Visual Studio 社区版 Visual Studio Community 是 功能完备且可扩展的免费 IDE,可用于创建新式 Android、iOS、Windows 应用以及 Web 应用和云服务。 可供各个开发者、开放源代码项目、学术研究、教育和小型专业团队免费使用的产品。
1.解决方案、项目
vs工程是由一个解决方案管理的,解决方案是一个文本文件。
例如:
Microsoft Visual Studio Solution File, Format Version 12.00
# Visual Studio 14
VisualStudioVersion = 14.0.23107.0
MinimumVisualStudioVersion = 10.0.40219.1
Project("{8BC9CEB8-8B4A-11D0-8D11-00A0C91BC942}") = "test", "test\test.vcxproj", "{0FAD277F-BE3E-4652-9E59-DAE73A8001A7}"
EndProject
Project("{8BC9CEB8-8B4A-11D0-8D11-00A0C91BC942}") = "test2", "test2\test2.vcxproj", "{2F184651-2AC8-45FC-A3EC-829DDFAB9DC1}"
EndProject
Global
GlobalSection(SolutionConfigurationPlatforms) = preSolution
Debug|x64 = Debug|x64
...
EndGlobalSection
GlobalSection(ProjectConfigurationPlatforms) = postSolution
{0FAD277F-BE3E-4652-9E59-DAE73A8001A7}.Debug|x64.ActiveCfg = Debug|x64
...
EndGlobalSection
GlobalSection(SolutionProperties) = preSolution
HideSolutionNode = FALSE
EndGlobalSection
EndGlobal
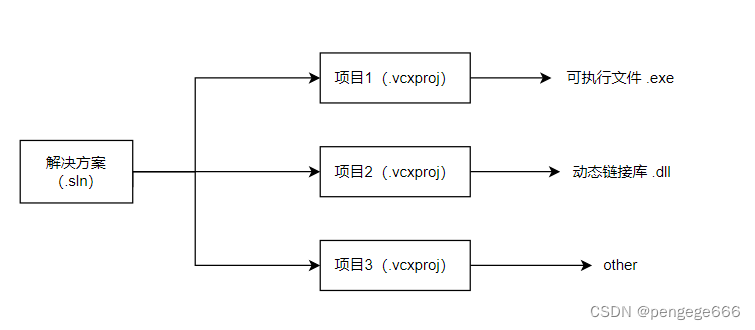
将上面的关系通过画图的形式展示出来。

