为什么突发奇想打算学习并使用markdown呢?也许就是让文字回归文字本身吧~
🌝本文内容均为markdown撰写,如果你是MacOS环境,看标题进来的,直接拉到目录(二)即可~
文章目录
一、学习上的收获
(一)文献写作课学习并下载了endnote
这段时间在准备开题,找了很多文献(google scholar上的),笨办法就是把他们下载到一个本地文件夹里面,不得不说,本来就对非母语不敏感的我们可能看一眼就分不清谁是谁,然后就让他们淹没在文件夹里了(电脑硬盘剩得越来越少…)所以这个管理软件(尽管我还没用)真有种相见恨晚的感觉!
正版的太贵了(学生价100多刀一个月?),所以我去tb上买了一个激活码(估计是他们购买了企业版吧。)然后就可以用啦~~
(二)MacOS环境下markdown的基本使用(sublime text3)
梳理一下,我最早听到markdown可能还是大二还是大三上华长生老师的数学建模课,在重点说数学公式怎么打那里提了一嘴意思是“我还没让你们用markdown,现在只是用latex呢”;然后就是在csdn上发内容的时候体感【图文编辑器】格式调整太麻烦了,尤其是我这种代码块应用的比较碎的时候,瞟了一眼那里有【md编辑器】。今天我发现有些同学老早就在用endnote了,哎。。(反思一下自己的学术工具使用还是不到位
所以!我发誓今天一定要学会用Markdown!!
0、下载sublime
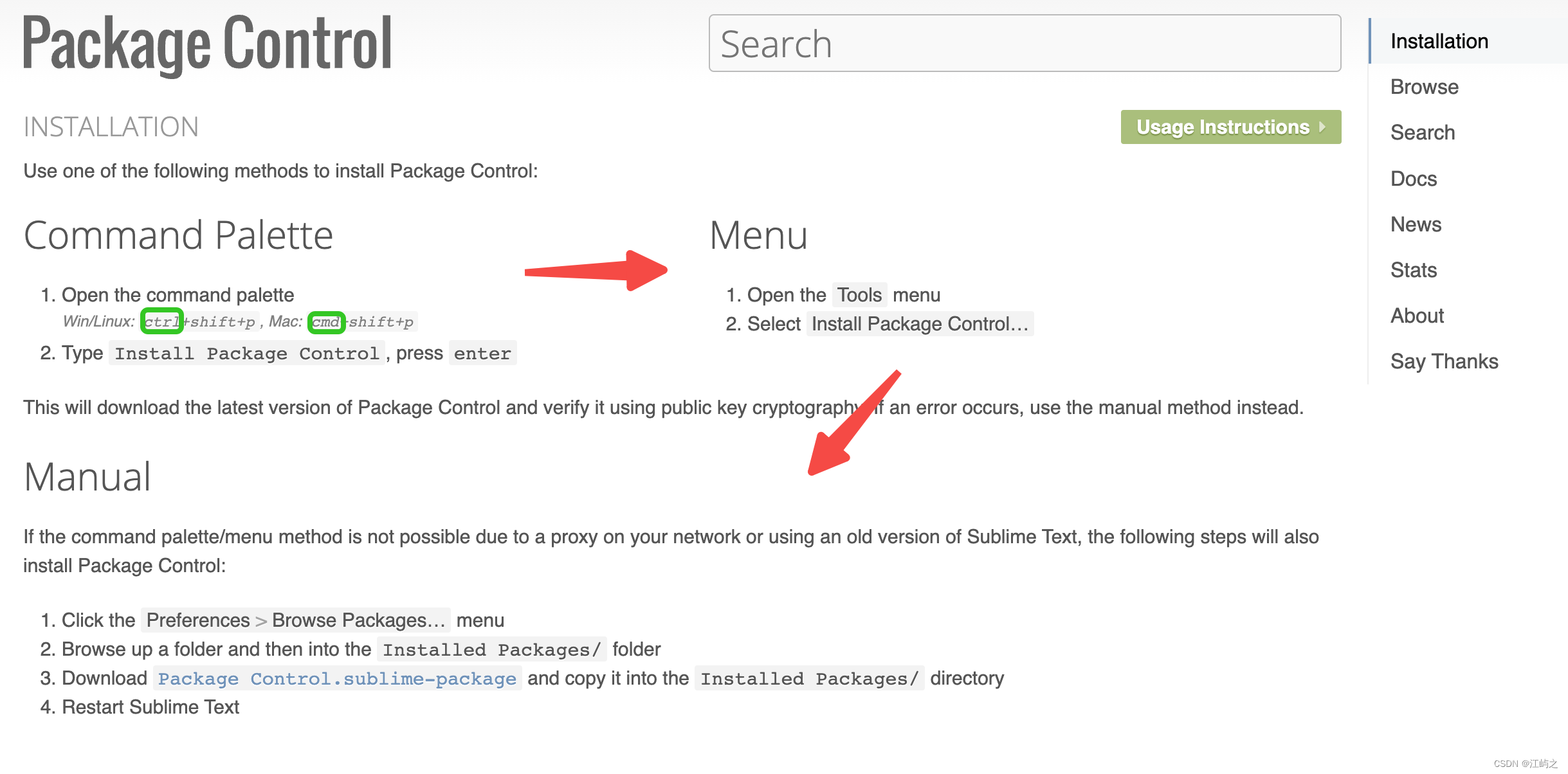
下载本身很简单,点 这里按照操作来即可,就是习惯了R-studio、pycharm这种‘保姆式’的编译器,sublime的简洁让我无法下手,package在哪导入???
