1. Git 提交代码
1.1. 提交代码的顺序

1.2. 将项目 add 到缓冲区
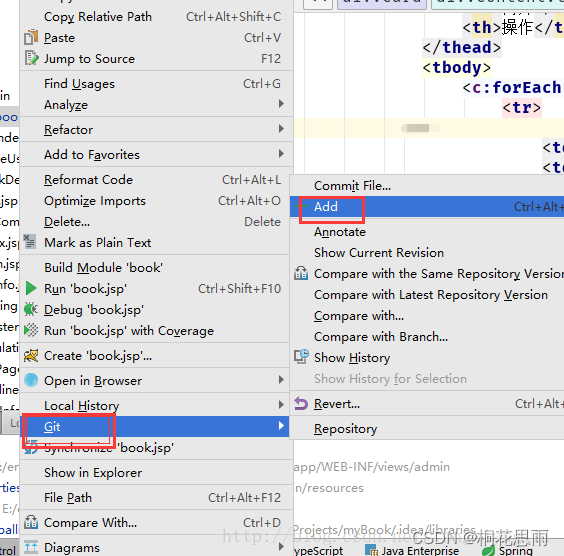
本地修改了代码后,需先将代码 add 到暂存区,最后才能真正 push 推送到 git 仓库。首先 IDEA 中,选中要提交的代码 --> 右键 --> Git --> add。这样代码就 add 到了缓冲区中。如下图

1.3. 将缓冲区的项目提交到本地 Git 仓库
将代码 add 到缓冲后,然后再将代码提交到本地 Git 仓库。选中要提交的代码 --> 右键 --> Git --> Commit Directory… --> Commit Message 中输入提交说明 --> 点击Commit。如下图

或者我们直接 Ctrl + K 快捷键就可以了,就能看到如下


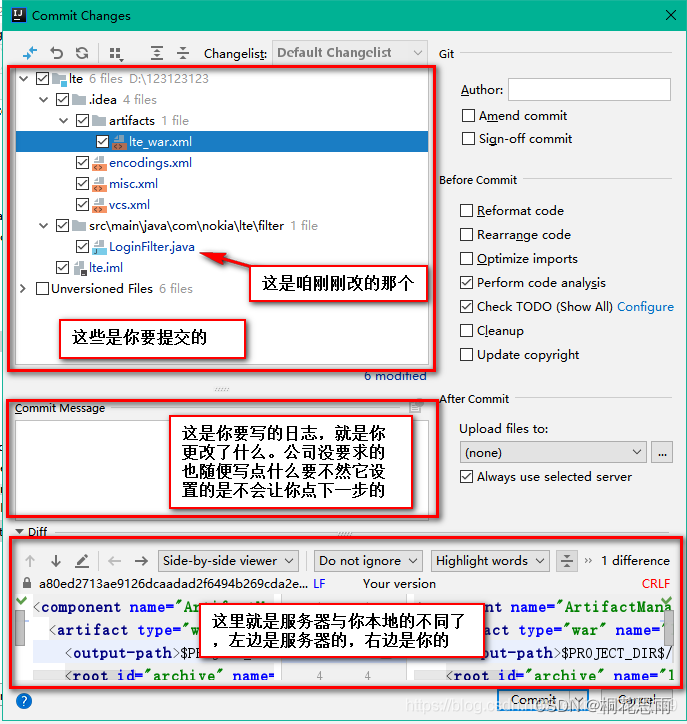
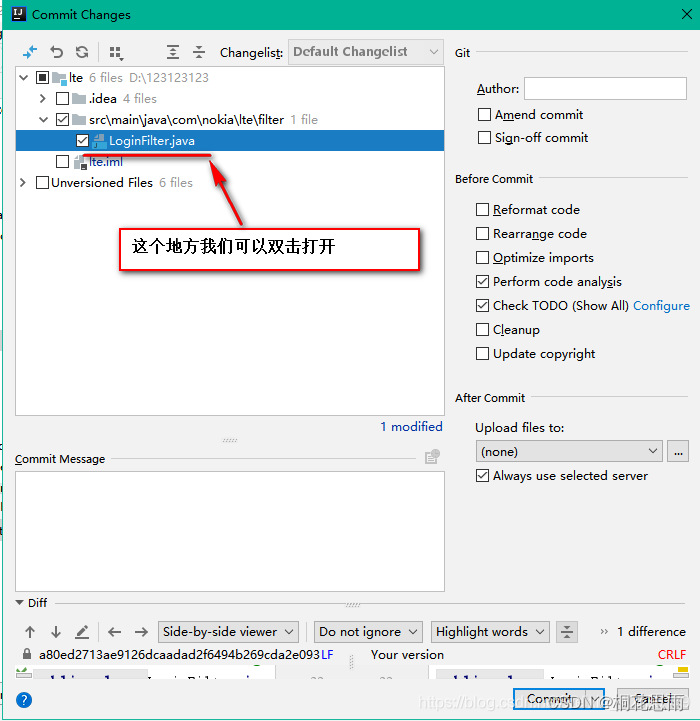
如果要是想看我们文件代码与服务器的文件代码有哪些不同的话,可以这样如下

