postman是一款支持http协议的接口调试与测试工具,其主要特点就是功能强大,使用简单且易用性好 。
安装
下载:https://www.postman.com/downloads/
根据自己的系统选择对应的版本进行下载,由于我是window系统,所以下载下来的是.exe文件,直接双击即可使用。
可能会有创建账户(Create Account)界面,如果是个人使用,可以点击窗口底部的灰色文字跳过

发送请求
接下来将要以以下几个接口做示范,讲解PostMan的使用,接口信息如下:
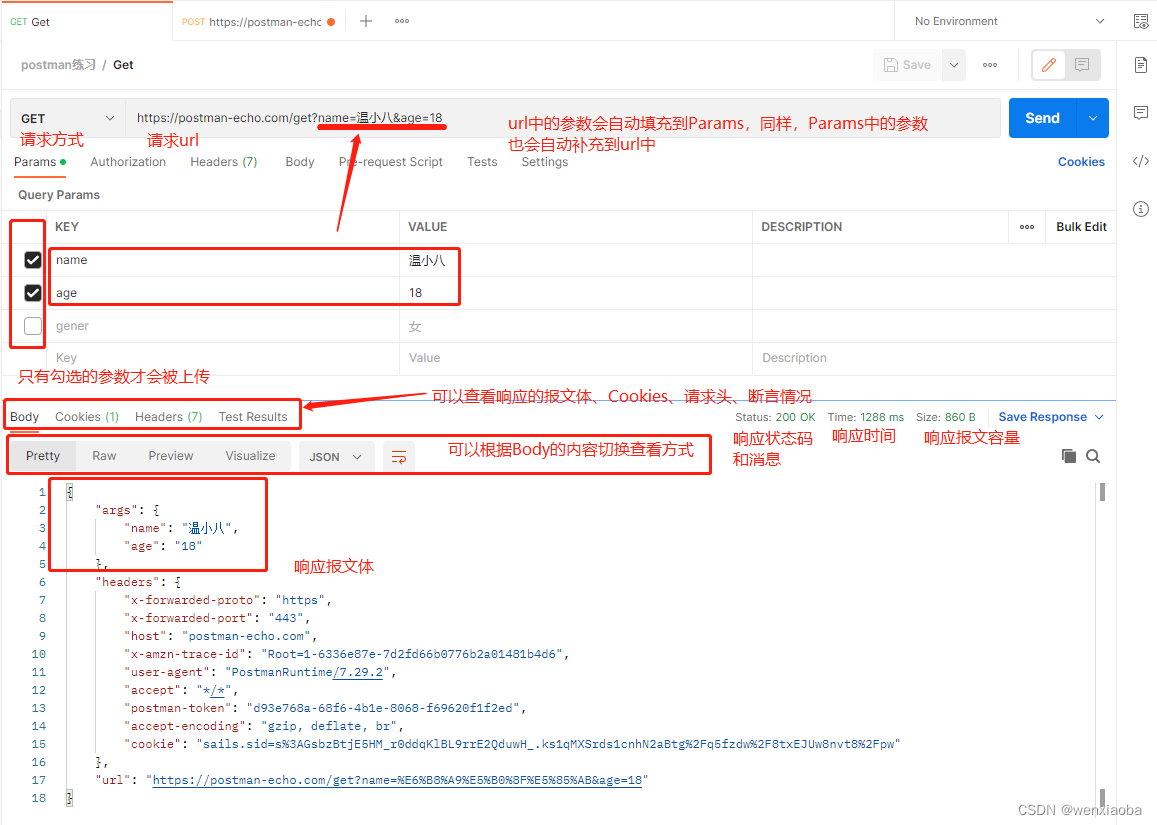
请求方式:GET
请求URL:https://www.postman-echo.com/get
请求参数:可以随意设置
接口说明:接口返回Json响应报文,args存放请求时上传的参数,headers为请求时的请求头,url为请求时的完整url
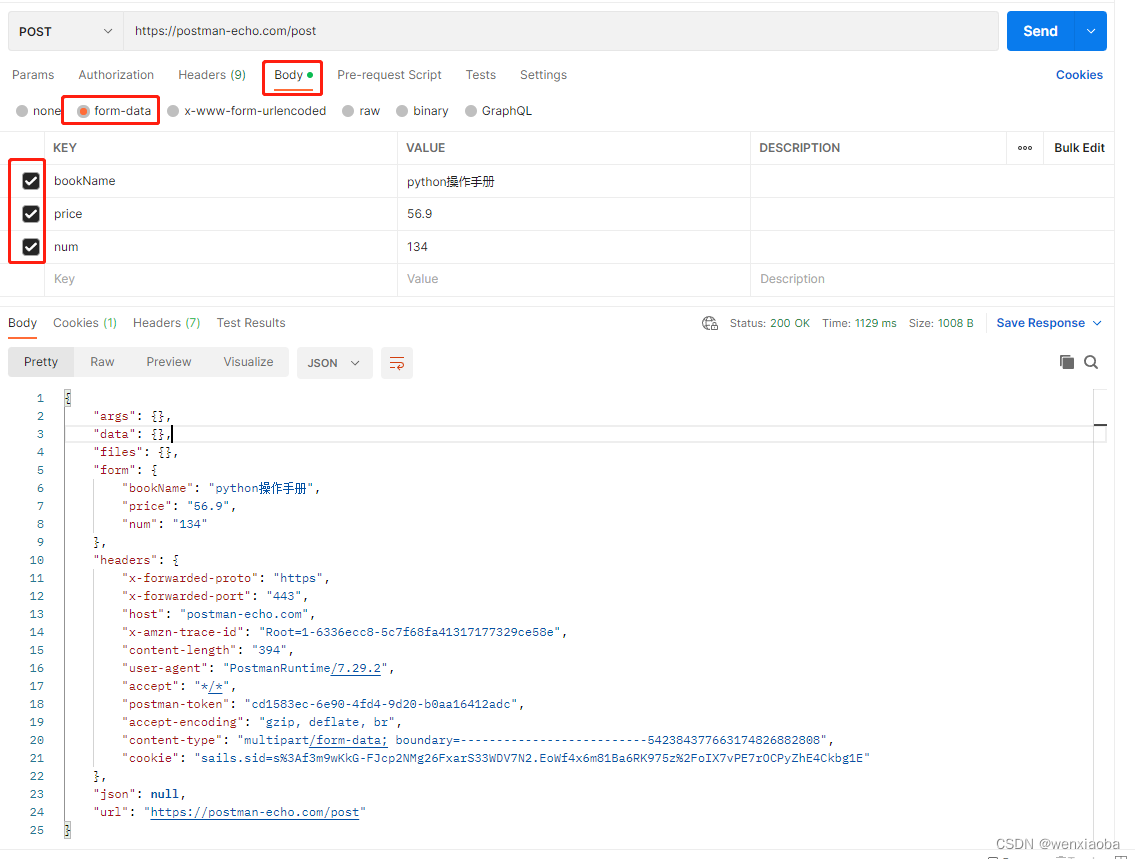
请求方式:POST
请求URL:https://post-echo.com/post
请求参数:可以是Params或者Body下的form-data、x-www-from-urlencoded、raw、binary、GraphQL等等
接口说明:响应报文中会显示上传的参数信息、请求头、url等数据,args为Params上传的数据,data为raw配置的数据,files为binary配置的数据,form为form-data或x-www-from-urlencoded上传的数据
注意:按照正常的开发测试流程,接口一般是开发实现的,测试时如果需要接口的相关信息,必须找开发要接口文档(一切不正规来源的文档,出了问题只能背锅/(ㄒoㄒ)/~~)
url参数Params
Params是对url作用的参数设置,设置的参数直接在url中显示

表单参数form-data
如果接口是要求上传表单数据的话,就使用form-data来配置表单数据

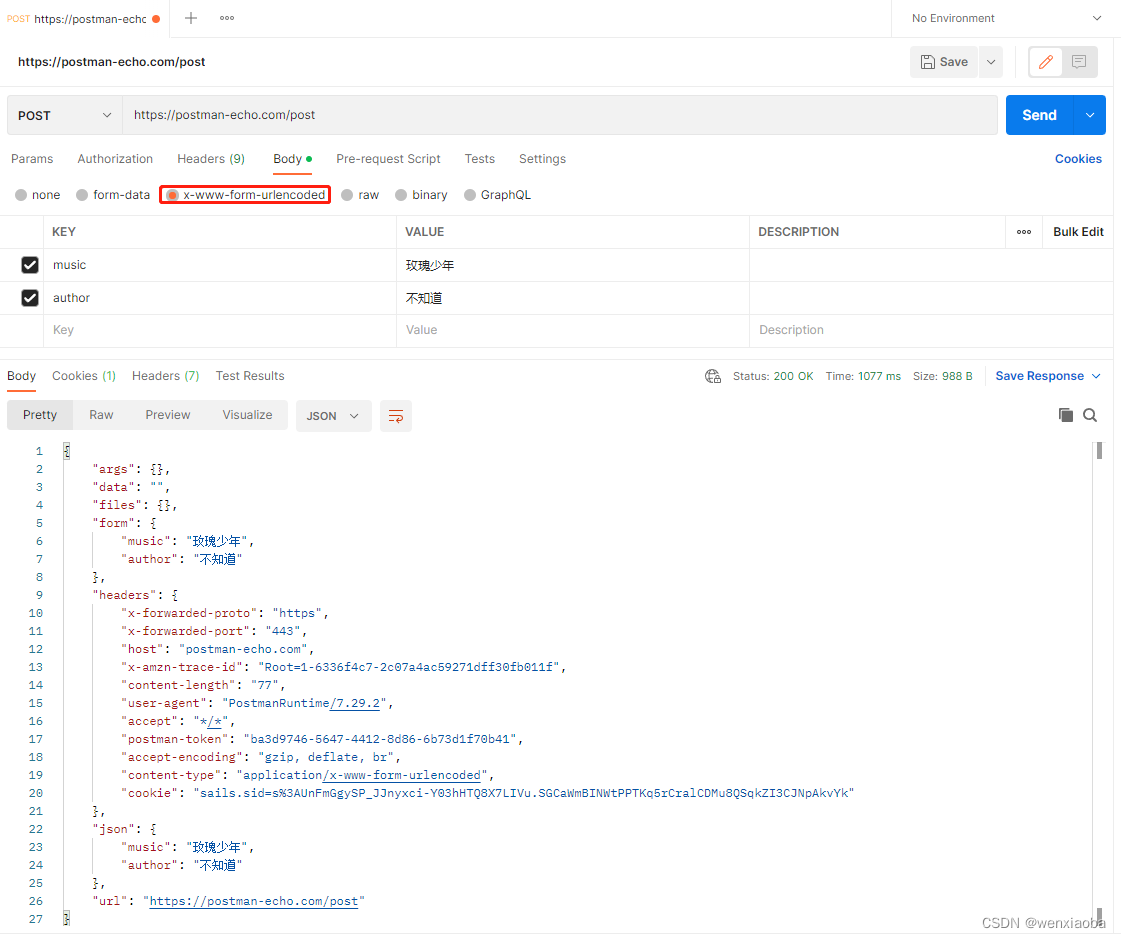
URL编码x-www-from-urlencoded
URL编码和表单的数据很像,所以需要明确确认接口使用的是哪种方式。

