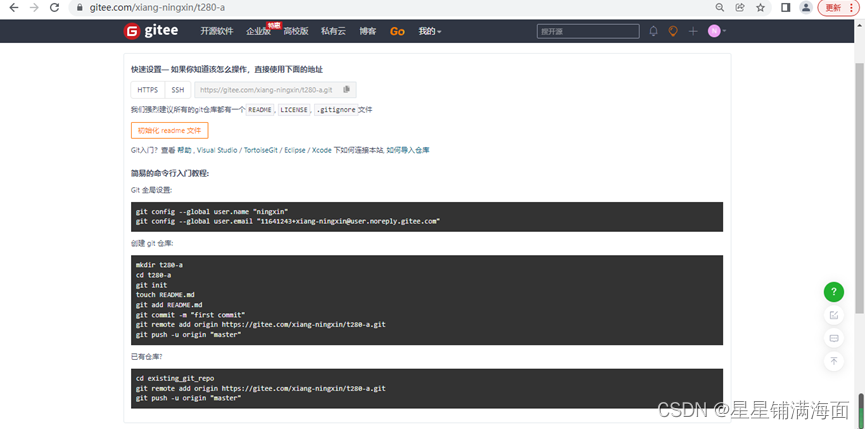
1.创建仓库(私库和公库)


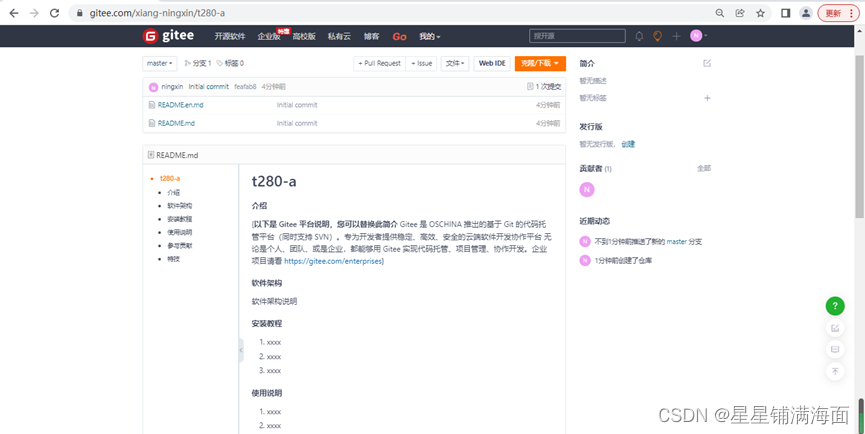
点击初始化

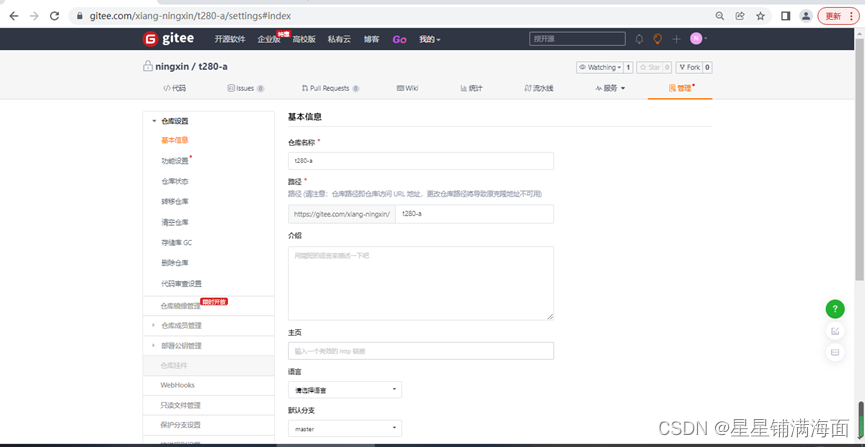
点击右上角的管理

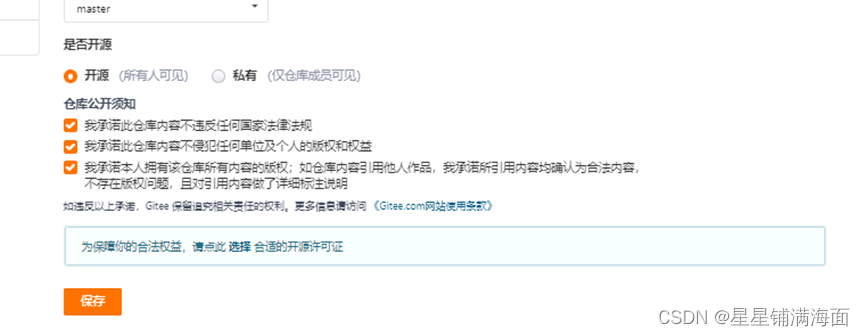
选择开源

填写介绍

点击保存

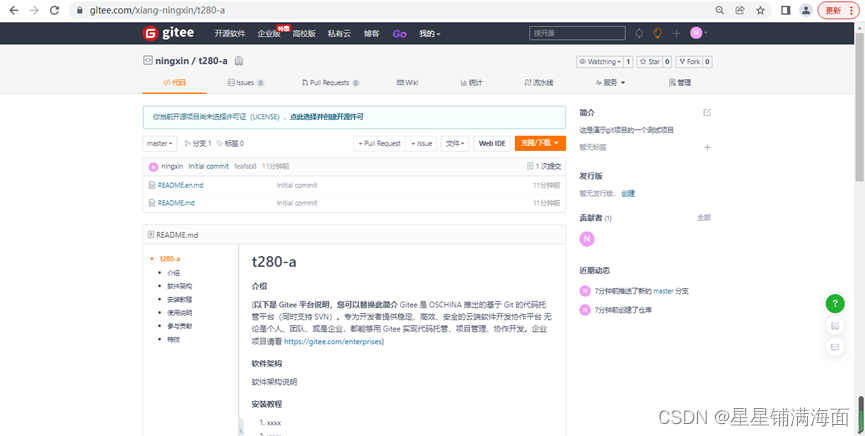
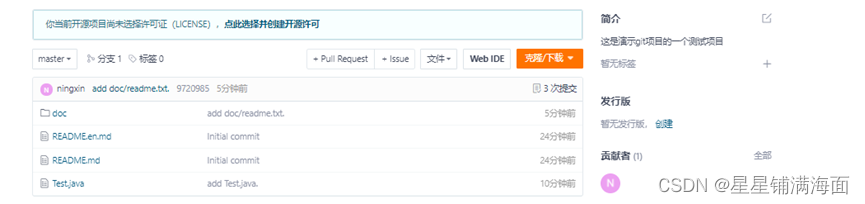
点击t280-a

