Android项目版本控制初始化
摘要:
1、首次开始 Android 项目的开发
2、基于 GitHub 官方网站搭建项目
3、基于 Git 版本控制工具实现
前提条件:
1、已经安装完毕 git 版本控制工具
2、已经安装完毕 AndroidStudio 开发工具
第一章 git 设置
第01节 全局参数
在 git 版本控制工具的 Git bash 命令行界面当中,输入下面的指令,可以进行全局参数的配置。
1、查看全局参数
A. 查看用户名:
git config --global user.name
B. 查看邮箱:
git config --global user.email
2、设置全局参数
A. 设置用户名:
git config --global user.name '我们在github上面注册的用户名'
B. 设置邮箱:
git config --global user.email '我们在github上面注册的邮箱'
3、查看配置信息
通过下面的命令, 可以用来查看是否配置成功
git config --list
第02节 公钥操作
1、生成公钥
生成公钥的命令: 这里需要修改自己的邮箱地址, 当前命令输入完毕之后,按下 三次回车键,可以生成公钥。
ssh-keygen -t rsa -C "你的邮箱地址"
2、查看公钥
在终端或者 git bash 控制台当中,输入下面命令,可以得到公钥信息,将公钥信息复制保存,准备拷贝到 git hub 配置当中
cat ~/.ssh/id_rsa.pub
第二章 github 设置
第01节 创建仓库
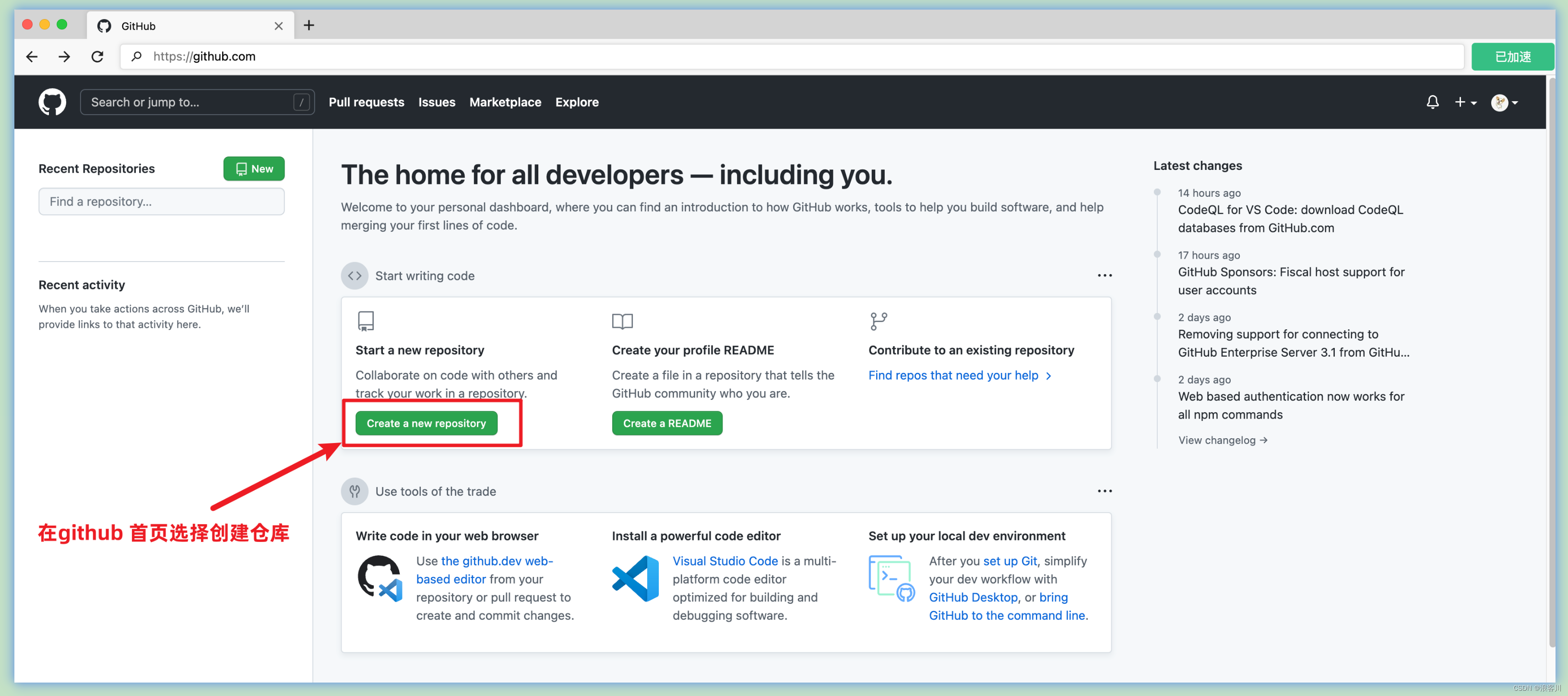
1、首页选择创建仓库

