这是我写的原文,有兴趣的可以看看,文章首发于微信公众号《自学编程村》。
C/C++环境配置(手把手、负责任教你VScode的删除、安装及使用) (qq.com)
建议看原文哈~~,个人感觉原文的观感更优一点。
(原文可能图片会清晰一点,转载过程可能图片会有点模糊,文章共50张图片,竭力输出)
目录
Part.1 前言
对于C/C++的编程环境来说,目前我们所接触到的、所用到的,除了vim以外,大众用的、尤其是学生群体用的主要是有三种。
一种是devc++;
一种是Microsoft Visual Studio,也就是我们俗称的VS;
还有一种是Microsoft Visual Studio Code,也就是我们俗称的vscode。
对于这样三种编译器,第一种我不想多说什么,因为我不推荐大家用devc++。唯一的好处可能就是装上去就能用。但是devc++是一种很老的编译器了。这个大家如果还有疑问,可以去网上搜搜,应该很容易就能搜到答案。?我们今天这里不是批斗某一个软件不好用,而是怎么装。所以关于为什么不推荐用devc++就不细说了。总而言之一句话,就是它作为一种工具,不太利于后面的学习。
也正是因为devc++安装简单、易用,因此受到一部分人的喜爱。所以,关于它的安装就不详谈了。简而言之,就是你从官网找到devc++的安装包,然后安装,根据安装向导一路下一步就行了。然后文件编写只需要在File栏里新建一个文件,就能写代码,然后写完之后点击编译、运行就可以有相应的输出。
关于VS的用法和使用,我们已经在这样一篇文章中说过了。我们就不再说了。
我们现在来主要说VScode的安装及其使用。
VSCode的本质
先来简单介绍一下VScode是什么吧。
简单来说,它就是一个编辑器。就是说,它和我们的记事本没有什么本质的区别。就是说,如果我们用记事本来去写代码,和用VScode写代码从文件的编译运行的角度来说是一样的。
所以我们才需要安装各种各样的插件,装编译器啊,配置调试文件呀等等。
在说安装之前,我想说的是,你之前如果装过这个货,但是没有装好,建议你删掉重装。至于如何彻底地删除,也很简单。
这样吧,我们先来说下如何彻底删除,再来说说如何安装吧(因为删除不难)
没有关注的同志能不能先点个关注捏,防止以后找不到啦(也是给我点精神上的鼓励)~~~~(干货满满,建议收藏呦)
还是先说一下,建议你在使用VScode之前,先有以下储备知识:
1、文件的编辑、编译、链接的大概流程;
2、听过Json文件是什么,同时对gcc/g++等编译器有一定的了解;
3、有文件路径查找、定位等相关的意识,明白环境变量是做什么的。
如果这些知识你不是很明白,或者根本没有听过,真心建议你不要来尝试安装这个货。因为我觉得这个货根本不是为小白准备的。去用VS吧。后期等你知识慢慢学的更多了,可以再来尝试使用它。
没错,你是可以跟着我一步步地安装完成。但是,未来一旦出现问题了,比如哪个文件出错了,哪个文件找不到了,或者是其他的问题,你连错误的原因都整不明白。你怎么办呢?
我也就是一个提醒,当然怎么做,还是在你~~~
Part.2 VScode的删除、安装和使用
VScode的删除
1、首先找到控制面板->VScode,然后将其删除。
这一操作步骤的目的是卸载应用软件。
接下来,我们还要删除我们之前没有配好的配置和个人数据等
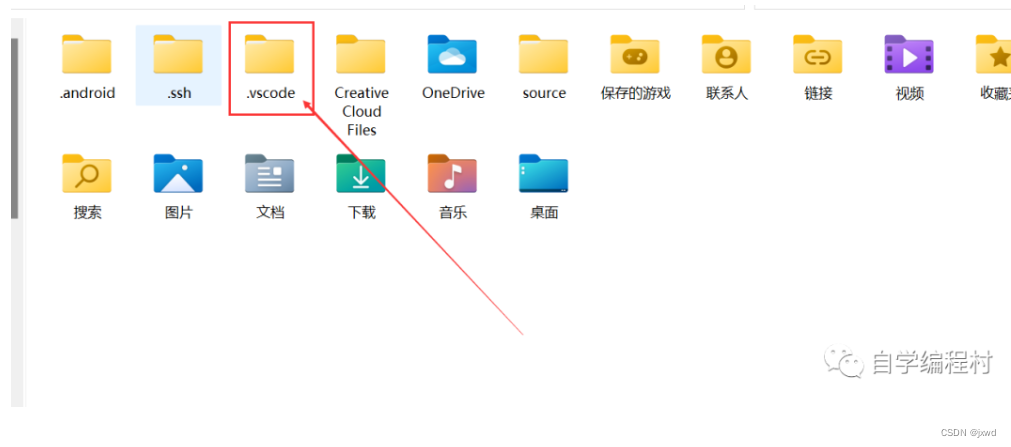
2、按win + R,输入??%userprofile%? ,快捷打开用户配置文件。
删除.vscode文件。
此步骤是删除安装配置的一些列插件。

?把.vscode删除.
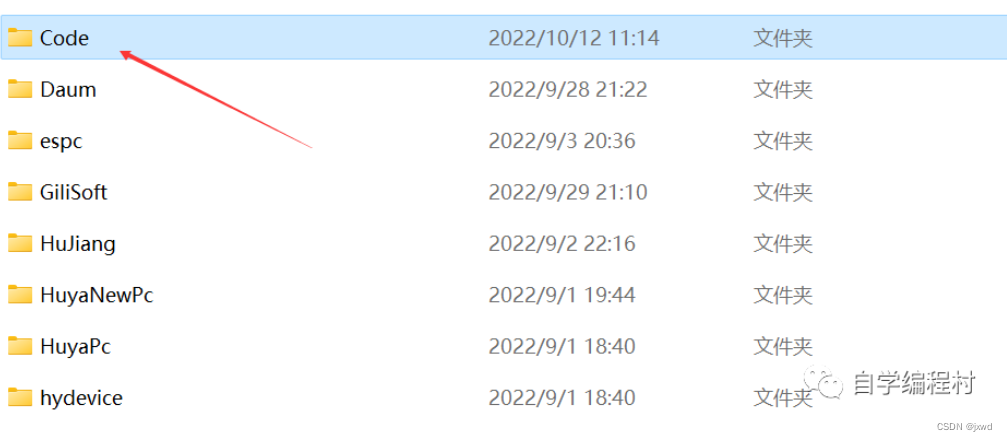
3、按win + R,输入?%appdata%?,打开应用数据文件。
删除code文件和Microsoft Visual code文件。
此步骤是删除用户数据和缓存信息。

至此,VScode删除完毕。?
2、VScode的安装
1、先到官网上,找到VScode编辑器,安装下来。
官网链接:Visual Studio: 面向软件开发人员和 Teams 的 IDE 和代码编辑器 (microsoft.com)
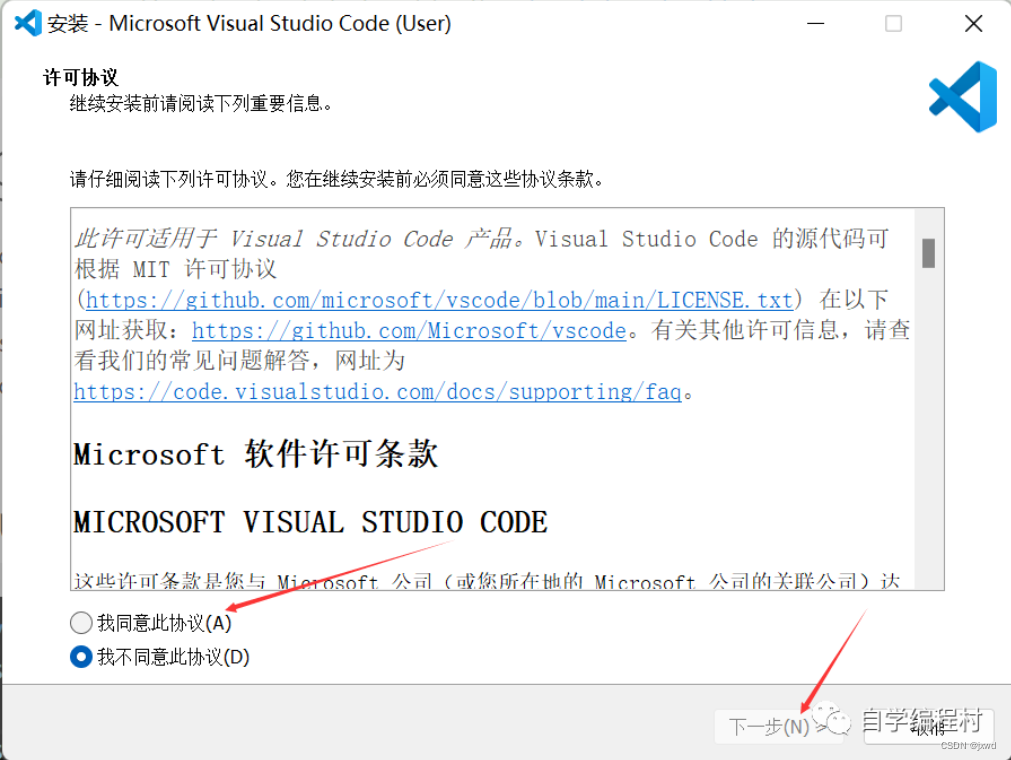
然后会下载出来一个Setup助手,你就一直下一步下一步就可以啦~
这个步骤比较简单。