2.创建文件及文件夹
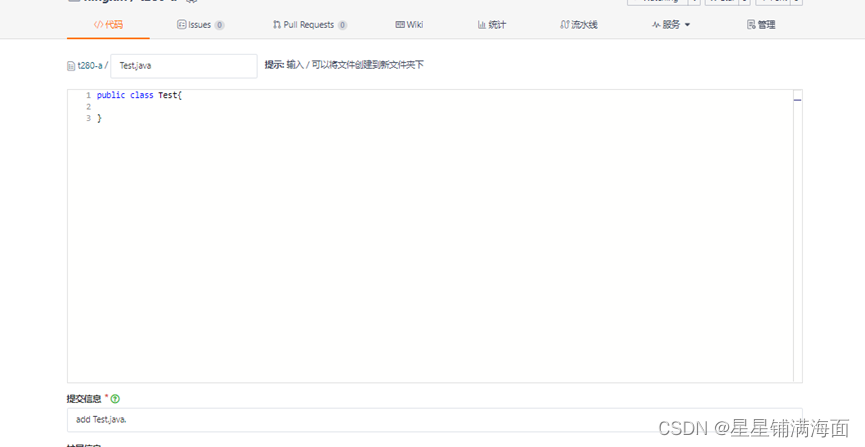
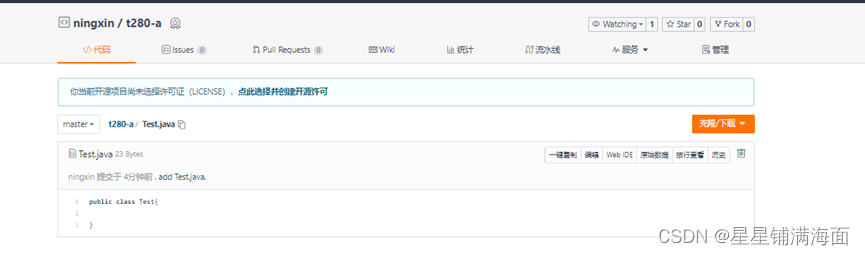
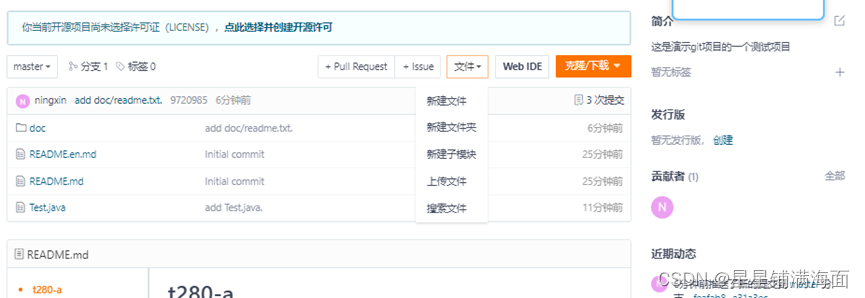
①点击文件下的新建文件



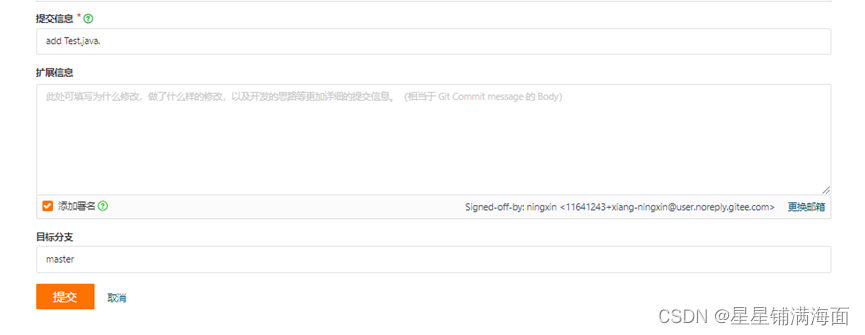
点击提交

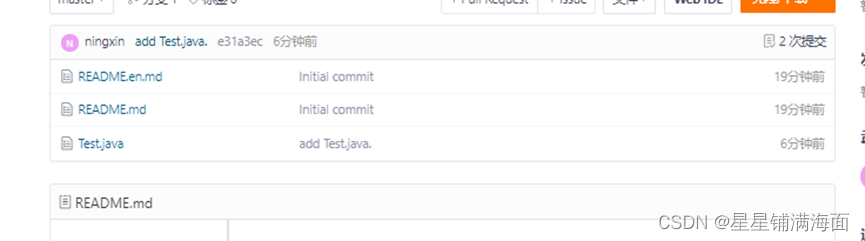
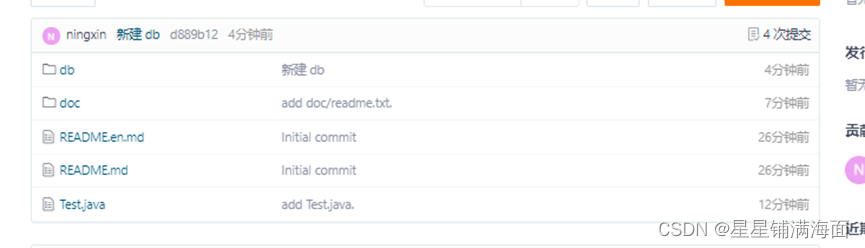
就已经增加成功了