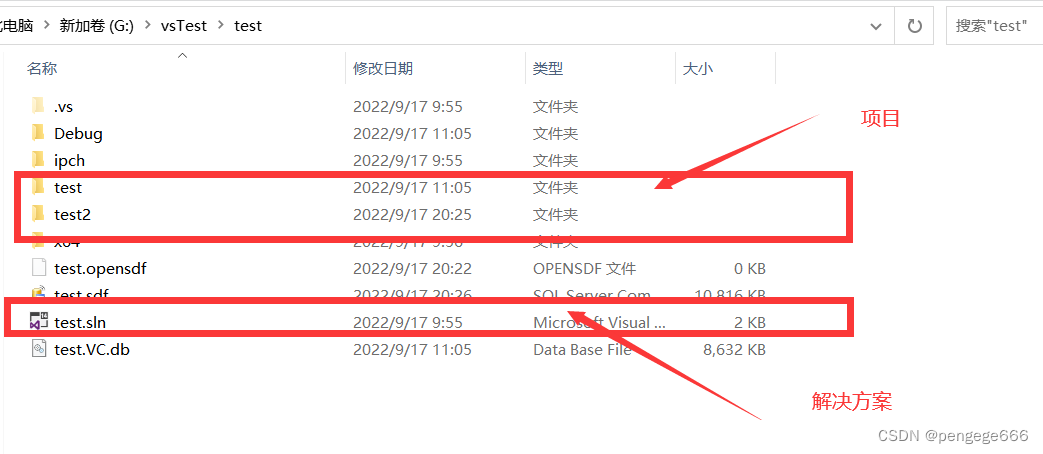
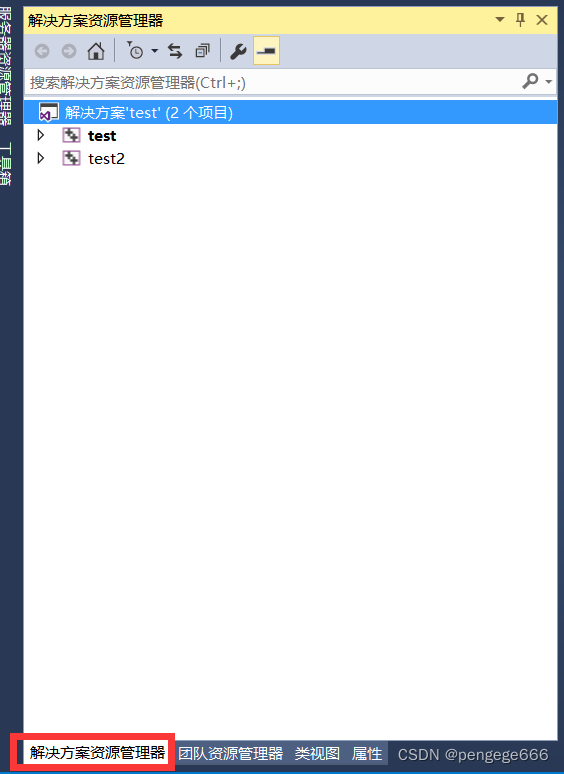
可以发现:vcproj是工程文件,sln是解决方案文件。一个解决方案里面可以包含多个工程。
创建新项目
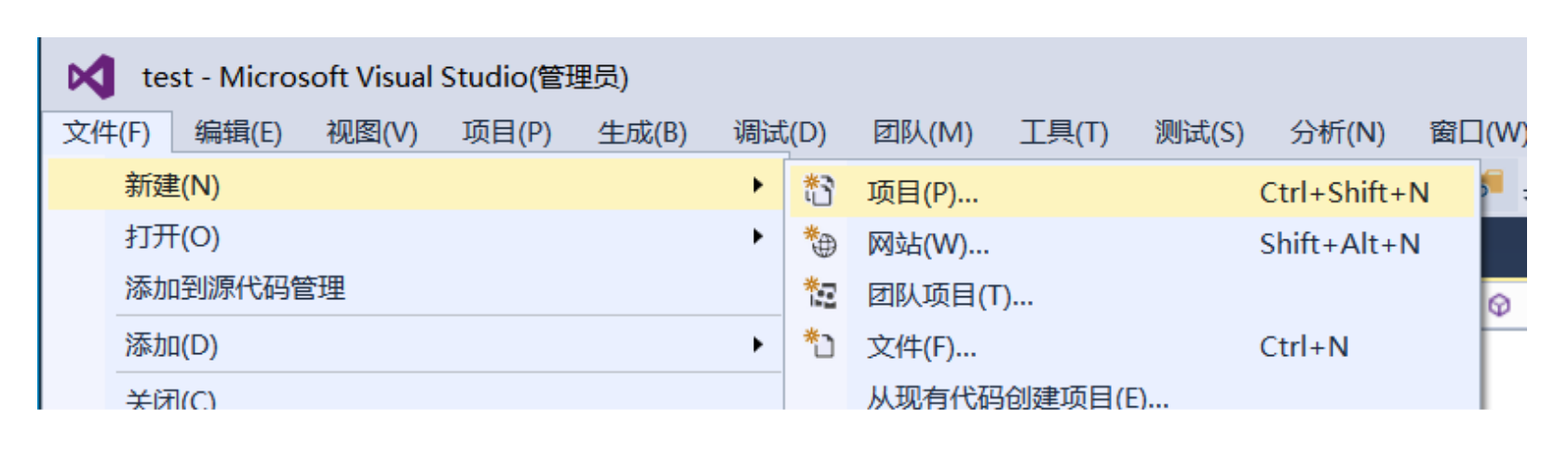
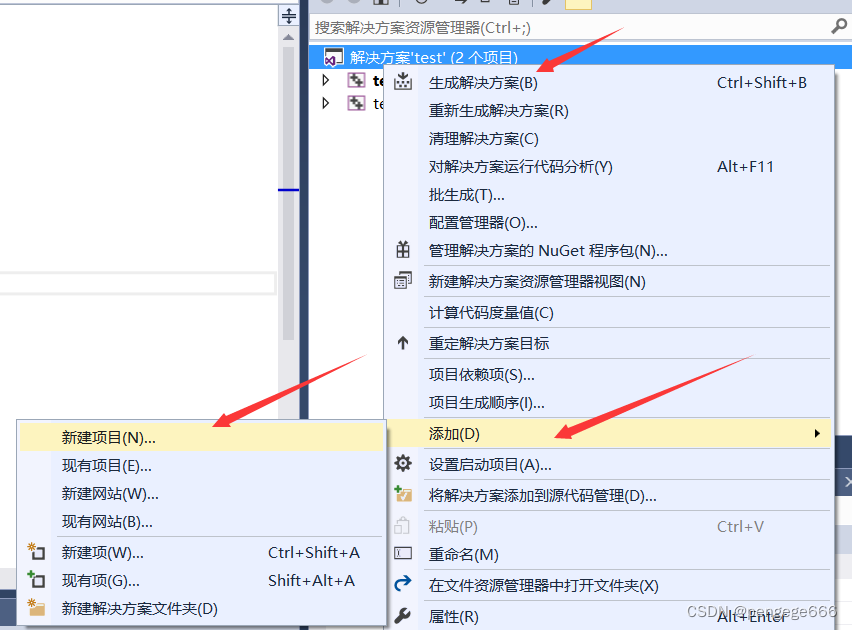
在了解解决方案文件之后,我们就可以创建项目文件啦。以下是创建项目文件的2种方式。
- 方式一

