1.[Deprecated] Bracket Pair Colorizer 2:一个可定制的扩展,用于为匹配的括号着色。
2.Ant Design Vue helper:antDesign的扩展工具(别的ui框架也有这样的插件,可以根据自己的需求下载)。
3.Auto Close Tag:自动添加HTML/XML关闭标记。
4.Auto Rename Tag:自动重命名成对的HTML/XML标记。
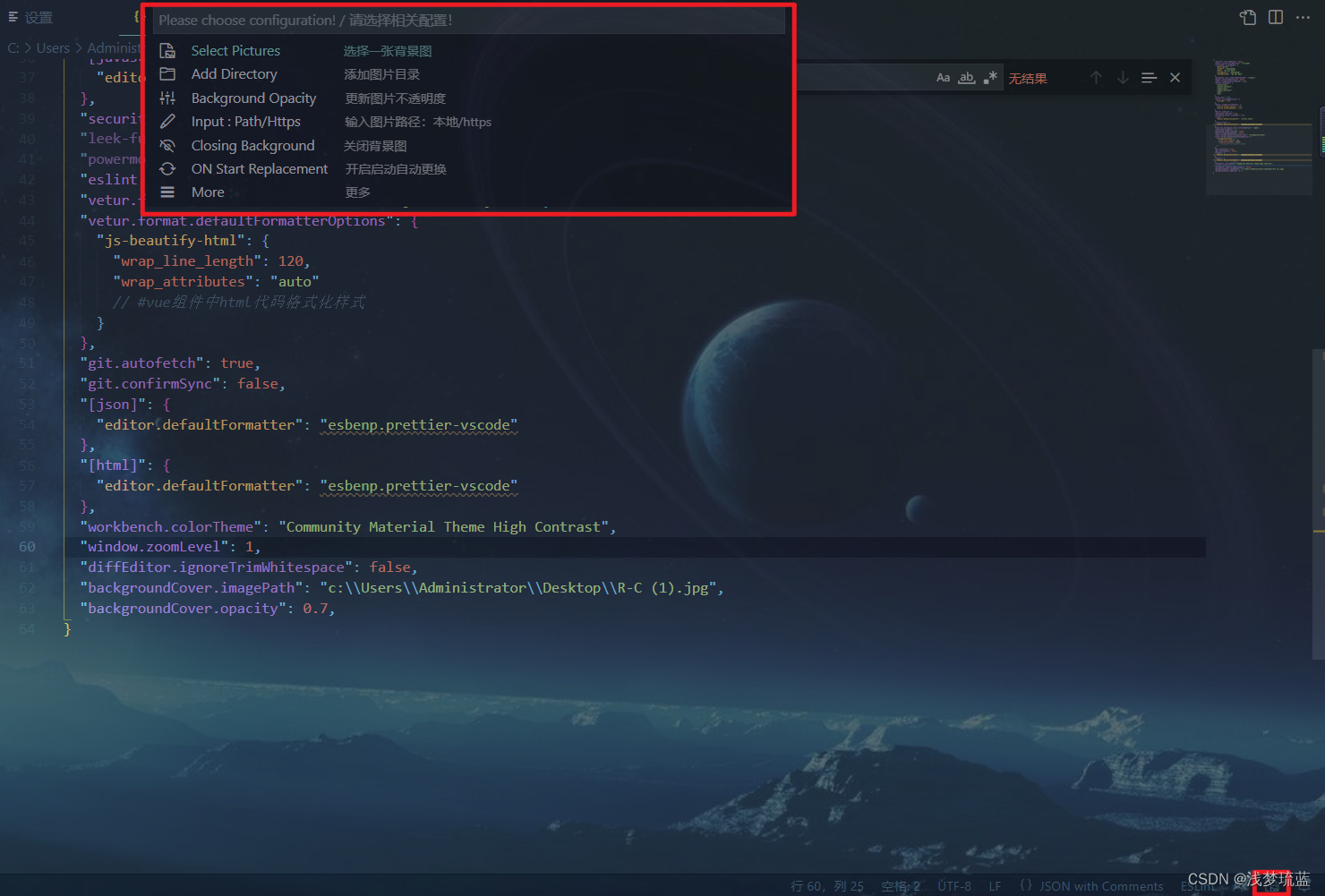
5.background-cover:可以添加覆盖整个vscode的背景图片,并且能够调节透明度,女孩子最喜欢这些花里胡哨的插件了哈哈哈。
装好插件后右下角有个按钮叫切换背景图,点击之后就可以在上面的弹框里配置背景了。

