简述
- vscode+eslint+prettier 保存自动按照项目规范格式化 向
- vscode+工作区+npm link 跨项目协作开发告别修改node_modules/发包烦恼
提效降错
eslint+prettier
背景
项目内置配置risen-lint,但是目前低代码侧部分开发并未发挥其价值,本地开发时往往注释禁用
在修改运行时,时间变长:文件编译时间+lint效验时间
目的
启用risen-lint :
有效减少运行时间
有效自动修复或者暴露语法错误,减少线上bug率
效果
ctrl+s 自动保存格式化
修改后定时自动保存(不格式化),减少断电代码丢失烦恼


步骤
1.安装vscode扩展
名称: ESLint Prettier - Code formatter
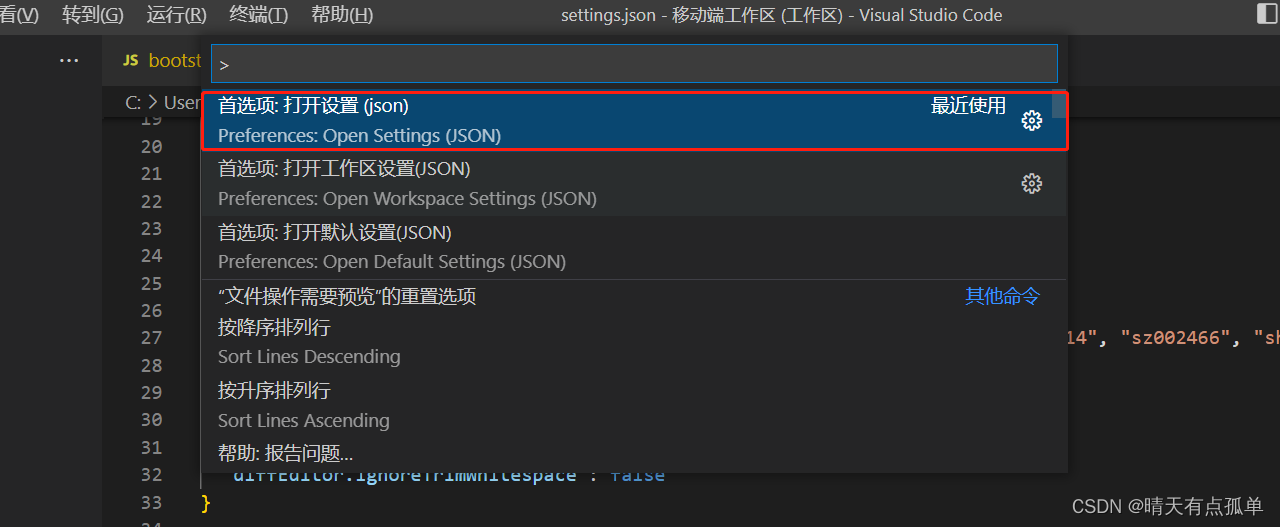
2.ctrl+shift+p 打开

"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.alwaysShowStatus": true,
"editor.formatOnSave": true,
"editor.formatOnSaveMode": "modificationsIfAvailable",
"editor.autoIndent": "none",
"files.autoSave": "afterDelay",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
提示:npm run lint 可以系统修改/检测全局格式异常代码
工作区+npm link
写在前面:
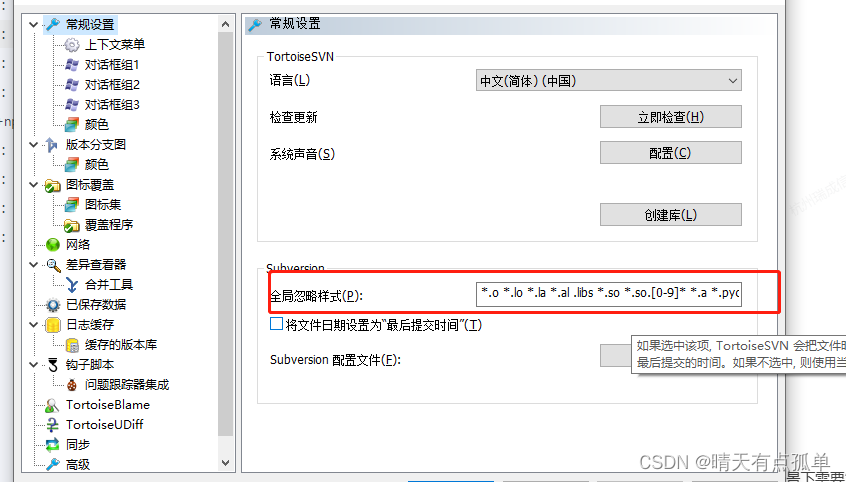
设置忽略文件==》根目录下-右键svn-设置

