最近因为pycharm老提示更新,懒得找破解版了,索性直接用vscode吧。
原本因为vscode无法创建工程模板而不想用,不过想到python也不需要用工程模板,所以用vscode最合适了。
从模板创建文件:
至于学习html等web的,大家可以创建html文件后,输入感叹号,就可以看到vscode自带的很多模板了,选择一个点一下就可以了,很方便。不过和HBuilder可以创建Android应用想比,我觉得还是HBuilder好用。


左侧栏配置:
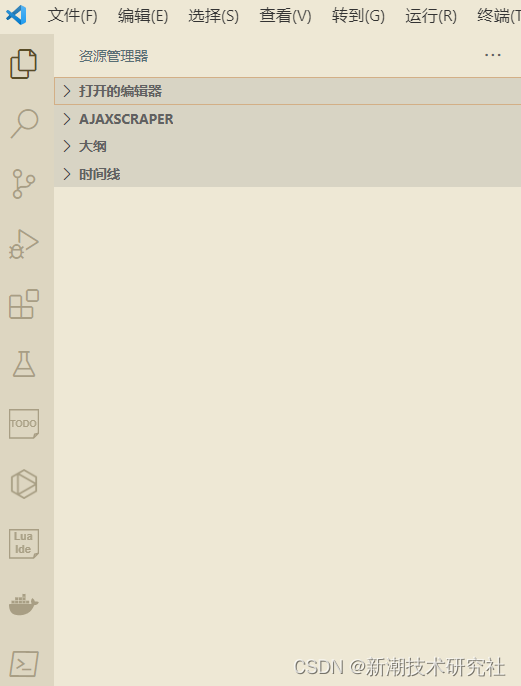
vscode的左侧栏有好几个栏目,其中我最常用的就是”当前项目管理“,也就是项目名称那个,其他的“打开编辑器”,”大纲“不应该放在左侧栏,”时间线“,从来都不怎么用,所以,我一般直接屏蔽他们了。

资源管理器右边有一个三点符号,点它就可以屏蔽某些不需要的左侧栏目。
 订阅专栏 解锁全文
订阅专栏 解锁全文