2、下载工具链。
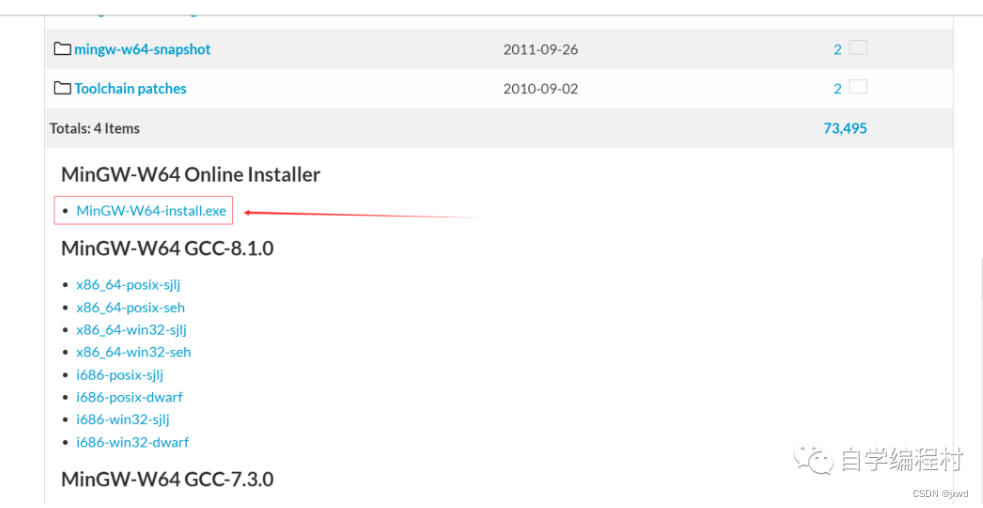
下载链接:MinGW-w64 - for 32 and 64 bit Windows - Browse /mingw-w64 at SourceForge.net
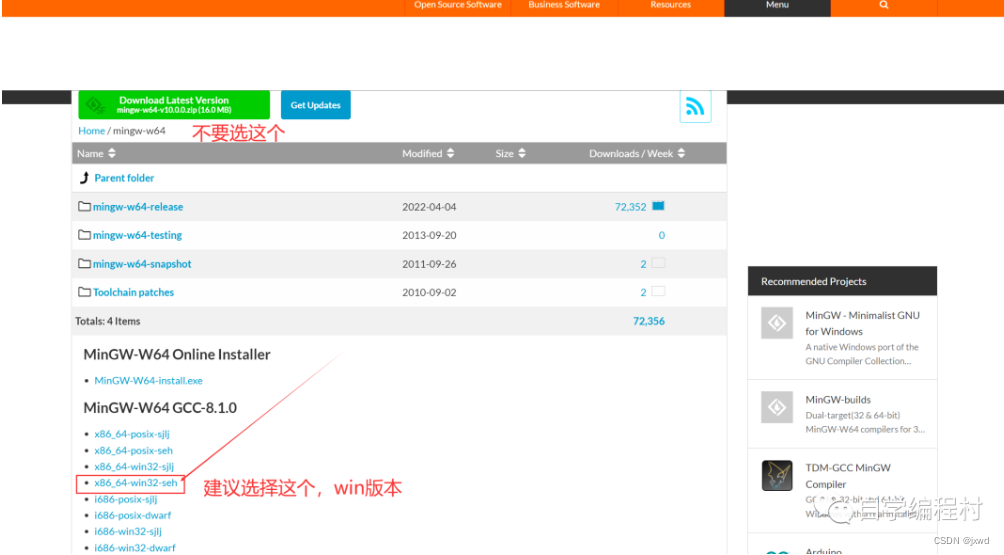
下载方法一(推荐):
(注意,要选择win版本,不要选出posix啦!)

点进去之后,实际上就已经开始下载了。
下载完之后,解压,提取。

?需要注意的是,它是一个.7z的压缩包。如果你的电脑里没有这样的解压工具,你可以去下载一个。
7-Zip 官方中文网站?(sparanoid.com)?
去里面下载一个就行。然后解压即可。注意要记得自己把它解压到那个位置了,就是路径要记得。并且,路径不要有中文!!!
方法二:
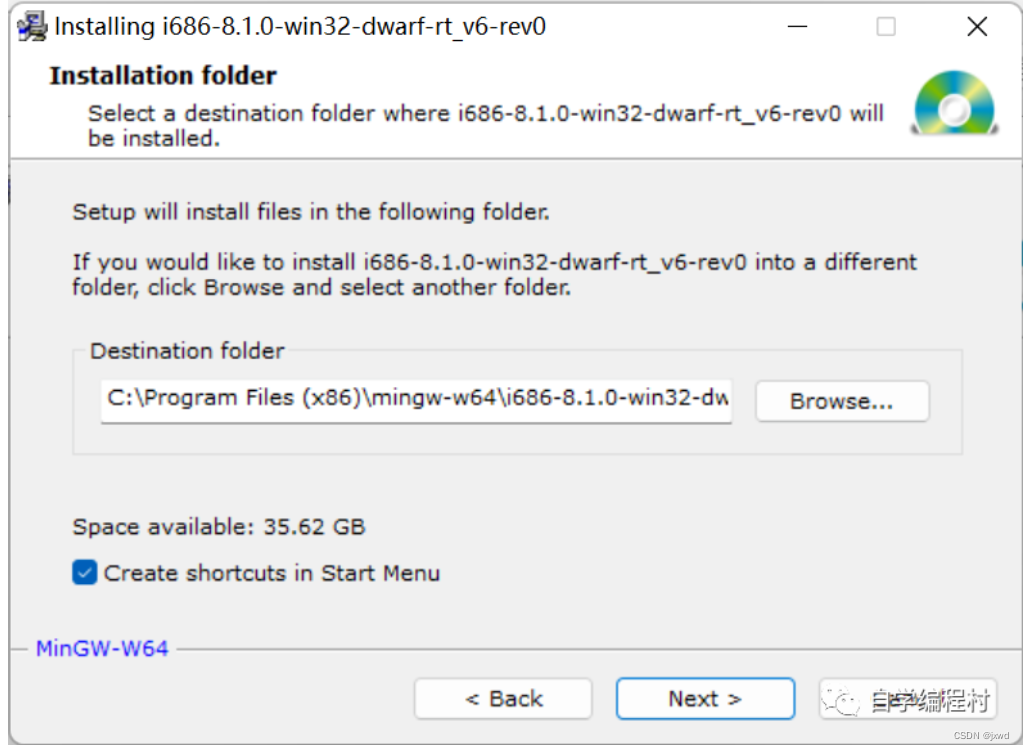
当然,你也可以通过下载那个Installer,借助安装助手来安装也可。
就是这个。
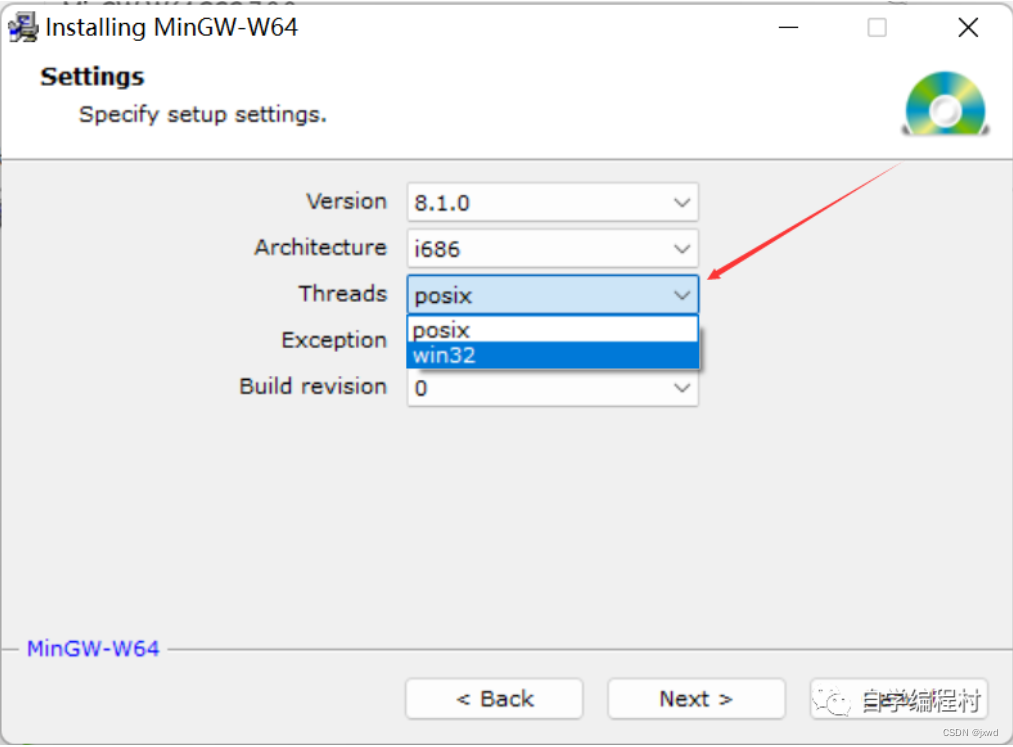
然后【打开下载的安装包】->【点击next】?

注意,这里的Threads线程要【改成win32】

同样,你可以自定义路径下载的路径,放到一个你认为合适的位置。
但是一定一定要注意的是,你要记得,你把你的文件提取到哪里去了。
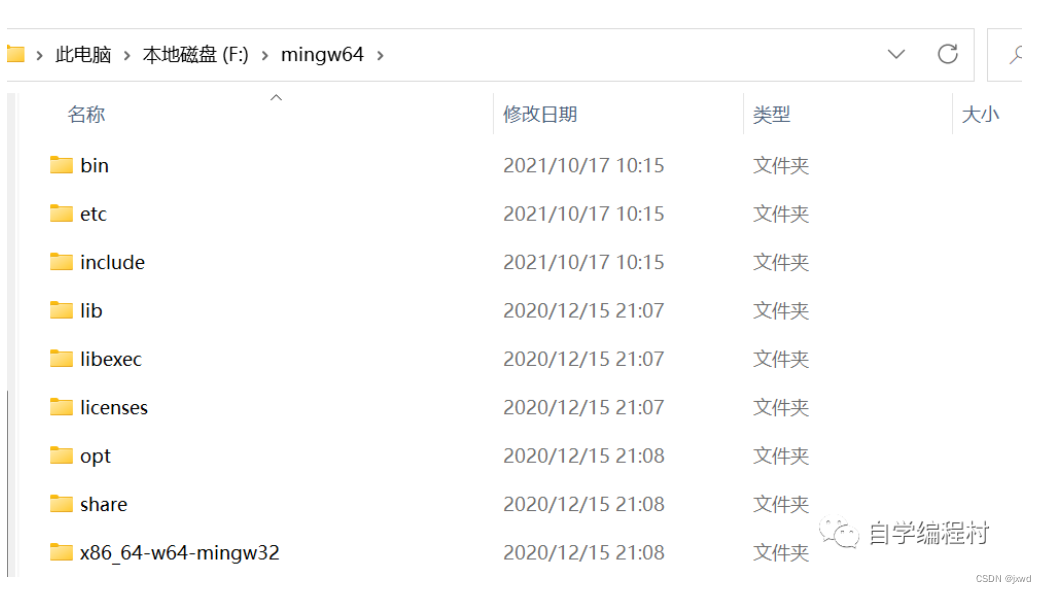
像我,把它下载到了F盘里:

再明确我们这一步是干什么的。
我们这一步是下载工具链。工具链是什么东西?它是包含了由 GNU 项目所产生的各种编程工具的集合(GNU是一种类Unix操作系统的一个项目)。而我们现阶段其实仅仅能用到里面的gcc和g++。
我们要求你记得路径,是为了待会要配置环境变量用。
注意!!!上面的路径不可以有中文,同理,下面在编写代码的时候,文件名也不能够有中文出现!!!
3、配置环境变量。
关于环境变量是什么东西,我在这里就不过多阐述了。我们后面在讲到操作系统的时候会介绍到这样一个知识点。
我们要做的是:将刚刚上面所下载的工具链的bin文件夹的路径放到环境变量中。
具体的方法:
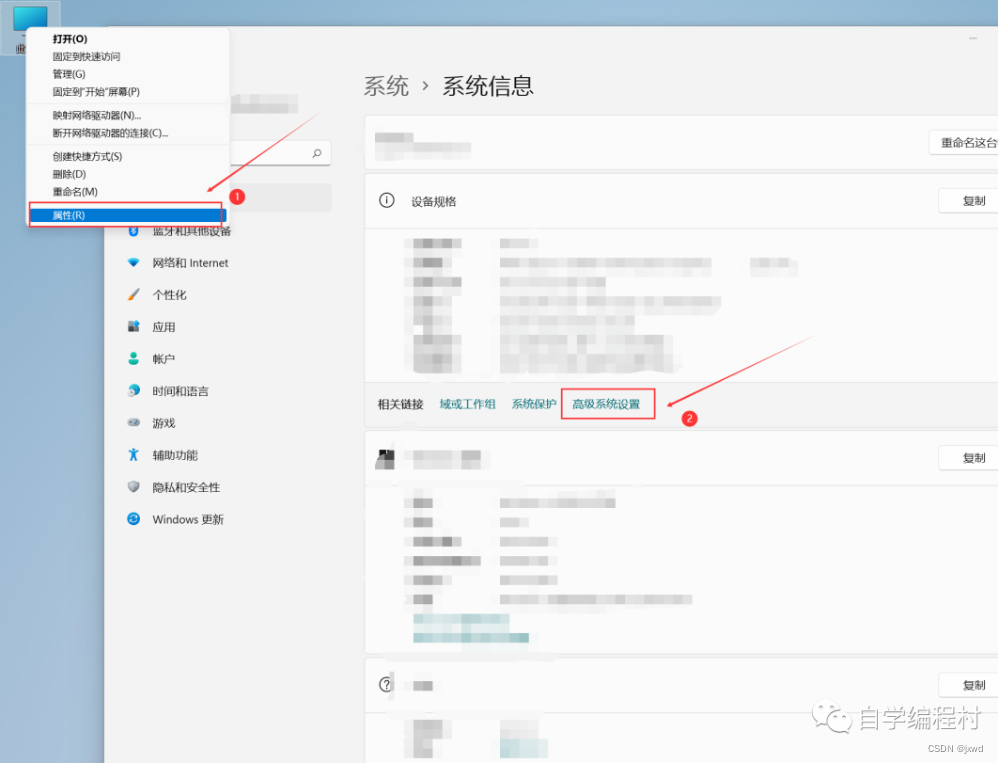
1、点击? 【属性】->【高级系统设置】