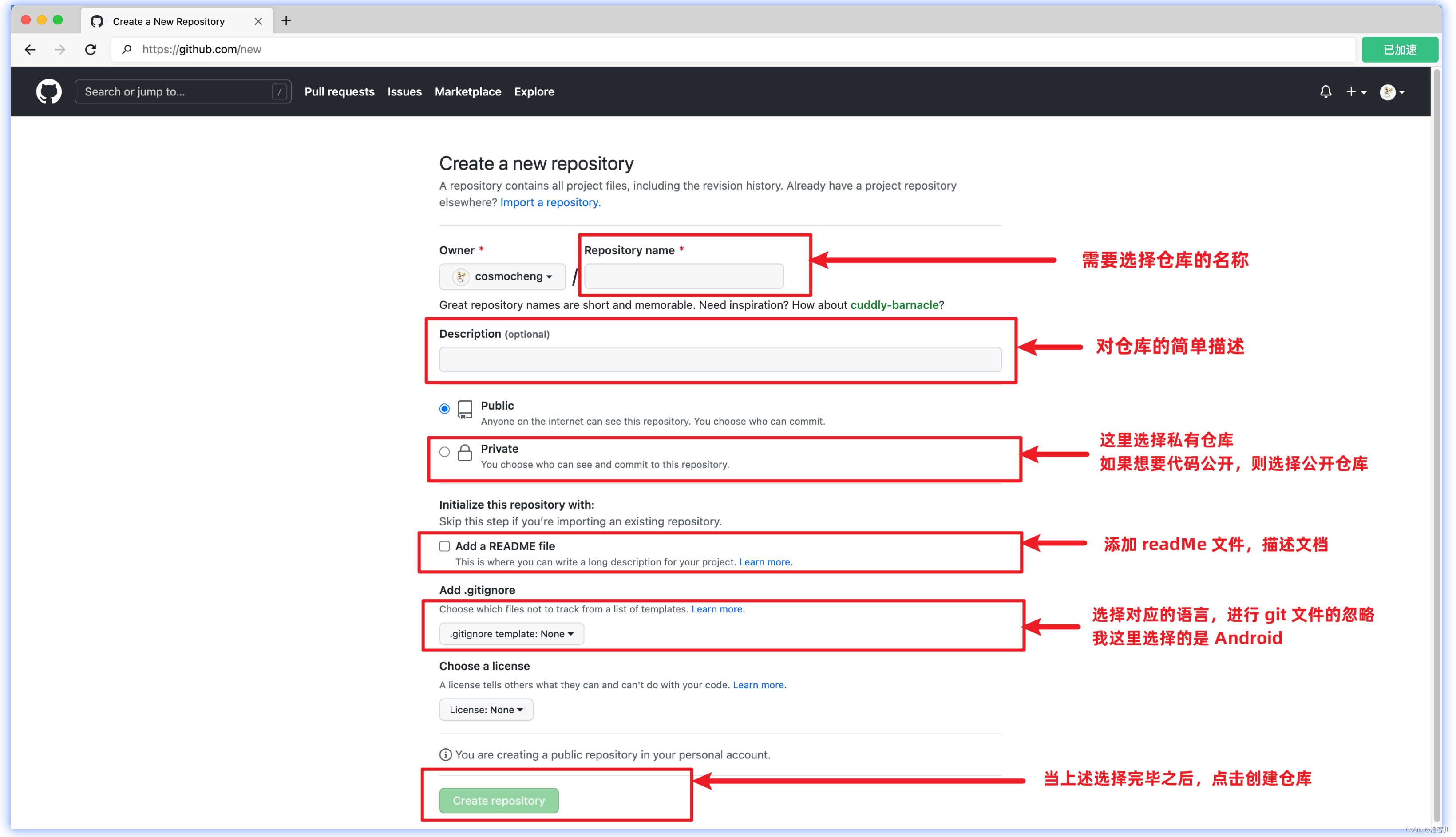
2、创建仓库具体选项

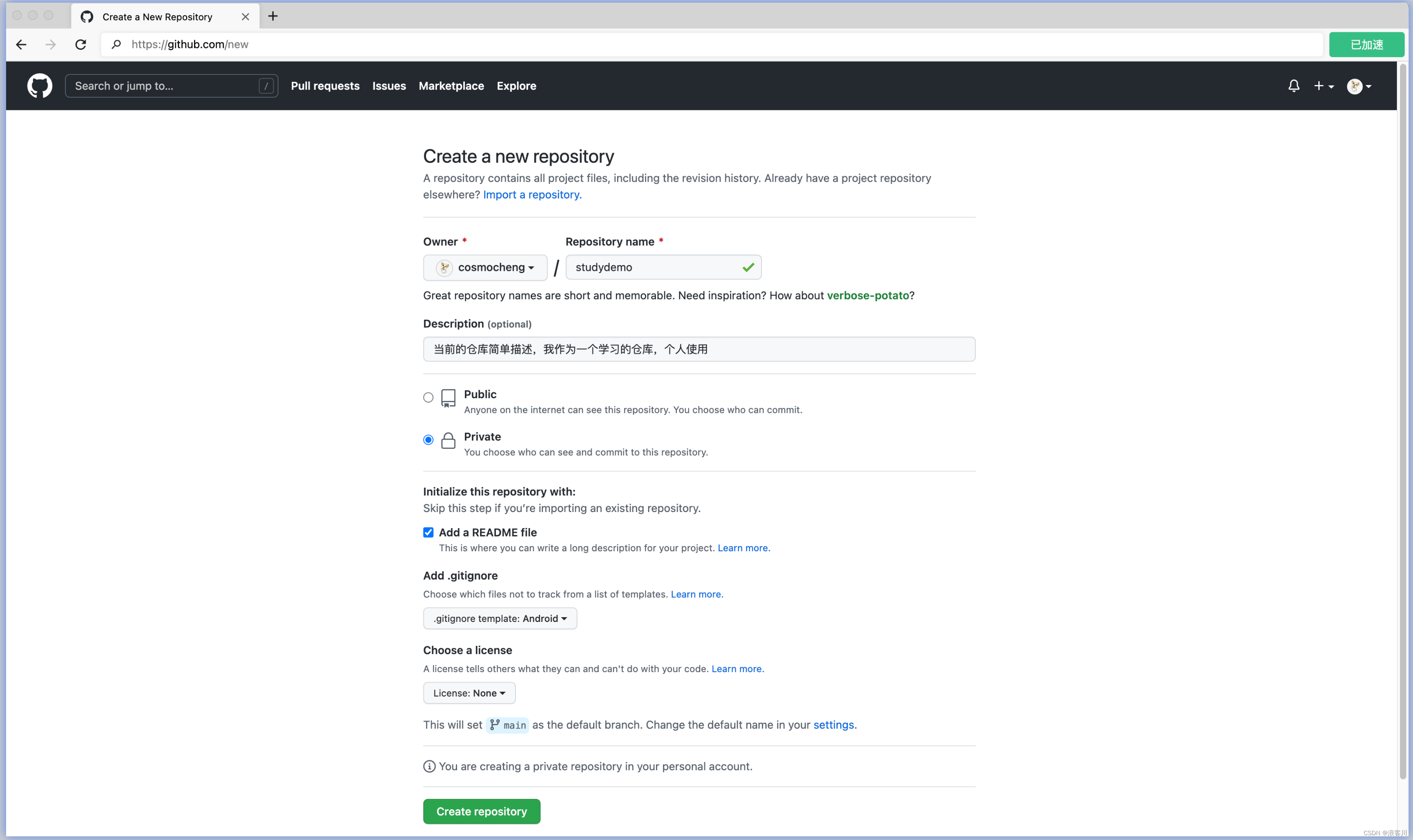
例如:下面我创建一个简单的仓库

