Xming安装
- 官网下载

- Download下载安装
- 下载完毕,点开安装包,直接按默认设置一路点击next完成安装。
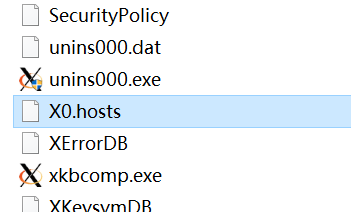
- 进入Xming的安装文件夹,默认是“C:\Program Files (x86)\Xming”,

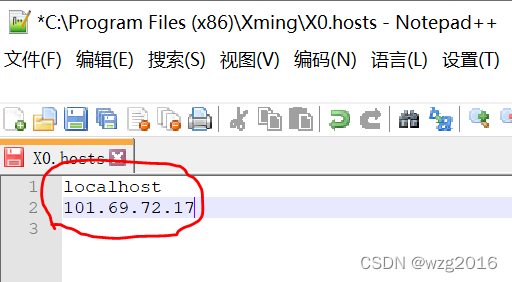
打开X0.hosts文件,回车,输入ubuntu服务器的地址IP

- Xming配置完毕!
VSCode安装Remote-SSH和Remote X11插件
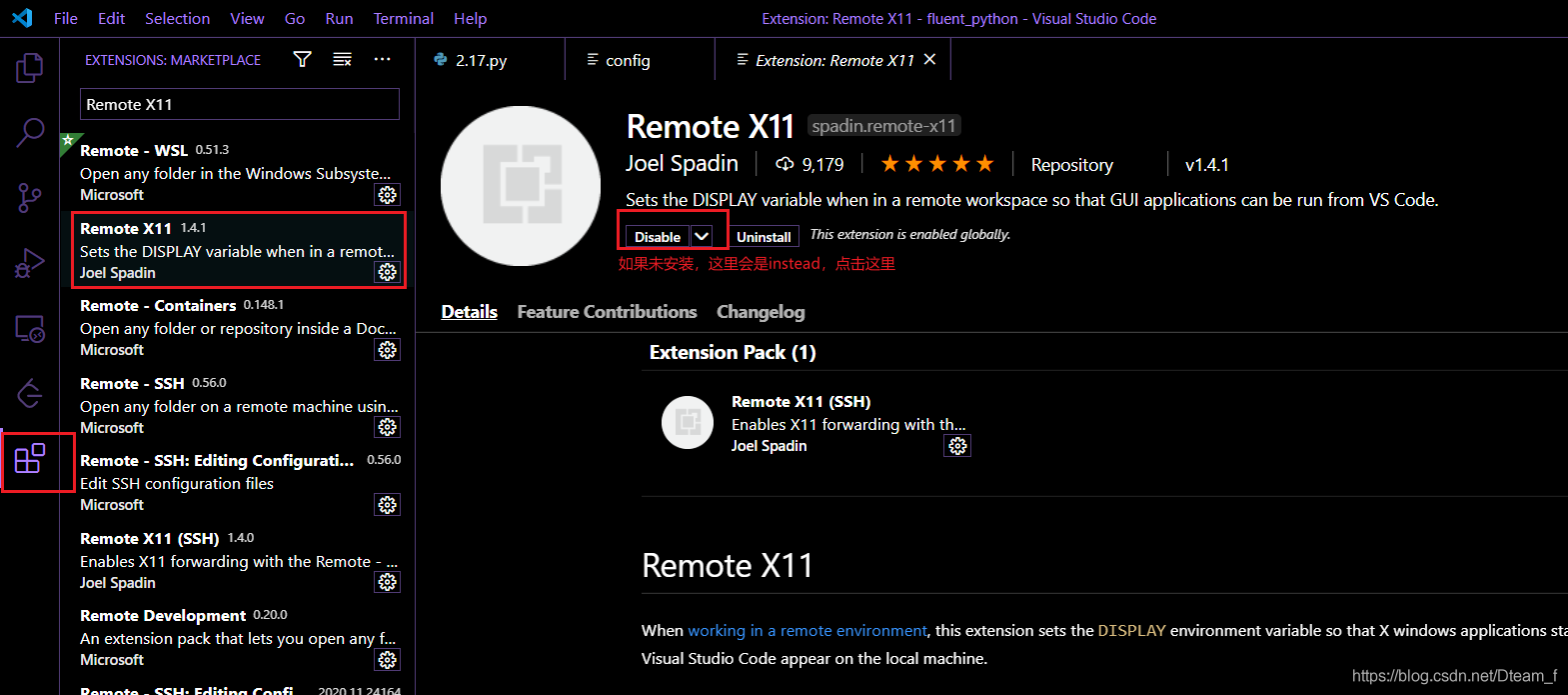
- 在vsocde软件的extensions中搜索对应插件名,并点击安装(以Remote X11为例)。依次安装Remote-SSH 和 Remote X11