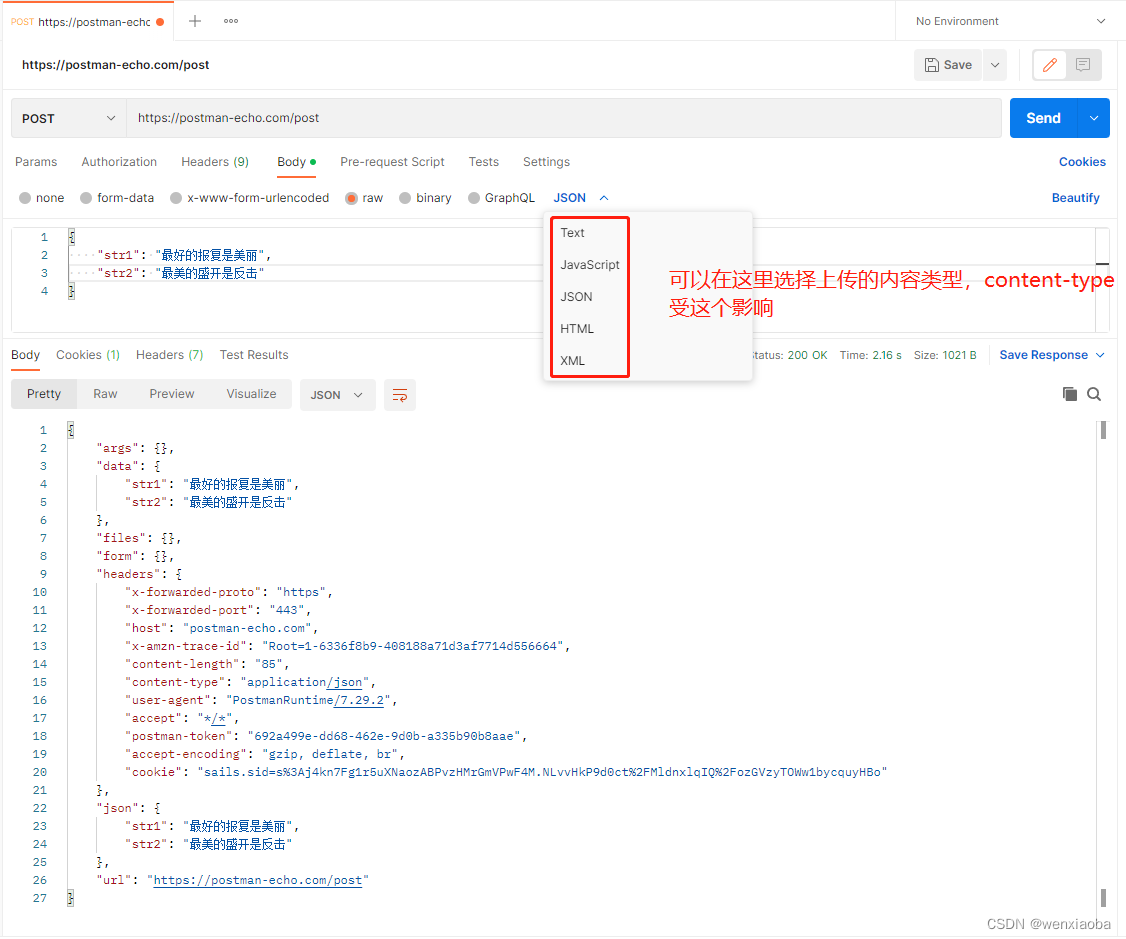
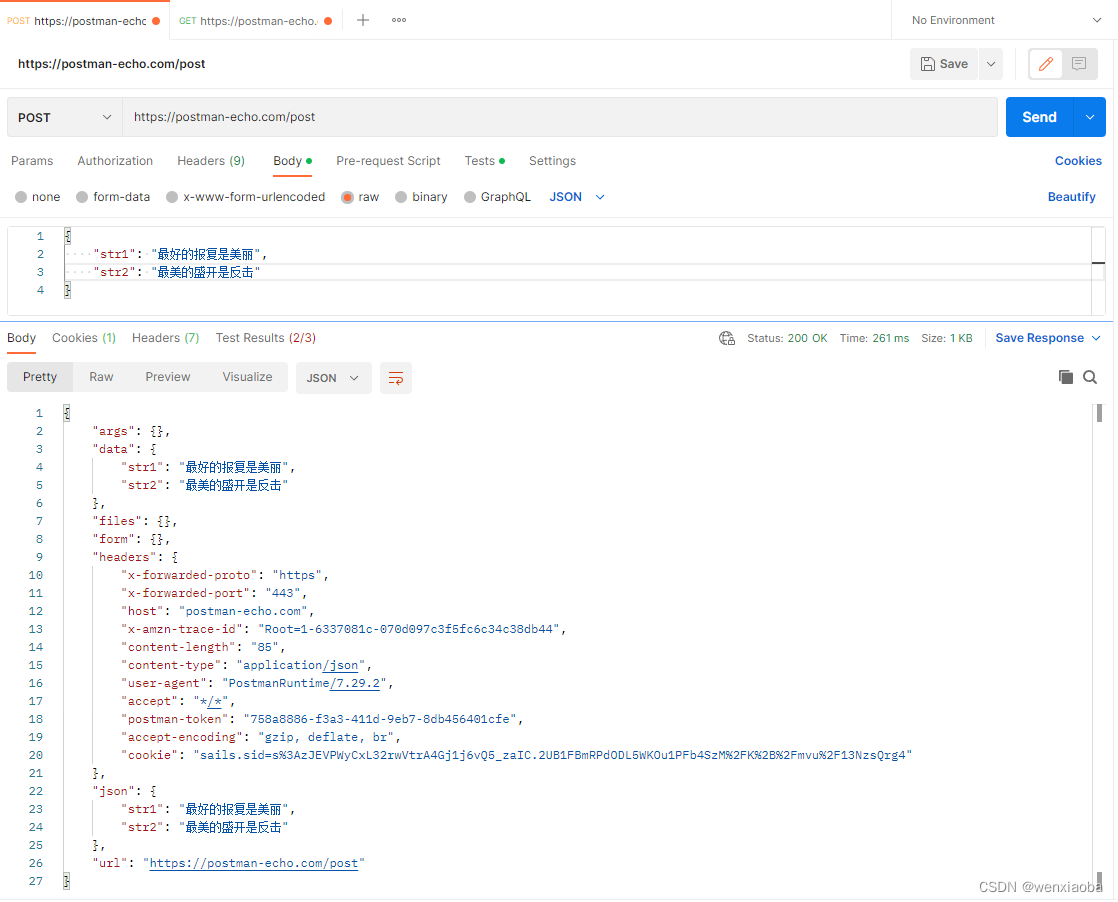
原始数据raw

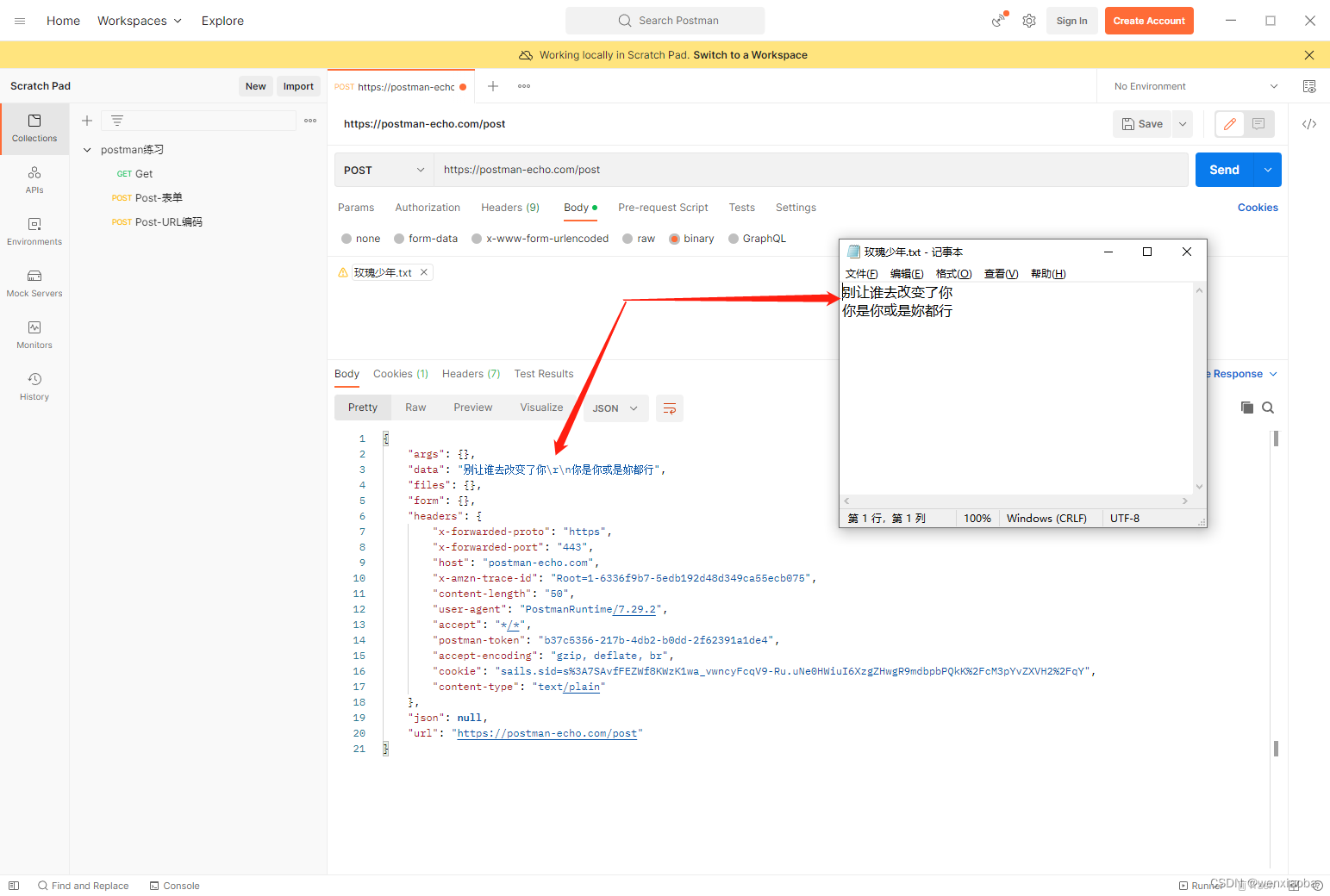
二进制数据Binary
二进制数据一般是用于文件等本地存储内容的上传

GraphQL
不懂,没用过,不讲了
断言设置
postman中,对每个请求都有Tests,用来设置断言,或者做一些请求后的操作,使用语言是JavaScript。
postman也提供了一些断言方法,能简单的比较响应报文结果。
| 方法 | 描述 |
|---|---|
| Get an environment variable | 获取一个环境变量 |
| Get a global variable | 获取一个全局变量 |
| Get a variable | 获取一个变量 |
| Set an environment variable | 设置一个环境变量 |
| Set a global variable | 设置一个全局变量 |
| Clear an environment variable | 清空一个环境变量 |
| Clear a global variable | 清空一个全局变量 |
| Status code: Code is 200 | 判断状态码是否正确;默认判断状态是否为 200, 可修改; |
| Status code:Successful POST request | 判断状态码是否为其中的某个;比如默认断言状态码是否是 201, 202 中的一个 |
| Status code:Code name has string | 判断状态码描述是否包含字符串,比如是否包含 Created;可设置,比如200响应码一般是OK |
| Response body: Contains string | 响应结果是否包含指定的字符串 |
| Response body: JSON value check | 响应结果如果是 JSON,检查JSON中的某个键的值是否符合预期 |
| Response body: Is equal to a string | 判断响应结果与指定的字符串是否完全一致(精确完整匹配) |
| Response body: Convert XML body to a JSON Object | 将 XML 转换成 JSON |
| Response headers:Content-Type header check | 响应头部中是否包含指定的字段 |
| Response time is less than 200ms | 响应时间是否少于指定的时间(单位是毫秒) |
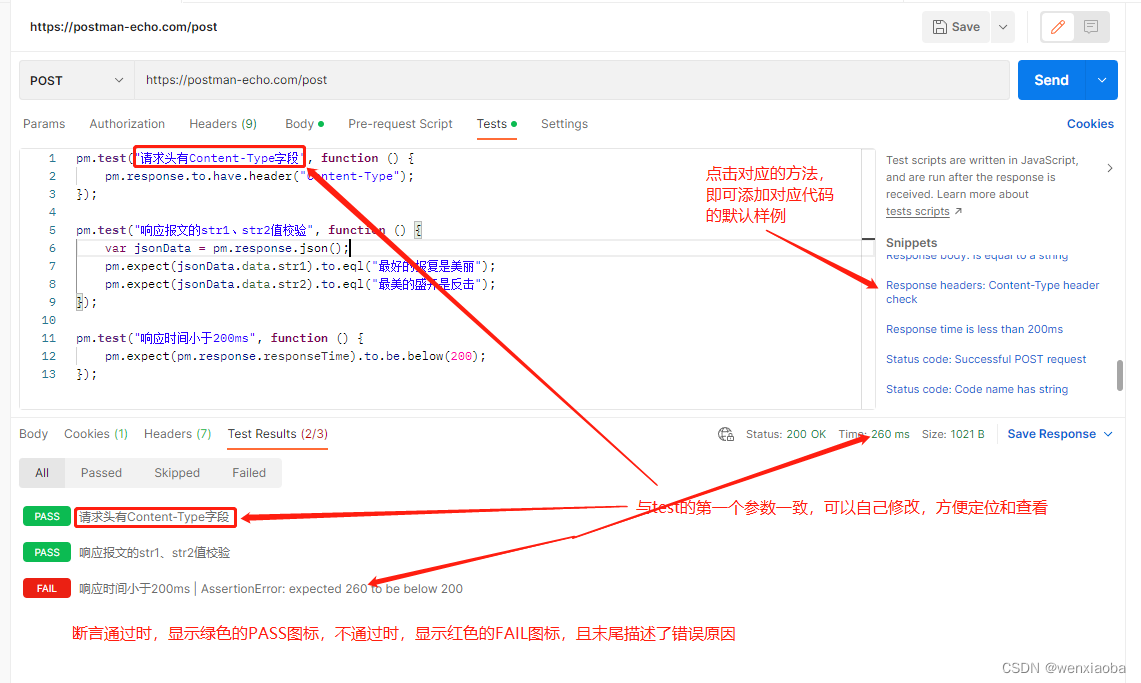
点击Tests右侧的方法,在Tests窗口的光标处会自动填充相应的代码,我们只需要修改其中的部分即可
示例:

Tests代码:
pm.test("请求头有Content-Type字段", function () {
pm.response.to.have.header("Content-Type");
});
pm.test("响应报文的str1、str2值校验", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.data.str1).to.eql("最好的报复是美丽");
pm.expect(jsonData.data.str2).to.eql("最美的盛开是反击");
});
pm.test("响应时间小于200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});

变量引用
postman也支持设置和使用变量
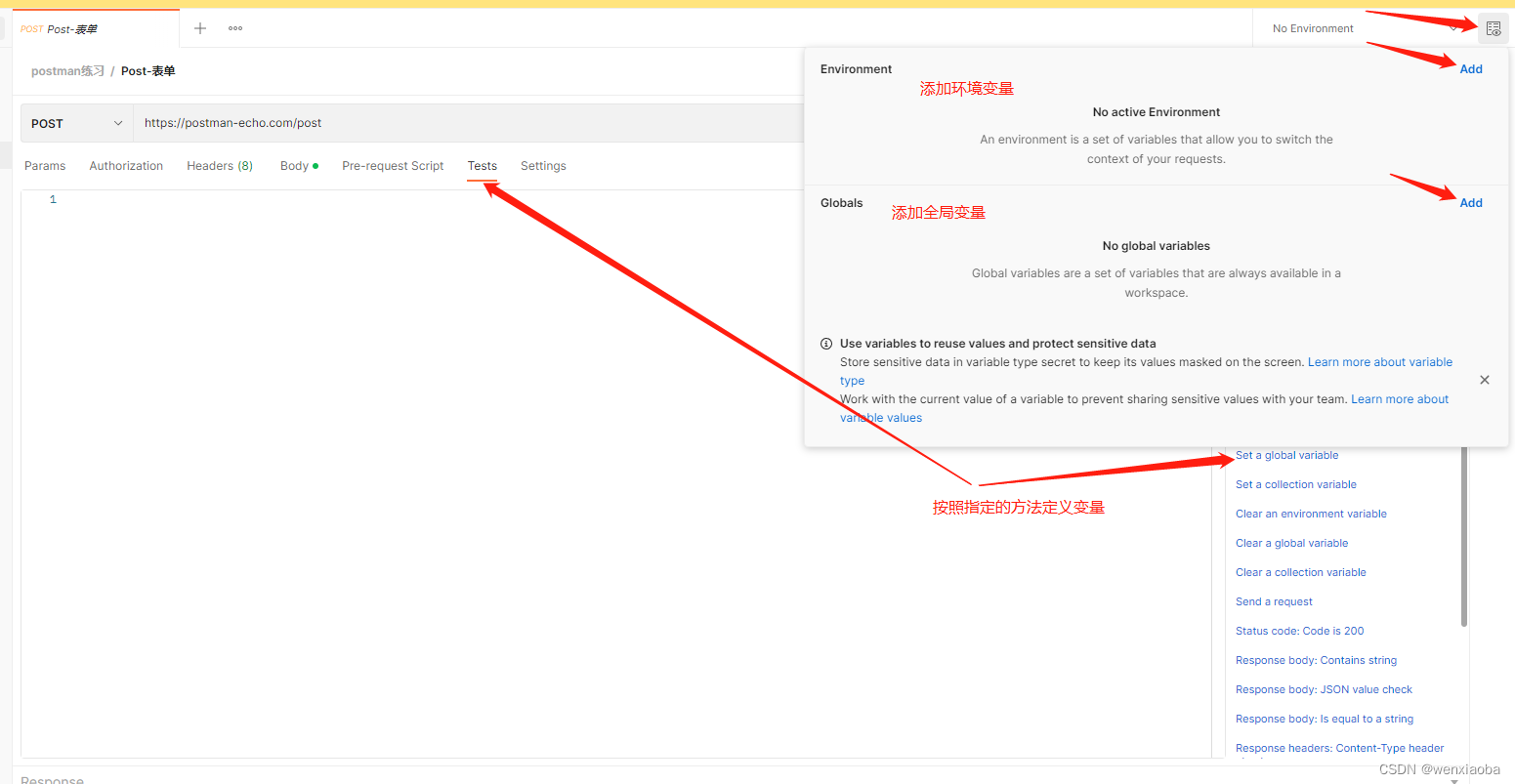
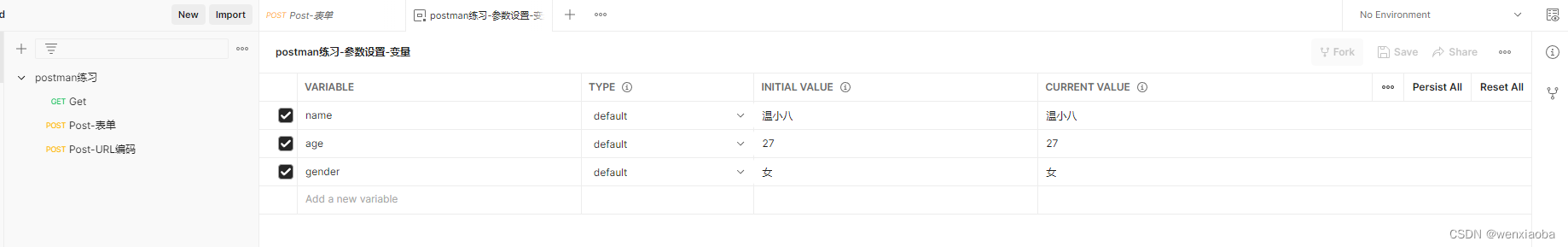
变量设置可以直接设置,也可以在Pre-request Script或Tests中设置,相关位置如下:

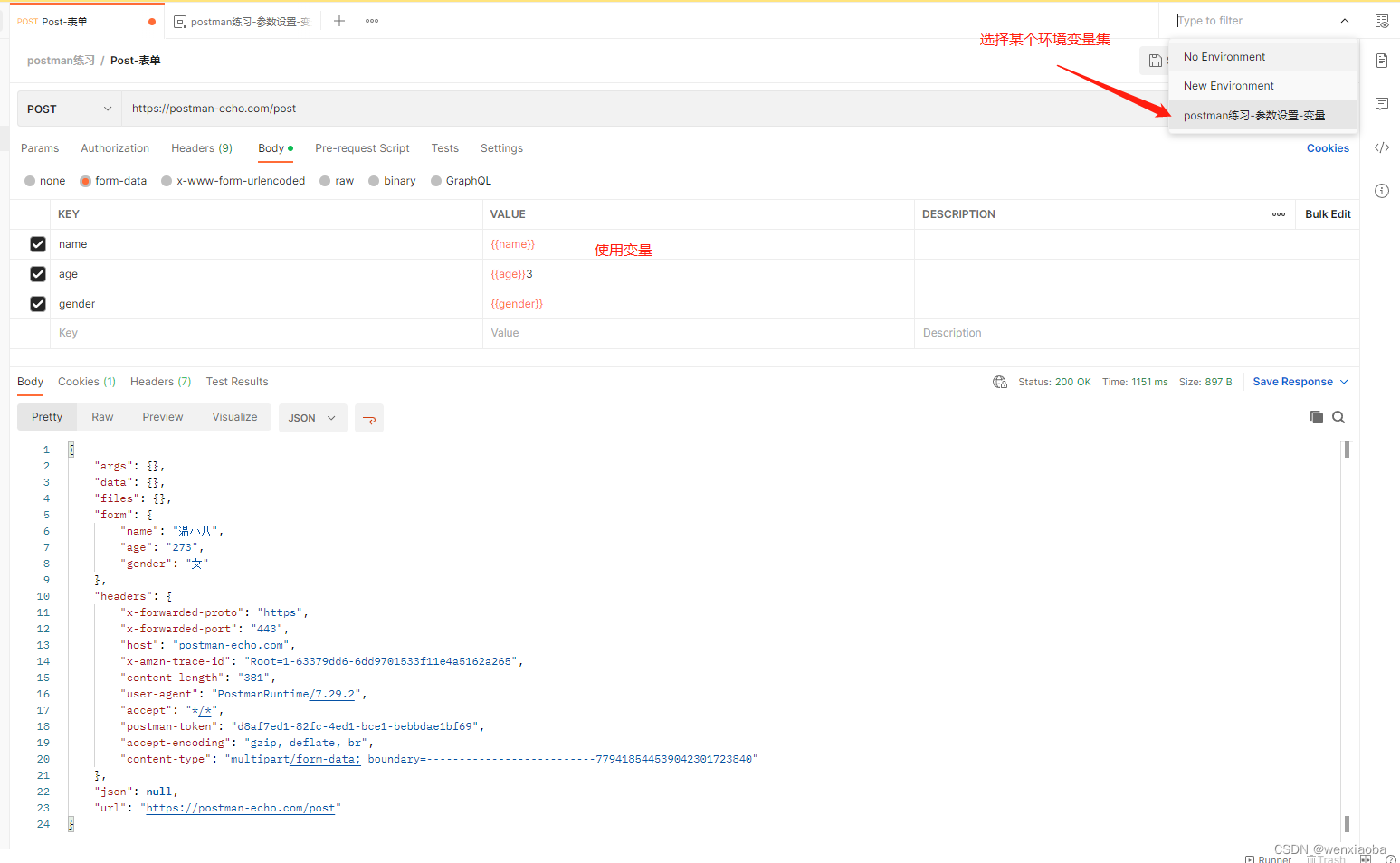
变量的使用格式为:{{变量名}}


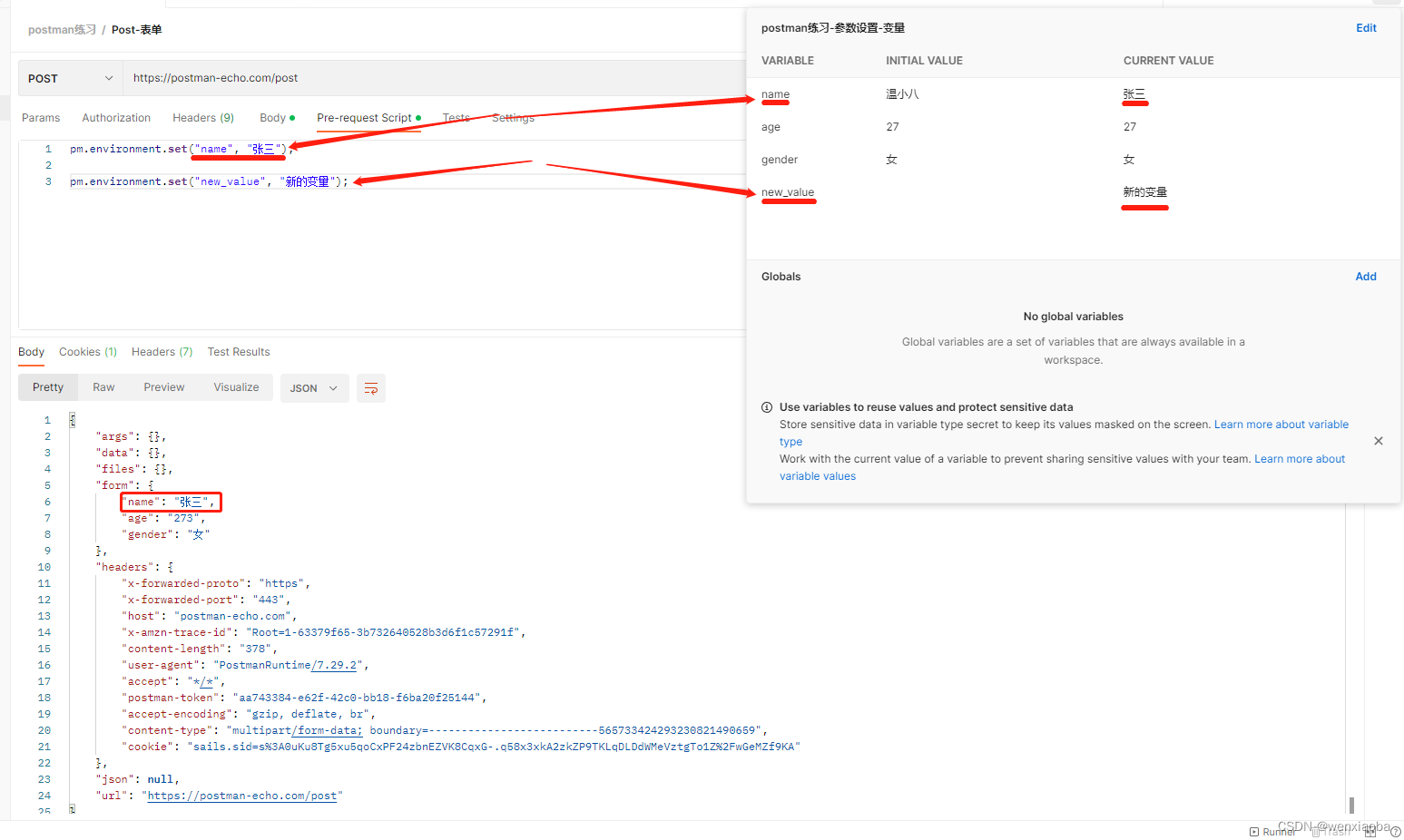
可以在Pre-request Script或Tests中设置变量,注意,在这个位置设置的变量,是会同步更新变量集的。
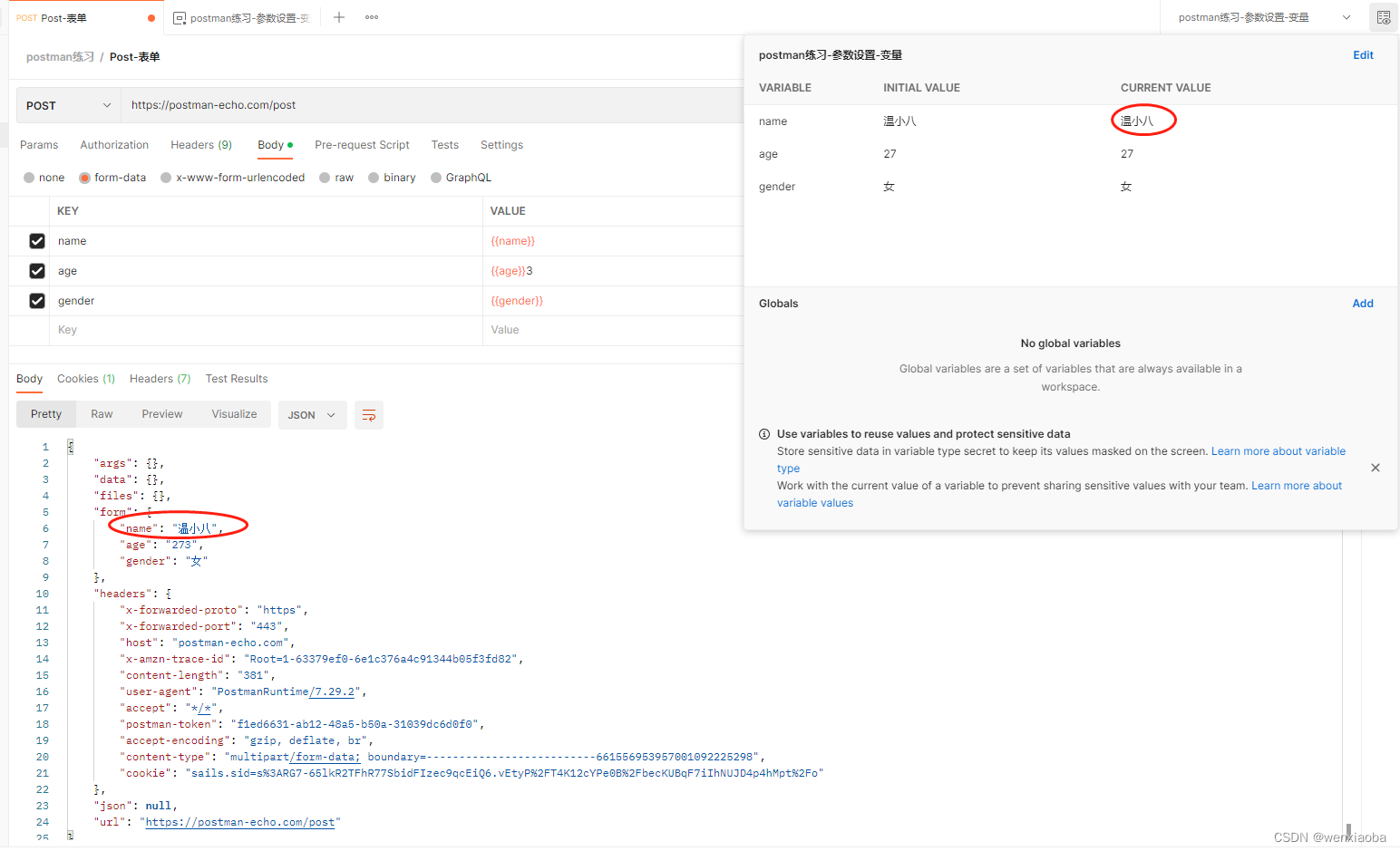
执行前,环境变量name的值为"温小八"

在Pre-request Script设置了变量后,由于Pre-request Script是在请求发送前执行的,所以在请求中也生效了。
其中,name在当前的环境变量集中存在,所以是更新name这个变量的值,new_value这个环境变量在当前环境变量集中不存在,则新增了该值。(全局变量和环境变量是类似的,只不过环境变量可以设置好几个,比如ST环境一套,UAT环境一套,全局变量集有且只有一个)

请求头
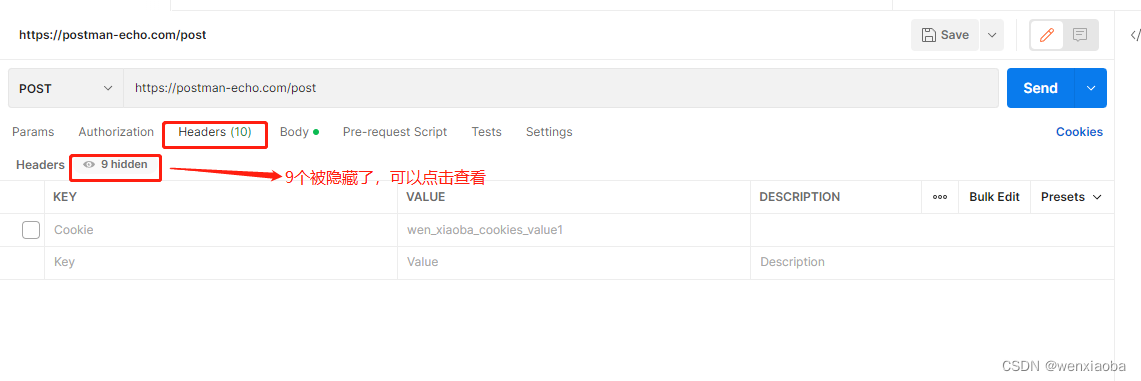
postman可以在Headers设置请求头,请求头有默认的设置,

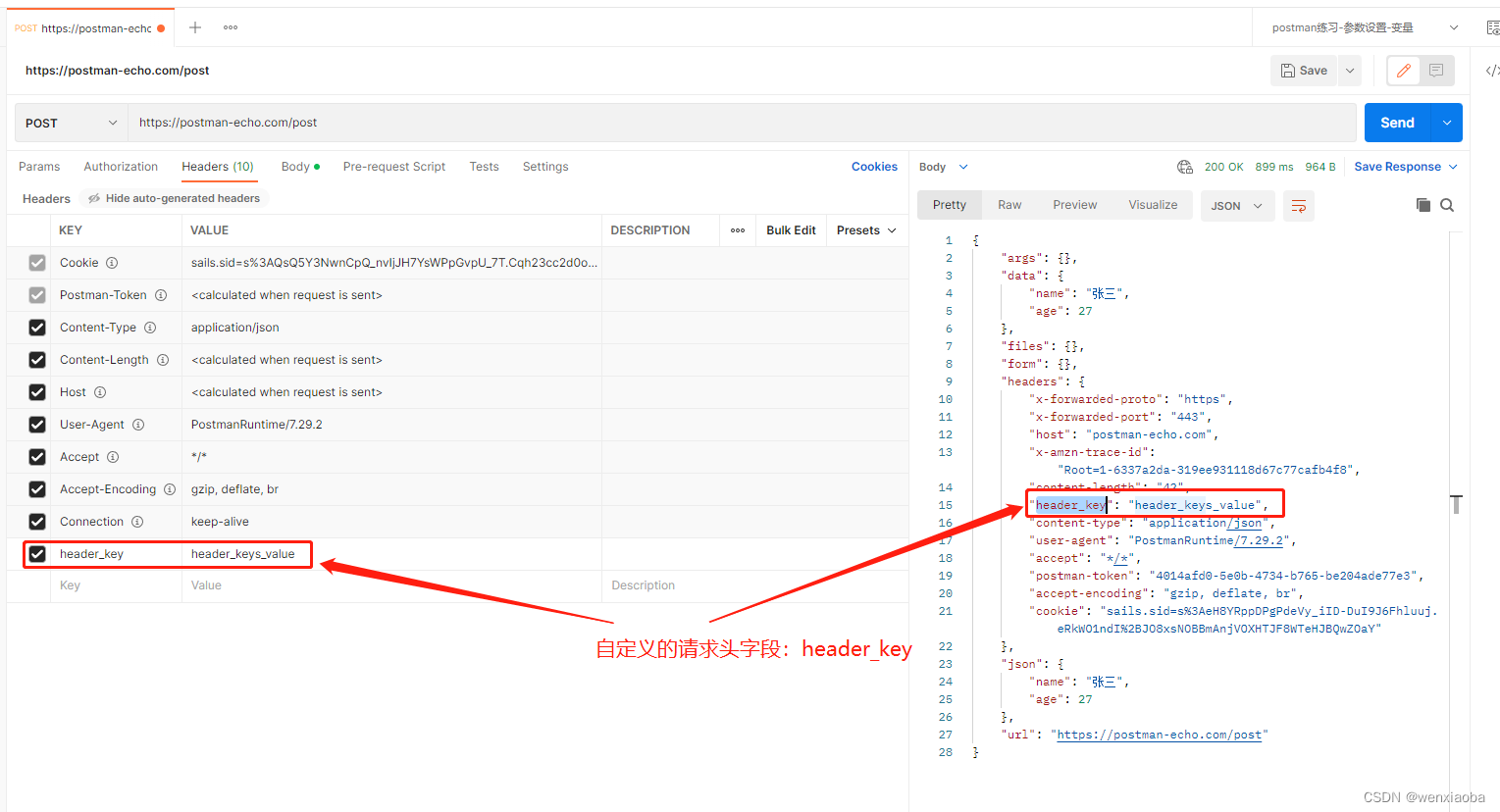
headers默认设置了多个请求头字段,我们可以进行修改和添加(勾选表示上传,未勾选表示不用上传)。