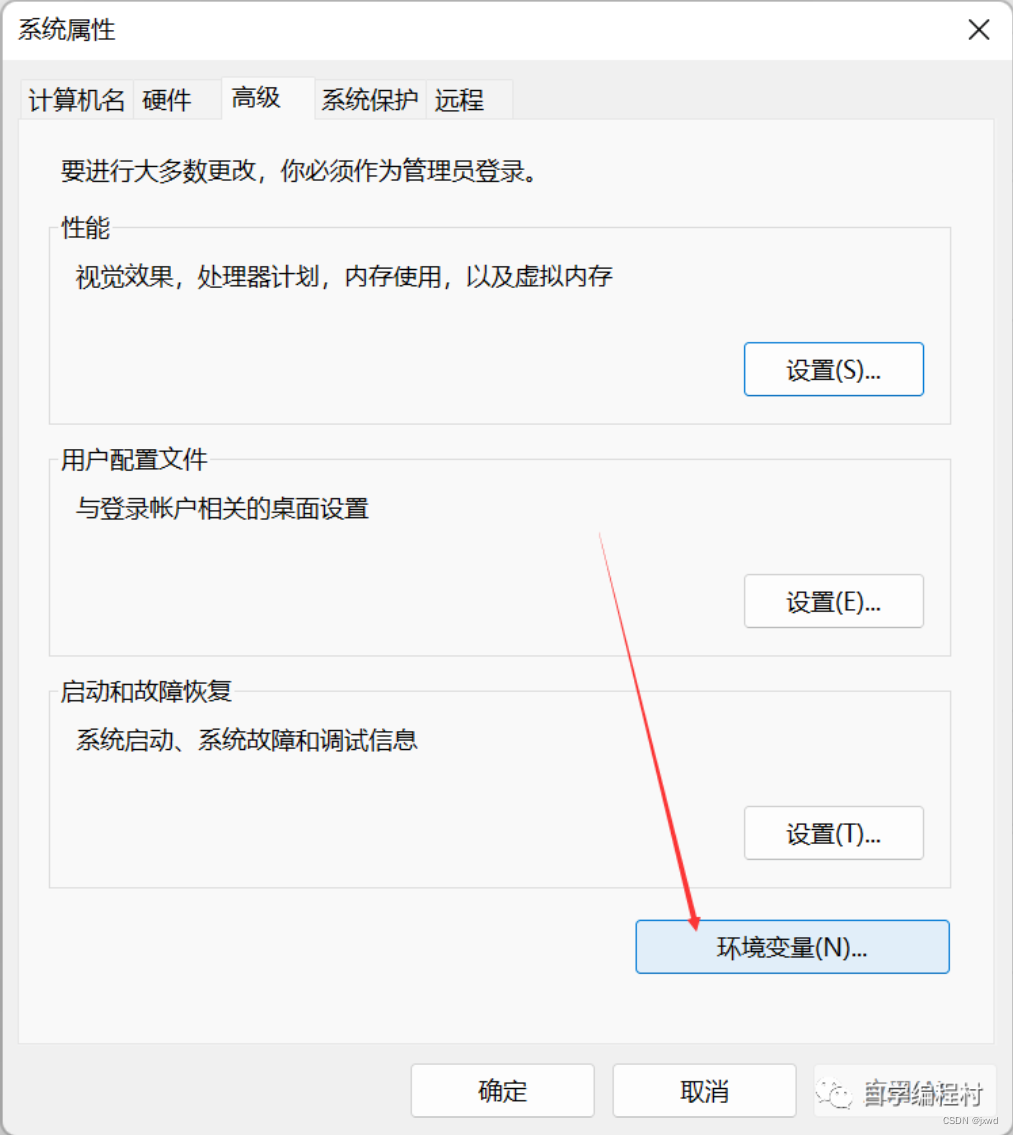
?2、然后点击【?环境变量 】

上面的是用户变量,下面的是系统变量。这么一提醒它俩的区别应该就很容易理解了。
3、所以,为了不污染系统变量,我们建议【修改用户变量】。

怎么修改?
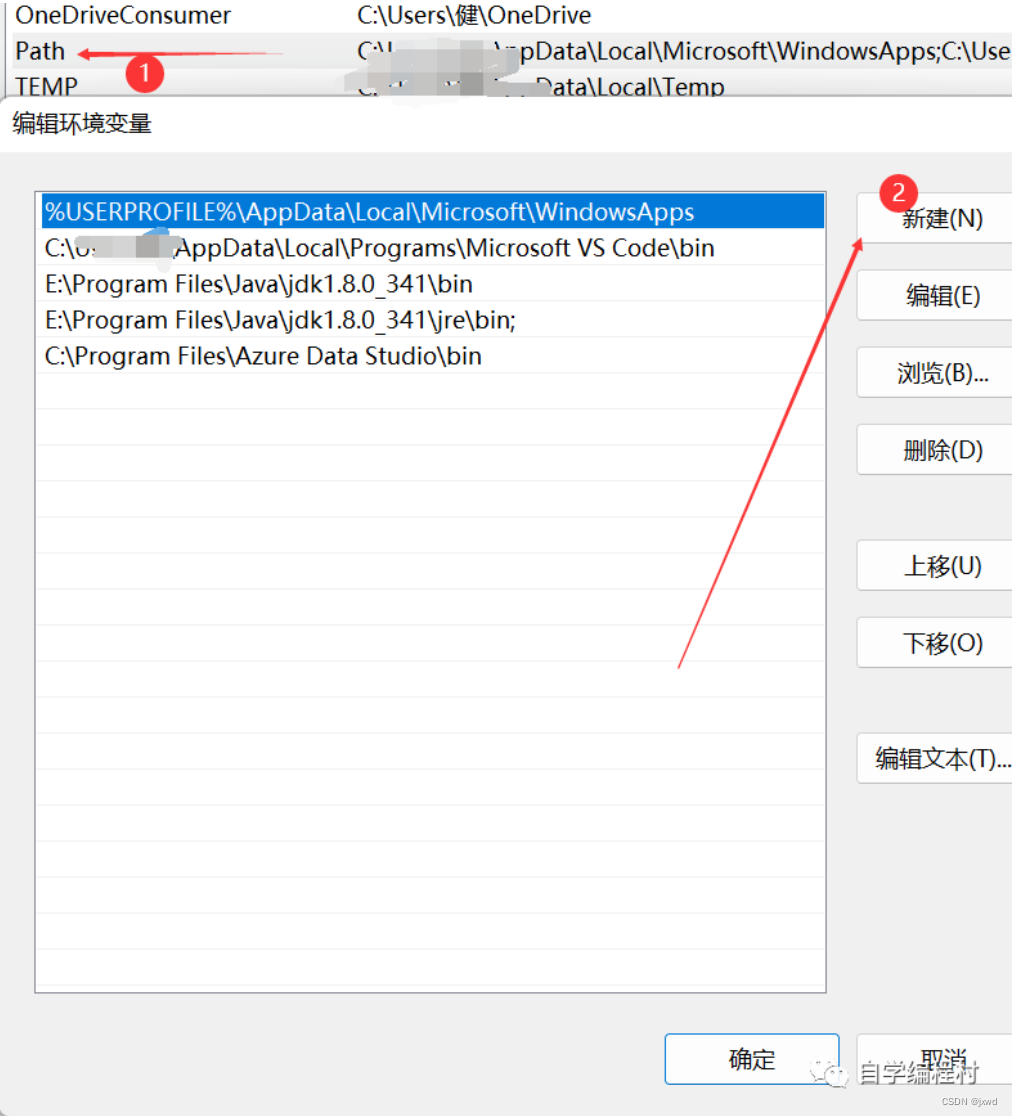
在Path 变量后把刚刚那个工具链中的bin文件添加到Path路径下。
4、【直接双击Path】,然后点击【新建】
?
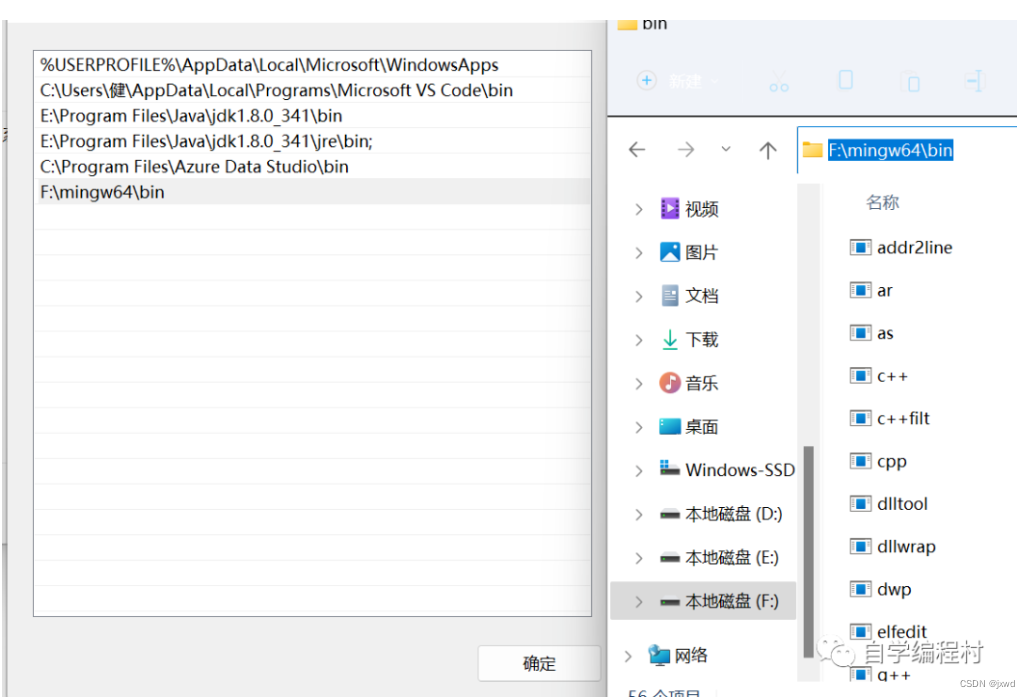
5、【把刚刚的路径放到这里】??
?然后点击确定,确定,确定(一定要点三个确定,不要直接把页面关掉了导致没有保存成功~不要犯低级的失误呦)。
ok,至此,环境变量配置完成了。
4、安装VScode的三个小插件。(当然,这三个插件都不是必须的,但是为了编程的体验感更好,我们建议都装上或者装上部分)