1、markdown包的嵌入
参考了csdn这篇博文可是博主是windows,没有涵盖mac的环境,终于在google的页面找到了调用出Command

Palette的快捷键【command+shift+p】,存在推荐使用的顺序。然后我依次安装了:MarkdownEditing、Markdown Preview、LiveReload,如果你发现你的command palette不小心点开但没什么用,反而挡住了md文件,那么就敲击键盘esc就好了。
目前没找到如同python里pip install这样语句式的安装,sublime里的包命令似乎是【点选+enter回车】这样的操作,所以快捷键的设置非常重要了。
2、快捷键设置
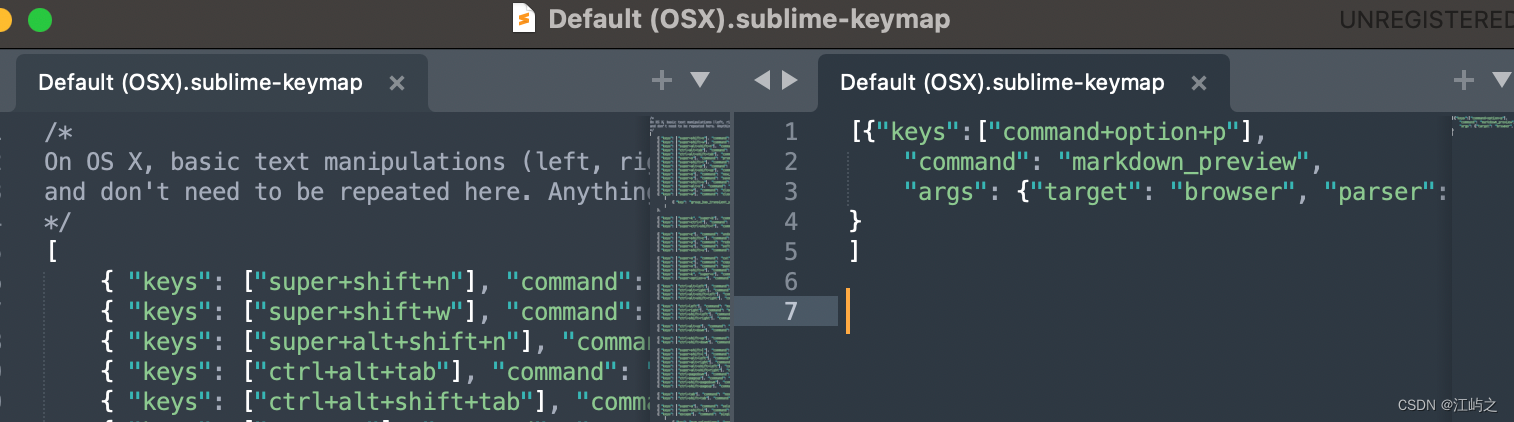
- 右上角Preference-key bindings-右边编辑栏-保存

[{"keys":["command+option+p"],
"command": "markdown_preview",
"args": {"target": "browser", "parser":"markdown"}
}]
注意,最外面的括号一定得是中括号!
+右上角Preference- packages settings- Markdown preview-settings-右边编辑栏-保存
这里顺带解决了数学公式编辑器的问题(另外让我的脚本撰写界面变得有颜色了!),感谢这位老哥的探索(在这儿),以下代码复制在右边编辑栏即可。
{
"enable_autoreload": true,
"enable_mathjax": true,
"js": [
"https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js",
"res://MarkdownPreview/js/math_config.js",
],
"markdown_extensions": [
// Python Markdown Extra with SuperFences.