关于Cookie,如果postman前一个请求的响应报文返回了Set-Cookie字段,则postman会自动设置到请求头中的Cookie中,不用手动添加(针对同一个接口域名下的请求),但是如果Cookie是从别的渠道获取的(非postman发请求获取到的),则要自己手动更新Cookie字段
参数传递
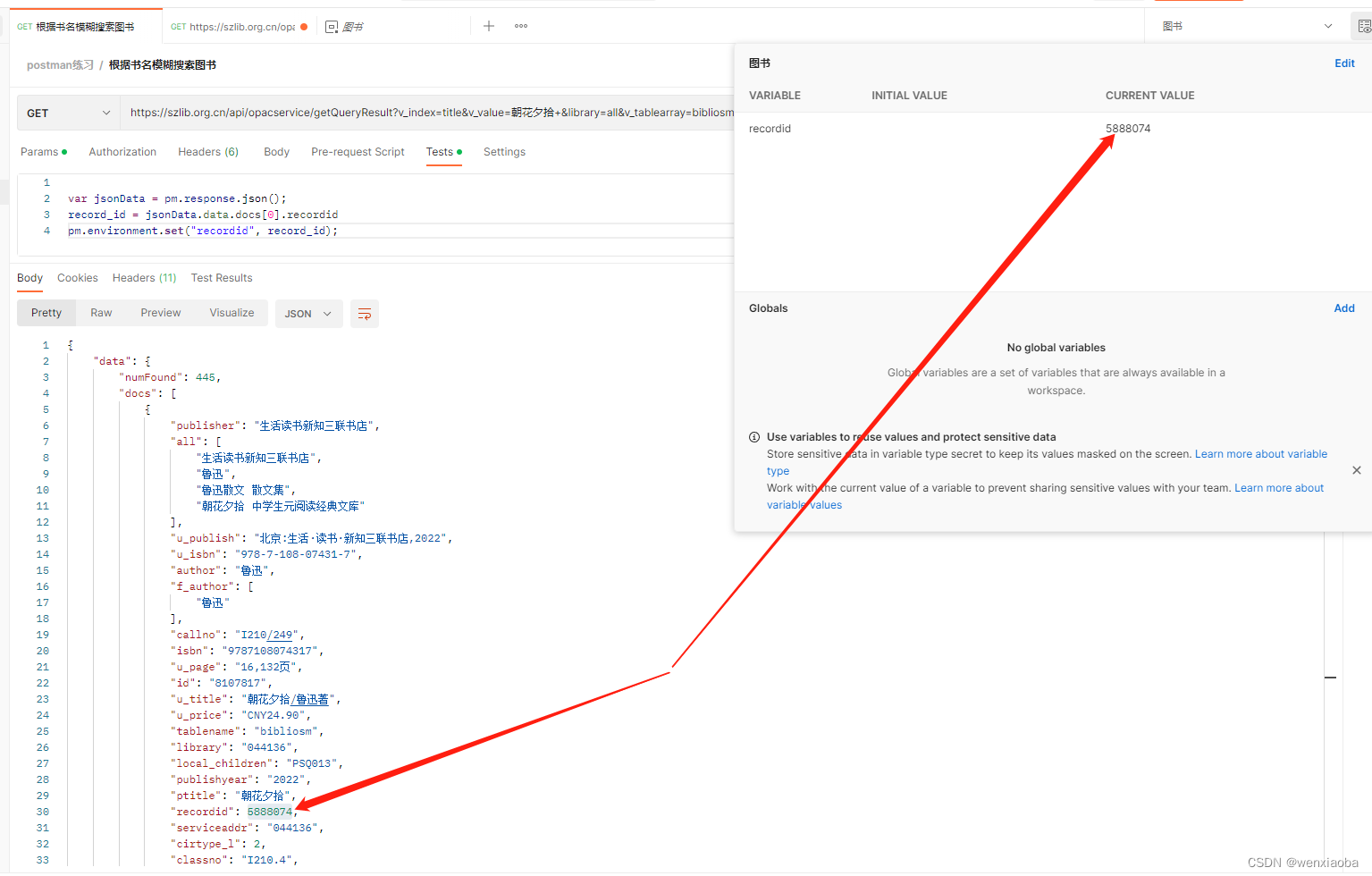
有时候,我们第二个请求的请求报文字段,依赖于前面请求的响应报文,这个时候,我们可以在Tests中,对响应报文的进行提取,设置成变量,后面的请求就可以通过变量进行调用
以深圳图书搜索获取书本详情为例子
想要获取《朝花夕拾》的具体信息,需要先根据书名进行搜索,然后再进入书的详情页面:
-
搜索图书:https://www.szlib.org.cn/opac/
- 请求方式:GET
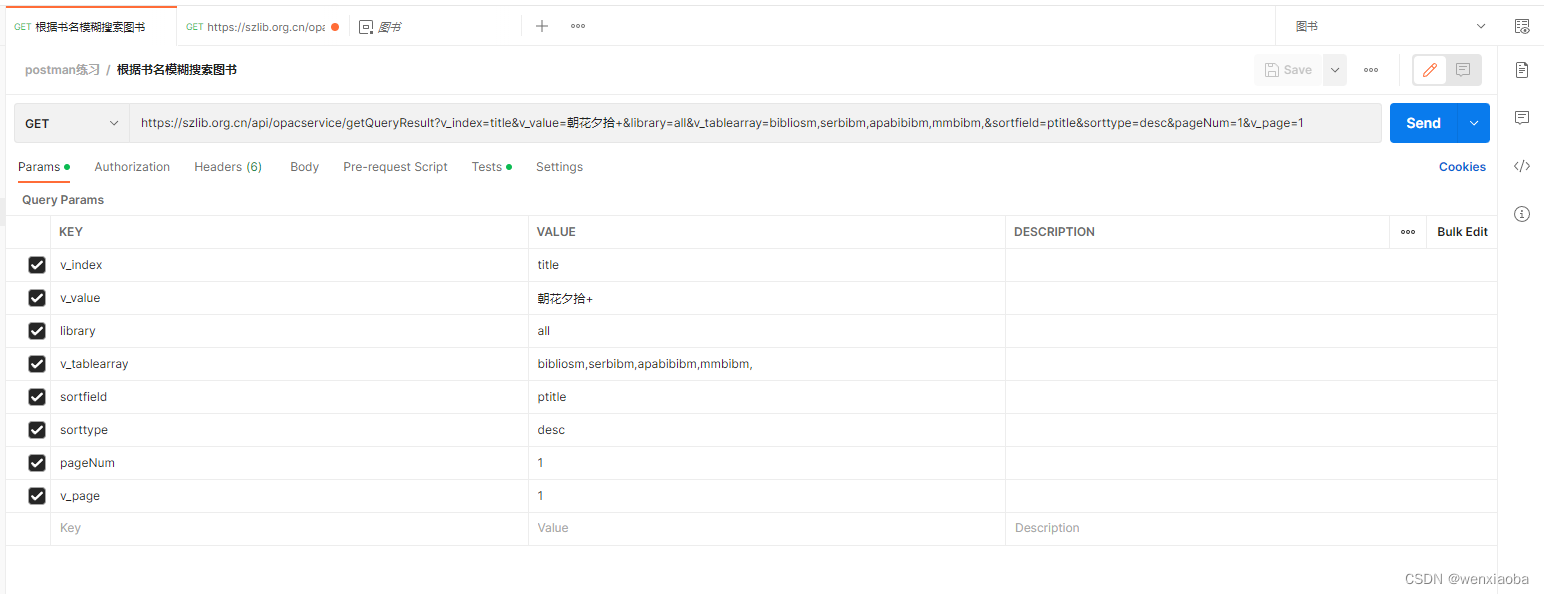
- 对应接口:https://szlib.org.cn/api/opacservice/getQueryResult?v_index=title&v_value=朝花夕拾+&library=all&v_tablearray=bibliosm,serbibm,apabibibm,mmbibm,&sortfield=ptitle&sorttype=desc&pageNum=1&v_page=1
- 说明:需要响应报文中的recordid字段值,因为书本详情信息接口是根据recordid字段去确定书本的。
-
书本详情页面:https://szlib.org.cn/opac/searchDetail?tablename=bibliosm&recordid=5888074
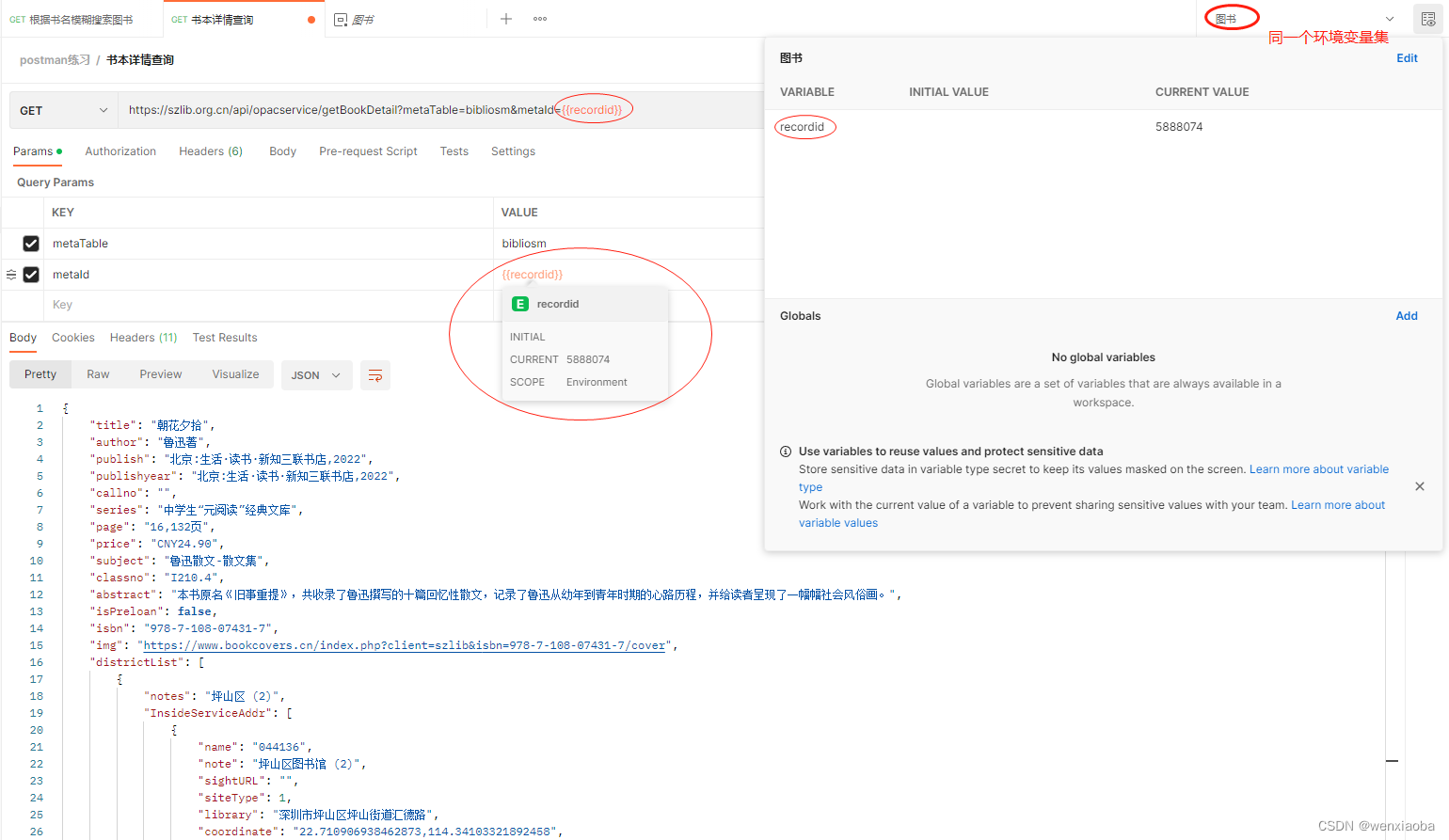
- 对应接口:https://szlib.org.cn/api/opacservice/getBookDetail?metaTable=bibliosm&metaId={{recordid}}
- 请求方式:GET
- 说明:接口中的{{recordid}}为搜索页面接口响应报文中的recordid字段的值
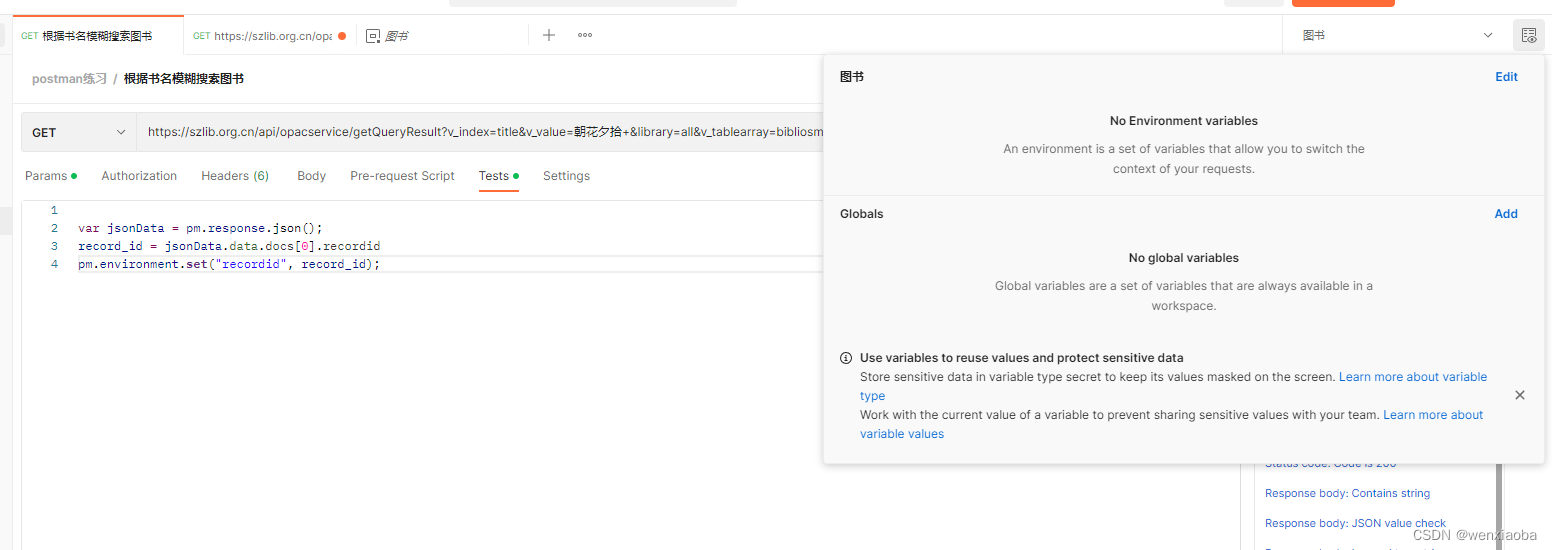
所以,我们需要先去搜索图书,并根据响应报文中的recordid字段值设置变量