- 设置本地vscode Remote-SSH
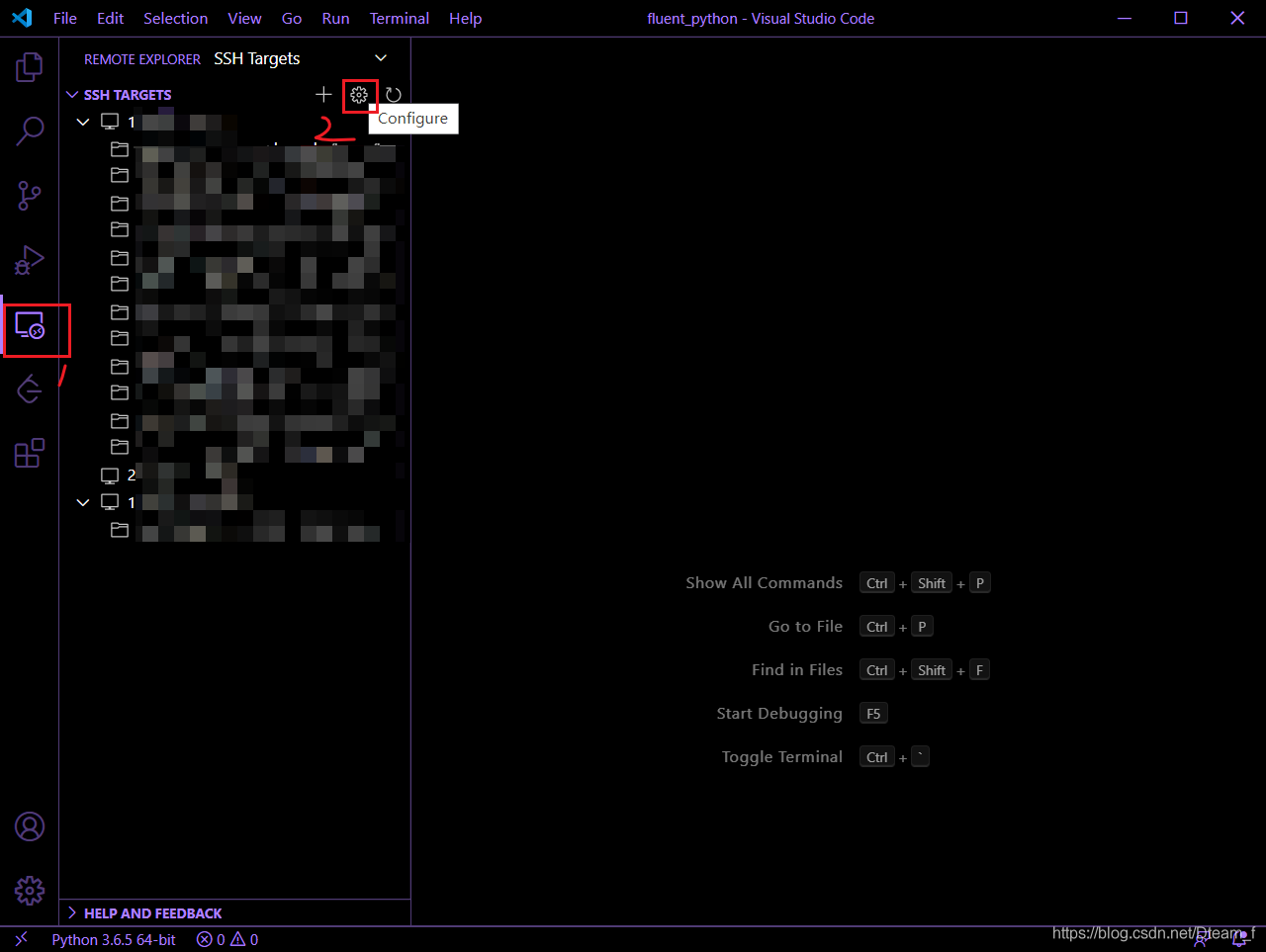
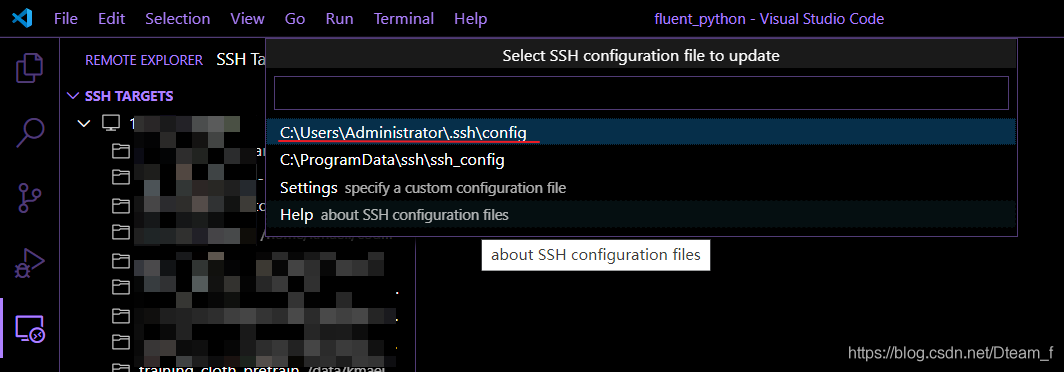
按照如下步骤打开remote-ssh设置


