介绍
参考视频教程: https://www.bilibili.com/video/BV1vy4y1s7k6?p=33
1. 设置 GitHub 账号
如果选择用GitHub用户密码操作就很难登上

1.1口令(token)登录
1.1.1 在github中生成口令
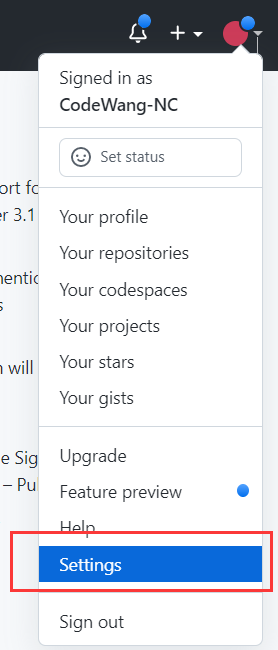
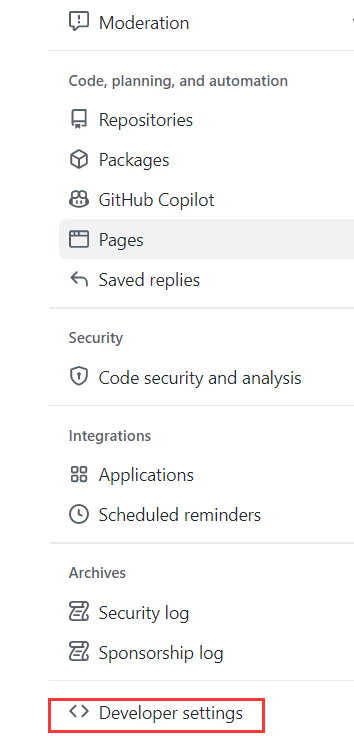
Settings---->Developer Settings