请求发送后,在当前环境变量中新增了recordid变量

书本详情查询接口可以在同一环境变量集中引用该变量

数据驱动
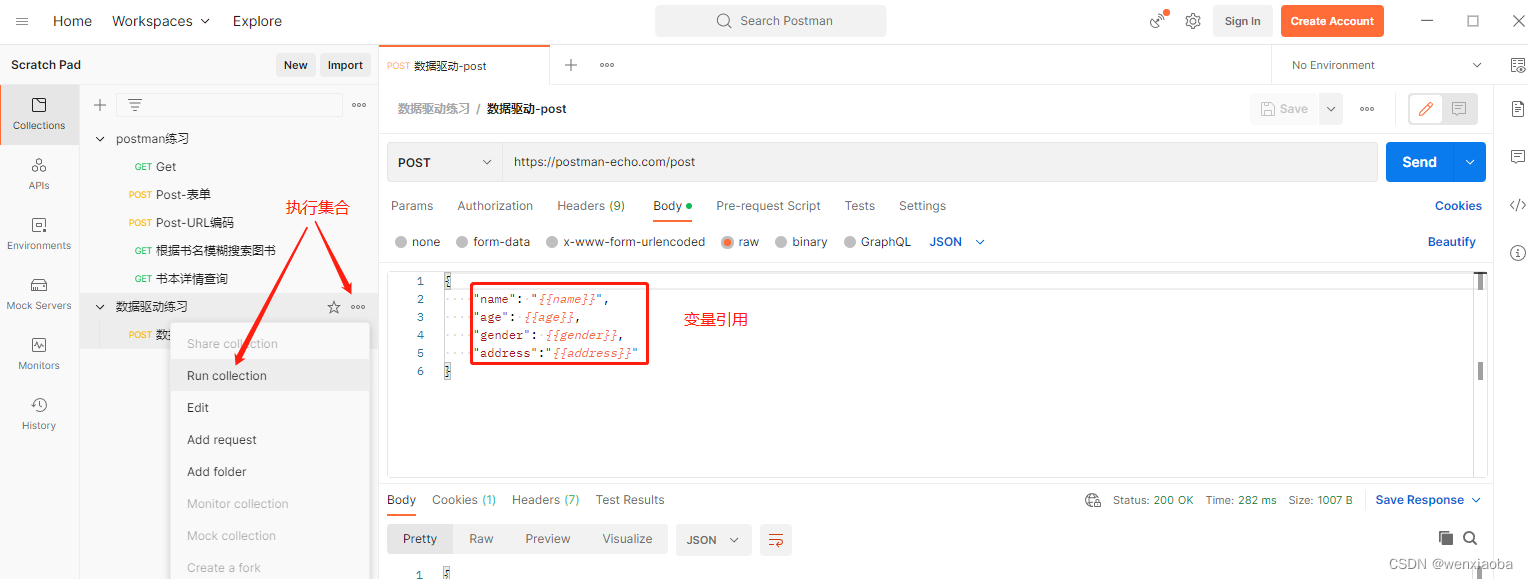
数据驱动的操作单位是集合,Postman只有运行集合的时候才有数据驱动的功能。
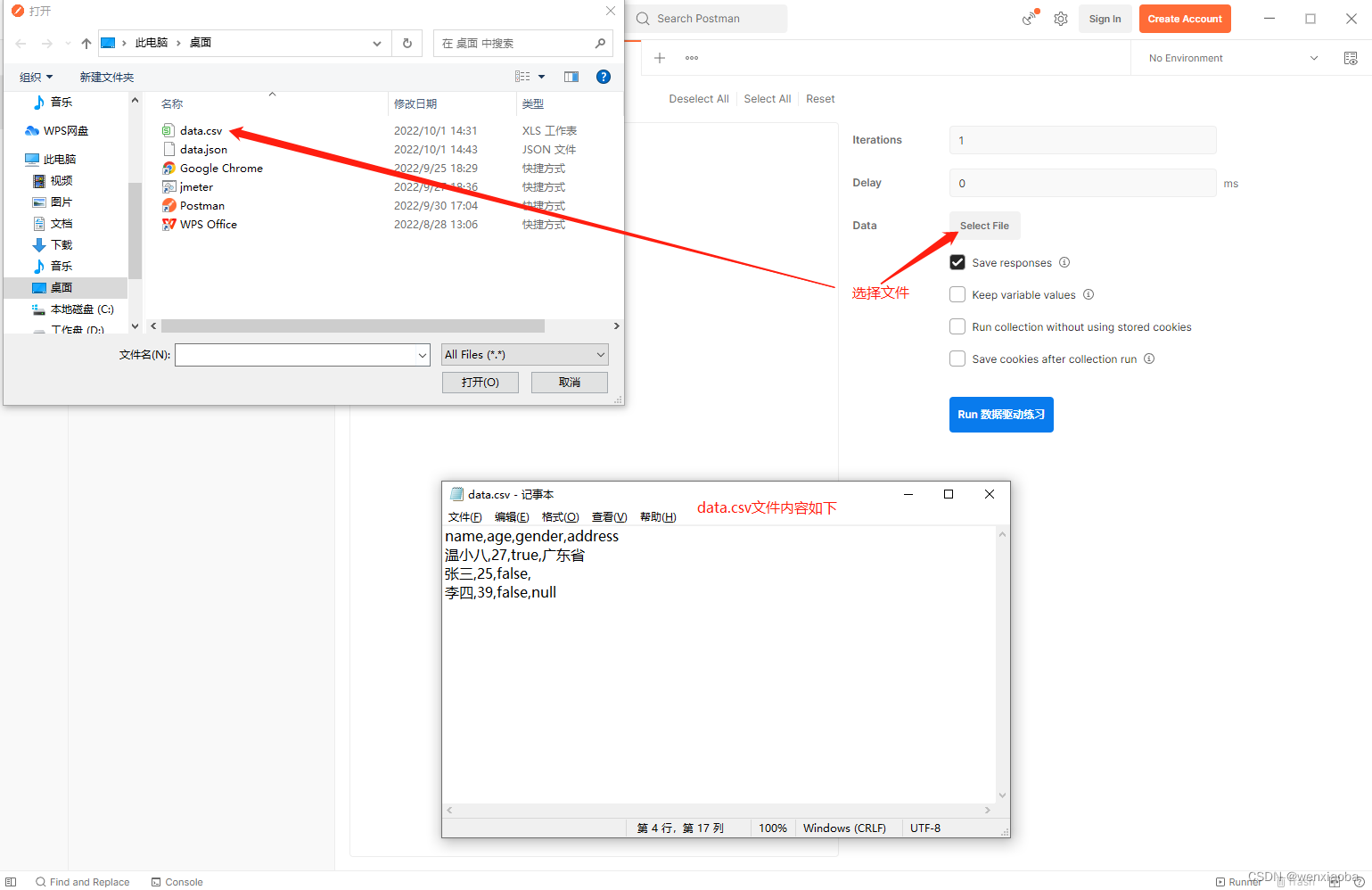
数据驱动文件支持2种格式:csv和json
- CSV:CSV文件的第一行是需要设置的变量名称,与postman中,请求使用的变量名称要一致,多个变量使用
,分隔,第二行开始,以第一行的变量名称顺序来依次为对应变量赋值,也是使用,分隔,每一行一组数据。多组数据时,就多行设置 - JSON:最外层为列表形式,列表中每一个元素为一组键值对数据,键名为变量名称,值为对应变量的值