就能看到如下

然后,单击我们刚刚在右下角的 Commit 提交按钮就行了
1.4. 将本地 Git 仓库的项目 push 推送到远程 GitHub
之前所有的步骤都完成后,也就是已经把代码提交到了本地的 Git 仓库中,最后将提交的代码 push 推送到远程仓库,这样本地代码提交到远程就完成了
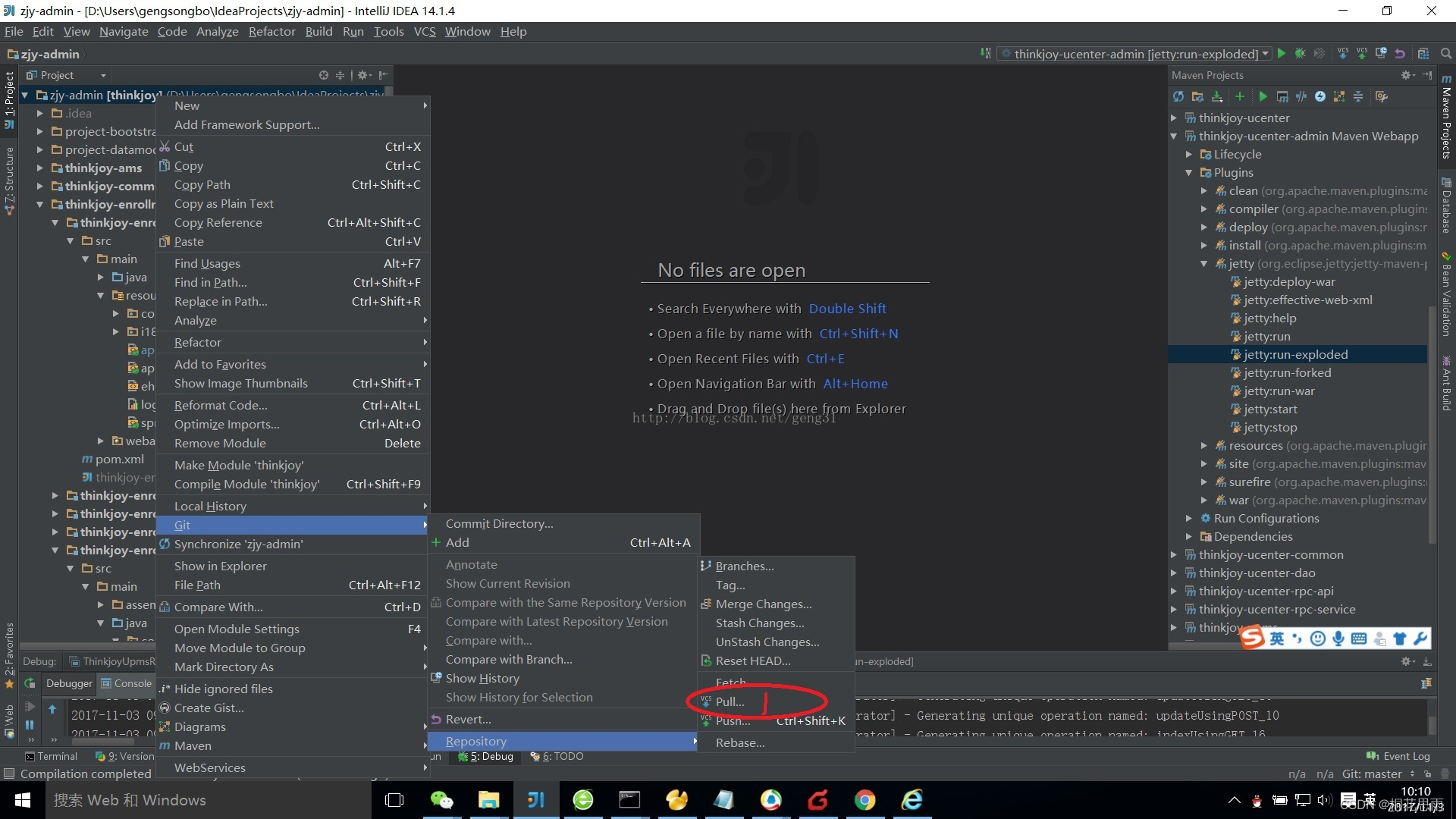
项目上右键 --> Git --> Repository --> push(将本地代码 push 到远程),这样远程的代码就和本地同步了。有时候在 push 的时候会失败,原因之一是本地代码与远程代码不同步,所以在 push 之前,要在本地将远程代码 pull 拉取一下:项目上右键 --> Git --> Repository --> pull(将远程代码 pull 到本地)。如图