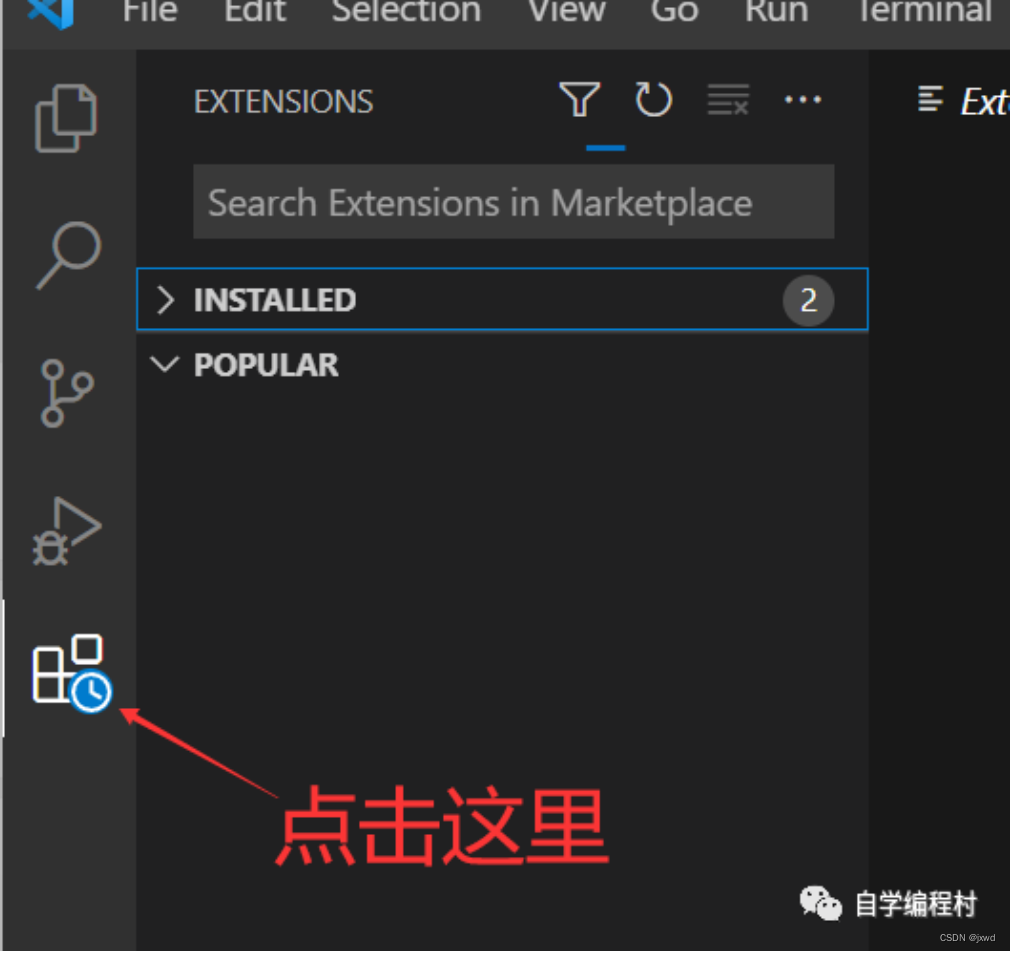
我们打开VScode,点开旁边的扩展栏,在里面搜索并下载:
?
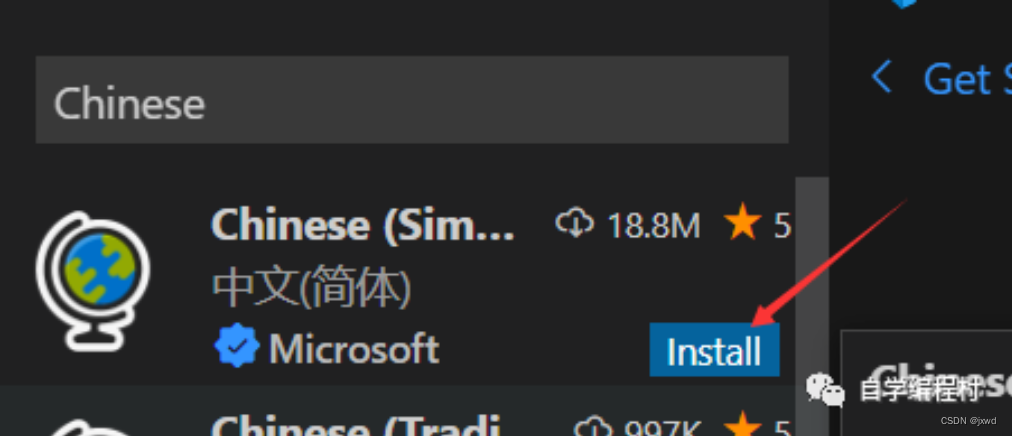
1、汉化包。在搜索栏里搜索【Chinese】->点击【Install】
?
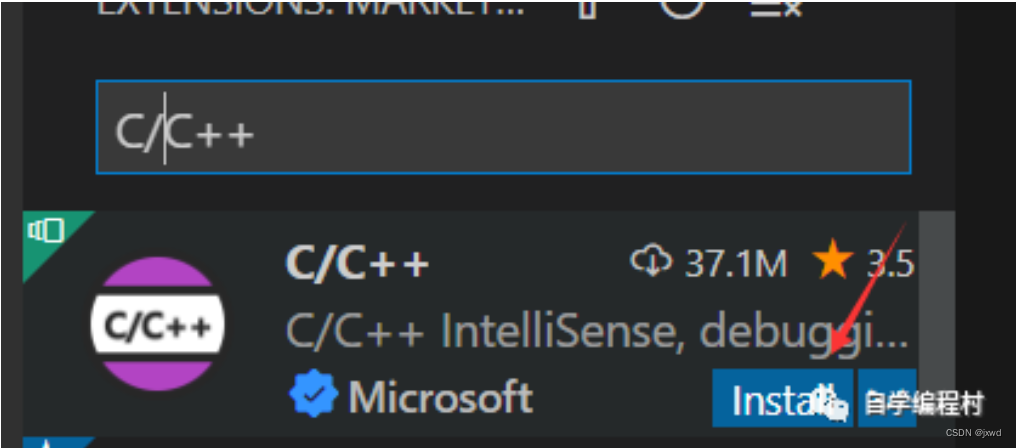
2、C/C++智能提示。主要用于代码补全、代码调试等。操作方法同理,先输入C/C++,然后Install。
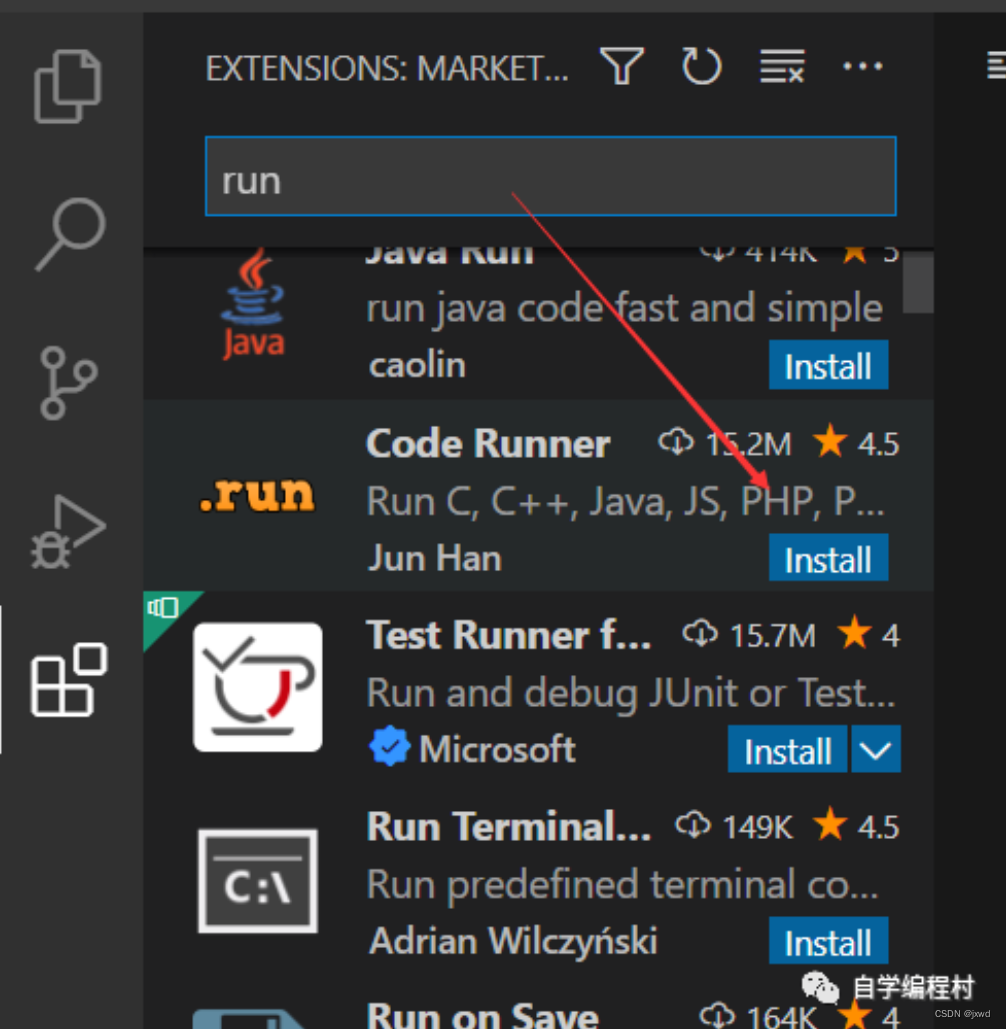
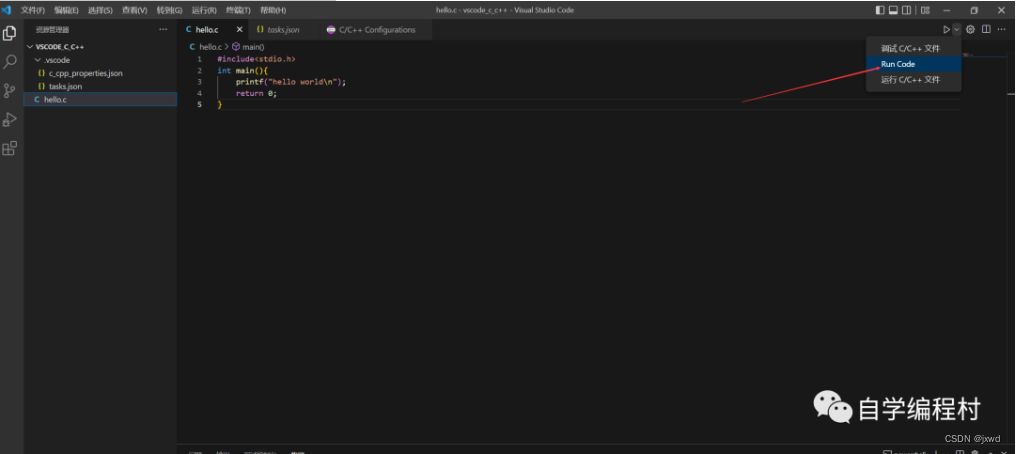
?3、Code Runner : 让你自动编译运行的。(当然你不装的话也可以手动编译运行)