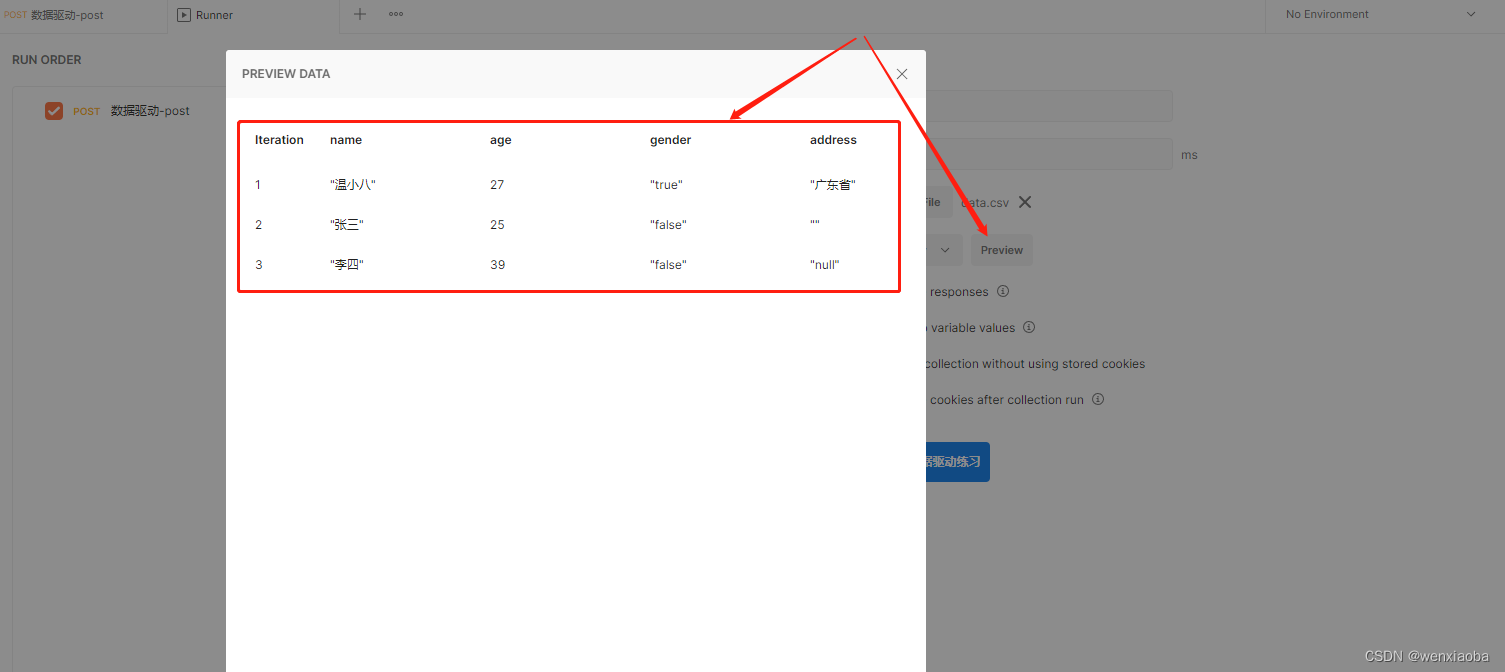
导入文件后,会显示preview按钮,点击可以查看导入的数据


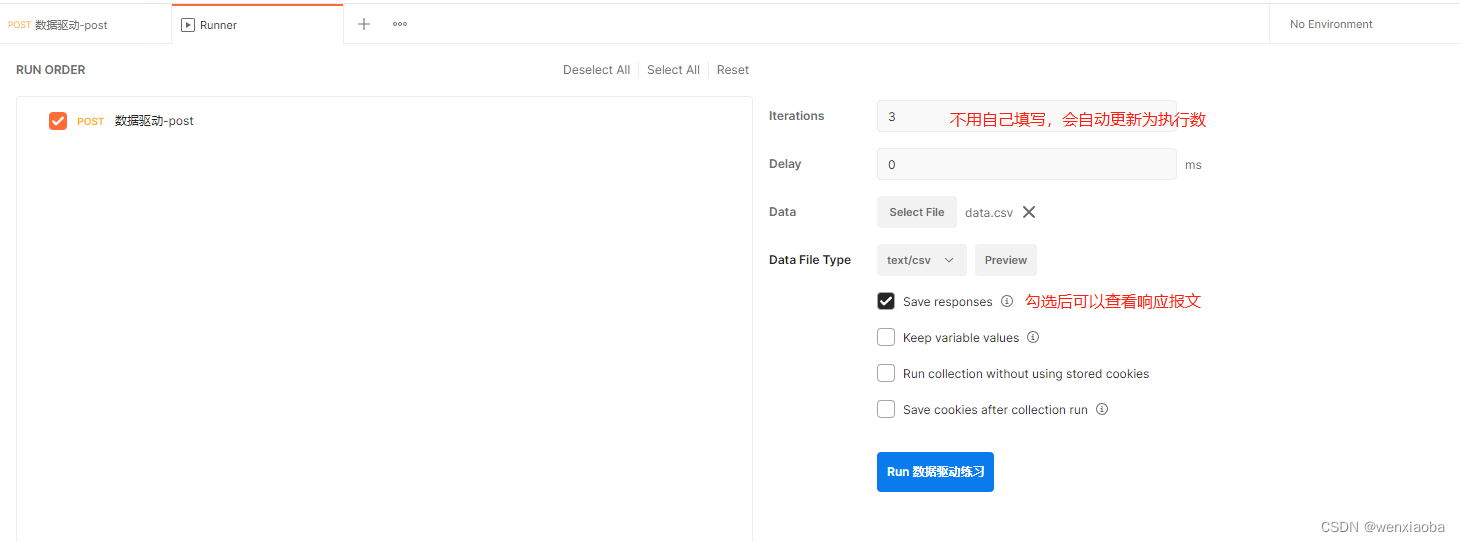
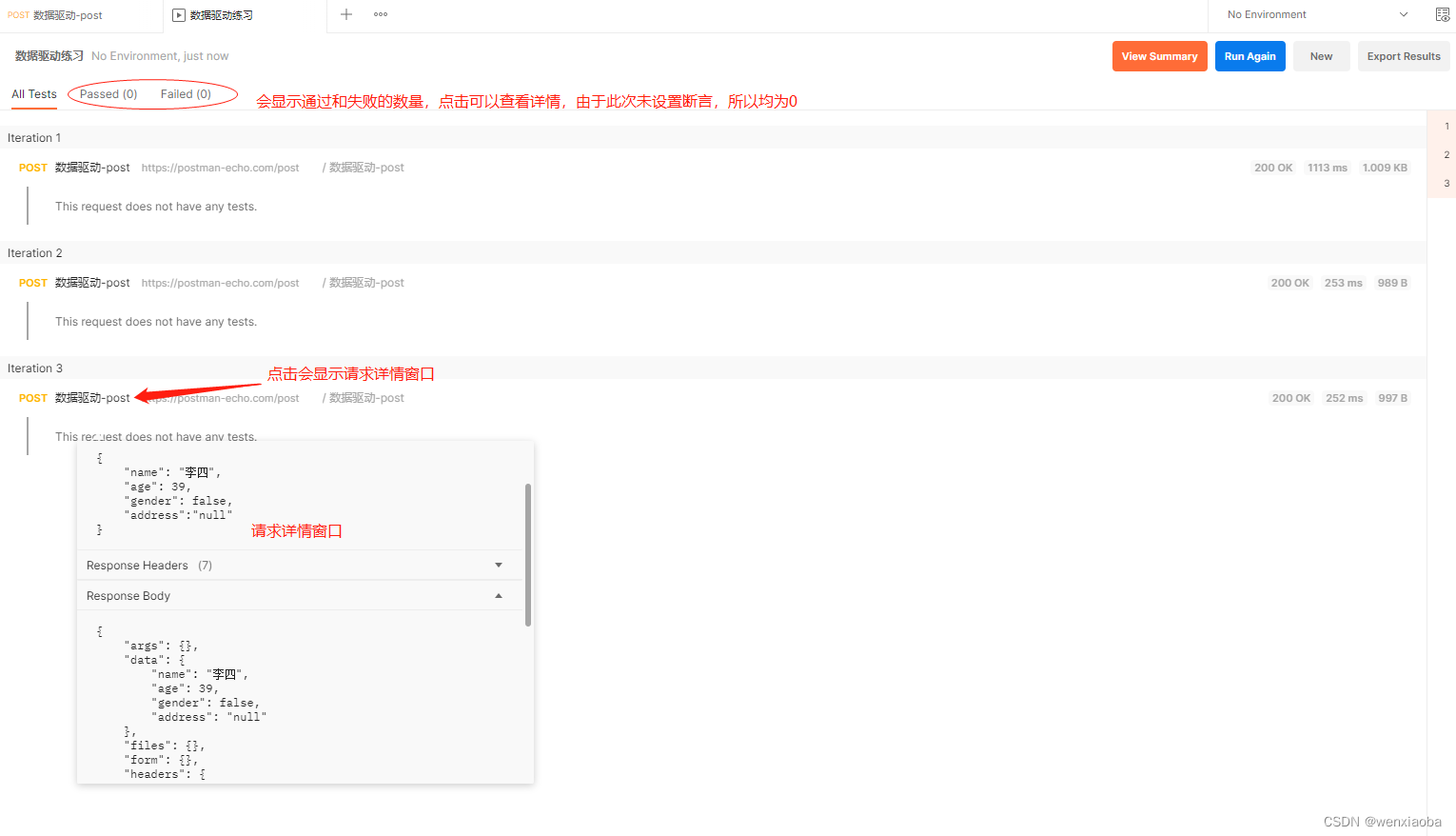
点击Run按钮后,会去执行集合

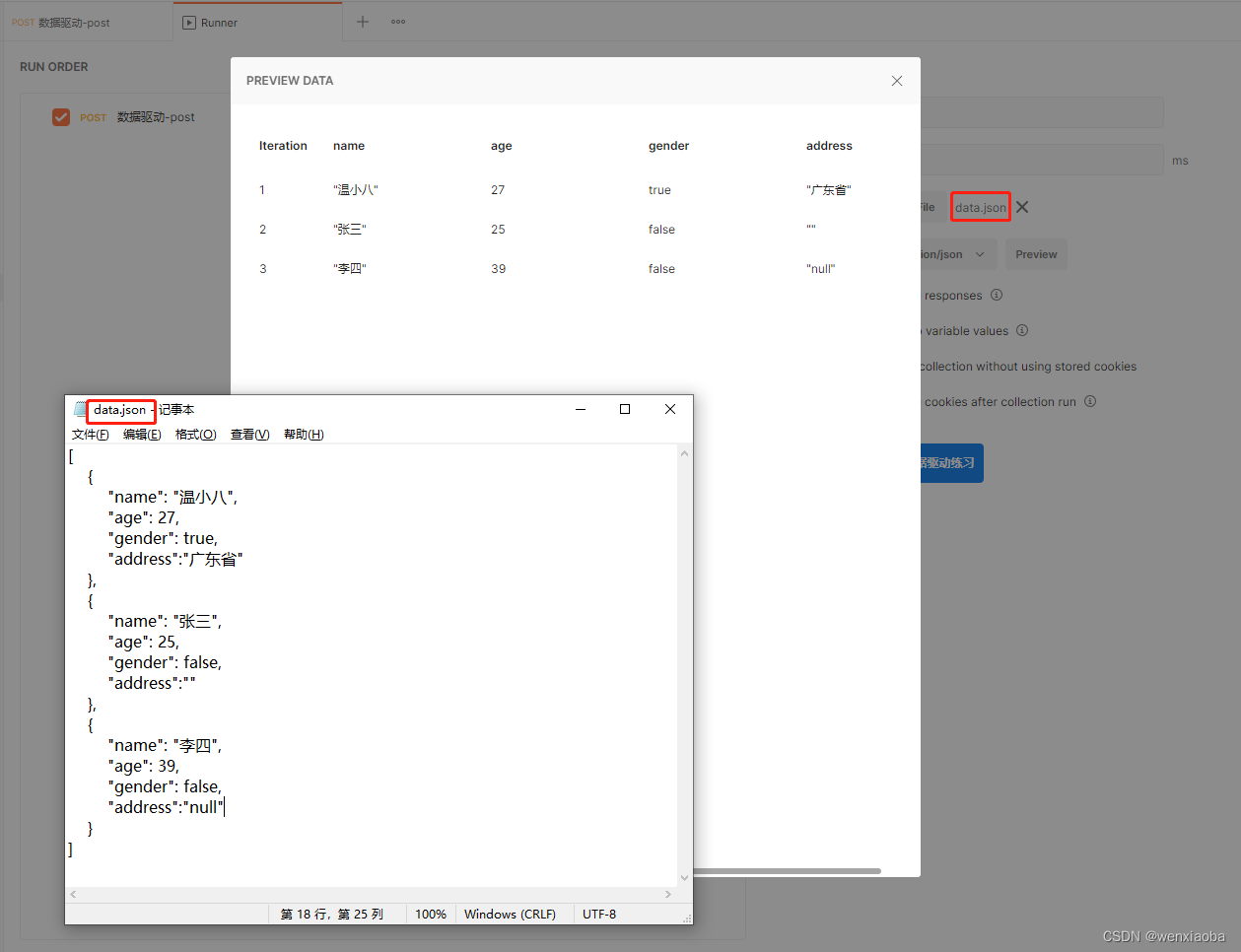
json文件的数据驱动操作也是一样的,只是文件不一样而已

导出和导入
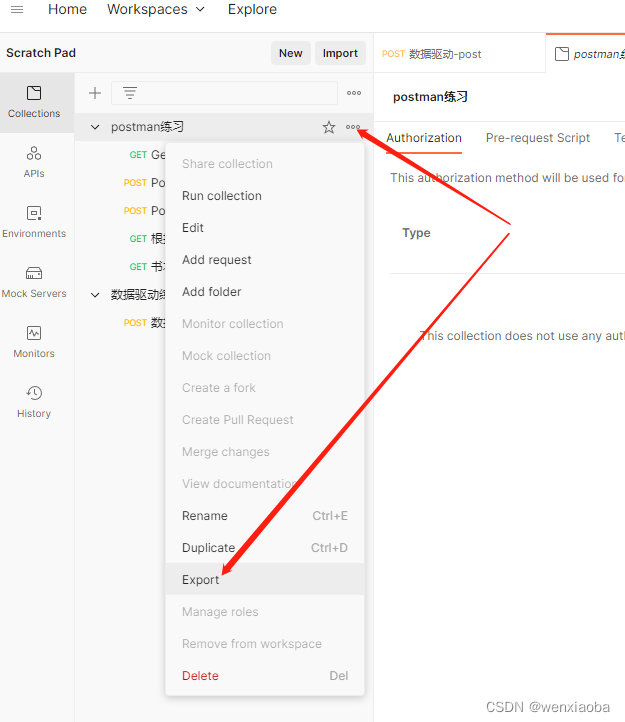
集合内的请求编辑完成后,如果想传到其他设备或者分享给其他人员,则可以将本集合进行导出,在其他机器的postman上进行导入即可
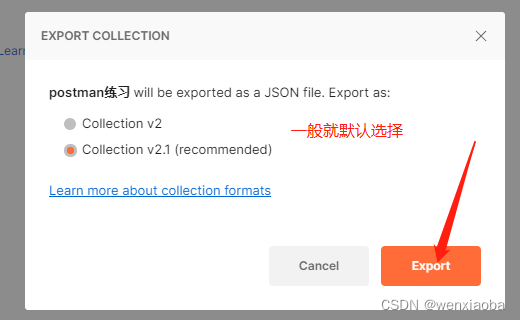
导出


