1.关于vscode

下载地址: https://code.visualstudio.com/download (linux / win)
建议:拥有一个微软账号或者github账号登录vscode来保存和更新自己的
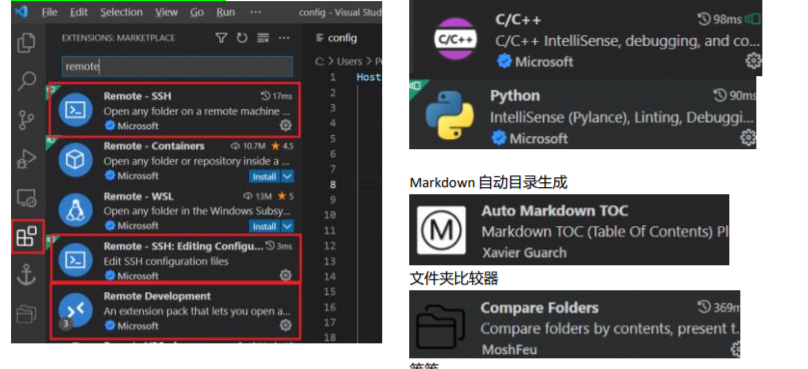
2.vscode常用插件安装

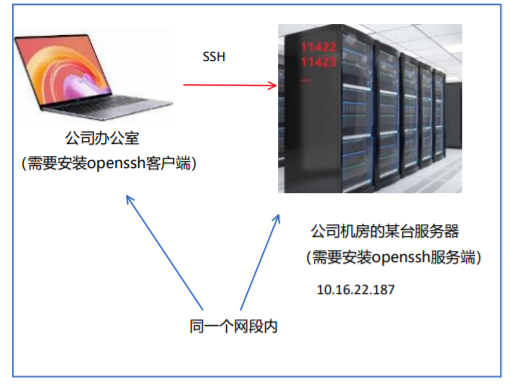
3.关于SSH
什么是SSH
一种安全的网络协议

两种连接方式
- a. 终端连接
- b.
vscode连接(上文提到的remote插件必须装好)
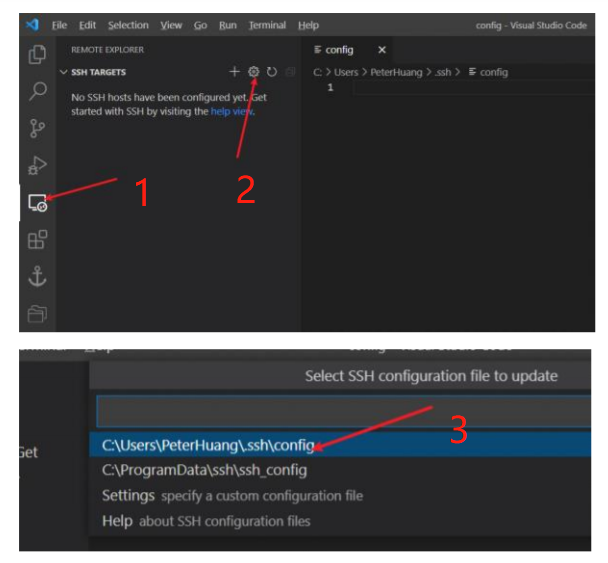
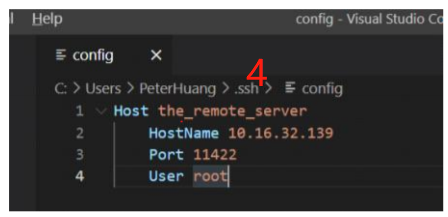
Vscode 如何进行ssh连接


- Host:主机名可以自己随便定义一个名字
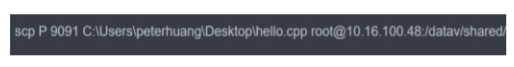
文件传输(关于scp)
下载:

上传:

4.高效的快捷键和自定义设置
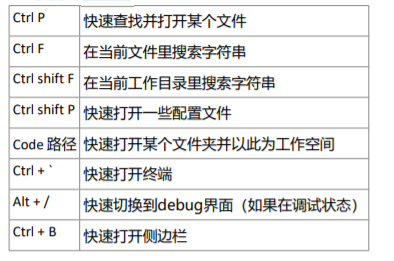
4.1 快捷键

其他参考: https://betterprogramming.pub/15-useful-vscode-shortcuts-to-boost-your-productivity-415de3cb1910
4.2 设置alias
可以通过alias的方式,用更加简单的字符串去代表比较长的字符串。可以通过
vim ~/.bashrc 在配置文件中 添加alias简化的命令。
alias ll= 'ls -alF'
alias la= 'ls -A'
alias l= 'ls -CF'
alias cdme= 'cd /datav/'
alias cs= 'clear'
alias sfm= 'du --block-size=MiB --max-depth=1 | sort -rn'
alias sfg= 'du --block-size=GiB --max-depth=1 | sort -rn'
alias bb = 'vim ~/.bashrc'
alias ss = 'source ~/.bashrc'
也可以不打开~/.bashrc直接在终端通过echo的方式写入命令,例如:
echo alias ss= \"ls -A\" >> ~/.bashrc
然后快捷指令生效, source ~/.bashrc
5.高效调试配置(tasks.json 和 launch.json)
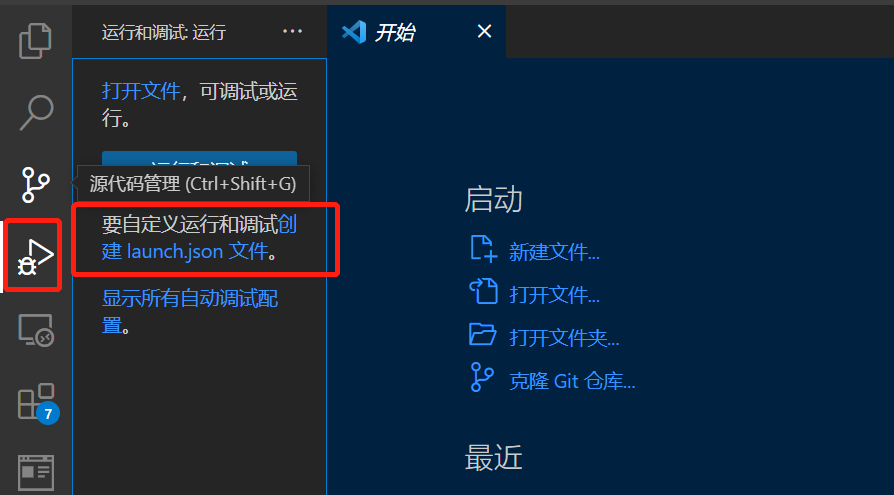
5.1 配置launch.json
创建launch.json