加入如下字段,如果之前会用vscode连接远程服务器,那就只需要添加Forward那3行
vscode连接远程服务器
vscode连接远程服务器免密登录
比如你的服务器地址是 192.168.133.111, 用户名是aaa
Host 420Lab #这里可以随便取一个名字
HostName 192.168.133.111
User aaa
ForwardX11 yes
ForwardX11Trusted yes
ForwardAgent yes
在服务器要使用GUI的工程中设置.vscode/launch.json
- 设置.vscode/launch.json
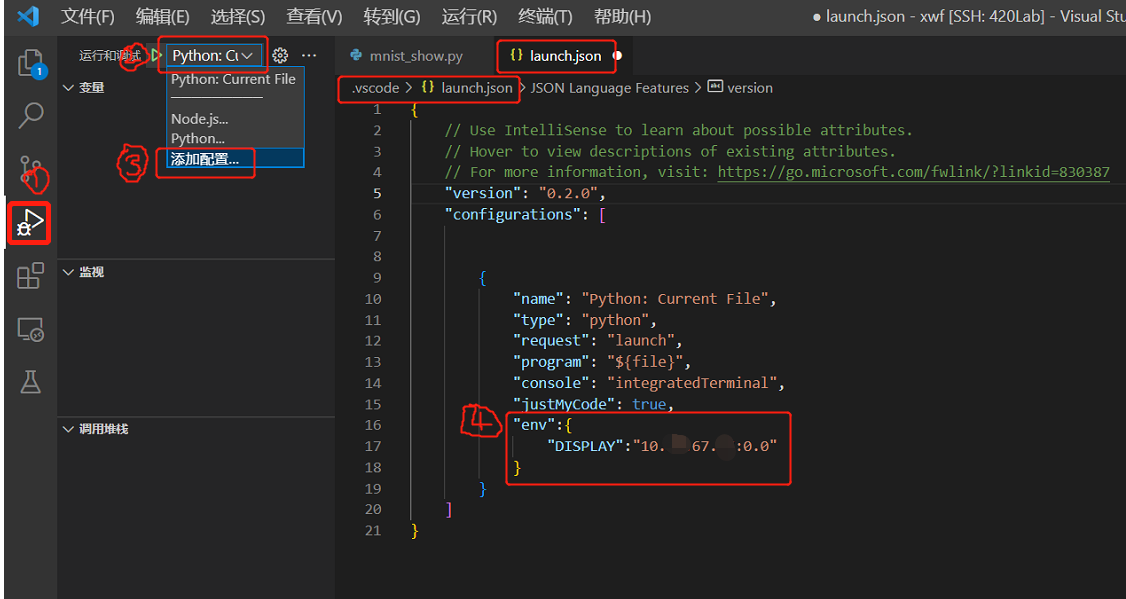
用vscode连接上服务器,并且打开一个工程,在.vscode/launch.json尾部添加红框代码,如果已经有env属性,则在里面添加DISPLAY: "你的Windows电脑的Ip:0.0"
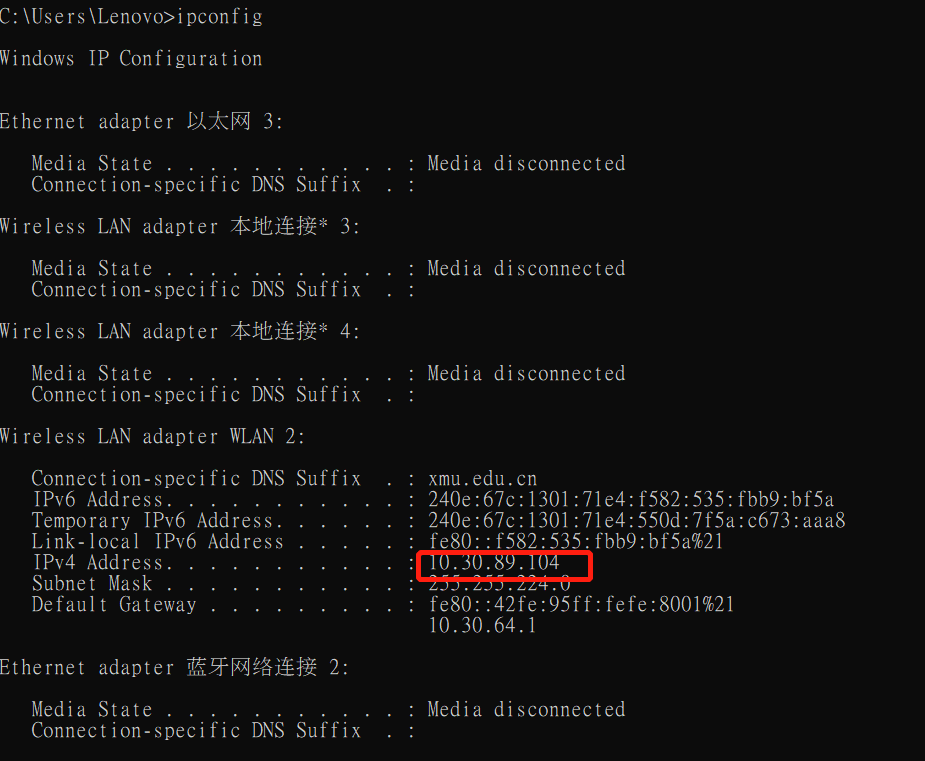
查看自己的电脑ip如下图所示:win+R输入cmd, 打开cmd然后输入ipconfig即可看到,但是好像每次开机连接校园网这个ip地址都会变化,如果不写ip地址而是写localhost:0.0这样的话不能显示图形化界面,会报错!
那就是每次开机都要去查一下ip地址,然后修改一下.vscoe/launch.json和.bashrc中的ip地址
如果有同学知道为啥,或者好的解决方法麻烦告诉我!!!感谢!!!