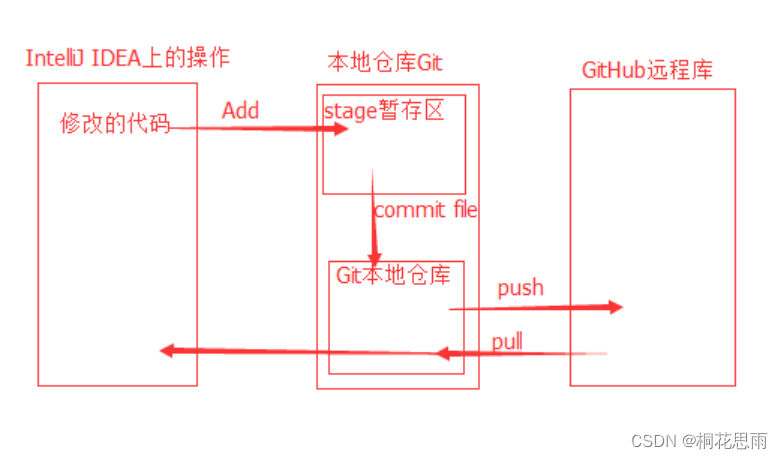
总结:以上步骤就是将本地代码提交到远程库中
- 首先将代码
add到本地仓库的缓冲区中 - 然后再
commit到本地Git仓库 - 最后将本地
Git仓库中的代码push推送到远程GitHub
push 失败的话先将远程代码 pull 拉取到本地再 push
2. Git 更新代码
2.1. 提交项目代码前必须先对项目进行更新
此项特别重要,如果不进行更新,别人已经有项目提交到服务器上了,那么你的项目将会提交不上去,使用 Git 解决冲突会比较麻烦,即使你解决了冲突,但是有时候不注意会冲掉别人写的代码,所以提交自己项目前必须进行更新。如图 1:选择 pull 拉取进行更新代码操作