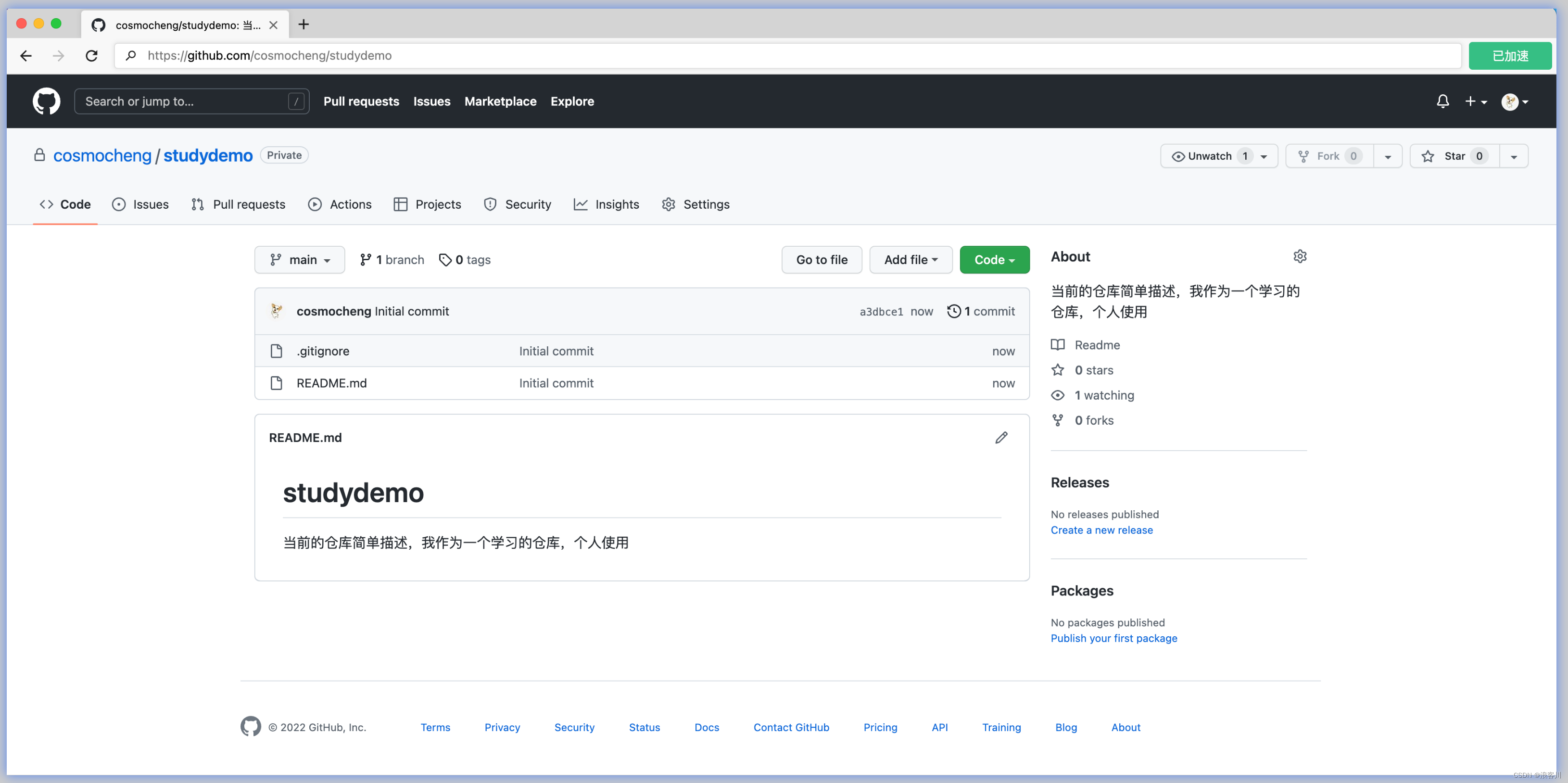
3、仓库创建完毕后的效果

第02节 配置公钥
1、找到设置选项

2、配置公钥信息

第三章 关联仓库
第01节 代码拉取
1、拉取 github 的代码