lanuch.json文件的脚本
- lanuch.json配置了python debug和c++ debug,
实现python 和c++ 进行混编。
Python 和 c++
{
"version":"0.2.0",
"configurations": [
// python debug
{
"name":"Python file",
"type":"python",
"request":"launch",
"program":"${file}", // 当前文件
//"program":"src/main.py", // 如果指定当前目录具体的文件,介意这样写
"program":"src/main.py",
"console": "integratedTerminal",
"justMyCode":true //设置false的话,你可以进入一些库的源码里面进行调试,比如说进入pytorch的一部分源码
},
// c++ debug
{
"name": "C++ file",
"type": "cppdbg",
"request":"launch",
"program": "${workspaceFolder}/workspace/pro", // 这里的pro指的是你要调试的文件,这里指的是cpp最终生成的可执行文件
"args": [],
"environment":[{"name":"LD_LIBRAYRY_PATH","value":"$(LD_LIBRAYRY_PATH):/mypath/to/lib/"}], //相当于直接 export LD_LIBRAYRY_PATH=$LD_LIBRAYRY_PATH:/mypath/to/lib
"stopAtEntry":false,
"cwd":"${workspaceFolder}/workspace", //c++ 运行过程时会在这寻找依赖和其他文件(比如 图片)
"externalConsole":false,
"MIMode":"gdb",
"miDebuggerPath":"/usr/bin/gdb",
"setupCommands":[
{
"text":"-enable-pretty-printing",
"ignoreFailures":true
}
],
"preLaunchTask":"build" //在运行launch之前先运行task.json里面的东西,因为task.json中的label是"build"
}
]
}
详细参考:
https://code.visualstudio.com/docs/editor/debugging
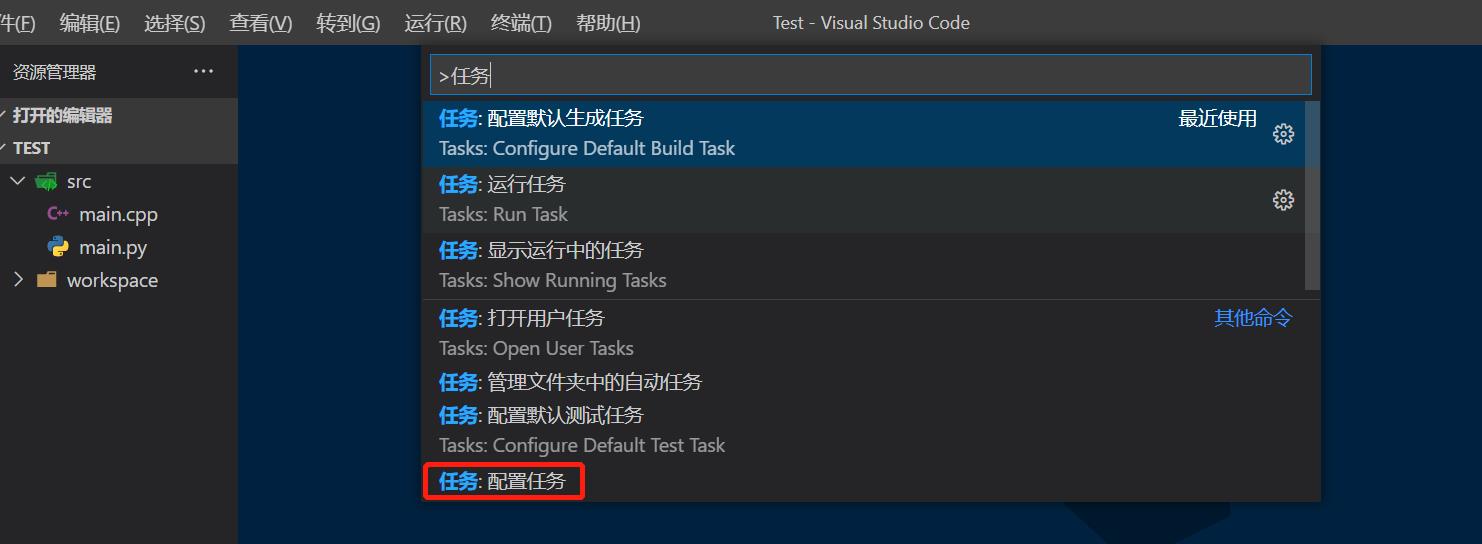
5.2 配置tasks.json
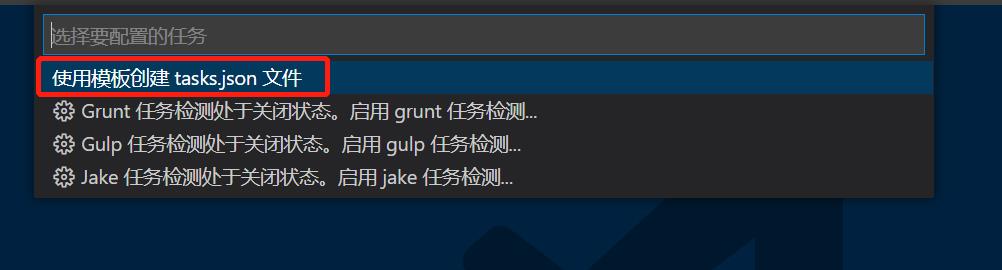
创建tasks.json
- 按 F1
- 选择
“任务:配置任务