下载好以后,【重启vscode】。
现在实际上就已经可以开始写代码了。
5、正式操作,文件编辑、配置。
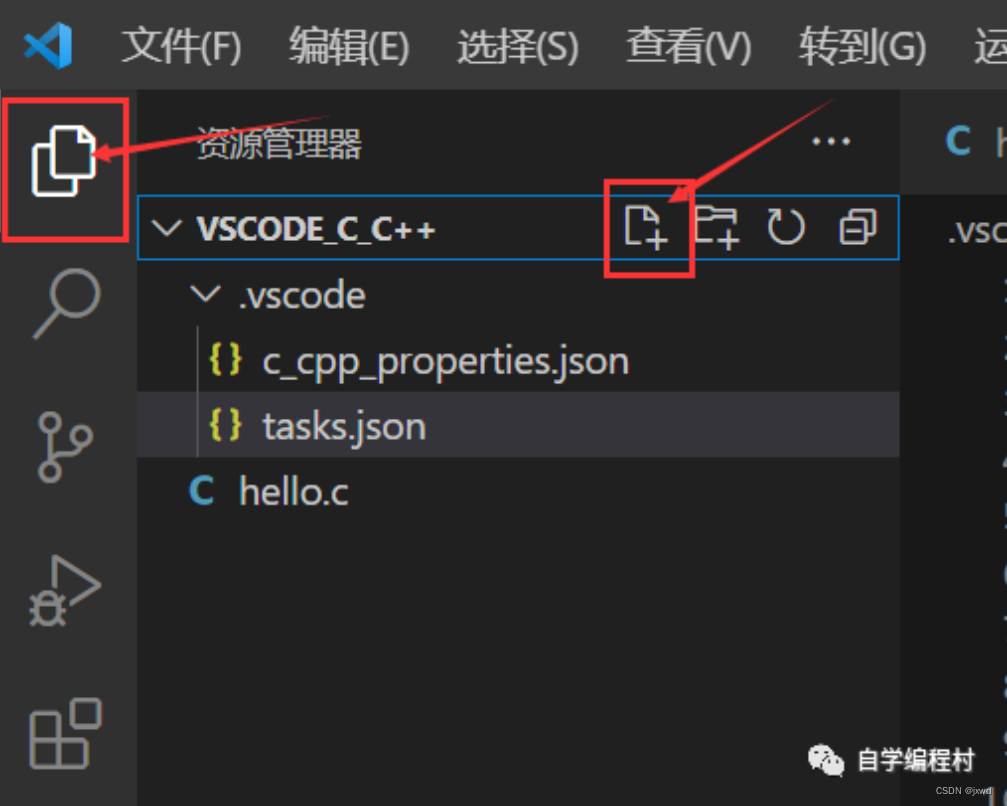
①首先【在电脑的某个地方首先创建一个新的文件夹】。然后点击VScode里面的文件(如下图),然后选择【打开文件夹】->【选中想要的文件夹】->【是,我信任...】,然后就可以创建一个新的文件,创建文件,编写代码了。
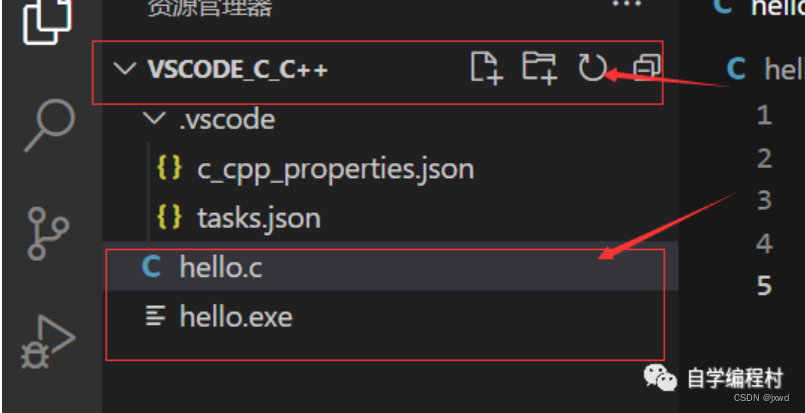
->假如我们新创建一个文件,叫【hello.c】(那两个json文件和.vscode文件暂时先不要管。后面会教你如何让刚刚装过的插件自动帮你生成)