// You can't include "extra" and "superfences"
// as "fenced_code" can not be included with "superfences",
// so we include the pieces separately.
"markdown.extensions.footnotes",
"markdown.extensions.attr_list",
"markdown.extensions.def_list",
"markdown.extensions.tables",
"markdown.extensions.abbr",
"pymdownx.betterem",
{
"markdown.extensions.codehilite": {
"guess_lang": false
}
},
// Extra's Markdown parsing in raw HTML cannot be
// included by itself, but "pymdownx" exposes it so we can.
"pymdownx.extrarawhtml",
// More default Python Markdown extensions
{
"markdown.extensions.toc":
{
"permalink": "\ue157"
}
},
"markdown.extensions.meta",
"markdown.extensions.sane_lists",
"markdown.extensions.smarty",
"markdown.extensions.wikilinks",
"markdown.extensions.admonition",
// PyMdown extensions that help give a GitHub-ish feel
{
"pymdownx.superfences": { // Nested fences and UML support
"custom_fences": [
{
"name": "flow",
"class": "uml-flowchart",
"format": {"!!python/name": "pymdownx.superfences.fence_code_format"}
},
{
"name": "sequence",
"class": "uml-sequence-diagram",
"format": {"!!python/name": "pymdownx.superfences.fence_code_format"}
}
]
}
},
{
"pymdownx.magiclink": { // Auto linkify URLs and email addresses
"repo_url_shortener": true,
"repo_url_shorthand": true
}
},
"pymdownx.tasklist", // Task lists
{
"pymdownx.tilde": { // Provide ~~delete~~
"subscript": false
}
},
{
"pymdownx.emoji": { // Provide GitHub's emojis
"emoji_index": {"!!python/name": "pymdownx.emoji.gemoji"},
"emoji_generator": {"!!python/name": "pymdownx.emoji.to_png"},
"alt": "short",
"options": {
"attributes": {
"align": "absmiddle",
"height": "20px",
"width": "20px"
},
"image_path": "https://assets-cdn.github.com/images/icons/emoji/unicode/",