找到.vscode/launch.json此文件的方法如下图所示

- 在服务器中设置DISPLAY的环境变量
向~/.bashrc添加环境变量,并用source ~/.bashrc更新。步骤如下所示:
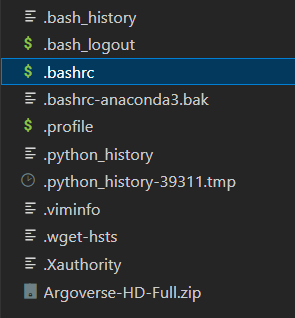
step1:使用vscode连接上远程服务器后,就可以在根目录下看到.bashrc, 直接打开.bashrc添加即可。不用使用vim了

这里的DISPLAY=“你的Win电脑ip:0.0”
添加之后在终端输入source ~/.bashrc进行更新!!!
然后在命令行输入echo $DISPLAY验证环境变量设置成功
打开XLaunch

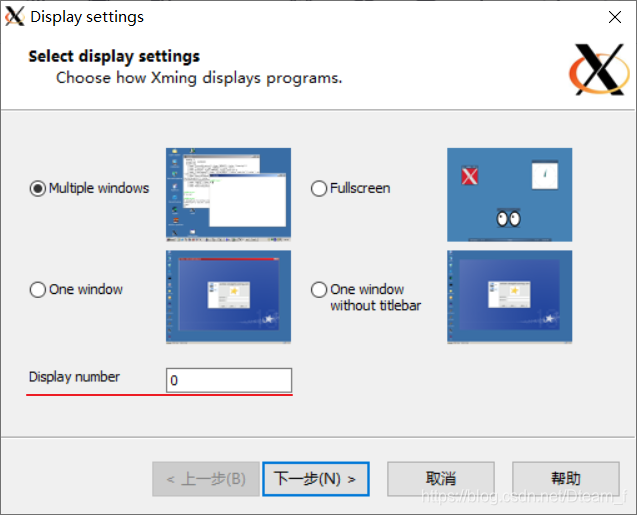
一直点击下一步,直至完成。
中间过程中应该会出现下图,里面的Display number应该是0!!!