Developer Settings---->Person Access

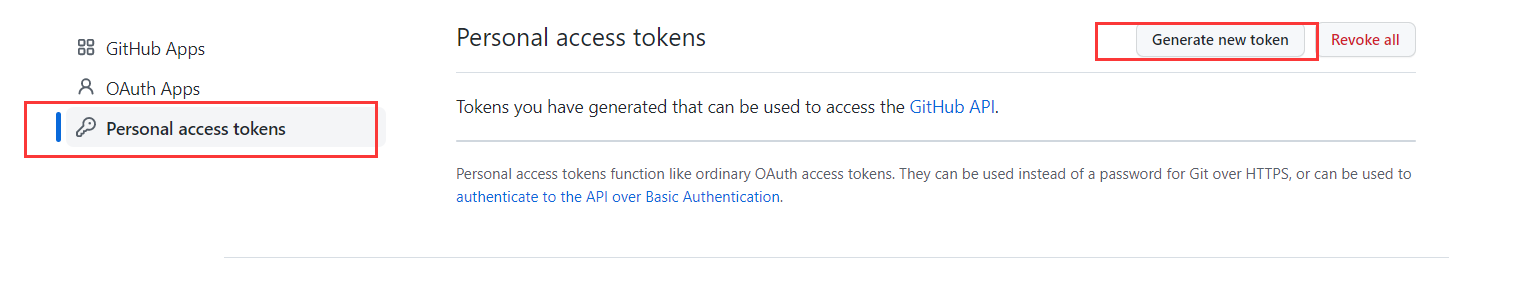
Personal access tokens—> Generate token

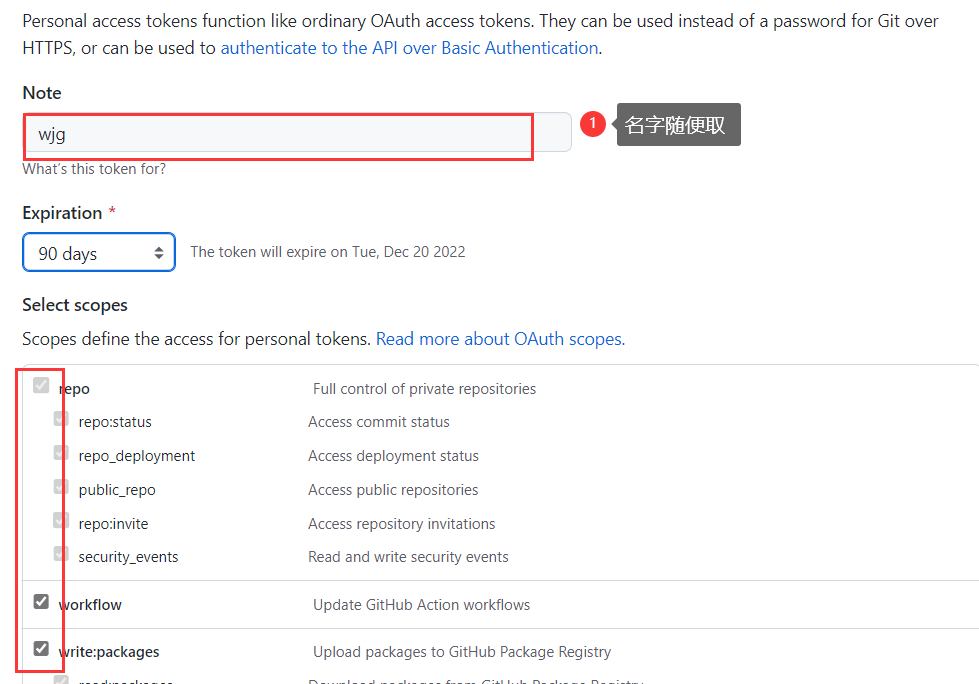
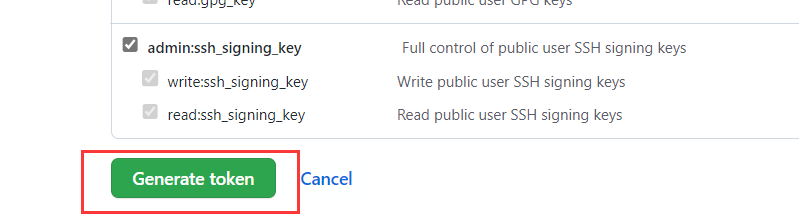
设置口令名称和权限(全部打勾)