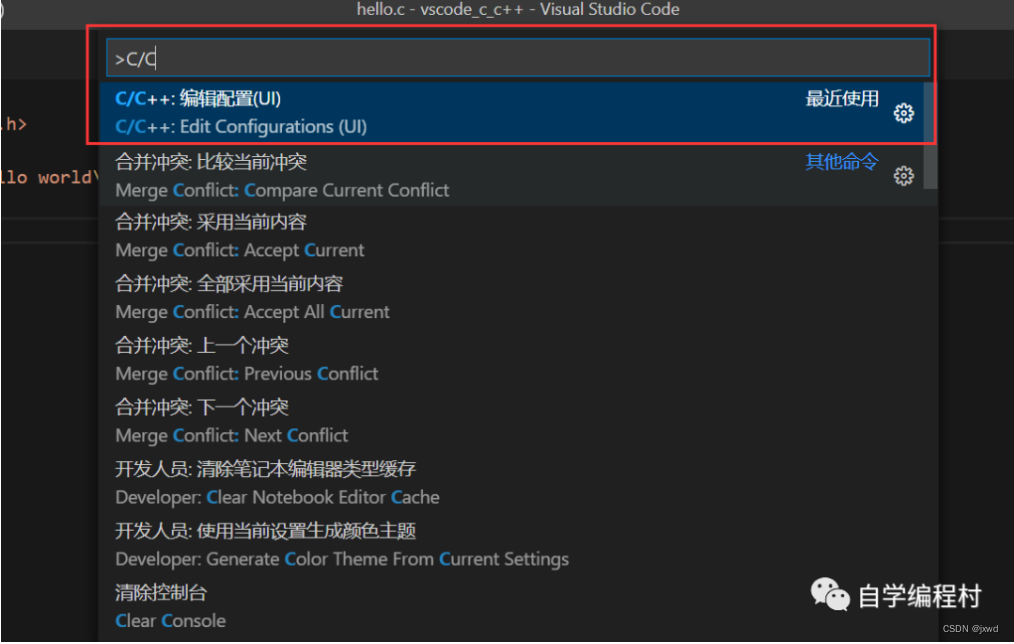
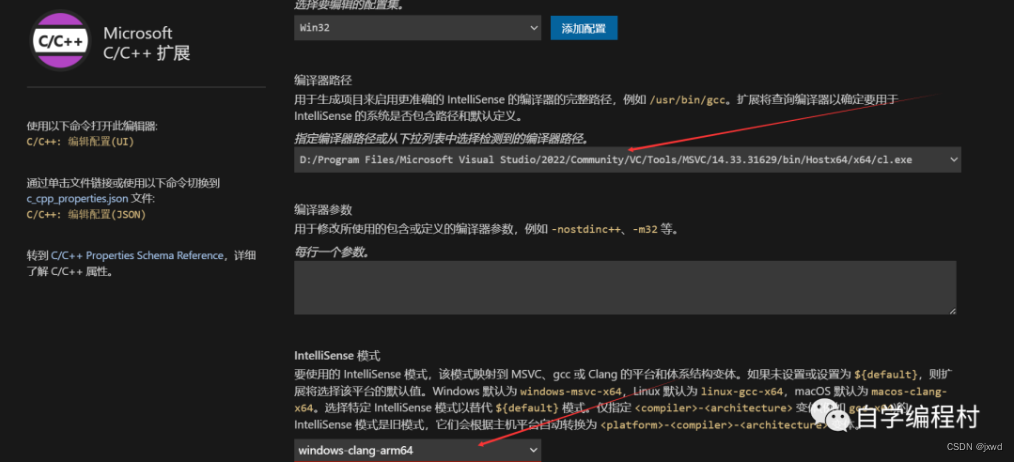
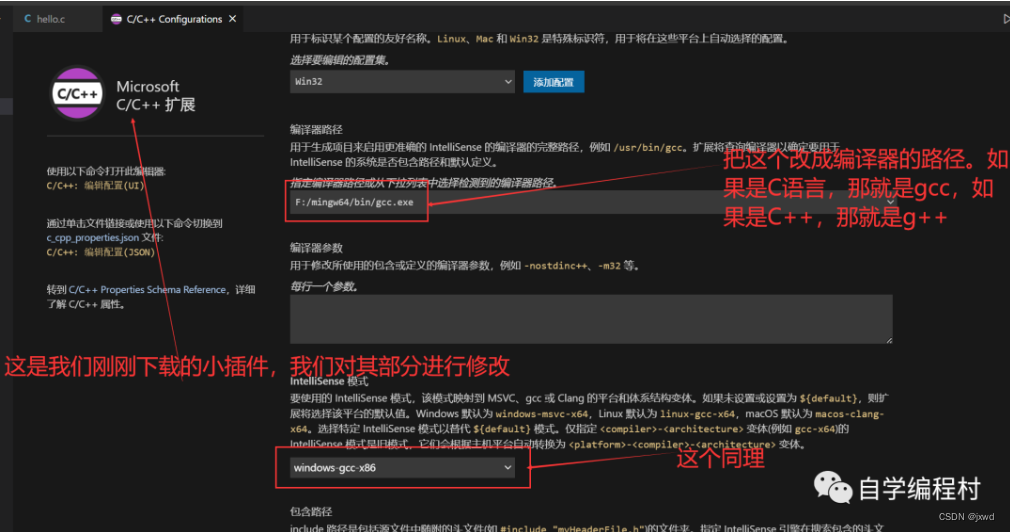
②我们按【ctrl】+【shift】+【P】,【找到C/C++编辑配置】。

③把下面的编译器路径和智能提示模式换掉。

④由于我的电脑之前装过VS,而VS是msvc,我们这里不用这个,我们用gcc(C语言)或者g++(C++)所以,我们将其改成我们刚刚的工具链所在的地方。(如下图所示)?
?
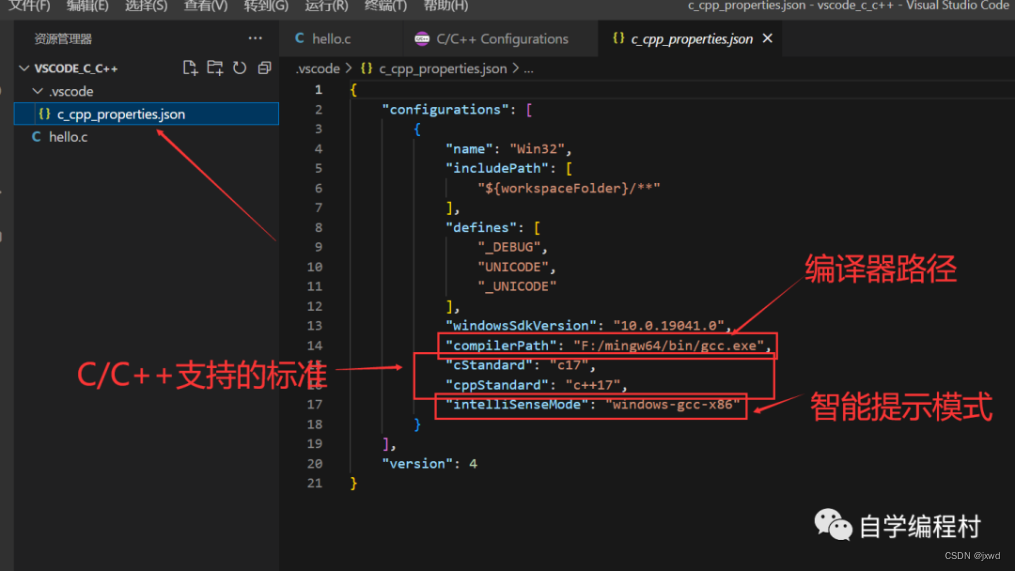
⑤配置完之后,我们可以看到,C/C++扩展就自动为我们生成了一个文件:c_cpp_properties.json文件

可以从该文件中看到,我们刚刚修改的【编译器路径】和【intelliSenseMode】路径。其实看到这个文件后,你也就能明白,你要是有本事,这两个部分你可以直接在文件当中去改。但是还是我们在刚刚的设置里面改比较简单。
所以网上的许许多多的教程说把c_cpp_properties.json给你、让你复制过去啥的都是多此一举,因为系统会自动生成。然后关键是,要改什么、怎么改还说不清。
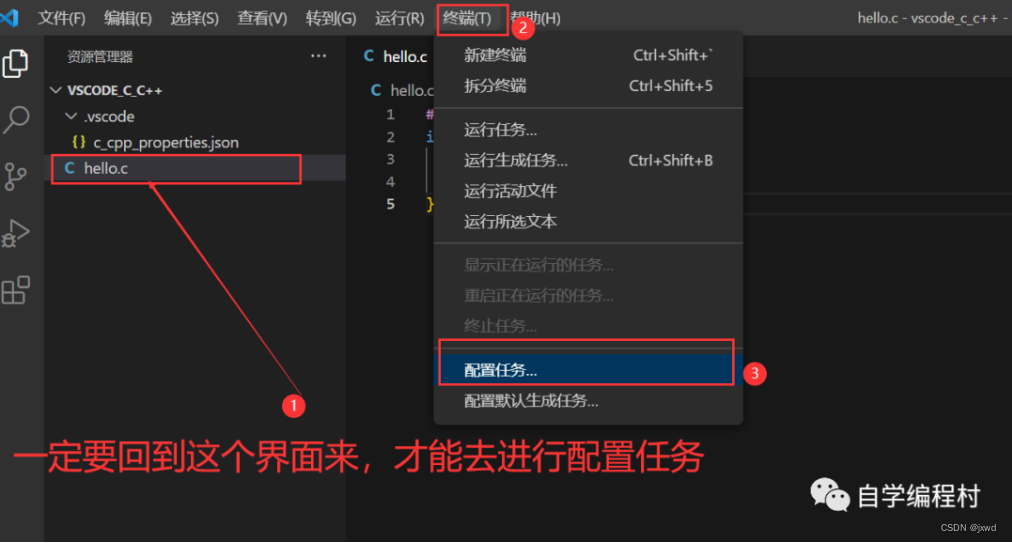
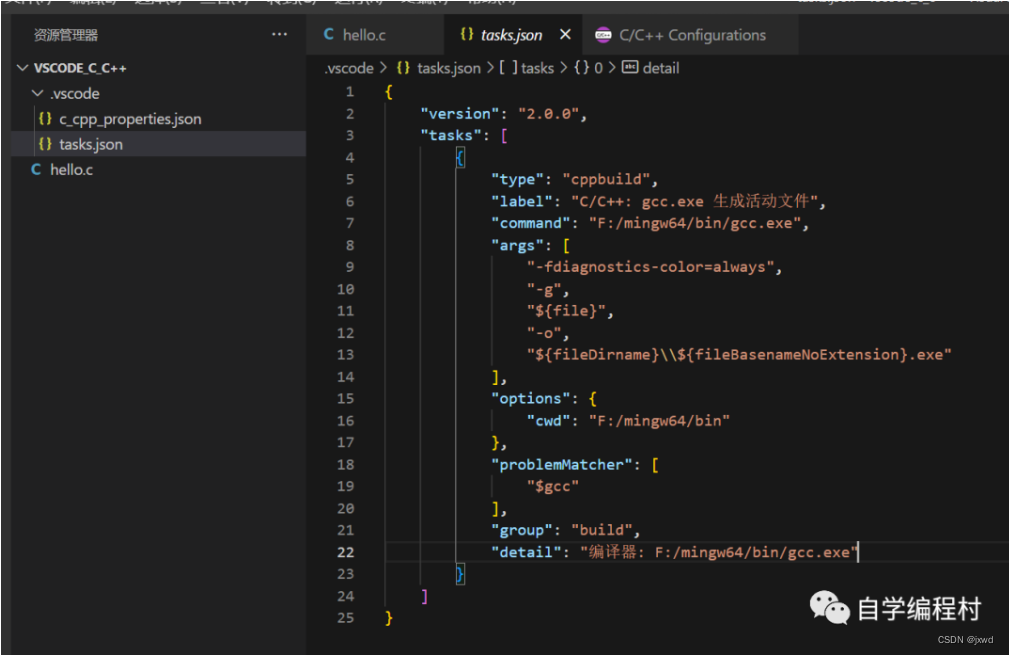
⑥首次配置前,我们打开【终端】-【配置任务】配置一下tasks.json文件
注意的是:一定要回到hello.c这个.c源文件当中来,才能进行配置。