- 方式二

查看文件夹存储
为了更好的理解文件存储情况,我们查看一下文件夹组成。

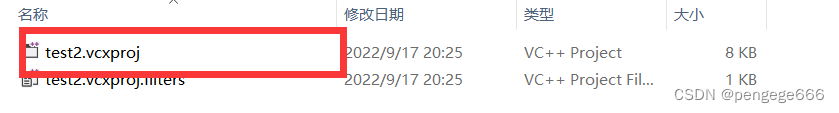
test2是一个空项目(也称为工程文件),目录结构如下

2.编译执行
在创建完成项目之后,我们简单编写一下程序执行看看。
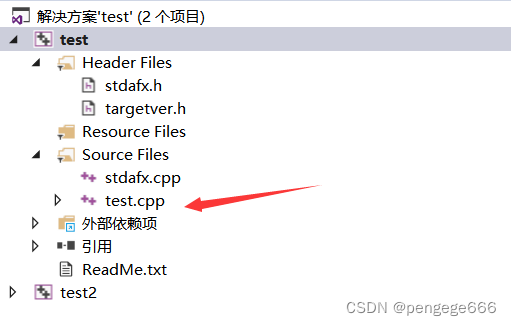
step1:在test项目中简单编写程序

//test.cpp
#include "stdafx.h"
#include<stdio.h>
#include<iostream>
using namespace std;
signed main(){
printf("hello");
cout << "1" << '\n';
return 0;
}
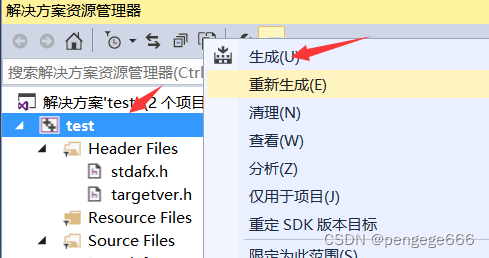
step2:右键test,点击生成按钮

