文章目录
前言
如何快速提升你的编码效率,大大提升摸鱼时间??。vscdoe用户代码片段,助你一臂之力 💪💪💪
一、什么是用户代码片段?
顾名思义,就是用户自定义的一些代码片段,而且这里指用简洁的触发代码,类似敲了几个符号就可以快速输出预定好的代码片段。
二、使用步骤

我这里用的是mac,windows 用户大同小异。
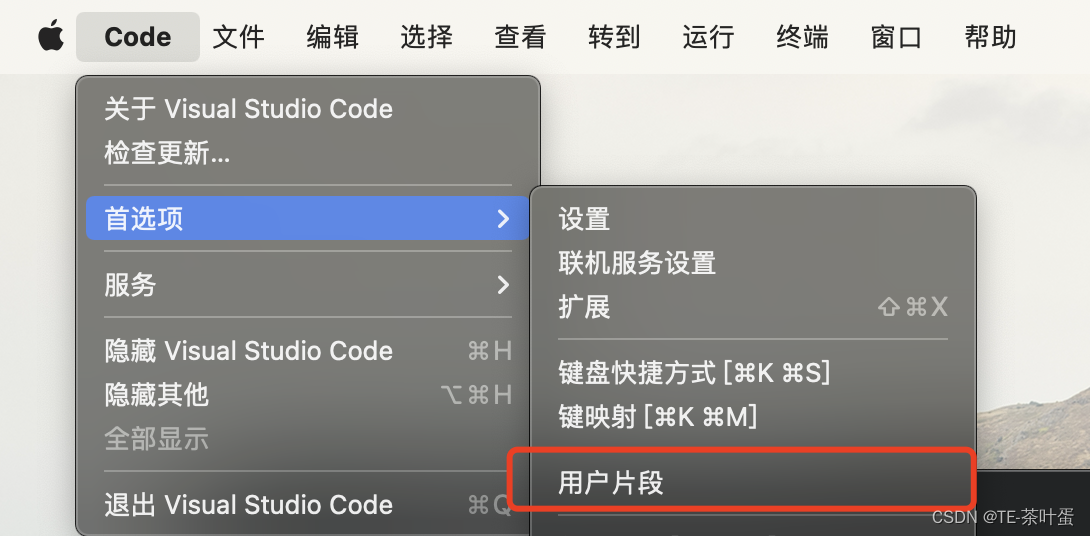
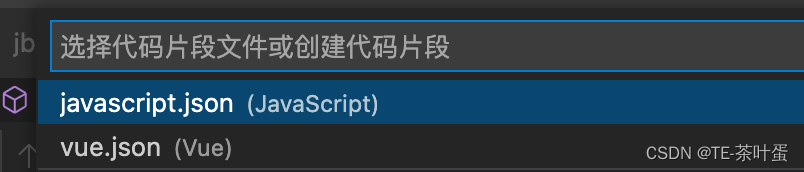
vscdoe 设置->首选项->用户片段-vue.json

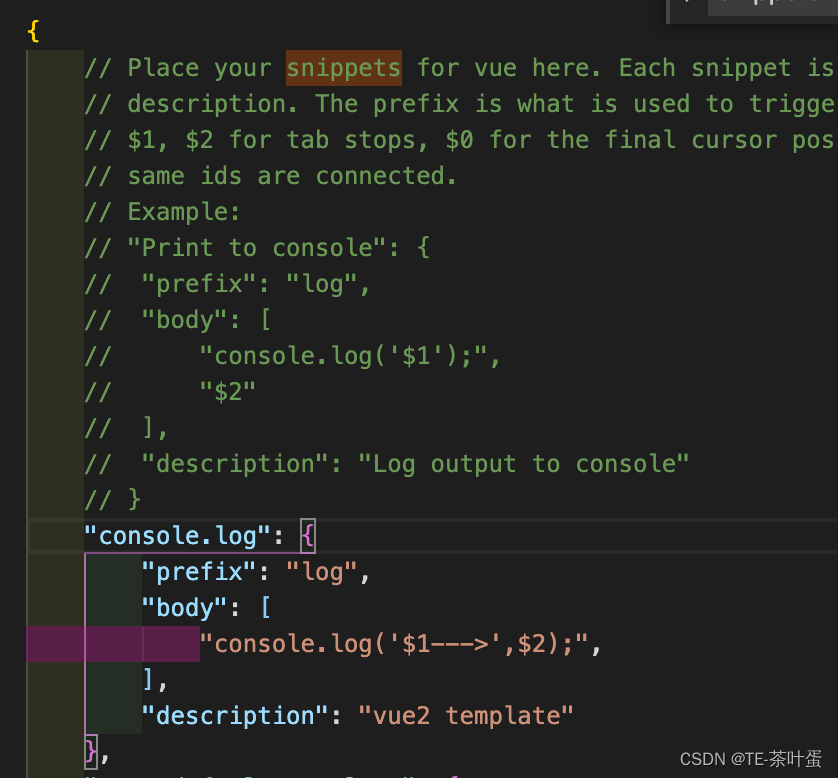
这里需要注意的是. vue.json 设置快捷键,如图

你想在vue的里使用的时候,会发现没有提示出来。 哈哈,我也踩了坑,这里直接给出正确操作方式:
还是上面 vscdoe 设置->首选项->用户片段 - javascript.json
需要配置javascript.json,而不是vue.json ;
这样就可以生效了。
示例 vue2 模版
下面👇的示例,可以按需修改
"Vue2 default Template": {
"prefix": "vue2",
"body": [
"<!-- $1ModeName -->",
"<template>",
" <section class='$2ModeName'>",
" <div>",
" ModeName",
" </div>",
" </section>",
"</template>\n",
"<script>",
"export default {",
" name: 'ModeName',",
" data () {",
" return {",
" }",
" },",
" created () {",
" },",
" methods: {",
" },",
"}",
"</script>\n",
"<style lang=\"scss\" scoped>",
".ModeName{\n",
"}",
"</style>",
],
"description": "vue2 template"
},
示例配置中,有$1 , $2 是鼠标光标出现的位置,一开始会出现在$1的位置,然后使用tab键,切换到$2。 当然按照各自的需要,设置$3 $4等等。这样就可以快速填充真实的代码/文案。
总结
1.使用vscdoe 设置->首选项->用户片段-vue.json 设置常用的代码片段。注意?? 想要在vue script 标签内生效,需要设置在javascritp.json 文件中。
2. $1,$2 是光标出现的位置,使用tab键可以快速切换,填充代码/文案。