注意要想实现GUI就必须要每次都打开XLaunch!!!
用xshell连接远程服务器来实现GUI
xshell安装和连接远程服务器
官网免费下载正版xshell
下载安装好xshell并顺利连接上服务器后
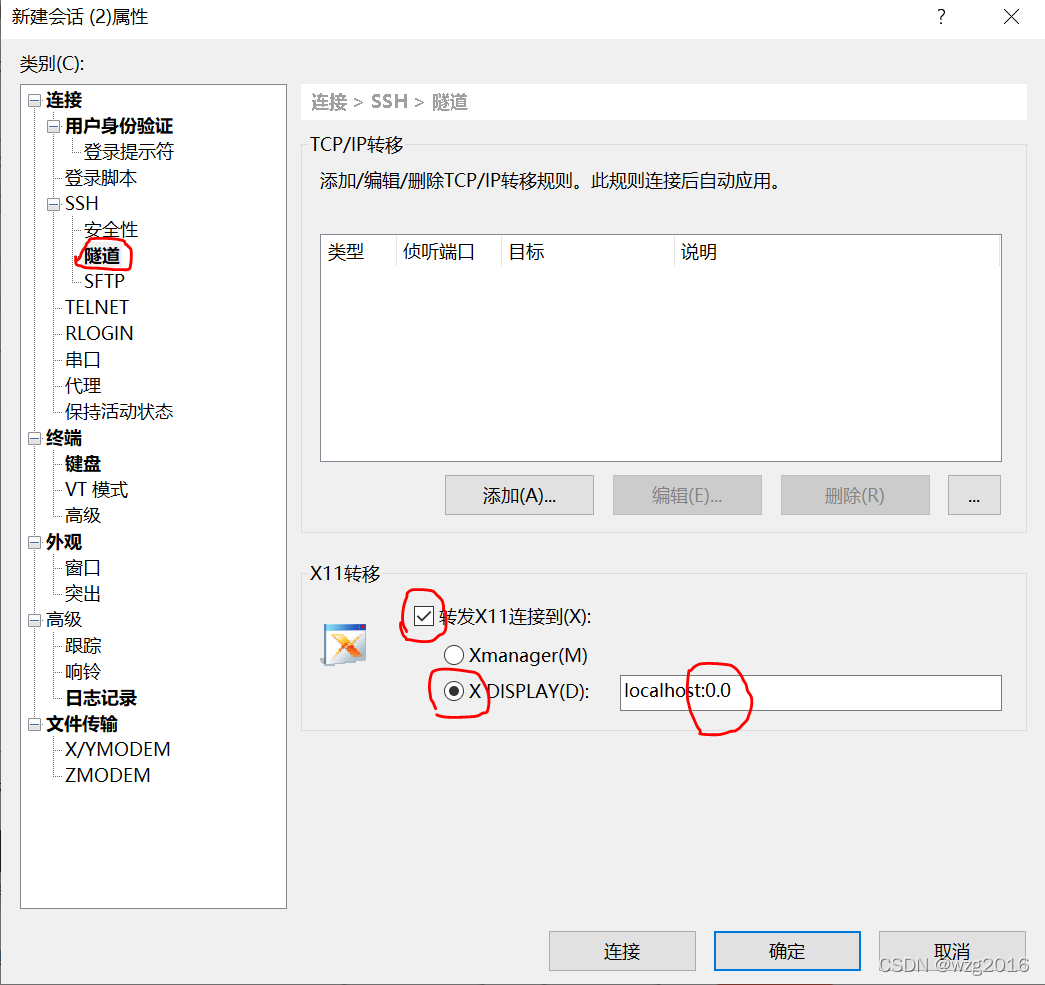
需要设置一下属性!!!

