?
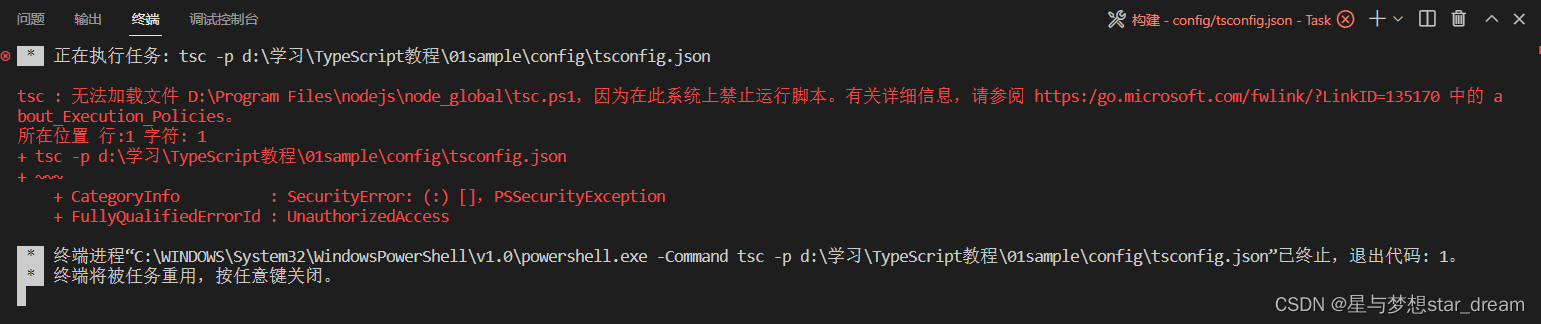
问题描述:
tsc : 无法加载文件 D:\Program Files\nodejs\node_global\tsc.ps1,因为在此系统上禁止运行脚本。
?解决办法
文章链接:关于执行策略 - PowerShell | Microsoft Learn
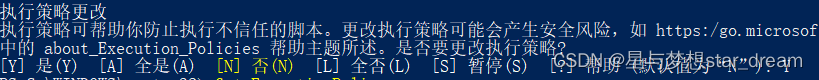
?更改执行策略(在管理员模式下运行PowerShell)
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned接着输入Y

?执行策略已改变:RemoteSigned
问题描述:
error TS18003: No inputs were found in config file 'd:/学习/TypeScript教程/01sample/config/tsconfig.json'. Specified 'include' paths were '["**/*"]' and 'exclude' paths were '[]'.
解决办法
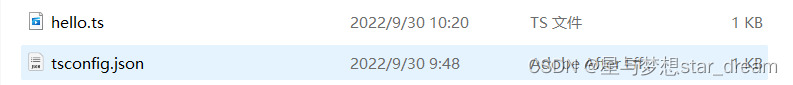
?将ts文件与tsconfig.json文件放在同一目录下

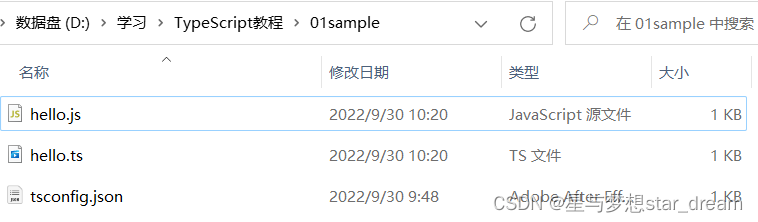
?再一次构建tsc时,在同一目录下会生成hello.js【与hello.ts同名】

问题描述:
????????终端将被任务重用,按任意键关闭
原因:
????????因为本地端口是被共享的,所以发生了冲突,必须关闭一个进程才能执行另一个
? ? ? ? (原文章链接:【VSCode】解决“终端将被任务重用,按任意键关闭”问题)
?解决办法
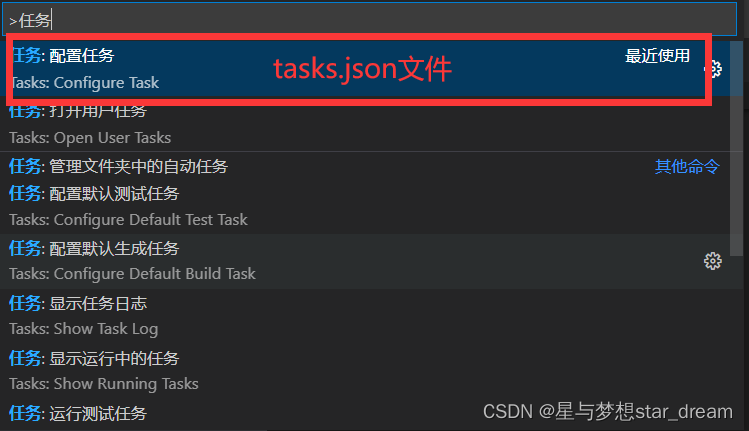
在tasks.json文件中添加以下代码:(Ctrl + Shift + P调出命令面板输入任务)

//为了解决“终端将被任务重用,按任意键关闭”问题
"presentation": {
"echo": true,
"reveal": "always",
"focus": false, //这里改为true【将端口聚焦到当前执行的进程上】
"panel": "new",//也可以改这里,为每个进程创建新的端口
"showReuseMessage": true,
"clear": false
}我的tasks.json文件:
{ "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc" ], "group": { "kind": "build", //默认直接执行构建,当使用快捷键Ctrl + Shift + B键时会直接编译TypeScript程序 "isDefault": true }, //为了解决“终端将被任务重用,按任意键关闭”问题 "presentation": { "echo": true, "reveal": "always", "focus": false, //这里改为true【将端口聚焦到当前执行的进程上】 "panel": "new",//也可以改这里,为每个进程创建新的端口 "showReuseMessage": true, "clear": false } } ] }
接下来,按住?Ctrl + Shift + B(与搜狗输入法相冲突)

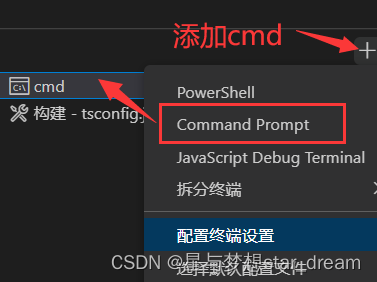
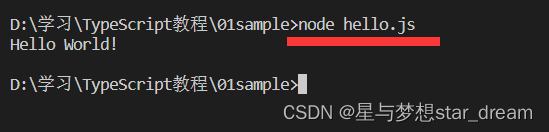
?看到上面的结果,证明已经成功,然后选择cmd,执行node hello.js就可以看到结果
 ?
?
?通过构建-tsconfig.json是为了生成js文件

经过上面的错误,我们可以在cmd中通过node.js运行js文件,当然我们也掌握了如何使用TypeScript输出HelloWorld!
本章完!?