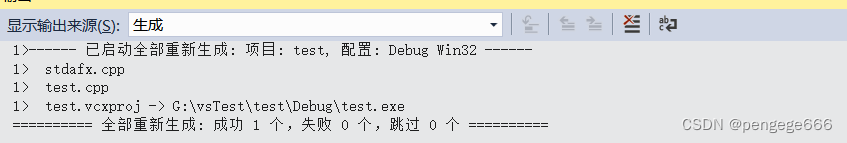
在下方显示台上我们可以看见生成过程。

关注这句语句:test.vcxproj -> G:\vsTest\test\Debug\test.exe
解释:生成是将vcxproj工程文件生成为exe的可执行文件。
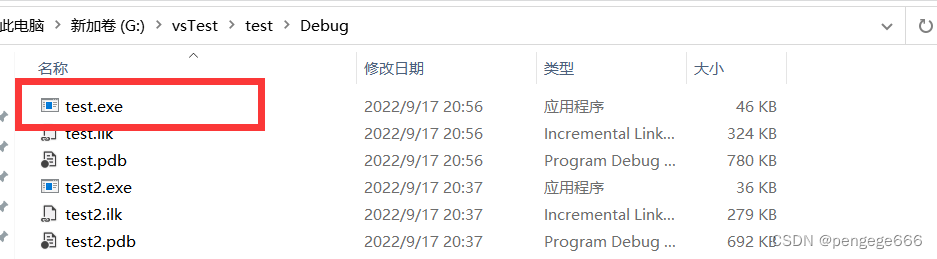
在Debug中可以查看生成的exe文件

(补充)
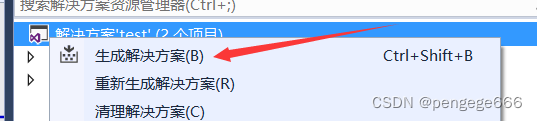
如果我们想一次生成所有的项目,我们只需要在解决方案上右键即可。

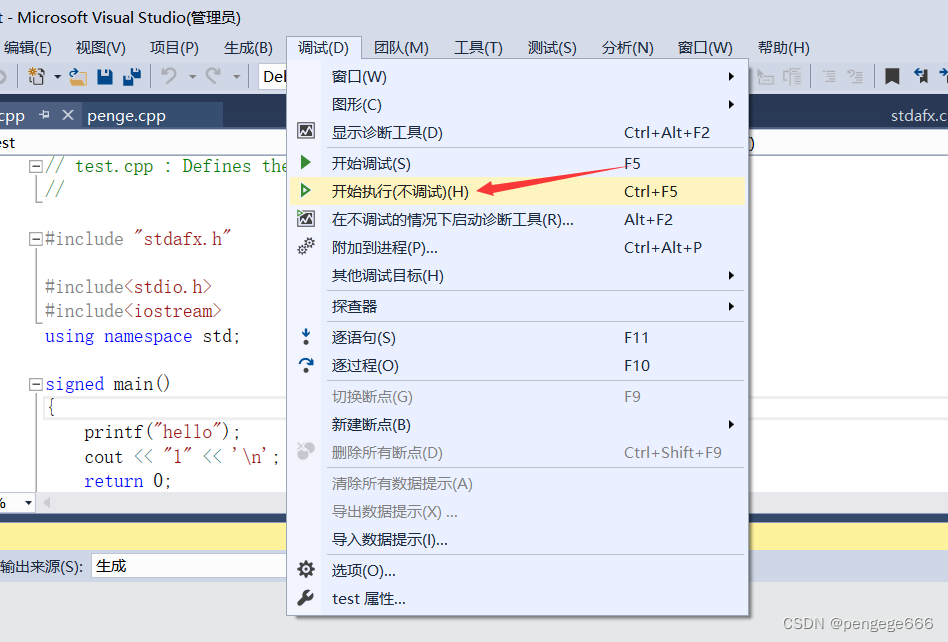
step3:开始执行

我们在命令行中就可以看出输出结果!