点击创建

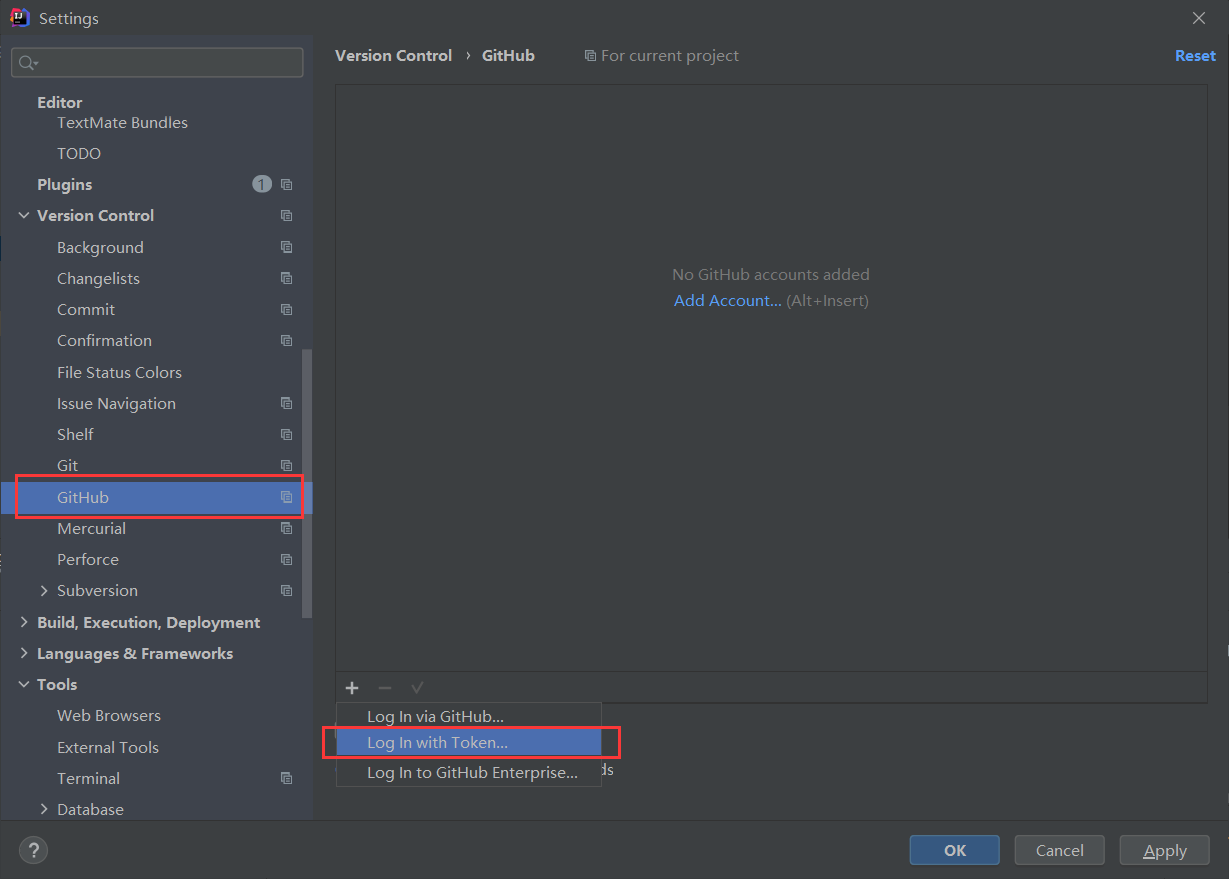
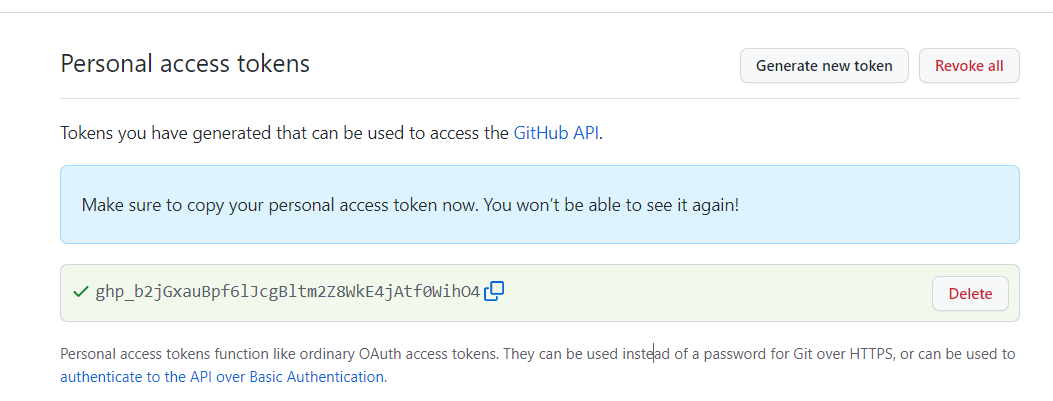
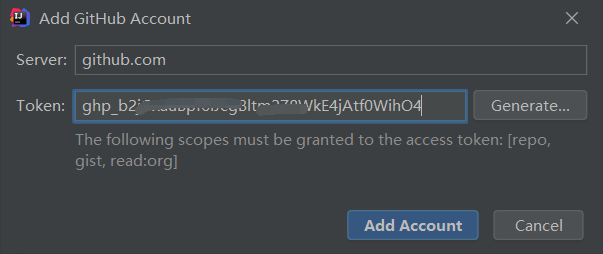
1.1.2 复制口令到IDEA中


