HTML 与 CSS 支持

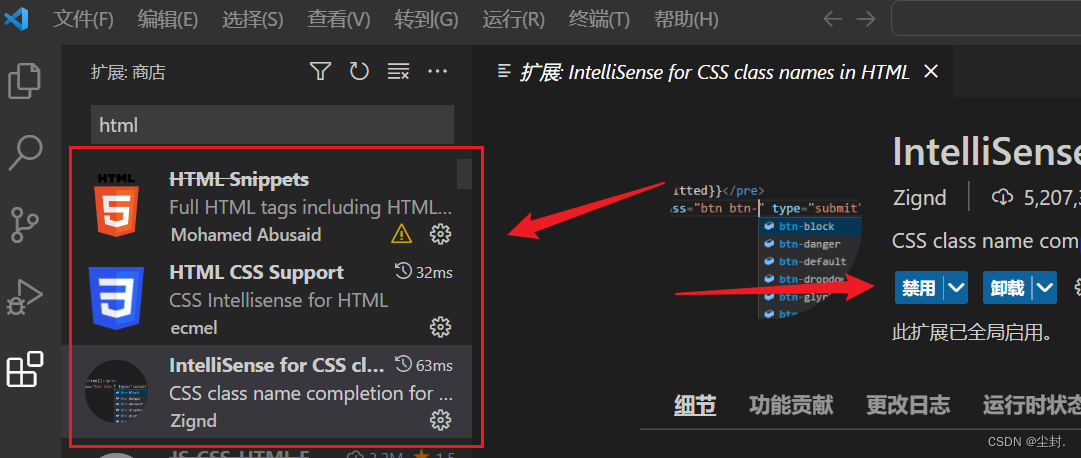
首先在扩展商店中搜索 HTML,下载框中的三个插件,第一个用于对 HTML 的一些书写支持(俺也不太清楚,看视频选的,但是好像被禁用了,说是有其他的插件对其受限,怀疑是因为和第二个起了冲突);第二个用于支持 CSS 的一些样式表等;第三个特别好用,自动补全代码,这样你书写的时候,不用先写<>,而是比如说写一个 body,然后点击 Tab就会自动进行补全,特别实用。
HTML 页面实时浏览内嵌