- 按 Enter 键,vscode 将为您创建一个示例
task.json

tasks.json文件的脚本
"version":"2.0.0",
"task":[
{
"label":"build",
"type": "shell",
"command":"make pro -j6" // 这里的pro指的是你要调试的文件,这里指的是cpp最终生成的可执行文件
}
]
每次运行launch之前都会运行tasks (这里指的是都会编译一遍)
5.3配置settings.json
创建settings.json
参见: 怎么快速打开vscode settings.json文件
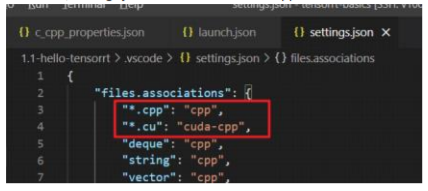
settings.json文件的脚本

- 在
.vscode/settings.json中配置"*.cu":"cuda-cpp"可以实现cuda的语法解析
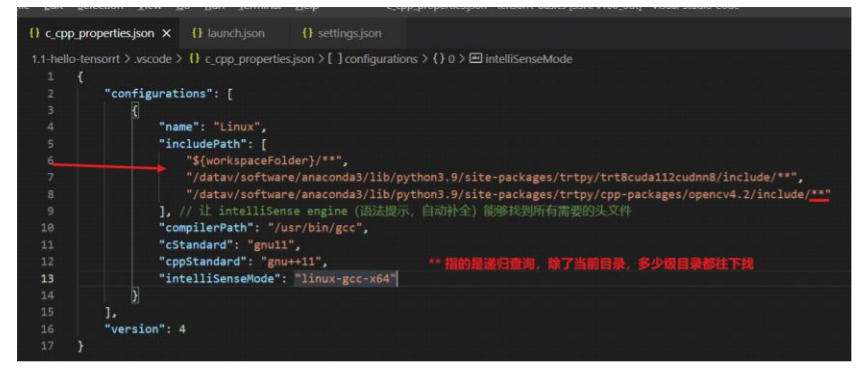
5.4 配置c_cpp_properties.json

- 让 intelliSense engine(语法提示,自动补全)能够找到所需要的头文件
ref:
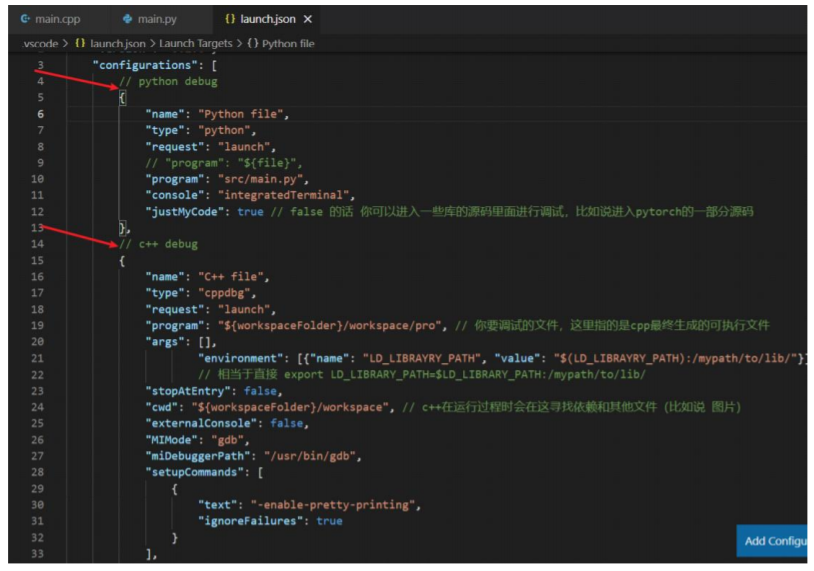
5.4 C++ Python 并行调试
在launch中配置好python 和c++的debug配置如下

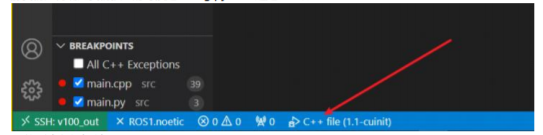
那我们如何确定我们按f5的时候是debug python 还是c++呢?

可以通过上图红色箭头这个来选择debug python 还是c++ file