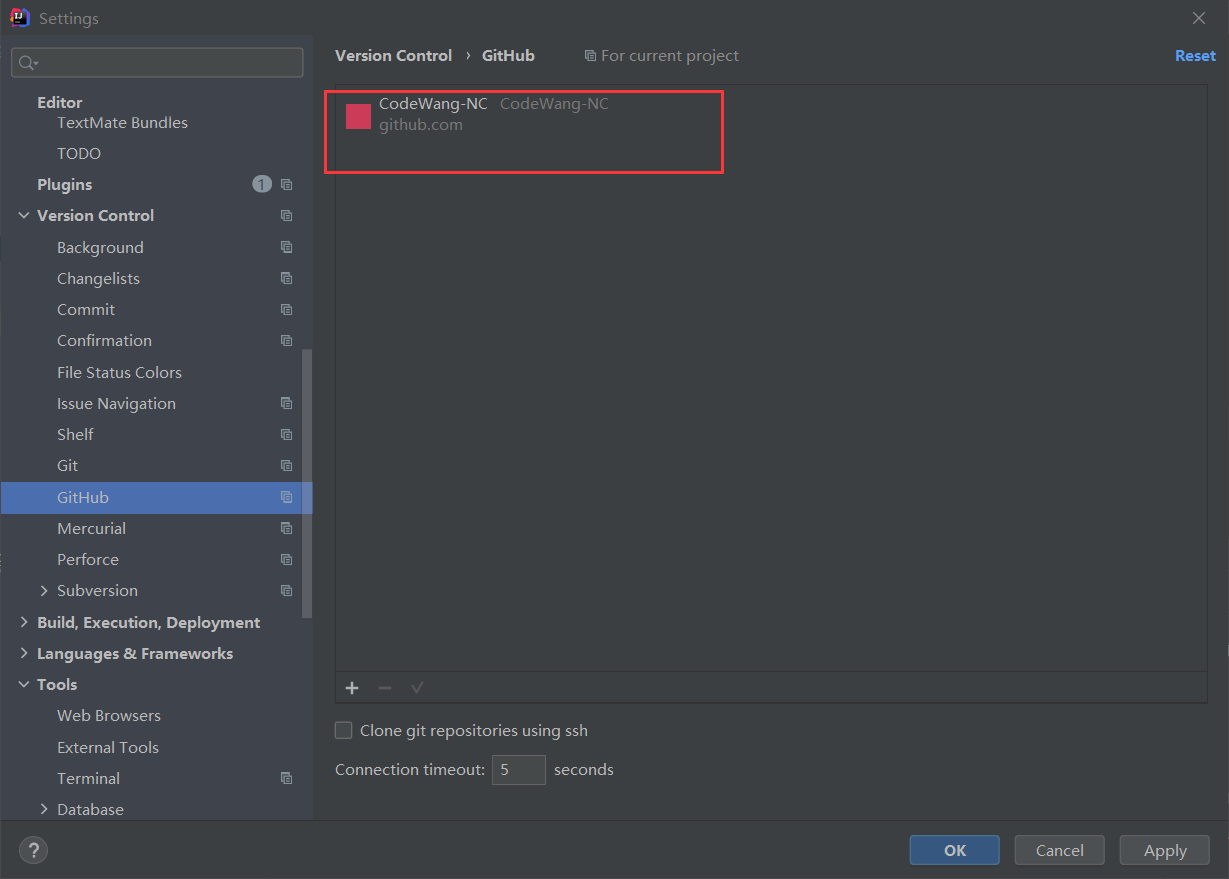
添加账户 如图所示表示成功

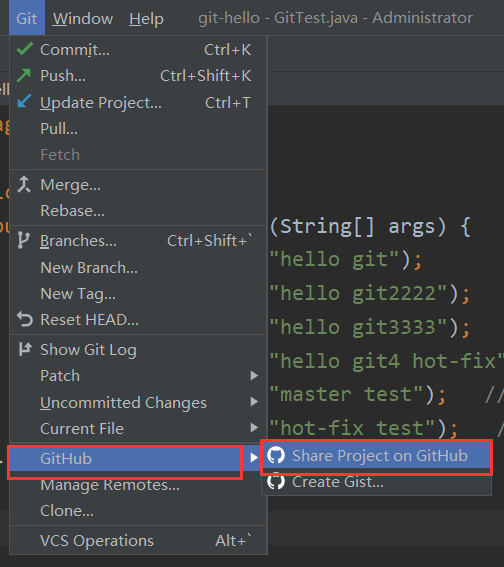
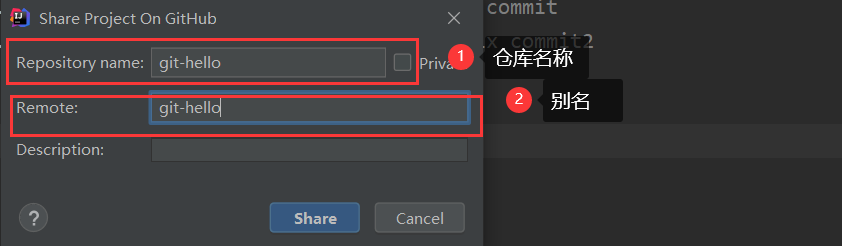
2.将本地项目分享工程到GitHub中(推送)