②选择文件中的新建文件


然后点击提交


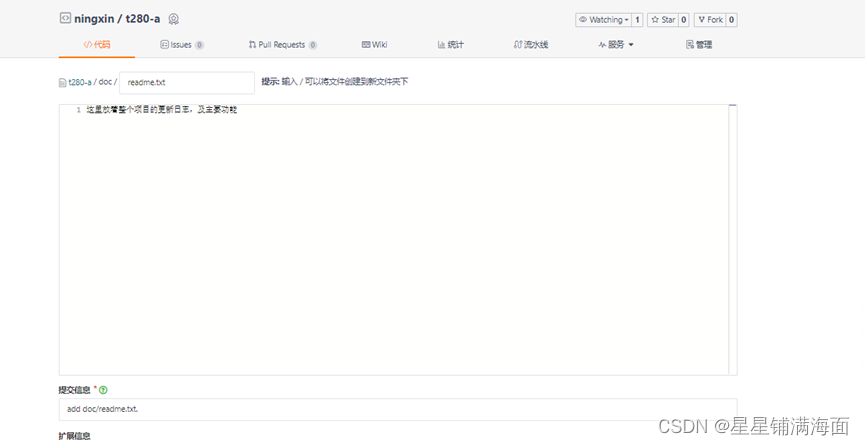
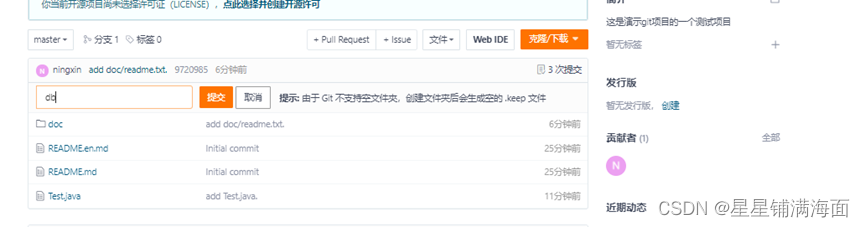
③点击新增文件夹


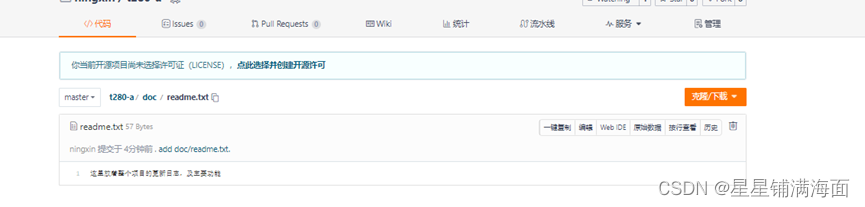
点击提交

3、删除文件
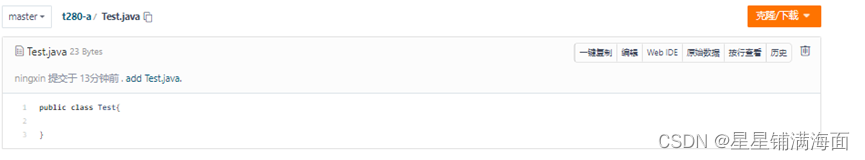
点击要删除的文件,例如Test.java

点击后面的垃圾桶


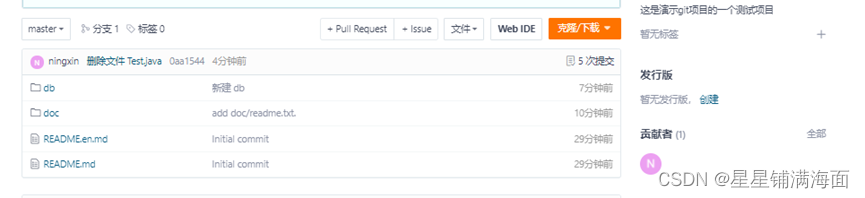
就已经删除成功了
4、删除项目
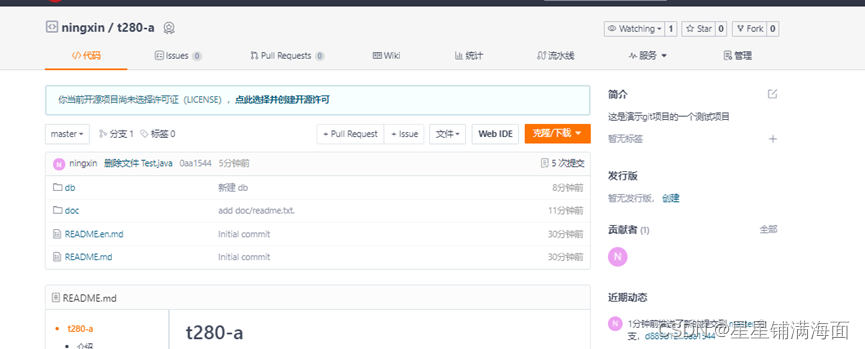
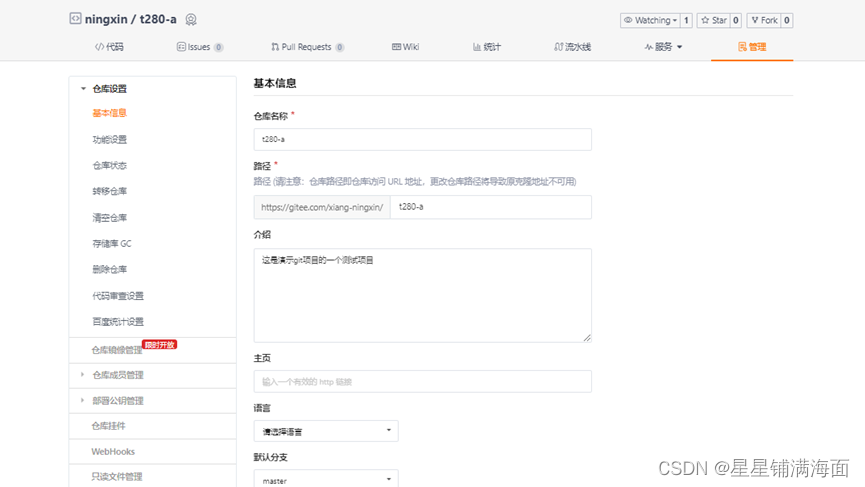
点击t280-a