"non_standard_image_path": "https://assets-cdn.github.com/images/icons/emoji/"
}
}
},
{
"pymdownx.arithmatex": {
"generic": true
}
}
],
}
3、新建一个.md后缀的文档+快捷键=大功告成
很简单,就是在saveas命名时改有md后缀的就好了,这样一来,你就可以用刚刚使用的快捷键(我是command+option+p)实时预览你的markdown效果了。

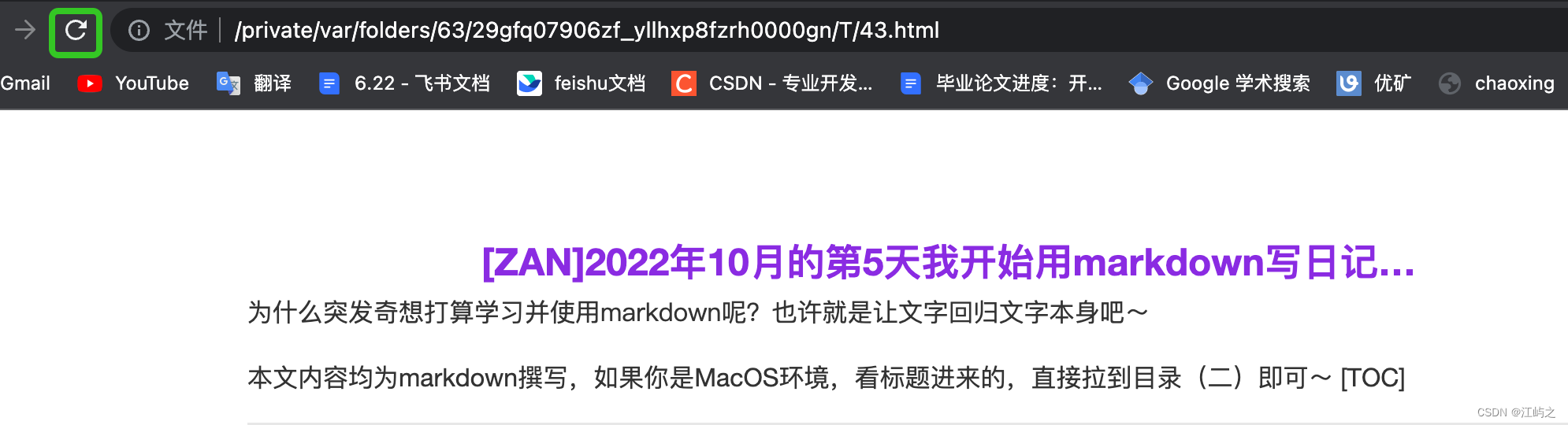
不知道是"enable_autoreload": true,还是加载了LiveReload的原因,反正保存md文件后再刷新html也会同样更新(这样就不用一次打开多个网页啦)

(三)统计人基于markdown部分语法的创作
这么说吧,前面80%都是在和sublime下的markdown较劲,那么这个流程一旦跑通了,创作的部分就变得顺畅了起来。
- 加粗、斜体、居中、颜色
字号、字体似乎都是采用的html语法,markdown本身并没有,我到是不太在意字体、行间距啥的,但居中、颜色还是有要求的,在写这篇标题的时候用到了一些语句。
**<center><font color=#8A2BE2 >[ZAN]2022年10月的第5天我开始用markdown写日记...</font></center>**
其中双*号是加粗、< center >是居中< font color >是字体颜色(颜色参考这篇,我喜欢紫色于是就选了紫罗兰)中间是文字。**注意:如果你不想整篇文章都居中或者变红色,文字结束后一定要记得加带有斜杠的:< /font >< /center >**执行结果
- 数学公式
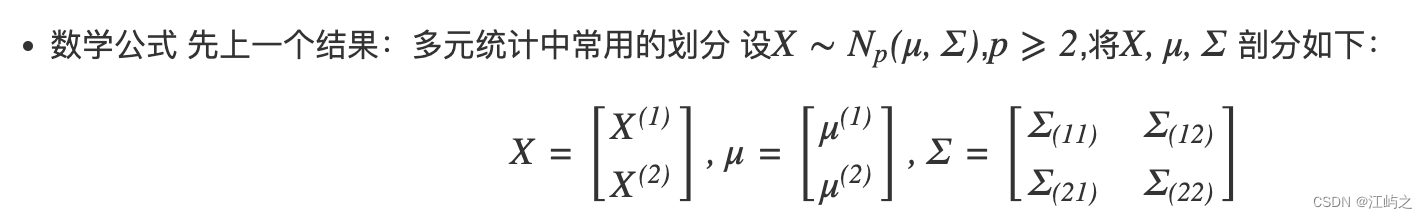
先上一个结果(不知咋的显示不出来,就用图片代替吧呜呜)多元统计中常用的划分


代码看起来是有点迷糊的,随时查阅作业部落的功能即可~
设$\mit{X}\thicksim\it{N_p}(\mit{\mu},\mit{\Sigma})$,$\it{p}\geqslant2$,将$\mit{X},\mit{\mu},\mit{\Sigma}$ 剖分如下:
$$\mit{X}=\begin{bmatrix}\mit{X}^{(1)}\\\mit{X^{(2)}}\end{bmatrix},
\mit{\mu}=\begin{bmatrix}\mit{\mu}^{(1)}\\\mit{\mu^{(2)}}\end{bmatrix},
\mit{\Sigma}=\begin{bmatrix}\mit{\Sigma}_{(11)}&\mit{\Sigma}_{(12)}\\\mit{\Sigma}_{(21)}&\mit{\Sigma}_{(22)}\end{bmatrix}$$
- 表格、流程图
参考这篇,这样我就可以简单表格化文字或者数据了。
| markdown属性/重要程度 | 重 要 | 一 般 | 不重要 |
|---|---|---|---|
| 数学公式 | ? | ||
| 行间距 | ? | ||
| 加粗、颜色 | ? |
??代码(还可以插入emoji呐~)
|:---|:---:|:--:|:---:|
|数学公式|?| | |
|行间距| | |?|
|加粗、颜色| |?| |
-
插入图片
语法但有一个问题,最好是在线链接,本地图片需要详细的路径,不是很方便。所以我用了一个笨方法,先把截图/图片上传到一篇私密的csdn然后再复制图片链接(这个链接会比较短) -
目录
插入[TOC]即可~(我插在标题那边了)
二、生活上的收获/快乐
(一)自制了一个电容笔
- 一字铁夹、卸妆棉、写不出来的笔、口罩上的铁丝、一点点水
- 组装、优化、升级
- 美妙体验(勾划pdf完全足够)
(二)帮助他人,成全自己
- 送东西
- 帮人解决技术问题
- 中午睡得很不错!(以至于23.40我还能奋战!)
最后是导出的html
file:///private/var/folders/63/29gfq07906zf_yllhxp8fzrh0000gn/T/43.html