设置仓库名称和别名

检查发现git-hello已经推送了到远程仓库了

3. 本地迭代之后再次推送(Push)
注意: push 是将本地库代码推送到远程库,如果本地库代码跟远程库代码版本不一致,
push 的操作是会被拒绝的。也就是说,要想 push 成功,一定要保证本地库的版本要比远程
库的版本高!因此一个成熟的程序员在动手改本地代码之前,一定会先检查下远程库跟本地
代码的区别!如果本地的代码版本已经落后,切记要先 pull 拉取一下远程库的代码,将本地
代码更新到最新以后,然后再修改,提交,推送!
编辑文件之后再次进行推送
修改文件之后---->提交本地库
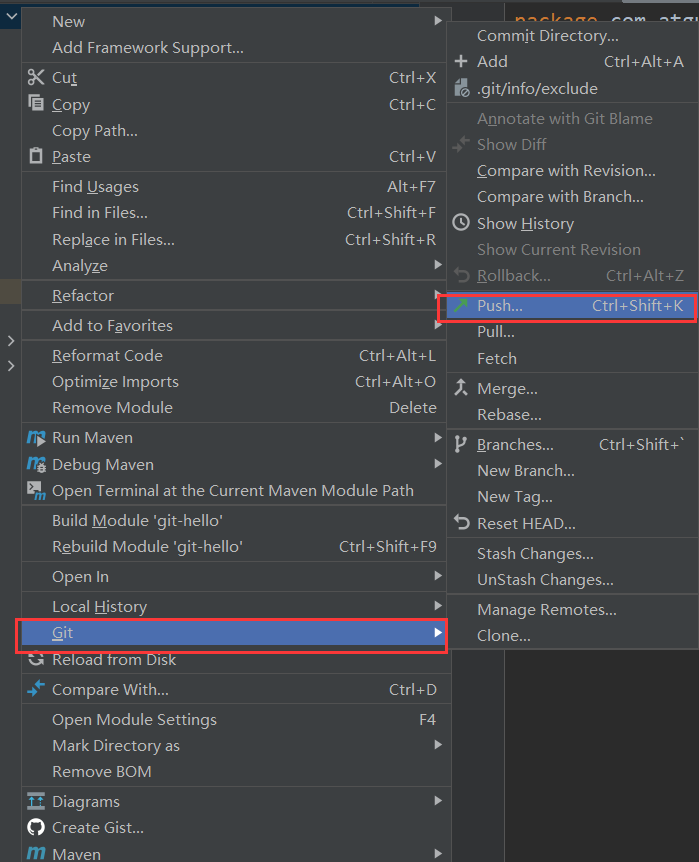
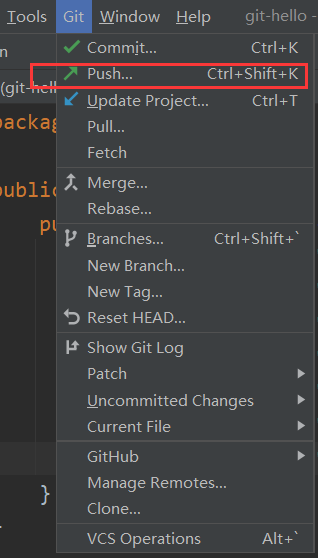
3.1找到push
方法1
File—>Settings—>Push