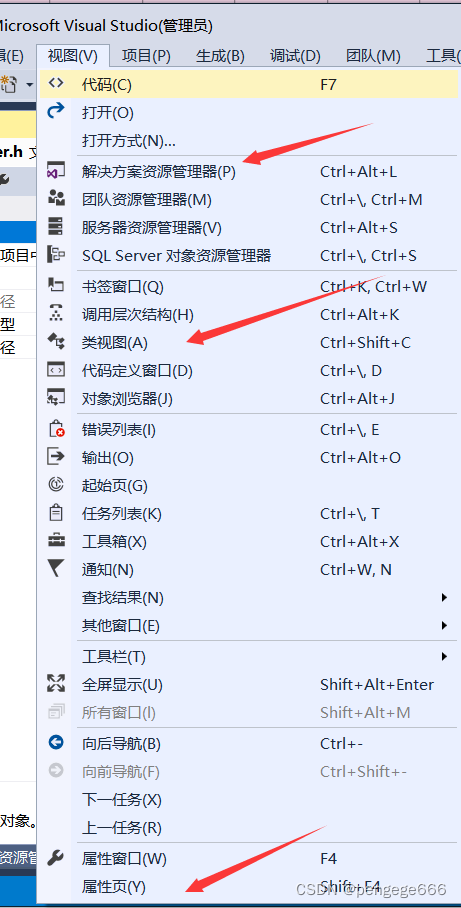
3.窗口布局
我们可以直接在 视图=》(选择所需的视图)

或者,直接在下图的底部进行切换不同的视图达到需求

类视图
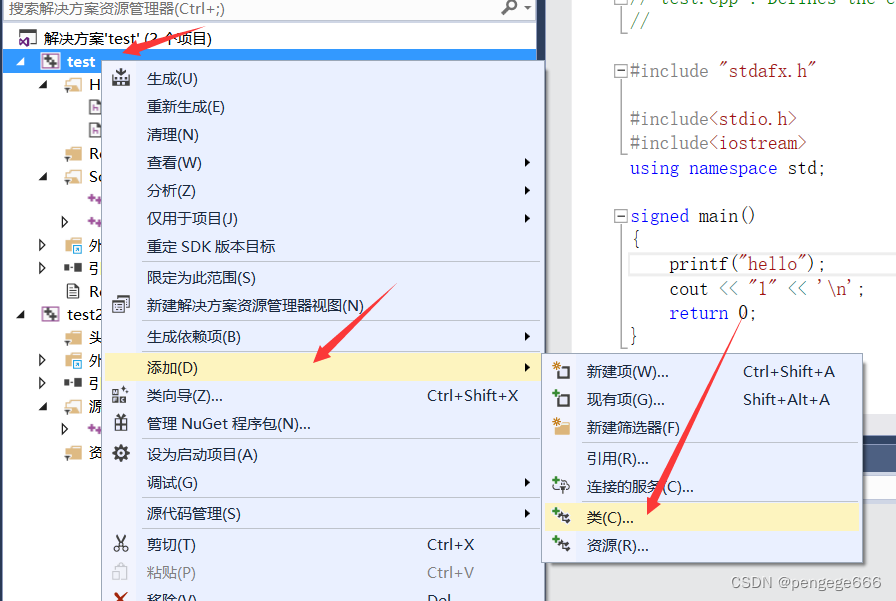
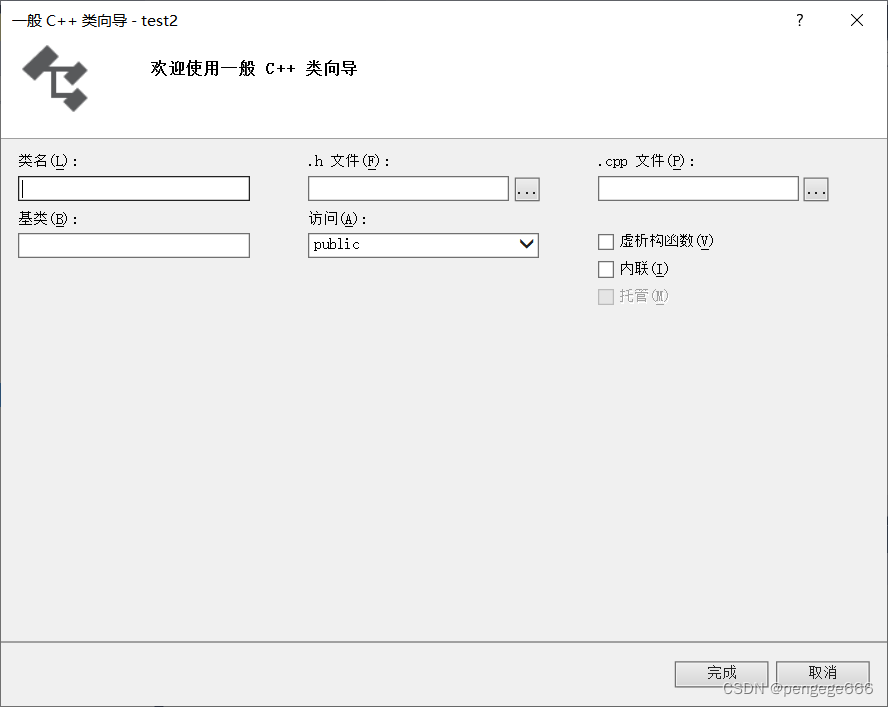
添加类的步骤:右键-》添加-》类