点击管理

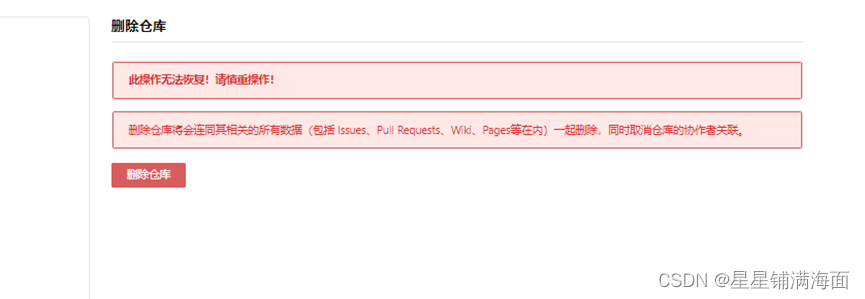
左侧有个删除仓库,点击删除仓库
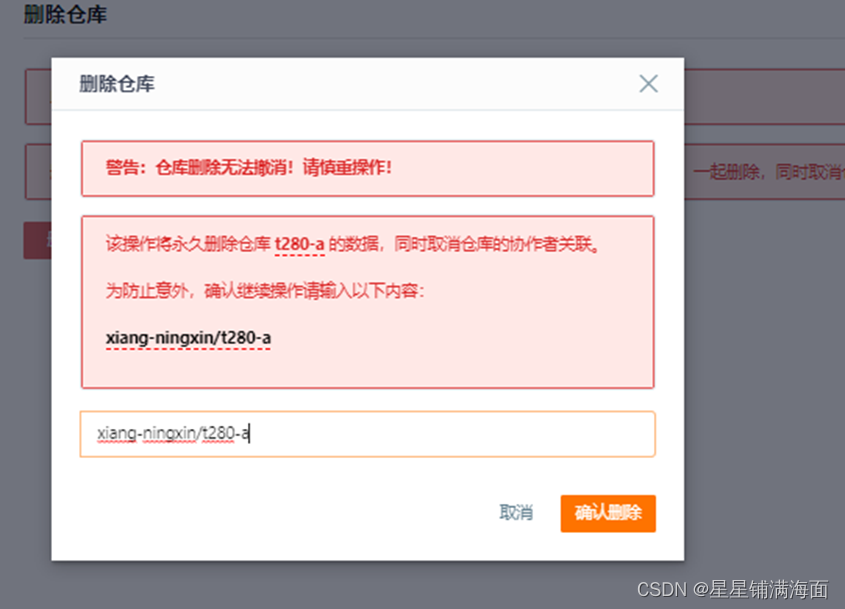
输入确定要删除的项目名