方法2
Git---->Push

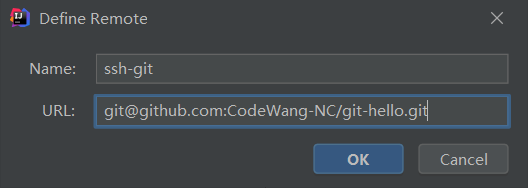
3.2 添加别名
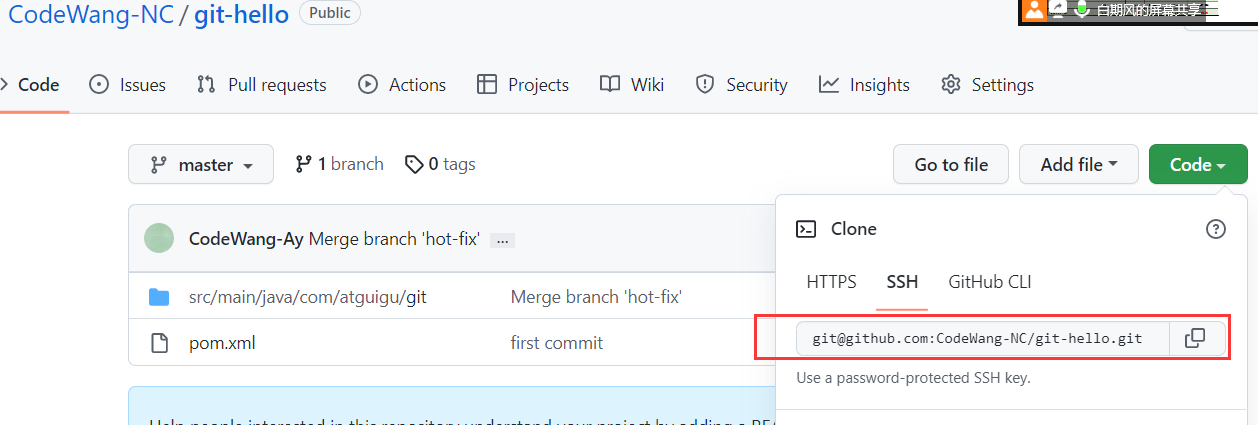
从仓库中复制ssh链接