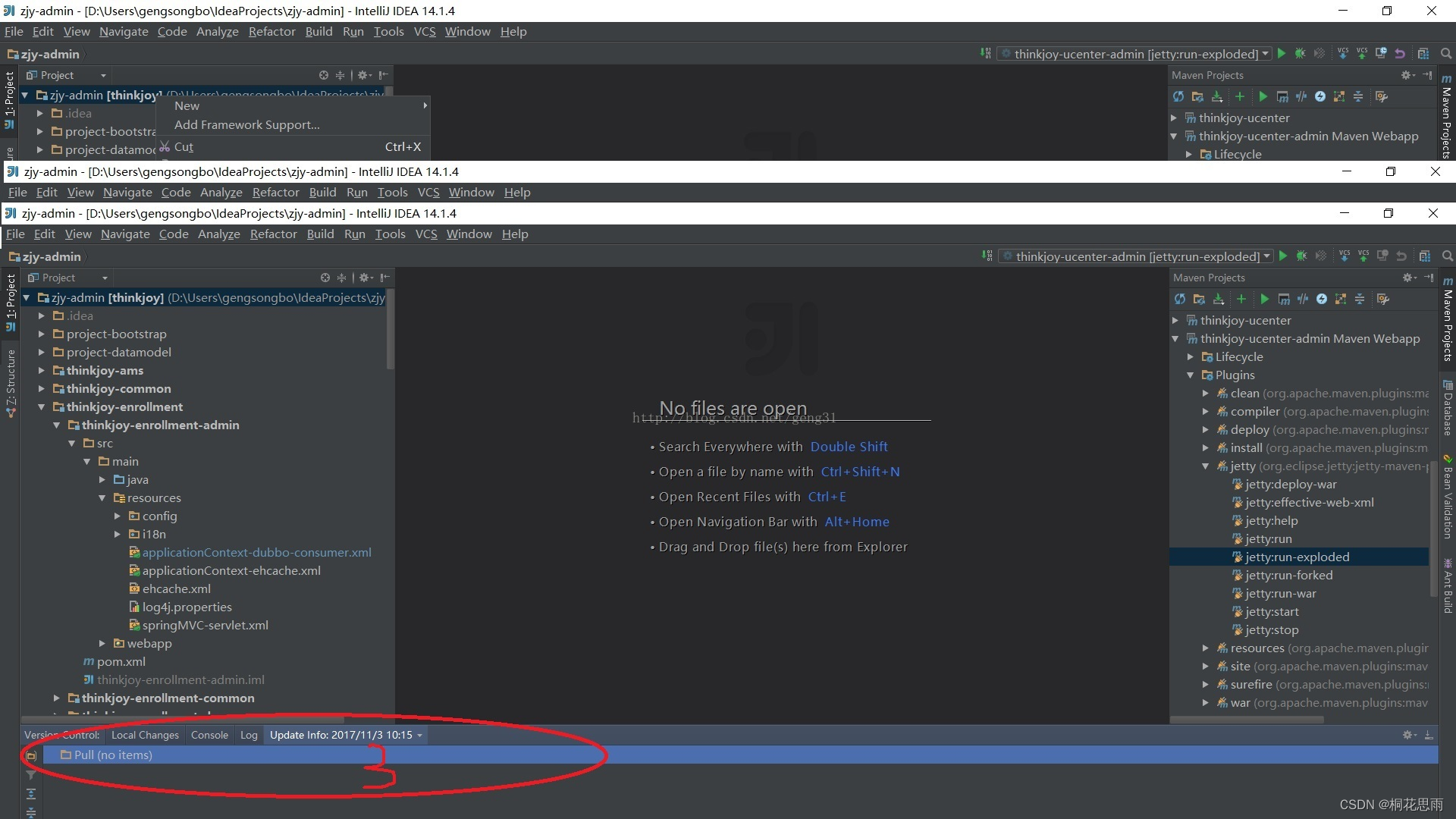
2.2. 更新后的结果
- 其中图
2:表示从远程GitHub上更新下来的代码 - 图
3:表示远程GitHub上没有需要更新的代码 - 当服务器上没有需要更新到本地的代码时,则可以放心的进行提交代码的操作