点击确认删除

输入账户的密码点击验证


就已经删除成功了
四、git基本命令
1、设置用户名/邮箱
git config --global user.name “码云的用户名”
git config --global user.email “码云配置的邮箱”
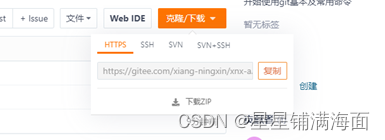
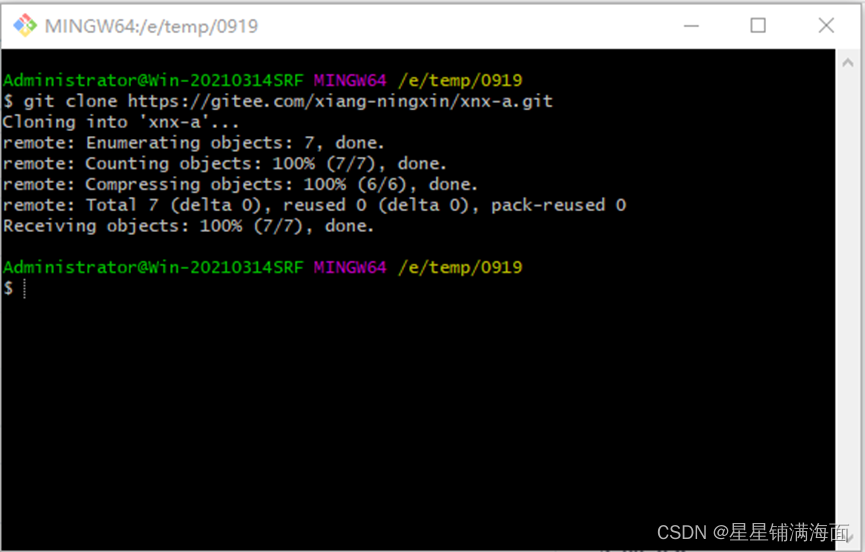
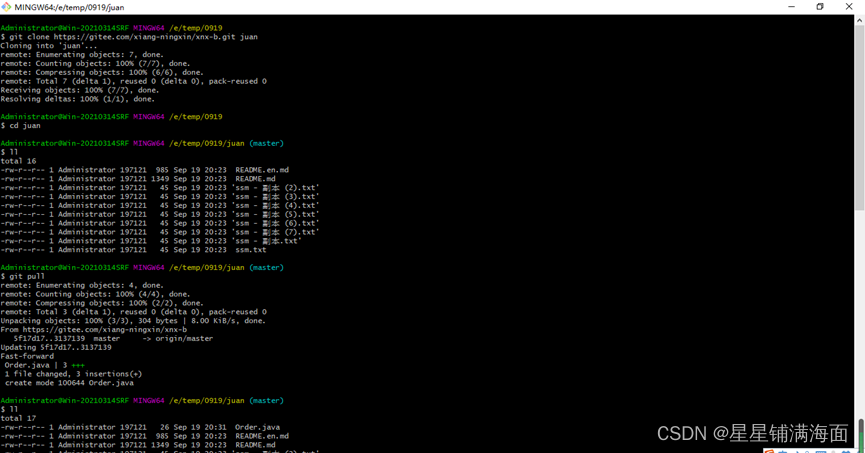
2、git clone
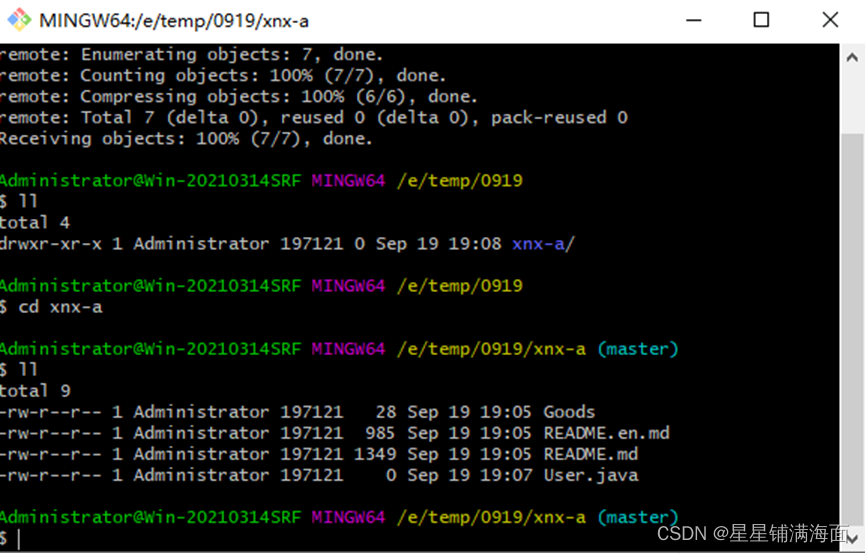
将远程仓库clone到本地计算机。

点击复制


如图就已经下载成功了
3、ll查看当前目录下的所有文件


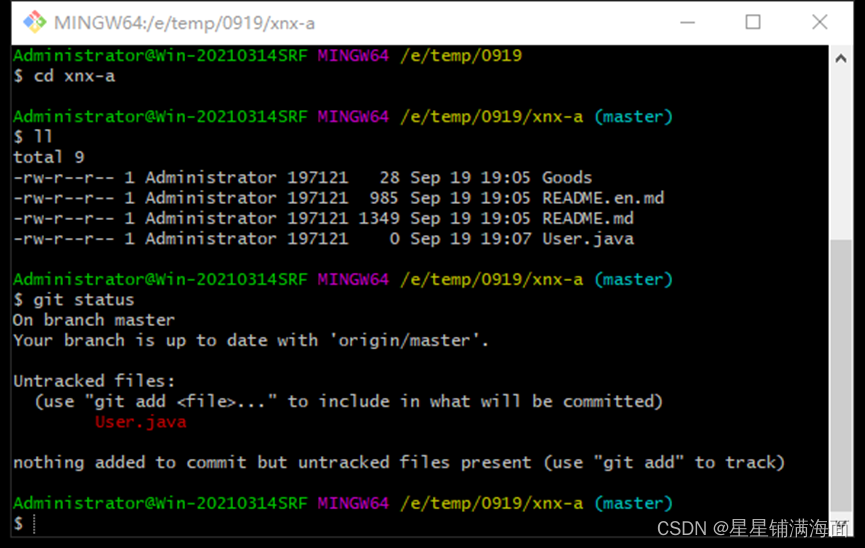
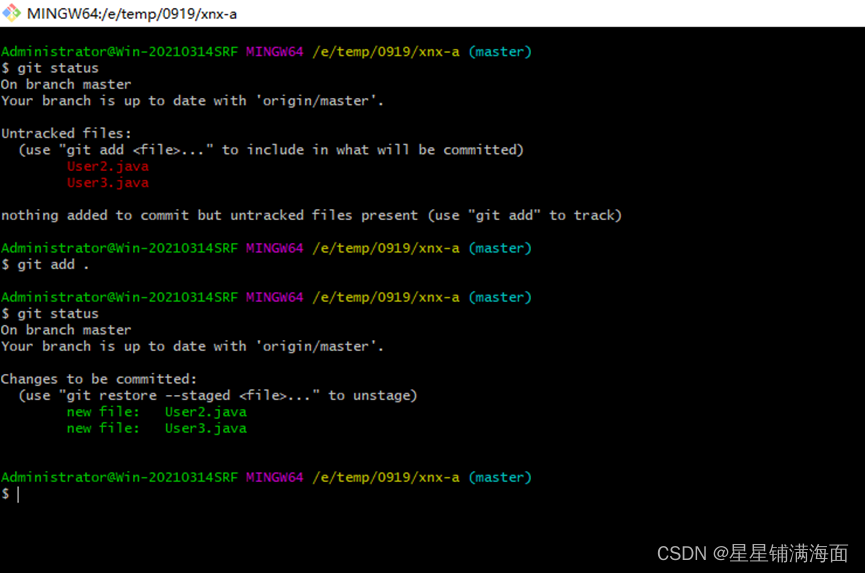
4、git status
展示工作区及暂存区域中不同状态的文件。