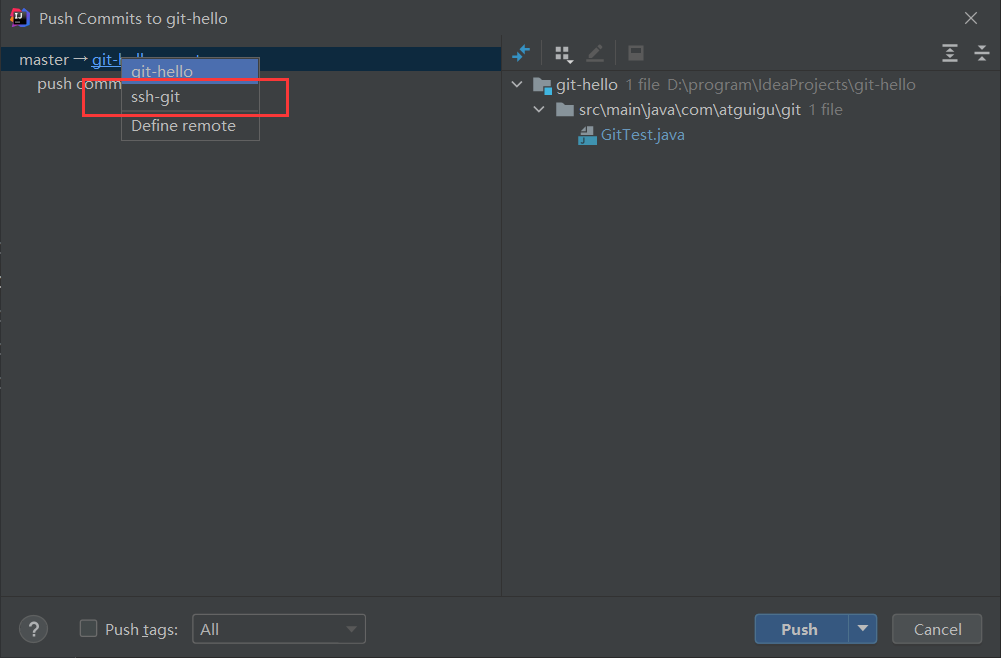
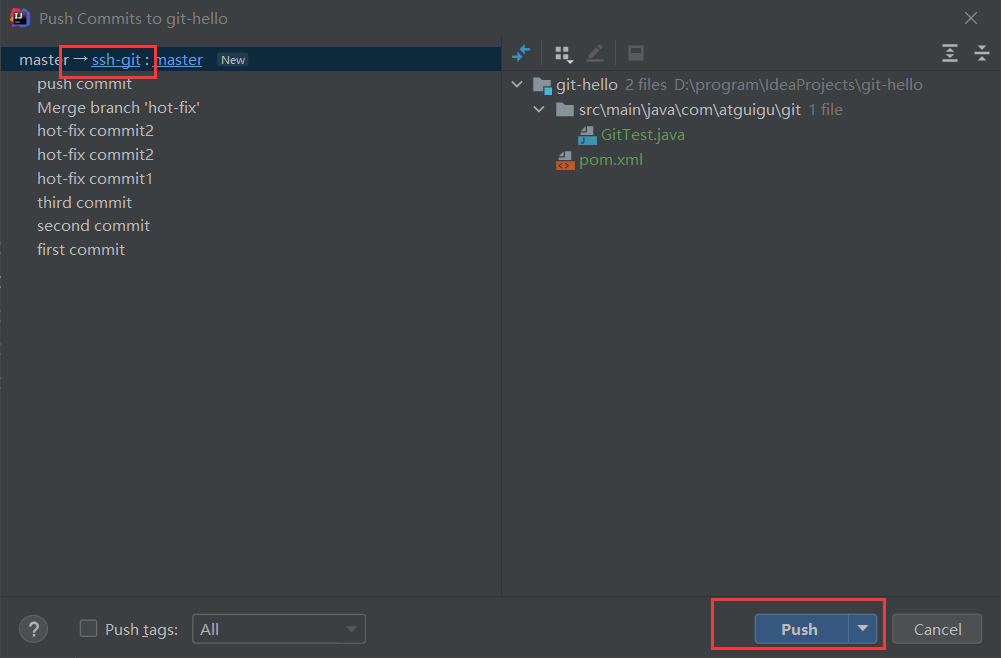
添加成功之后选择ssh-git(别名)

