目录
一、Web标准的概述
-
为什么需要Web标准?
解析:
1.不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异,在解析成网页时可能会存在差异导致用户体验极差。
2.让不同的浏览器按照相同的标准显示结果,让展示的效果统一!
-
?Web标准的构成
解析:
1.Web标准由三部分组成:结构、表现、行为
2.结构:语言由HTML、主要是页面元素和内容
3.表现:语言由CSS、主要是网页的外观和位置等页面样式(如:颜色、大小等)
4.行为:JavaScript、主要是网页模型的定义与页面交互
特别注意:Web标准要求页面实现:结构、表现、行为三层分离?
二、vocode的安装及使用插件安装
-
官方下载地址
解析:
1.官方地址:https://code.visualstudio.com
2.下载好安装后,安装提示傻瓜式安装即可
-
必要的插件安装?
一、插件安装的步骤
1.首先打开vscode点击左下角的按钮如下图

?2.点击扩展

?3.在如下文本框输入要安装的插件名

?二、需要安装的插件
1.HTML Boilerplate 智能提示HTML标签,以及标签含义

?2.HTML CSS Support 智能提示CSS类名以及id

?3..JavaScript(ES6) code snippets ES6语法智能提示,快速输入,还 支持.js,还支持.ts,.jsx,.tsx,.html,.vue