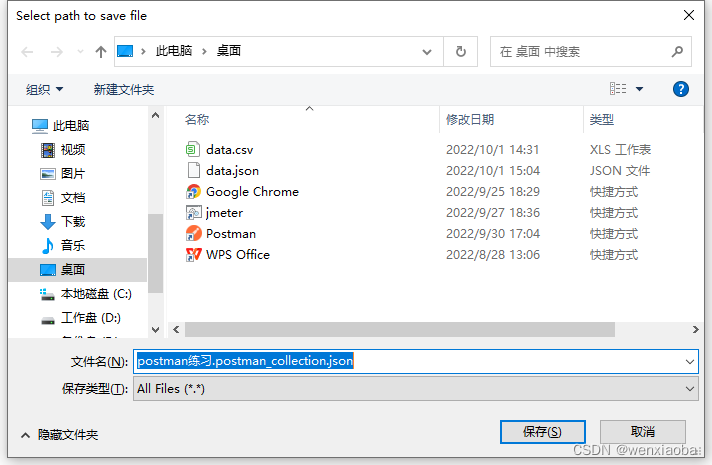
选择保存路径

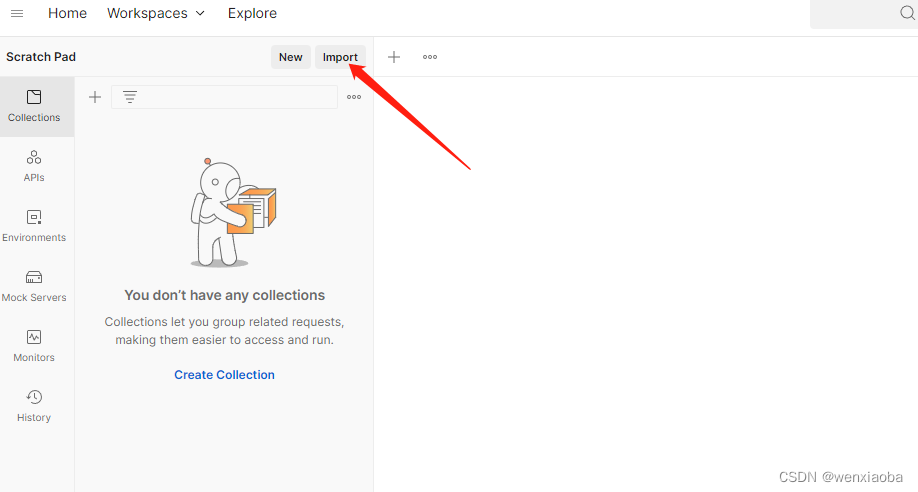
导入
点击Import进行集合的导入

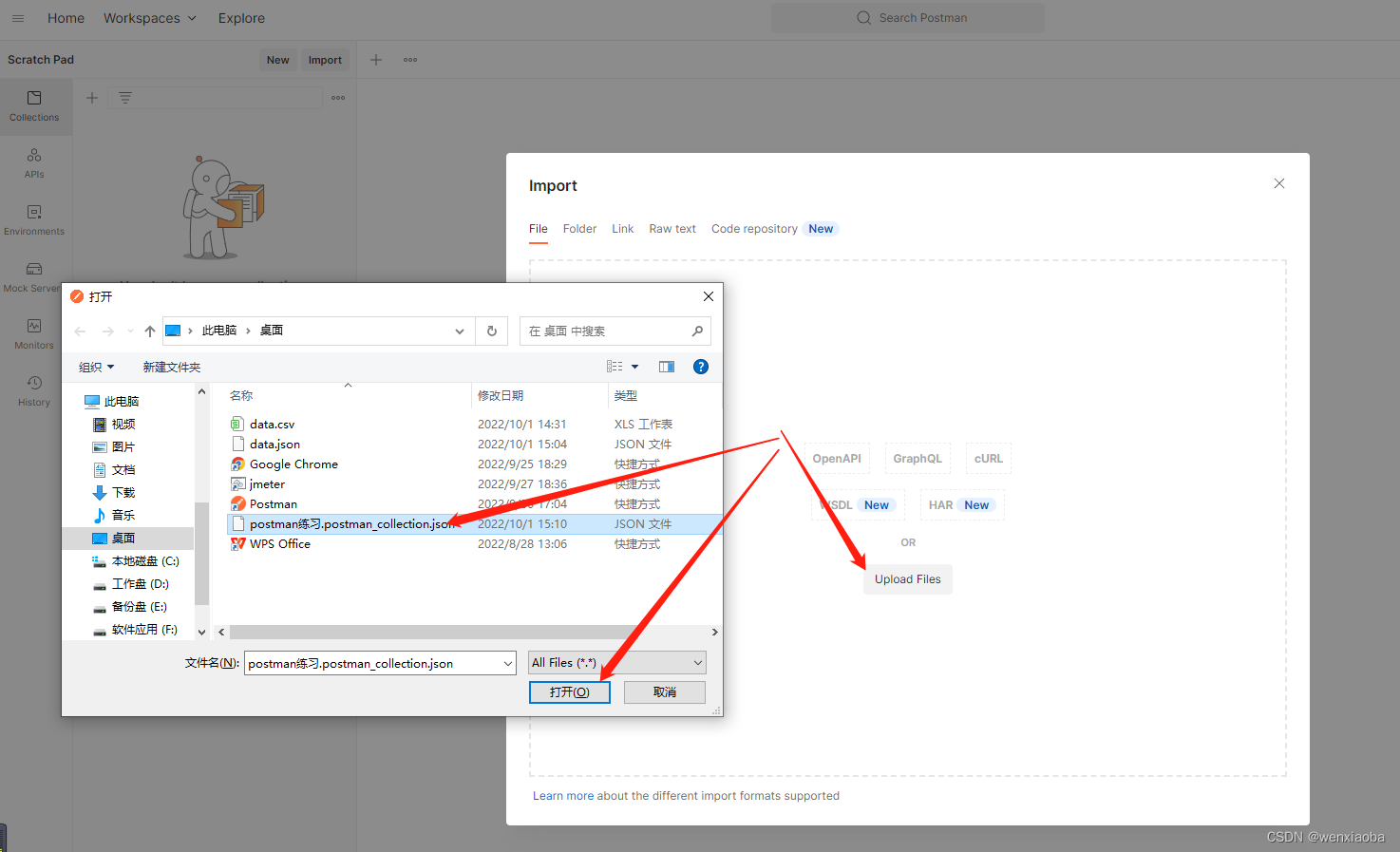
选择文件

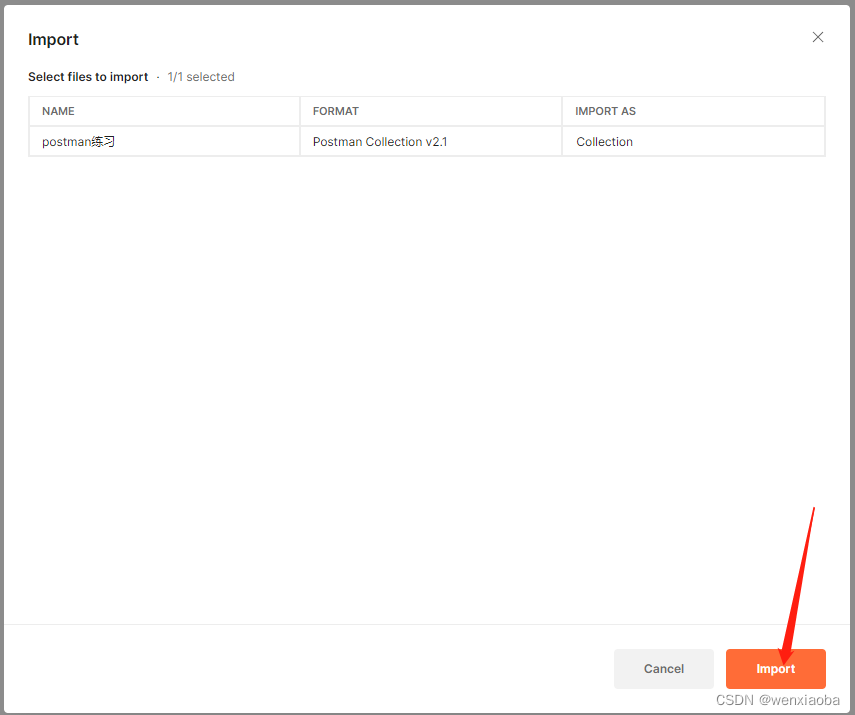
确认导入

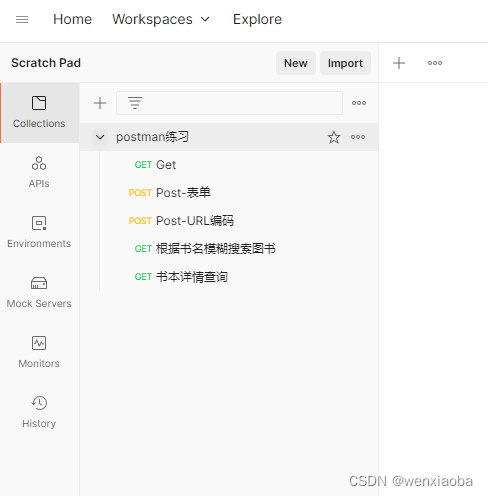
导入结果

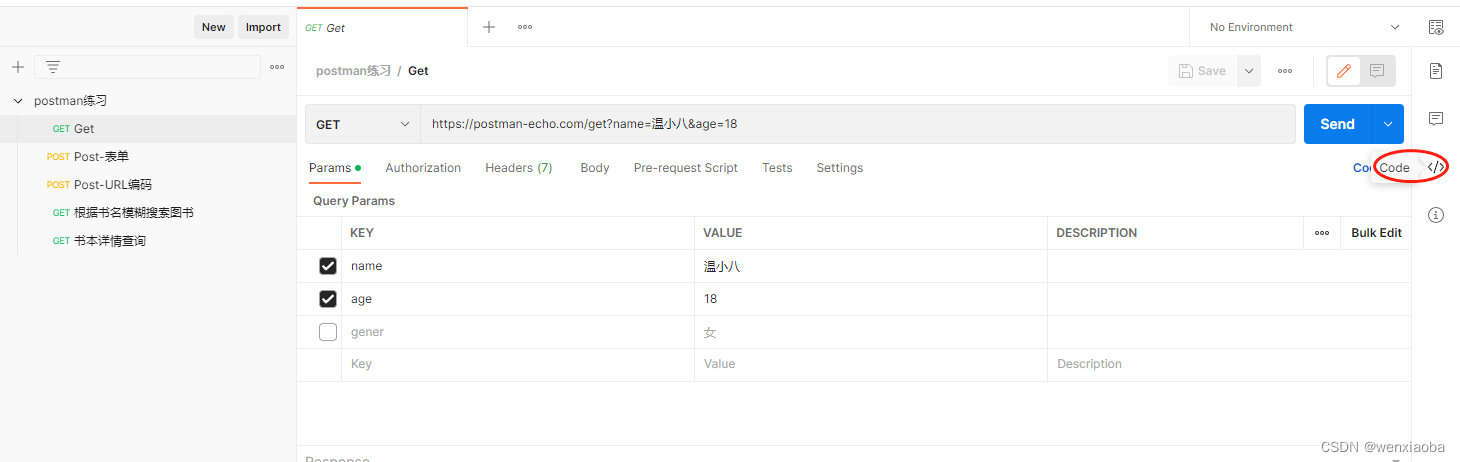
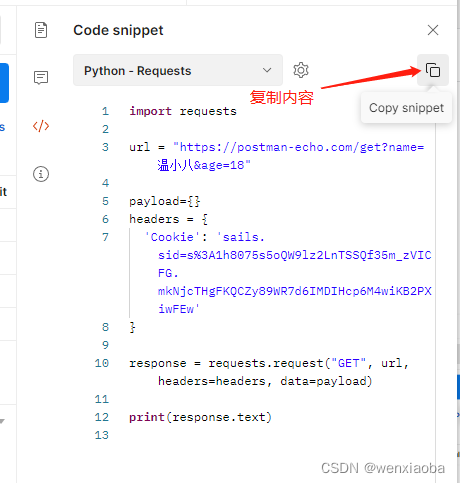
生成代码
请求编辑完成并调试通过后,可以按照指定的编程语言生成相应的请求代码
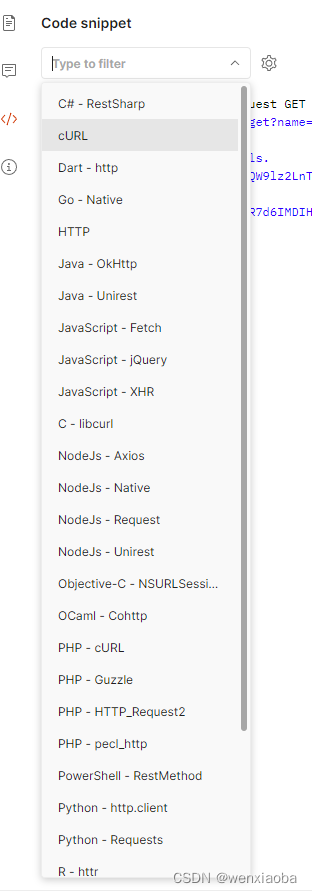
点击Code按钮,选择编程语言,