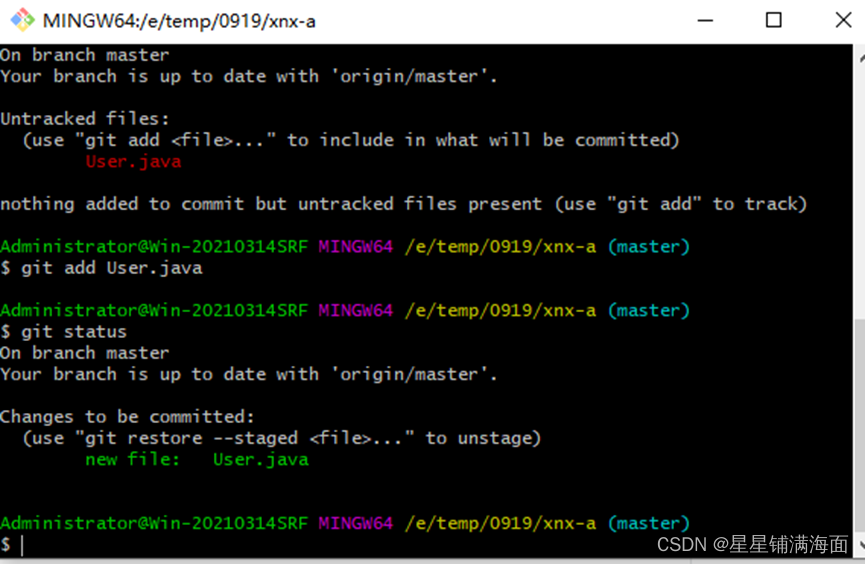
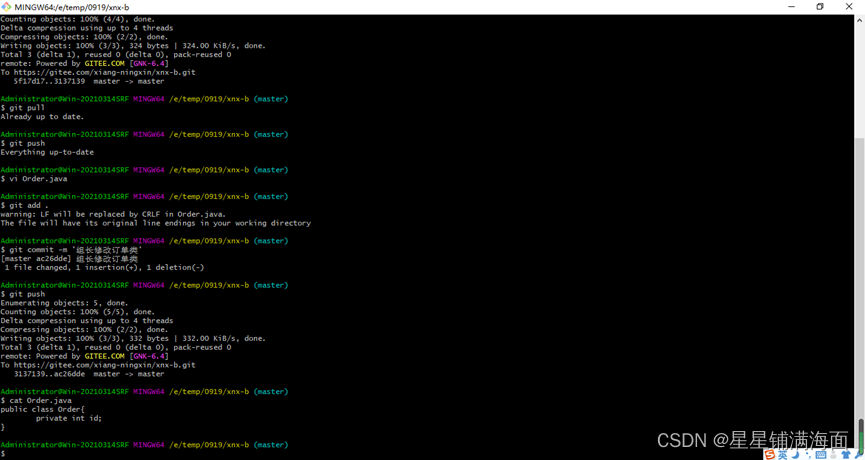
5、git add 文件名
将内容从工作目录添加到暂存区。

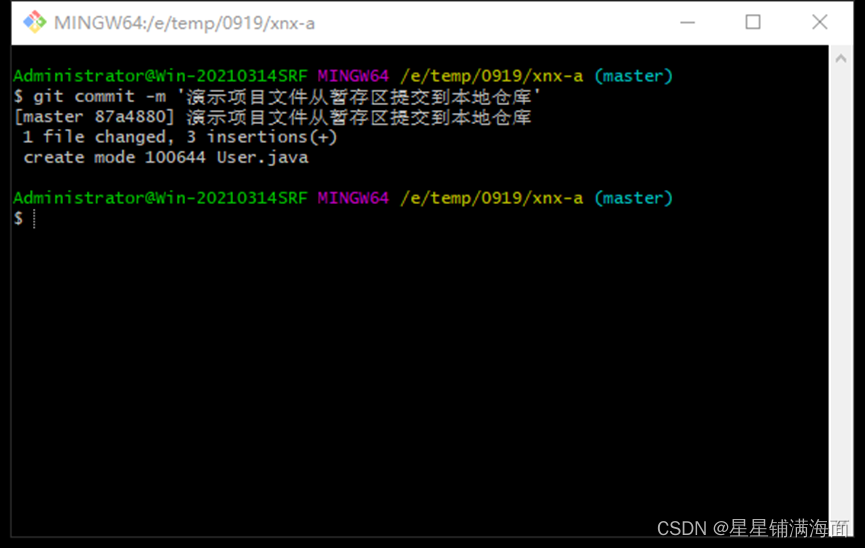
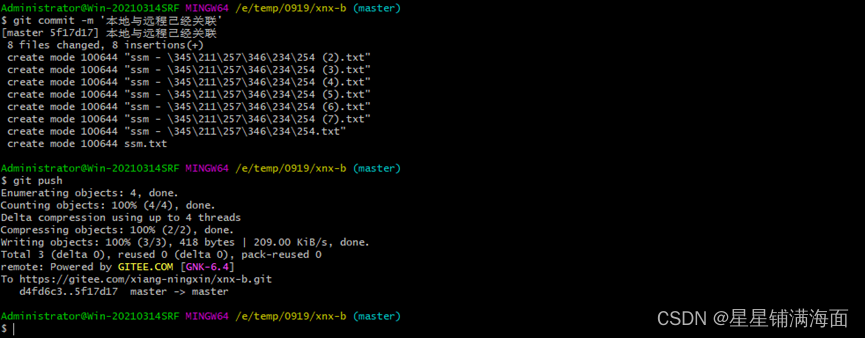
6、git commit -m ‘…’