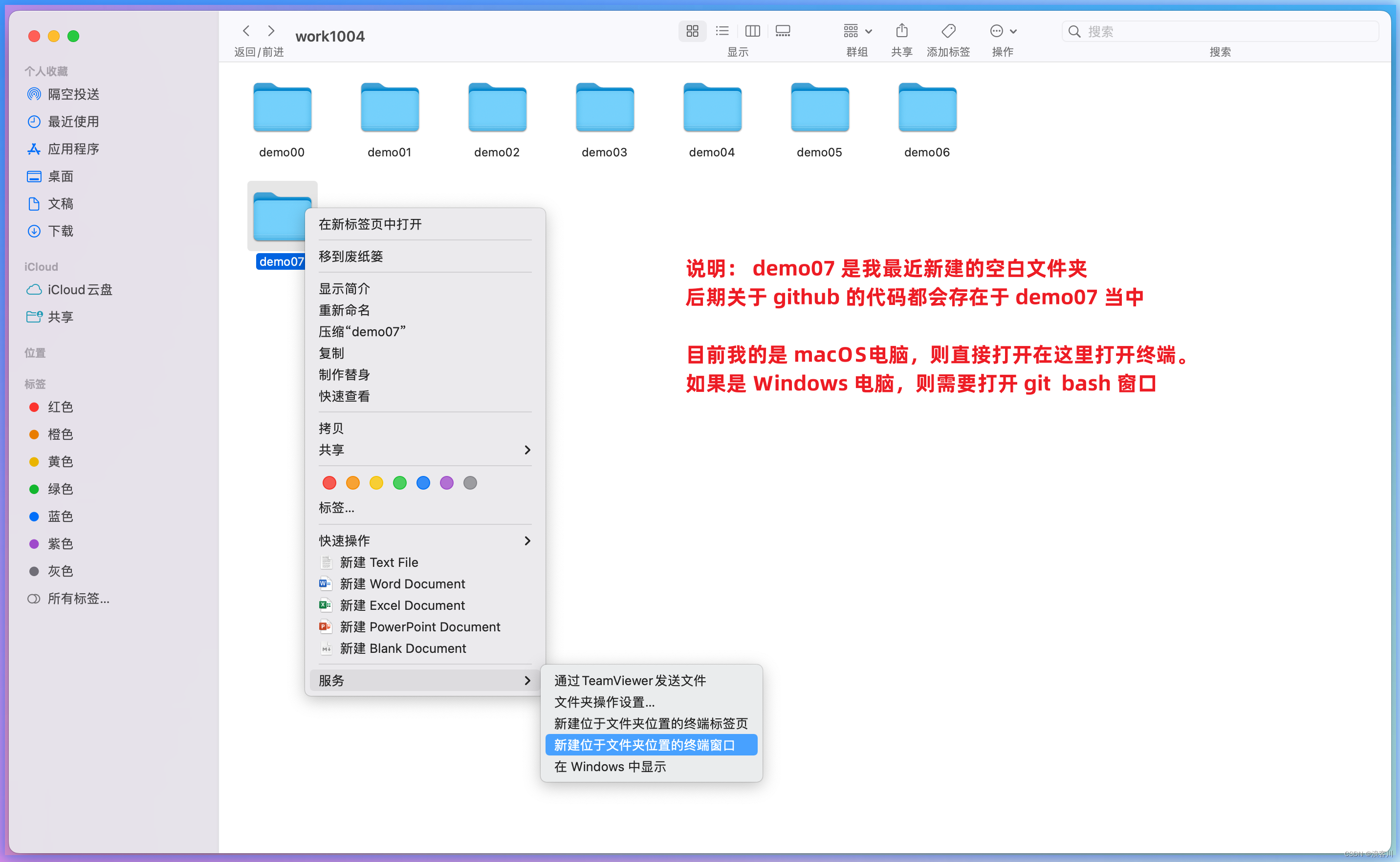
在自己电脑上,新建一个文件夹,(建议在自己的工作空间)建立空文件夹。在空文件夹位置打开终端,或者 git bash 窗口。