背景
移动端项目分包较多,合计10个,在平时开发修改的过程中,耦合场景下需要发包调试或者node_modeules修改然后再对修改内容单独拿出来,再此过程中容易误拿漏拿文件,增加出错概率。
目的
使用工作区+npm link对主次项目实时修改,提高效率和容错
效果
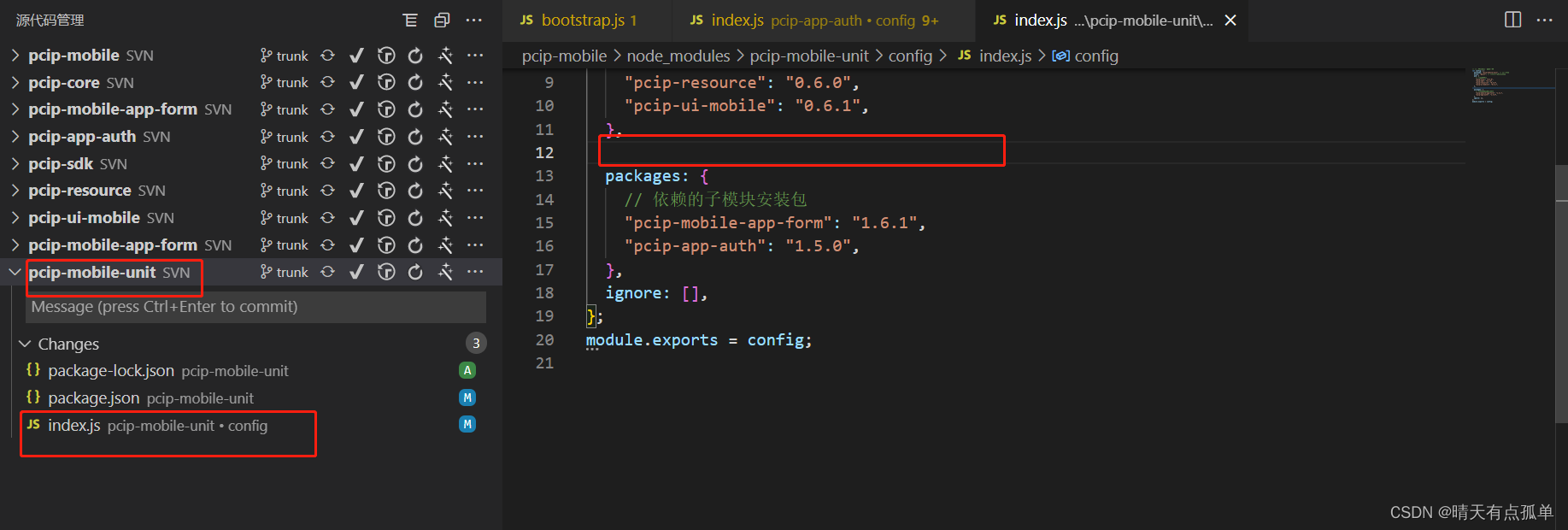
在主项目下新建packages文件夹,内置文件npm link生成本地链接,而后其会覆盖node_modules中对应文件

步骤
1.在子项目
npm link
2.在主项目
npm link pcip-mobile-app-form
注意:命令中‘pcip-mobile-app-form’是 pcip-mobile-app-form 模块中 package.json 的 name 属性值,而不是目录名称。

在这里插入图片描述