点击推送

表示推送成功

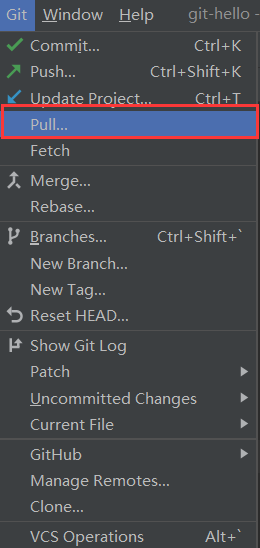
4. pull 拉取远程库到本地库
点击pull

远程库更改之后拉取到本地库

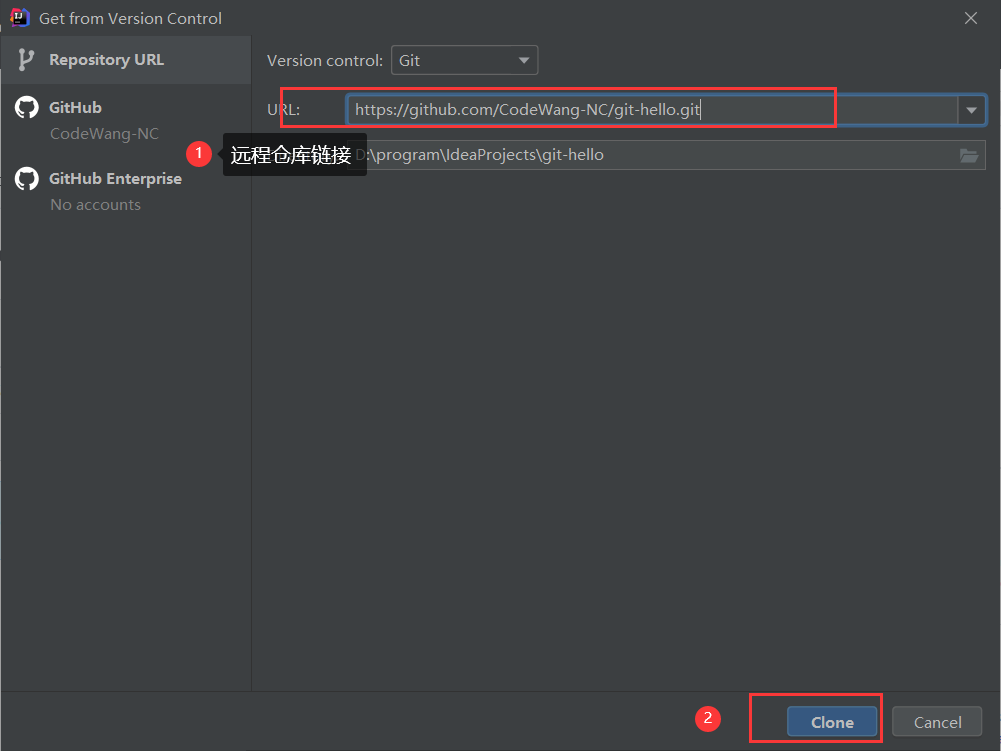
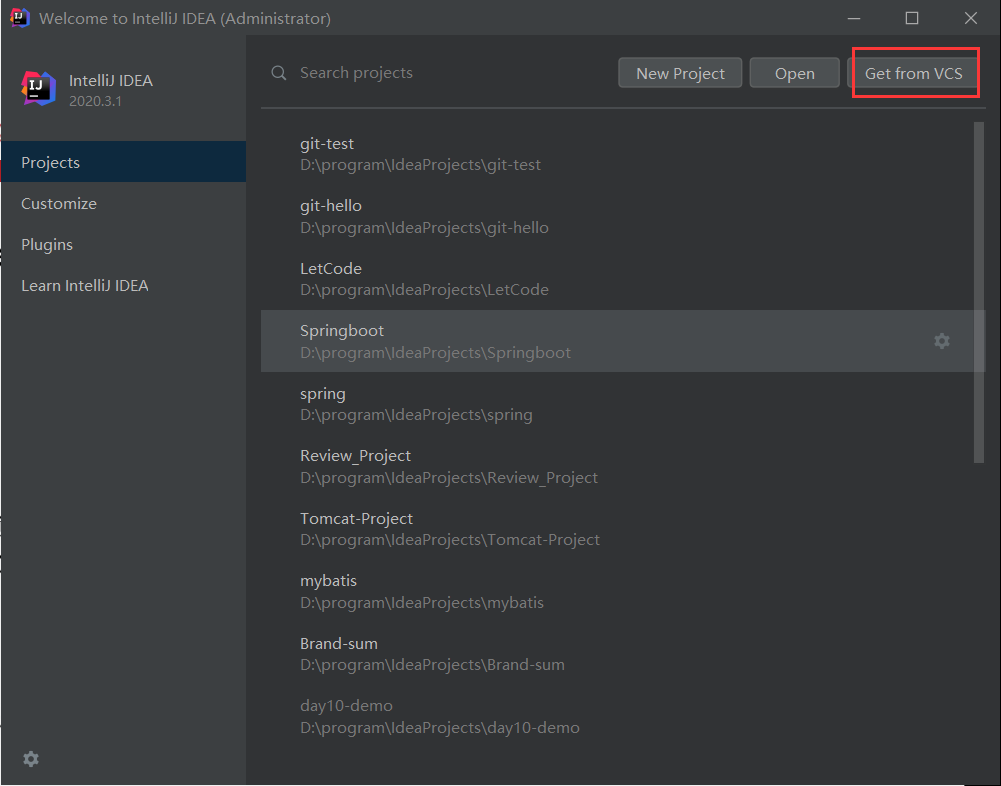
5.clone 克隆远程库到本地
复制远程仓库链接 https 和 ssh都可以(我这里使用的是https)