Windows 电脑的操作

2、复制代码链接

3、准备克隆代码到本地
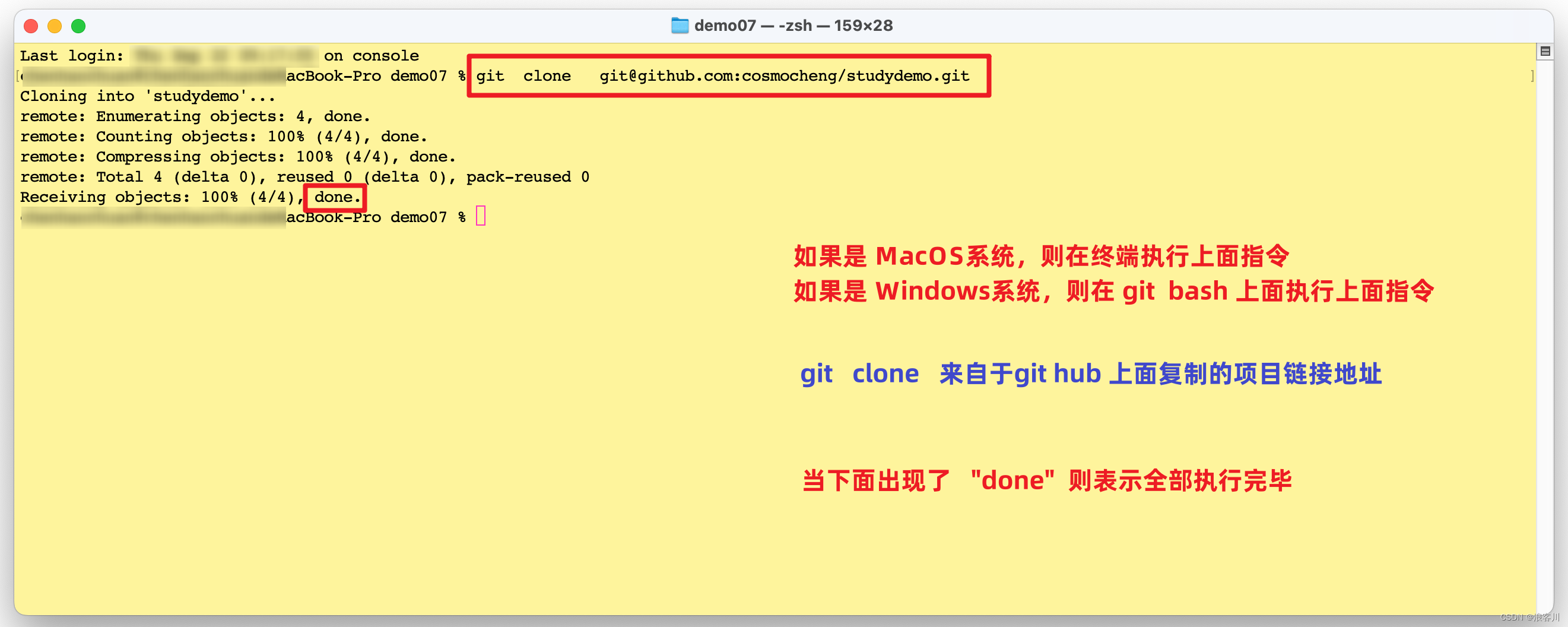
打开终端后,直接执行对应的指令
git clone 我们复制的上面的链接信息
例如:

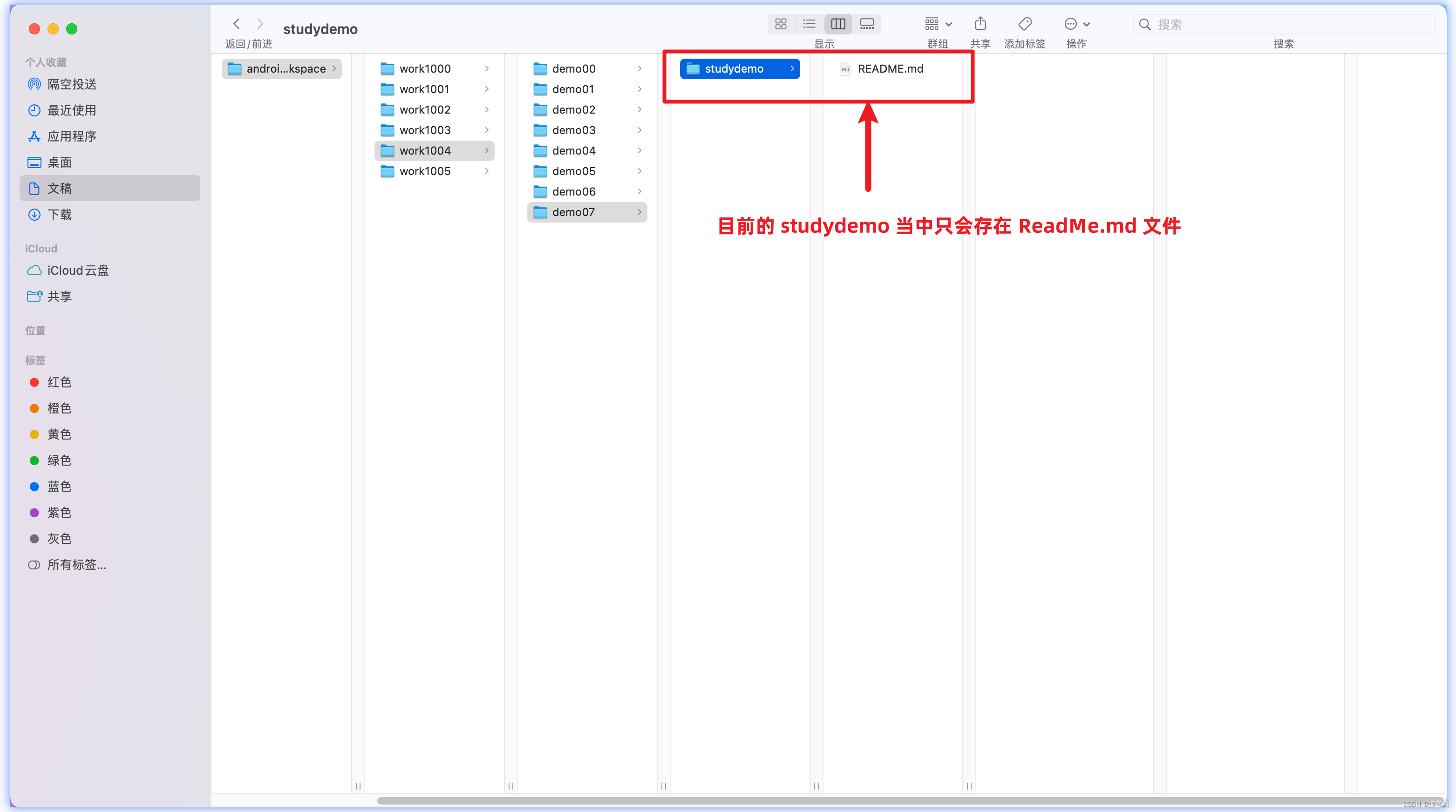
观察本地代码内容

第02节 创建项目
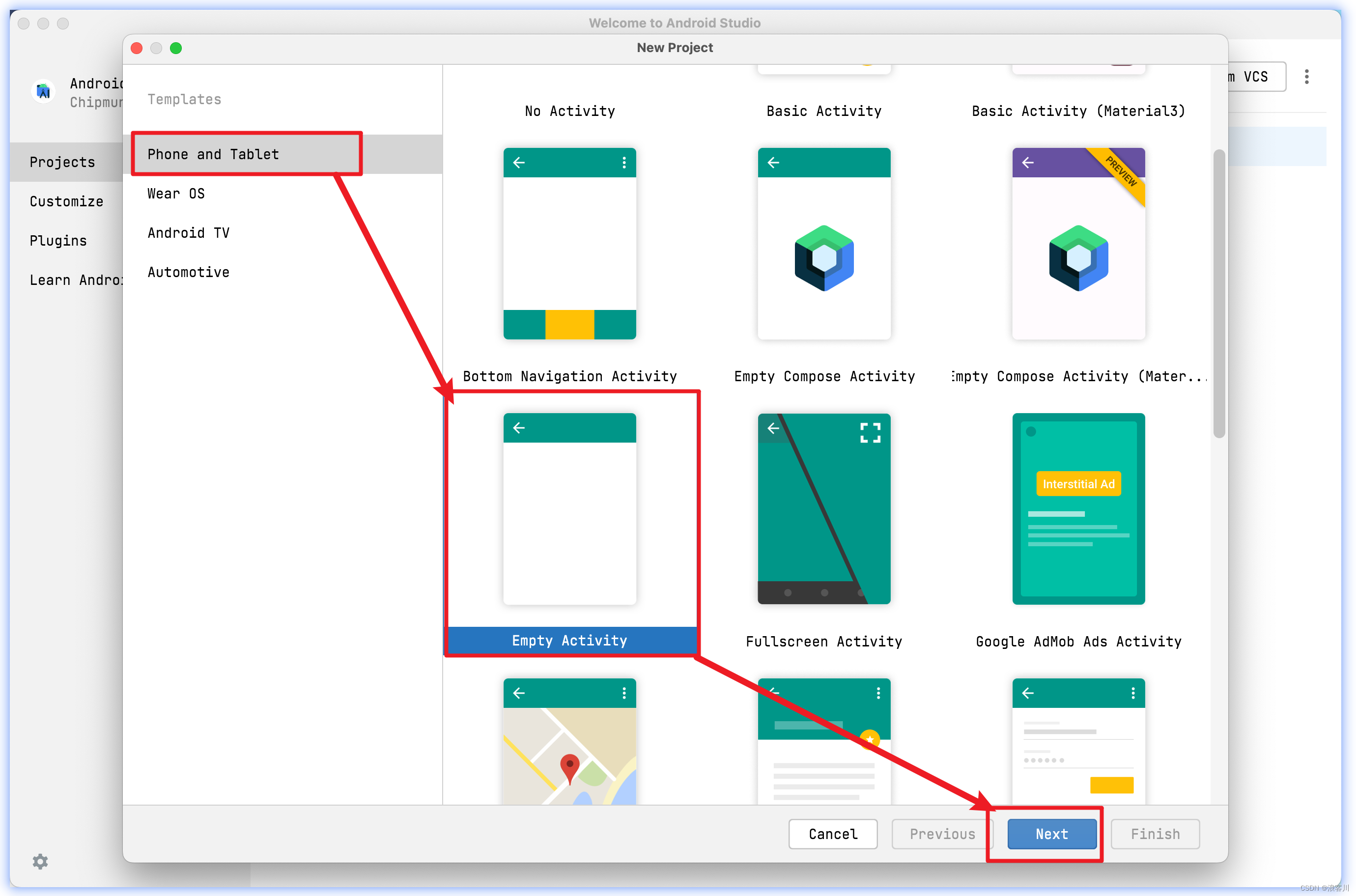