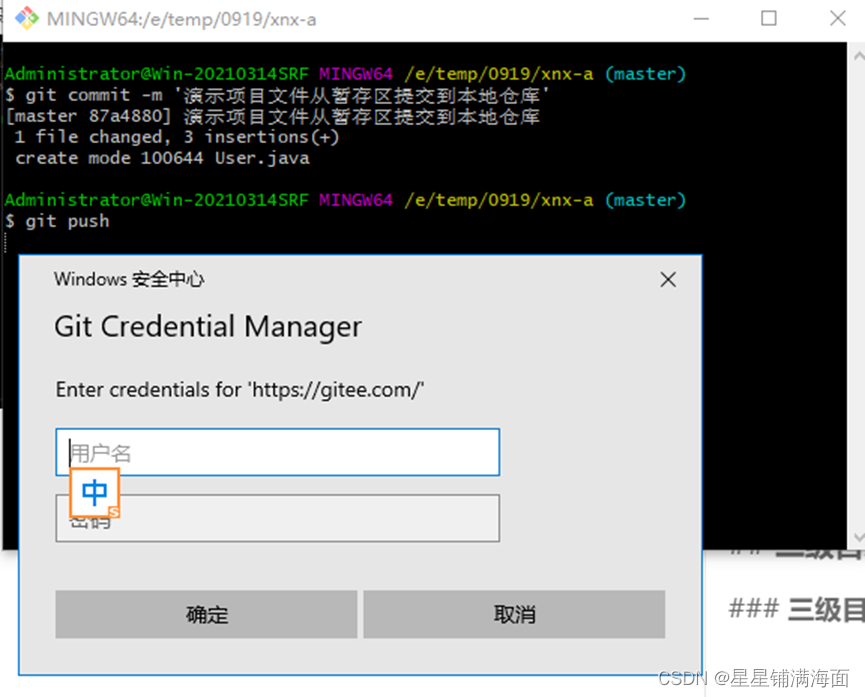
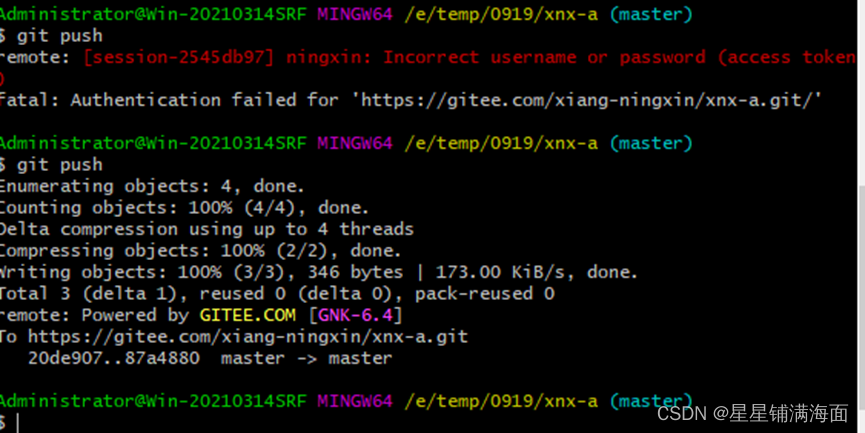
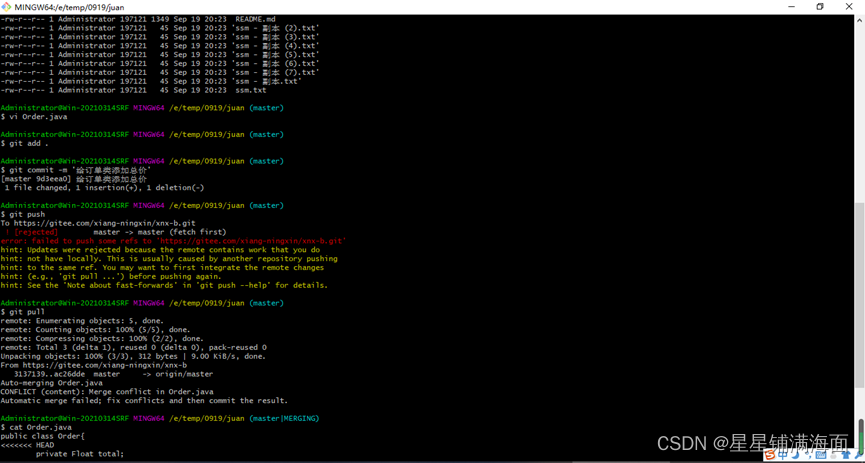
7、git push

输入用户名和密码


如图极为成功
8、git add .