2.3. 更新完成后,提交代码到远程 GitHub
2.3.1. 提交代码到缓冲区
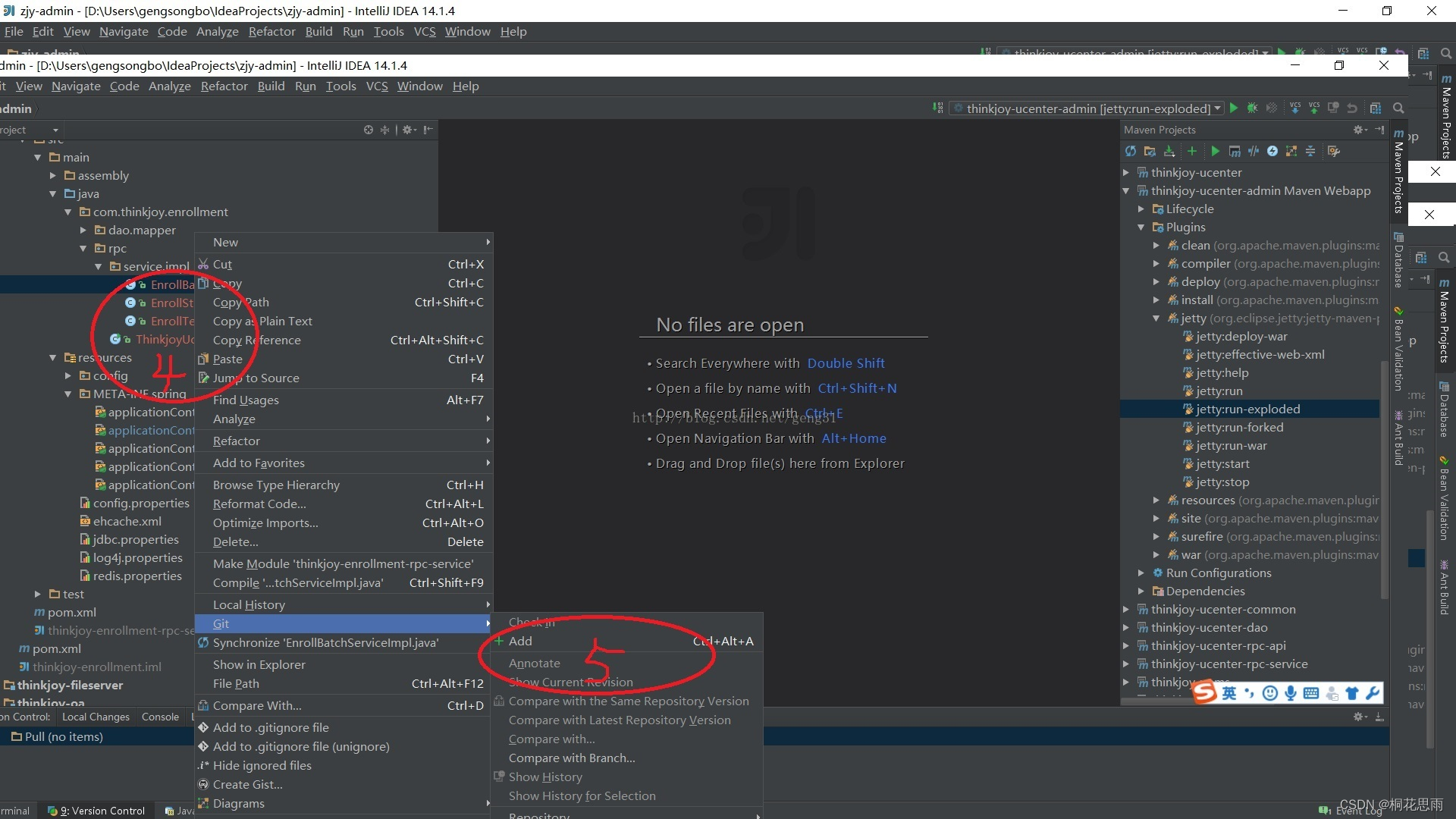
当确定更新代码操作完成之后,此时就可以进行提交代码的操作了
- 图
4中红色的项目代码表示新创建的项目 - 如果是蓝色,表示修改过的项目;红色和蓝色都表示待提交项目
- 如果是红色的,则选择图
5:add - 如果项目是蓝色,则选择图
5.1 :commit file


2.3.1.1. 提交代码到缓冲区的结果
当 add 操作完成之后项目颜色会变成绿色,如图 6,红色表示为进行 add 操作

2.3.2. 将缓冲区的代码提交到本地 Git 仓库
进行 Commit Directory 操作,如图 7

2.3.3. 将本地 Git 仓库的项目 push 推送到远程 GitHub
当出现如图 8 的窗口时,绿色和蓝色表示待提交项目,在这里可以进行相应的勾选,下面的 Commit Message 区域填写模块名称或者提交代码的相应信息,下面的下拉菜单选择 Commit and Push,如红色 8 区域

2.3.3.1. push 推送到远程 GitHub 的结果
如图 9:当出现下面窗口时,选择红色区域 9 部分的 push 按钮,进行提交项目操作,至此项目提交操作完成,需要等几秒钟会有相应提交成功或者是提交失败的提示。
- 如果提交失败:是因为你本地项目没有进行更新,和服务器上的项目有冲突,需要解决冲突,然后才能提交
- 当
push推送失败时,说明服务器上的代码和本地代码有冲突,这时则需要把本地有冲突的代码备份,然后还原,再push,这时push成功后,再把自己备份的代码部分,拷入相应的代码中,这时候再进行push就可以了
- 当