?4.. jQuery Code Snippets jQuery代码智能提示

?5..Bracket Pair Color DLW 给括号加上不同的颜色,便于区分不同 的区块,使用者可以定义不同括号类型和不同颜色

?6.Auto Close Tag 自动闭合HTML/XML标签

?7.Auto Rename Tag 自动完成另一侧标签的同步修改

8.open in browser 支持右键打开文件。

?9.Path Intellisense 自动提示路径,快速导入文件。

?10.Beautify css/sass/scss/less 代码格式化。

三、html的基本标签
-
HTML的基本结构标签
解析:
1.网页类似于一篇文章:
1.1、?每一页文章内容是有固定的结构的,如:开头、正文、落款等……
1.2、网页中也是存在固定的结构的,如:整体、头部、标题、主体
1.3、 网页中的固定结构是要通过特点的 HTML标签 进行描述的
2.四大结构标签:
html标签:网页的整体
head标签:网页的头部
boby标签:网页的身体
title标签:网页的标题
-
html标签的介绍
1.html标签的结构
<h1> 你好小可爱 </h1>
其中:<h1>为开始标签,你好小可爱为包裹的内容,</h1>为结束标签
结构说明:
1. 标签由<、>,/、英文单词或字母组成;并且把标签中<>包括起来的英文单词或字母称为标签名 2. 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之 间包裹内容。
3. 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
2.html标签的属性?
解析:
<h1 calss="values"> 你好小可爱 </h1>
其中:class为属性名,“values”为属性值,两部分组和起来即为标签的属性
特别注意:
1. 标签的属性写在开始标签内部
2. 标签上可以同时存在多个属性
3. 属性之间以空格隔开
4. 标签名与属性之间必须以空格隔开
5. 属性之间没有顺序之分
-
常用的html标签
1.标题标签
特点:?1、标签的文字都有加粗 2、标签的文字都有变大,从h1~h6文字逐渐减小 3、每一个标题独占一行
使用演示:
<h1> 你好小可爱<h1> ...?<h6> 你好小可爱<h6>
使用场景:h1标签最为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
2.段落标签?
特点: 1、段落之间存在间隙
2、每个段落是独占一行
使用演示:
<h1> 你好小可爱<h1>
<p>前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互</p>
3.换行标签
特点:1.在使用该标签的位置换行
使用演示:?
<h1> 你好小可爱<h1>
<p>前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript 以及衍生出来的各种技术、框架、解决方案,<br>来实现互联网产品的用户界面交互</p>
4.水平线标签?
水平线标签:hr标签 单标签
作用:分割不同主题的水平线
<h1> 你好小可爱<h1>
<hr>
<p>前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript 以及衍生出来的各种技术、框架、解决方案,<br>来实现互联网产品的用户界面交互</p>
5.文本格式化标签?
文本格式化标签:让文本有加粗、下划线、倾斜、删除线文本的格式效果
第一组
<b>加粗</b>
<u>下划线</u>
<i>倾斜</i>
<s>删除线</s>
第二组
<strong>加粗</strong>
<ins>下划线</ins>
<em>倾斜</em>
<del>删除线</eml>
6.图片标签
图片标签:img 单标签
作用:在网页中展示一张图片
属性: 1、src:告诉浏览器要显示哪一张图片 属性值:路径(如果图片和当前页面在同级目录下,此时直接写图片的名字即可)
2、alt:替换文本 当图片加载失败时(如:路径写错了),才显示的文字
3、title:提示文本 当鼠标悬停在图片上时,才显示的文字
4、width:图片的宽度
5、height:图片的高度
特别注意: 1、如果只设置图片的宽度或者高度,此时另一个会自动等比例缩放 2、如果同时设置了两个,若设置不当此时图片可能会变形
使用演示:
<!--绝对路径:很少使用 ?-->
?<!-- <img src="D:\长沙飞思\6.课堂案例\Java06班\day01\img\img01.jfif" alt=""> -->
<!--相对路径:推荐使用 ?-->
?<!-- <img src="img/img01.jfif" height="600" alt="图片1" title="图片2"> -->
7.媒体标签
多媒体标签:
音频标签:
audio 属性: 1、src:路径 2、controls:播放的控件 3、autoplay:自动播放(部分浏览器不支持) 4、loop:循环播放?
使用演示:<audio src="./music.mp3" controls autoplay loop>
视频标签:
video 属性: 1、src:路径 2、controls:播放的控件 3、autoplay:自动播放(部分浏览器不支持)——》在谷歌浏览器中写muted可以完成静音的自动播放 4、loop:循环播放
使用演示:<video src="./video.mp4" controls autoplay muted loop>
8.链接标签
超链接:a标签 双标签
作用:点击之后跳转网页
属性:
1、href:告诉浏览器点击之后跳转去哪一个网页
取值:路径 1、外部链接:互联网上的绝对路径 2、内部链接:推荐使用相对路径
2、target:目标网页的打开方式
取值: 1、_self:(默认值) 在当前窗口中进行跳转,原网页会被覆盖 2、_blank:在新窗口中进行跳转,原网页保留?
使用演示:<a href="https://www.baidu.com/" target="_blank">点击之后去百度网页
<a href="./15-视频标签.html" target="_blank">点击之后去刚刚书写的视频网页
-
路径的使用
?1.相对路径:从当前文件开始出发找目标文件的过程
解析:
同级目录:直接写:目标文件名字!
下级目录:直接写:文件夹名/目标文件名字!
上级目录:直接下:../目标文件名字!
?2.绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
解析:
盘符开头:D:\day01\images\1.jpg
完整的网络地址:https://www.baidu.com/2018czgw/images/logo.gif
-
没有语义的布局标签-div和span?
解析:
1. 场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
2.div标签:一行只显示一个(独占一行)
3. span标签:一行可以显示多个
-
列表与表格?
解析:
1.无序列表(常用)
1.1、场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
1.2、标签组成:ul:表示无序列表的整体,用于包裹li标签
li:表示无序列表的每一项,用于包含每一行的内容
使用示例:
<!-- ?<ul>
? ? ? ? <li>无序列表1</li>
? ? ? ? <li>无序列表2</li>
? ? ? ? <li>无序列表3</li>
? ? ? ? <li>无序列表4</li>
? ? </ul>
2.有序列表
2.1、 场景:在网页中表示一组有顺序之分的列表,如:排行榜。
2.2、 标签组成:
ol:表示有序列表的整体,用于包裹li标签
li:表示有序列表的每一项,用于包含每一行的内容
使用示例:
? ?<ol>
? ? ? ? <li>有序列表1</li>
? ? ? ? <li>有序列表2</li>
? ? ? ? <li>有序列表3</li>
? ? ? ? <li>有序列表4</li>
? ? </ol> -->
3.表格
3.1、场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
3.2、 基本标签:
table:表格整体,可用于包裹多个tr
tr:表格每行,可用于包裹td
td:表格单元格,可用于包裹内容
3.3、常见相关属性
border:边框的宽度
width:表格的宽度
height:表格的高度
caption:表示表格的整体大标题,默认在表格整体顶部居中位置显示
th:表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示
特别注意:1、标签的嵌套关系为:table>tr>td 2、caption标签书写在table标签内部 3、th标签书写在tr标签内部(用于替换td标签)?
3.4合并单元格:
1. 明确合并哪几个单元格
2. 通过左上原则,确定保留谁删除谁
2.1、上下合并→只保留最上的,删除其他
2.2、左右合并→只保留最左的,删除其他
3. 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
属性名:rowspan:跨行合并,将多行的单元和垂直合并
colspan:跨列合并,将多列的单元格水平合并
使用示例:
?<!-- 表格:后台管理中心数据表格 ? ? -->
? ? <table border="1" style="border-collapse: collapse;">
? ? ? ? <tr>
? ? ? ? ? ? <th>标题1</th>
? ? ? ? ? ? <th>标题2</th>
? ? ? ? ? ? <th>标题3</th>
? ? ? ? </tr>
? ? ? ? <tr>
? ? ? ? ? ? <td rowspan="3">单元格</td>
? ? ? ? ? ? <td>单元格</td>
? ? ? ? ? ? <td>单元格</td>
? ? ? ? </tr>
? ? ? ? <tr>
? ? ? ? ? ? <td colspan="2">单元格</td>
? ? ? ? </tr>
? ? ? ? <tr>
? ? ? ? ? ? <td>单元格</td>
? ? ? ? ? ? <td>单元格</td>
? ? ? ? </tr>
? ? </table>
-
?表单
解析:
使用场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
1、input系列标签
1.1、标签名:input ? input标签可以通过type属性值的不同,展示不同效果
1.2、type属性值如下图:

2.button按钮标签
2.1、场景:在网页中显示用户点击的按钮
2.2、标签名:button
2.3、 type属性值(同input的按钮系列)如下图:?

3. select下拉菜单标签
3.1、 场景:在网页中提供多个选择项的下拉菜单表单控件
3.2、 标签组成:?
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
3.3、常见属性
selected:下拉菜单的默认选中
4.textarea文本域标签
4.1、 场景:在网页中提供可输入多行文本的表单控件
4.2、标签名:textarea
4.3、 常见属性:?
cols:规定了文本域内可见宽度
rows:规定了文本域内可见行数
四、html标签基本的使用示例
-
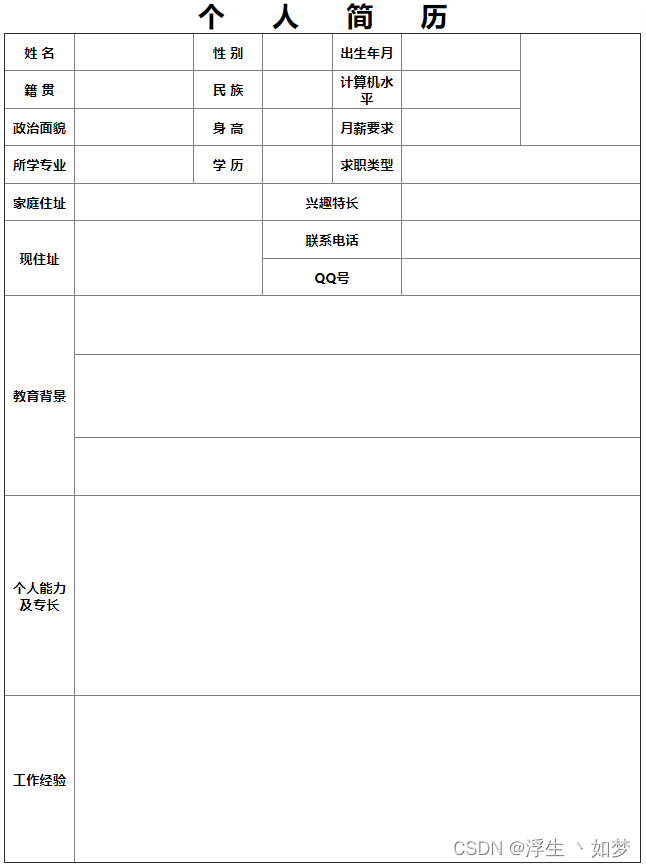
个人简历表
要求实现如该图所示的页面:

实现html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="2" style="border-collapse: collapse ;" align="center">
<caption>
<h1 style="margin:0 ;">个      人      简      历</h1>
</caption>
<tr height="45">
<th width="80" >姓 名</th>
<td width="140"></td>
<th width="80">性 别</th>
<td width="80"></td>
<th width="80">出生年月</th>
<td width="140"></td>
<td width="140" rowspan="3"></td>
</tr>
<tr height="45">
<th>籍 贯</th>
<td></td>
<th>民 族</th>
<td></td>
<th> 计算机水<br>平 </th>
<td></td>
</tr>
<tr height="45">
<th>政治面貌</th>
<td></td>
<th>身 高</th>
<td></td>
<th> 月薪要求 </th>
<td></td>
</tr>
<tr height="45">
<th>所学专业</th>
<td></td>
<th>学 历</th>
<td></td>
<th> 求职类型 </th>
<td colspan="2"></td>
</tr>
<tr height="45">
<th>家庭住址</th>
<td colspan="2"></td>
<th colspan="2">兴趣特长</th>
<td colspan="2"></td>
</tr>
<tr height="45">
<th rowspan="2">现住址</th>
<td colspan="2" rowspan="2"></td>
<th colspan="2">联系电话</th>
<th colspan="2"></th>
</tr>
<tr height="45">
<th colspan="2">QQ号</th>
<th colspan="2"></th>
</tr>
<tr height="70">
<th rowspan="3">教育背景</th>
<td colspan="6"></td>
</tr>
<tr height="100">
<td colspan="6"></td>
</tr>
<tr height="70">
<td colspan="6"></td>
</tr>
<tr height="240">
<th>个人能力<br>及专长</th>
<td colspan="6"></td>
</tr>
<tr height="200">
<th>工作经验</th>
<td colspan="6"></td>
</tr>
</table>
</body>
</html>-
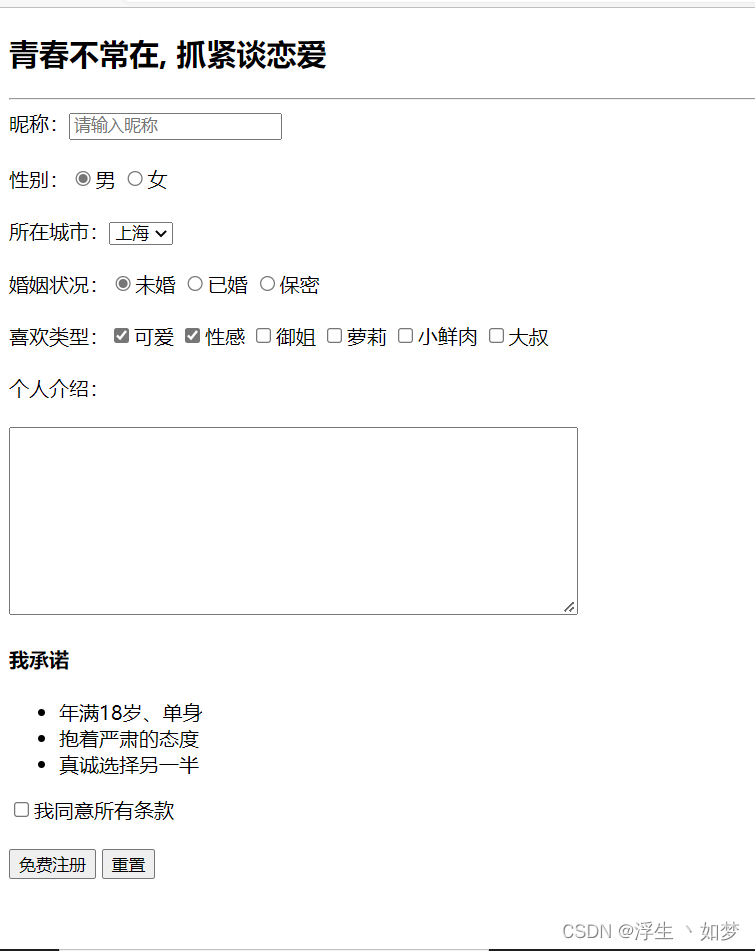
简单的注册网页界面实现
要求实现如该图所示的页面:

?实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>青春不常在, 抓紧谈恋爱</h2>
<hr>
<form action="" method="get">
昵称:<input type="text" name="username" placeholder="请输入昵称"><br><br>
性别:<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女<br><br>
所在城市:<select name="city">
<option value="" selected>上海</option>
<option value="">湖南</option>
<option value="">北京</option>
<option value="">长沙</option>
</select><br><br>
婚姻状况:<input type="radio" name="marriage" checked>未婚
<input type="radio" name="marriage">已婚
<input type="radio" name="marriage">保密<br><br>
喜欢类型:<input type="checkbox" name="love" checked>可爱
<input type="checkbox" name="love" checked>性感
<input type="checkbox" name="love">御姐
<input type="checkbox" name="love">萝莉
<input type="checkbox" name="love">小鲜肉
<input type="checkbox" name="love">大叔<br><br>
个人介绍:<br><br>
<textarea cols="60" rows="10"></textarea>
<h4>我承诺</h4>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚选择另一半</li>
</ul>
<input type="checkbox" name="attitude">我同意所有条款<br><br>
<input type="submit" value="免费注册">
<input type="reset">
</form>
</body>
</html>