然后在命令行运行相关程序就可以看到可视化界面啦~
验证
- 验证工程程序可使用服务器GUI
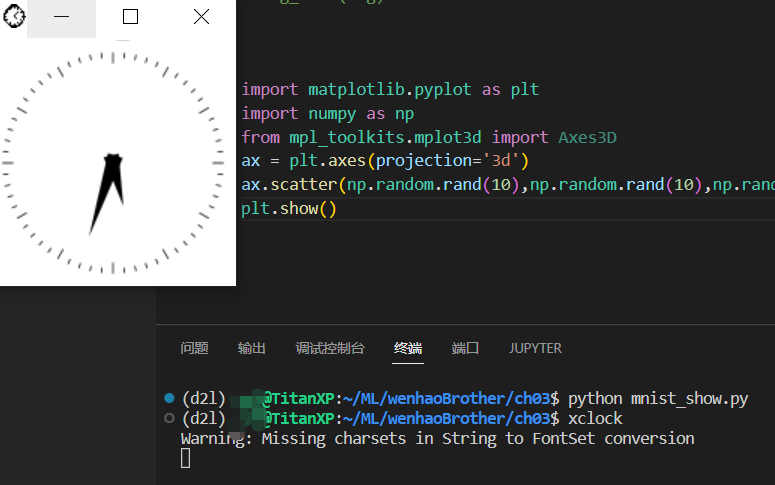
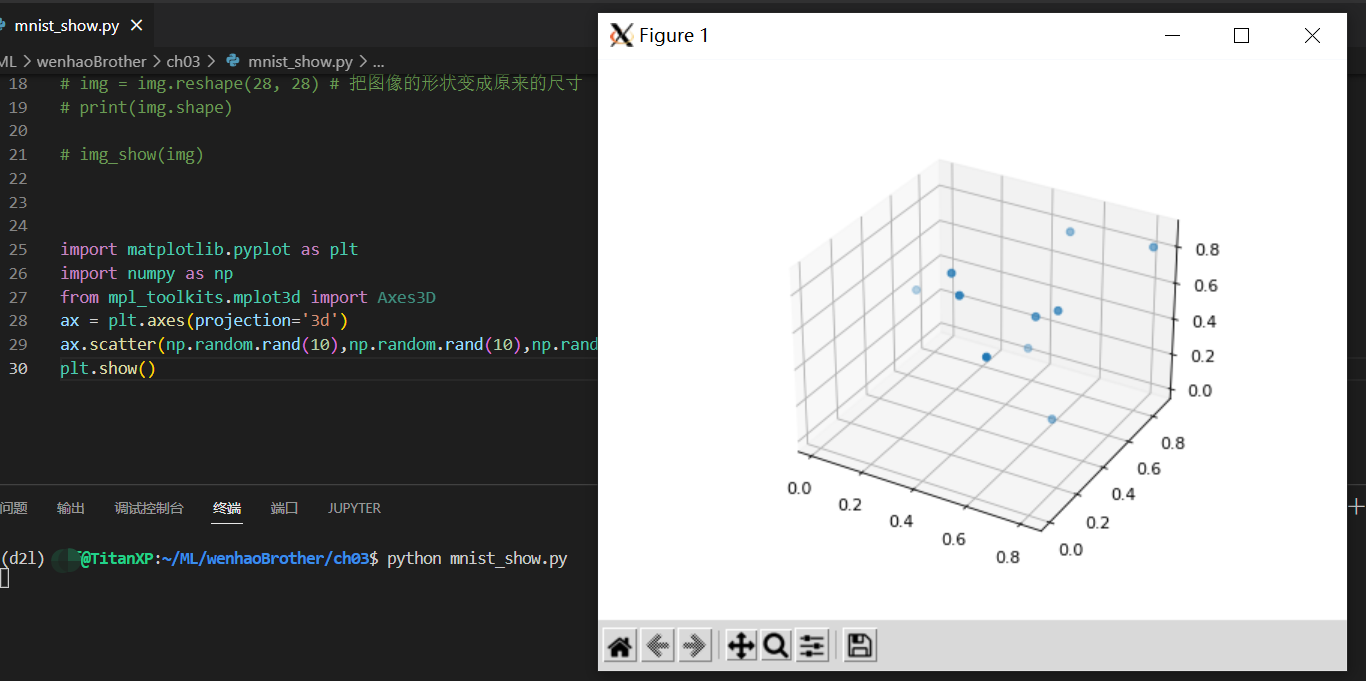
可使用下面python程序,如果出现图像则安装成功。如果不成功,可以重启vscode再试试。也有可能显示的比较慢???等30s才出来GUI界面
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
ax = plt.axes(projection='3d')
ax.scatter(np.random.rand(10),np.random.rand(10),np.random.rand(10))
plt.show()

- 验证terminal可使用GUI
再vscode的terminal中输入xclock,出现时钟则安装成功。如果不成功,可以重启vscode再试试。