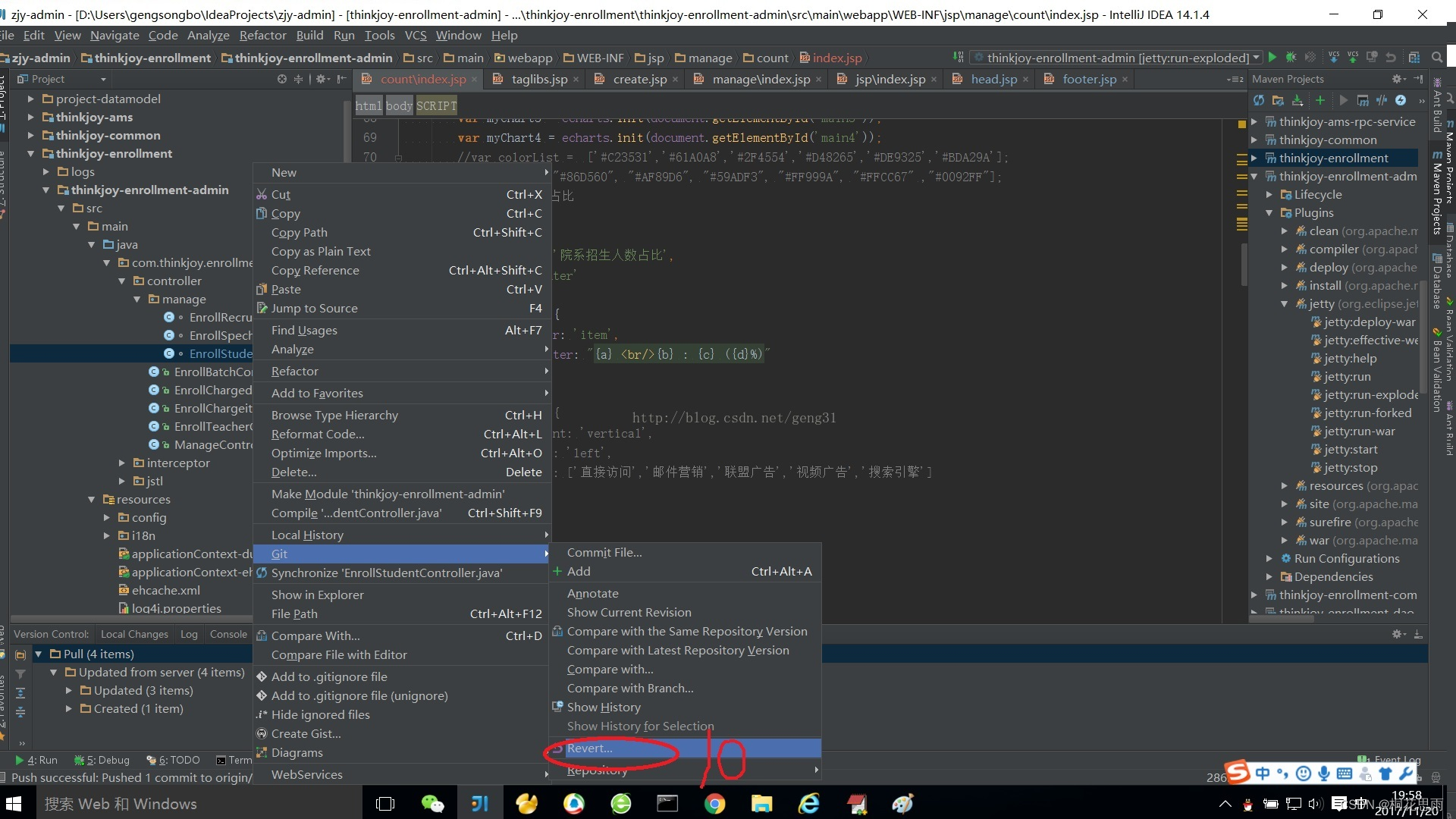
3. Git 还原代码
如图选择 10 区域按钮,Revert 进行还原操作