出现如下的添加窗口,根据所需类进行添加

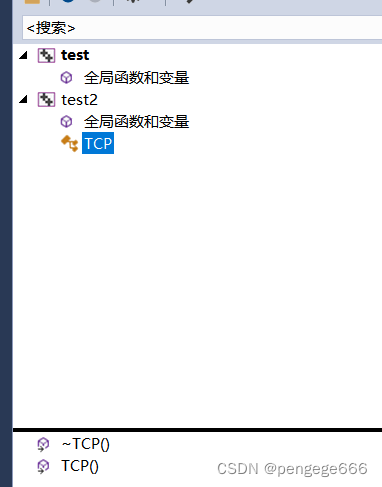
我们查看类视图就可以发现刚才添加的TCP类

4.Debug与Release项目设置
Debug:Debug 通常称为调试版本,通过一系列编译选项的配合,编译的结果通常包含调试信息,而且不做任何优化,以为开发人员提供 强大的应用程序调试能力。(除了生成.exe和.dll文件之外,还有.pdb文件记录代码中的断电等调试信息)
Release:Release通常称为 发布版本,是为用户使用的,一般客户不允许在发布版本上进行调试。所以不保存调试信息,同时,它往往进行各种优化,以期达到代码最小和速度最优。为用户的使用提供便利。Release目录下生成.exe和.dll文件。
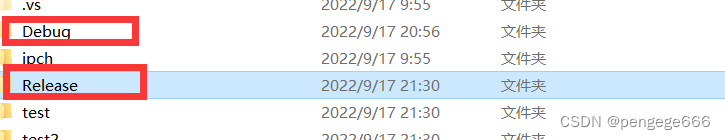
这是分别切换项目设置生成的文件夹。