6.Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code:中文插件。
7.ESLint:将ESLint和JavaScript集成到VS代码中,开启eslint能够让代码更加规范。
8.JavaScript (ES6) code snippets:ES6语法中JavaScript的代码片段。
9.koroFileHeader:用于生成文件头部注释和函数注释的插件,更有利于协同开发。
10.Vetur:VS代码的Vue工具。
11.Prettier - Code formatter:格式化代码工具。
装完插件之后,我们还需要配置一下settings.json,具体操作如下:
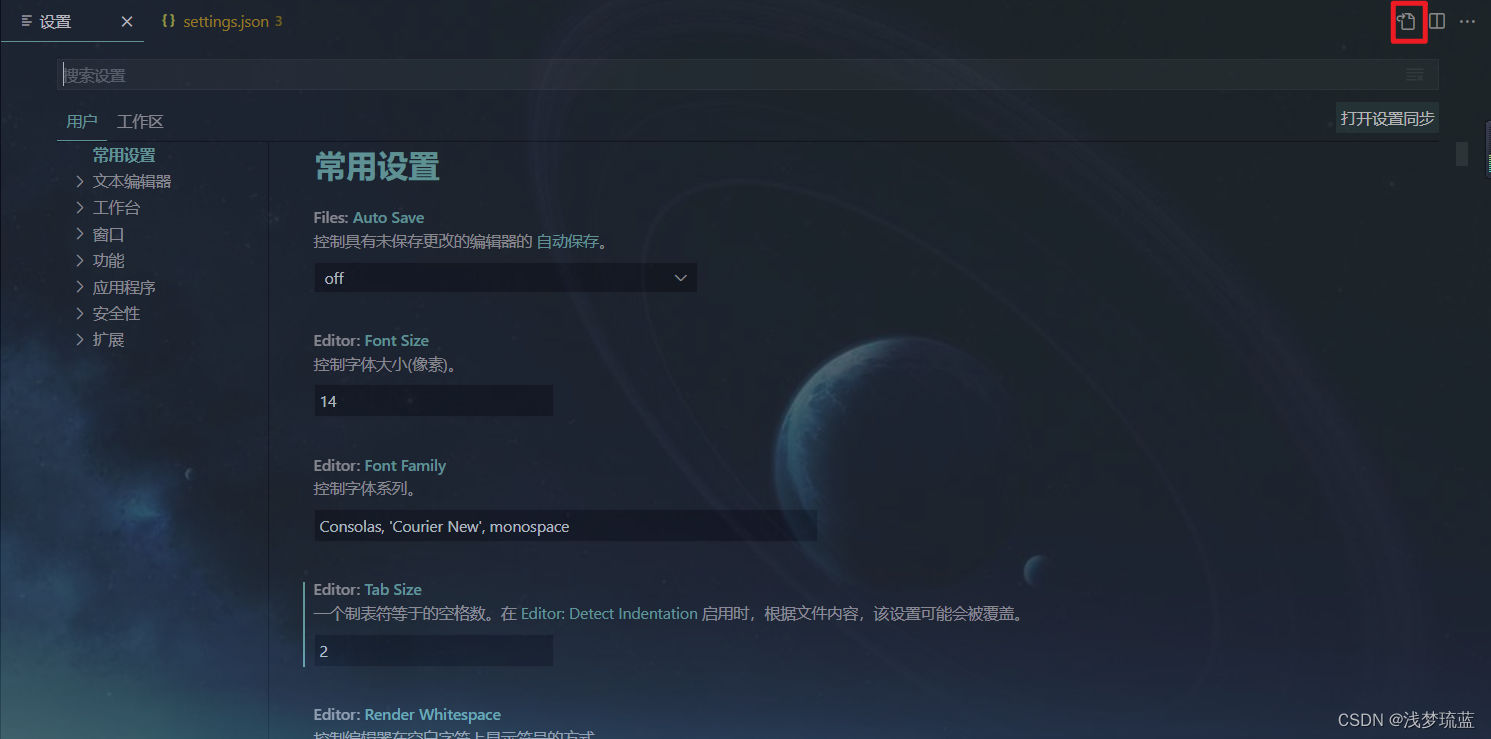
1.点击左下角,找到设置

?2.点右上角,打开设置,转为json文件

?settings.json内容如下:
{
"explorer.confirmDelete": false,
"editor.multiCursorModifier": "ctrlCmd",
//用于生成头部注释
"fileheader.customMade": {
"Description": "",
"Author": "your name",
"Date": "Do not edit",
"LastEditors": "your name",
"LastEditTime": "Do not edit"
},
"workbench.tree.renderIndentGuides": "always",
"editor.detectIndentation": false,
"emmet.triggerExpansionOnTab": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"html",
"vue"
],
"files.eol": "\n",
"editor.quickSuggestions": {
"strings": true
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"eslint.autoFixOnSave": true,
},
"editor.tabSize": 2,
"powermode.enabled": true,
"workbench.editor.wrapTabs": true,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"security.workspace.trust.untrustedFiles": "open",
"leek-fund.fundSort": -2,
"powermode.shake.enabled": false,
"eslint.alwaysShowStatus": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto"
}
},
"git.autofetch": true,
"git.confirmSync": false,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.colorTheme": "Community Material Theme High Contrast",
"window.zoomLevel": 1,
"diffEditor.ignoreTrimWhitespace": false,
//background-cover插件配置的背景图片和透明度
//"backgroundCover.imagePath": "c:\\Users\\Administrator\\Desktop\\R-C (1).jpg",
//"backgroundCover.opacity": 0.7,
}完成啦,这样在每次保存时,vscode就会帮我们按照eslint的语法规范自动格式化代码,然后我们就会拥有一个非常好用的vscode啦~