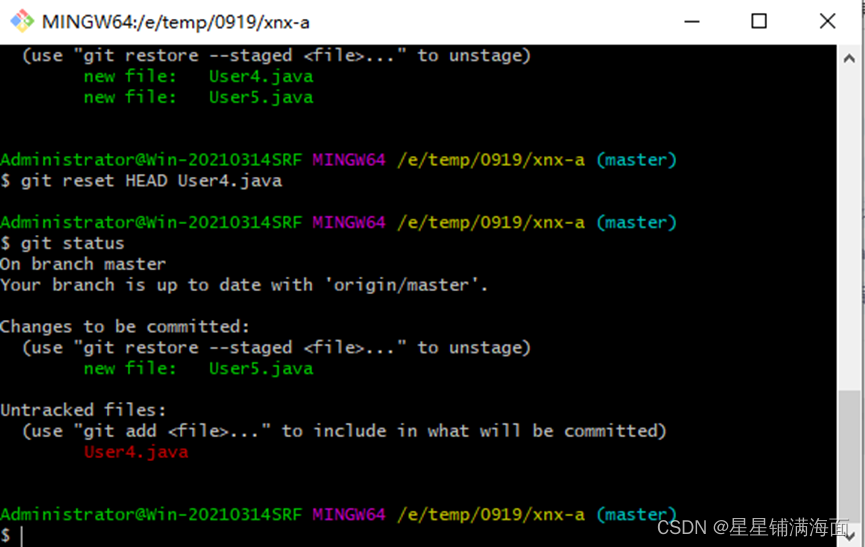
9、git reset HEAD
从暂存区移除指定文件。

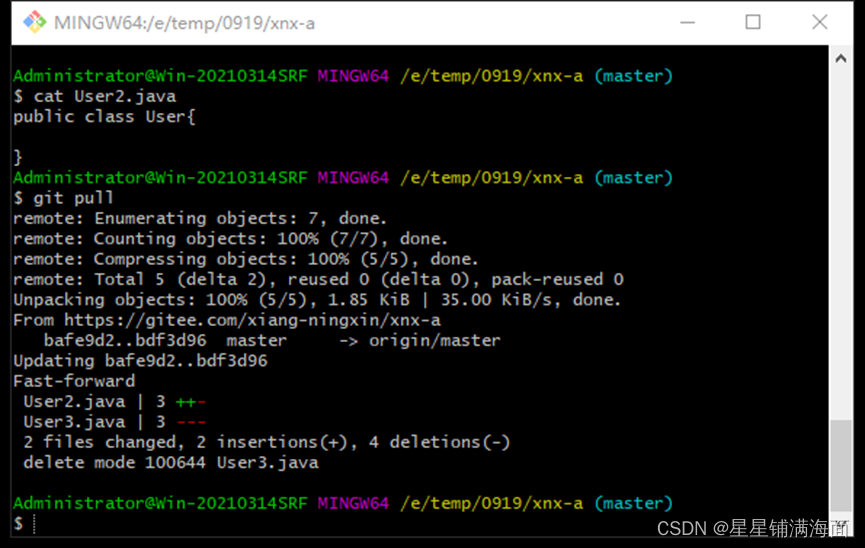
10、git pull
拉取远程仓库的数据。

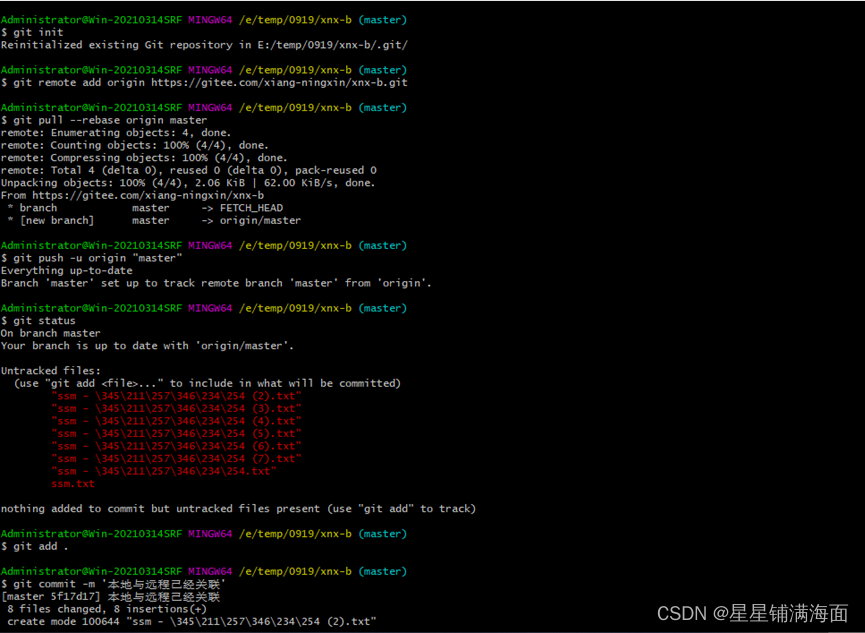
五、如何上传已经搭建好的项目
新建一个仓库改为公有的


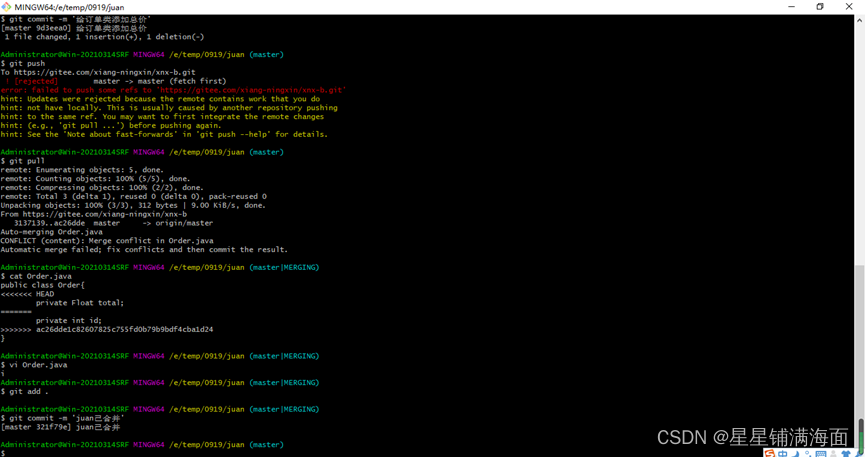
六、git冲突
项目开发人员先将项目clone到本地



项目经理修改新的文件


按i键为编辑
按ESC退出
:wq保存