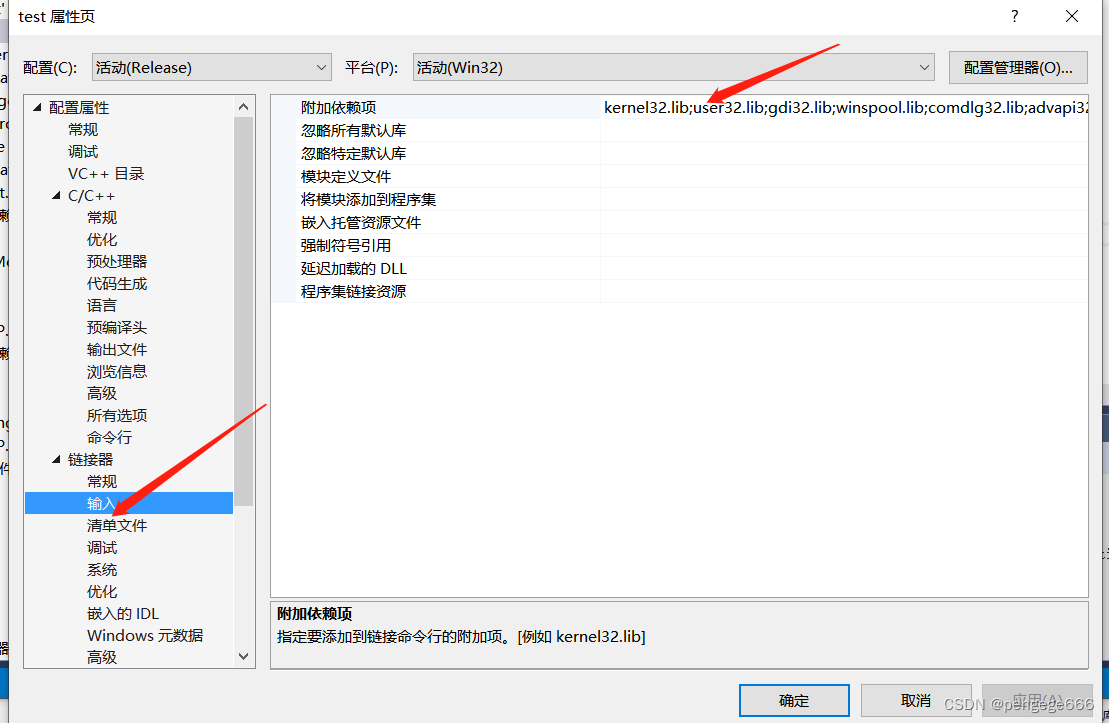
5.设置头文件包含目录
Visual Studio 2017使用第三方dll,一般需要做的事情有:
1、指定.h头文件所在目录。(附加包含目录)
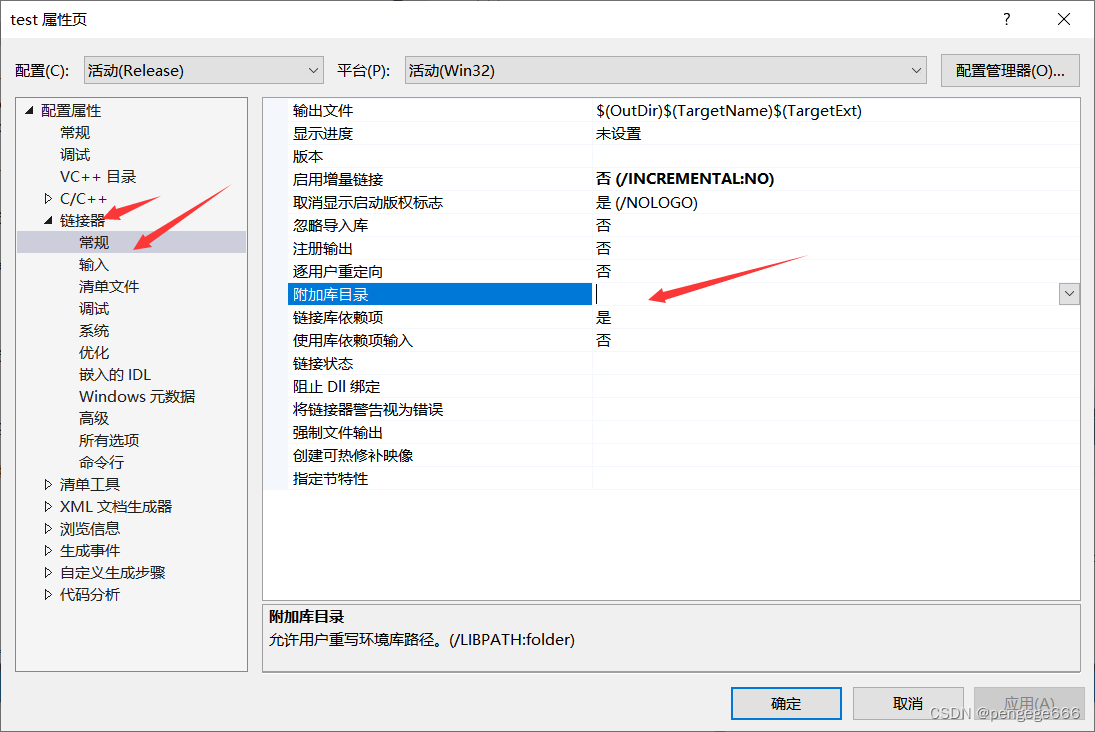
2、指定.lib所在文件目录。(附加库目录)
3、指定需要使用到的.lib。(附加依赖项)

lib库添加位置