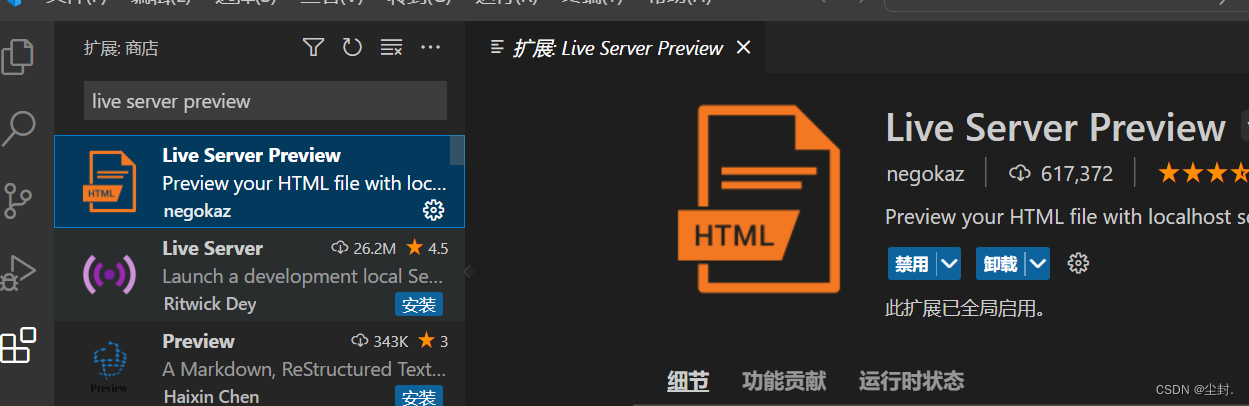
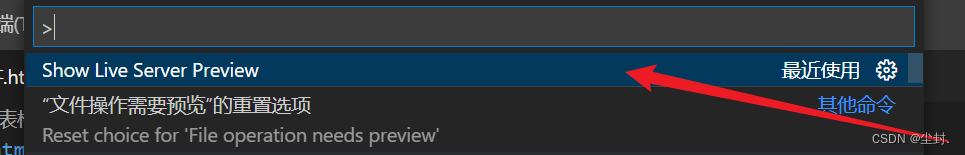
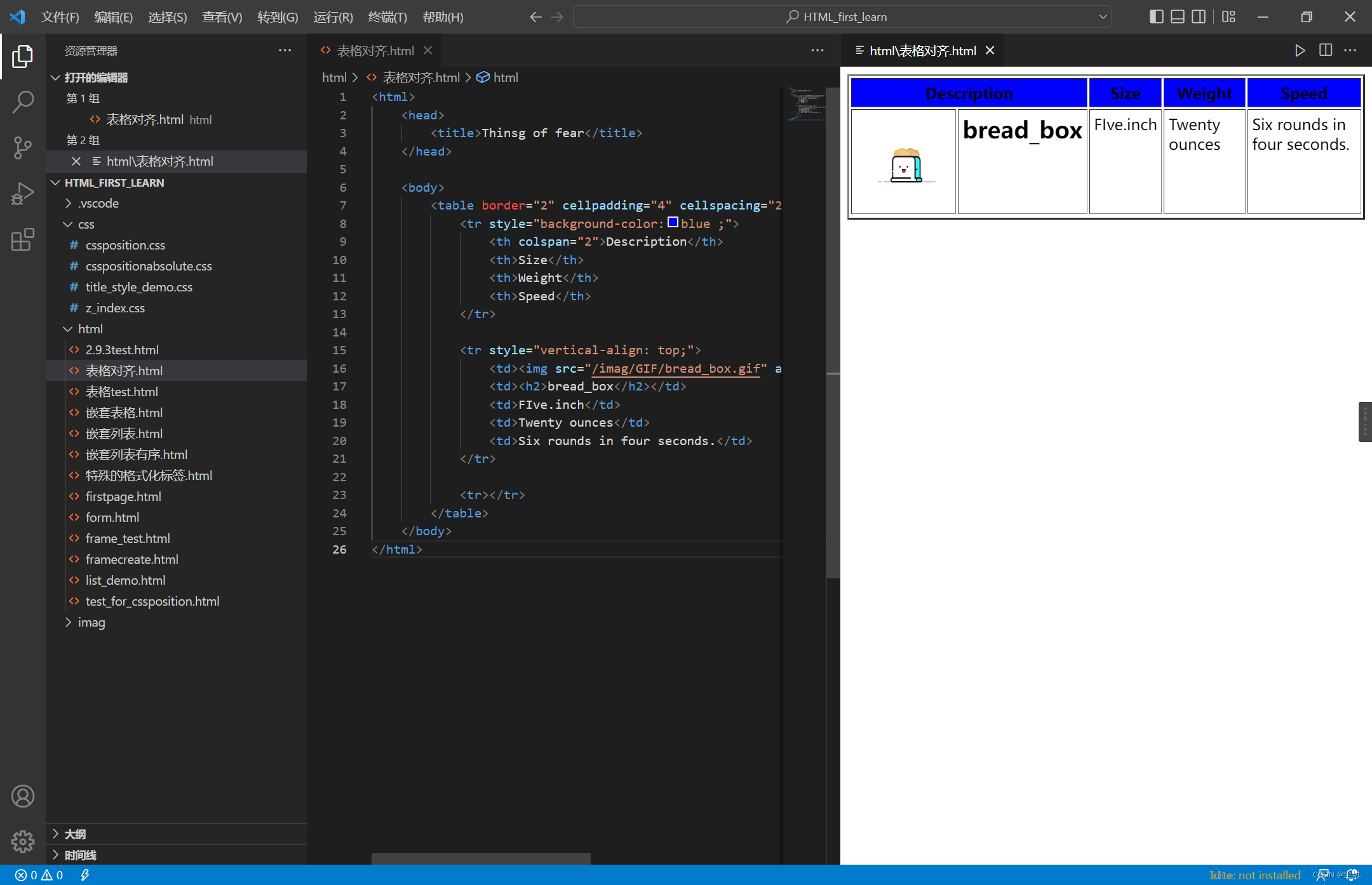
搜索 live server preview ,看到如上图所示插件进行安装,安装完成后,比如说我们写了一个 demo.html 文件,保存后按F1,选择show live server preview(如果是下图情况,直接回车即可),即可在 vscode 中查看刚刚写的页面,然后我们要修改时,只要保存完成那么这个内嵌的页面窗口就会立即自动刷新,而不用我们手动进行刷新。


(ps:发现个小问题,这个插件有时候刚点出来的时候不会显示东西,需要重新再开一次才会有,母鸡原因,难道是我第一次忘了保存~~)
学习视频:
VS Code中运行HTML和CSS-安装增强插件-编写和运行代码-浏览器预览
写在最后:
首先,如果本篇文章有任何错误,烦请读者告知!不胜感激!
其次,本篇文章仅用于日常学习以及学业复习,如需转载等操作请告知作者(我)一声!
最后,本文会持续修改和更新,如果对本分栏的其他知识也感兴趣,可以移步目录导航专栏,查看本分栏的目录结构,也更方便对于知识的系统总结!
兄弟姐妹们,点个赞呗!
感谢!笔芯!