vscode+MinGW-W64编译、调试C/C++
前言
Windows为什么用vscode+MinGW-W64开发项目,就是为了不依赖微软全家桶,那么相应的项目容易在windows和linux系统之间迁移。
MinGW-W64是为windows上支持GCC运行提供头文件和库,包括常用的gcc和gdb等。英文功底好,可以直接访问官网,与时俱进。
一、vscode配置
下载安装MinGW-W64参见文档。安装成功后,可以进入cmd,敲gcc -v ,若安装成功即会显示gcc版本信息。这里理解一下安装的过程,安装其实就是将下载压缩包解压到系统目录下,让压缩包里面的可执行程序可以被命令行访问,即添加到path搜索路径下。
vscode配置MinGW-W64编译C参考文档。
值得注意的是,windows cmd是用户身份登录的,用户身份能使用gcc,并不意味着vscode能解析gcc。vscode的终端是powershell,必须把系统的path设置成可以访问MinGW-W64,才能正确解析gcc。
二、补充实际配置过程中遇到的问题
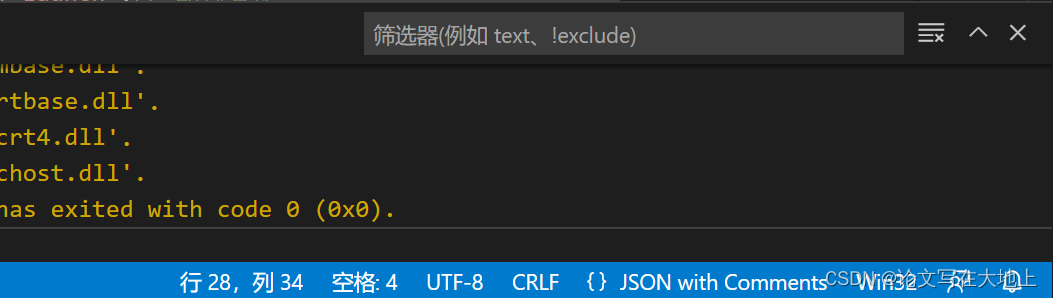
1. json有注释时报错
这纯粹是vscode提示的配置问题,窗口右下角的配置配成JSON with Comments就可以解决该问题。

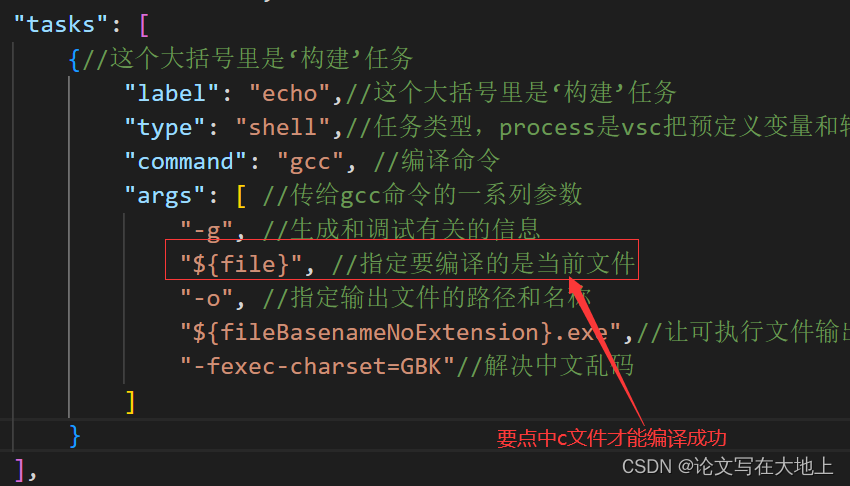
2. 报不能认识某个json文件