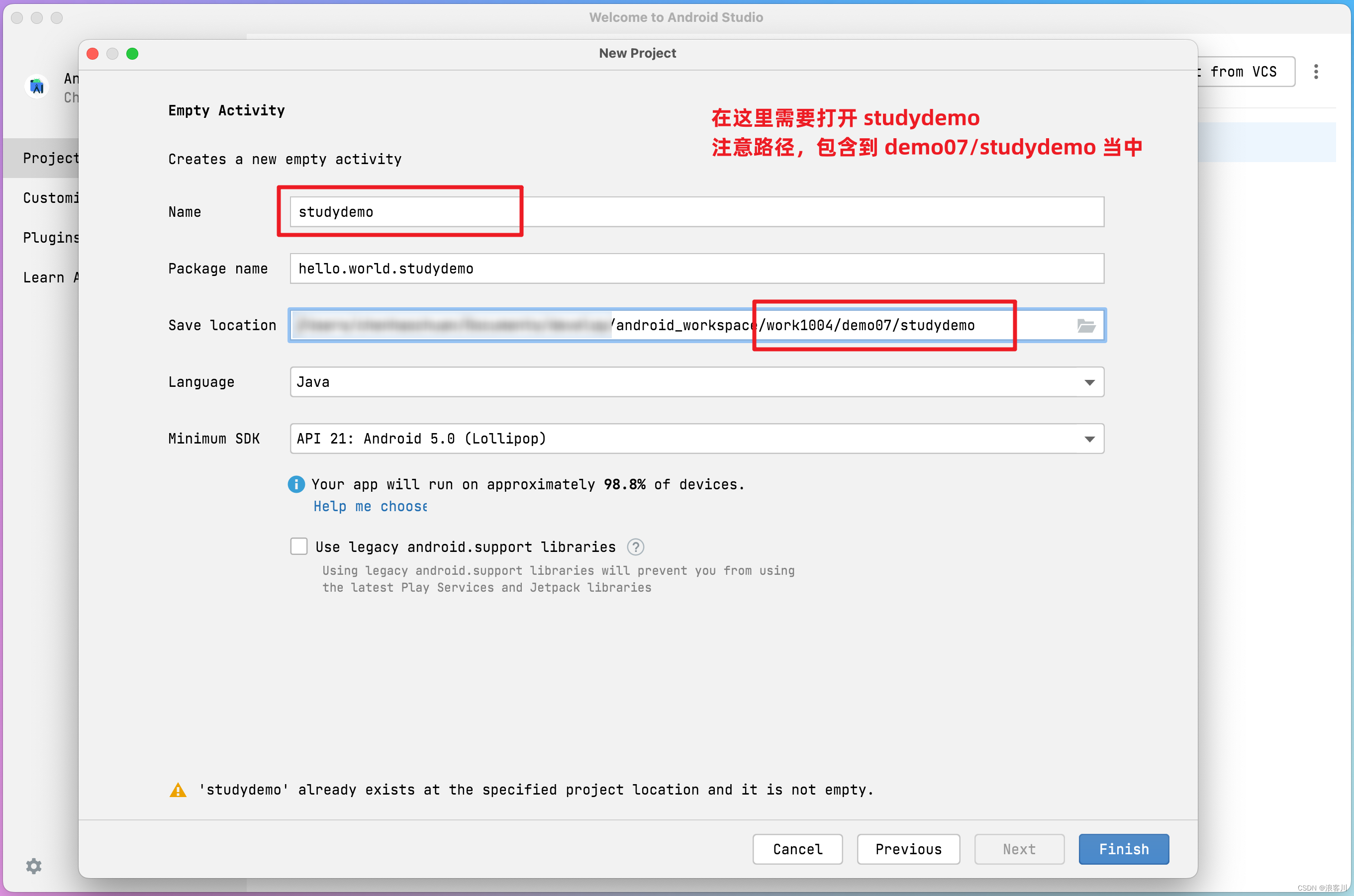
1、创建Android项目
例如:我们选择的是 Phone and Tablet