⑦【点击】下面这个,因为我们用我们刚刚下载的工具链中的gcc编译器

⑧点击之后,我们就可以看到又多出来了一个tasks.json文件.

该文件的细节我们暂时不细说。
⑨然后我们就可以编写代码保存运行了。不过要强调的是,一定要保存,一定要保存,一定要保存!!!VScode不是VS,也不是devc++,它只是一款编辑器,它不会帮你自动保存。
⑩保存完以后就可以运行啦~

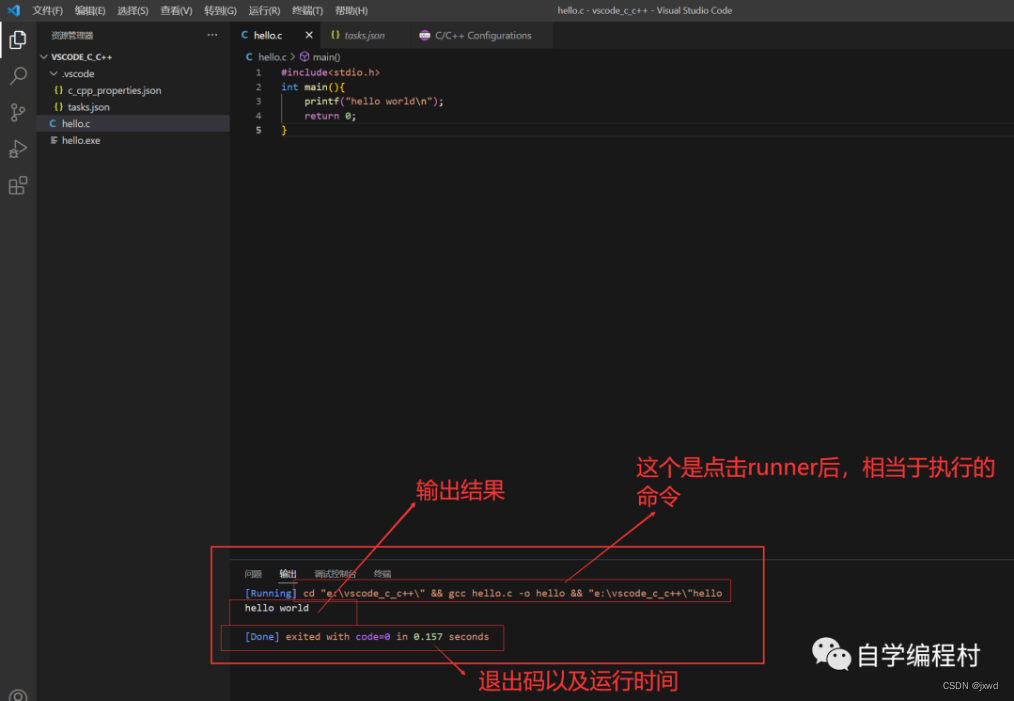
?如下图,在输出里就有了运行的结果。

在旁边的侧边栏里,可以看到又多出来一个hello.exe的文件。这就是我们的编译器通过编译、链接生成的一个可执行文件。
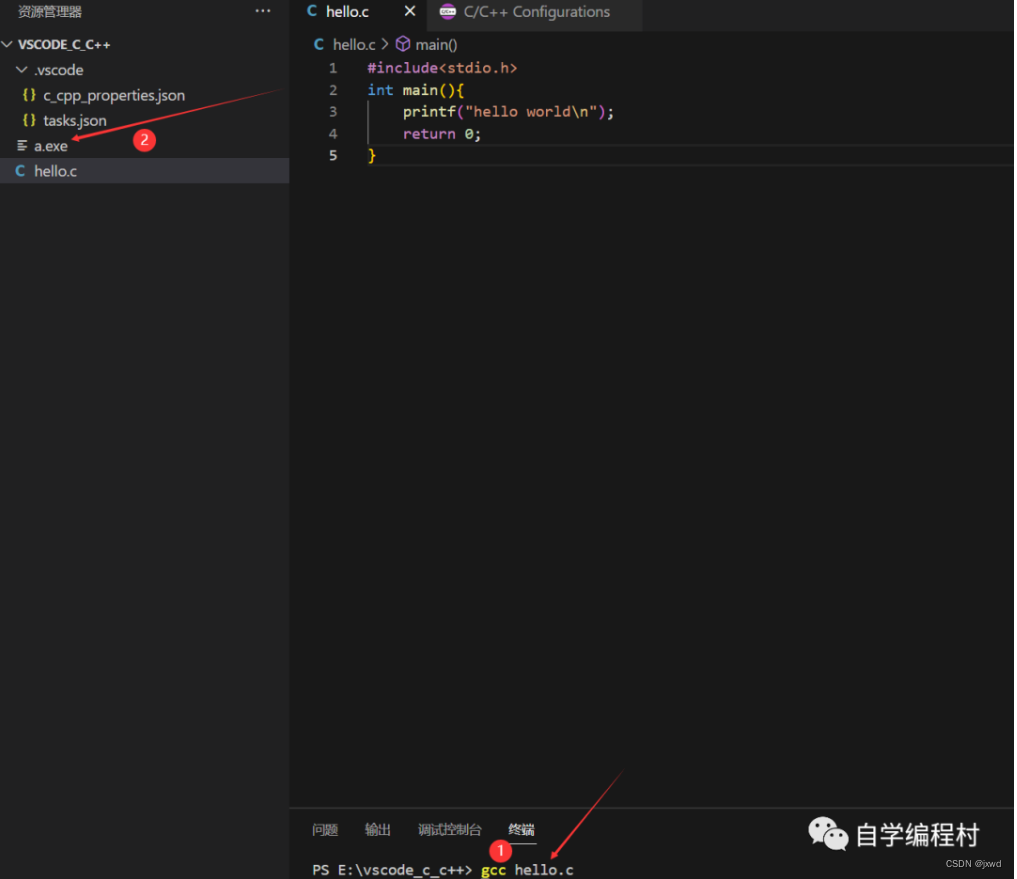
->当然,如果你比较牛的话,你也可以直接在终端里,用命令行来执行该文件。(如图)
->可以看到,我们这里生成了一个a.out的可执行文件
->如果想要修改生成的可执行文件的名称,可以在gcc hello.c后面跟上-o(空格) 【新文件名】
十一:需要多说一嘴的是,我们可以注意一下这里的对齐方式。我们的源文件和exe文件是在.vscode的上层目录文件当中的。.vscode文件夹主要就是一些我们刚刚生成的配置文件。
?
?到此为之,我们的VScode就正式可以开始使用了。是不是觉得很麻烦。确实有点哈哈。但是知道原理了之后感觉也还行哈。(知道原理之后你甚至可以直接用纯记事本来编写代码,写完之后手动编译运行,这也不是什么难事,当然我们今天的重点不在介绍这个,就略过)
到此为止,你能写出来第一个程序,才能够证明,你之前安装的那一系列的东西、配置的环境变量等等一系列连贯的操作都没有问题,才叫配置成功。倘若有问题,无法运行,那就是安装失败。
VScode的使用
这里的使用,我们主要是来讲述其调试功能。
很多同学苦于不会调试,十分烦恼。
我们现在就来好好说说怎么调试。
ps:如果你配置或者是后续的步骤出现了问题,你可以把task.json文件和launch.json文件删掉重新来一遍试试。
①:如果你的项目比较简单,没有用到launch.json文件中的一些json值,你直接打断点,按F5就可以了,倘若你的项目比较复杂,那么你需要配置一下launch.json文件。我们为了保险起见,因为有些项目它实际上是需要这样的文件的,所以我们就把launch.json文件也给配一下。
->我们先来说怎样去配一下launch.json文件。
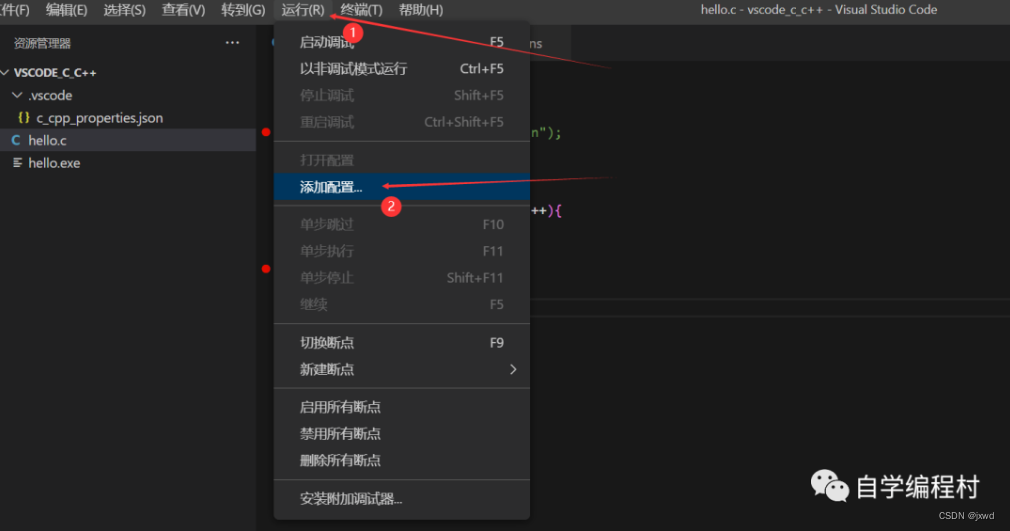
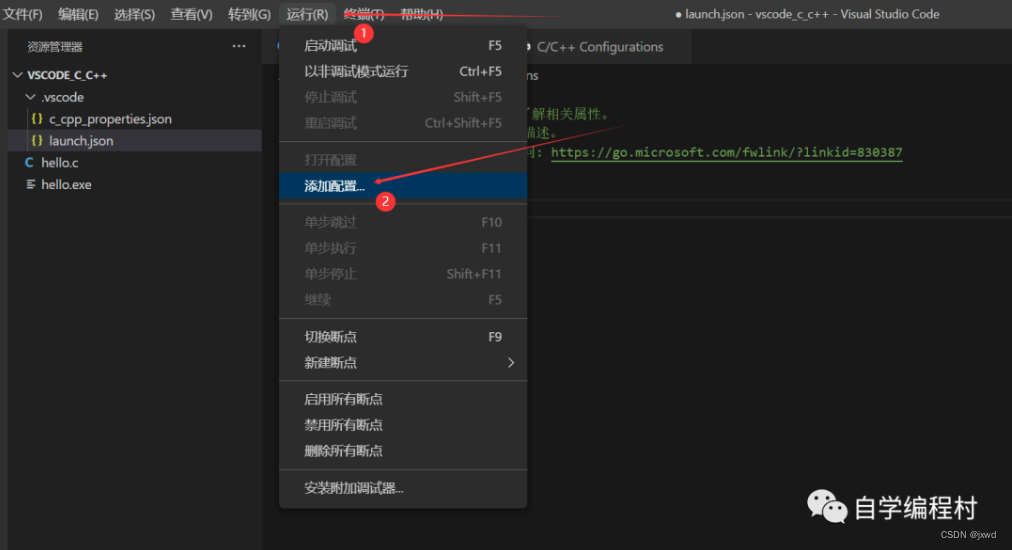
②选择【运行】->【添加配置】
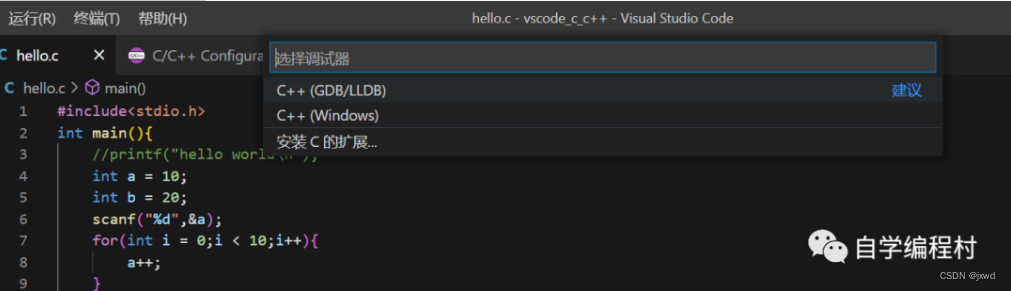
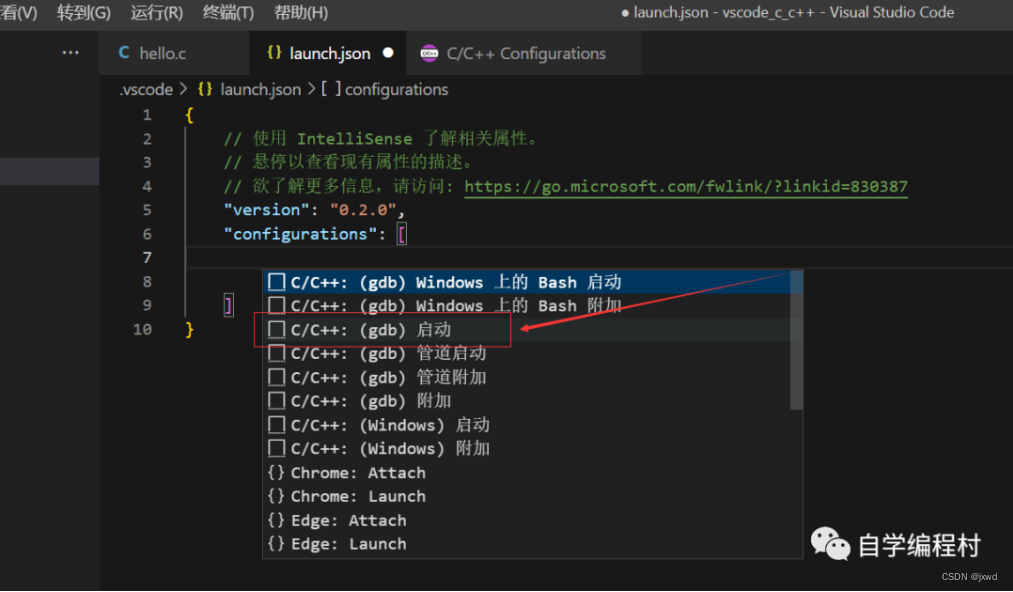
③然后选择第一个 ?
?
④如果出现这个就选择默认的(如果你是第二次进行调试它应该是不会出现的)(不出现就不管它) ?
?
⑤这个时候,有可能会出现这样一个launch.json文件,就是它的内容是空的。?
其实配置它的方法也很简单,
⑥再次点击【运行】->【添加配置】
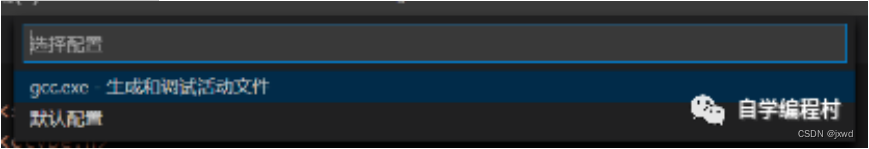
⑦选择这个就行(gdb启动) ?
?
我们现在来试一下,
⑧我们可以首先点一个断点。点旁边的小红圈就可以。
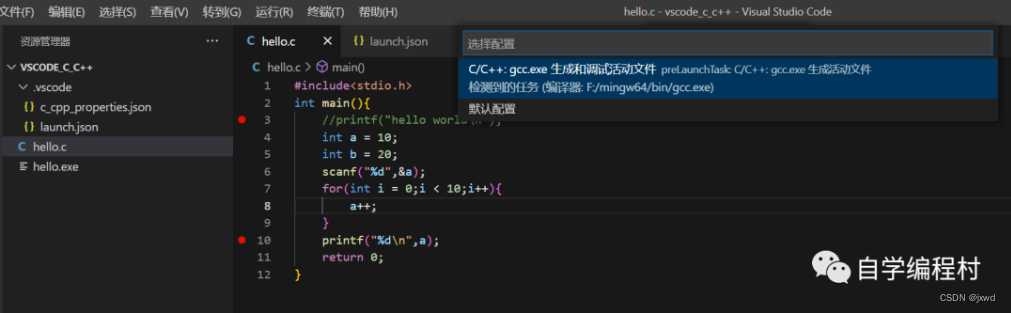
⑨然后,我们按F5,启动调试,然后接下来就选择默认的调试工具就可以。这个主要是帮我们来生成task.json文件。
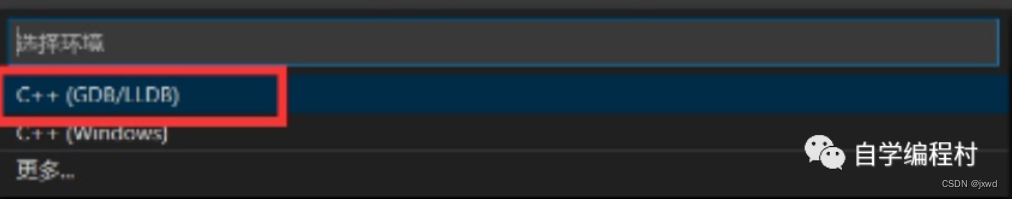
⑩因为我们刚刚配过了launch.json文件,并且我这里已经是第二次调试了,所以可能没有出现下面的界面,如果先出现的是下面的界面,就选择第一个C++(gdb/lldb),底下的windows是给msvc用的。
然后调试工作就做起来了。之所以看起来这么省事,是因为我们刚刚在配置的时候花了不少力气(好像也不是很省事哈哈哈哈)。
这一串动作的主要目的是让VS Code自动创建好tasks.json和launch.json文件,只要这两个文件内容正确,以后的调试工作就可以直接进行而无需再额外配置。
如图所示,这样就代表初步成功了。
值得注意的是,在整个调试的过程当中,launch.json文件它是自动打开的。
如果上面的内容有什么问题,或者按照这种方法配置出来有些问题,也欢迎可来给出指正和意见。
实际上VScode的配置也就是费事了一点,如果知道其后面的原理,还是非常简单的。包括如果出现了问题,你也可以通过自己的排查看看是哪里的问题。比如是环境变量没配好?工具链下载的某个动态库没了等等...(这些问题我一开始也遇到过,后来重新下载的工具链、重启VScode解决了问题)
好啦,关于VScode的配置,我们就介绍到这里。
最后,还是要说下,如果你觉得本文很不错,建议关注收藏一下哈~~以防找不到啦~~~
?最后,还是要说一下欢迎关注wx公众h【自学编程村】呀~~
也欢迎加村长的微信,有问题随时交流~
(添加的时候请附上备注呦~~~比如学校/城市 + 昵称 + 年级/岗位 等)