$(file)表示当前文件,如果vscode点中的是json文件,当尝试去编译这个文件时,自然就会报错。所以,上面参考文档中的vscode json配置只是适合于写简单的小程序。

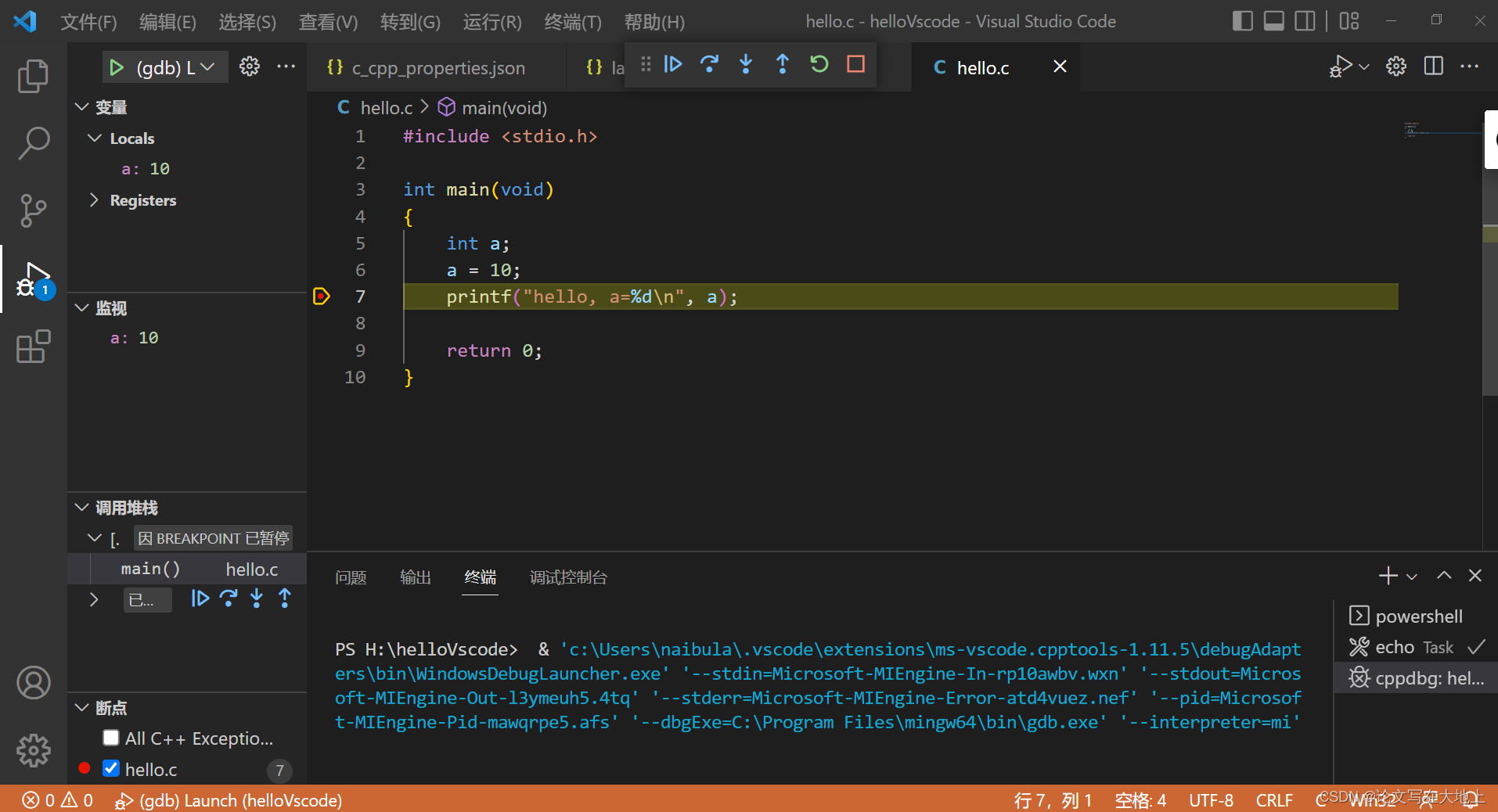
三、使用GDB调式
装了MinGW-W64后,GDB对应的可执行文件也已经安装。vscode只需要在launch中做适当配置,就可以使用GDB进行调试。
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",// 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch",// 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}",// 调试程序时的工作目录,此处为源码文件所在目录
"environment": [],// 环境变量,这里设为空即可
"externalConsole": true,// 使用单独的cmd窗口输出,该配置会闪退,可以自己加延时,或者调试模式观察
"MIMode": "gdb", //指定连接的调试器,gdb是minGW中的调试程序
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",//指定调试器所在路径,如果你的minGW装在别的地方,则要改成你自己的路径,注意间隔是\\
"preLaunchTask": "echo",//调试开始前执行的任务,这里和task.json的label相对应
}
]
}