2、创建项目路径

第03节 新的分支
1、创建新的分支

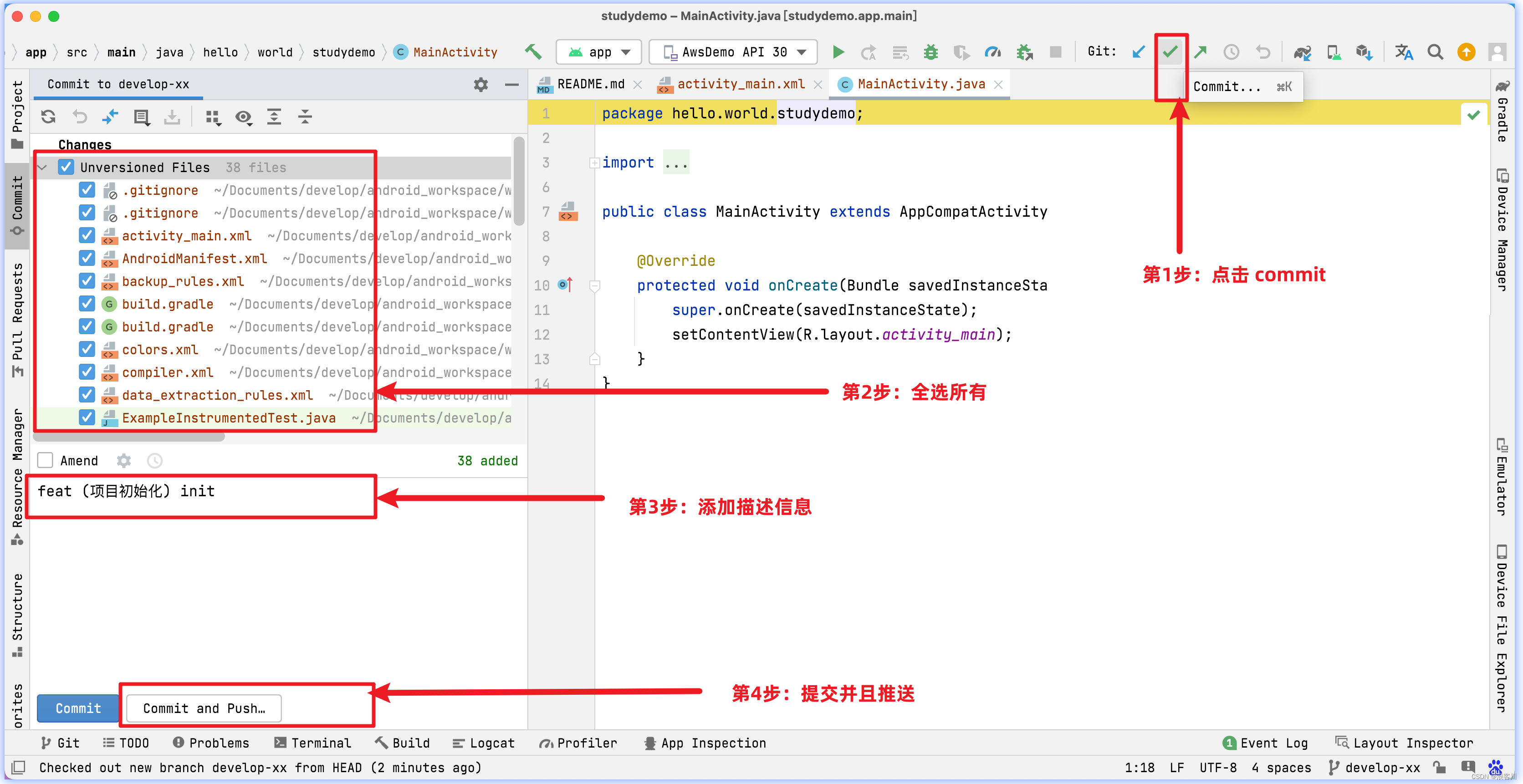
2、提交推送代码


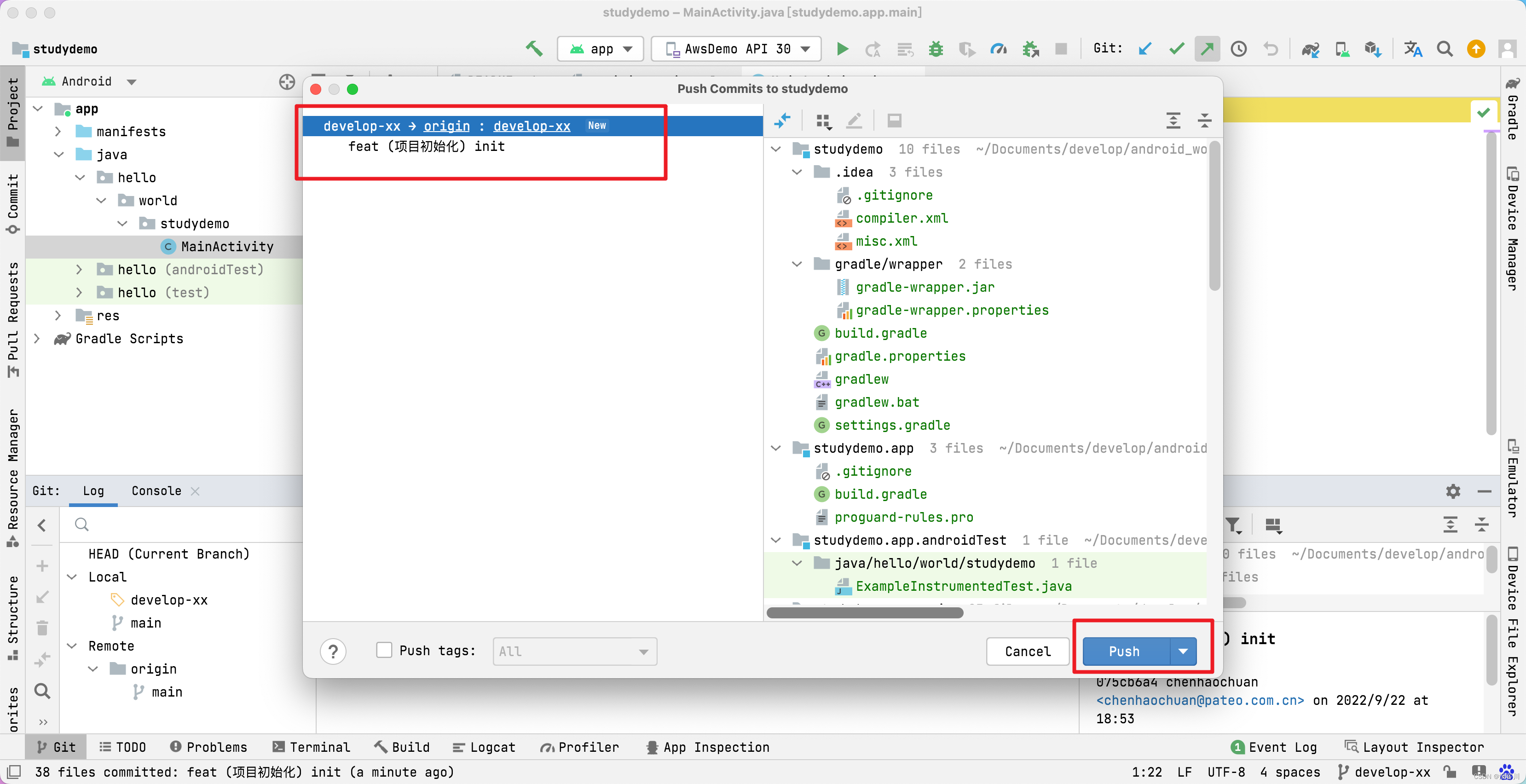
推送代码

3、查看仓库信息
查看仓库

切换到新创建的分支

第四章 删除github 仓库
第01节 打开git仓库页面
1、打开首页

2、仓库页面

3、仓库设置
在设置页面的最下方,找到仓库删除的选项

第02节 准备删除
1、点击删除按钮

2、效果展示
例如:

最终发现 仓库已经完成了删除操作
